숭고한 텍스트-퀵 가이드
Sublime Text Editor는 로컬 파일 또는 코드베이스를 편집하기위한 완전한 기능을 갖춘 텍스트 편집기입니다. 여기에는 개발자가 변경 사항을 추적하는 데 도움이되는 코드베이스 편집을위한 다양한 기능이 포함되어 있습니다. Sublime에서 지원하는 다양한 기능은 다음과 같습니다.
- 구문 강조
- 자동 들여 쓰기
- 파일 유형 인식
- 언급 된 디렉토리의 파일이있는 사이드 바
- Macros
- 플러그인 및 패키지
Sublime 텍스트 편집기는 Visual Studio 코드 및 NetBeans와 같은 IDE (통합 개발 편집기)로 사용됩니다. Sublime Text 편집기의 현재 버전은 3.0이며 Windows, Linux 및 MacOS와 같은 다양한 운영 체제와 호환됩니다.
왜 숭고한 텍스트인가?
적절한 텍스트 편집기를 사용하면 풍부한 유익한 기능을 즐길 수 있습니다. Sublime Text는 사용자에게 다음과 같은 이점을 제공합니다.
- 링커 오류를 해결하는 기능.
- 작업 할 모든 파일 및 폴더를 추적합니다.
- Git, Mercurial과 같은 버전 제어 시스템과의 연결.
- 문제 해결 능력.
- 구문 조합을위한 색상 조합 유지.
Sublime Text는 공식 웹 사이트 www.sublimetext.com 에서 다운로드 할 수 있습니다 . 다음 장에서는 다양한 운영 체제에서 Sublime Text 편집기의 설치 절차에 대해 알아 봅니다.
Sublime Text 편집기는 다음 주요 운영 체제에서 지원됩니다.
- Windows
- Linux 및 배포
- OS X
Sublime Text는 공식 웹 사이트 www.sublimetext.com 에서 다운로드 할 수 있습니다.

이 장에서는 다양한 운영 체제에 Sublime Text를 설치하는 방법에 대해 알아 봅니다.
Windows에 설치
Windows에 Sublime Text를 설치하려면 아래 단계를 따라야합니다.
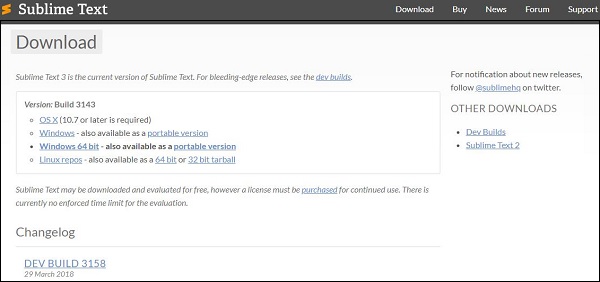
Step 1 − 다운로드 .exe 아래와 같이 공식 웹 사이트에서 패키지-
https://www.sublimetext.com/3

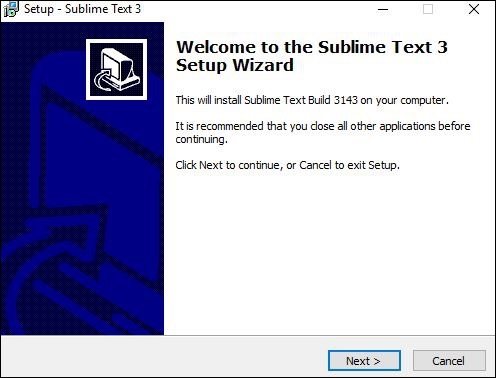
Step 2− 이제 실행 파일을 실행하십시오. 이것은 환경 변수를 정의합니다. 실행 파일을 실행하면 화면에서 다음과 같은 창을 볼 수 있습니다. 딸깍 하는 소리Next.

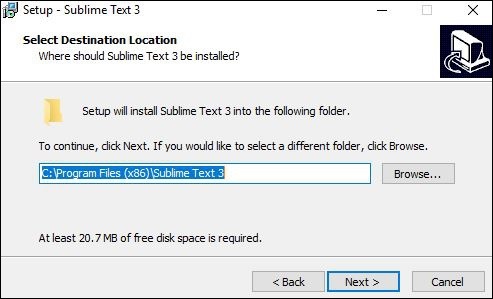
Step 3 − 이제 Sublime Text3를 설치할 대상 위치를 선택하고 Next.

Step 4 − 대상 폴더를 확인하고 Install.

Step 5 − 이제 Finish 설치를 완료합니다.

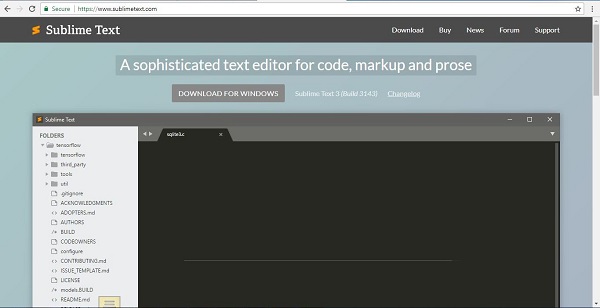
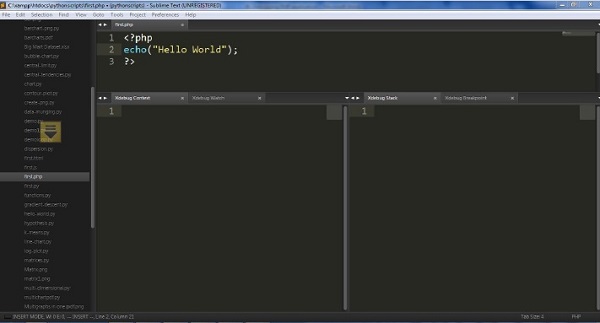
Step 6 − 성공적으로 설치되면 아래와 같이 편집기가 나타납니다. −

Linux에 설치
Linux 배포판에 Sublime Text를 설치하려면 아래 단계를 따라야합니다.
Step 1 − 명령 줄 터미널을 사용하여 아래 주어진 명령을 사용하여 Sublime Text 편집 기용 패키지를 설치합니다. −
sudo add-apt-repository ppa:webupd8team/Sublime-Text-3Step 2 − 다음 명령을 사용하여 패키지 업데이트 −
sudo apt-get updateStep 3 − 다음 명령을 사용하여 Sublime Text 저장소를 설치합니다. −
sudo apt-get install Sublime-Text위에서 언급 한 명령을 성공적으로 실행하면 시스템에 Sublime Text 편집기가 설치되어 있음을 알 수 있습니다.
OSX에 설치
OSX 운영 체제의 경우
다운로드 .dmg Sublime Text Editor의 파일.
그것을 열고 드래그 앤 드롭 Applications 폴더.
위의 두 가지 경우에서 본 단계를 따르십시오.
응용 프로그램을 시작하십시오.
이 튜토리얼을 통해 Sublime Text 편집기와 함께 Subversion 제어 시스템, Git 및 비트 버킷을 사용하는 데 중점을 둘 것입니다.
다른 텍스트 편집기와 마찬가지로 특정 저장소에서 작업하는 것이 Sublime Text의 핵심 요소입니다. 아래 단계에 자세히 나와 있습니다.
Step 1− 비트 버킷에서 복제 할 저장소를 고려하십시오. 이 튜토리얼 전체에서 Python 스크립트로 작업 할 것입니다.

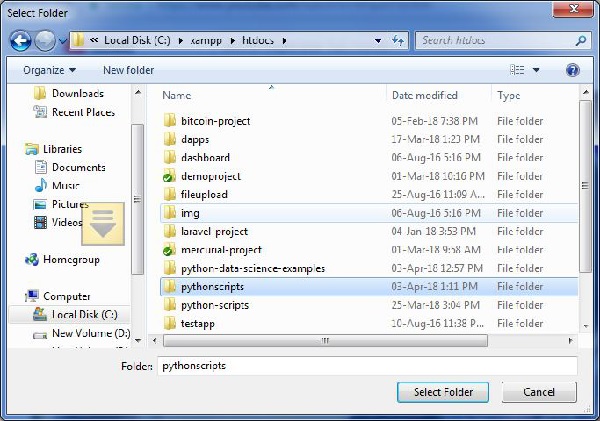
Step 2 − 아래와 같이 폴더 열기 옵션을 사용하여 Sublime 텍스트 편집기에 저장소를 포함합니다.


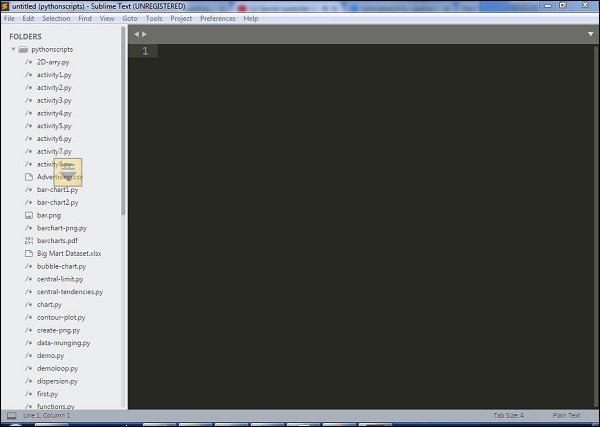
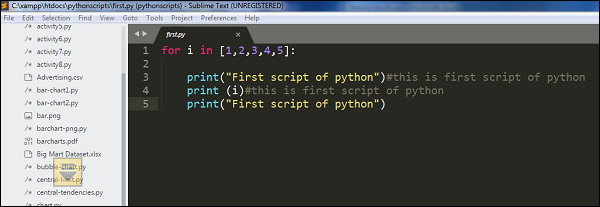
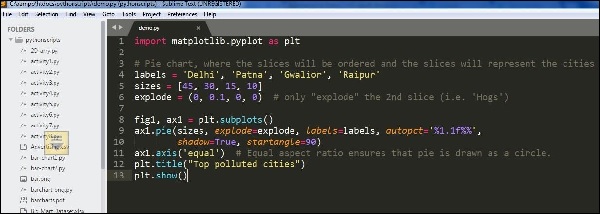
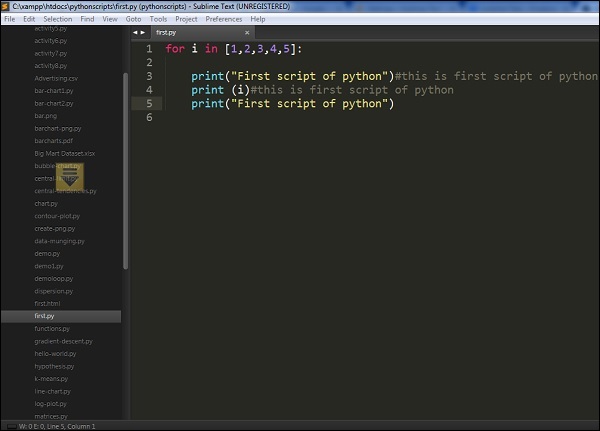
Step 3 − 리포지토리를 포함하면 Sublime Text 에디터의 화면이 아래와 같이 표시됩니다 −

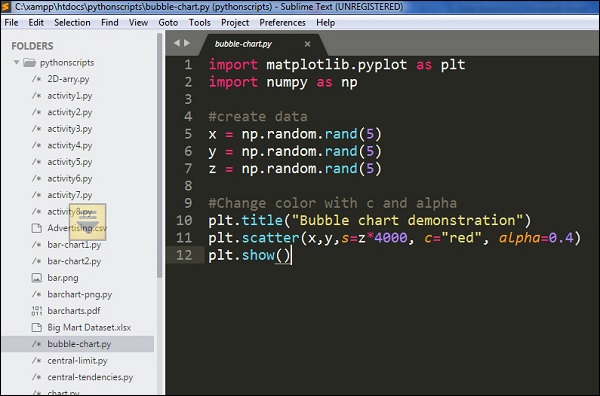
아래 이미지와 같이 화면 왼쪽에 표시되는 목록에서 열고 자하는 파일을 선택할 수 있습니다.

색상 조합은 코드에 포함 된 키워드 및 패키지를 인식합니다.
이 장에서는 Sublime Text에서 파일을 만드는 방법을 단계별로 배웁니다.
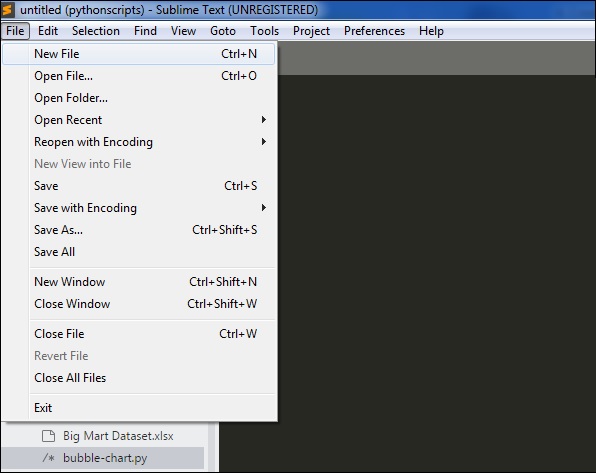
Step 1 − 옵션 사용 New File Sublime Text 편집기에서 파일을 만듭니다.

