Ngx-Bootstrap-퀵 가이드
ngx-bootstrap은 Angular 기반 프로젝트에서 부트 스트랩 구성 요소를 사용하는 데 매우 인기있는 라이브러리입니다. 여기에는 Bootstrap의 거의 모든 핵심 구성 요소가 포함되어 있습니다. ngx-bootstrap 구성 요소는 설계 상 모듈 식으로 확장 가능하며 적응 가능합니다. 다음은이 부트 스트랩 라이브러리의 주요 강조점입니다.
적응성
모든 구성 요소는 모듈 식으로 설계되었습니다. 사용자 정의 템플릿, 스타일을 쉽게 적용 할 수 있습니다.
모든 구성 요소는 확장 가능하고 조정 가능하며 데스크톱 및 모바일에서 동일한 용이성과 성능으로 작동합니다.
지원하다
모든 구성 요소는 코드 유지 관리 및 가독성을 위해 최신 스타일 가이드 및 지침을 사용합니다.
모든 구성 요소는 완전히 단위 테스트되었으며 최신 각도 버전을 지원합니다.
광범위한 문서
모든 구성 요소는 풍부한 문서화와 잘 작성되어 있습니다.
모든 구성 요소에는 여러 유형의 기능을 보여주는 여러 작업 데모가 있습니다.
오픈 소스
ngx-bootstrap은 오픈 소스 프로젝트입니다. MIT 라이센스로 뒷받침됩니다.
이 장에서는 로컬 컴퓨터에서 ngx-bootstrap의 작업 환경을 설정하는 방법에 대해 자세히 알아 봅니다. ngx-bootstrap은 주로 각도 프로젝트 용이므로Node.js 과 npm 과 angular 시스템에 설치됩니다.
각도 프로젝트 만들기
먼저 다음 명령을 사용하여 ngx-bootstrap 구성 요소를 테스트하는 각도 프로젝트를 만듭니다.
ng new ngxbootstrapngxbootstrap이라는 각 프로젝트가 생성됩니다.
ngx-bootstrap을 종속성으로 추가
다음 명령을 사용하여 새로 생성 된 프로젝트에 ngx-bootstrap을 설치할 수 있습니다.
npm install ngx-bootstrapngx-bootstrap이 성공적으로 설치되면 다음 출력을 관찰 할 수 있습니다.
+ [email protected]
added 1 package from 1 contributor and audited 1454 packages in 16.743s이제 부트 스트랩이 Node.js에서 잘 작동하는지 테스트하려면 다음 명령을 사용하여 테스트 구성 요소를 만듭니다.
ng g component test
CREATE src/app/test/test.component.html (19 bytes)
CREATE src/app/test/test.component.spec.ts (614 bytes)
CREATE src/app/test/test.component.ts (267 bytes)
CREATE src/app/test/test.component.css (0 bytes)
UPDATE src/app/app.module.ts (388 bytes)app.component.html의 내용을 지우고 내용에 따라 업데이트하십시오.
app.component.html
<app-test></app-test>ngx-bootstrap 아코디언 모듈을 포함하도록 app.module.ts의 콘텐츠를 업데이트합니다. 다음 장에서 다른 모듈을 추가 할 것입니다. 내용에 따라 업데이트하십시오.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion'
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }bootstrap.css를 포함하도록 index.html의 컨텐츠를 업데이트하십시오. 내용에 따라 업데이트하십시오.
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ngxbootstrap</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<app-root></app-root>
</body>
</html>다음 장에서는 ngx-bootstrap 구성 요소를 사용하도록 테스트 구성 요소를 업데이트 할 것입니다.
Accordion은 축소 가능한 패널을 표시하는 컨트롤이며 제한된 공간에 정보를 표시하는 데 사용됩니다.
AccordionComponent
제한된 공간에 정보를 표시하기 위해 축소 가능한 컨텐츠 패널을 표시합니다.
선택자
accordion
입력
closeOthers − 부울, 참이면 한 항목을 확장하면 다른 항목이 모두 닫힙니다.
isAnimated − 부울, 애니메이션 켜기 / 끄기, 기본값 : false
AccordionPanelComponent
AccordionHeading
accordion-group에서 heading 속성을 사용하는 대신 그룹의 헤더 템플릿으로 사용될 그룹 내부의 모든 요소에 accordion-heading 속성을 사용할 수 있습니다.
선택자
아코디언 그룹, 아코디언 패널
입력
heading − 문자열, 아코디언 그룹 헤더의 클릭 가능한 텍스트
isDisabled − 부울, 아코디언 그룹 활성화 / 비활성화
isOpen− 부울, 아코디언 그룹 열림 또는 닫힘 여부. 이 속성은 양방향 바인딩을 지원합니다.
panelClass − string, Bootstrap의 상황 별 패널 클래스 (panel-primary, panel-success, panel-info 등)를 사용할 수있는 기능을 제공합니다.
출력
isOpenChange − 열린 상태가 변경 될 때 방출
AccordionConfig
구성 서비스는 AccordionComponent에 대한 기본값을 제공합니다.
속성
closeOthers− boolean, 패널이 열릴 때 다른 패널을 닫아야하는지 여부. 기본값 : false
isAnimated − 부울, 애니메이션 켜기 / 끄기
예
아코디언을 사용할 예정이므로 app.module.ts를 업데이트하여 AccordionModule에서와 같이 NGX-부트 스트랩 환경 설정 장을 참조하십시오.
아코디언을 사용하려면 test.component.html을 업데이트하십시오.
test.component.html
<accordion>
<accordion-group heading="Open By Default" [isOpen]="open">
<p>Open By Default</p>
</accordion-group>
<accordion-group heading="Disabled" [isDisabled]="disabled">
<p>Disabled</p>
</accordion-group>
<accordion-group heading="with isOpenChange" (isOpenChange)="log($event)">
<p>Open Event</p>
</accordion-group>
</accordion>해당 변수 및 메소드에 대한 test.component.ts를 업데이트하십시오.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
open: boolean = true;
disabled: boolean = true;
constructor() { }
ngOnInit(): void {
}
log(isOpened: boolean){
console.log(isOpened);
}
}구축 및 봉사
다음 명령을 실행하여 각도 서버를 시작하십시오.
ng serve일단 서버가 가동되고 실행됩니다. http : // localhost : 4200을 열고 다음 출력을 확인하십시오.

경고는 사용 가능한 유연한 경고 메시지와 함께 정보, 오류와 같은 일반적인 사용자 작업에 대한 상황 별 메시지를 제공합니다.
AlertComponent
제한된 공간에 정보를 표시하기 위해 축소 가능한 컨텐츠 패널을 표시합니다.
선택자
alert,bs-alert
입력
dismissible − 부울, 설정된 경우 인라인 "닫기"버튼 표시, 기본값 : false
dismissOnTimeout− 문자열 | number, 밀리 초 단위의 숫자, 이후 경고가 종료됩니다.
isOpen − 부울, 경고 표시 여부, 기본값 : true
type− 문자열, 경고 유형. 4 개의 부트 스트랩 지원 컨텍스트 클래스 (성공, 정보, 경고 및 위험) 중 하나를 제공합니다. 기본값 : 경고
출력
onClose −이 이벤트는 close 인스턴스 메소드가 호출 된 직후에 발생합니다. $ event는 Alert 컴포넌트의 인스턴스입니다.
onClosed −이 이벤트는 경고가 닫힐 때 발생합니다. $ event는 경고 구성 요소의 인스턴스입니다.
AlertConfig
속성
dismissible − 부울, 기본적으로 경고를 해제 할 수 있음, 기본값 : false
dismissOnTimeout − 숫자, 경고가 해제되기 전 기본 시간, 기본값 : 정의되지 않음
type − 문자열, 기본 경고 유형, 기본값 : 경고
예
경고를 사용할 것이므로 ngx-bootstrap 아코디언 장에서 사용 되는 app.module.ts를 사용하도록 업데이트 해야합니다.AlertModule 과 AlertConfig.
AlertModule 및 AlertConfig를 사용하도록 app.module.ts를 업데이트하십시오.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule, AlertConfig } from 'ngx-bootstrap/alert';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }경고를 사용하려면 test.component.html을 업데이트하십시오.
test.component.html
<alert type="success"
[dismissible]="dismissible"
[isOpen]="open"
(onClosed)="log($event)"
[dismissOnTimeout]="timeout">
<h4 class="alert-heading">Well done!</h4>
<p>Success Message</p>
</alert>
<alert type="info">
<strong>Heads up!</strong> Info
</alert>
<alert type="warning">
<strong>Warning!</strong> Warning
</alert>
<alert type="danger">
<strong>Oh snap!</strong> Error
</alert>해당 변수 및 메소드에 대한 test.component.ts를 업데이트하십시오.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
open: boolean = true;
dismissible: boolean = true;
timeout: number = 10000;
constructor() { }
ngOnInit(): void {
}
log(alert){
console.log('alert message closed');
}
}구축 및 봉사
다음 명령을 실행하여 각도 서버를 시작하십시오.
ng serve일단 서버가 가동되고 실행됩니다. http : // localhost : 4200을 열고 다음 출력을 확인하십시오.

