Plotly-퀵 가이드
Plotly는 다음과 같은 데이터 분석 및 시각화 도구 개발에 관여하는 몬트리올 기반 기술 컴퓨팅 회사입니다. Dash 과 Chart Studio. 또한 Python, R, MATLAB, Javascript 및 기타 컴퓨터 프로그래밍 언어를위한 오픈 소스 그래프 API (Application Programming Interface) 라이브러리를 개발했습니다.
일부 important features Plotly의 다음과 같습니다-
대화 형 그래프를 생성합니다.
그래프는 JavaScript Object Notation으로 저장됩니다. (JSON) data format R, Julia, MATLAB 등과 같은 다른 프로그래밍 언어의 스크립트를 사용하여 읽을 수 있습니다.
그래프는 다양한 래스터 및 벡터 이미지 형식으로 내보낼 수 있습니다.
이 장에서는 Plotly의 도움으로 Python에서 환경 설정을 수행하는 방법에 중점을 둡니다.
Python 패키지 설치
새 패키지 설치에는 항상 Python의 가상 환경 기능을 사용하는 것이 좋습니다. 다음 명령은 지정된 폴더에 가상 환경을 만듭니다.
python -m myenv이렇게 생성 된 가상 환경을 활성화하려면 activate 스크립트 bin 아래와 같이 하위 폴더.
source bin/activate이제 pip 유틸리티를 사용하여 아래와 같이 plotly의 Python 패키지를 설치할 수 있습니다.
pip install plotly설치할 수도 있습니다. Jupyter notebook 웹 기반 인터페이스 인 앱 Ipython 통역사.
pip install jupyter notebook먼저, 웹 사이트에서 계정을 만들어야합니다. https://plot.ly. 여기에 언급 된 링크를 사용하여 가입 할 수 있습니다.https://plot.ly/api_signup 그런 다음 성공적으로 로그인하십시오.

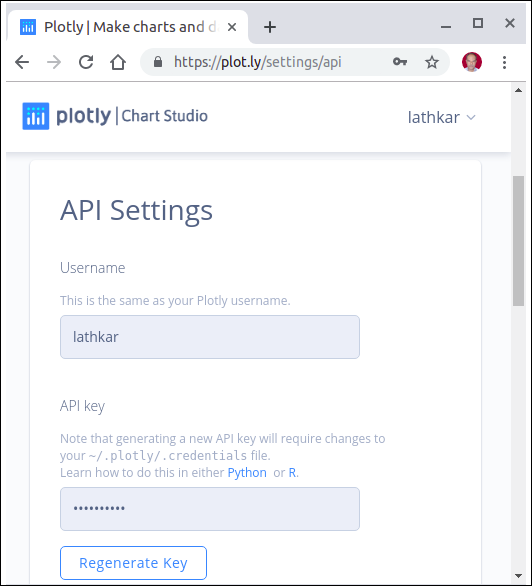
다음으로 대시 보드의 설정 페이지에서 API 키를 가져옵니다.

사용자 이름과 API 키를 사용하여 자격 증명을 설정하십시오. Python interpreter 세션.
import plotly
plotly.tools.set_credentials_file(username='test',
api_key='********************')이름이 지정된 특수 파일 credentials .plotly에서 생성됩니다. subfolder홈 디렉토리 아래. 다음과 유사합니다-
{
"username": "test",
"api_key": "********************",
"proxy_username": "",
"proxy_password": "",
"stream_ids": []
}플롯을 생성하려면 플롯 패키지에서 다음 모듈을 가져와야합니다.
import plotly.plotly as py
import plotly.graph_objs as goplotly.plotly modulePlotly 서버와 통신하는 데 도움이되는 기능이 포함되어 있습니다. 기능plotly.graph_objs module 그래프 객체 생성
다음 장에서는 온라인 및 오프라인 플로팅에 대한 설정을 다룹니다. 먼저 온라인 플로팅 설정을 살펴 보겠습니다.
온라인 플로팅 설정
Data 과 graph 온라인 플롯의 plot.ly account. 온라인 플롯은 두 가지 방법으로 생성됩니다.url 플롯을 위해 Plotly 계정에 저장하십시오.
py.plot() − 고유 한 URL을 반환하고 선택적으로 URL을 엽니 다.
py.iplot() −에서 일할 때 Jupyter Notebook 노트북에 플롯을 표시합니다.
이제 각도의 간단한 플롯을 표시합니다. radians vs. its sine value. 먼저, 다음을 사용하여 0과 2π 사이 각도의 ndarray 객체를 구합니다.arange()numpy 라이브러리의 함수. 이 ndarray 객체는x axis그래프의. x에 표시되어야하는 각도의 해당 사인 값y axis 다음 진술에 의해 얻어진다-
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
ypoints = np.sin(xpoints)다음으로 다음을 사용하여 분산 추적을 만듭니다. Scatter() 기능 graph_objs module.
trace0 = go.Scatter(
x = xpoints,
y = ypoints
)
data = [trace0]위의 목록 개체를 인수로 사용 plot() 함수.
py.plot(data, filename = 'Sine wave', auto_open=True)다음 스크립트를 다른 이름으로 저장 plotly1.py
import plotly
plotly.tools.set_credentials_file(username='lathkar', api_key='********************')
import plotly.plotly as py
import plotly.graph_objs as go
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
ypoints = np.sin(xpoints)
trace0 = go.Scatter(
x = xpoints, y = ypoints
)
data = [trace0]
py.plot(data, filename = 'Sine wave', auto_open=True)명령 줄에서 위에서 언급 한 스크립트를 실행합니다. 결과 플롯은 아래와 같이 지정된 URL의 브라우저에 표시됩니다.
$ python plotly1.py
High five! You successfully sent some data to your account on plotly.
View your plot in your browser at https://plot.ly/~lathkar/0
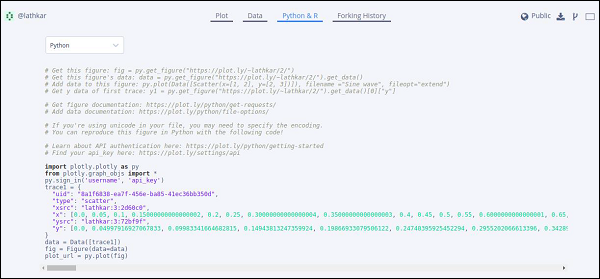
표시된 그래프 바로 위에 플롯, 데이터, Python 및 Rand Forking 내역 탭이 있습니다.
현재 Plot tab선택됩니다. 데이터 탭에는 x 및y데이터 점수. Python & R 탭에서 Python, R, JSON, Matlab 등의 현재 플롯에 해당하는 코드를 볼 수 있습니다. 다음 스냅 샷은 위에서 생성 된 플롯에 대한 Python 코드를 보여줍니다.

오프라인 플로팅 설정
Plotly를 사용하면 오프라인에서 그래프를 생성하고 로컬 컴퓨터에 저장할 수 있습니다. 그만큼plotly.offline.plot() 함수는 로컬에 저장되고 웹 브라우저 내에서 열리는 독립형 HTML을 만듭니다.
사용하다 plotly.offline.iplot() 오프라인으로 작업 할 때 Jupyter Notebook 노트북에 플롯을 표시합니다.
Note − Plotly의 버전 1.9.4+ 오프라인 플로팅에 필요합니다.
변화 plot() function스크립트에서 문을 열고 실행하십시오. 이름이 지정된 HTML 파일temp-plot.html 로컬로 생성되고 웹 브라우저에서 열립니다.
plotly.offline.plot(
{ "data": data,"layout": go.Layout(title = "hello world")}, auto_open = True)
이 장에서는 Jupyter Notebook을 사용하여 인라인 플로팅을 수행하는 방법을 연구합니다.
노트북 내부에 플롯을 표시하려면 다음과 같이 플롯의 노트북 모드를 시작해야합니다.
from plotly.offline import init_notebook_mode
init_notebook_mode(connected = True)나머지 스크립트를 그대로 유지하고 키를 눌러 노트북 셀을 실행합니다. Shift+Enter. 그래프는 노트북 자체에 오프라인으로 표시됩니다.
import plotly
plotly.tools.set_credentials_file(username = 'lathkar', api_key = '************')
from plotly.offline import iplot, init_notebook_mode
init_notebook_mode(connected = True)
import plotly
import plotly.graph_objs as go
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
ypoints = np.sin(xpoints)
trace0 = go.Scatter(
x = xpoints, y = ypoints
)
data = [trace0]
plotly.offline.iplot({ "data": data,"layout": go.Layout(title="Sine wave")})Jupyter 노트북 출력은 다음과 같습니다.

플롯 출력은 tool bar ...에서 top right. 다운로드 할 수있는 버튼이 있습니다.png, zoom in and out, box and lasso, select and hover.

Plotly Python 패키지에는 다음과 같은 세 가지 주요 모듈이 있습니다.
- plotly.plotly
- plotly.graph_objs
- plotly.tools
그만큼 plotly.plotly modulePlotly 서버의 응답이 필요한 함수가 포함되어 있습니다. 이 모듈의 기능은 로컬 머신과 Plotly 간의 인터페이스입니다.
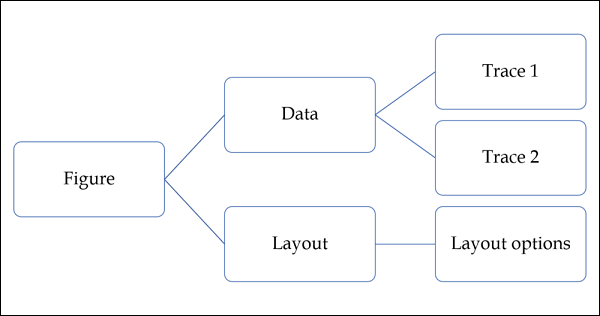
그만큼 plotly.graph_objs module표시되는 플롯을 구성하는 객체에 대한 모든 클래스 정의를 포함하는 가장 중요한 모듈입니다. 다음 그래프 개체가 정의됩니다-
- Figure,
- Data,
- ayout,
- 같은 다른 그래프 추적 Scatter, Box, Histogram 기타