Step 2 − 새 파일을 사용할 수있게되면 다른 텍스트 편집기와 마찬가지로 코드를 삽입하고 작업 저장소에 파일을 저장할 수 있습니다.

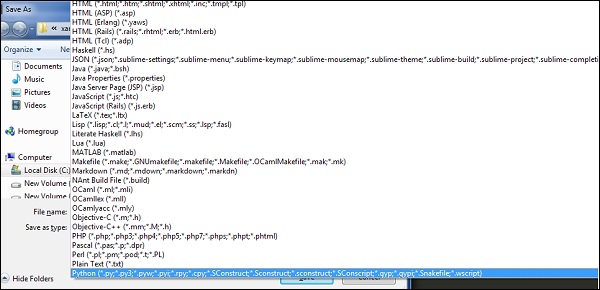
Step 3 − 관련 파일을 저장하면 Sublime Text 편집기는 파일 유형에 따라 다양한 옵션을 제공합니다. .php PHP 스크립트의 경우 .py Python 스크립트 및 .java Java 코드베이스 용.

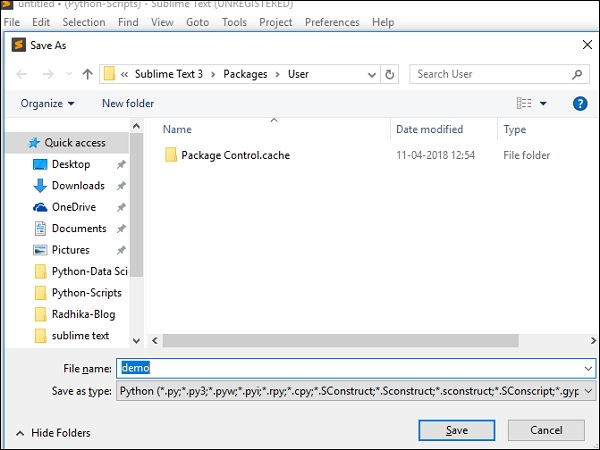
Step 4 − 코드 저장소가 Python 프로젝트에 있으므로 파일을 다음과 같이 저장합니다. demo1.py, 아래와 같이-

코드 편집기를 사용하면 다양한 바로 가기 키를 사용하여 코드 스크립트와 텍스트 문서를 편집 할 수 있습니다. 이 장에서는 Sublime Text에서 첫 번째 텍스트 문서의 편집 옵션에 대한 다양한 예제를 통해 이해하겠습니다.
동시 쓰기
이 예에서는 두 위치에 print 문을 추가하는 방법을 볼 수 있습니다.
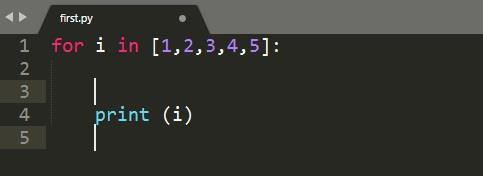
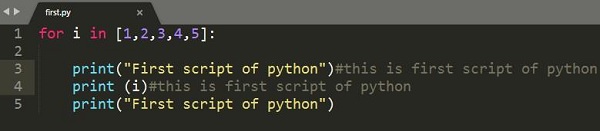
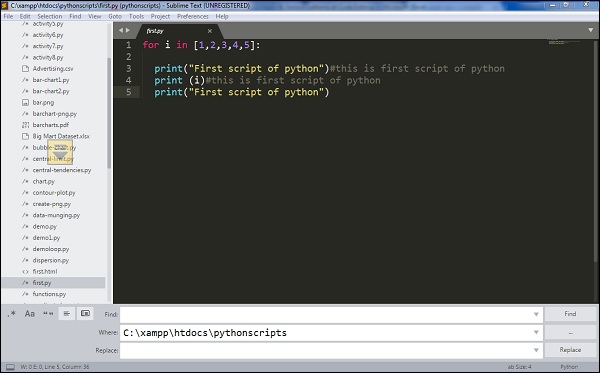
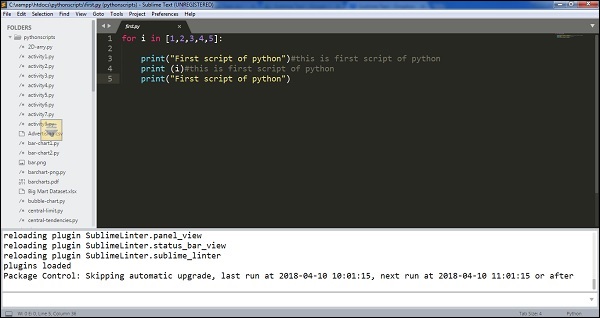
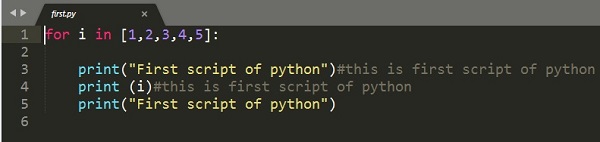
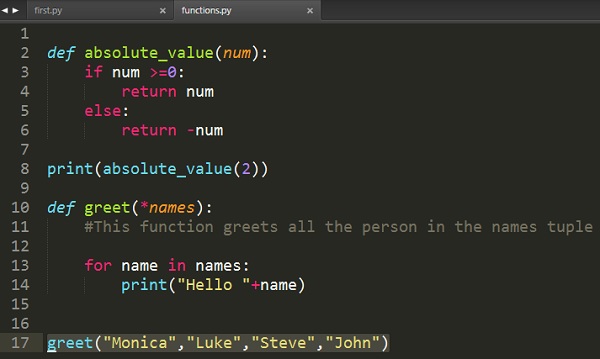
Step 1 − 다음 코드가 포함 된 Python의 첫 번째 스크립트를 고려하세요 −

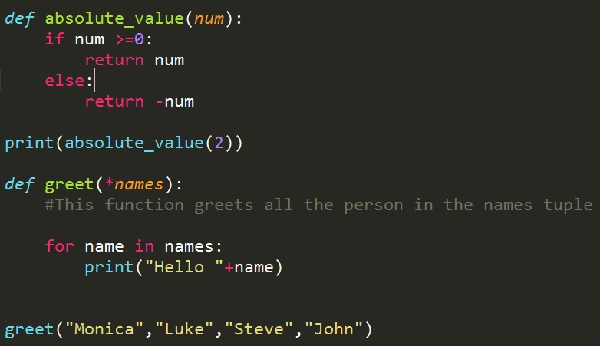
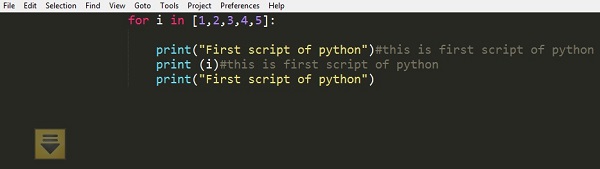
Step 2− 주어진 스크립트에서 간단한 문을 사용하여 루프의 시작점과 끝점을 언급하고 싶다고 가정 해 보겠습니다. 필요할 때마다 print 문을 작성할 수 있지만 Sublime Text 편집기에서 바로 가기를 사용하여 두 위치에 주석과 문을 동시에 추가 할 수 있습니다.Ctrl+cursor Windows 또는 Linux의 경우 포인트 Cmd+cursorMac의 경우 포인트입니다. 그러면 아래와 같이 커서 포인트를 볼 수 있습니다.

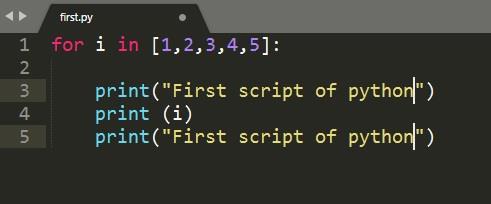
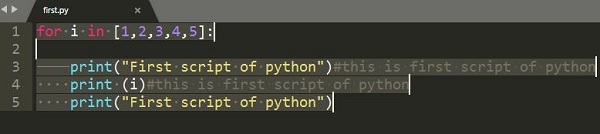
Step 3 − 이제 아래 이미지와 같이 언급 된 커서 지점의 두 위치에 print 문을 삽입 할 수 있습니다.

발생 찾기
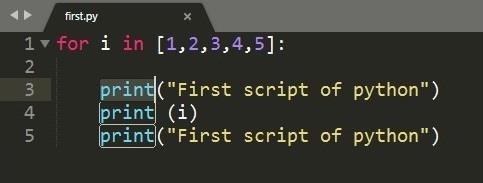
Sublime Text 편집기에는 스크립트에 포함 된 키워드의 발생을 찾는 기능이 포함되어 있습니다. 키워드 발생을 찾기위한 단축키는 다음과 같습니다.Ctrl+D 관련 키워드를 강조 표시 한 후.

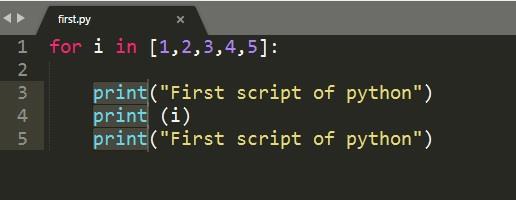
키워드를 검색하려면 다음과 같이 말하십시오. print 주어진 코드에서 다음을 사용할 수 있습니다. Ctrl+D 또는 Cmd+D 관련 키워드의 발생 횟수를 가져옵니다.

줄에 주석 추가
바로 가기 키를 사용하여 줄 끝에 주석을 추가 할 수 있습니다. Ctrl+Shift+L Windows 및 Cmd+Shift+L 실제로 주석이 필요한 코드 섹션을 선택한 후 Mac 운영 체제의 경우.

Sublime Text 편집기에서 사용되는 다양한 유형의 코드 편집 및 단축키가 있습니다.
- 선택 항목을 선으로 분할
- HTML 파일에서 전체 단락 감싸기
- 모든 발생 찾기
이 장에서는 각각에 대해 자세히 설명합니다.
선택을 선으로 분할
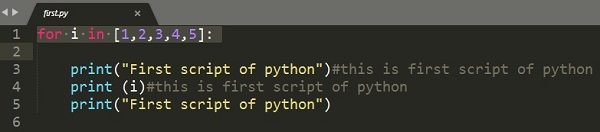
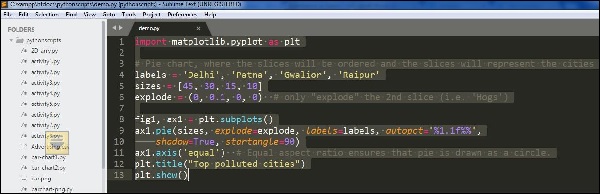
키 조합 Ctrl+Shift+LWindows에서 라인 블록을 선택하고 분할 할 수 있습니다. 아래에 주어진 스크린 샷은 이것을 설명합니다-

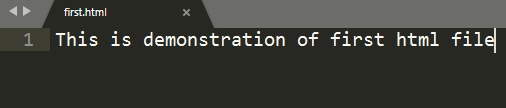
HTML 파일에서 전체 단락 감싸기
키 조합 Alt+Shift+wWindows의 경우, Mac의 경우 Cmd + Shift + w를 사용하면 사용자가 코드 섹션을 분할하고 다양한 단락을 만들 수 있습니다. 그것은wrap selection with html tag. 또한 Sublime 편집기를 사용하여 HTML 태그를 포함 할 수 있습니다.
아래 스크린 샷은 HTML 태그로 텍스트를 감싸는 것을 설명합니다.

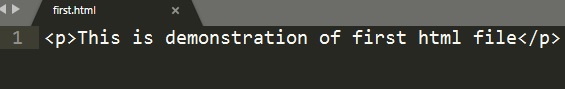
텍스트를 래핑 한 후 HTML 태그로 래핑 된 텍스트는 다음과 같이 표시됩니다.