ngx-bootstrap 버튼에는 버튼 그룹이 체크 박스 또는 라디오 버튼 또는 라디오 버튼을 선택 해제 할 수있는 하이브리드로 작동하도록하는 두 가지 특정 지시문이 있습니다.
ButtonCheckboxDirective
모든 요소에 체크 박스 기능을 추가합니다.
선택자
[btnCheckbox]
입력
btnCheckboxFalse − 부울, 거짓 값, ngModel로 설정, 기본값 : 거짓
btnCheckboxTrue − 부울, Truthy 값은 ngModel, 기본값 : true로 설정됩니다.
ButtonRadioDirective
라디오 버튼 또는 버튼 그룹을 만듭니다. 선택된 버튼의 값은 ngModel을 통해 지정된 변수에 바인딩됩니다.
선택자
[btnRadio]
입력
btnRadio − 문자열, 라디오 버튼 값은 ngModel로 설정됩니다.
disabled − 부울, 참이면-라디오 버튼이 비활성화 됨
uncheckable − boolean, true 인 경우-라디오 버튼을 선택 취소 할 수 있습니다.
value − 문자열, 라디오 구성 요소 또는 그룹의 현재 값
ButtonRadioGroupDirective
라디오 버튼 그룹입니다. 선택된 버튼의 값은 ngModel을 통해 지정된 변수에 바인딩됩니다.
선택자
[btnRadioGroup]
예
버튼을 사용할 것이므로 ngx-bootstrap Alerts 장에서 사용 되는 app.module.ts를 사용하도록 업데이트 해야합니다.ButtonsModule. 또한 FormModule을 사용하여 입력 컨트롤에 대한 지원을 추가하고 있습니다.
AlertModule 및 AlertConfig를 사용하도록 app.module.ts를 업데이트하십시오.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }버튼을 사용하려면 test.component.html을 업데이트하십시오.
test.component.html
<button type="button" class="btn btn-primary" (click)="clicked()">
Single Button
</button>
<pre class="card card-block card-header">
{{clickCounter}}
</pre>
<p>Button as Checkbox</p>
<div class="btn-group">
<label class="btn btn-primary" [(ngModel)]="checkModel.left"
btnCheckbox tabindex="0" role="button">Left</label>
<label class="btn btn-primary" [(ngModel)]="checkModel.right"
btnCheckbox tabindex="0" role="button">Right</label>
</div>
<pre class="card card-block card-header">
{{checkModel | json}}
</pre>
<p>Button as RadionButton</p>
<div class="form-inline">
<div class="btn-group" btnRadioGroup [(ngModel)]="radioModel">
<label class="btn btn-success" btnRadio="Left">Left</label>
<label class="btn btn-success" btnRadio="Right">Right</label>
</div>
</div>
<pre class="card card-block card-header">
{{radioModel}}
</pre>해당 변수 및 메소드에 대한 test.component.ts를 업데이트하십시오.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
checkModel = { left: false, right: false };
radioModel = 'Left';
clickCounter = 0;
constructor() { }
ngOnInit(): void {
}
clicked(): void {
this.clickCounter++;
}
}구축 및 봉사
다음 명령을 실행하여 각도 서버를 시작하십시오.
ng serve일단 서버가 가동되고 실행됩니다. http : // localhost : 4200을 열고 다음 출력을 확인하십시오.

ngx-bootstrap Carousel은 이미지 또는 텍스트의 슬라이드 쇼를 만드는 데 사용됩니다.
CarouselComponent
캐 러셀을 만들 기본 요소입니다.
선택자
carousel
입력
activeSlide − 현재 표시된 슬라이드의 번호, 인덱스 (0부터 시작)
indicatorsByChunk − 부울, 기본값 : false
interval− number, 항목 순환 지연 (밀리 초). false이면 캐 러셀이 자동으로 순환되지 않습니다.
isAnimated− 부울, 애니메이션 켜기 / 끄기. 다중 목록 캐 러셀에서 애니메이션이 작동하지 않음, 기본값 : false
itemsPerSlide − 숫자, 기본값 : 1
noPause − 부울
noWrap − 부울
pauseOnFocus − 부울
showIndicators − 부울
singleSlideOffset − 부울
startFromIndex − 숫자, 기본값 : 0
출력
activeSlideChange− 활성 슬라이드가 변경되면 방출됩니다. 양방향 바인딩 가능 [(activeSlide)] 속성의 일부
slideRangeChange − 다중 목록 모드에서 활성 슬라이드가 변경되면 방출됩니다.
SlideComponent
선택자
slide
입력
active − 부울, 현재 슬라이드 활성화 여부
예
캐 러셀을 사용할 것이므로 ngx-bootstrap 버튼 챕터에서 사용하는 app.module.ts를 사용하도록 업데이트했습니다.CarouselModule.
CarouselModule을 사용하도록 app.module.ts를 업데이트하십시오.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }캐 러셀을 사용하려면 test.component.html을 업데이트하세요.
test.component.html
<div style="width: 500px; height: 500px;">
<carousel [noWrap]="noWrapSlides" [showIndicators]="showIndicator">
<slide *ngFor="let slide of slides; let index=index">
<img [src]="slide.image" alt="image slide" style="display: block; width: 100%;">
<div class="carousel-caption">
<h4>Slide {{index}}</h4>
<p>{{slide.text}}</p>
</div>
</slide>
</carousel>
<br/>
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="noWrapSlides">Disable Slide Looping</label>
<label><input type="checkbox" [(ngModel)]="showIndicator">Enable Indicator</label>
</div>
</div>
</div>해당 변수 및 메소드에 대한 test.component.ts를 업데이트하십시오.
test.component.ts
import { Component, OnInit } from '@angular/core';
import { CarouselConfig } from 'ngx-bootstrap/carousel';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
providers: [
{ provide: CarouselConfig, useValue: { interval: 1500, noPause: false, showIndicators: true } }
],
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
slides = [
{image: 'assets/images/nature/1.jpg', text: 'First'},
{image: 'assets/images/nature/2.jpg',text: 'Second'},
{image: 'assets/images/nature/3.jpg',text: 'Third'}
];
noWrapSlides = false;
showIndicator = true;
constructor() { }
ngOnInit(): void {
}
}구축 및 봉사
다음 명령을 실행하여 각도 서버를 시작하십시오.
ng serve일단 서버가 가동되고 실행됩니다. http : // localhost : 4200을 열고 다음 출력을 확인하십시오.

