RequireJS-퀵 가이드
RequireJS는 JavaScript 파일과 모듈 식 프로그래밍 사이의 종속성을 관리하는 JavaScript 라이브러리 및 파일 로더입니다. 또한 코드의 속도와 품질을 향상시키는 데 도움이됩니다.
RequireJS는 David Mark에 의해 개발되었으며 초기 버전 v1.0.0은 2009 년에 출시되었습니다. 이는 오픈 소스이며 버전 2.3.3은 최근 안정적인 릴리스입니다.
왜 RequireJS를 사용합니까?
MIT 라이센스에 따른 오픈 소스 JavaScript 라이브러리입니다.
비동기 모듈 로딩을 제공합니다.
중첩 된 종속성을로드하는 기능이 있습니다.
작은 파일이 많은 경우 종속성 순서를 추적하는 것에 대해 걱정할 필요가 없습니다.
플러그인에 대한 지원을 제공하고 둘 이상의 JavaScript 파일을로드합니다.
RequireJS의 특징
JavaScript 파일 간의 종속성을 관리하고 코드의 속도와 품질을 향상시킵니다.
최적화 된 경험을 위해 모듈을 하나의 스크립트로 결합하고 축소합니다.
대규모 애플리케이션에서 코드 복잡성을 줄입니다.
컴파일시 다른 모듈에서 다른 JavaScript 파일을 수집합니다.
일반 스크립트 태그에서 파일을로드하므로 쉽게 디버깅 할 수 있습니다.
이 장에서는 RequireJS에 대한 환경을 설정하는 방법을 이해합니다. 이를 위해서는 최신 버전의 RequireJS 라이브러리를 다운로드해야합니다. 축소 버전 또는 상세 버전을 다운로드 할 수 있습니다 .
다운로드 후 require.js libs 폴더의 파일과 프로젝트의 구조는 다음과 같아야합니다.
projectname/
|--index.html
|--libs/
|---main.js
|---require.js
|---helper/
|----util.jshtml 파일을 다음과 같이 정의해야합니다. index.html RequireJS는 아래와 같이로드됩니다.
<html>
<head>
<script data-main = "libs/main" src = "libs/require.js"></script>
</head>
<body>
<h1> RequireJS Sample Page </h1>
</body>
</html>참고 require.js RequireJS 호출과 함께 스크립트를로드하기위한 스크립트 태그에 포함됩니다.
노드의 RequireJS
노드 어댑터를 얻는 방법에는 두 가지가 있습니다.
npm − 아래와 같이 명령 프롬프트에서 최신 requirejs 릴리스를 설치할 수 있습니다.
npm install requirejs다운로드 r.js − 당신은 r.js다운로드 페이지의 파일 및 소스r.js 저장소 페이지.
RequireJS는 data-main 속성을 통해 HTML 템플릿의 기본 구성을 전달하여 초기화 할 수 있습니다 . RequireJS에서 애플리케이션에로드 할 모듈을 파악하는 데 사용됩니다.
예를 들어-
<script data-main = "scripts/main" src = "scripts/require.js"></script>Require.js 파일을 포함하려면 html 파일에 스크립트 태그를 추가해야합니다. 스크립트 태그 내에서data-main모듈을로드하는 속성입니다. 이것은 애플리케이션의 주요 진입 점으로 사용할 수 있습니다. 스크립트 / 주요 RequireJS 구성을 포함하는 응용 프로그램의 주요 자바 스크립트 파일입니다.
구성 옵션
다음은 첫 번째 애플리케이션 모듈을로드하는 동안 설정할 수있는 구성 옵션입니다.
baseUrl− RequireJS를 통해로드되는 모든 모듈의 경로 경로입니다. baseUrl은 프로토콜을 포함하고 ".js"확장자로 끝나는 "슬래시 (/)"로 시작하는 문자열로 표시됩니다. 지정된 baseUrl이없는 경우 RequireJS는 데이터 기본 속성 경로를 baseUrl로 사용합니다.
paths− baseUrl에 상대적인 모듈에 대한 경로 매핑을 지정합니다. 모듈 이름을 매핑 할 때 경로에 .js 확장자를 자동으로 추가합니다.
