RxJS-주제 작업
주제는 여러 관찰자와 대화 할 수있는 관찰 대상입니다. 이벤트 리스너가있는 버튼을 생각해 보면, 리스너 추가를 사용하여 이벤트에 연결된 함수는 사용자가 버튼을 클릭 할 때마다 유사한 기능이 주제에 대해서도 호출됩니다.
이 장에서는 다음 주제에 대해 논의 할 것입니다.
- 주제 만들기
- Observable과 Subject의 차이점은 무엇입니까?
- 행동 주제
- 재생 주제
- AsyncSubject
주제 만들기
주제로 작업하려면 아래와 같이 주제를 가져와야합니다.
import { Subject } from 'rxjs';다음과 같이 주제 객체를 만들 수 있습니다-
const subject_test = new Subject();객체는 세 가지 방법이있는 관찰자입니다.
- next(v)
- error(e)
- complete()
주제 구독
다음과 같이 주제에 대해 여러 구독을 만들 수 있습니다.
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});구독은 앞서 논의한 addlistener와 마찬가지로 주제 객체에 등록됩니다.
주제에 데이터 전달
next () 메서드를 사용하여 생성 된 주제에 데이터를 전달할 수 있습니다.
subject_test.next("A");데이터는 주제에 추가 된 모든 구독으로 전달됩니다.
예
여기에 주제의 작동 예가 있습니다-
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});
subject_test.next("A");
subject_test.next("B");subject_test 객체는 new Subject ()를 호출하여 생성됩니다. subject_test 객체에는 next (), error () 및 complete () 메서드에 대한 참조가 있습니다. 위 예의 출력은 다음과 같습니다.
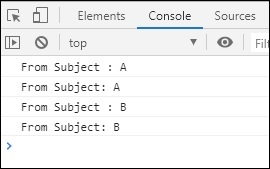
산출

다음과 같이 complete () 메서드를 사용하여 주체 실행을 중지 할 수 있습니다.
예
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});
subject_test.next("A");
subject_test.complete();
subject_test.next("B");complete를 호출하면 나중에 호출되는 다음 메소드가 호출되지 않습니다.
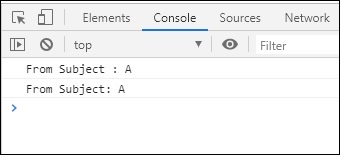
산출

이제 error () 메서드를 호출하는 방법을 살펴 보겠습니다.
예
아래는 작동 예입니다-
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
error: (e) => console.log(`From Subject : ${e}`)
});
subject_test.subscribe({
error: (e) => console.log(`From Subject : ${e}`)
});
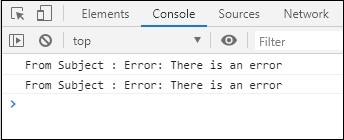
subject_test.error(new Error("There is an error"));산출

Observable과 Subject의 차이점은 무엇입니까?
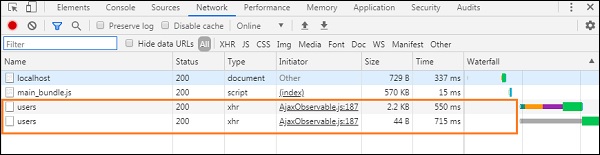
Observable은 가입자에게 일대일로 이야기합니다. Observable을 구독 할 때마다 실행이 처음부터 시작됩니다. ajax를 사용하여 만든 Http 호출과 Observable을 호출하는 2 명의 가입자를 가져옵니다. 브라우저 네트워크 탭에 2 개의 HttpHttp 요청이 표시됩니다.
예
다음은 동일한 작업 예입니다.
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
let final_val = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
let subscriber1 = final_val.subscribe(a => console.log(a));
let subscriber2 = final_val.subscribe(a => console.log(a));산출