ngx-bootstrap Collapse 지시문은 컨테이너 콘텐츠를 표시하거나 숨기는 데 도움이됩니다.
CollapseDirective
선택자
[collapse]
입력
collapse − boolean, 콘텐츠의 가시성을 나타내는 플래그 (표시 또는 숨김)
display − 문자열
isAnimated− 부울, 애니메이션 켜기 / 끄기. 기본값 : false
출력
collapsed −이 이벤트는 콘텐츠가 접히는 즉시 시작됩니다.
collapses −이 이벤트는 축소가 시작될 때 발생합니다.
expanded −이 이벤트는 콘텐츠가 표시되는 즉시 발생합니다.
expands −이 이벤트는 확장이 시작될 때 발생합니다.
행동 양식
toggle() − 콘텐츠 가시성을 수동으로 전환 할 수 있습니다.
hide − 콘텐츠를 수동으로 숨길 수 있음
show − 접힌 콘텐츠를 수동으로 표시 할 수 있습니다.
예
축소를 사용할 것이므로 ngx-bootstrap Carousel 장에서 사용하는 app.module.ts를 사용하도록 업데이트 해야합니다.CollapseModule.
CollapseModule을 사용하도록 app.module.ts를 업데이트하십시오.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Collapse를 사용하려면 test.component.html을 업데이트하십시오.
test.component.html
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="isCollapsed">Collapse</label>
</div>
</div>
<div [collapse]="isCollapsed" [isAnimated]="true">
<div class="well well-lg card card-block card-header">Welcome to Tutorialspoint.</div>
</div>해당 변수 및 메소드에 대한 test.component.ts를 업데이트하십시오.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
isCollapsed: boolean = false;
constructor() { }
ngOnInit(): void {
}
}구축 및 봉사
다음 명령을 실행하여 각도 서버를 시작하십시오.
ng serve일단 서버가 가동되고 실행됩니다. http : // localhost : 4200을 열고 다음 출력을 확인하십시오.

축소 확인란을 선택하면 콘텐츠가 축소됩니다.

ngx-bootstrap DatePicker 구성 요소는 필요에 따라 고도로 구성 및 사용자 정의 할 수 있습니다. 날짜 또는 날짜 범위를 선택할 수있는 다양한 옵션을 제공합니다.
BsDatepickerDirective
선택자
[bsDatepicker]
입력
bsConfig − Partial <BsDatepickerConfig>, datepicker를위한 Config 객체
bsValue − 날짜, datepicker의 초기 값
container− string, datepicker가 추가되어야하는 요소를 지정하는 선택자. 기본값 : 본문
dateCustomClasses − DatepickerDateCustomClasses [], 날짜 사용자 정의 클래스
datesDisabled − 날짜 [], 특정 날짜 비활성화
datesEnabled − 날짜 [], 특정 날짜 활성화
dateTooltipTexts − DatepickerDateTooltipText [], 날짜 툴팁 텍스트
daysDisabled − number [], 특정 요일 비활성화
isDisabled − boolean, datepicker의 내용이 활성화되었는지 여부를 나타냅니다.
isOpen − boolean, datepicker가 현재 표시되고 있는지 여부를 반환합니다.
maxDate − 부울, 선택 가능한 최대 날짜
minDate − 부울, 선택할 수있는 최소 날짜
minMode − BsDatepickerViewMode, 최소보기 모드 : 일, 월 또는 연도
outsideClick − 부울, 외부 클릭시 날짜 선택기 닫기, 기본값 : true
outsideEsc − 부울, 이스케이프 클릭시 datepicker 닫기, 기본값 : true
placement− "상단"| "하단"| "왼쪽"| "오른쪽", 날짜 선택기의 배치. 허용 : "top", "bottom", "left", "right", 기본값 : bottom
triggers− 문자열, 트리거해야하는 이벤트를 지정합니다. 공백으로 구분 된 이벤트 이름 목록을 지원합니다. 기본값 : 클릭
출력
bsValueChange − datepicker 값이 변경되었을 때 발생
onHidden − datepicker가 숨겨져있을 때 이벤트를 발생시킵니다.
onShown − datepicker가 표시되면 이벤트를 생성합니다.
행동 양식
show()− 요소의 날짜 선택기를 엽니 다. 이것은 datepicker의 '수동'트리거링으로 간주됩니다.
hide()− 요소의 날짜 선택기를 닫습니다. 이것은 datepicker의 '수동'트리거링으로 간주됩니다.
toggle()− 요소의 날짜 선택기를 토글합니다. 이것은 datepicker의 '수동'트리거링으로 간주됩니다.
setConfig() − datepicker에 대한 구성 설정
BsDaterangepickerDirective
선택자
[bsDaterangepicker]
입력
bsConfig − Partial <BsDaterangepickerConfig>, daterangepicker에 대한 구성 개체
bsValue − 날짜, daterangepicker의 초기 값
container− string, daterangepicker가 추가되어야하는 요소를 지정하는 선택자. 기본값 : 본문
dateCustomClasses − DatepickerDateCustomClasses [], 날짜 사용자 정의 클래스
datesDisabled − 날짜 [], 특정 날짜 비활성화
datesEnabled − 날짜 [], 특정 날짜 활성화
dateTooltipTexts − DatepickerDateTooltipText [], 날짜 툴팁 텍스트
daysDisabled − number [], 특정 요일 비활성화
isDisabled − boolean, daterangepicker의 내용이 활성화되었는지 여부를 나타냅니다.
isOpen − boolean, daterangepicker가 현재 표시되고 있는지 여부를 반환합니다.
maxDate − 부울, 선택 가능한 최대 날짜
minDate − 부울, 선택할 수있는 최소 날짜
minMode − BsDatepickerViewMode, 최소보기 모드 : 일, 월 또는 연도
outsideClick − 부울, 외부 클릭시 daterangepicker 닫기, 기본값 : true
outsideEsc − 부울, 이스케이프 클릭시 daterangepicker 닫기, 기본값 : true
placement− "상단"| "하단"| "왼쪽"| "right", daterangepicker의 배치. 허용 : "top", "bottom", "left", "right", 기본값 : bottom
triggers− 문자열, 트리거해야하는 이벤트를 지정합니다. 공백으로 구분 된 이벤트 이름 목록을 지원합니다. 기본값 : 클릭
출력
bsValueChange − daterangepicker 값이 변경되었을 때 발생
onHidden − 날짜 범위 선택기가 숨겨지면 이벤트를 발생시킵니다.
onShown − daterangepicker가 표시되면 이벤트를 생성합니다.
행동 양식
show()− 요소의 날짜 선택기를 엽니 다. 이것은 datepicker의 '수동'트리거링으로 간주됩니다.
hide()− 요소의 날짜 선택기를 닫습니다. 이것은 datepicker의 '수동'트리거링으로 간주됩니다.
toggle()− 요소의 날짜 선택기를 토글합니다. 이것은 datepicker의 '수동'트리거링으로 간주됩니다.
setConfig() − datepicker에 대한 구성 설정
예
DatePicker와 DateRangePicker를 사용할 것이므로 ngx-bootstrap Collapse 장에서 사용하는 app.module.ts 를 업데이트 하여BsDatepickerModule 과 BsDatepickerConfig.
BsDatepickerModule 및 BsDatepickerConfig를 사용하도록 app.module.ts를 업데이트합니다.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot()
],
providers: [AlertConfig, BsDatepickerConfig],
bootstrap: [AppComponent]
})
export class AppModule { }bs-datepicker.css를 사용하려면 index.html을 업데이트하십시오.
app.module.ts
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ngxbootstrap</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<link href="https://unpkg.com/ngx-bootstrap/datepicker/bs-datepicker.css" rel="stylesheet" >
</head>
<body>
<app-root></app-root>
</body>
</html>datepickers를 사용하려면 test.component.html을 업데이트하십시오.
test.component.html
<div class="row">
<div class="col-xs-12 col-12 col-md-4 form-group">
<input type="text"
placeholder="Datepicker"
class="form-control"
bsDatepicker
[bsValue]="bsValue"
[minDate]="minDate"
[maxDate]="maxDate"
[daysDisabled]="[6,0]"
[datesDisabled]="disabledDates"
[bsConfig]="{ isAnimated: true, dateInputFormat: 'YYYY-MM-DD' }">
</div>
<div class="col-xs-12 col-12 col-md-4 form-group">
<input type="text"
placeholder="Daterangepicker"
class="form-control"
bsDaterangepicker
[(ngModel)]="bsRangeValue"
[datesEnabled]="enabledDates"
[bsConfig]="{ isAnimated: true }">
</div>
</div>해당 변수 및 메소드에 대한 test.component.ts를 업데이트하십시오.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
bsValue = new Date();
bsRangeValue: Date[];
maxDate = new Date();
minDate = new Date();
constructor() {
this.minDate.setDate(this.minDate.getDate() - 1);
this.maxDate.setDate(this.maxDate.getDate() + 7);
this.bsRangeValue = [this.bsValue, this.maxDate];
}
ngOnInit(): void {
}
}구축 및 봉사
다음 명령을 실행하여 각도 서버를 시작하십시오.
ng serve일단 서버가 가동되고 실행됩니다. http : // localhost : 4200을 열고 다음 출력을 확인하십시오.