shim − 종속성을 구성하고 전역 값을 내보내 RequireJS와 함께 비 AMD 라이브러리 사용을 제공합니다.
map − 주어진 모듈에 대해 응용 프로그램은 서로 다른 조건에 대해 동일한 코드를 사용하기 위해 ID를 공유하여 서로 다른 목표에 대해 서로 다른 버전의 동일한 모듈을 사용합니다.
config− config 옵션 을 사용하여 모듈에 설정을 제공하며, 이는 특수한 의존성 "module"을 사용하고 해당 모듈을 호출하여 수행 할 수 있습니다.module.config() 함수.
urlArgs− 쿼리 문자열 인수는 RequireJS를 사용하여로드 된 모든 리소스를 가져 오는 데 사용됩니다. 브라우저 또는 서버의 구성이 부적절 할 때 캐시 무효화에 사용됩니다.
waitSeconds− 스크립트 로딩시 발생하기 전까지 기다리는 시간 (초)을 지정합니다. 기본값은 "7"초이고 "0"은 시간 초과를 비활성화합니다.
packages − 로딩 모듈을 설정하기위한 CommonJS 패키지를 제공합니다.
context − 한 페이지에 다른 모듈을로드 할 수있는 컨텍스트로드의 이름을 제공합니다.
deps − RequireJS를로드하기 전에 Require가 config 객체로 지정 될 때 필요한 종속성의 배열입니다.
callback − 종속성을로드 한 후 함수를 실행하며 RequireJS를로드하기 전에 config 객체로 Require를 지정한 경우 필요합니다.
xhtml − 스크립트 요소를 생성하는 데 사용됩니다. document.createElementNS()이 옵션이 true 로 설정된 경우 메소드 .
scriptType− 문서에서 사용되는 스크립트 유형 속성의 값을 정의합니다. 기본 유형은 "text / javascript"입니다.
skipDataMain− 이 옵션이 true 로 설정되어 있으면 모듈을로드하는 동안 data-main 속성 스캔 을 건너 뜁니다 .
RequireJS의 모듈은 범위가 지정된 개체이며 전역 네임 스페이스에서 사용할 수 없습니다. 따라서 글로벌 네임 스페이스는 오염되지 않습니다. RequireJS 구문을 사용하면 종속성 순서를 추적 할 필요없이 모듈을 더 빠르게로드 할 수 있습니다. 동일한 페이지에서 동일한 모듈의 여러 버전을로드 할 수 있습니다.
모듈 정의
모듈은 define()함수; 모듈을로드하는 데에도 동일한 기능이 사용됩니다.
간단한 이름 / 값 쌍
모듈이 이름과 값 쌍의 모음 인 경우 다음 구문을 사용할 수 있습니다.
define({
state: "karnataka",
city: "bangalore"
});함수 정의
모듈은 종속성없이 프레임 워크에 대한 함수를 사용할 수도 있습니다. 이것은 다음 구문을 사용하여 수행 할 수 있습니다-
define(function () {
//Do setup work here
return {
state: "karnataka",
city: "bangalore"
}
});종속성이있는 함수 정의
모듈에 종속성이있는 경우 첫 번째 인수 (종속성 이름 배열), 두 번째 인수 (함수 정의) 및 모듈을 정의하는 반환 객체의 위치는 다음 구문에 표시됩니다.
define(["./mnc", "./startup"],
function(mnc, startup) {
return {
state: "karnataka",
city: "bangalore",
addCompany: function() {
mnc.decrement(this);
startup.add(this);
}
}
}
);모듈을 함수로 정의
모듈이 객체 만 반환하는 것은 필수가 아니며 함수의 유효한 값도 반환 될 수 있습니다. 다음 구문은 모듈을 함수로 정의하는 데 사용됩니다-
define(["./mnc", "./startup"],
function(mnc, startup) {
return function(title) {
return title ? (window.title = title) :
startup.storeName + ' ' + mnc.name;
}
}
);이름으로 모듈 정의
어떤 경우에는 모듈의 이름을 첫 번째 인수로 포함해야 할 수 있습니다. define(). 이것은 다음 구문을 사용하여 수행 할 수 있습니다-
define("js2/title",
["js1/mnc", "js1/startup"],
function(mnc, startup) {
//Define js2/title object in here.