자, 여기서 문제는 동일한 데이터가 공유되기를 원하지만 두 번의 Http 호출 비용으로 공유되지 않기를 원한다는 것입니다. 우리는 하나의 Http 호출을 만들고 가입자간에 데이터를 공유하려고합니다.
이것은 주제를 사용하여 가능합니다. 멀티 캐스트, 즉 많은 관찰자와 대화 할 수있는 관찰 가능 항목입니다. 가입자간에 가치를 공유 할 수 있습니다.
예
다음은 주제를 사용한 작업 예입니다.
import { Subject } from 'rxjs';
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(v)
});
subject_test.subscribe({
next: (v) => console.log(v)
});
let final_val = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
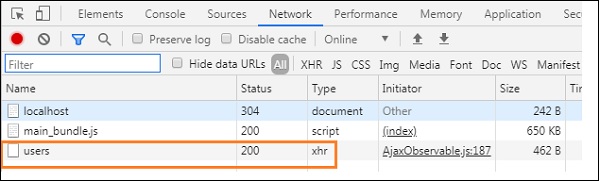
let subscriber = final_val.subscribe(subject_test);산출

이제 하나의 Http 호출 만 볼 수 있으며 호출 된 구독자간에 동일한 데이터가 공유됩니다.

행동 주제
행동 주제는 호출시 최신 가치를 제공합니다.
아래와 같이 행동 주제를 만들 수 있습니다.
import { BehaviorSubject } from 'rxjs';
const subject = new BehaviorSubject("Testing Behaviour Subject");
// initialized the behaviour subject with value:Testing Behaviour Subject예
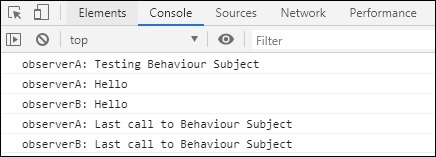
다음은 Behavior Subject를 사용하는 작업 예입니다.
import { BehaviorSubject } from 'rxjs';
const behavior_subject = new BehaviorSubject("Testing Behaviour Subject");
// 0 is the initial value
behavior_subject.subscribe({
next: (v) => console.log(`observerA: ${v}`)
});
behavior_subject.next("Hello");
behavior_subject.subscribe({
next: (v) => console.log(`observerB: ${v}`)
});
behavior_subject.next("Last call to Behaviour Subject");산출

재생 주제
replaysubject는 행동 주체와 유사하며, 값을 버퍼링하고 새 구독자에게 동일하게 재생할 수 있습니다.
예
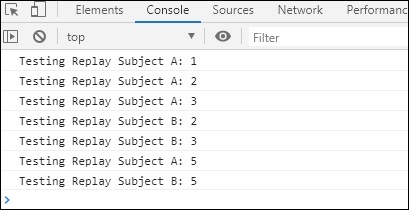
다음은 재생 주제의 작동 예입니다.
import { ReplaySubject } from 'rxjs';
const replay_subject = new ReplaySubject(2);
// buffer 2 values but new subscribers
replay_subject.subscribe({
next: (v) => console.log(`Testing Replay Subject A: ${v}`)
});
replay_subject.next(1);
replay_subject.next(2);
replay_subject.next(3);
replay_subject.subscribe({
next: (v) => console.log(`Testing Replay Subject B: ${v}`)
});
replay_subject.next(5);사용 된 버퍼 값은 재생 주제에서 2입니다. 따라서 마지막 두 값은 버퍼링되어 호출 된 새 구독자에 사용됩니다.
산출

AsyncSubject
AsyncSubject의 경우 마지막으로 호출 된 값이 구독자에게 전달되고 complete () 메서드가 호출 된 후에 만 수행됩니다.
예
다음은 동일한 작업 예입니다.
import { AsyncSubject } from 'rxjs';
const async_subject = new AsyncSubject();
async_subject.subscribe({
next: (v) => console.log(`Testing Async Subject A: ${v}`)
});
async_subject.next(1);
async_subject.next(2);
async_subject.complete();
async_subject.subscribe({
next: (v) => console.log(`Testing Async Subject B: ${v}`)
});여기서 완료를 호출하기 전에 주제에 전달 된 마지막 값은 2이고 구독자에게 주어진 것과 동일합니다.
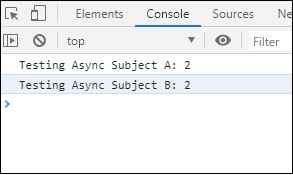
산출