모든 항목 찾기
핵심 패턴 Ctrl+Shift+f주어진 프로젝트에서 키워드를 찾을 수 있습니다. 아래에 주어진 스크린 샷은 이것을 설명합니다-

바로 가기 키는 세 가지 옵션이 포함 된 창을 엽니 다. find, where 과 replace,
어디,
find 특정 키워드의 검색을 나타냅니다.
where 검색되는 저장소에 대한 섹션을 언급하고
replace 키워드 찾기 대신 대체되는 키워드를 언급합니다.
Linting은 의심스러운 구조에 플래그를 지정하는 프로세스이며 모든 프로그래밍 언어에서 버그가 될 가능성이 있습니다.
Sublime Linter는 Sublime에서 Linting을 수행하는 데 도움이되는 Sublime Text 패키지입니다. 코드베이스의 조작을 위해 다른 모드에서 파일을 만드는 데 도움이됩니다. 내장 된 패키지가 아니므로 수동으로 설치해야합니다.
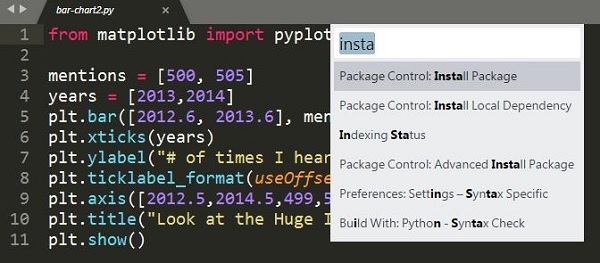
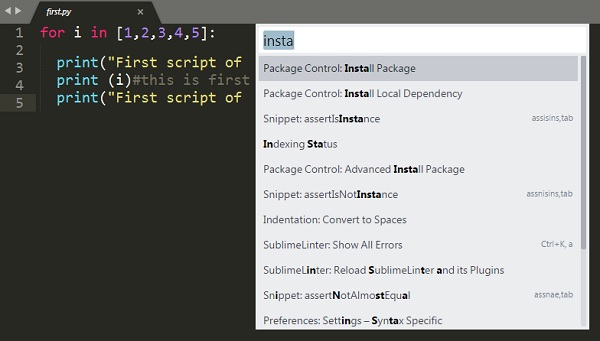
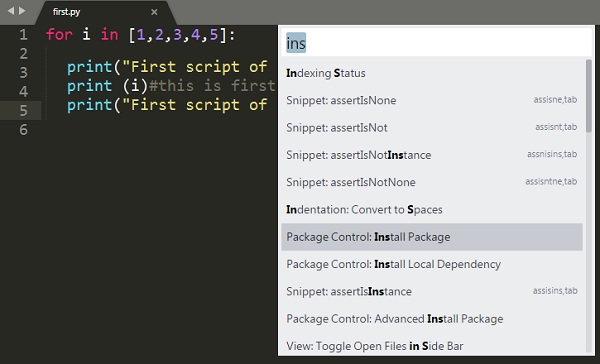
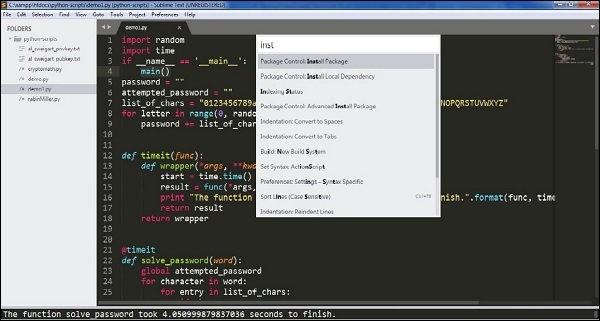
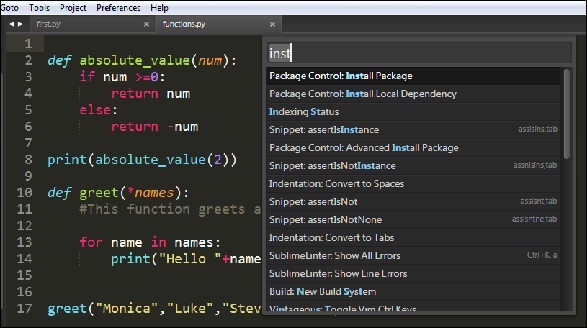
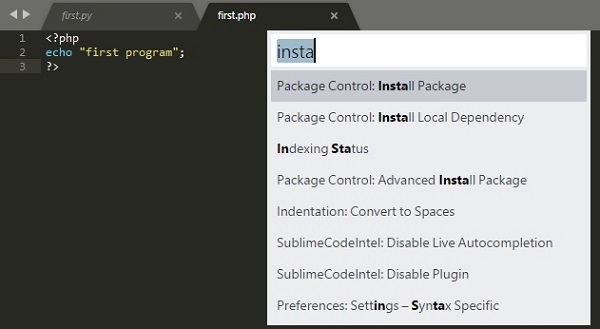
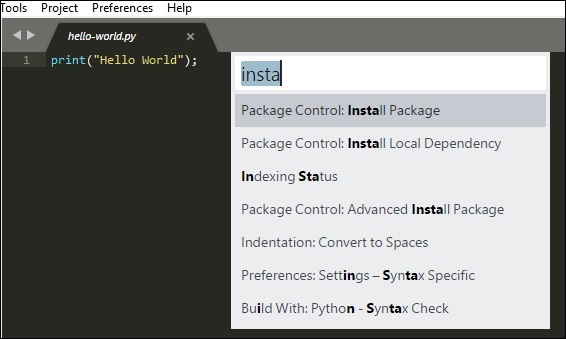
바로 가기 키 조합을 사용하여 Sublime 텍스트 편집기에서 모든 패키지 컨트롤을 설치할 수 있습니다. Ctrl+Shift+P, 및 선택 Package Control: Install Package 선택권.

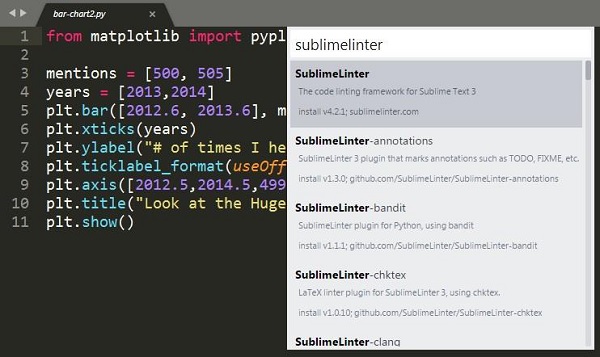
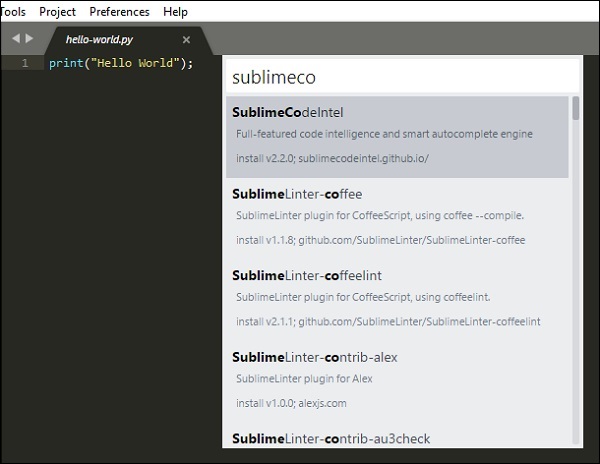
Sublime 텍스트 편집기에서 설치할 관련 패키지를 선택합니다. Sublime Linter를 설치하려면 다음 옵션을 선택해야합니다.SublimeLinter 플러그인.

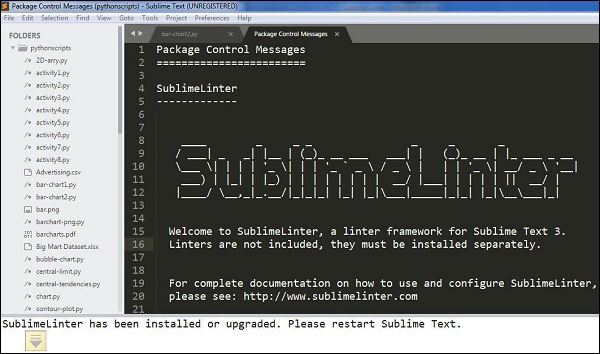
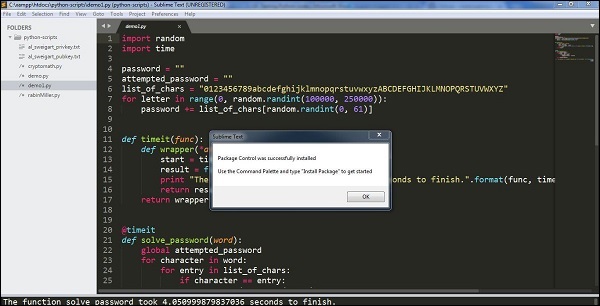
성공적으로 설치되면 화면이 아래와 같이 보일 것입니다.

숭고한 린터의 모드
Sublime Linter는 아래에 언급 된 네 가지 모드로 실행됩니다.
배경 모드
Sublime Linter 키가 다음으로 설정된 경우 true, Linting은 파일이 수정 될 때마다 지속적으로 백그라운드에서 수행됩니다.
로드 저장 모드
Sublime Linter 키가로 설정되면 Linting load save저장소에서 파일이로드 될 때 수행됩니다.
저장 전용 모드
Sublime Linter 키가 다음으로 설정된 경우 save only 모드에서는 작업 저장소에 특정 파일을 저장하는 동안 linting이 수행됩니다.
주문형 모드
주문형 모드에서 Sublime Linter는 다음과 같이 설정됩니다. true, 단축키 사용 Ctrl+Alt+L, 코드에있는 경우 버그를 감지하도록 linter를 설정합니다.
Sublime Text 편집기에는 출력을 조작하기위한 단축키와 방법이 포함되어 있습니다. 이 장에서는 적절한 그림을 사용하여 이러한 바로 가기에 대해 자세히 설명합니다.
명령 팔레트 열기
Sublime 텍스트 편집기의 명령 팔레트에는 패키지 및 콘솔 설치 옵션이 포함되어 있습니다. 이 목적을위한 단축키는Ctrl+Shift+P Windows 및 Cmd+Shift+PMac 용. 아래 스크린 샷은이 단축키를 사용하여 명령 팔레트를 여는 것을 보여줍니다.

사이드 바 전환
Sublime 텍스트 편집기에는 스크립트 또는 파일 이름을 표시하는 사이드 바가 있습니다. 바로 가기 키를 사용할 수 있습니다.Ctrl+KB Windows 및 Cmd+KB 이 목적을 위해 Mac의 경우.


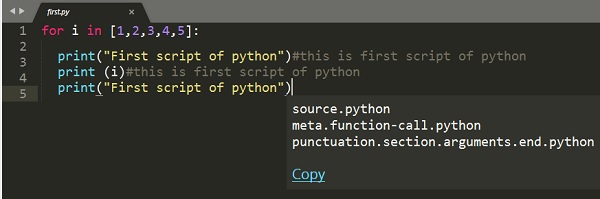
상태 표시 줄에 범위 표시
단축키 Ctrl+Shift+Alt+P Windows 및 Ctrl+Shift+PMac의 경우 상태 표시 줄에 범위가 표시됩니다. 다음 스크린 샷은이 바로 가기의 그림을 보여줍니다.

Python 콘솔
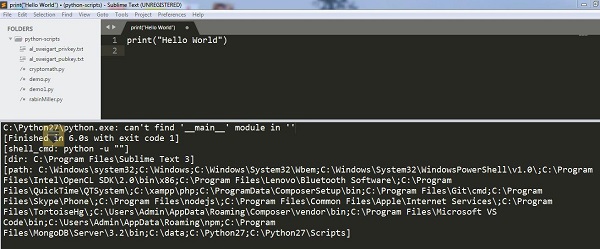
Sublime 텍스트 편집기를 사용하여 Python 스크립트로 작업 할 때 다음을 사용할 수 있습니다. Ctrl+`Windows 또는 Control + `Windows의 경우 Python 콘솔을 작동합니다.

새창
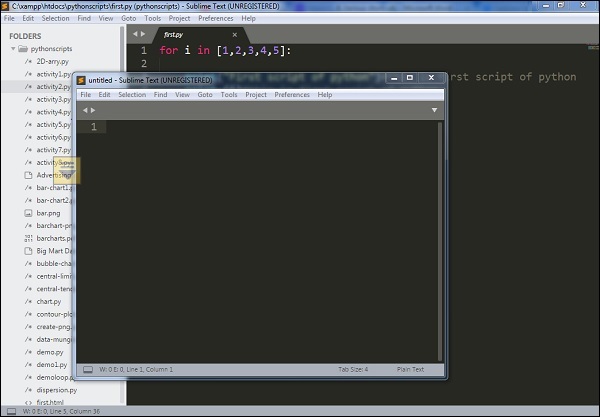
새 창을 사용하면 여러 프로젝트를 동시에 관리 할 수 있습니다. 바로 가기 키를 사용할 수 있습니다. Ctrl+Shift+N Windows 및 Cmd+Shift+N Mac 용 Sublime Text 편집기에서 새 창을 만듭니다.
스 니펫은 필요할 때마다 재사용 할 수있는 스마트 템플릿입니다. Sublime 텍스트 편집기에는 HTML 템플릿을위한 스 니펫 기능이 포함되어 있습니다. 이 장에서는 이에 대해 자세히 알아 봅니다.
스 니펫 이해
스 니펫은 다양한 속성을 가진 간단한 XML 지원 파일입니다. 여기에는sublime-snippet. XML 요소의 루트 태그는<snippet>꼬리표. 생성 된 스 니펫은Packages 이 폴더에있는 것으로 간주됩니다.