모든 그래프 객체는 Plotly 플롯의 모든 기능을 생성 및 / 또는 수정하는 데 사용되는 사전 및 목록과 유사한 객체입니다.
그만큼 plotly.tools modulePlotly 경험을 촉진하고 향상시키는 많은 유용한 기능이 포함되어 있습니다. 기능subplot generation, Plotly 플롯 포함 IPython notebooks, 자격 증명 저장 및 검색은이 모듈에 정의되어 있습니다.
플롯은 다음에 정의 된 Figure 클래스를 나타내는 Figure 객체로 표시됩니다. plotly.graph_objs module. 생성자는 다음 매개 변수가 필요합니다.
import plotly.graph_objs as go
fig = go.Figure(data, layout, frames)그만큼 data매개 변수는 Python의 목록 객체입니다. 플로팅하려는 모든 트레이스의 목록입니다. 추적은 플로팅 할 데이터 모음에 부여하는 이름입니다. ㅏtrace 객체는 플로팅 표면에 데이터를 표시하려는 방식에 따라 이름이 지정됩니다.
Plotly는 다음과 같은 여러 추적 개체를 제공합니다. scatter, bar, pie, heatmap 등 각각은 각 함수에 의해 반환됩니다. graph_objs기능. 예를 들면 :go.scatter() 분산 추적을 반환합니다.
import numpy as np
import math #needed for definition of pi
xpoints=np.arange(0, math.pi*2, 0.05)
ypoints=np.sin(xpoints)
trace0 = go.Scatter(
x = xpoints, y = ypoints
)
data = [trace0]그만큼 layout매개 변수는 플롯의 모양과 데이터와 관련이없는 플롯 기능을 정의합니다. 따라서 제목, 축 제목, 주석, 범례, 간격, 글꼴 등을 변경하고 플롯 위에 도형을 그릴 수도 있습니다.
layout = go.Layout(title = "Sine wave", xaxis = {'title':'angle'}, yaxis = {'title':'sine'})플롯은 plot title 뿐만 아니라 축 title. 또한 다른 설명을 나타내는 주석이있을 수 있습니다.
마지막으로 Figure object 작성자 go.Figure() function. 데이터 개체와 레이아웃 개체를 모두 포함하는 사전과 같은 개체입니다. Figure 객체는 결국 플로팅됩니다.
py.iplot(fig)오프라인 그래프의 출력은 다양한 래스터 및 벡터 이미지 형식으로 내보낼 수 있습니다. 이를 위해 두 가지 종속성을 설치해야합니다.orca 과 psutil.
범고래
Orca는 Open-source Report Creator App. 명령 줄에서 플롯 그래프, 대시 앱, 대시 보드의 이미지와 보고서를 생성하는 Electron 앱입니다. Orca는 Plotly 이미지 서버의 중추입니다.
psutil
psutil (python system and process utilities)Python에서 실행중인 프로세스 및 시스템 활용에 대한 정보를 검색하기위한 크로스 플랫폼 라이브러리입니다. 그것은 제공하는 많은 기능을 구현합니다UNIX 다음과 같은 명령 줄 도구 : ps, top, netstat, ifconfig, who, 등. psutil은 Linux, Windows 및 MacO와 같은 모든 주요 운영 체제를 지원합니다.
Orca 및 psutil 설치
Anaconda 배포판 Python을 사용하는 경우 orca 및 psutil 설치는 다음을 통해 매우 쉽게 수행 할 수 있습니다. conda package manager 다음과 같이-
conda install -c plotly plotly-orca psutil왜냐하면 orca는 PyPi 저장소에서 사용할 수 없습니다. 대신 사용할 수 있습니다.npm utility 설치합니다.
npm install -g [email protected] orcapip를 사용하여 psutil 설치
pip install psutilnpm 또는 conda를 사용할 수없는 경우 orca의 사전 빌드 된 바이너리는 다음 웹 사이트에서 다운로드 할 수도 있습니다. https://github.com/plotly/orca/releases.
Figure 개체를 png, jpg 또는 WebP 형식으로 내보내려면 먼저 가져 오기 plotly.io 기준 치수
import plotly.io as pio이제 우리는 write_image() 다음과 같이 기능-
pio.write_image(fig, ‘sinewave.png’)
pio.write_image(fig, ‘sinewave.jpeg’)
pio.write_image(fig,’sinewave.webp)orca 도구는 또한 svg, pdf 및 eps 형식으로 플롯 내보내기를 지원합니다.
Pio.write_image(fig, ‘sinewave.svg’)
pio.write_image(fig, ‘sinewave.pdf’)에 Jupyter notebook,에 의해 획득 된 이미지 객체 pio.to_image() 함수는 다음과 같이 인라인으로 표시 될 수 있습니다.

기본적으로 여러 트레이스가있는 Plotly 차트는 범례를 자동으로 표시합니다. 추적이 하나만있는 경우 자동으로 표시되지 않습니다. 표시하려면showlegend 레이아웃 개체의 매개 변수를 True로 설정합니다.
layout = go.Layoyt(showlegend = True)범례의 기본 레이블은 추적 개체 이름입니다. 범례 레이블을 설정하려면 추적의 이름 속성을 명시 적으로 설정합니다.
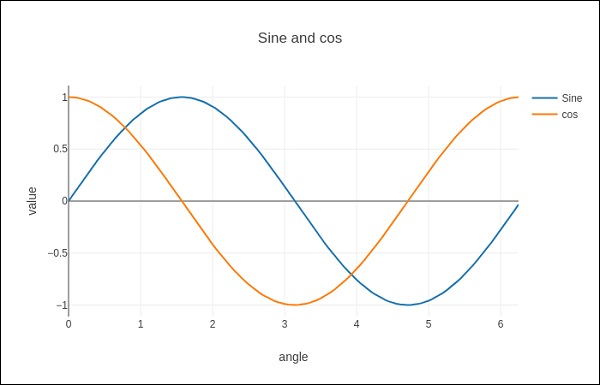
다음 예제에서는 이름 속성이있는 두 개의 산포 추적이 플로팅됩니다.
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(xpoints)
y2 = np.cos(xpoints)
trace0 = go.Scatter(
x = xpoints,
y = y1,
name='Sine'
)
trace1 = go.Scatter(
x = xpoints,
y = y2,
name = 'cos'
)
data = [trace0, trace1]
layout = go.Layout(title = "Sine and cos", xaxis = {'title':'angle'}, yaxis = {'title':'value'})
fig = go.Figure(data = data, layout = layout)
iplot(fig)플롯은 다음과 같이 나타납니다.

선 너비와 색상을 지정하여 각 축의 모양을 구성 할 수 있습니다. 그리드 너비와 그리드 색상을 정의 할 수도 있습니다. 이 장에서 이에 대해 자세히 알아 보겠습니다.
축과 눈금으로 플롯
레이아웃 개체의 속성에서 showticklabelstrue로 설정하면 틱이 활성화됩니다. tickfont 속성은 글꼴 이름, 크기, 색상 등을 지정하는 dict 객체입니다. tickmode 속성은 선형과 배열의 두 가지 가능한 값을 가질 수 있습니다. 선형이면 시작 눈금의 위치는 다음과 같이 결정됩니다.tick0 그리고 진드기 사이 단계 dtick 속성.
만약 tickmode 배열로 설정되어 있으면 값 및 레이블 목록을 다음과 같이 제공해야합니다. tickval 과 ticktext 속성.
Layout 객체에는 Exponentformat 속성 설정 ‘e’눈금 값이 과학적 표기법으로 표시됩니다. 당신은 또한 설정해야합니다showexponent 재산 ‘all’.
이제 위의 예에서 Layout 개체의 형식을 지정하여 x 및 y axis 선, 그리드 및 제목 글꼴 속성과 눈금 모드, 값 및 글꼴을 지정합니다.
layout = go.Layout(
title = "Sine and cos",
xaxis = dict(
title = 'angle',
showgrid = True,
zeroline = True,
showline = True,
showticklabels = True,
gridwidth = 1
),
yaxis = dict(
showgrid = True,
zeroline = True,
showline = True,
gridcolor = '#bdbdbd',
gridwidth = 2,
zerolinecolor = '#969696',
zerolinewidth = 2,
linecolor = '#636363',
linewidth = 2,
title = 'VALUE',
titlefont = dict(
family = 'Arial, sans-serif',
size = 18,
color = 'lightgrey'
),
showticklabels = True,
tickangle = 45,
tickfont = dict(
family = 'Old Standard TT, serif',
size = 14,
color = 'black'
),
tickmode = 'linear',
tick0 = 0.0,
dtick = 0.25
)
)
다중 축으로 플롯
때로는 이중 x를 갖는 것이 유용합니다. or y axes그림에서; 예를 들어, 다른 단위로 곡선을 함께 플로팅 할 때. Matplotlib는twinx 과 twiny기능. 다음 예에서 플롯은dual y axes, 1 개 표시 exp(x) 및 기타 표시 log(x)
x = np.arange(1,11)
y1 = np.exp(x)
y2 = np.log(x)
trace1 = go.Scatter(
x = x,
y = y1,
name = 'exp'
)
trace2 = go.Scatter(
x = x,
y = y2,
name = 'log',
yaxis = 'y2'
)
data = [trace1, trace2]
layout = go.Layout(
title = 'Double Y Axis Example',
yaxis = dict(
title = 'exp',zeroline=True,
showline = True
),
yaxis2 = dict(
title = 'log',
zeroline = True,
showline = True,
overlaying = 'y',
side = 'right'
)
)
fig = go.Figure(data=data, layout=layout)
iplot(fig)여기서 추가 y 축은 다음과 같이 구성됩니다. yaxis2 오른쪽에 나타납니다. ‘log’제목으로. 결과 플롯은 다음과 같습니다-

여기서 우리는 Plotly의 서브 플롯과 삽입 플롯의 개념을 이해할 것입니다.
서브 플롯 만들기
때로는 데이터의 다양한보기를 나란히 비교하는 것이 도움이됩니다. 이것은 서브 플롯의 개념을 지원합니다. 그것은 제공합니다make_subplots() 기능 plotly.tools module. 이 함수는 Figure 개체를 반환합니다.
다음 문은 한 행에 두 개의 서브 플롯을 만듭니다.
fig = tools.make_subplots(rows = 1, cols = 2)이제 두 개의 다른 트레이스 (위의 예에서 exp 및 log 트레이스)를 그림에 추가 할 수 있습니다.
fig.append_trace(trace1, 1, 1)
fig.append_trace(trace2, 1, 2)그림의 레이아웃은 다음을 지정하여 추가로 구성됩니다. title, width, height, 등 사용 update() 방법.
fig['layout'].update(height = 600, width = 800s, title = 'subplots')다음은 완전한 스크립트입니다.
from plotly import tools
import plotly.plotly as py
import plotly.graph_objs as go
from plotly.offline import iplot, init_notebook_mode
init_notebook_mode(connected = True)
import numpy as np
x = np.arange(1,11)
y1 = np.exp(x)
y2 = np.log(x)
trace1 = go.Scatter(
x = x,
y = y1,
name = 'exp'
)
trace2 = go.Scatter(
x = x,
y = y2,
name = 'log'
)
fig = tools.make_subplots(rows = 1, cols = 2)
fig.append_trace(trace1, 1, 1)
fig.append_trace(trace2, 1, 2)
fig['layout'].update(height = 600, width = 800, title = 'subplot')
iplot(fig)다음은 플롯 그리드의 형식입니다. [(1,1) x1, y1] [(1,2) x2, y2]

삽입 플롯
서브 플롯을 삽입으로 표시하려면 추적 객체를 구성해야합니다. 먼저xaxis 삽입 추적의 y 축 속성을 ‘x2’ 과 ‘y2’각기. 다음 진술은‘log’ 삽입 된 추적.
trace2 = go.Scatter(
x = x,
y = y2,
xaxis = 'x2',
yaxis = 'y2',
name = 'log'
)둘째, 삽입의 x 및 y 축 위치가 다음과 같이 정의되는 Layout 객체를 구성합니다. domain 지정하는 속성은 각 장축에 대한 위치입니다.
xaxis2=dict(
domain = [0.1, 0.5],
anchor = 'y2'
),
yaxis2 = dict(
domain = [0.5, 0.9],
anchor = 'x2'
)로그 트레이스를 주축에 삽입 및 exp 트레이스에 표시하는 완전한 스크립트는 다음과 같습니다.
trace1 = go.Scatter(
x = x,
y = y1,
name = 'exp'
)
trace2 = go.Scatter(
x = x,
y = y2,
xaxis = 'x2',
yaxis = 'y2',
name = 'log'
)
data = [trace1, trace2]
layout = go.Layout(
yaxis = dict(showline = True),
xaxis2 = dict(
domain = [0.1, 0.5],
anchor = 'y2'
),
yaxis2 = dict(
showline = True,
domain = [0.5, 0.9],
anchor = 'x2'
)
)
fig = go.Figure(data=data, layout=layout)
iplot(fig)출력은 아래에 언급되어 있습니다.

이 장에서는 Plotly를 사용하여 막대 및 원형 차트를 만드는 방법을 배웁니다. 막대 차트에 대해 이해하는 것으로 시작하겠습니다.
막대 차트
막대 차트는 나타내는 값에 비례하는 높이 또는 길이가있는 직사각형 막대로 범주 형 데이터를 표시합니다. 막대는 세로 또는 가로로 표시 할 수 있습니다. 이산 범주 간의 비교를 표시하는 데 도움이됩니다. 차트의 한 축은 비교되는 특정 범주를 표시하고 다른 축은 측정 된 값을 나타냅니다.
다음 예제는 간단한 bar chart다른 과정에 등록한 학생 수에 대해. 그만큼go.Bar() 함수는 x 좌표가 과목 목록으로 설정되고 y 좌표가 학생 수로 설정된 막대 추적을 반환합니다.
import plotly.graph_objs as go
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
students = [23,17,35,29,12]
data = [go.Bar(
x = langs,
y = students
)]
fig = go.Figure(data=data)
iplot(fig)출력은 다음과 같습니다.