}
);모듈 로딩
정의 () 함수는 모듈들을 로딩하는데 사용될 수있다 (모듈 목적, 기능, 클래스 또는 모듈을 로딩 후 실행되는 코드 일 수있다). 동일한 페이지에서 동일한 모듈의 다른 버전을로드 할 수 있습니다. 다른 버전이 다른 순서로로드 되더라도 동일한 순서로 분석 할 수 있습니다.
통사론
define(['module1', 'module2'], function (module1, module2) {
//define the module value by returning a value
return function () {};
});모듈을 정의 할 때 모듈 이름 목록을 전달할 수 있으며 RequireJS를 사용하여 모듈을 실행하기 전에 이러한 모듈을 검색 할 수 있습니다. 이러한 모듈은definition function.
예
다음 예제는 모듈을로드하는 동안 define () 함수 의 사용법을 보여줍니다 . index.html 이라는 이름으로 html 파일을 만들고 그 안에 다음 코드를 넣으 십시오.
<!DOCTYPE html>
<html>
<head>
<title>Define() Function</title>
<script data-main = "main" src = "require.js"></script>
</head>
<body>
<h2>RequireJS Define() Function Example</h2>
</body>
</html>만들기 js이름이 main.js 인 파일에 다음 코드를 추가합니다.
define(function (require) {
var myteam = require("./team");
var mylogger = require("./player");
alert("Player Name : " + myteam.player);
mylogger.myfunc();
});이제 두 개 더 만드세요 js이름이 team.js 및 player.js 인 파일에 각각 다음 코드를 배치합니다.
team.js
define({
player: "Sachin Tendulkar",
team : "India"
});player.js
define(function (require) {
var myteam = require("./team");
return {
myfunc: function () {
document.write("Name: " + myteam.player + ", Country: " + myteam.team);
}
};
});산출
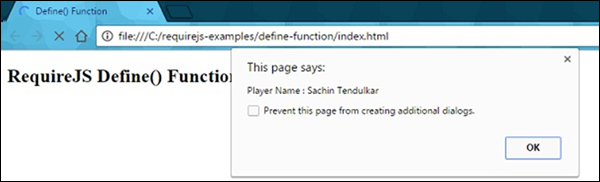
브라우저에서 HTML 파일을 엽니 다. 다음 스크린 샷과 같이 출력을 받게됩니다.

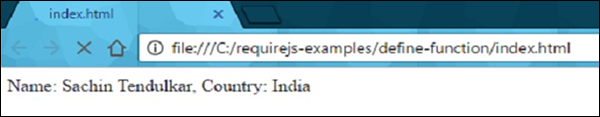
"확인"버튼을 클릭하면 모듈에서 다른 출력을 얻을 수 있습니다.

이 장에서는 RequireJS의 최적화에 대해 설명합니다. RequireJS의 Optimizer에는 다음과 같은 특성이 있습니다.
기본 사용을위한 UglifyJS 또는 Java 사용을위한 Closure Compiler 의 도움으로 스크립트 파일을 결합 합니다.
CSS 파일을 함께 결합합니다.
옵티마이 저는 r.jsNode 및 Nashorn 용 어댑터 . 개발 프로세스가 아닌 빌드 프로세스의 일부로 개발되었습니다.
예
프로젝트 폴더에 r.js 를 다운로드 한 후 폴더 구조는 다음과 같아야합니다.
projectfolder/
|-->index.html
|-->CSS/
|--->main.css
|--->other.css
|-->libs
|--->require.js
|--->main.js
|--->dependent1.js
|--->dependent2.js
|--->dependent3.jsHTML 파일은 아래와 같이 보일 것입니다.