스 니펫의 파일 형식과 구문은 다음과 같이 자세히 설명합니다.
Content −이 섹션에는 스 니펫에 대한 설명이 포함되어 있습니다.
tabTrigger − 스 니펫이 작성 될 때 트리거되는 일련의 문자를 포함합니다.
Scope − 스 니펫이 활성 상태로 유지되는 범위를 정의합니다.
Description− 모든 메타 설명을 포함합니다. 스 니펫 메뉴가 열리면 표시됩니다.
첫 번째 스 니펫 만들기
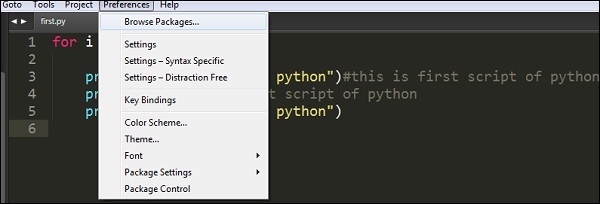
다음을 사용하여 기본 스 니펫을 만들 수 있습니다. Tools → Developer → Snippet 선택권.

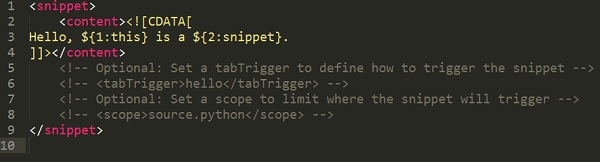
그런 다음 관련 태그가있는 데모 스 니펫이 아래와 같이 생성됩니다.

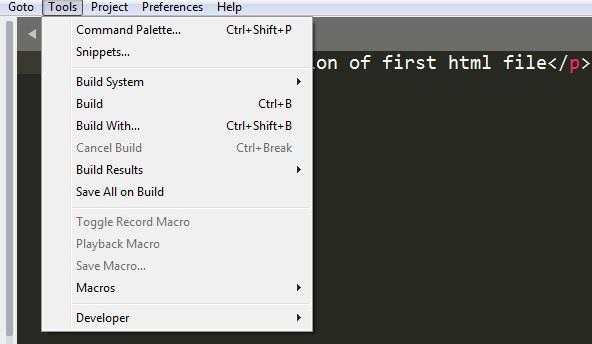
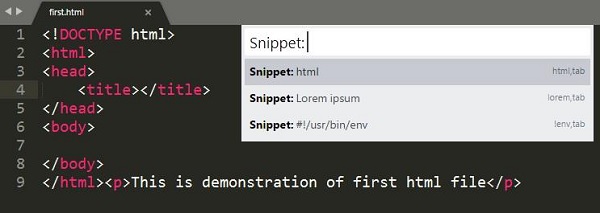
Sublime 텍스트 편집기에서 첫 번째 스 니펫을 생성하려면 Tools 메뉴를 선택하고 Snippets 여기 스크린 샷과 같이 드롭 다운 창에서 옵션을 선택합니다.

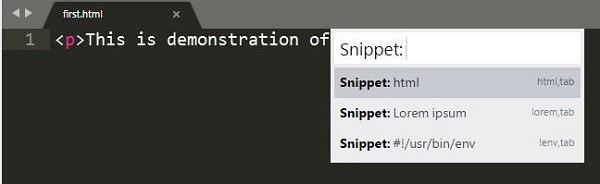
이제 선택 Snippet:html 표시된 옵션에서.

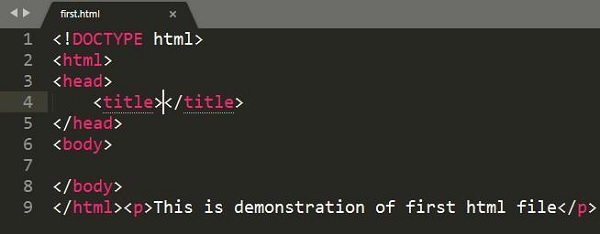
이렇게하면 아래와 같이 지정된 html 파일에 기본 스 니펫이 생성됩니다.

다양한 유형의 파일에 대한 다양한 스 니펫이 있습니다. 코드베이스의 html 파일의 경우 아래와 같이 Sublime Text 편집기에 정의 된 세 개의 스 니펫이 있습니다.

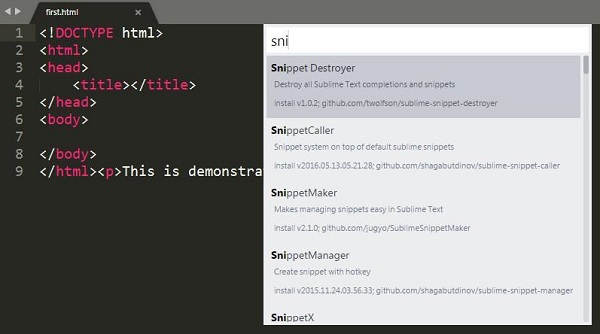
패키지 제어 스 니펫
컨트롤 스 니펫은 주로 제품 개발에 사용됩니다. 와install packages Sublime 편집기에서 옵션을 선택하면 웹 개발에 필요한 모든 스 니펫을 다운로드하여 설치할 수 있습니다.

웹 개발을 위해 다음 패키지가 필요할 수 있습니다.
- Ruby on Rails에 대한 EverCodeLab Sublime 지원
- PHP 용 추가 PHP 스 니펫
- HTML 파일 용 HTML 스 니펫
- Twitter Bootstrap 용 Twitter Bootstrap 스 니펫
- JS 파일 용 JavaScript 스 니펫
- jQuery 용 jQuery 스 니펫 팩
매크로는 일련의 명령을 포함하는 기본 자동화 기능입니다. 동일한 단계를 포함하는 작업을 수행해야 할 때마다 매크로를 사용할 수 있습니다.
매크로 파일은 다음과 같은 확장자를 가진 JSON 파일입니다. .sublime-micro 매우 도움이되는 것으로 간주됩니다.
매크로 기록
매크로 기록은 주어진 파일에 필요한 명령 집합을 유지하는 절차를 정의합니다. 두 가지 방법으로 매크로를 기록 할 수 있습니다.
바로 가기 키 사용 Ctrl+Q Windows에서 매크로를 기록하고 Mac에서 Cmd + Q를 기록합니다.
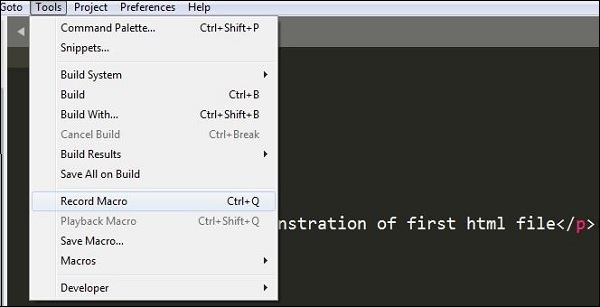
사용 record 옵션 Tools → Record Macro.

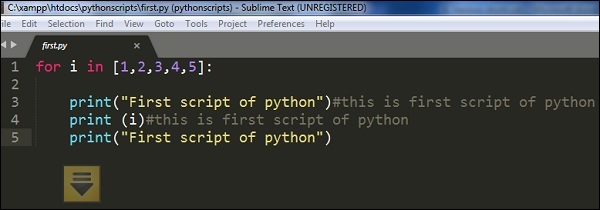
매크로가 기록을 시작하면 Sublime Text 편집기에서 다음 메시지를 볼 수 있습니다.

매크로 재생
바로 가기 키를 사용할 수 있습니다. Ctrl+Shift+Q Windows 및 Cmd+Shift+QMac의 경우 사용자가 기록한 매크로를 Sublime Text로 재생합니다. 이 단축키는last recorded Sublime의 매크로.
매크로 저장
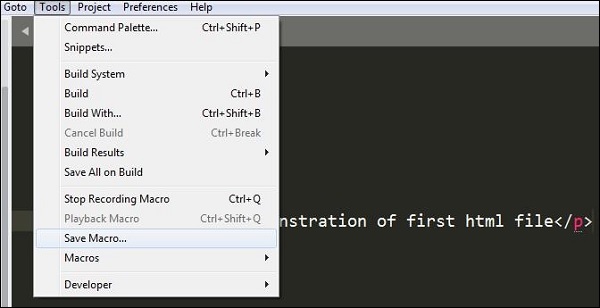
옵션을 사용하여 기록 된 매크로를 저장할 수 있습니다. Tools → Save Macro. 다음 스크린 샷은이 옵션을 사용하여 매크로를 저장하는 방법을 보여줍니다.

또한 아래와 같이 도구 메뉴 모음의 다양한 옵션을 사용하여 매크로를 재정의 할 수 있습니다.

Sublime Text의 키 바인딩은 사용자가 키 누름 순서를 처리하고 작업에 매핑하는 데 도움이됩니다. JSON 형식으로 정의되며.sublime-keymap 파일.
더 나은 통합을 위해 Linux, OSX 및 Windows에 대한 별도의 키 맵 파일을 유지하는 것이 중요합니다. 해당 플랫폼의 키 맵이 Sublime Text 편집기에로드됩니다.
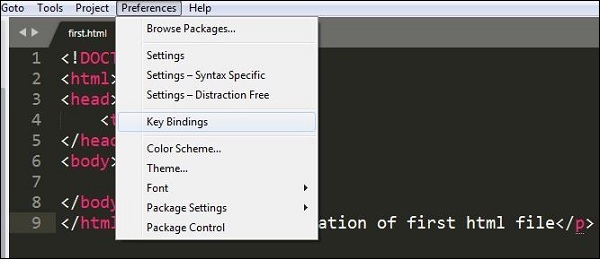
사용자는 keymap 옵션을 사용하는 파일 또는 기본 키 바인딩 Preferences → Key Bindings.


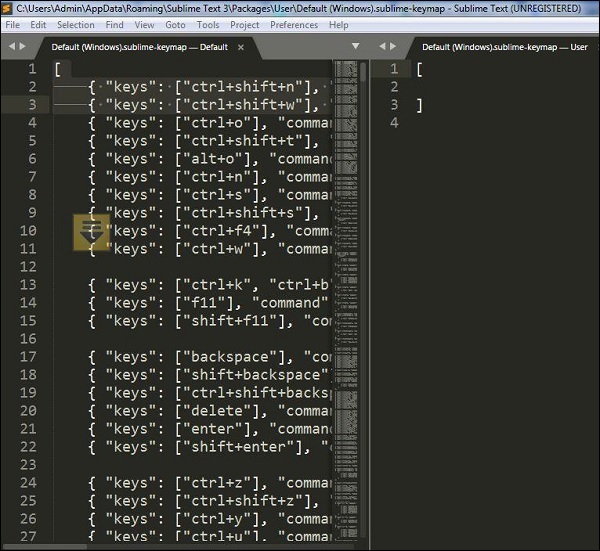
다음 예제는 Windows에서 키 바인딩을 수행하는 방법을 보여줍니다-
[
{ "keys": ["ctrl+shift+n"], "command": "new_window" },
{ "keys": ["ctrl+shift+w"], "command": "close_window" }
]키 바인딩 정의
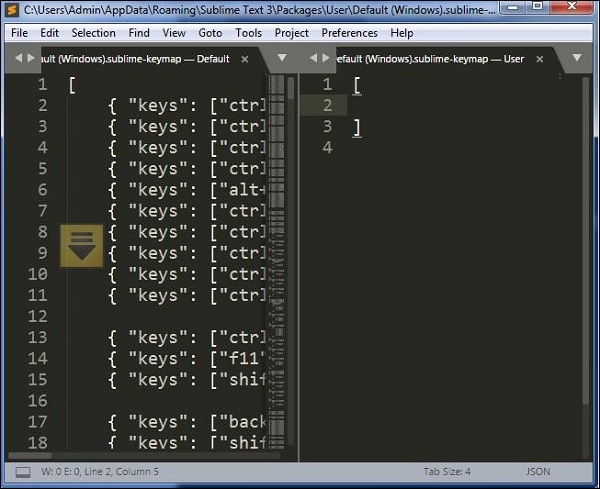
Sublime Text 편집기에는 키 맵을 정의하는 옵션이 포함되어 있습니다. 파일에 정의 된 키 바인딩.sublime-keymap 모든 키 값 조합이 포함됩니다.

