AJAX on Rails 2.1
Ajax는 A동기 JavaScript 및 XML. Ajax는 단일 기술이 아닙니다. 여러 기술의 모음입니다. Ajax는 다음을 통합합니다-
- 웹 페이지의 마크 업을위한 XHTML
- 스타일링을위한 CSS
- DOM을 사용한 동적 표시 및 상호 작용
- XML을 사용한 데이터 조작 및 교환
- XMLHttpRequest를 사용한 데이터 검색
- 이 모든 것을 하나로 묶는 접착제로서의 JavaScript
Ajax를 사용하면 전체 페이지의 내용을 새로 고칠 필요없이 웹 페이지에 대한 데이터를 검색 할 수 있습니다. 기본 웹 아키텍처에서 사용자는 링크를 클릭하거나 양식을 제출합니다. 양식이 서버에 제출 된 다음 응답을 다시 보냅니다. 그러면 새 페이지에 사용자에 대한 응답이 표시됩니다.
Ajax 기반 웹 페이지와 상호 작용할 때 백그라운드에서 Ajax 엔진을로드합니다. 엔진은 JavaScript로 작성되었으며 그 책임은 웹 서버와 통신하고 사용자에게 결과를 표시하는 것입니다. Ajax 기반 양식을 사용하여 데이터를 제출할 때 서버는 서버의 응답을 포함하는 HTML 조각을 반환하고 전체 페이지를 새로 고치는 것과 반대로 새로운 데이터 또는 변경된 데이터 만 표시합니다.
AJAX에 대한 자세한 내용은 AJAX Tutorial을 참조하십시오 .
Rails가 Ajax를 구현하는 방법
Rails에는 Ajax 작업을 구현하는 방법에 대한 간단하고 일관된 모델이 있습니다. 브라우저가 초기 웹 페이지를 렌더링하고 표시하면 다른 사용자 작업으로 인해 새 웹 페이지 (기존 웹 애플리케이션과 같은)가 표시되거나 Ajax 작업이 트리거됩니다.
Some trigger fires −이 트리거는 사용자가 버튼이나 링크를 클릭하거나, 사용자가 양식이나 필드의 데이터를 변경하거나, 주기적 트리거 (타이머 기반) 일 수 있습니다.
The web client calls the server− JavaScript 메서드 인 XMLHttpRequest 는 트리거와 관련된 데이터를 서버의 액션 핸들러로 보냅니다. 데이터는 확인란의 ID, 입력 필드의 텍스트 또는 전체 양식 일 수 있습니다.
The server does processing − 서버 측 액션 핸들러 (Rails 컨트롤러 액션)는 데이터로 무언가를하고 HTML 조각을 웹 클라이언트에 반환합니다.
The client receives the response − Rails가 자동으로 생성하는 클라이언트 측 JavaScript는 HTML 조각을 수신하고이를 사용하여 현재 페이지 HTML의 특정 부분 (종종 <div> 태그의 내용)을 업데이트합니다.
이 단계는 Rails 애플리케이션에서 Ajax를 사용하는 가장 간단한 방법이지만 약간의 추가 작업을 통해 서버가 Ajax 요청에 대한 응답으로 모든 종류의 데이터를 반환하도록 할 수 있으며 브라우저에서 사용자 정의 JavaScript를 만들어 더 많은 작업을 수행 할 수 있습니다. 관련 상호 작용.
AJAX 예
나머지 Rails 개념을 논의하는 동안 라이브러리의 예를 살펴 보았습니다. 거기에 우리는subject마이그레이션 당시에 몇 가지 주제를 추가했습니다. 지금까지이 테이블에서 주제를 추가 및 삭제하는 절차를 제공하지 않았습니다.
이 예에서는 주제 테이블에 대한 작업을 제공, 나열, 표시 및 생성합니다. 이전 장에서 설명한 Library Info System에 대해 이해하지 못하는 경우 먼저 이전 장을 완료 한 다음 AJAX on Rails를 계속하는 것이 좋습니다.
컨트롤러 생성
주제에 대한 컨트롤러를 만들어 보겠습니다. 다음과 같이 수행됩니다-
C:\ruby\library> ruby script/generate controller Subject이 명령은 컨트롤러 파일 app / controllers / subject_controller.rb를 생성합니다. 텍스트 편집기에서이 파일을 열고 다음 내용을 갖도록 수정하십시오.
class SubjectController < ApplicationController
layout 'standard'
def list
end
def show
end
def create
end
end이제 이전 장에서 설명한 것과 동일한 방식으로 이러한 모든 기능의 구현 부분에 대해 설명합니다.