<html>
<head>
<script data-main = "libs/main" src = "libs/require.js"></script>
</head>
<body>
<h1> RequireJS Sample Page </h1>
</body>
</html>귀하의 main.js를 아래와 같이 파일이 보일 것이다 -
require(["dependent1", "dependent2", "dependent3"], function (dependent1, dependent2,
dependent3) {
});귀하의 main.css가의 아래와 같이 파일이 보일 것이다 -
@import url("other.css");
.app {
background: transparent url(../../img/app.png);
}Optimizer의 기본 설정
프로젝트 설정을 위해 명령 줄 인수 또는 프로필 작성 속성을 사용할 수 있으며, 둘 다 서로 교환 할 수 있습니다.
다음은 명령 줄 구문입니다-
node r.js -o baseUrl = . paths.jquery = content/path/jquery
name = main out = main-built.js다음은 프로필을 구축하는 구문입니다-
({
baseUrl: ".",
paths: {
jquery: "content/path/jquery"
},
name: "main",
out: "main-built.js"
})그런 다음 아래와 같이 명령 줄에서 최적화 프로그램에 빌드 프로필 이름을 전달할 수 있습니다.
node r.js -o build.js명령 줄 인수 구문에 몇 가지 단점이 있습니다. 명령 줄 인수 또는 프로필 작성 속성을 함께 사용하면 이러한 단점을 극복 할 수 있습니다.
단일 JS 파일 최적화
단일 JS 파일을 최적화하려면 모든 종속성의 내용을 포함하는 JS 파일을 만들어야합니다. 파일은 아래와 같이 보여야합니다.
({
baseUrl: "js/shop",
paths: {
"jquery": "jquery",
"backbone": "backbone",
"underscore": "underscore"
},
shim: {
"backbone": {
"department": ["underscore", "jquery"],
"dependent": "Backbone"
},
"underscore": {
exports: "_"
}
},
name: "../main",
out: "../built/js/main.js"
})이제 앱에 대한 모든 종속성이 있는 main.js 파일을 만들 수 있습니다 . 이 파일은 HTML 파일에서 하나의 요청으로 모든 JS 파일을로드하는 데 사용됩니다. 생성 된 파일은 소스 코드 디렉토리에 없어야합니다. 파일은 프로젝트 사본에 있어야합니다.
CDN 리소스 사용
최적화 프로그램은 네트워크 리소스 / CDN (Content Delivery Network)을 사용하여 스크립트를로드하지 않습니다. CDN을 사용하여 스크립트를로드해야하는 경우 이러한 파일을 모듈 이름에 매핑하고 파일을 로컬 파일 경로로 다운로드해야합니다. 다음 구문과 같이 빌드 프로필의 경로 구성에 특수 단어 "빈"을 사용할 수 있습니다.
({
baseUrl: "js",
name: "mainCDN",
out: "js/mainCDN-built.js",
paths: {
jquery: "empty:"
}
})메인 파일은 아래와 같이 보일 것입니다.
requirejs.config({
paths: {
'jquery': 'https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min'
}
});
require(['jquery'], function ($) {
});단일 CSS 파일 최적화
CSS 파일은 아래와 같이 명령 줄에서 직접 다음 매개 변수를 사용하여 최적화됩니다.
node ../../r.js -o cssIn = main.css out = main-built.cssCSS 파일은 아래와 같은 속성을 사용하여 빌드 파일에서 최적화 할 수도 있습니다.
...
cssIn:"main.css",
out:"main-built.css"
...위의 두 방법이 모두 허용되며 projectfolder / css / mainbuild.css 라는 파일을 생성합니다 . 이 파일에는 main.css의 내용, 적절하게 조정 된 url () 경로 및 주석이 제거됩니다.
전체 프로젝트 최적화
최적화 프로그램은 빌드 프로필을 사용하여 모든 css 과 js파일. 다음 예에서는 build.js 파일이 생성됩니다.