이 파일에 다음 키 바인딩 세트를 포함하고 아래 표시된 코드를 사용하여 실행을 확인하기 위해 저장할 수 있습니다.
[
{
"keys": ["super+alt+;"], "command": "run_macro_file",
"args":
{"file": "Packages/User/semicolon.sublime-macro"}
}
]여기 superWindows 또는 Linux의 Winkey이고 OSX 운영 체제의 명령입니다. 이 코드는 다음 위치에있는 매크로를 실행합니다.Packages/User 그리고 이름이 semicolon.sublime-macro 누르면 Super+Alt+ 열쇠.
이 장에서는 Sublime Text에서 파일의 열을 이동하고 선택하는 다양한 단축키에 대해 설명합니다.
포인터를 코드 시작 부분으로 이동
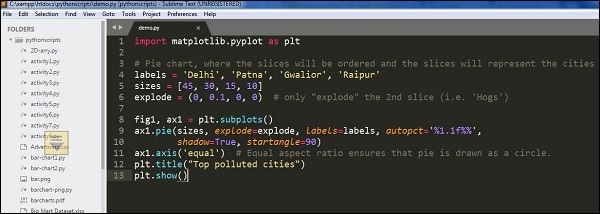
바로 가기를 사용할 수 있습니다. Ctrl+Home Sublime Text 편집기에서 포인터를 코드의 시작 부분으로 이동합니다.
여기에 표시된 샘플 코드를 확인하십시오.

아래 스크린 샷은 커서가 처음으로 이동 한 동일한 코드를 보여줍니다.

기둥 확장
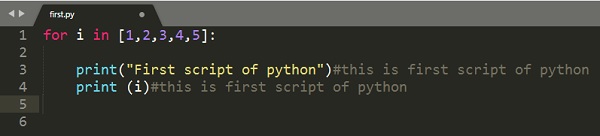
바로 가기를 사용할 수 있습니다. Ctrl+L지정된 열을 확장합니다. 이 바로 가기는 포인터를 포함하는 열을 선택합니다. 다음 스크린 샷은이를 자세하게 설명합니다.

열 트리밍
바로 가기를 사용할 수 있습니다. Ctrl+K파일의 지정된 열을 잘라냅니다. OSX의 경우 키 조합을 사용해야합니다.Cmd+K 이 목적을 위해.
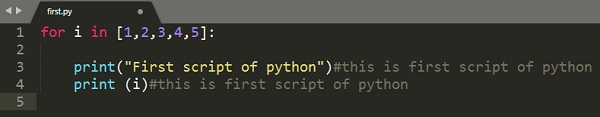
여기에 표시된 예는 다섯 번째 열에 언급 된 줄이 잘린 코드를 표시합니다.

텍스트 블록 분할
바로 가기를 사용할 수 있습니다. Ctrl+Shift+K 선택한 텍스트 블록을 두 개의 선택 항목으로 분할합니다.

Note − 이전 키 조합과 키 조합의 차이점은 열이 표시된다는 것입니다. Ctrl+Shift+K 지정된 코드에서 열 번호를 제거하는 반면 Ctrl+K 전체 열을 트리밍 한 후에도 열 번호를 그대로 유지합니다.
들여 쓰기는 체계적인 구조를 유지하기 위해 프로그래밍 언어의 코드 블록을 유지하는 프로세스입니다. 개발자에게 더 나은 프로그램 구조를 전달하는 데 도움이됩니다. 이 장에서는 Sublime Text 편집기의 들여 쓰기에 대해 자세히 설명합니다.
들여 쓰기의 중요성
들여 쓰기는 액세스하는 모든 사람이 쉽게 이해할 수 있도록 코드 구조를 유지하는 데 도움이됩니다. 적절한 들여 쓰기는 코드에 다음 기능을 부여합니다.
- Readability
- User-friendliness
- Adaptability
- 유지 보수 용이
숭고한 텍스트의 들여 쓰기 옵션
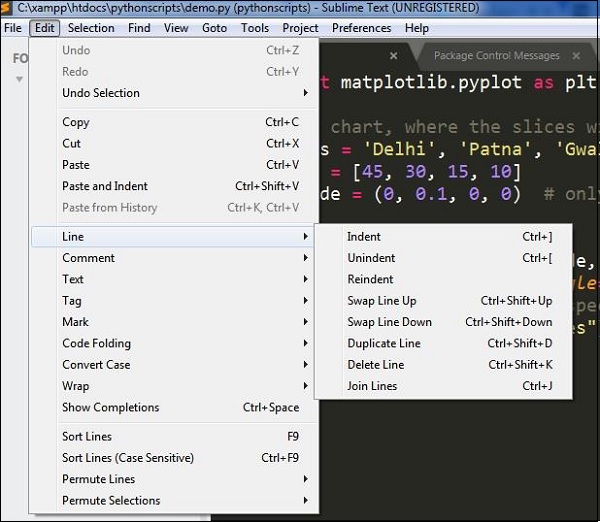
Sublime 텍스트 편집기는 다음 스크린 샷과 같이 코드 들여 쓰기에 대한 다양한 옵션을 제공합니다.

이러한 옵션의 사용법은 여기에서 자세히 설명합니다.
들여 쓰기 옵션
들여 쓰기 옵션은 지정된 코드의 들여 쓰기를 만드는 데 도움이됩니다. 지정된 코드를 선택하고Indent선택권. 바로 가기를 사용할 수도 있습니다.Ctrl+[들여 쓰기 할 필수 코드를 선택한 후. 더 나은 이해를 위해 다음 스크린 샷을 참조하십시오.

들여 쓰기 옵션
들여 쓰기 취소 옵션은 들여 쓰기 절차와 반대로 작동합니다. 들여 쓰기 취소 옵션의 단축키는 다음과 같습니다.Ctrl+]. 더 나은 이해를 위해 다음 스크린 샷을 참조하십시오.

다시 들여 쓰기 옵션
Reindent 옵션은 unindent 옵션을 실행 취소하고 코드를 동일한 조건으로 되 돌리는 데 사용됩니다. 더 나은 이해를 위해 다음 스크린 샷을 참조하십시오.

들여 쓰기의 이점
적절한 들여 쓰기는 코드와 개발자에게 다양한 이점을 제공합니다. 아래에서 설명합니다.
코드 블록은 많은 노력없이 볼 수 있습니다.
개발자는 필요한 코드 줄에 집중하고 관련없는 코드는 쉽게 무시할 수 있습니다.
같은 종류의 코드 구조를 여러 번 사용하는 개발자는 start of block 과 end of block 진술.
잘못 배치 된 코드 줄을 쉽게 식별 할 수 있습니다.
Sublime Text 편집기의 기본 설정은 편집기의 글꼴 크기, 줄 번호 표시 또는 색 구성표와 같은 편집기에 필요한 구성입니다.
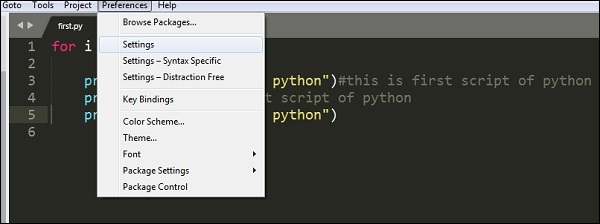
모든 기본 설정은 JSON 형식으로 구성됩니다. 설정 목록을 보려면 메뉴로 이동하십시오.Preferences -> Settings.


설정에는 두 가지 유형의 구성이 포함됩니다.
- Default
- User
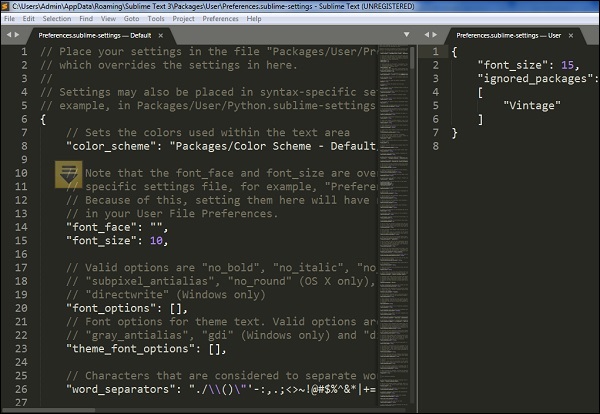
기본값에는 모든 기본 구성이 포함되며 사용자는 기본 설정에 대한 사용자 정의 설정을 정의합니다.
위에서 언급 한 시나리오의 경우 사용자 정의 설정은 다음과 같습니다.
"font_size": 15,
"ignored_packages":
[
"Vintage"
]설정 범주
Sublime Text 설정의 다양한 범주는 다음과 같습니다.
편집기 설정
여기에는 코드베이스의 파일을 편집하기위한 기본 설정이 포함됩니다. 예는 다음과 같습니다.font_face, font_size 과 tab_size. 설정은 기본 구성에 있습니다.
사용자 인터페이스 설정
여기에는 배경, 테마 및 다양한 색상 조합에 특히 초점을 맞춘 일반 설정이 포함됩니다. 이러한 설정은 기본 구성의 두 번째 섹션에 추가됩니다.
응용 프로그램 동작
이 설정은 열린 창에서 Sublime Text 편집기에 포함 된 응용 프로그램의 동작에 중점을 둡니다. 이러한 설정은 기본 구성 설정의 세 번째 섹션에 포함되어 있습니다.
구문-특정 설정
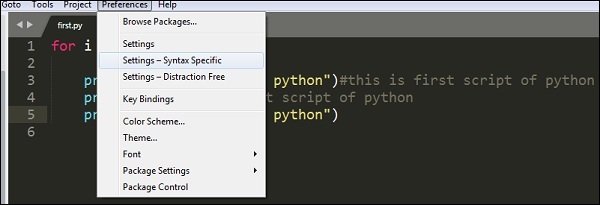
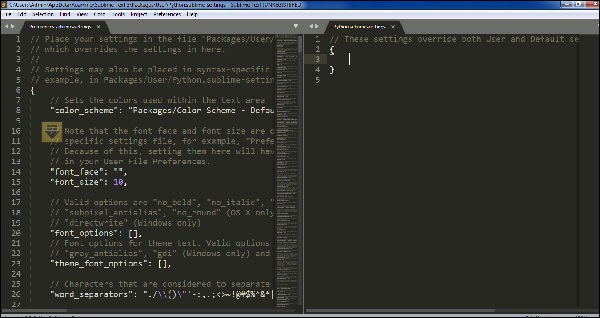
이 설정은 Sublime Text 편집기의 구문을 디자인하는 데 사용됩니다. 구문 별 설정 목록을 얻으려면 사용자가 옵션을 사용해야합니다.Preferences − Syntax-Specific.


Sublime 텍스트 편집기의 테마 관리는 색상과 매력적인 배경으로 편집기의 모양을 향상시키는 것을 의미합니다. 테마는 JSON 형식의 값입니다..sublime-theme IDE 요소의 색상을 변경하여 편집기의 사용자 인터페이스 모양을 확장하고 관리합니다.
테마 설치 및 적용
다음 단계는 Sublime 텍스트 편집기에서 테마를 설치하고 적용하는 방법을 안내합니다.
Step 1 − 사용 Install 여기 스크린 샷과 같이 테마 용 패키지를 설치하기위한 Sublime Text 패키지-

Step 2 − 다음으로 옵션 목록을 볼 수 있습니다. Install Package 옵션을 선택하고 Sublime Text 편집기에서 다운로드하여 설치할 수 있습니다.

Step 3 − 테마를 선택한 후 활성화합니다.

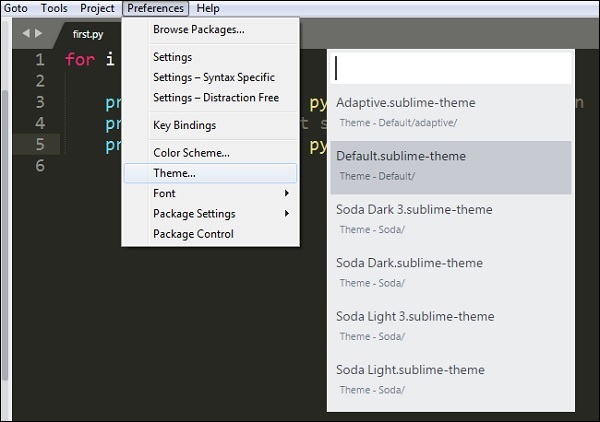
Step 4− 이제 설치된 테마 목록에서 원하는 테마를 선택합니다. 그러면 편집기의 모양이 자동으로 변경됩니다.