ngx-bootstrap 드롭 다운 구성 요소는 토글 가능하며 링크 목록 등을 표시하는 컨텍스트 오버레이를 제공합니다. 드롭 다운 지시문을 사용하면 드롭 다운을 대화 형으로 만들 수 있습니다.
BsDropdownDirective
선택자
[bsDropdown],[dropdown]
입력
autoClose − 부울, 항목 또는 문서 클릭시 및 ESC 키를 누른 후 드롭 다운이 닫힙니다.
container − string, 팝 오버가 추가되어야하는 요소를 지정하는 선택자.
dropup − boolean,이 속성은 드롭 다운이 위쪽으로 열려야 함을 나타냅니다.
insideClick − boolean,이 속성은 autoClose가 true로 설정된 경우 클릭 내부에서 드롭 다운이 닫히지 않아야 함을 나타냅니다.
isAnimated − 부울, 드롭 다운이 애니메이션됨을 나타냅니다.
isDisabled − 부울, 드롭 다운 토글을 비활성화하고 열려있는 경우 드롭 다운 메뉴를 숨 깁니다.
isOpen − boolean, 팝 오버가 현재 표시되고 있는지 여부를 반환합니다.
placement− 문자열, 팝 오버 배치. 허용 : "top", "bottom", "left", "right"
triggers− 문자열, 트리거해야하는 이벤트를 지정합니다. 공백으로 구분 된 이벤트 이름 목록을 지원합니다.
출력
isOpenChange − isOpen 변경시 이벤트 발생
onHidden − 팝 오버가 숨겨져있을 때 이벤트 발생
onShown − 팝 오버가 표시되면 이벤트를 발생시킵니다.
행동 양식
show()− 요소의 팝 오버를 엽니 다. 이것은 팝 오버의 '수동'트리거링으로 간주됩니다.
hide()− 요소의 팝 오버를 닫습니다. 이것은 팝 오버의 '수동'트리거링으로 간주됩니다.
toggle()− 요소의 팝 오버를 토글합니다. 이것은 팝 오버의 '수동'트리거링으로 간주됩니다.
setConfig() − 팝 오버에 대한 구성 설정
예
드롭 다운을 사용할 것이므로 ngx-bootstrap DatePicker 장에서 사용하는 app.module.ts를 사용하도록 업데이트 해야합니다.BsDropdownModule 과 BsDropdownConfig.
BsDropdownModule 및 BsDropdownConfig를 사용하도록 app.module.ts를 업데이트합니다.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule
],
providers: [AlertConfig, BsDatepickerConfig, BsDropdownConfig],
bootstrap: [AppComponent]
})
export class AppModule { }드롭 다운을 사용하려면 test.component.html을 업데이트하십시오.
test.component.html
<div class="btn-group" dropdown #dropdown="bs-dropdown" [autoClose]="false">
<button id="button-basic" dropdownToggle type="button"
class="btn btn-primary dropdown-toggle"
aria-controls="dropdown-basic">
Menu <span class="caret"></span>
</button>
<ul id="dropdown-basic" *dropdownMenu class="dropdown-menu"
role="menu" aria-labelledby="button-basic">
<li role="menuitem"><a class="dropdown-item" href="#">File</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Edit</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Search</a></li>
<li class="divider dropdown-divider"></li>
<li role="menuitem"><a class="dropdown-item" href="#">Recents</a>
</li>
</ul>
</div>
<button type="button" class="btn btn-primary"
(click)="dropdown.isOpen = !dropdown.isOpen">Show/Hide
</button>해당 변수 및 메소드에 대한 test.component.ts를 업데이트하십시오.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() {}
ngOnInit(): void {}
}구축 및 봉사
다음 명령을 실행하여 각도 서버를 시작하십시오.
ng serve일단 서버가 가동되고 실행됩니다. http : // localhost : 4200을 열고 다음 출력을 확인하십시오.

ngx-bootstrap 모달 구성 요소는 유연하고 고도로 구성 가능한 대화 상자 프롬프트이며 여러 기본값을 제공하며 최소 코드로 사용할 수 있습니다.
ModalDirective
선택자
[bsModal]
입력
config − ModalOptions, 요소 속성을 통해 모달 구성을 설정할 수 있습니다.
출력
onHidden −이 이벤트는 모달이 사용자에게 숨겨 졌을 때 시작됩니다 (CSS 전환이 완료 될 때까지 기다립니다).
onHide −이 이벤트는 hide 인스턴스 메서드가 호출되면 즉시 시작됩니다.
onShow −이 이벤트는 show instance 메소드가 호출되면 즉시 발생합니다.
onShown −이 이벤트는 모달이 사용자에게 표시되면 시작됩니다 (CSS 전환이 완료 될 때까지 기다립니다).
행동 양식
show() − 모달을 수동으로 열 수 있습니다.
hide() − 모달을 수동으로 닫을 수 있습니다.
toggle() − 모달 가시성을 수동으로 전환 할 수 있습니다.
showElement() − 대화 표시.
focusOtherModal() − 이벤트 트릭.
예
모달을 사용할 것이므로 ngx-bootstrap 드롭 다운 장에서 사용 되는 app.module.ts를 사용하도록 업데이트 해야합니다.ModalModule 과 BsModalService.
ModalModule 및 BsModalService를 사용하도록 app.module.ts를 업데이트하십시오.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { ModalModule, BsModalService } from 'ngx-bootstrap/modal';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule
],
providers: [AlertConfig, BsDatepickerConfig, BsDropdownConfig,BsModalService],
bootstrap: [AppComponent]
})
export class AppModule { }모달을 사용하려면 test.component.html을 업데이트하십시오.
test.component.html
<button type="button" class="btn btn-primary" (click)="openModal(template)">Open modal</button>
<ng-template #template>
<div class="modal-header">
<h4 class="modal-title pull-left">Modal</h4>
<button type="button" class="close pull-right" aria-label="Close" (click)="modalRef.hide()">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
This is a sample modal dialog box.
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" (click)="modalRef.hide()">Close</button>
</div>
</ng-template>해당 변수 및 메소드에 대한 test.component.ts를 업데이트하십시오.
test.component.ts
import { Component, OnInit, TemplateRef } from '@angular/core';
import { BsModalRef, BsModalService } from 'ngx-bootstrap/modal';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
modalRef: BsModalRef;
constructor(private modalService: BsModalService) {}
openModal(template: TemplateRef<any>) {
this.modalRef = this.modalService.show(template);
}
ngOnInit(): void {
}
}구축 및 봉사
다음 명령을 실행하여 각도 서버를 시작하십시오.
ng serve일단 서버가 가동되고 실행됩니다. http : // localhost : 4200을 엽니 다. 모달 열기 버튼을 클릭하고 다음 출력을 확인하십시오.