그룹화 된 막대 차트를 표시하려면 barmode 레이아웃 개체의 속성을 다음으로 설정해야합니다. group. 다음 코드에서는 매년 학생들을 나타내는 여러 트레이스가 과목에 대해 플로팅되고 그룹화 된 막대 차트로 표시됩니다.
branches = ['CSE', 'Mech', 'Electronics']
fy = [23,17,35]
sy = [20, 23, 30]
ty = [30,20,15]
trace1 = go.Bar(
x = branches,
y = fy,
name = 'FY'
)
trace2 = go.Bar(
x = branches,
y = sy,
name = 'SY'
)
trace3 = go.Bar(
x = branches,
y = ty,
name = 'TY'
)
data = [trace1, trace2, trace3]
layout = go.Layout(barmode = 'group')
fig = go.Figure(data = data, layout = layout)
iplot(fig)동일한 출력은 다음과 같습니다.

그만큼 barmode속성은 동일한 위치 좌표에있는 막대가 그래프에 표시되는 방식을 결정합니다. 정의 된 값은 "stack"(바가 서로 위에 쌓임), "relative", (바가 서로 위에 쌓이고 축 아래에 음수 값, 위에 양수 값), "group"(바로 나란히 표시됨).
barmode 속성을 '로 변경하여stack'플롯 된 그래프는 다음과 같이 나타납니다.

파이 차트
원형 차트에는 하나의 일련의 데이터 만 표시됩니다. Pie Charts 항목의 크기 표시 ( wedge) 하나의 데이터 시리즈에서 항목의 합계에 비례합니다. 데이터 포인트는 전체 파이의 백분율로 표시됩니다.
그만큼 pie() 기능 graph_objs 모듈 – go.Pie(), 파이 트레이스를 반환합니다. 두 가지 필수 인수는 다음과 같습니다.labels 과 values. 여기에 제공된 예에서와 같이 언어 코스 대 학생 수의 간단한 원형 차트를 그려 보겠습니다.
import plotly
plotly.tools.set_credentials_file(
username = 'lathkar', api_key = 'U7vgRe1hqmRp4ZNf4PTN'
)
from plotly.offline import iplot, init_notebook_mode
init_notebook_mode(connected = True)
import plotly.graph_objs as go
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
students = [23,17,35,29,12]
trace = go.Pie(labels = langs, values = students)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)Jupyter 노트북에 다음 출력이 표시됩니다.

Donut chart중앙에 둥근 구멍이있는 원형 차트로 도넛처럼 보입니다. 다음 예에서는 2 개의 도넛 형 차트가 1X2 그리드 레이아웃으로 표시됩니다. 동안 'label'레이아웃은 파이 트레이스 모두 동일하며, 각 서브 플롯의 행 및 열 대상은 도메인 속성에 의해 결정됩니다.
이를 위해 2019 년 총선에서 정당 별 의석 및 투표 점유율 데이터를 사용합니다. Jupyter 노트북 셀에 다음 코드를 입력하십시오-
parties = ['BJP', 'CONGRESS', 'DMK', 'TMC', 'YSRC', 'SS', 'JDU','BJD', 'BSP','OTH']
seats = [303,52,23,22,22,18,16,12,10, 65]
percent = [37.36, 19.49, 2.26, 4.07, 2.53, 2.10, 1.46, 1.66, 3.63, 25.44]
import plotly.graph_objs as go
data1 = {
"values": seats,
"labels": parties,
"domain": {"column": 0},
"name": "seats",
"hoverinfo":"label+percent+name",
"hole": .4,
"type": "pie"
}
data2 = {
"values": percent,
"labels": parties,
"domain": {"column": 1},
"name": "vote share",
"hoverinfo":"label+percent+name",
"hole": .4,
"type": "pie"
}
data = [data1,data2]
layout = go.Layout(
{
"title":"Parliamentary Election 2019",
"grid": {"rows": 1, "columns": 2},
"annotations": [
{
"font": {
"size": 20
},
"showarrow": False,
"text": "seats",
"x": 0.20,
"y": 0.5
},
{
"font": {
"size": 20
},
"showarrow": False,
"text": "votes",
"x": 0.8,
"y": 0.5
}
]
}
)
fig = go.Figure(data = data, layout = layout)
iplot(fig)동일한 출력은 다음과 같습니다.

이 장에서는 Scatter Plot, Scattergl Plot 및 Bubble Chart에 대한 세부 정보를 강조합니다. 먼저 산점도에 대해 공부하겠습니다.
산포도
산점도를 사용하여 plot data하나의 변수가 다른 변수에 어떻게 영향을 미치는지 보여주기 위해 가로 및 세로 축의 점을 표시합니다. 데이터 테이블의 각 행은 해당 위치가X 과 Y 축.
그만큼 scatter() graph_objs 모듈의 방법 (go.Scatter)분산 추적을 생성합니다. 여기,mode속성은 데이터 포인트의 모양을 결정합니다. 모드의 기본값은 데이터 포인트를 연결하는 연속 선을 표시하는 선입니다. 설정된 경우markers, 채워진 작은 원으로 표시된 데이터 포인트 만 표시됩니다. 모드가 '선 + 마커'로 지정되면 원과 선이 모두 표시됩니다.
다음 예에서는 데카르트 좌표계에서 무작위로 생성 된 점 세 세트의 산점 추적을 플로팅합니다. 다른 모드 속성으로 표시된 각 트레이스는 아래에 설명되어 있습니다.
import numpy as np
N = 100
x_vals = np.linspace(0, 1, N)
y1 = np.random.randn(N) + 5
y2 = np.random.randn(N)
y3 = np.random.randn(N) - 5
trace0 = go.Scatter(
x = x_vals,
y = y1,
mode = 'markers',
name = 'markers'
)
trace1 = go.Scatter(
x = x_vals,
y = y2,
mode = 'lines+markers',
name = 'line+markers'
)
trace2 = go.Scatter(
x = x_vals,
y = y3,
mode = 'lines',
name = 'line'
)
data = [trace0, trace1, trace2]
fig = go.Figure(data = data)
iplot(fig)출력 Jupyter notebook cell 다음과 같습니다-

Scattergl 플롯
WebGL (웹 그래픽 라이브러리)는 대화 형 렌더링을위한 JavaScript API입니다. 2D 과 3D graphics플러그인을 사용하지 않고 호환되는 웹 브라우저 내에서. WebGL은 다른 웹 표준과 완전히 통합되어 그래픽 처리 장치 (GPU)가 이미지 처리 사용을 가속화 할 수 있습니다.
Plotly를 사용하여 WebGL을 구현할 수 있습니다. Scattergl()속도 향상, 상호 작용 향상 및 더 많은 데이터를 그릴 수있는 능력을 위해 Scatter () 대신. 그만큼go.scattergl() 많은 수의 데이터 포인트가 관련 될 때 더 나은 성능을 제공하는 기능.
import numpy as np
N = 100000
x = np.random.randn(N)
y = np.random.randn(N)
trace0 = go.Scattergl(
x = x, y = y, mode = 'markers'
)
data = [trace0]
layout = go.Layout(title = "scattergl plot ")
fig = go.Figure(data = data, layout = layout)
iplot(fig)출력은 아래에 언급되어 있습니다.

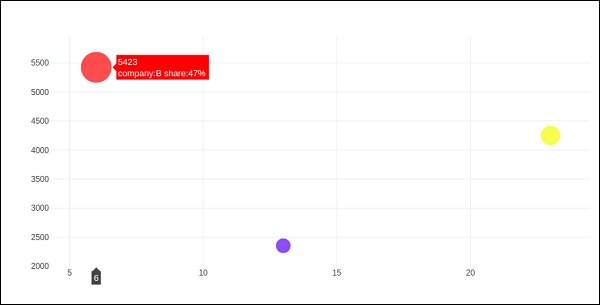
거품 형 차트
거품 형 차트는 3 차원 데이터를 표시합니다. 관련 데이터의 3 차원이있는 각 엔티티는disk (버블) 디스크를 통해 두 차원을 표현하는 xy location세 번째는 그 크기입니다. 거품의 크기는 세 번째 데이터 시리즈의 값에 의해 결정됩니다.
Bubble chart데이터 포인트가 거품으로 대체되는 산점도의 변형입니다. 데이터에 아래와 같이 3 차원이있는 경우 거품 형 차트를 만드는 것이 좋습니다.
| 회사 | 제품 | 판매 | 공유 |
|---|---|---|---|
| ㅏ | 13 | 2354 | 23 |
| 비 | 6 | 5423 | 47 |
| 씨 | 23 | 2451 | 30 |
버블 차트는 go.Scatter()자취. 위의 데이터 시리즈 중 두 가지는 x 및 y 속성으로 제공됩니다. 세 번째 차원은 세 번째 데이터 시리즈를 나타내는 크기와 함께 마커로 표시됩니다. 위에서 언급 한 경우 우리는products 과 sale 같이 x 과 y 속성 및 market share 같이 marker size.
Jupyter 노트북에 다음 코드를 입력합니다.
company = ['A','B','C']
products = [13,6,23]
sale = [2354,5423,4251]
share = [23,47,30]
fig = go.Figure(data = [go.Scatter(
x = products, y = sale,
text = [
'company:'+c+' share:'+str(s)+'%'
for c in company for s in share if company.index(c)==share.index(s)
],
mode = 'markers',
marker_size = share, marker_color = ['blue','red','yellow'])
])
iplot(fig)출력은 다음과 같습니다.

여기서는 Plotly의 도트 플롯과 테이블 함수에 대해 알아 봅니다. 먼저 도트 플롯부터 시작하겠습니다.
점 도표
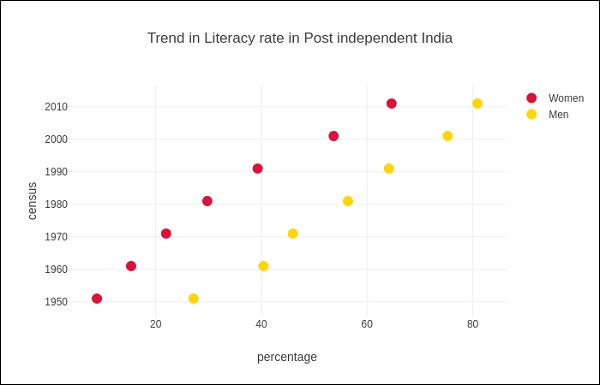
도트 플롯은 매우 간단한 척도로 포인트를 표시합니다. 점이 많으면 매우 복잡해 보이기 때문에 소량의 데이터에만 적합합니다. 도트 플롯은Cleveland dot plots. 두 (또는 그 이상) 시점 사이 또는 두 (또는 그 이상) 조건 사이의 변화를 보여줍니다.
점 도표는 수평 막대 차트와 유사합니다. 그러나 덜 복잡 할 수 있고 조건을 쉽게 비교할 수 있습니다. 그림은 모드 속성이 마커로 설정된 분산 추적을 플로팅합니다.
다음 예는 인도 독립 이후 각 인구 조사에 기록 된 남녀의 문해 율을 비교 한 것입니다. 그래프의 두 흔적은 1951 년부터 2011 년까지 각 인구 조사에서 남녀의 문맹률을 나타냅니다.
from plotly.offline import iplot, init_notebook_mode
init_notebook_mode(connected = True)
census = [1951,1961,1971,1981,1991,2001, 2011]
x1 = [8.86, 15.35, 21.97, 29.76, 39.29, 53.67, 64.63]
x2 = [27.15, 40.40, 45.96, 56.38,64.13, 75.26, 80.88]
traceA = go.Scatter(
x = x1,
y = census,
marker = dict(color = "crimson", size = 12),
mode = "markers",
name = "Women"
)
traceB = go.Scatter(
x = x2,
y = census,
marker = dict(color = "gold", size = 12),
mode = "markers",
name = "Men")
data = [traceA, traceB]
layout = go.Layout(
title = "Trend in Literacy rate in Post independent India",
xaxis_title = "percentage",
yaxis_title = "census"
)
fig = go.Figure(data = data, layout = layout)
iplot(fig)출력은 다음과 같습니다.