색 구성표
색 구성표는 다음 위치에있는 XML 형식 파일입니다. Packages색 구성표가있는 폴더. UI 요소에 특정한 테마와 달리 Sublime 텍스트 색상을 사용자 정의하는 멋진 방법입니다.
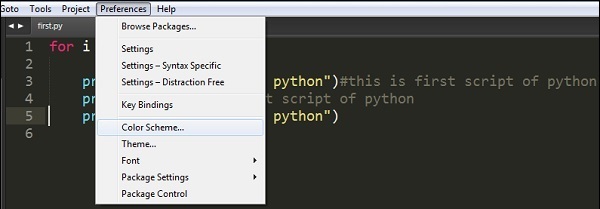
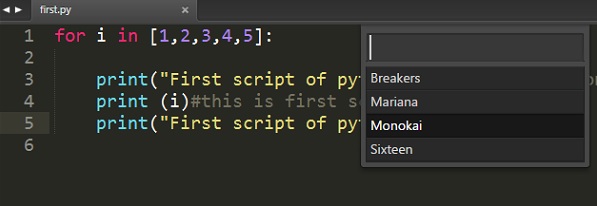
옵션을 사용하여 색 구성표를 선택할 수 있습니다 Preferences → Color Scheme. 동일한 내용을 보여주는 다음 스크린 샷을 참조하십시오.


색 구성표에는 다음과 같은 다양한 옵션이 포함됩니다. Breakers, Mariana, Monokai, 과 Sixteen. 편집기의 모양은 선택한 색 구성표에 따라 다릅니다. 이러한 패턴은 색상 구문에만 중점을 둡니다.
Sublime 텍스트 편집기의 빈티지 모드는 vi의 편집 기능 조합을 포함하는 패키지입니다. 빈티지 모드를 사용하면 Sublime 편집기에서 vi 명령 목록을 사용할 수 있습니다.
빈티지 모드는 오픈 소스 프로젝트이며 링크에서 다운로드 할 수 있습니다.
https://github.com/sublimehq/Vintage
vi 편집기 이해
Vi기본적이고 널리 사용되는 텍스트 편집기입니다. 원래 UNIX 운영 체제 및 스크립트 실행의 기본 기능을 위해 만들어졌습니다. 작업을 위해 마우스가 필요하지 않기 때문에 다양한 운영 체제에서 널리 사용되는 명령 줄 편집기입니다.숭고한 포함 vim의 고급 섹션 인 vi 편집기이며 매크로, 스 니펫 및 플러그인의 사용자 정의를 포함합니다.
빈티지 모드 활성화
다음 단계를 통해 빈티지 모드를 활성화 할 수 있습니다.
옵션 선택 Preferences → Settings
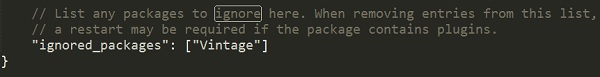
편집 json 키 이름이있는 설정 구성 파일 ignored_packages. 빈티지 패키지는ignored_packages 부분.

구성에서 Vintage 속성을 제거하여 Sublime 텍스트 편집기에서 Vintage 속성을 활성화합니다.
"ignored_packages": []빈티지 모드 편집기는 다음 스크린 샷과 같이 나타납니다.

빈티지 모드에는 vi 편집기와 유사한 다양한 명령이 포함되어 있습니다. 여기에는 아래 코드와 같이 Sublime Text 편집기의 기본 설정이 포함됩니다.
{
"color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",
"font_size": 15,
"ignored_packages":
[
],
"vintage_start_in_command_mode": true,
"theme": "Soda Dark.sublime-theme"
}| 방법 | 기술 | 키 |
|---|---|---|
| 명령 모드 | 사용자가 명령을 입력 할 때까지 기다립니다. | Esc |
| 삽입 모드 | 텍스트를 다른 위치에 삽입 할 수 있습니다. | 나 / 나 / a / A |
| 비주얼 모드 | 이동 명령을 사용하여 텍스트 선택 / 강조 표시 | V |
| 비주얼 라인 모드 | 화살표 키를 사용하여 텍스트 줄 선택 / 강조 표시 | Shift + V |
Vintageous 모드
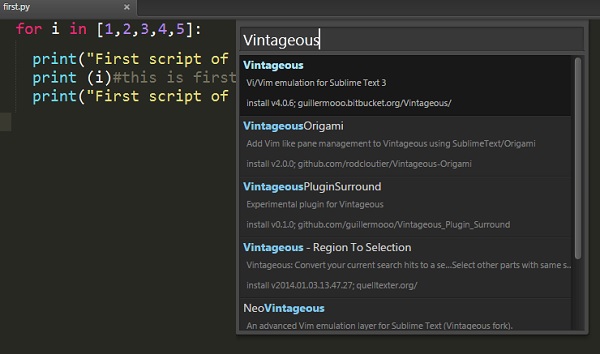
Vintageous는 vi 편집기의 설명 분석에 사용되는 패키지입니다. 아래에 언급 된 패키지 제어를 사용하여 다운로드 할 수 있습니다.

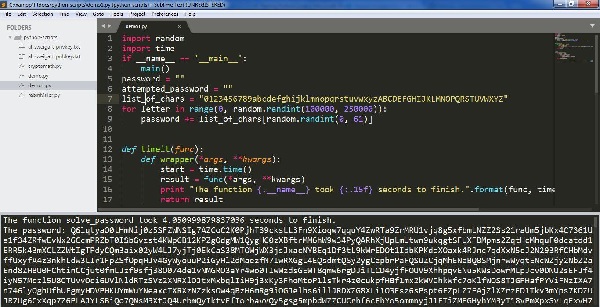
vintageous 패키지를 성공적으로 설치하면 다음 스크린 샷과 같이 화면이 표시됩니다.

Sublime Editor에는 다양한 프로그래밍 언어에 대한 테스트 모듈이 포함되어 있습니다. 이는 파일 및 스크립트의 단위 테스트에 도움이되며 개발자가 버그, 오류 및 문제 (있는 경우)를 분석하는 데 도움이됩니다.
Sublime Text 편집기에는 JavaScript 테스트 및 배포에 필요한 3 개의 모듈이 포함되어 있습니다. 이 장에서는 이에 대해 자세히 설명합니다.
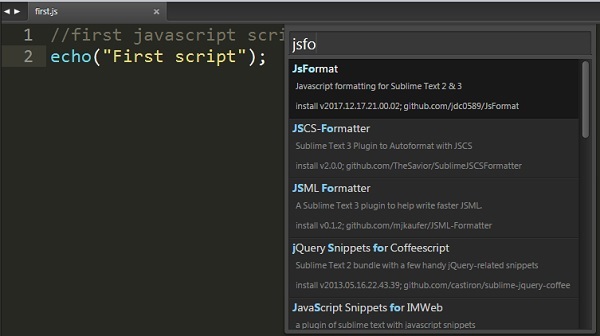
JsFormat
JsFormat은 단위 테스트 프로세스를 용이하게하는 스크립트 행을 형식화하는 데 사용되는 JavaScript 플러그인입니다. 이면에서는 JS 미화 기 (http://jsbeautifier.org/)을 사용하여 전체 JS 또는 JS 파일의 일부를 포맷합니다. JSFormat은 다음을 사용하여 설치할 수 있습니다.Install Package Sublime 편집기의 옵션.

풍모
JsFormat은 스크립트에 다음 기능을 제공합니다-
- JS 및 JSON 파일 형식화를 용이하게합니다.
- 전체 텍스트 서식 및 선택한 서식을 제공합니다.
- 서식 옵션에 대한 사용자 정의 가능한 설정을 제공합니다.
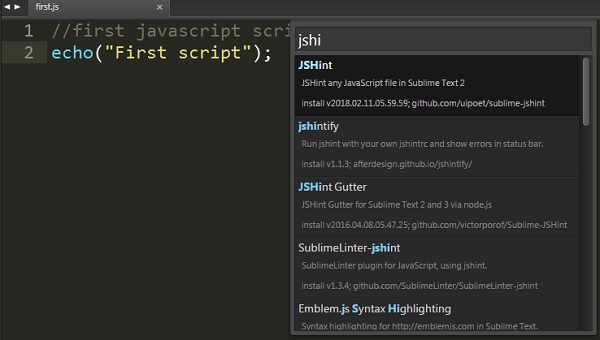
JSHint
JSHint는 힌트를 통해 실수를 분석하는 데 사용되는 커뮤니티 기반 도구입니다. 이는 오류 및 잠재적 인 문제를 감지하는 데 도움이됩니다. JSHint는 간단하고 이해하기 쉬운 오픈 소스 패키지입니다. Sublime Text Editor에서 JSHine을 다음을 통해 설치할 수 있습니다.Install Package 방법.
Sublime Text Editor에서 JSHint 플러그인을 구현하려면 바로 가기를 사용할 수 있습니다. Alt+J Windows 및 Cmd+j OSX 시스템에서.

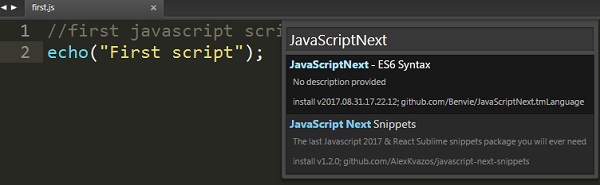
JavaScriptNext
이 스크립트는 JS 파일의 구문과 관련 의미를 강조하는 데 사용됩니다. 다양한 모듈, 화살표 함수, 클래스 및 생성기와 함께 구문 강조 기능이 포함되어 있습니다.

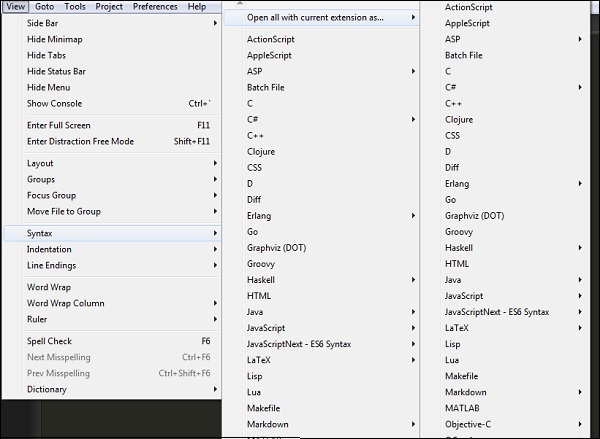
아래 스크린 샷과 같이 구문 목록을 사용하여 파일에 대한 구문 검사를 수행 할 수 있습니다.

Python 제안 unittest, 배포 전에 설계된 스크립트의 단위 테스트를위한 공식 단위 테스트 프레임 워크입니다. 그것은 또한PyUnit. Sublime 텍스트 편집기에서 사용되는 Python 단위 테스트는 다음과 같이 호출됩니다.sublime-unittests 그리고 그들은 다음 링크에서 사용할 수 있습니다-
https://github.com/martinsam/sublime-unittest
이러한 단위 테스트에는 단위 테스트 사례를 쉽게 작성할 수있는 유용한 스 니펫이 많이 포함되어 있습니다.
UnitTest 설치
Sublime의 패키지 제어는 설치를 관리합니다. unittests 다음 단계에서 자세히 설명합니다.
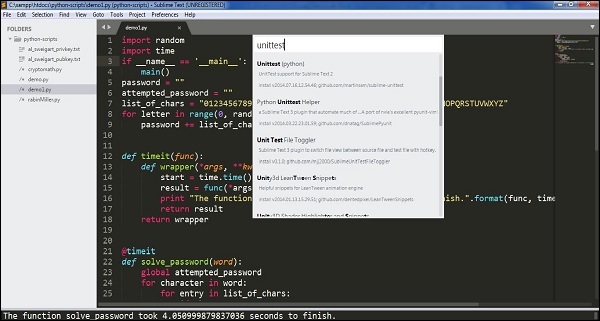
Step 1 − Sublime Editor의 명령 팔레트 사용 Ctrl+Shift+P 아래 스크린 샷에 표시된대로 패키지 설치를 위해-



Step 2 − 설치된 패키지는 다음 두 가지 주요 스 니펫을 사용합니다 −
testclass 새 테스트 클래스를 만드는 데 사용됩니다.
testfunc 우리가 채울 새로운 테스트 함수를 만드는 데 사용됩니다.
Step 3− 콘솔은 아래 스크린 샷과 같이 테스트 결과를 계산합니다. 결과는 테스트의 성공 또는 실패에 따라 달라집니다.
Success Result

Failure Result

Note − 단위 테스트 케이스는 파이썬으로 스크립트를 계산하기위한 컴파일러로 작동합니다.
Sublime Text Editor 사용 Hunspell 맞춤법 검사 프로세스를 위해. HunspellLibreOffice, Mozilla Thunderbird, Google 크롬 및 많은 독점 패키지의 맞춤법 검사기입니다. Sublime Text 편집기에는 단어의 적절한 맞춤법 검사를위한 사전 지원이 포함되어 있습니다.
사전
Sublime Text에는 UTF-8로 인코딩 된 사전이 포함됩니다. Sublime 텍스트 편집기로 사전을 구현하려면 먼저 UTF-8로 변환해야합니다. 사용자에게 UTF-8로 인코딩 된 사전이있는 경우 다음을 사용하여 설치할 수 있습니다.Preferences Sublime Text 편집기의 옵션.