ngx-bootstrap 페이지 매김 구성 요소는 사이트 또는 구성 요소에 페이지 매김 링크 또는 호출기 구성 요소를 제공합니다.
페이지 매김 구성 요소
선택자
pagination
입력
align − 부울, 참이면 각 링크를 호출기의 측면에 정렬
boundaryLinks − 부울, 거짓이면 첫 번째와 마지막 버튼이 숨겨집니다.
customFirstTemplate − TemplateRef <PaginationLinkContext>, 첫 번째 링크에 대한 사용자 지정 템플릿
customLastTemplate − TemplateRef <PaginationLinkContext>, 마지막 링크에 대한 사용자 지정 템플릿
customNextTemplate − TemplateRef <PaginationLinkContext>, 다음 링크를위한 사용자 지정 템플릿
customPageTemplate − TemplateRef <PaginationLinkContext>, 페이지 링크를위한 사용자 정의 템플릿
customPreviousTemplate − TemplateRef <PaginationLinkContext>, 이전 링크에 대한 사용자 지정 템플릿
directionLinks − 부울, 거짓이면 이전 및 다음 버튼이 숨겨집니다.
disabled − 부울 (참인 경우 페이지 매김 구성 요소가 비활성화 됨)
firstText − 부울, 첫 번째 버튼 텍스트
itemsPerPage− 수, 페이지 당 최대 항목 수. 값이 1보다 작 으면 한 페이지에 모든 항목이 표시됩니다.
lastText − 문자열, 마지막 버튼 텍스트
maxSize − 호출기의 페이지 링크 수, 제한 수
nextText − 문자열, 다음 버튼 텍스트
pageBtnClass − 문자열, <li>에 클래스 추가
previousText − 문자열, 이전 버튼 텍스트
rotate − 부울, 참이면 현재 페이지가 페이지 목록의 중간에 있습니다.
totalItems − 모든 페이지의 총 항목 수
출력
numPages − 총 페이지 수가 변경되면 시작됩니다. $ event : number는 총 페이지 수와 같습니다.
pageChanged − 페이지가 변경 될 때 발생합니다. $ event : {page, itemsPerPage}는 현재 페이지 색인 및 페이지 당 항목 수를 가진 객체와 같습니다.
예
페이지 매김을 사용할 것이므로 ngx-bootstrap Modals 장에서 사용하는 app.module.ts를 사용하도록 업데이트 해야합니다.PaginationModule 과 PaginationConfig.
PaginationModule 및 PaginationConfig를 사용하도록 app.module.ts를 업데이트하십시오.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig],
bootstrap: [AppComponent]
})
export class AppModule { }모달을 사용하려면 test.component.html을 업데이트하십시오.
test.component.html
<div class="row">
<div class="col-xs-12 col-12">
<div class="content-wrapper">
<p class="content-item" *ngFor="let content of returnedArray">{{content}}</p>
</div>
<pagination [boundaryLinks]="showBoundaryLinks"
[directionLinks]="showDirectionLinks"
[totalItems]="contentArray.length"
[itemsPerPage]="5"
(pageChanged)="pageChanged($event)"></pagination>
</div>
</div>
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="showBoundaryLinks">Show Boundary Links</label>
<br/>
<label><input type="checkbox" [(ngModel)]="showDirectionLinks">Show Direction Links</label>
</div>
</div>해당 변수 및 메소드에 대한 test.component.ts를 업데이트하십시오.
test.component.ts
import { Component, OnInit } from '@angular/core';
import { BsModalService } from 'ngx-bootstrap/modal';
import { PageChangedEvent } from 'ngx-bootstrap/pagination';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
contentArray: string[] = new Array(50).fill('');
returnedArray: string[];
showBoundaryLinks: boolean = true;
showDirectionLinks: boolean = true;
constructor() {}
pageChanged(event: PageChangedEvent): void {
const startItem = (event.page - 1) * event.itemsPerPage;
const endItem = event.page * event.itemsPerPage;
this.returnedArray = this.contentArray.slice(startItem, endItem);
}
ngOnInit(): void {
this.contentArray = this.contentArray.map((v: string, i: number) => {
return 'Line '+ (i + 1);
});
this.returnedArray = this.contentArray.slice(0, 5);
}
}구축 및 봉사
다음 명령을 실행하여 각도 서버를 시작하십시오.
ng serve일단 서버가 가동되고 실행됩니다. http : // localhost : 4200을 엽니 다. 모달 열기 버튼을 클릭하고 다음 출력을 확인하십시오.

ngx-bootstrap 팝 오버 구성 요소는 구성 요소에 대한 작은 정보를 제공하는 작은 오버레이 구성 요소를 제공합니다.
PopoverDirective
선택자
popover
입력
adaptivePosition − 부울, 비활성화 적응 위치를 설정합니다.
container − string, 팝 오버가 추가되어야하는 요소를 지정하는 선택자.
containerClass − 문자열, 팝 오버 컨테이너 용 CSS 클래스
delay − 숫자, 툴팁 표시 전 지연
isOpen − boolean, 팝 오버가 현재 표시되고 있는지 여부를 반환합니다.
outsideClick − 부울, 외부 클릭시 팝 오버 닫기, 기본값 : false
placement− "상단"| "하단"| "왼쪽"| "오른쪽"| "자동"| "왼쪽 상단"| "오른쪽 상단"| "오른쪽 상단"| "오른쪽 하단"| "오른쪽 하단"| "왼쪽 하단"| "왼쪽 하단"| "왼쪽 상단", 팝 오버 배치. 허용 : "top", "bottom", "left", "right".
popover− 문자열 | TemplateRef <any>, 팝 오버로 표시 할 콘텐츠.
popoverContext − any, 팝 오버가 템플릿 인 경우 사용할 컨텍스트.
popoverTitle − 문자열, 팝 오버의 제목.
triggers− 문자열, 트리거해야하는 이벤트를 지정합니다. 공백으로 구분 된 이벤트 이름 목록을 지원합니다.
출력
onHidden − 팝 오버가 숨겨져있을 때 이벤트를 발생시킵니다.
onShown − 팝 오버가 표시되면 이벤트를 발생시킵니다.
행동 양식
setAriaDescribedBy() − 요소 지시문에 aria-technologyBy 속성을 설정하고 팝 오버에 대한 ID를 설정합니다.
show()− 요소의 팝 오버를 엽니 다. 이것은 팝 오버의 "수동"트리거링으로 간주됩니다.
hide()− 요소의 팝 오버를 닫습니다. 이것은 팝 오버의 "수동"트리거링으로 간주됩니다.
toggle()− 요소의 팝 오버를 토글합니다. 이것은 팝 오버의 "수동"트리거링으로 간주됩니다.
예
팝 오버를 사용할 것이므로 ngx-bootstrap 페이지 매김 장에서 사용 되는 app.module.ts를 사용하도록 업데이트 해야합니다.PopoverModule 과 PopoverConfig.
PopoverModule 및 PopoverConfig를 사용하도록 app.module.ts를 업데이트합니다.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig],
bootstrap: [AppComponent]
})
export class AppModule { }모달을 사용하려면 test.component.html을 업데이트하십시오.
test.component.html
<button type="button" class="btn btn-default btn-primary"
popover="Welcome to Tutorialspoint." [outsideClick]="true">
Default Popover
</button>
<button type="button" class="btn btn-default btn-primary"
popover="Welcome to Tutorialspoint."
popoverTitle="Tutorialspoint"
[outsideClick]="true"
placement="right">
Right Aligned popover
</button>해당 변수 및 메소드에 대한 test.component.ts를 업데이트하십시오.
test.component.ts
import { Component, OnInit } from '@angular/core';
import { BsModalService } from 'ngx-bootstrap/modal';
import { PageChangedEvent } from 'ngx-bootstrap/pagination';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() {}
ngOnInit(): void {
}
}구축 및 봉사
다음 명령을 실행하여 각도 서버를 시작하십시오.
ng serve일단 서버가 가동되고 실행됩니다. http : // localhost : 4200을 엽니 다. 모달 열기 버튼을 클릭하고 다음 출력을 확인하십시오.