Plotly의 테이블
Plotly의 Table 객체는 go.Table()함수. 테이블 추적은 행과 열의 그리드에서 자세한 데이터를 보는 데 유용한 그래프 개체입니다. 테이블은 열 주요 순서를 사용합니다. 즉, 그리드는 열 벡터의 벡터로 표시됩니다.
두 가지 중요한 매개 변수 go.Table() 기능은 header 이것은 테이블의 첫 번째 행이고 cells나머지 행을 형성합니다. 두 매개 변수는 모두 사전 객체입니다. 헤더의 값 속성은 각각 한 행에 해당하는 열 머리글 목록과 목록 목록입니다.
추가 스타일 사용자 정의는 linecolor, fill_color, font 및 기타 속성으로 수행됩니다.
다음 코드는 최근에 종료 된 2019 크리켓 월드컵의 라운드 로빈 단계 점수 표를 보여줍니다.
trace = go.Table(
header = dict(
values = ['Teams','Mat','Won','Lost','Tied','NR','Pts','NRR'],
line_color = 'gray',
fill_color = 'lightskyblue',
align = 'left'
),
cells = dict(
values =
[
[
'India',
'Australia',
'England',
'New Zealand',
'Pakistan',
'Sri Lanka',
'South Africa',
'Bangladesh',
'West Indies',
'Afghanistan'
],
[9,9,9,9,9,9,9,9,9,9],
[7,7,6,5,5,3,3,3,2,0],
[1,2,3,3,3,4,5,5,6,9],
[0,0,0,0,0,0,0,0,0,0],
[1,0,0,1,1,2,1,1,1,0],
[15,14,12,11,11,8,7,7,5,0],
[0.809,0.868,1.152,0.175,-0.43,-0.919,-0.03,-0.41,-0.225,-1.322]
],
line_color='gray',
fill_color='lightcyan',
align='left'
)
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)출력은 다음과 같습니다.
Pandas 데이터 프레임에서 테이블 데이터를 채울 수도 있습니다. 쉼표로 구분 된 파일 (points-table.csv) 아래와 같이 −
| 팀 | 매트 | 이겼다 | 잃어버린 | 묶여 | NR | Pts | NRR |
|---|---|---|---|---|---|---|---|
| 인도 | 9 | 7 | 1 | 0 | 1 | 15 | 0.809 |
| 호주 | 9 | 7 | 2 | 0 | 0 | 14 | 0.868 |
| 영국 | 9 | 6 | 삼 | 0 | 0 | 14 | 1.152 |
| 뉴질랜드 | 9 | 5 | 삼 | 0 | 1 | 11 | 0.175 |
| 파키스탄 | 9 | 5 | 삼 | 0 | 1 | 11 | -0.43 |
| 스리랑카 | 9 | 삼 | 4 | 0 | 2 | 8 | -0.919 |
| 남아프리카 | 9 | 삼 | 5 | 0 | 1 | 7 | -0.03 |
| 방글라데시 | 9 | 삼 | 5 | 0 | 1 | 7 | -0.41 |
Teams,Matches,Won,Lost,Tie,NR,Points,NRR
India,9,7,1,0,1,15,0.809
Australia,9,7,2,0,0,14,0.868
England,9,6,3,0,0,12,1.152
New Zealand,9,5,3,0,1,11,0.175
Pakistan,9,5,3,0,1,11,-0.43
Sri Lanka,9,3,4,0,2,8,-0.919
South Africa,9,3,5,0,1,7,-0.03
Bangladesh,9,3,5,0,1,7,-0.41
West Indies,9,2,6,0,1,5,-0.225
Afghanistan,9,0,9,0,0,0,-1.322이제이 csv 파일에서 데이터 프레임 객체를 생성하고이를 사용하여 아래와 같이 테이블 추적을 생성합니다.
import pandas as pd
df = pd.read_csv('point-table.csv')
trace = go.Table(
header = dict(values = list(df.columns)),
cells = dict(
values = [
df.Teams,
df.Matches,
df.Won,
df.Lost,
df.Tie,
df.NR,
df.Points,
df.NRR
]
)
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)Karl Pearson이 소개 한 히스토그램은 연속 변수 (CORAL)의 확률 분포 추정치 인 수치 데이터 분포의 정확한 표현입니다. 막대 그래프와 비슷하게 보이지만 막대 그래프는 두 개의 변수와 관련이있는 반면 히스토그램은 하나만 관련됩니다.
히스토그램에는 bin (또는 bucket) 전체 값 범위를 일련의 간격으로 나눈 다음 각 간격에 속하는 값의 수를 계산합니다. 빈은 일반적으로 변수의 연속적이고 겹치지 않는 간격으로 지정됩니다. 빈은 인접해야하며 크기가 같은 경우가 많습니다. 직사각형은 각 빈의 케이스 수인 빈도에 비례하는 높이로 빈 위에 세워집니다.
히스토그램 추적 개체는 go.Histogram()함수. 사용자 정의는 다양한 인수 또는 속성에 의해 수행됩니다. 하나의 필수 인수는 x 또는 y를 목록으로 설정하는 것입니다.numpy array 또는 Pandas dataframe object 빈에 배포됩니다.
기본적으로 Plotly는 자동으로 크기가 조정 된 빈에 데이터 포인트를 배포합니다. 그러나 사용자 지정 빈 크기를 정의 할 수 있습니다. 이를 위해 autobins를 false로 설정해야합니다.nbins (빈 수), 시작 및 종료 값과 크기.
다음 코드는 클래스 인빈에서 학생들의 마크 분포를 보여주는 간단한 히스토그램을 생성합니다 (자동으로 크기 조정 됨).
import numpy as np
x1 = np.array([22,87,5,43,56,73,55,54,11,20,51,5,79,31,27])
data = [go.Histogram(x = x1)]
fig = go.Figure(data)
iplot(fig)출력은 다음과 같습니다.

그만큼 go.Histogram() 함수는 histnorm이 히스토그램 추적에 사용되는 정규화 유형을 지정합니다. 기본값은 ""이며, 각 막대의 범위는 발생 횟수 (즉, 빈 내부에있는 데이터 포인트의 수)에 해당합니다. 할당 된 경우"percent" / "probability"에서 각 막대의 범위는 총 샘플 포인트 수에 대한 발생 비율 / 분율에 해당합니다. "와 같으면density", 각 막대의 범위는 빈의 발생 횟수를 빈 간격의 크기로 나눈 값에 해당합니다.
도 있습니다 histfunc 기본값이 인 매개 변수 count. 결과적으로 빈 위의 직사각형 높이는 데이터 포인트 수에 해당합니다. 합계, 평균, 최소 또는 최대로 설정할 수 있습니다.
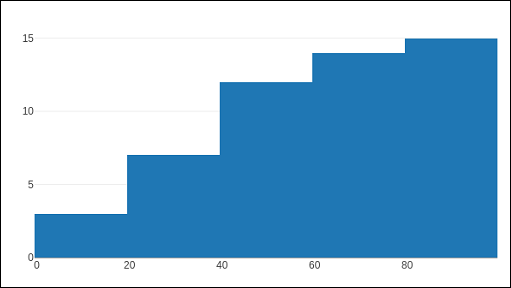
그만큼 histogram()함수는 연속 된 빈에 값의 누적 분포를 표시하도록 설정할 수 있습니다. 이를 위해 다음을 설정해야합니다.cumulative property활성화합니다. 결과는 아래와 같이 볼 수 있습니다-
data=[go.Histogram(x = x1, cumulative_enabled = True)]
fig = go.Figure(data)
iplot(fig)출력은 다음과 같습니다.

이 장에서는 상자 플롯, 바이올린 플롯, 등고선 플롯 및 퀴버 플롯을 포함한 다양한 플롯에 대한 자세한 이해에 중점을 둡니다. 처음에는 상자 그림부터 시작하겠습니다.
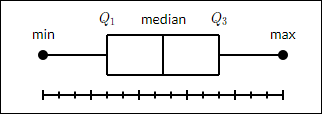
상자 그림
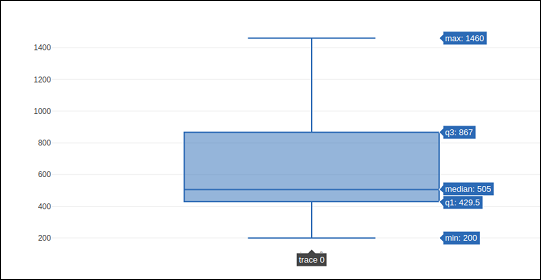
상자 그림은 최소값을 포함하는 데이터 세트의 요약을 표시합니다. first quartile, median, third quartile, 및 maximum. 상자 그림에서는 1 사분 위에서 3 사 분위까지 상자를 그립니다. 수직선은 중앙값에서 상자를 통과합니다. 위쪽 및 아래쪽 사 분위수 외부의 변동성을 나타내는 상자에서 수직으로 확장되는 선을 수염이라고합니다. 따라서 상자 그림은 상자라고도하며whisker plot. 수염은 각 사 분위수에서 최소 또는 최대로 이동합니다.

상자 차트를 그리려면 go.Box()함수. 데이터 시리즈는 x 또는 y 매개 변수에 할당 될 수 있습니다. 따라서 상자 그림은 가로 또는 세로로 그려집니다. 다음 예에서는 다양한 지점에있는 특정 회사의 판매 수치가 가로 상자 그림으로 변환됩니다. 최소값과 최대 값의 중앙값을 보여줍니다.
trace1 = go.Box(y = [1140,1460,489,594,502,508,370,200])
data = [trace1]
fig = go.Figure(data)
iplot(fig)동일한 출력은 다음과 같습니다.

그만큼 go.Box()함수는 상자 플롯의 모양과 동작을 제어하기 위해 다양한 다른 매개 변수를 제공 할 수 있습니다. 하나는 boxmean 매개 변수입니다.
그만큼 boxmean매개 변수는 기본적으로 true로 설정됩니다. 결과적으로 상자의 기본 분포 평균은 상자 내부에 점선으로 그려집니다. sd로 설정하면 분포의 표준 편차도 그려집니다.
그만큼 boxpoints 매개 변수는 기본적으로 "outliers". 수염 외부에있는 샘플 포인트 만 표시됩니다."의심 된 이상치 "인 경우 이상치 포인트가 표시되고 4"Q1-3 "Q3보다 작거나 4"Q3-3 "Q1보다 큰 포인트가 강조 표시됩니다."인 경우 " False "이면 샘플 포인트없이 상자 만 표시됩니다.
다음 예에서 box trace 표준 편차와 특이점으로 그려집니다.
trc = go.Box(
y = [
0.75, 5.25, 5.5, 6, 6.2, 6.6, 6.80, 7.0, 7.2, 7.5, 7.5, 7.75, 8.15,
8.15, 8.65, 8.93, 9.2, 9.5, 10, 10.25, 11.5, 12, 16, 20.90, 22.3, 23.25
],
boxpoints = 'suspectedoutliers', boxmean = 'sd'
)
data = [trc]
fig = go.Figure(data)
iplot(fig)동일한 출력은 다음과 같습니다.

바이올린 플롯
바이올린 플롯은 서로 다른 값에서 데이터의 확률 밀도를 표시한다는 점을 제외하면 박스 플롯과 유사합니다. 바이올린 플롯에는 표준 상자 플롯에서와 같이 데이터의 중앙값에 대한 마커와 사 분위수 범위를 나타내는 상자가 포함됩니다. 이 상자 그림 위에 겹쳐진 것은 커널 밀도 추정입니다. 박스 플롯과 마찬가지로 바이올린 플롯은 서로 다른 "범주"에서 변수 분포 (또는 샘플 분포)의 비교를 나타내는 데 사용됩니다.
바이올린 플롯은 일반 상자 플롯보다 더 많은 정보를 제공합니다. 사실, 박스 플롯은 평균 / 중앙값 및 사 분위수 범위와 같은 요약 통계 만 표시하지만 바이올린 플롯은full distribution of the data.
바이올린 추적 개체는 go.Violin() 기능 graph_objects기준 치수. 기본 상자 그림을 표시하려면boxplot_visible속성이 True로 설정됩니다. 마찬가지로 설정하여meanline_visible 속성을 true로 설정하면 샘플의 평균에 해당하는 선이 바이올린 내부에 표시됩니다.
다음 예제는 plotly의 기능을 사용하여 바이올린 플롯이 표시되는 방법을 보여줍니다.
import numpy as np
np.random.seed(10)
c1 = np.random.normal(100, 10, 200)
c2 = np.random.normal(80, 30, 200)
trace1 = go.Violin(y = c1, meanline_visible = True)
trace2 = go.Violin(y = c2, box_visible = True)
data = [trace1, trace2]
fig = go.Figure(data = data)
iplot(fig)출력은 다음과 같습니다.