목록 메서드 구현
def list
@subjects = Subject.find(:all)
end이것은 앞에서 설명한 예제와 유사하며 데이터베이스에서 사용 가능한 모든 주제를 나열하는 데 사용됩니다.
쇼 메서드 구현
def show
@subject = Subject.find(params[:id])
end이것은 또한 앞에서 설명한 예제와 유사하며 전달 된 ID에 해당하는 특정 주제를 표시하는 데 사용됩니다.
create 메서드 구현
def create
@subject = Subject.new(params[:subject])
if @subject.save
render :partial => 'subject', :object => @subject
end
end이 부분은 조금 새로운 것입니다. 여기서 우리는 페이지를 다른 페이지로 리디렉션하지 않습니다. 전체 페이지 대신 변경된 부분 만 렌더링합니다.
사용할 때만 발생합니다. partial. 전체보기 파일을 작성하지 않고 대신 / app / view / subject 디렉토리에 부분을 작성합니다. 잠시 후에 볼 수 있습니다. 먼저 다른 메서드에 대한 뷰 파일을 만들어 보겠습니다.
보기 만들기
이제 부분을 생성 할 create 메서드를 제외한 모든 메서드에 대한 뷰 파일을 생성합니다.
목록 방법에 대한보기 생성
/ app / view / subject에 list.rhtml 파일을 만들고 다음 코드로 채 웁니다.
<h1>Listing Subjects</h1>
<ul id="subject_list">
<% @subjects.each do |c| %>
<li><%= link_to c.name, :action => 'show', :id => c.id %>
<%= "(#{c.books.count})" -%></li>
<% end %>
</ul>여기서는 @subjects 배열을 반복하고 배열의 각 항목에 대해 참조하는 주제에 대한 링크를 포함하는 <li> 요소를 출력합니다. 또한 괄호 안에 특정 주제의 책 수를 출력하고 있습니다. Rails의 연결을 통해 관계를 쉽게 진행하고 이와 같은 정보를 얻을 수 있습니다.
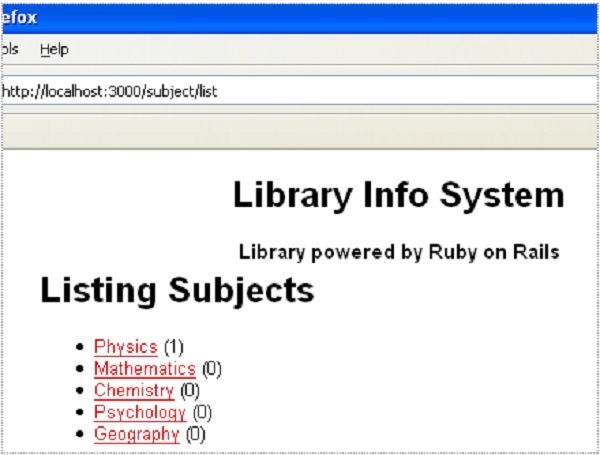
이제 http : // localhost : 3000 / subject / list를 사용하여 주제 목록을 찾아보십시오. 다음 화면이 표시됩니다.

표시 방법에 대한보기 만들기
/ app / view / subject에 show.rhtml 파일을 만들고 다음 코드로 채 웁니다.
<h1><%= @subject.name -%></h1>
<ul>
<% @subject.books.each do |c| %>
<%= link_to c.title, :controller =>
"book", :action => "show",:id => c.id -%>
<% end %>
</ul>이제 주제를 클릭하면 해당 주제에서 사용할 수있는 모든 책 목록이 표시됩니다.
생성 방법에 대한보기 생성
우리는 create 우리가 사용하고 있기 때문에 방법 partial보기 대신. 다음 섹션에서는 create 메서드에 대한 부분을 생성합니다.
Ajax 지원 추가
Rails 애플리케이션에서 Ajax 지원을 받으려면 레이아웃에 필요한 JavaScript 파일을 포함해야합니다. Rails에는 Ajax를 매우 쉽게 사용할 수있는 여러 라이브러리가 번들로 제공됩니다. 두 라이브러리 - 프로토 타입 과 script.aculo.us는 매우 인기가 있습니다.
Prototype 및 script.aculo.us 지원을 애플리케이션에 추가하려면 app / views / layouts에서 standard.rhtml 레이아웃 파일을 열고 </ head> 태그 바로 앞에 다음 행을 추가하고 변경 사항을 저장하십시오.
<%= javascript_include_tag :defaults %>여기에는 템플릿의 Prototype 및 script.aculo.us 라이브러리가 모두 포함되므로 모든보기에서 해당 효과에 액세스 할 수 있습니다.