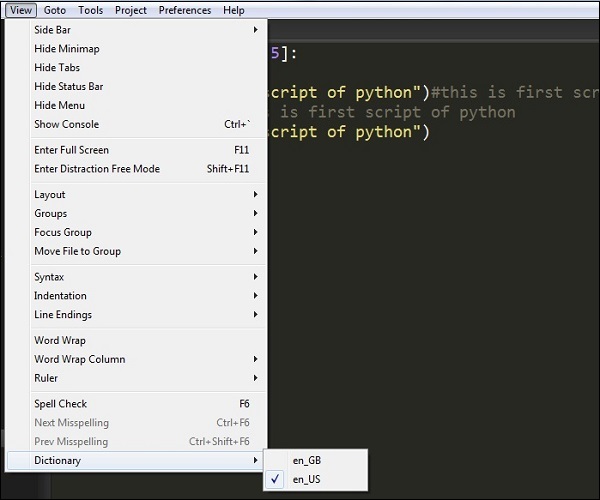
다음에서 사전을 선택할 수 있습니다. View → Dictionary 주어진 스크린 샷에 표시된 메뉴-

사전 설정
Sublime Text Editor의 맞춤법 검사에 대해 정의 된 두 가지 설정이 있습니다.
- Spell_check
- Dictionary
// Set to true to turn spell checking on by default
"spell_check": false,
// Word list to use for spell checking
"dictionary": "Packages/Language - English/en_US.dic"이러한 구성은 settings파일. 추가 및 무시 된 단어는 아래의 사용자 설정에 저장됩니다.added_words 과 ignored_words 각각 키.
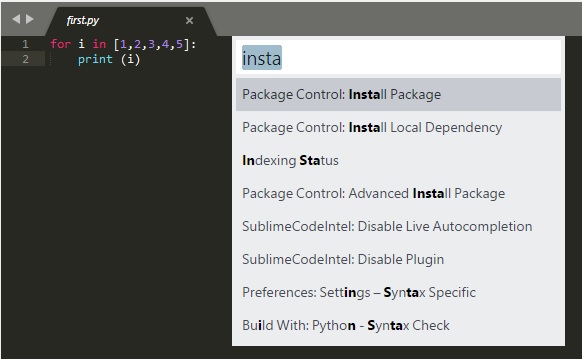
추가 기능을 위해 소프트웨어 패키지가 Sublime Text에 설치됩니다. 바로 가기 키를 통해 소프트웨어 패키지 목록을 볼 수 있습니다.Ctrl+Shift+P Windows 및 Cmd+Shift+PMac에서. 더 나은 이해를 위해 다음 스크린 샷을 관찰하십시오.


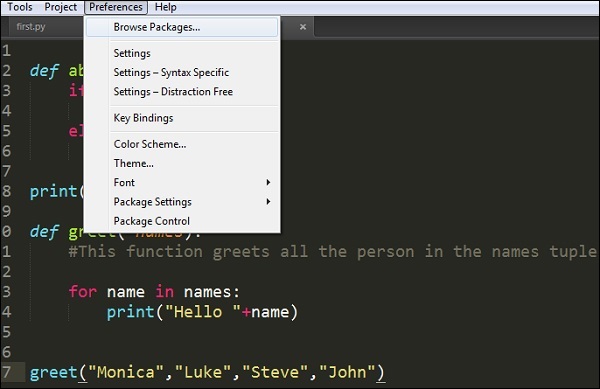
이러한 패키지는 Packages → User필요한 전체 구성을 포함하는 디렉토리. 패키지를 찾아 보려면Preferences → Browse Packages 옵션, 아래 스크린 샷과 같이-



이러한 파일은 필요에 따라 변경할 수있는 사용자 지정 구성입니다. 패키지는 JSON 형식으로 생성됩니다.
고려하다 sublime-keymap 다음 코드를 포함하는 패키지 생성-
[
{
"keys": ["super+alt+;"],
"command": "run_macro_file",
"args": {"file": "Packages/User/semicolon.sublime-macro"}
}
]이 장에서는 기본 옵션에 대해 알아 봅니다. File, Edit 과 Goto Sublime Text 편집기의 메뉴.
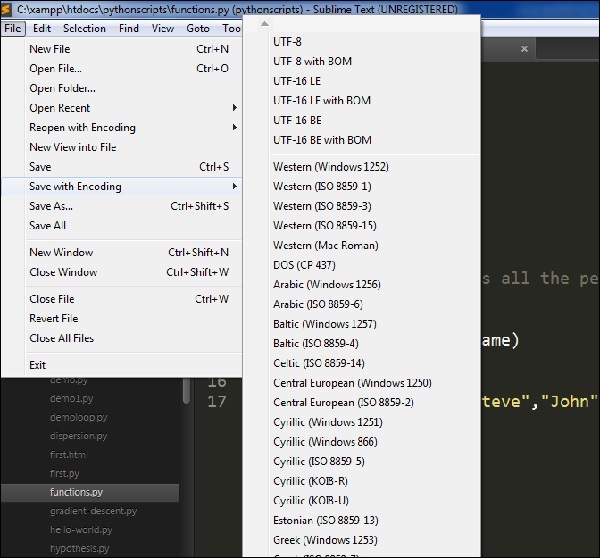
인코딩으로 저장
이 옵션은 File적절한 인코딩으로 스크립트와 파일을 저장하는 데 도움이되는 메뉴. Sublime Text Editor에는 다음 스크린 샷과 같이 Python 스크립트를 인코딩하는 다양한 옵션이 포함되어 있습니다.

인코딩 프로세스는 스크립트를 타사 공격으로부터 보호하고 인식 된 사용 또는 관심 항목을 구문으로 변환 할 수 있도록합니다.
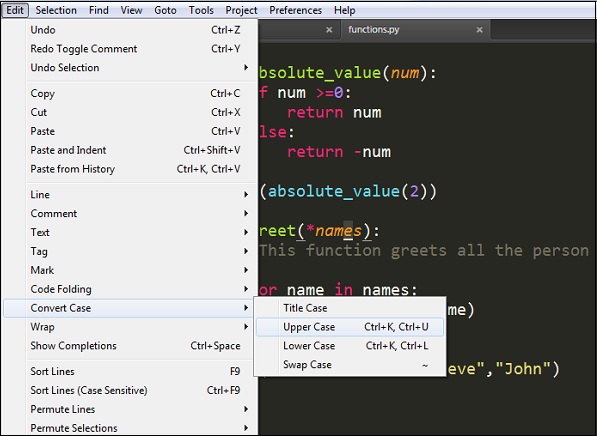
케이스 변환
대소 문자 변환은 대문자를 소문자로 또는 그 반대로 변환하는 데 도움이됩니다. 더 나은 이해를 위해 다음 스크린 샷을 참조하십시오.

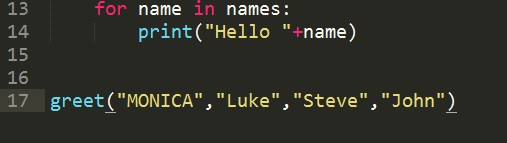
예를 들어, 키워드를 고려하십시오 Monica파일에 포함하고 대문자로 변환하겠습니다. 더 나은 이해를 위해 다음 스크린 샷을 참조하십시오.

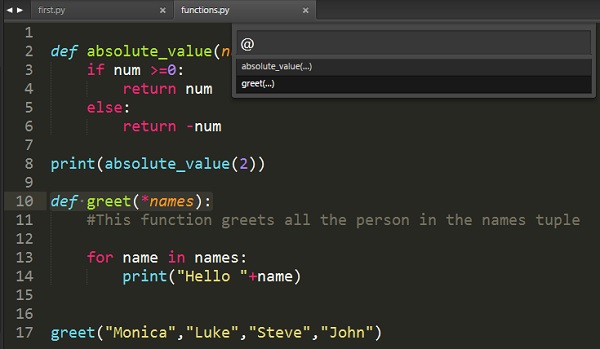
Goto 기호
이 옵션을 통해 사용자는 적절한 키워드 또는 기능을 검색하거나 가져올 수 있습니다. 이 옵션은 1000 줄 이상의 코드가 있고 사용자가 고유 한 줄이나 주석을 검색해야 할 때 매우 유용합니다.
다음 스크린 샷은 Goto Symbol의 데모를 보여줍니다.

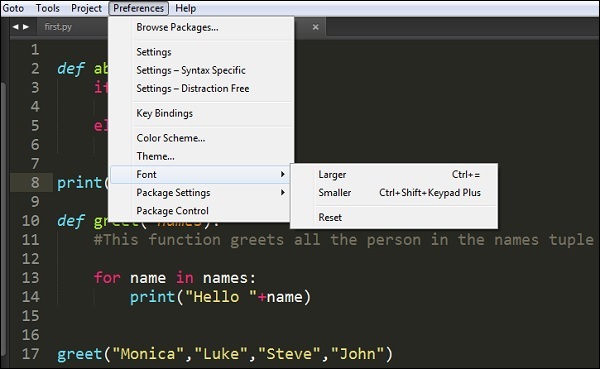
이전 장에서는 다음과 관련된 다양한 옵션에 대해 설명했습니다. Preferences메뉴. 이 장에서는 다음에 대해 자세히 알아 봅니다.Font settings Sublime Text 편집기의.
Sublime Editor는 세 가지 차원의 글꼴 크기를 제공합니다. Larger, Smaller 과 Reset특정 변경 사항을 취소하는 옵션. 사용자가 편집기에서 적절한 단락이나 텍스트를 선택하면 지정된 글꼴을 구현할 수 있습니다.

파일에서 선택한 텍스트 고려 functions.py 원하는 변경이 필요한 곳-

더 큰 글꼴을 구현 한 후 스크립트의 크기와 글꼴 크기가 자동으로 더 큰 크기로 변경됩니다.

모든 편집기에는 일련의 활동 및 기본 패키지를 트리거하는 개발 용 플러그인이 포함되어 있습니다. Sublime Text 편집기에는 사용자 정의 플러그인을 개발하기위한 기능이 포함되어 있습니다. 이 장에서는 Sublime Text에서 자체 플러그인을 개발하는 방법에 대해 자세히 설명합니다.
플러그인 개발
다음 단계는 Sublime Text에서 플러그인을 개발하는 방법을 자세히 보여줍니다.
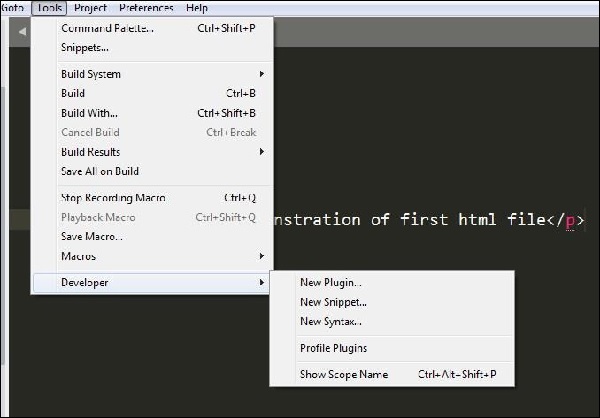
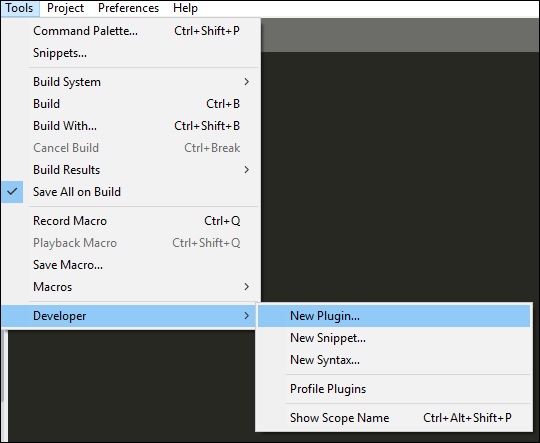
Step 1 − 선택 New Plugin 탐색하여 옵션 Tools → Developer → New Plugin 아래와 같이-

Step 2 − 플러그인의 기본 코드에는 두 개의 주요 라이브러리 가져 오기가 포함됩니다. sublime 과 sublime_plugin.