등고선 플롯
2D 등고선 플롯은 2D 숫자 배열 z의 등고선, 즉 isovaluesz의. 두 변수의 함수의 등고선은 함수가 일정한 값을 갖는 곡선으로, 곡선이 동일한 값의 점을 연결합니다.
등고선도는 Z 값이 두 입력의 함수로 어떻게 변하는 지 확인하려는 경우에 적합합니다. X 과 Y 그런 Z = f(X,Y). 두 변수의 함수의 등고선 또는 등각 선은 함수가 상수 값을 갖는 곡선입니다.
독립 변수 x와 y는 일반적으로 meshgrid라는 일반 그리드로 제한됩니다. numpy.meshgrid는 x 값 배열과 y 값 배열에서 직사각형 그리드를 만듭니다.
먼저 다음을 사용하여 x, y 및 z에 대한 데이터 값을 생성하겠습니다. linspace()Numpy 라이브러리의 기능. 우리는meshgrid x 및 y 값에서 제곱근으로 구성된 z 배열을 얻습니다. x2+y2
우리는 go.Contour() 기능 graph_objects x를받는 모듈,y 과 z속성. 다음 코드 스 니펫은 x의 등고선 플롯을 표시합니다.y 과 z 위와 같이 계산 된 값.
import numpy as np
xlist = np.linspace(-3.0, 3.0, 100)
ylist = np.linspace(-3.0, 3.0, 100)
X, Y = np.meshgrid(xlist, ylist)
Z = np.sqrt(X**2 + Y**2)
trace = go.Contour(x = xlist, y = ylist, z = Z)
data = [trace]
fig = go.Figure(data)
iplot(fig)출력은 다음과 같습니다.

등고선 플롯은 다음 매개 변수 중 하나 이상으로 사용자 정의 할 수 있습니다.
Transpose (boolean) − z 데이터를 전치합니다.
만약 xtype (또는 ytype)는 "배열"과 같고 x / y 좌표는 "x"/ "y"로 지정됩니다. "scaled"인 경우 x 좌표는 "x0"및 "dx".
그만큼 connectgaps 매개 변수는 z 데이터의 간격이 채워질 지 여부를 결정합니다.
기본값 ncontours매개 변수는 15입니다. 실제 윤곽 개수는 'ncontours'값보다 작거나 같도록 자동으로 선택됩니다. 'autocontour'가 'True'인 경우에만 효과가 있습니다.
윤곽선 유형은 기본적으로 "levels"따라서 데이터는 여러 수준이 표시되는 등고선 플롯으로 표시됩니다. constrain, 데이터는에 지정된대로 음영 처리 된 유효하지 않은 영역이있는 제약 조건으로 표시됩니다. operation 과 value 매개 변수.
showlines − 등고선을 그릴 지 여부를 결정합니다.
zauto 이다 True 기본적으로 입력 데이터 (여기서는`z`) 또는`에 설정된 경계와 관련하여 색상 도메인을 계산할지 여부를 결정합니다.zmin`및`zmax`기본값은`False`사용자가`zmin`과`zmax`를 설정 한 경우.
퀴버 플롯
퀴버 플롯은 다음과 같이 알려져 있습니다. velocity plot. 속도 벡터를 구성 요소 (u,v) 지점 (x, y)에서. Quiver 플롯을 그리기 위해create_quiver() 정의 된 함수 figure_factory Plotly의 모듈.
Plotly의 Python API에는 아직 포함되지 않은 고유 한 차트 유형을 생성하는 많은 래퍼 함수가 포함 된 Figure 팩토리 모듈이 포함되어 있습니다. plotly.js, Plotly의 오픈 소스 그래프 라이브러리.
create_quiver () 함수는 다음 매개 변수를 허용합니다.
x − 화살표 위치의 x 좌표
y − 화살표 위치의 y 좌표
u − 화살표 벡터의 x 구성 요소
v − 화살표 벡터의 y 성분
scale − 화살표의 크기 조정
arrow_scale − 화살촉의 길이.
angle − 화살촉 각도.
다음 코드는 Jupyter 노트북에서 간단한 퀴버 플롯을 렌더링합니다.
import plotly.figure_factory as ff
import numpy as np
x,y = np.meshgrid(np.arange(-2, 2, .2), np.arange(-2, 2, .25))
z = x*np.exp(-x**2 - y**2)
v, u = np.gradient(z, .2, .2)
# Create quiver figure
fig = ff.create_quiver(x, y, u, v,
scale = .25, arrow_scale = .4,
name = 'quiver', line = dict(width = 1))
iplot(fig)코드의 출력은 다음과 같습니다.

이 장에서는 distplot, 밀도 플롯 및 오차 막대 플롯에 대해 자세히 이해합니다. distplot에 대해 배우면서 시작하겠습니다.
Distplots
distplot 그림 팩토리는 히스토그램, 커널 밀도 추정 또는 정규 곡선 및 러그 플롯과 같은 숫자 데이터의 통계적 표현 조합을 표시합니다.
distplot은 다음 세 가지 구성 요소의 전체 또는 임의의 조합으로 구성 될 수 있습니다.
- histogram
- 곡선 : (a) 커널 밀도 추정 또는 (b) 정규 곡선
- 러그 플롯
그만큼 figure_factory 모듈은 create_distplot() hist_data라는 필수 매개 변수가 필요한 함수입니다.
다음 코드는 히스토그램, kde 플롯 및 러그 플롯으로 구성된 기본 distplot을 만듭니다.
x = np.random.randn(1000)
hist_data = [x]
group_labels = ['distplot']
fig = ff.create_distplot(hist_data, group_labels)
iplot(fig)위에서 언급 한 코드의 출력은 다음과 같습니다.

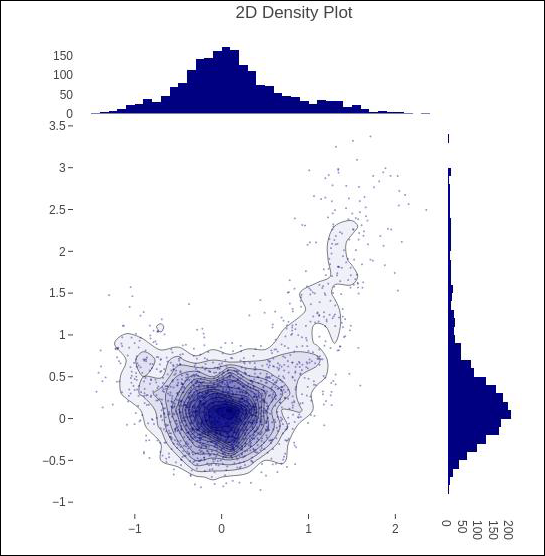
밀도 플롯
밀도 플롯은 데이터에서 추정 된 히스토그램의 평활화 된 연속 버전입니다. 가장 일반적인 추정 형태는 다음과 같습니다.kernel density estimation (KDE). 이 방법에서는 모든 개별 데이터 포인트에 연속 곡선 (커널)이 그려지고 이러한 모든 곡선이 함께 추가되어 단일 부드러운 밀도 추정이 이루어집니다.
그만큼 create_2d_density() 모듈의 기능 plotly.figure_factory._2d_density 2D 밀도 플롯에 대한 Figure 객체를 반환합니다.
다음 코드는 히스토그램 데이터에 대한 2D 밀도 플롯을 생성하는 데 사용됩니다.
t = np.linspace(-1, 1.2, 2000)
x = (t**3) + (0.3 * np.random.randn(2000))
y = (t**6) + (0.3 * np.random.randn(2000))
fig = ff.create_2d_density( x, y)
iplot(fig)아래는 위에 주어진 코드의 출력입니다.

오차 막대 플롯
오류 막대는 데이터의 오류 또는 불확실성을 그래픽으로 표현하며 올바른 해석을 지원합니다. 과학적 목적을 위해 오류보고는 주어진 데이터를 이해하는 데 중요합니다.
오차 막대는 측정 값 또는 계산 된 값 집합의 신뢰도 또는 정밀도를 보여주기 때문에 문제 해결 자에게 유용합니다.
대부분 오차 막대는 데이터 세트의 범위와 표준 편차를 나타냅니다. 데이터가 평균값 주위에 어떻게 분산되어 있는지 시각화하는 데 도움이됩니다. 막대 그래프, 선 그래프, 산점도 등과 같은 다양한 플롯에서 오차 막대를 생성 할 수 있습니다.
그만큼 go.Scatter() 기능은 error_x 과 error_y 오차 막대가 생성되는 방식을 제어하는 속성.
visible (boolean) −이 오차 막대 세트를 표시할지 여부를 결정합니다.
유형 속성에 가능한 값이 있습니다. "percent"|"constant"|"sqrt"|"data”. 오차 막대를 생성하는 데 사용되는 규칙을 설정합니다. "백분율"인 경우 막대 길이는 기본 데이터의 백분율에 해당합니다. 이 비율을 '값'으로 설정합니다. "sqrt"인 경우 막대 길이는 기본 데이터의 제곱에 해당합니다. "data"인 경우 막대 길이는 데이터 세트 'array'로 설정됩니다.
symmetric속성은 true 또는 false 일 수 있습니다. 따라서 오차 막대의 길이는 양방향으로 동일하거나 그렇지 않습니다 (수직 막대의 경우 위 / 아래, 수평 막대의 경우 왼쪽 / 오른쪽).
array− 각 오차 막대의 길이에 해당하는 데이터를 설정합니다. 값은 기본 데이터를 기준으로 표시됩니다.
arrayminus − 수직 (수평) 막대의 경우 하단 (왼쪽) 방향의 각 오차 막대의 길이에 해당하는 데이터를 설정합니다. 값은 기본 데이터를 기준으로 플롯됩니다.
다음 코드는 산점도에 대칭 오차 막대를 표시합니다-
trace = go.Scatter(
x = [0, 1, 2], y = [6, 10, 2],
error_y = dict(
type = 'data', # value of error bar given in data coordinates
array = [1, 2, 3], visible = True)
)
data = [trace]
layout = go.Layout(title = 'Symmetric Error Bar')
fig = go.Figure(data = data, layout = layout)
iplot(fig)아래는 위에서 언급 한 코드의 출력입니다.

비대칭 오류 플롯은 다음 스크립트에 의해 렌더링됩니다-
trace = go.Scatter(
x = [1, 2, 3, 4],
y =[ 2, 1, 3, 4],
error_y = dict(
type = 'data',
symmetric = False,
array = [0.1, 0.2, 0.1, 0.1],
arrayminus = [0.2, 0.4, 1, 0.2]
)
)
data = [trace]
layout = go.Layout(title = 'Asymmetric Error Bar')
fig = go.Figure(data = data, layout = layout)
iplot(fig)동일한 출력은 다음과 같습니다.