ngx-bootstrap 진행률 표시 줄 구성 요소는 유연한 표시 줄로 워크 플로의 진행률을 표시하는 진행률 구성 요소를 제공합니다.
ProgressbarComponent
선택자
progressbar
입력
animate − 부울, 참이면 진행률 표시 줄의 값 변경이 애니메이션됩니다.
max − 숫자, 진행 요소의 최대 총 값.
striped − 부울, 참이면 스트라이프 클래스가 적용됩니다.
type − ProgressbarType : 성공, 정보, 경고, 위험의 네 가지 지원되는 컨텍스트 클래스 중 하나를 제공합니다.
value− 숫자 | any [], 진행률 표시 줄의 현재 값. { "value": 15, "type": "info", "label": "15 %"}와 같은 개체의 수 또는 배열 일 수 있습니다.
예
진행률 표시 줄을 사용할 것이므로 ngx-bootstrap Popover 챕터에서 사용하는 app.module.ts를 사용하도록 업데이트 해야합니다.ProgressbarModule 과 ProgressbarConfig.
ProgressbarModule 및 ProgressbarConfig를 사용하도록 app.module.ts를 업데이트합니다.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig],
bootstrap: [AppComponent]
})
export class AppModule { }모달을 사용하려면 test.component.html을 업데이트하십시오.
test.component.html
<div class="row">
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value"></progressbar>
</div>
</div>
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value" type="warning"
[striped]="true">{{value}}%</progressbar>
</div>
</div>
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value" type="danger"
[striped]="true" [animate]="true"
><i>{{value}} / {{max}}</i></progressbar>
</div>
</div>
</div>해당 변수 및 메소드에 대한 test.component.ts를 업데이트하십시오.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
max: number = 100;
value: number = 25;
constructor() {}
ngOnInit(): void {
}
}구축 및 봉사
다음 명령을 실행하여 각도 서버를 시작하십시오.
ng serve일단 서버가 가동되고 실행됩니다. http : // localhost : 4200을 엽니 다.
ngx-bootstrap 등급 구성 요소는 구성 가능한 등급 구성 요소 (기본적으로 별 표시 줄)를 제공합니다.
RatingComponent
선택자
rating
입력
customTemplate − TemplateRef <any>, 아이콘에 대한 사용자 지정 템플릿.
max− 숫자, 아니. 아이콘 수, 기본값 : 5.
readonly − 부울, 참이면 사용자 이벤트에 반응하지 않습니다.
titles − string [], 아이콘 제목 배열, 기본값 : ([1, 2, 3, 4, 5])
출력
onHover − 아이콘을 선택하면 실행되며, $ event : number는 선택한 등급과 동일합니다.
onLeave − 아이콘을 선택하면 시작되며 $ event : number가 이전 등급 값과 동일합니다.
예
등급을 사용할 예정 이므로 ngx-bootstrap ProgressBar 장에서 사용 되는 app.module.ts를 사용하도록 업데이트 해야합니다.RatingModule, RatingConfig.
RatingModule 및 RatingConfig를 사용하도록 app.module.ts를 업데이트합니다.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig],
bootstrap: [AppComponent]
})
export class AppModule { }등급을 사용하려면 test.component.html을 업데이트하십시오.
test.component.html
<rating [(ngModel)]="value"
[max]="max"
[readonly]="false"
[titles]="['one','two','three','four']"></rating>해당 변수 및 메소드에 대한 test.component.ts를 업데이트하십시오.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
max: number = 10;
value: number = 5;
constructor() {}
ngOnInit(): void {
}
}구축 및 봉사
다음 명령을 실행하여 각도 서버를 시작하십시오.
ng serve일단 서버가 가동되고 실행됩니다. http : // localhost : 4200을 엽니 다. 모달 열기 버튼을 클릭하고 다음 출력을 확인하십시오.

ngx-bootstrap 정렬 가능 구성 요소는 끌어 놓기 지원과 함께 구성 가능한 정렬 가능 구성 요소를 제공합니다.
SortableComponent
선택자
bs-sortable
입력
fieldName − 문자열, 입력 배열이 객체로 구성된 경우 필드 이름.
itemActiveClass − 문자열, 활성 항목의 클래스 이름.
itemActiveStyle− {[키 : 문자열] : 문자열; }, 활성 항목의 스타일 개체입니다.
itemClass − 문자열, 항목의 클래스 이름
itemStyle − 문자열, 항목의 클래스 이름
itemTemplate− TemplateRef <any>, 사용자 지정 항목 템플릿을 지정하는 데 사용됩니다. 템플릿 변수 : 항목 및 색인;
placeholderClass − 문자열, 자리 표시 자의 클래스 이름
placeholderItem − 컬렉션이 비어있는 경우 표시 될 문자열, 자리 표시 자 항목
placeholderStyle − 문자열, 자리 표시자를위한 스타일 객체
wrapperClass − 문자열, 항목 래퍼의 클래스 이름
wrapperStyle− {[키 : 문자열] : 문자열; }, 항목 래퍼에 대한 스타일 개체
출력
onChange− ngModelChange와 동일하게 배열 변경 (재정렬, 삽입, 제거)시 발생합니다. 새 항목 컬렉션을 페이로드로 반환합니다.
예
정렬 가능을 사용할 것이므로 ngx-bootstrap 등급 장에서 사용 되는 app.module.ts를 사용하도록 업데이트 해야합니다.SortableModule 과 DraggableItemService.
SortableModule 및 DraggableItemService를 사용하도록 app.module.ts를 업데이트합니다.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService],
bootstrap: [AppComponent]
})
export class AppModule { }정렬 가능한 구성 요소에 스타일을 사용하도록 styles.css를 업데이트하십시오.
Styles.css
.sortableItem {
padding: 6px 12px;
margin-bottom: 4px;
font-size: 14px;
line-height: 1.4em;
text-align: center;
cursor: grab;
border: 1px solid transparent;
border-radius: 4px;
border-color: #adadad;
}
.sortableItemActive {
background-color: #e6e6e6;
box-shadow: inset 0 3px 5px rgba(0,0,0,.125);
}
.sortableWrapper {
min-height: 150px;
}정렬 가능한 구성 요소를 사용하려면 test.component.html을 업데이트하십시오.
test.component.html
<bs-sortable
[(ngModel)]="items"
fieldName="name"
itemClass="sortableItem"
itemActiveClass="sortableItemActive"
wrapperClass="sortableWrapper">
</bs-sortable>해당 변수 및 메소드에 대한 test.component.ts를 업데이트하십시오.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
items = [
{
id: 1,
name: 'Apple'
},
{
id: 2,
name: 'Orange'
},
{
id: 3,
name: 'Mango'
}
];
constructor() {}
ngOnInit(): void {
}
}구축 및 봉사
다음 명령을 실행하여 각도 서버를 시작하십시오.
ng serve일단 서버가 가동되고 실행됩니다. http : // localhost : 4200을 엽니 다.
ngx-bootstrap 탭 구성 요소는 사용하기 쉽고 고도로 구성 가능한 탭 구성 요소를 제공합니다.
TabsetComponent
선택자
tabset
입력
justified − true 탭이 컨테이너를 채우고 일정한 너비를 갖는 경우 부울.
type − 문자열, 탐색 컨텍스트 클래스 : '탭'또는 '알약'.
vertical − 참 탭이 수직으로 배치되는 경우.
TabDirective
선택자
탭, [탭]
입력
active − 부울, 탭 활성 상태 토글.
customClass− 문자열이 설정된 경우 탭의 클래스 속성에 추가됩니다. 여러 클래스가 지원됩니다.
disabled − 부울, 참이면 탭을 활성화 할 수 없습니다.
heading − 문자열, 탭 헤더 텍스트.
id− 문자열, 탭 ID. 접미사 '-link'가있는 동일한 ID가 해당 항목에 추가됩니다.
- element.
removable − 부울, 참 탭을 제거 할 수있는 경우 추가 버튼이 나타납니다.
출력
deselect − 탭이 비활성화 될 때 발생, $ event : Tab은 탭 구성 요소의 선택 해제 된 인스턴스와 같습니다.
removed − 탭이 제거되기 전에 실행 됨, $ event : Tab은 제거 된 탭의 인스턴스와 동일합니다.
selectTab − 탭이 활성화되면 실행되며 $ event : Tab은 Tab 구성 요소의 선택된 인스턴스와 동일합니다.
예
탭을 사용할 것이므로 ngx-bootstrap Sortable 챕터에서 사용 되는 app.module.ts를 사용하도록 업데이트 해야합니다.TabsModule 과 TabsetConfig.
TabsModule 및 TabsetConfig를 사용하도록 app.module.ts를 업데이트하십시오.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }탭 구성 요소를 사용하려면 test.component.html을 업데이트하십시오.
test.component.html
<tabset>
<tab heading="Home">Home</tab>
<tab *ngFor="let tabz of tabs"
[heading]="tabz.title"
[active]="tabz.active"
(selectTab)="tabz.active = true"
[disabled]="tabz.disabled">
{{tabz?.content}}
</tab>
</tabset>해당 변수 및 메소드에 대한 test.component.ts를 업데이트하십시오.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
tabs = [
{ title: 'First', content: 'First Tab Content' },
{ title: 'Second', content: 'Second Tab Content', active: true },
{ title: 'Third', content: 'Third Tab Content', removable: true },
{ title: 'Four', content: 'Fourth Tab Content', disabled: true }
];
constructor() {}
ngOnInit(): void {
}
}구축 및 봉사
다음 명령을 실행하여 각도 서버를 시작하십시오.
ng serve일단 서버가 가동되고 실행됩니다. http : // localhost : 4200을 엽니 다. 모달 열기 버튼을 클릭하고 다음 출력을 확인하십시오.