({
baseUrl: "js/shop",
appDir: '.',
paths: {
"jquery": "jquery",
"backbone": "backbone",
"underscore": "underscore"
},
shim: {
"backbone": {
"deps": ["underscore", "jquery"],
"exports": "Backbone"
},
"underscore": {
exports: "_"
}
},
optimizeCss: "standard.keepLines",
modules: [
{
name: "app"
}
],
dir: "../built"
})build.js의 파일 (디렉토리 매개 변수) 내장 출력 폴더에있는 모든 응용 프로그램 폴더 (APPDIR 매개 변수) 복사 및 출력 폴더에있는 파일에 대한 모든 최적화를 적용 할 RequireJS를 지시합니다. 다음 명령을 실행하여 앱 폴더에 프로필을 만듭니다.
node r.js -o build.jsRequireJS는 jQuery를 다른 종속성으로 사용 하고 소문자 로 명명 된 모듈 jquery 로 등록하고 기본적으로 AMD / RequireJS를 사용하는 동안 전역 함수 $ 및 jQuery 를 사용 하여 자체 등록합니다 .
jQuery로드
require(['jquery'], function($) {
//code here
}아래와 같이 jQuery와 함께 여러 사용자 정의 라이브러리를로드 할 수 있습니다.
require(['custom_library_path','jquery'], function(load_library,$) {
//related code of $ and load_library
});다음 표는 종속성을 지정하기 위해 RequireJS와 함께 jQuery를 사용하는 방법을 보여줍니다.
| Sr. 아니. | 유형 및 설명 |
|---|---|
| 1 | 심 구성 사용 jQuery는 shim 구성을 사용하여 jQuery 플러그인에 대한 종속성을 정의합니다. |
| 2 | CDN에서 jQuery로드 jQuery는 CDN을 사용하여 jQuery 플러그인에 대한 종속성을 정의합니다. |
노드 어댑터는 필수 및 노드의 검색 경로 구현과 함께 사용할 수 있습니다. RequireJS에서 사용하는 모듈 구성이없는 경우 기존 노드 기반 모듈을 변경하지 않고 사용할 수 있습니다. npm 명령을 사용하여 프로젝트 의 node_modules 디렉토리에 노드 패키지를 설치할 수 있습니다 .
노드는 로컬 디스크에서만 모듈을로드하고 맵, 패키지, 경로 등과 같은 구성 옵션은 모듈이 RequireJS에 의해로드 될 때만 적용됩니다.
노드 설치
최신 릴리스 파일을 설치하는 다음 명령을 사용하여 노드 어댑터를 설치할 수 있습니다.
npm install requirejs다음과 같은 방법으로 노드를 설치할 수도 있습니다.
이 링크 에서 r.js 를 다운로드 하여 프로젝트 폴더에 보관할 수 있습니다.
r.js 저장소 에서 소스를 얻 거나 dist.js 노드를 통해 설치합니다 .
노드 사용
노드를 사용하려면 require ( 'requirejs') 가 있어야 하고 구성 의 require 함수를 최상위 main.js 파일 로 이동 해야 합니다.
예를 들어-
var requirejs = require('requirejs');
requirejs.config({
//load the mode modules to top level JS file
//by passing the top level main.js require function to requirejs
nodeRequire: require
});
requirejs(['name1', 'name2'],
function (name1, name2) {
//by using requirejs config, name1 and name2 are loaded
//node's require loads the module, if they did not find these
}
);AMD 또는 RequireJS로 노드 모듈 빌드
라이브러리 사용자없이 코드 모듈이 RequireJS 및 Node와 함께 작동하도록 만든 다음 amdefine 패키지를 사용하여이 작업을 수행 할 수 있습니다.
예를 들어-
if (typeof define !== 'function') {
var define = require('amdefine')(module);
}
define(function(require) {
var myval = require('dependency');
//The returned value from the function can be used
//as module which is visible to Node.
return function () {};
});노드 모듈로서의 옵티 마이저
노드 모듈은 명령 줄 도구를 사용하는 대신 함수 호출을 사용하여 RequireJS 최적화 프로그램을 최적화 방법으로 사용합니다.
예를 들어-
var requirejs = require('requirejs');
var config = {
baseUrl: '../directory/scripts',
name: 'main',
out: '../build/main-built.js'
};
requirejs.optimize(config, function (buildResponse) {
//The text output of the modules specify by using buildResponse
//and loads the built file for the contents
//get the optimized file contents by using config.out
var contents = fs.readFileSync(config.out, 'utf8');
}, function(err) {
//code for optimization err callback
});Dojo는 웹 애플리케이션에 추가 기능을 추가하고 웹 애플리케이션 개발 프로세스에서 시간과 규모를 절약하기 위해 추가 모듈을 제공하는 AMD 모듈 아키텍처를 기반으로하는 JavaScript 툴킷입니다.