히트 맵 (또는 히트 맵)은 행렬에 포함 된 개별 값이 색상으로 표시되는 데이터의 그래픽 표현입니다. 히트 맵의 주요 목적은 데이터 세트 내 위치 / 이벤트의 양을 더 잘 시각화하고 가장 중요한 데이터 시각화 영역으로 시청자를 안내하는 데 있습니다.
값을 전달하기 위해 색상에 의존하기 때문에 히트 맵은 아마도 숫자 값의보다 일반화 된보기를 표시하는 데 가장 일반적으로 사용됩니다. 히트 맵은 트렌드에 대한 관심을 유도하는 데 매우 다재다능하고 효율적이며 이러한 이유로 분석 커뮤니티에서 점점 인기를 얻고 있습니다.
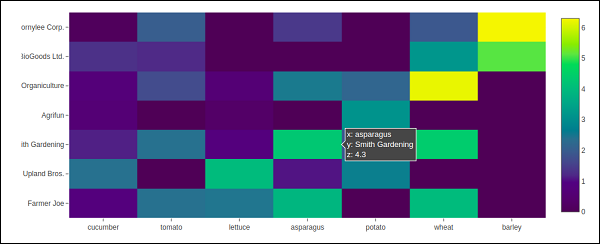
히트 맵은 본질적으로 자명합니다. 음영이 어두울수록 양이 많아집니다 (값이 높을수록 분산이 더 좁아집니다). Plotly의 graph_objects 모듈에는Heatmap()함수. x가 필요합니다.y 과 z속성. 값은 목록, numpy 배열 또는 Pandas 데이터 프레임이 될 수 있습니다.
다음 예에는 색상 코드로 데이터 (다른 농가의 수확량 (톤 / 년))를 정의하는 2D 목록 또는 배열이 있습니다. 그런 다음 농부와 그들이 재배 한 채소의 이름 목록이 두 개 필요합니다.
vegetables = [
"cucumber",
"tomato",
"lettuce",
"asparagus",
"potato",
"wheat",
"barley"
]
farmers = [
"Farmer Joe",
"Upland Bros.",
"Smith Gardening",
"Agrifun",
"Organiculture",
"BioGoods Ltd.",
"Cornylee Corp."
]
harvest = np.array(
[
[0.8, 2.4, 2.5, 3.9, 0.0, 4.0, 0.0],
[2.4, 0.0, 4.0, 1.0, 2.7, 0.0, 0.0],
[1.1, 2.4, 0.8, 4.3, 1.9, 4.4, 0.0],
[0.6, 0.0, 0.3, 0.0, 3.1, 0.0, 0.0],
[0.7, 1.7, 0.6, 2.6, 2.2, 6.2, 0.0],
[1.3, 1.2, 0.0, 0.0, 0.0, 3.2, 5.1],
[0.1, 2.0, 0.0, 1.4, 0.0, 1.9, 6.3]
]
)
trace = go.Heatmap(
x = vegetables,
y = farmers,
z = harvest,
type = 'heatmap',
colorscale = 'Viridis'
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)위에서 언급 한 코드의 출력은 다음과 같습니다.

이 장에서는 Plotly 도움말을 사용하여 Polar Chart와 Radar Chart를 만드는 방법을 배웁니다.
먼저 폴라 차트에 대해 공부합시다.
폴라 차트
폴라 차트는 원형 그래프의 일반적인 변형입니다. 반경 및 각도 측면에서 데이터 포인트 간의 관계를 가장 쉽게 시각화 할 수있을 때 유용합니다.
극좌표 차트에서 시리즈는 극 좌표계의 점을 연결하는 닫힌 곡선으로 표시됩니다. 각 데이터 포인트는 극점에서의 거리 (방사형 좌표)와 고정 방향에서의 각도 (각 좌표)에 의해 결정됩니다.
원형 차트는 방사형 및 각도 축을 따라 데이터를 나타냅니다. 방사형 및 각도 좌표는r 과 theta 인수 go.Scatterpolar()함수. 세타 데이터는 범주 형일 수 있지만 숫자 데이터도 가능하며 가장 일반적으로 사용됩니다.
다음 코드는 기본 폴라 차트를 생성합니다. r 및 theta 인수 외에도 mode를lines (데이터 포인트 만 표시되는 경우 마커로 설정할 수 있습니다.)
import numpy as np
r1 = [0,6,12,18,24,30,36,42,48,54,60]
t1 = [1,0.995,0.978,0.951,0.914,0.866,0.809,0.743,0.669,0.588,0.5]
trace = go.Scatterpolar(
r = [0.5,1,2,2.5,3,4],
theta = [35,70,120,155,205,240],
mode = 'lines',
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)출력은 다음과 같습니다.

다음 예제 데이터에서 comma-separated values (CSV) file폴라 차트를 생성하는 데 사용됩니다. 의 처음 몇 행polar.csv 다음과 같습니다-
y,x1,x2,x3,x4,x5,
0,1,1,1,1,1,
6,0.995,0.997,0.996,0.998,0.997,
12,0.978,0.989,0.984,0.993,0.986,
18,0.951,0.976,0.963,0.985,0.969,
24,0.914,0.957,0.935,0.974,0.946,
30,0.866,0.933,0.9,0.96,0.916,
36,0.809,0.905,0.857,0.943,0.88,
42,0.743,0.872,0.807,0.923,0.838,
48,0.669,0.835,0.752,0.901,0.792,
54,0.588,0.794,0.691,0.876,0.74,
60,0.5,0.75,0.625,0.85,0.685,노트북의 입력 셀에 다음 스크립트를 입력하여 아래와 같이 폴라 차트를 생성합니다.
import pandas as pd
df = pd.read_csv("polar.csv")
t1 = go.Scatterpolar(
r = df['x1'], theta = df['y'], mode = 'lines', name = 't1'
)
t2 = go.Scatterpolar(
r = df['x2'], theta = df['y'], mode = 'lines', name = 't2'
)
t3 = go.Scatterpolar(
r = df['x3'], theta = df['y'], mode = 'lines', name = 't3'
)
data = [t1,t2,t3]
fig = go.Figure(data = data)
iplot(fig)다음은 위에서 언급 한 코드의 출력입니다.

레이더 차트
방사형 차트 (또는 spider plot 또는 star plot)는 중심에서 시작된 축에 표시된 양적 변수의 2 차원 차트 형태로 다변량 데이터를 표시합니다. 축의 상대적 위치와 각도는 일반적으로 정보가 없습니다.
방사형 차트의 경우 범주 형 각도 변수가있는 극 차트를 사용하십시오. go.Scatterpolar() 일반적인 경우에 기능.
다음 코드는 기본 레이더 차트를 렌더링합니다. Scatterpolar() function −
radar = go.Scatterpolar(
r = [1, 5, 2, 2, 3],
theta = [
'processing cost',
'mechanical properties',
'chemical stability',
'thermal stability',
'device integration'
],
fill = 'toself'
)
data = [radar]
fig = go.Figure(data = data)
iplot(fig)아래 언급 된 출력은 위에 주어진 코드의 결과입니다.

이 장에서는 Plotly의 도움으로 만들 수있는 OHLC, Waterfall 및 Funnel Chart를 포함한 다른 세 가지 유형의 차트에 중점을 둡니다.
OHLC 차트
안 open-high-low-close 차트 (OHLC라고도 함)는 bar chart일반적으로 주식과 같은 금융 상품의 가격 변동을 설명하는 데 사용됩니다. OHLC 차트는 일정 기간 동안 4 개의 주요 데이터 포인트를 표시하므로 유용합니다. 차트 유형은 증가 또는 감소하는 모멘텀을 표시 할 수 있으므로 유용합니다. 높고 낮은 데이터 포인트는 변동성을 평가하는 데 유용합니다.
차트의 각 수직선은 일 또는 시간과 같이 한 시간 단위에 대한 가격 범위 (최고 및 최저 가격)를 보여줍니다. 왼쪽에는 시가 (예 : 일일 막대 차트의 경우 해당 날짜의 시작 가격이 됨)를 나타내는 선의 각면에서 눈금 표시가 나타나고 오른쪽에는 해당 기간의 종가가 표시됩니다.
OHLC 차트의 데모를위한 샘플 데이터는 다음과 같습니다. 해당 날짜 문자열에서와 같이 고가, 저가, 시가 및 종가에 해당하는 목록 개체가 있습니다. 문자열의 날짜 표현은 다음을 사용하여 날짜 객체로 변환됩니다.strtp() datetime 모듈의 함수.
open_data = [33.0, 33.3, 33.5, 33.0, 34.1]
high_data = [33.1, 33.3, 33.6, 33.2, 34.8]
low_data = [32.7, 32.7, 32.8, 32.6, 32.8]
close_data = [33.0, 32.9, 33.3, 33.1, 33.1]
date_data = ['10-10-2013', '11-10-2013', '12-10-2013','01-10-2014','02-10-2014']
import datetime
dates = [
datetime.datetime.strptime(date_str, '%m-%d-%Y').date()
for date_str in date_data
]위의 날짜 개체를 x 매개 변수로 사용하고 다른 매개 변수는 go.Ohlc() OHLC 추적을 반환하는 함수.
trace = go.Ohlc(
x = dates,
open = open_data,
high = high_data,
low = low_data,
close = close_data
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)코드의 출력은 다음과 같습니다.

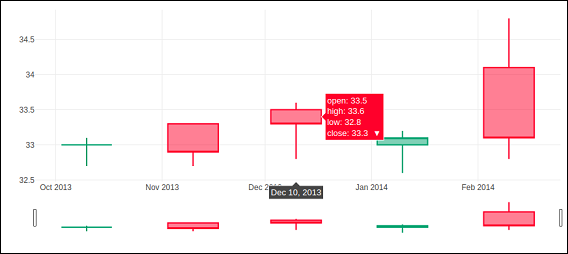
촛대 차트
그만큼 candlestick chartOHLC 차트와 유사합니다. 그것은 조합과 같습니다line-chart 그리고 bar-chart. 상자는 시가와 종가 사이의 스프레드를 나타내고 선은 낮은 값과 높은 값 사이의 스프레드를 나타냅니다. 종가가 높고 (낮음) 시가가 증가하는 (감소) 샘플 포인트를 말합니다.
Candlestrick 추적은 go.Candlestick() function. 우리는 OHLC 차트와 동일한 데이터를 사용하여 아래와 같이 캔들 스틱 차트를 렌더링합니다.
trace = go.Candlestick(
x = dates,
open = open_data,
high = high_data,
low = low_data,
close = close_data
)위에 주어진 코드의 출력은 아래에 언급되어 있습니다.

폭포 형 차트
폭포 차트 (또는 flying bricks chart or Mario chart) 시간 기반 또는 범주 기반 일 수있는 순차적으로 도입 된 양수 또는 음수 값의 누적 효과를 이해하는 데 도움이됩니다.
초기 및 최종 값은 개별 음수 및 양수 조정이 부동 단계로 표시된 열로 표시됩니다. 일부 폭포 차트는 차트가 다리처럼 보이도록 열 사이의 선을 연결합니다.
go.Waterfall()함수는 Waterfall 추적을 반환합니다. 이 개체는 다양한 명명 된 인수 또는 특성으로 사용자 지정할 수 있습니다. 여기서 x 및 y 속성은 그래프의 x 및 y 좌표에 대한 데이터를 설정합니다. 둘 다 Python 목록, numpy 배열 또는 Pandas 시리즈 또는 문자열 또는 날짜 시간 객체 일 수 있습니다.
또 다른 속성은 measure이는 값 유형을 포함하는 배열입니다. 기본적으로 값은 다음과 같이 간주됩니다.relative. 합계를 계산하려면 'total'로 설정하십시오. 다음과 같으면absolute계산 된 총계를 재설정하거나 필요한 경우 초기 값을 선언합니다. 'base'속성은 철근 기준이 그려지는 위치를 설정합니다 (위치 축 단위).
다음 코드는 폭포 차트를 렌더링합니다-
s1=[
"Sales",
"Consulting",
"Net revenue",
"Purchases",
"Other expenses",
"Profit before tax"
]
s2 = [60, 80, 0, -40, -20, 0]
trace = go.Waterfall(
x = s1,
y = s2,
base = 200,
measure = [
"relative",
"relative",
"total",
"relative",
"relative",
"total"
]
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)아래에 언급 된 출력은 위에 주어진 코드의 결과입니다.