ngx-bootstrap timepicker 구성 요소는 사용하기 쉽고 고도로 구성 가능한 Time Picker 구성 요소를 제공합니다.
TimepickerComponent
선택자
timepicker
입력
arrowkeys − 부울, 참이면 키보드의 위쪽 / 아래쪽 화살표 키를 사용하여 시간과 분 값을 변경할 수 있습니다.
disabled − 부울, 참이면 시간 및 분 필드가 비활성화됩니다.
hoursPlaceholder − 시간 선택기의 시간 필드에 대한 문자열, 자리 표시 자.
hourStep − 숫자, 시간 변경 단계.
max − 날짜, 사용자가 선택할 수있는 최대 시간.
meridians − string [], 로케일에 따른 자오선 레이블.
min − 날짜, 사용자가 선택할 수있는 최소 시간.
minutesPlaceholder − 시간 선택기의 분 필드에 대한 문자열, 자리 표시 자.
minuteStep − 숫자, 시간 변경 단계.
mousewheel − 부울, 참이면 시간과 분 입력이 시간을 변경합니다.
readonlyInput − 부울, 참이면 시간 및 분 필드가 읽기 전용입니다.
secondsPlaceholder − 문자열, timepicker의 초 필드에 대한 자리 표시 자.
secondsStep − 숫자, 초 변경 단계.
showMeridian − 부울, 참 자오선 버튼이 표시되는 경우.
showMinutes − 부울, 시간 선택기에 분을 표시합니다.
showSeconds − 부울, 시간 선택기에 초 표시.
showSpinners − 부울 (진정한 경우 입력 위 및 아래에 스피너 화살표가 표시됨).
출력
isValid − 값이 유효한 날짜이면 참을 방출합니다.
예
TimePicker를 사용할 예정 이므로 ngx-bootstrap 탭 장에서 사용 되는 app.module.ts를 사용하도록 업데이트 해야합니다.TimepickerModule.
TimepickerModule을 사용하도록 app.module.ts를 업데이트합니다.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }timepicker 구성 요소를 사용하려면 test.component.html을 업데이트하십시오.
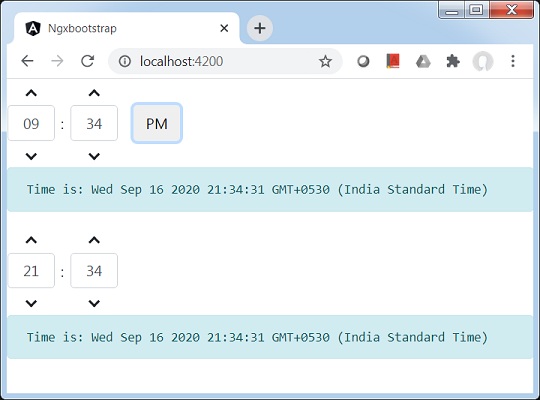
test.component.html
<timepicker [(ngModel)]="time"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
<timepicker [(ngModel)]="time" [showMeridian]="false"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>해당 변수 및 메소드에 대한 test.component.ts를 업데이트하십시오.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
time: Date = new Date();
constructor() {}
ngOnInit(): void {
}
}구축 및 봉사
다음 명령을 실행하여 각도 서버를 시작하십시오.
ng serve일단 서버가 가동되고 실행됩니다. http : // localhost : 4200을 엽니 다. 모달 열기 버튼을 클릭하고 다음 출력을 확인하십시오.

ngx-bootstrap 도구 설명 구성 요소는 사용하기 쉽고 고도로 구성 가능한 도구 설명 구성 요소를 제공합니다.
TooltipDirective
선택자
[도움말], [tooltipHtml]
입력
adaptivePosition − 부울, 비활성화 적응 위치를 설정합니다.
container − string, 툴팁이 추가되어야하는 요소를 지정하는 선택자.
containerClass − 문자열, 툴팁 컨테이너의 CSS 클래스.
delay − 숫자, 툴팁을 표시하기 전에 지연됩니다.
isDisabled − 부울, 툴팁을 비활성화 할 수 있습니다.
isOpen − boolean, 툴팁이 현재 표시되고 있는지 여부를 반환합니다.
placement− 문자열, 툴팁 배치. 허용 : "top", "bottom", "left", "right".
tooltip− 문자열 | TemplateRef <any>, 툴팁으로 표시 할 콘텐츠.
tooltipAnimation − 부울, 기본값 : true.
tooltipAppendToBody − 부울.
tooltipClass − 문자열.
tooltipContext − 모두.
tooltipEnable − 부울.
tooltipFadeDuration − 숫자, 기본값 : 150.
tooltipHtml− 문자열 | TemplateRef <any>.
tooltipIsOpen − 부울.
tooltipPlacement − 문자열
tooltipPopupDelay − 숫자
tooltipTrigger− 문자열 | 끈[]
triggers− 문자열, 트리거해야하는 이벤트를 지정합니다. 공백으로 구분 된 이벤트 이름 목록을 지원합니다.
출력
onHidden − 툴팁이 숨겨지면 이벤트를 발생시킵니다.
onShown − 툴팁이 표시되면 이벤트를 발생시킵니다.
tooltipChange − 툴팁 내용이 변경되면 실행됩니다.
tooltipStateChanged − 툴팁 상태가 변경되면 실행됩니다.
예
툴팁을 사용할 예정 이므로 ngx-bootstrap TimePicker 장에서 사용 되는 app.module.ts를 사용하도록 업데이트 해야합니다.TooltipModule.
TooltipModule을 사용하도록 app.module.ts를 업데이트하십시오.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
import { TooltipModule } from 'ngx-bootstrap/tooltip';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot(),
TooltipModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }timepicker 구성 요소를 사용하려면 test.component.html을 업데이트하십시오.
test.component.html
<timepicker [(ngModel)]="time"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
<timepicker [(ngModel)]="time" [showMeridian]="false"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>해당 변수 및 메소드에 대한 test.component.ts를 업데이트하십시오.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
time: Date = new Date();
constructor() {}
ngOnInit(): void {
}
}구축 및 봉사
다음 명령을 실행하여 각도 서버를 시작하십시오.
ng serve일단 서버가 가동되고 실행됩니다. http : // localhost : 4200을 엽니 다. 모달 열기 버튼을 클릭하고 다음 출력을 확인하십시오.