예
다음 예제는 RequireJS와 함께 Dojo의 사용법을 보여줍니다. index.html 이라는 이름으로 html 파일을 만들고 그 안에 다음 코드를 넣으 십시오.
<!DOCTYPE html>
<html>
<head>
<title>RequireJS Dojo</title>
<script data-main="app" src="lib/require.js"></script>
</head>
<body>
<h2>RequireJS Dojo</h2>
<p>
Hello... ...
</p>
</body>
</html>만들기 jsapp.js 라는 이름으로 파일을 만들고 다음 코드를 추가하십시오.
require ({
//You can configure loading modules from the lib directory
baseUrl: 'lib',
paths: {
//mapping of package
dojo: 'http://sfoster.dojotoolkit.org/dojobox/1.7-branch/dojo'
}
}, [
//modules which we are using here
'dojo/dom'
], function(dom) {
//using the 'byId' method from dom module
var mydojo = dom.byId('dojo_val')
mydojo.innerHTML = "The text is displaying via dojo/dom";
}
);산출
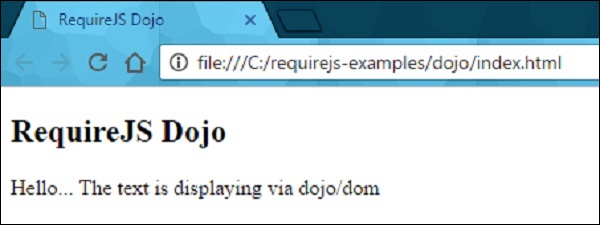
브라우저에서 HTML 파일을 엽니 다. 다음과 같은 출력을 받게됩니다.

모듈 형식은 CommonJS에 의해 정의됩니다. 다른 JavaScript 환경에 동일한 브라우저 옵션을 제공하지 않고 정의됩니다. 따라서 CommonJS 사양은 전송 형식을 권장 하며 비동기식에는 . 기존 CommonJS 모듈 형식을 RequireJS와 함께 작동하도록 쉽게 변환 할 수 있습니다. 그러나 모든 모듈이 새 형식으로 변환되지는 않습니다. 일부 예외는 다음과 같습니다.
- 필수 호출을 수행하기위한 조건부 코드가있는 모듈.
- 순환 종속성이있는 모듈.
수동 변환
CommonJS 모듈은 다음 구문을 사용하여 RequireJS 형식으로 수동으로 변환 할 수 있습니다.
define(function(require, exports, module) {
//place CommonJS module content here
});변환 도구
CommonJS 모듈은 r.js 파일에 내장 된 r.js 프로젝트 변환기 도구 를 사용하여 RequireJS 형식으로 변환 할 수 있습니다 . 다음과 같이 변환 할 파일의 경로와 출력 폴더를 지정해야합니다.
node r.js -convert path/to/commonjs/modules/ path/to/output내 보낸 값 설정
CommonJS의 일부 시스템에서는 내 보낸 값을 module.exports 로 할당하여 내 보낸 값을 설정할 수 있지만 RequireJS는 정의하기 위해 전달 된 함수에서 값을 반환하는 더 쉬운 방법을 지원합니다. 이것의 장점은 내보내기 및 모듈 함수 인수가 필요하지 않으므로 아래와 같이 모듈 정의에서 제외 할 수 있습니다.
define(function (require) {
var name = require('name');
//Define the module as exporting a function
return function () {
name.doSomething();
};
});대체 구문
종속성을 지정하는 다른 방법은 종속성 배열 인수 define ()을 사용하는 것 입니다. 그러나 종속성 배열에서 이름의 순서는 아래와 같이 정의 함수 define ()에 전달 된 인수의 순서와 일치해야합니다.
define(['name'], function (name) {
return function () {
name.doSomething();
};
});CommonJS 패키지에서 모듈로드
위치 및 패키지 속성에 대해 알기 위해 RequireJS 구성을 설정하여 RequireJS를 사용하여 CommonJS 패키지에 모듈을로드합니다.