깔때기 형 차트
깔때기 형 차트는 비즈니스 프로세스의 여러 단계에서 데이터를 나타냅니다. 프로세스의 잠재적 인 문제 영역을 식별하는 것은 비즈니스 인텔리전스의 중요한 메커니즘입니다. 깔때기 형 차트는 데이터가 한 단계에서 다른 단계로 이동할 때 점진적으로 감소하는 방식을 시각화하는 데 사용됩니다. 이러한 각 단계의 데이터는 100 % (전체)의 다른 부분으로 표시됩니다.
원형 차트와 마찬가지로 깔때기 형 차트도 축을 사용하지 않습니다. 또한 다음과 유사하게 취급 될 수 있습니다.stacked percent bar chart. 모든 깔때기는 머리 (또는베이스)라고하는 위쪽 부분과 목이라고하는 아래쪽 부분으로 구성됩니다. 퍼널 차트의 가장 일반적인 용도는 판매 전환 데이터를 시각화하는 것입니다.
Plotly의 go.Funnel()함수는 깔때기 추적을 생성합니다. 이 함수에 제공되는 필수 속성은 x 및y. 각각에는 항목의 Python 목록 또는 배열이 할당됩니다.
from plotly import graph_objects as go
fig = go.Figure(
go.Funnel(
y = [
"Website visit",
"Downloads",
"Potential customers",
"Requested price",
"invoice sent"
],
x = [39, 27.4, 20.6, 11, 2]
)
)
fig.show()출력은 다음과 같습니다.

이 장에서는 3 차원 (3D) 산점도 및 3D 표면도에 대한 정보와 Plotly를 사용하여 만드는 방법에 대해 설명합니다.
3D 산점도
3 차원 (3D) 산점도는 산점도와 비슷하지만 세 가지 변수가 있습니다. x, y, and z or f(x, y)실수입니다. 그래프는 3 차원 데카르트 좌표계에서 점으로 표시 될 수 있습니다. 일반적으로 원근법 (등각 투영 또는 원근법)을 사용하여 2 차원 페이지 또는 화면에 그려 지므로 차원 중 하나가 페이지에서 나오는 것처럼 보입니다.
3D 산점도는 세 변수 간의 관계를 표시하기 위해 세 축에 데이터 포인트를 그리는 데 사용됩니다. 데이터 테이블의 각 행은 해당 위치가X, Y, and Z axes.
네 번째 변수는 color 또는 size 의 markers, 따라서 플롯에 또 다른 차원을 추가합니다. 서로 다른 변수 간의 관계를correlation.
ㅏ Scatter3D tracego.Scatter3D () 함수에 의해 반환 된 그래프 객체입니다. 이 함수에 대한 필수 인수는 x,y and z 그들 각각은 list or array object.
예를 들면-
import plotly.graph_objs as go
import numpy as np
z = np.linspace(0, 10, 50)
x = np.cos(z)
y = np.sin(z)
trace = go.Scatter3d(
x = x, y = y, z = z,mode = 'markers', marker = dict(
size = 12,
color = z, # set color to an array/list of desired values
colorscale = 'Viridis'
)
)
layout = go.Layout(title = '3D Scatter plot')
fig = go.Figure(data = [trace], layout = layout)
iplot(fig)코드의 출력은 다음과 같습니다.

3D 표면 플롯
표면도는 3 차원 데이터의 다이어그램입니다. 표면도에서 각 점은 3 개의 점으로 정의됩니다.latitude, longitude, 및 altitude(X, Y 및 Z). 개별 데이터 포인트를 표시하는 대신 표면도는 지정된 데이터 포인트 간의 기능적 관계를 보여줍니다.dependent variable (Y), 두 개의 독립 변수 (X 및 Z). 이 플롯은 등고선 플롯의 동반 플롯입니다.
다음은 간단한 표면도를 렌더링하는 Python 스크립트입니다. y array x의 전치이고 z는 cos (x2 + y2)로 계산됩니다.
import numpy as np
x = np.outer(np.linspace(-2, 2, 30), np.ones(30))
y = x.copy().T # transpose
z = np.cos(x ** 2 + y ** 2)
trace = go.Surface(x = x, y = y, z =z )
data = [trace]
layout = go.Layout(title = '3D Surface plot')
fig = go.Figure(data = data)
iplot(fig)아래는 위에서 설명한 코드의 출력입니다.

Plotly는 버튼, 드롭 다운 및 슬라이더 등과 같은 플로팅 영역에서 다양한 컨트롤을 사용하여 높은 수준의 상호 작용을 제공합니다. 이러한 컨트롤은 updatemenu플롯 레이아웃의 속성. 당신은 할 수 있습니다add button 호출 할 메서드를 지정하여 동작합니다.
다음과 같이 버튼에 연결할 수있는 네 가지 방법이 있습니다.
restyle − 데이터 또는 데이터 속성 수정
relayout − 레이아웃 속성 수정
update − 데이터 및 레이아웃 속성 수정
animate − 애니메이션 시작 또는 일시 중지
그만큼 restyle 방법은 다음과 같은 경우에 사용되어야합니다. modifying the data and data attributes그래프의. 다음 예에서는 두 개의 버튼이Updatemenu() 레이아웃에 대한 방법 restyle 방법.
go.layout.Updatemenu(
type = "buttons",
direction = "left",
buttons = list([
dict(args = ["type", "box"], label = "Box", method = "restyle"),
dict(args = ["type", "violin"], label = "Violin", method = "restyle" )]
))가치 type 속성은 buttons기본적으로. 버튼 드롭 다운 목록을 렌더링하려면 유형을dropdown. 위와 같이 레이아웃을 업데이트하기 전에 Figure 개체에 추가 된 상자 추적입니다. 렌더링하는 완전한 코드boxplot 과 violin plot 클릭 한 버튼에 따라 다음과 같습니다.
import plotly.graph_objs as go
fig = go.Figure()
fig.add_trace(go.Box(y = [1140,1460,489,594,502,508,370,200]))
fig.layout.update(
updatemenus = [
go.layout.Updatemenu(
type = "buttons", direction = "left", buttons=list(
[
dict(args = ["type", "box"], label = "Box", method = "restyle"),
dict(args = ["type", "violin"], label = "Violin", method = "restyle")
]
),
pad = {"r": 2, "t": 2},
showactive = True,
x = 0.11,
xanchor = "left",
y = 1.1,
yanchor = "top"
),
]
)
iplot(fig)코드의 출력은 다음과 같습니다.

클릭 Violin 버튼을 눌러 해당 Violin plot.

위에서 언급했듯이 type 입력 Updatemenu() 방법이 할당 됨 dropdown버튼의 드롭 다운 목록을 표시합니다. 플롯은 다음과 같이 나타납니다.

그만큼 update그래프의 데이터 및 레이아웃 섹션을 수정할 때 메서드를 사용해야합니다. 다음 예제는 차트 제목과 같은 레이아웃 속성을 동시에 업데이트하는 동안 업데이트하는 방법과 표시되는 트레이스를 보여줍니다. 에 해당하는 두 개의 Scatter 추적sine and cos wave 추가됩니다 Figure object. 보이는 흔적attribute 같이 True 플롯에 표시되고 다른 트레이스는 숨겨집니다.
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(xpoints)
y2 = np.cos(xpoints)
fig = go.Figure()
# Add Traces
fig.add_trace(
go.Scatter(
x = xpoints, y = y1, name = 'Sine'
)
)
fig.add_trace(
go.Scatter(
x = xpoints, y = y2, name = 'cos'
)
)
fig.layout.update(
updatemenus = [
go.layout.Updatemenu(
type = "buttons", direction = "right", active = 0, x = 0.1, y = 1.2,
buttons = list(
[
dict(
label = "first", method = "update",
args = [{"visible": [True, False]},{"title": "Sine"} ]
),
dict(
label = "second", method = "update",
args = [{"visible": [False, True]},{"title": Cos"}]
)
]
)
)
]
)
iplot(fig)처음에는 Sine curve표시됩니다. 두 번째 버튼을 클릭하면cos trace 나타납니다.
참고 chart title 또한 그에 따라 업데이트됩니다.

사용하기 위해 animate 메서드를 하나 이상 추가해야합니다. Frames to the Figure목적. 데이터 및 레이아웃과 함께 프레임을 Figure 개체의 키로 추가 할 수 있습니다. 프레임 키 포인트는 그림 목록을 가리키며, 각 그림은 애니메이션이 트리거 될 때 순환됩니다.
추가, 재생 및 일시 중지 버튼을 추가하여 차트에 애니메이션을 소개 할 수 있습니다. updatemenus array 레이아웃에.
"updatemenus": [{
"type": "buttons", "buttons": [{
"label": "Your Label", "method": "animate", "args": [frames]
}]
}]다음 예에서 scatter curve트레이스가 먼저 그려집니다. 그런 다음 추가frames 목록입니다 50 Frame objects, 각각은 red marker곡선에. 참고args 버튼의 속성이 없음으로 설정되어 모든 프레임이 애니메이션됩니다.
import numpy as np
t = np.linspace(-1, 1, 100)
x = t + t ** 2
y = t - t ** 2
xm = np.min(x) - 1.5
xM = np.max(x) + 1.5
ym = np.min(y) - 1.5
yM = np.max(y) + 1.5
N = 50
s = np.linspace(-1, 1, N)
#s = np.arange(0, math.pi*2, 0.1)
xx = s + s ** 2
yy = s - s ** 2
fig = go.Figure(
data = [
go.Scatter(x = x, y = y, mode = "lines", line = dict(width = 2, color = "blue")),
go.Scatter(x = x, y = y, mode = "lines", line = dict(width = 2, color = "blue"))
],
layout = go.Layout(
xaxis=dict(range=[xm, xM], autorange=False, zeroline=False),
yaxis=dict(range=[ym, yM], autorange=False, zeroline=False),
title_text="Moving marker on curve",
updatemenus=[
dict(type="buttons", buttons=[dict(label="Play", method="animate", args=[None])])
]
),
frames = [go.Frame(
data = [
go.Scatter(
x = [xx[k]], y = [yy[k]], mode = "markers", marker = dict(
color = "red", size = 10
)
)
]
)
for k in range(N)]
)
iplot(fig)코드의 출력은 다음과 같습니다.

클릭하면 빨간색 마커가 곡선을 따라 움직이기 시작합니다. play 단추.
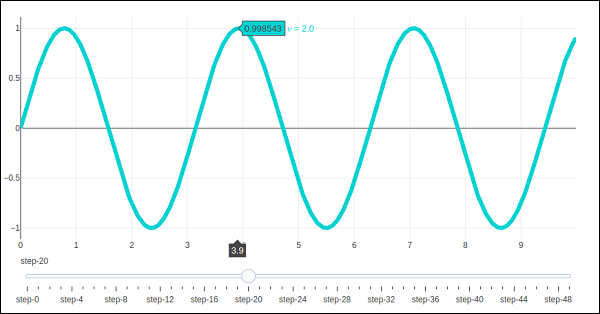
Plotly에는 편리한 Slider 보기를 변경하는 데 사용할 수 있습니다. data/style 렌더링 된 플롯의 맨 아래에있는 컨트롤의 노브를 밀어 플롯의
Slider control 다음과 같은 다른 속성으로 구성됩니다.
steps property 컨트롤에서 노브의 슬라이딩 위치를 정의하는 데 필요합니다.
method property 가능한 값을 가지고 있습니다. restyle | relayout | animate | update | skip, 기본값은 restyle.
args property 슬라이드의 메서드에 설정된 Plotly 메서드에 전달할 인수 값을 설정합니다.
이제 산점도에 간단한 슬라이더 컨트롤을 배포하여 sine wave손잡이가 컨트롤을 따라 움직일 때. 슬라이더는 50 단계로 구성됩니다. 먼저 주파수가 증가하는 사인파 곡선의 50 개 트레이스를 추가하고 10 번째 트레이스를 제외한 모든 트레이스가 표시되도록 설정합니다.
그런 다음 각 단계를 restyle방법. 각 단계에 대해 다른 모든 단계 객체에는 가시성이false. 마지막으로 sliders 속성을 초기화하여 Figure 개체의 레이아웃을 업데이트합니다.
# Add traces, one for each slider step
for step in np.arange(0, 5, 0.1):
fig.add_trace(
go.Scatter(
visible = False,
line = dict(color = "blue", width = 2),
name = "𜈠= " + str(step),
x = np.arange(0, 10, 0.01),
y = np.sin(step * np.arange(0, 10, 0.01))
)
)
fig.data[10].visible=True
# Create and add slider
steps = []
for i in range(len(fig.data)):
step = dict(
method = "restyle",
args = ["visible", [False] * len(fig.data)],
)
step["args"][1][i] = True # Toggle i'th trace to "visible"
steps.append(step)
sliders = [dict(active = 10, steps = steps)]
fig.layout.update(sliders=sliders)
iplot(fig)우선 첫째로, 10th sine wave추적이 표시됩니다. 하단의 수평 컨트롤을 가로 질러 손잡이를 밀어보십시오. 아래와 같이 주파수가 변경되는 것을 볼 수 있습니다.