ngx-bootstrap Typeahead 지시문은 사용하기 쉽고 고도로 구성 가능하며 사용하기 쉬운 Typeahead 구성 요소를 제공합니다.
TypeaheadDirective
선택자
[typeahead]
입력
adaptivePosition − 부울, 세트는 적응 위치를 사용합니다.
container − 문자열, 자동 완성 기능을 추가해야하는 요소를 지정하는 선택자.
dropup − boolean,이 속성은 드롭 다운이 위쪽으로 열려야 함을 나타냅니다. 기본값은 false입니다.
isAnimated − 부울, 애니메이션 켜기 / 끄기, 기본값 : false.
optionsListTemplate− TemplateRef <TypeaheadOptionListContext>, 사용자 지정 옵션 목록 템플릿을 지정하는 데 사용됩니다. 템플릿 변수 : 일치, itemTemplate, 쿼리.
typeahead − Typeahead, 옵션 소스는 문자열, 객체의 배열 또는 외부 매칭 프로세스를위한 Observable이 될 수 있습니다.
typeaheadAsync− boolean, typeahead 속성이 배열의 Observable 인 경우에만 사용해야합니다. true이면 옵션로드가 비 동기화되고 그렇지 않으면 동기화됩니다. 옵션 배열이 큰 경우 true입니다.
typeaheadGroupField − 문자열, 옵션 소스가 객체의 배열 인 경우 그룹 값을 포함하는 필드의 이름은 설정시이 필드에 의해 그룹화됩니다.
typeaheadHideResultsOnBlur − 부울, 블러 결과를 숨기는 데 사용됩니다.
typeaheadIsFirstItemActive− 부울, 목록의 첫 번째 항목을 활성화합니다. 기본값 : true.
typeaheadItemTemplate− TemplateRef <TypeaheadOptionItemContext>, 사용자 지정 항목 템플릿을 지정하는 데 사용됩니다. 노출 된 템플릿 변수를 항목 및 인덱스라고합니다.
typeaheadLatinize− 부울, 라틴 기호와 일치합니다. true이면 súper라는 단어가 super와 일치하고 그 반대의 경우도 마찬가지입니다. 기본값 : true.
typeaheadMinLength− 숫자, 자동 완성 기능이 시작되기 전에 입력해야하는 최소 문자 수. 0으로 설정하면 자동 완성 기능이 전체 옵션 목록과 함께 포커스에 표시됩니다 (typeaheadOptionsLimit에 의해 정상적으로 제한됨).
typeaheadMultipleSearch− boolean, 여러 항목의 검색을 수행하는 데 사용할 수 있으며 입력의 전체 값이 아니라 typeaheadMultipleSearchDelimiters 속성을 통해 제공되는 구분 기호 뒤에 오는 값에 대한 제안이 있습니다. 이 옵션은 typeaheadWordDelimiters 및 typeaheadPhraseDelimiters가 typeaheadMultipleSearchDelimiters와 다른 경우에만 typeaheadSingleWords 옵션과 함께 사용하여 여러 검색을 구분할 때와 단일 단어를 구분할 때 충돌을 방지 할 수 있습니다.
typeaheadMultipleSearchDelimiters− 문자열, typeaheadMultipleSearch 속성이 true 인 경우에만 사용해야합니다. 새 검색을 시작할시기를 알 수 있도록 다중 검색 구분 기호를 설정합니다. 기본값은 쉼표입니다. 공백을 사용해야하는 경우 공백이 기본적으로 사용되므로 typeaheadWordDelimiters를 공백이 아닌 다른 것으로 명시 적으로 설정하거나 여러 검색과 함께 사용할 필요가없는 경우 typeaheadSingleWords 속성을 false로 설정하십시오.
typeaheadOptionField− 문자열, 옵션 소스가 객체의 배열, 옵션 값을 포함하는 필드의 이름 일 때,이 필드가 누락 된 경우 배열 항목을 옵션으로 사용합니다. 중첩 된 속성 및 메서드를 지원합니다.
typeaheadOptionsInScrollableView − 숫자, 기본값 : 5, 스크롤보기에 표시 할 옵션 수를 지정합니다.
typeaheadOptionsLimit− 수, 옵션 항목 목록의 최대 길이. 기본값은 20입니다.
typeaheadOrderBy− TypeaheadOrder, 맞춤 일치 순서를 지정하는 데 사용됩니다. 옵션 소스가 개체의 배열 인 경우 정렬을위한 필드를 설정해야합니다. 옵션 소스가 문자열 배열 인 경우 정렬을위한 필드가 없습니다. 순서 방향은 오름차순 또는 내림차순으로 변경할 수 있습니다.
typeaheadPhraseDelimiters− 문자열, typeaheadSingleWords 속성이 참인 경우에만 사용해야합니다. 정확한 구문과 일치하도록 단어 구분 기호를 설정합니다. 기본값은 단순 및 큰 따옴표입니다.
typeaheadScrollable − 부울, 기본값 : false, 자동 완성 기능이 스크롤 가능한지 여부를 지정합니다.
typeaheadSelectFirstItem − 부울, 기본값 : true, 옵션 목록이 열리고 사용자가 Tab을 클릭하면 실행 됨 값이 true이면 목록에서 첫 번째 또는 활성 항목이 선택됩니다. 값이 false이면 활성 항목이 선택됩니다. 목록 또는 아무것도
typeaheadSingleWords − 부울, 기본값 : true, 각 문자 사이에 단일 공백을 삽입하여 단어를 검색하는 데 사용할 수 있습니다. 예를 들어 'C alifornia'는 'California'와 일치합니다.
typeaheadWaitMs − 숫자, 자동 완성 기능이 시작되기 전 마지막 문자 입력 후 최소 대기 시간
typeaheadWordDelimiters− 문자열, typeaheadSingleWords 속성이 참인 경우에만 사용해야합니다. 단어 구분 기호를 설정하여 단어를 분리합니다. 기본값은 공백입니다.
출력
typeaheadLoading −이 구성 요소의 '사용 중'상태가 변경되면 발생하고 비동기 모드에서만 발생하며 부울을 반환합니다.
typeaheadNoResults − 모든 키 이벤트에서 발생하고 일치가 감지되지 않으면 true를 반환합니다.
typeaheadOnBlur− 흐림 이벤트가 발생하면 시작됩니다. 활성 항목을 반환합니다.
typeaheadOnSelect − 옵션이 선택되었을 때 발생,이 옵션의 데이터가있는 객체를 반환합니다.
예
Typeahead를 사용할 것이므로 ngx-bootstrap Timepicker 챕터에서 사용하는 app.module.ts를 사용하도록 업데이트 해야합니다.TypeaheadModule.
TypeaheadModule을 사용하도록 app.module.ts를 업데이트하십시오.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
import { TypeaheadModule } from 'ngx-bootstrap/typeahead';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot(),
TypeaheadModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }timepicker 구성 요소를 사용하려면 test.component.html을 업데이트하십시오.
test.component.html
<input [(ngModel)]="selectedState"
[typeahead]="states"
class="form-control">
<pre class="card card-block card-header mb-3">Model: {{selectedState | json}}</pre>해당 변수 및 메소드에 대한 test.component.ts를 업데이트하십시오.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
selectedState: string;
states: string[] = ['Alabama','Alaska','Arizona','Arkansas','California','Colorado',
'Connecticut','Delaware','Florida','Georgia','Hawaii','Idaho','Illinois',
'Indiana','Iowa','Kansas','Kentucky','Louisiana','Maine',
'Maryland','Massachusetts','Michigan','Minnesota','Mississippi',
'Missouri','Montana','Nebraska','Nevada','New Hampshire','New Jersey',
'New Mexico','New York','North Dakota','North Carolina','Ohio',
'Oklahoma','Oregon','Pennsylvania','Rhode Island','South Carolina',
'South Dakota','Tennessee','Texas','Utah','Vermont',
'Virginia','Washington','West Virginia','Wisconsin','Wyoming'];
constructor() {}
ngOnInit(): void {
}
}구축 및 봉사
다음 명령을 실행하여 각도 서버를 시작하십시오.
ng serve일단 서버가 가동되고 실행됩니다. http : // localhost : 4200을 엽니 다. 모달 열기 버튼을 클릭하고 다음 출력을 확인하십시오.