최적화 도구
최적화 도구는 RequireJS에 존재하며, 브라우저 전달을 위해 모듈 정의를 최적화 된 번들로 결합 할 수 있습니다. 코드 배포의 일부로 사용할 수 있도록 명령 줄 도구로 작동합니다.
RequireJS에는 다양한 유형의 리소스를 종속성으로로드 할 수있는 작은 플러그인 세트가 포함되어 있습니다. 다음은 RequireJS에서 사용 가능한 플러그인 목록입니다.
- text
- domReady
- i18n
- CSS 로딩
본문
텍스트 플러그인은 주로 자바 스크립트 파일의 HTML 콘텐츠를 삽입에 사용되는 비동기 로딩 텍스트 기반 리소스에 사용됩니다. 텍스트 를 사용할 때로드 할 수 있습니다 ! 필수 또는 정의 모듈 호출의 접두어를 사용하고 플러그인에 파일 확장자를 전달하십시오. 일반 모듈로드와 비교하여 텍스트 플러그인은 XHR을 사용하여 모듈을로드하며 코드를 헤더에 추가하지 않습니다.script 꼬리표.
텍스트 파일 리소스는 다음과 같이 코드에 종속성으로 포함될 수 있습니다.
require(["mymodule", "text!mymodule.html", "text!mymodule.css"],
function(mymodule, html, css) {
//the html and css variables will be the text
//of the mymodule.html file and mymodule.css files respectively
}
);domReady
RequireJS는 DOM이 준비되기 전에 스크립트를로드하는 데 사용할 수 있으며 개발자는 스크립트가 완전히로드 될 때만 DOM과 상호 작용할 수 있습니다. 때로는 DOM이 준비되기 전에 스크립트를로드 할 수 있습니다. 그래서이 문제를 극복하기 위해, RequireJS라는 현대적인 접근 방식 제공 DOMContentLoaded의 DOM이 준비되면 domReady 함수를 호출 이벤트를.
require(['domReady'], function(domReady) {
domReady(function() {
//the domReady function is called when DOM is ready
//which is safe to manipulate DOM nodes in this function
});
});i18n
제공하는 여러 로케일과 함께 사용할 수 있습니다. i18n모듈 또는 종속성이 "i18n!"을 지정할 때 자동으로로드되는 번들 지원 접두사. 이를 사용하려면 다운로드하여 기본 JavaScript 파일이있는 동일한 디렉토리에 넣으십시오. 현지화 파일을 찾으려면이 플러그인을 "nls"디렉토리에 배치하십시오.
예를 들어, 우리는 하나 개의 js 파일이라는 있다고 가정 country.js 같은 디렉토리에 다음과 같은 내용과 장소를 가진 mydirectory / NLS / country.js을 -
define({
"root": {
"india": "india",
"australia": "australia",
"england": "england"
}
});fr-fr 로케일 을 사용하여 파일에 특정 번역을 추가 할 수 있으며 위 코드는 다음과 같이 변경됩니다.
define({
"root": {
"title": "title",
"header": "header",
"description": "description"
},
"es-es": true
});다음으로 mydirectory / nls / es-es / country.js 에 다음 내용으로 파일을 지정하십시오.
define({
"root": {
"title": "título",
"header": "cabecera",
"description": "descripción"
},
"es-es": true
});아래와 같이 main.js 파일 의 모듈 구성을 사용하여 플러그인에 전달하여 로케일을 설정할 수 있습니다.
requirejs.config({
config: {
//set the config for the i18n plugin
i18n: {
locale: 'es-es'
}
}
});RequireJS를 사용한 CSS 로딩
일부 플러그인을 사용하여 CSS 파일을로드하기 위해 헤더 링크에 추가하여 CSS 파일을로드 할 수 있습니다.
CSS는 아래와 같이 자신의 기능을 사용하여로드 할 수 있습니다.
function myCss(url) {
var mylink = document.createElement("mylink");
mylink.type = "text/css";
mylink.rel = "stylesheet";
mylink.href = url;
document.getElementsByTagName("head")[0].appendChild(mylink);
}