Struts 2-The Ajax 태그
Struts는 AJAX 태그 구현을 위해 DOJO 프레임 워크를 사용합니다. 우선,이 예제를 진행하려면 struts2-dojo-plugin-2.2.3.jar을 클래스 경로에 추가해야합니다.
struts2 다운로드의 lib 폴더에서이 파일을 얻을 수 있습니다 (C : \ struts-2.2.3all \ struts-2.2.3 \ lib \ struts2-dojo-plugin-2.2.3.jar).
이 연습을 위해 수정하겠습니다. HelloWorld.jsp 다음과 같이-
<%@ page contentType = "text/html; charset = UTF-8"%>
<%@ taglib prefix = "s" uri = "/struts-tags"%>
<%@ taglib prefix = "sx" uri = "/struts-dojo-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
<sx:head />
</head>
<body>
<s:form>
<sx:autocompleter label = "Favourite Colour"
list = "{'red','green','blue'}" />
<br />
<sx:datetimepicker name = "deliverydate" label = "Delivery Date"
displayformat = "dd/MM/yyyy" />
<br />
<s:url id = "url" value = "/hello.action" />
<sx:div href="%{#url}" delay="2000">
Initial Content
</sx:div>
<br/>
<sx:tabbedpanel id = "tabContainer">
<sx:div label = "Tab 1">Tab 1</sx:div>
<sx:div label = "Tab 2">Tab 2</sx:div>
</sx:tabbedpanel>
</s:form>
</body>
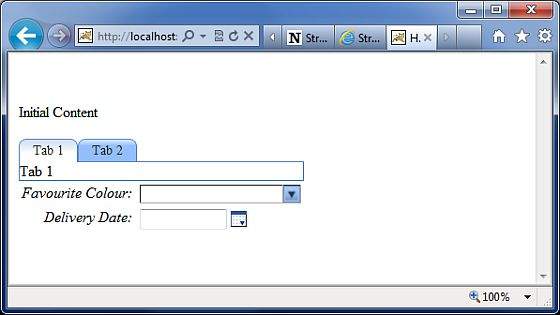
</html>위의 예를 실행하면 다음과 같은 결과가 나옵니다.

이제이 예제를 한 번에 한 단계 씩 살펴 보겠습니다.
가장 먼저 주목해야 할 것은 접두사 sx가있는 새 태그 라이브러리가 추가 된 것입니다. 이 (struts-dojo-tags)는 ajax 통합을 위해 특별히 생성 된 태그 라이브러리입니다.
그런 다음 HTML 헤드 내부에서 sx : head라고합니다. 이렇게하면 dojo 프레임 워크가 초기화되고 페이지 내의 모든 AJAX 호출이 준비됩니다. 이 단계는 중요합니다. ajax 호출은 sx : head가 초기화되지 않으면 작동하지 않습니다.
먼저 autocompleter 태그가 있습니다. 자동 완성기 태그는 선택 상자와 매우 유사합니다. 빨간색, 녹색 및 파란색 값으로 채워집니다. 그러나 선택 상자와이 상자의 차이점은 자동 완성이라는 것입니다. 즉, gr을 입력하기 시작하면 "green"으로 채워집니다. 그 외에이 태그는 앞서 다룬 s : select 태그와 매우 유사합니다.
다음으로 날짜 시간 선택기가 있습니다. 이 태그는 옆에 버튼이있는 입력 필드를 만듭니다. 버튼을 누르면 팝업 날짜 시간 선택기가 표시됩니다. 사용자가 날짜를 선택하면 태그 속성에 지정된 형식으로 입력 텍스트에 날짜가 채워집니다. 이 예에서는 날짜 형식으로 dd / MM / yyyy를 지정했습니다.
다음으로 이전 연습에서 만든 system.action 파일에 대한 url 태그를 만듭니다. system.action 일 필요는 없습니다. 이전에 만든 모든 작업 파일 일 수 있습니다. 그런 다음 하이퍼 링크가 URL로 설정되고 지연이 2 초로 설정된 div가 있습니다. 이것을 실행하면 "초기 콘텐츠"가 2 초 동안 표시되고 div의 콘텐츠가hello.action 실행.
마지막으로 두 개의 탭이있는 간단한 탭 패널이 있습니다. 탭은 Tab 1 및 Tab2 레이블이있는 div 셀입니다.
Struts의 AJAX 태그 통합은 아직 진행 중이며이 통합의 성숙도는 모든 릴리스에서 천천히 증가하고 있다는 점에 주목할 가치가 있습니다.