Plotly 3.0.0에는 새로운 Jupyter 위젯 클래스가 도입되었습니다. plotly.graph_objs.FigureWidget. 기존 Figure와 동일한 호출 서명이 있으며 특별히Jupyter Notebook 과 JupyterLab environments.
그만큼 go.FigureWiget() function 기본 x와 함께 빈 FigureWidget 객체를 반환합니다. y 축.
f = go.FigureWidget()
iplot(f)다음은 코드의 출력입니다.

FigureWidget의 가장 중요한 기능은 결과 Plotly Figure이며 데이터 및 기타 레이아웃 속성을 추가 할 때 동적으로 업데이트 할 수 있습니다.
예를 들어 다음 그래프 트레이스를 하나씩 추가하고 동적으로 업데이트 된 원래의 빈 그림을 확인합니다. 즉, 플롯이 자동으로 새로 고쳐 지므로 iplot () 함수를 반복해서 호출 할 필요가 없습니다. FigureWidget의 최종 모습은 다음과 같습니다.
f.add_scatter(y = [2, 1, 4, 3]);
f.add_bar(y = [1, 4, 3, 2]);
f.layout.title = 'Hello FigureWidget'
이 위젯은 포인트를 가리키고, 클릭하고, 선택하고 영역을 확대하기위한 이벤트 리스너가 가능합니다.
다음 예에서 FigureWidget은 플롯 영역의 클릭 이벤트에 응답하도록 프로그래밍되어 있습니다. 위젯 자체에는 마커가있는 단순 산점도가 포함되어 있습니다. 마우스 클릭 위치는 다른 색상과 크기로 표시됩니다.
x = np.random.rand(100)
y = np.random.rand(100)
f = go.FigureWidget([go.Scatter(x=x, y=y, mode='markers')])
scatter = f.data[0]
colors = ['#a3a7e4'] * 100
scatter.marker.color = colors
scatter.marker.size = [10] * 100
f.layout.hovermode = 'closest'
def update_point(trace, points, selector):
c = list(scatter.marker.color)
s = list(scatter.marker.size)
for i in points.point_inds:
c[i] = 'red'
s[i] = 20
scatter.marker.color = c
scatter.marker.size = s
scatter.on_click(update_point)
fJupyter 노트북에서 위 코드를 실행합니다. 산점도가 표시됩니다. 빨간색으로 표시 될 영역을 클릭하십시오.

Plotly의 FigureWidget 객체는 다음을 사용할 수도 있습니다. Ipython’s자신의 위젯. 여기에서 정의 된대로 상호 작용 제어를 사용합니다.ipwidgets기준 치수. 우리는 먼저FigureWidget 그리고 추가 empty scatter plot.
from ipywidgets import interact
fig = go.FigureWidget()
scatt = fig.add_scatter()
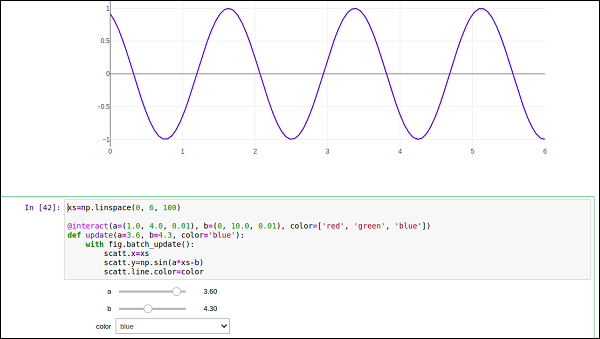
fig이제 우리는 update function 주파수와 위상을 입력하고 x와 y 의 속성 scatter trace위에 정의되어 있습니다. 그만큼@interact decoratorfrom ipywidgets 모듈은 플롯의 매개 변수를 제어하는 간단한 위젯 세트를 만드는 데 사용됩니다. 업데이트 기능은@interact decorator ~로부터 ipywidgets package. 데코레이터 매개 변수는 스윕 할 매개 변수 범위를 지정하는 데 사용됩니다.
xs = np.linspace(0, 6, 100)
@interact(a = (1.0, 4.0, 0.01), b = (0, 10.0, 0.01), color = ['red', 'green', 'blue'])
def update(a = 3.6, b = 4.3, color = 'blue'):
with fig.batch_update():
scatt.x = xs
scatt.y = np.sin(a*xs-b)
scatt.line.color = color이제 빈 FigureWidget이 파란색으로 채워집니다. sine curve a 및 b3.6과 4.3으로 각각. 현재 노트북 셀 아래에는 값을 선택할 수있는 슬라이더 그룹이 있습니다.a 과 b. 트레이스 색상을 선택하는 드롭 다운도 있습니다. 이러한 매개 변수는@interact decorator.

Pandas는 데이터 분석을 위해 Python에서 매우 인기있는 라이브러리입니다. 또한 자체 플롯 기능을 지원합니다. 그러나 Pandas 플롯은 시각화에서 상호 작용을 제공하지 않습니다. 고맙게도 plotly의 대화 형 및 동적 플롯은 다음을 사용하여 구축 할 수 있습니다.Pandas dataframe 사물.
간단한 목록 개체에서 Dataframe을 구축하는 것으로 시작합니다.
data = [['Ravi',21,67],['Kiran',24,61],['Anita',18,46],['Smita',20,78],['Sunil',17,90]]
df = pd.DataFrame(data,columns = ['name','age','marks'],dtype = float)데이터 프레임 열은 데이터 값으로 사용됩니다. x 과 y그래프 개체 추적의 속성. 여기서는 다음을 사용하여 막대 추적을 생성합니다.name 과 marks 열.
trace = go.Bar(x = df.name, y = df.marks)
fig = go.Figure(data = [trace])
iplot(fig)Jupyter 노트북에 아래와 같이 간단한 막대 그래프가 표시됩니다.

Plotly는 d3.js 특히 직접 사용할 수있는 차트 라이브러리입니다. Pandas dataframes 이름이 다른 라이브러리 사용 Cufflinks.
아직 사용할 수없는 경우 좋아하는 패키지 관리자를 사용하여 커프스 링크 패키지를 설치하십시오. pip 아래와 같이-
pip install cufflinks
or
conda install -c conda-forge cufflinks-py먼저 다음과 같은 다른 라이브러리와 함께 커프스 링크를 가져옵니다. Pandas 과 numpy 오프라인 사용을 위해 구성 할 수 있습니다.
import cufflinks as cf
cf.go_offline()이제 직접 사용할 수 있습니다. Pandas dataframe 추적 및 도형 개체를 사용하지 않고도 다양한 종류의 플롯을 표시 할 수 있습니다. graph_objs module 우리가 이전에했던 것처럼.
df.iplot(kind = 'bar', x = 'name', y = 'marks')이전 그림과 매우 유사한 막대 그림이 아래와 같이 표시됩니다.

데이터베이스의 Pandas 데이터 프레임
데이터 프레임을 구성하기 위해 Python 목록을 사용하는 대신 다른 유형의 데이터베이스에있는 데이터로 채울 수 있습니다. 예를 들어 CSV 파일, SQLite 데이터베이스 테이블 또는 mysql 데이터베이스 테이블의 데이터를 Pandas 데이터 프레임으로 가져올 수 있으며, 결국에는 다음을 사용하여 플롯 그래프로 표시됩니다.Figure object 또는 Cufflinks interface.
데이터를 가져 오려면 CSV file, 우리는 사용할 수 있습니다 read_csv() Pandas 라이브러리의 함수.
import pandas as pd
df = pd.read_csv('sample-data.csv')데이터를 사용할 수있는 경우 SQLite database table, 다음을 사용하여 검색 할 수 있습니다. SQLAlchemy library 다음과 같이-
import pandas as pd
from sqlalchemy import create_engine
disk_engine = create_engine('sqlite:///mydb.db')
df = pd.read_sql_query('SELECT name,age,marks', disk_engine)반면에 MySQL database 다음과 같이 Pandas 데이터 프레임에서 검색됩니다-
import pymysql
import pandas as pd
conn = pymysql.connect(host = "localhost", user = "root", passwd = "xxxx", db = "mydb")
cursor = conn.cursor()
cursor.execute('select name,age,marks')
rows = cursor.fetchall()
df = pd.DataFrame( [[ij for ij in i] for i in rows] )
df.rename(columns = {0: 'Name', 1: 'age', 2: 'marks'}, inplace = True)이 장에서는 Matplotlib라는 데이터 시각화 라이브러리와 Chart Studio라는 온라인 플롯 메이커를 다룹니다.
Matplotlib
Matplotlib는 프로덕션에 즉시 사용할 수 있지만 정적 플롯을 생성 할 수있는 인기있는 Python 데이터 시각화 라이브러리입니다. 당신은 당신의 정적을 변환 할 수 있습니다matplotlib figures 의 도움으로 대화 형 플롯으로 mpl_to_plotly() 기능 plotly.tools 기준 치수.
다음 스크립트는 Sine wave Line plot 사용 Matplotlib’s PyPlot API.
from matplotlib import pyplot as plt
import numpy as np
import math
#needed for definition of pi
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)
plt.plot(x,y)
plt.xlabel("angle")
plt.ylabel("sine")
plt.title('sine wave')
plt.show()이제 우리는 그것을 다음과 같이 플롯으로 변환 할 것입니다.
fig = plt.gcf()
plotly_fig = tls.mpl_to_plotly(fig)
py.iplot(plotly_fig)코드의 출력은 다음과 같습니다.

차트 스튜디오
Chart Studio는 Plotly에서 제공하는 온라인 플롯 작성기 도구입니다. 데이터를 그리드로 가져오고 분석하고 통계 도구를 사용하기위한 그래픽 사용자 인터페이스를 제공합니다. 그래프를 삽입하거나 다운로드 할 수 있습니다. 주로 그래프를 더 빠르고 효율적으로 생성하는 데 사용됩니다.
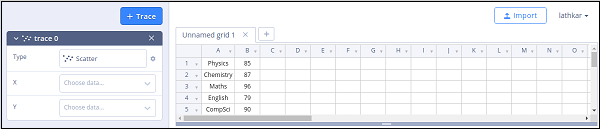
plotly의 계정에 로그인 한 후 링크를 방문하여 차트 스튜디오 앱을 시작합니다. https://plot.ly/create. 웹 페이지는 플롯 영역 아래에 빈 워크 시트를 제공합니다. Chart Studio를 사용하면 +를 눌러 플롯 트레이스를 추가 할 수 있습니다.trace button.

주석, 스타일 등과 같은 다양한 플롯 구조 요소와 플롯 저장, 내보내기 및 공유 기능을 메뉴에서 사용할 수 있습니다.
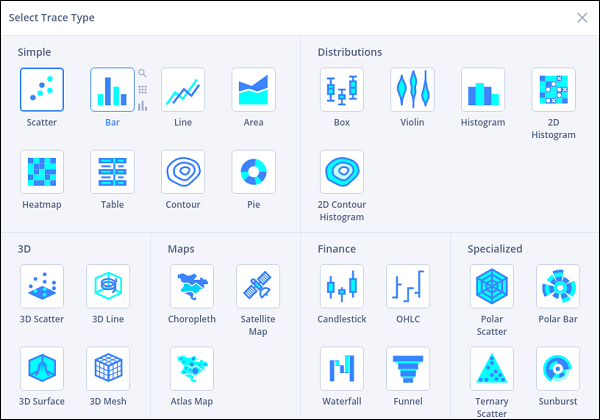
워크 시트에 데이터를 추가하고 choose bar plot trace 추적 유형에서.

유형 텍스트 상자를 클릭하고 막대 그림을 선택합니다.

그런 다음 x 과 y 축을 입력하고 플롯 제목을 입력합니다.