이제 app / views / subject / list.rhtml 하단에 다음 코드를 추가합니다.
<p id="add_link"><%= link_to_function("Add a Subject",
"Element.remove('add_link'); Element.show('add_subject')")%></p>
<div id="add_subject" style="display:none;">
<% form_remote_tag(:url => {:action => 'create'},
:update => "subject_list", :position => :bottom,
:html => {:id => 'subject_form'}) do %>
Name: <%= text_field "subject", "name" %>
<%= submit_tag 'Add' %>
<% end %>
</div>link_to 메서드 대신 link_to_function을 사용합니다. link_to_function 메서드를 사용하면 Prototype JavaScript 라이브러리의 기능을 활용하여 깔끔한 DOM 조작을 수행 할 수 있기 때문입니다.
두 번째 섹션은 add_subject <div> 생성입니다. CSS 표시 속성을 사용하여 기본적으로 가시성을 숨기도록 설정했습니다. 앞의 link_to_function은이 속성을 변경하고 사용자에게 새 주제를 추가하는 데 필요한 입력을 받기 위해 <div>를 표시합니다.
다음으로, 다음을 사용하여 Ajax 양식을 작성합니다. form_remote_tag. 이 Rails 도우미는start_form_tag여기서는 Rails 프레임 워크가이 메소드에 대해 Ajax 액션을 트리거해야 함을 알리는 데 사용됩니다. form_remote_tag는:action start_form_tag와 같은 매개 변수.
또한 두 개의 추가 매개 변수가 있습니다. :update 과 :position.
그만큼 :update매개 변수는 Rails의 Ajax 엔진에 ID를 기반으로 업데이트 할 요소를 알려줍니다. 이 경우 <ul> 태그입니다.
그만큼 :position매개 변수는 엔진에 새로 추가 된 객체를 DOM에 배치 할 위치를 알려줍니다. 정렬되지 않은 목록의 맨 아래 (: bottom) 또는 맨 위 (: top)에 있도록 설정할 수 있습니다.
다음으로 표준 양식 필드를 만들고 이전과 같이 버튼을 제출 한 다음 end_form_tag로 마무리하여 <form> 태그를 닫습니다. 의미 상 정확하고 유효한 XHTML인지 확인하십시오.
생성 방법에 대한 부분 생성
주체를 추가하는 동안 create 메서드를 호출하고 있으며이 create 메서드 내에서 부분 하나를 사용하고 있습니다. 이것을 구현합시다partial 실제 실용화하기 전에.
app / views / subject에서라는 새 파일을 만듭니다. _subject.rhtml. 모든 부분의 이름은 시작 부분에 밑줄 (_)로 지정됩니다.
이 파일에 다음 코드를 추가하십시오-
<li id="subject_<%= subject.id %>">
<%= link_to subject.name, :action => 'show', :id => subject.id %>
<%= "(#{subject.books.count})" -%>
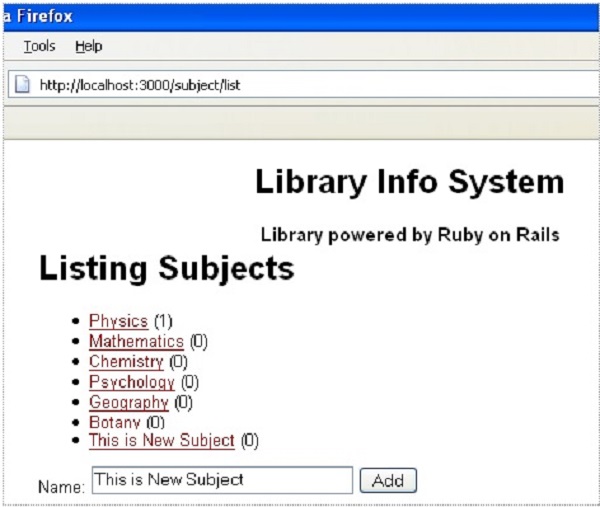
</li>이제 완료되었으며 각 주제가 추가 된 후 페이지가 새로 고쳐질 때까지 기다릴 필요없이 여러 주제를 쉽게 추가 할 수 있습니다. 이제 http : // localhost : 3000 / subject / list를 사용하여 주제 목록을 찾아보십시오. 다음 화면이 표시됩니다. 몇 가지 주제를 추가하십시오.

추가 버튼을 누르면 사용 가능한 모든 주제의 맨 아래에 주제가 추가되고 페이지 새로 고침 느낌이 들지 않습니다.