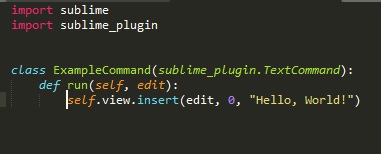
플러그인의 코드는-
import sublime
import sublime_plugin
class ExampleCommand(sublime_plugin.TextCommand):
def run(self, edit):
self.view.insert(edit, 0, "Hello, World!")Step 3 − 사용자 정의 된 플러그인은 Packages → User폴더. Sublime Text 편집기에 저장된 플러그인에 대한 완전한 이해를 제공하는 다음 스크린 샷을 참조하십시오.

플러그인 실행
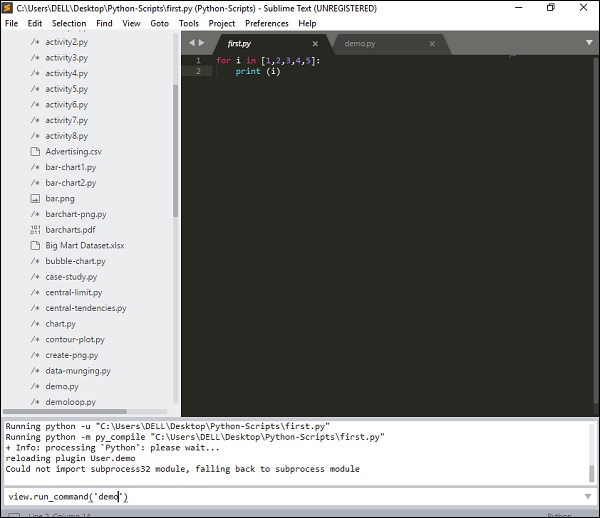
플러그인을 만들고 저장했으면 바로 가기 키를 사용하여 콘솔을 엽니 다. Ctrl+` Windows 및 Cmd+` OSX에서 여기에 표시된 명령을 실행하십시오.
view.run_command(plugin-name)
이 명령은 포함 된 활동 목록과 함께 사용자가 정의한 플러그인을 실행합니다.
명령 팔레트에는 자주 사용되는 항목 또는 명령 목록이 포함되어 있습니다. 명령 항목은.sublime-commands file.
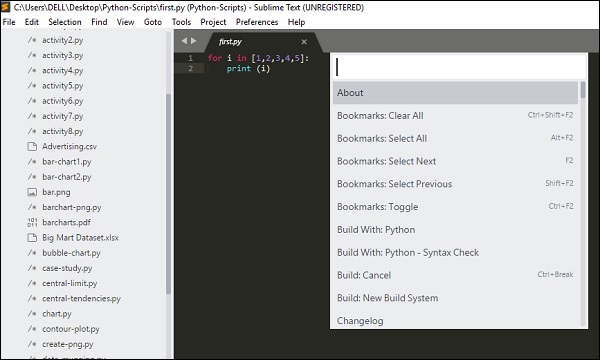
명령 팔레트 사용
Sublime Text 편집기에서 명령 팔레트를 열려면 바로 가기 키 조합을 사용할 수 있습니다. Ctrl+Shift+P Windows 및 Cmd+Shift+P OSX에서.

팔레트에서 일반적으로 사용되는 명령은 다음과 같습니다.
- Python으로 빌드
- 패키지 설치
Python으로 빌드
그러면 모든 종속성이 생성되고 주어진 Python 파일의 지정된 코드가 빌드됩니다.

패키지 설치
이 명령을 사용하면 이전에 포함되지 않은 설치할 수있는 패키지 목록을 얻을 수 있습니다.

명령 팔레트에 포함 된 모든 명령은 Packages 디렉토리에 저장됩니다. Default.sublime-commands 파일 내부에 선언 된 명령의 기본 예는 아래 주어진 코드에 나와 있습니다.
[
{ "caption": "Project: Save As", "command": "save_project_as" },
{ "caption": "Project: Close", "command": "close_project" },
{ "caption": "Project: Add Folder", "command": "prompt_add_folder" },
]Note − JSON 파일에는 모든 명령에 대해 3 개의 기본 키가 포함되어 있습니다.
- Name/Caption
- Location
- Content
디버깅은 주어진 코드에서 오류와 버그를 찾아 수정하는 프로세스입니다. Sublime 편집기에는 디버깅 기능이있는 다양한 플러그인이 포함되어있어 오류를 쉽게 찾을 수 있습니다.
이 장에서는 PHP 웹 애플리케이션을 디버깅하는 방법을 배웁니다. 숭고한 용도Sublime TestX debug이 목적을위한 플러그인. 이 플러그인의 기능은-
PHP 파일 및 스크립트를 디버깅하는 데 사용되는 확장입니다.
디버깅 및 프로파일 링 기능 목록을 제공합니다.
스택 추적 및 디스플레이 및 기능과 같은 실시간 매개 변수를 유지합니다.
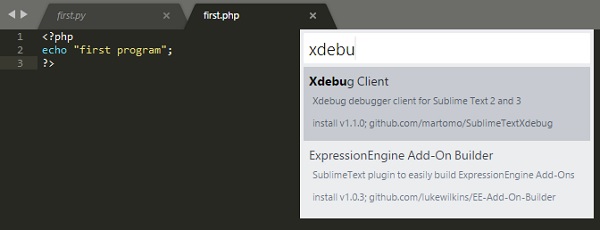
Sublime 플러그인 설치
Sublime Text Xdebug 플러그인을 설치하려면 다음 단계를 수행해야합니다.
Step 1 − 바로 가기로 패키지 제어 팔레트 설치를 설치합니다. Ctrl+Shift+P 또는 Cmd+shift+P.


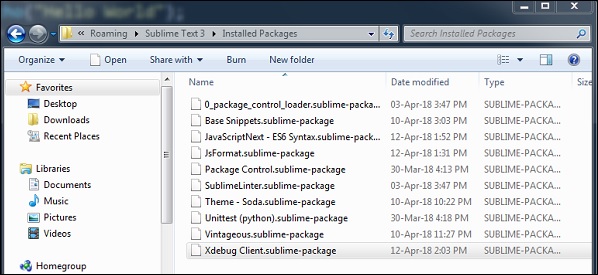
Step 2 − Xdebug 클라이언트를 성공적으로 설치 한 후 구성 파일은 Installed Packages폴더. 구성 파일은 PHP 웹 애플리케이션을 디버깅하기위한 매개 변수가 포함 된 JSON 파일입니다.

Step 3 − 바로 가기를 사용하여 PHP 파일의 디버그 세션을 시작합니다. Ctrl+F9. 당신은 또한 그것을 사용하여 그것을 할 수 있습니다Start Debug 명령 팔레트를 사용하는 옵션.

Step 4 − 분할 창 XdebugClientPHP 파일의 출력이 표시됩니다. 코드를 한 줄씩 디버깅하는 프로세스를 유지합니다. 더 나은 이해를 위해 다음 스크린 샷을 참조하십시오.

Sublime Text Editor에는 플러그인이 있습니다. Web Inspector자바 스크립트 코드 디버깅을 위해. 중단 점을 설정하고 콘솔을 검사하고 코드 섹션을 평가하는 데 도움이됩니다. 이 장에서는이 플러그인에 대해 자세히 알아 봅니다.
Sublime Web Inspector 설치
다음 단계는 Sublime Web Inspector의 설치를 보여줍니다-
1 단계
메뉴 옵션 사용 Preferences → Browse Packages 주어진 스크린 샷에 표시된대로 설치된 패키지의 경로를 가져옵니다.

2 단계
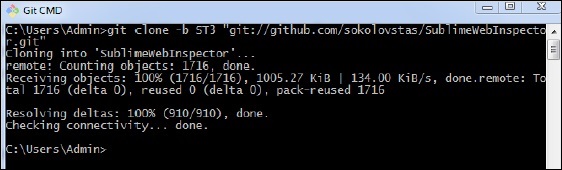
의 도움으로 git 명령 프롬프트에서 아래에 주어진 명령과 같이 git 저장소를 사용하여 Javascript 웹 애플리케이션 디버깅 패키지를 복제하십시오.
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"
3 단계
설치를 테스트하려면 명령 팔레트를 열고 웹 속성을 시작하십시오. 웹 속성의 단축키를 사용할 수 있습니다.Ctrl+Shift+R Windows 및 Cmd+Shift+ROSX 시스템에서. 아래와 같이 JavaScript 애플리케이션에 필요한 모든 중단 점을 볼 수 있습니다.

Sublime Text의 일괄 처리는 Build systems. 빌드 시스템은 사용자가 다음과 같은 외부 프로그램을 통해 파일을 실행할 수 있도록 도와줍니다.make, tidy 과 interpreters.
다음 사항은 빌드 시스템으로 작업하는 동안 주목할 가치가 있습니다.
JSON 파일이며 확장자가 있습니다. .sublime-build.
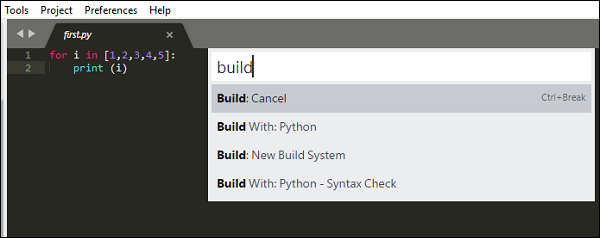
빌드 프로세스를 시작하려면 옵션을 선택할 수 있습니다. Tools → Build 또는 단축키 Ctrl+B Windows 및 Cmd+B OSX 시스템 용.
이 자습서 전체에서 Python 파일에 중점을 둡니다. 숭고한 텍스트에는 Python 파일에 대한 두 가지 빌드 모드가 포함됩니다.

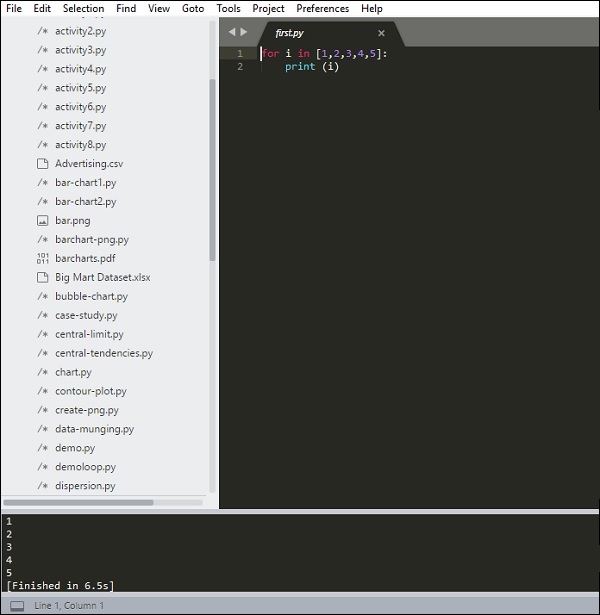
Python 빌드가 완료되면 편집기에서 다음 출력을 관찰 할 수 있습니다.

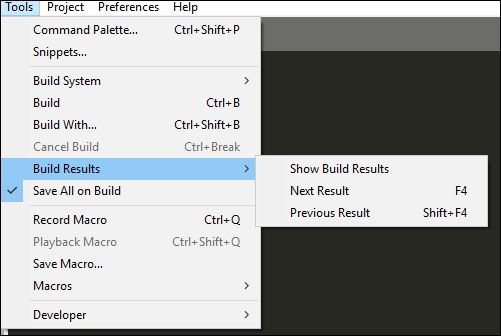
옵션을 사용하여 Sublime Text 편집기에서 특정 프로젝트에 대해 생성 된 빌드 결과 목록을 볼 수 있습니다. Tools → Build Results → Show Build Results.

빌드 시스템 및 일괄 처리와 관련된 전체 파일은 아래에 있어야합니다. Packages 폴더 (Packages/user). Sublime Editor의 많은 패키지에는 자체 빌드 시스템이 포함되어 있습니다.
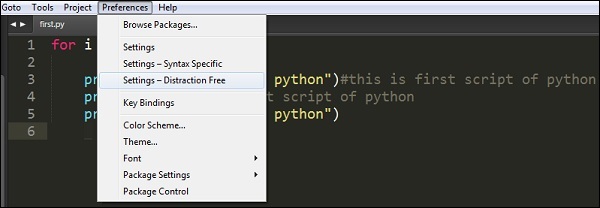
Sublime Text 편집기의 산만 방지 모드를 사용하면 코드와 파일을 전체 화면으로 표시 할 수 있습니다. 옵션을 통해 산만하지 않은 모드로 들어갈 수 있습니다.View → Enter distraction mode 메뉴 아이템.

Sublime Text 편집기에서 산만 모드가 활성화되면 출력은 다음과 같이 표시됩니다.

모든 UI 크롬 액세스 가능 항목은 숨겨져 있지만 산만 모드에서 액세스 할 수 있습니다.
커스터마이징
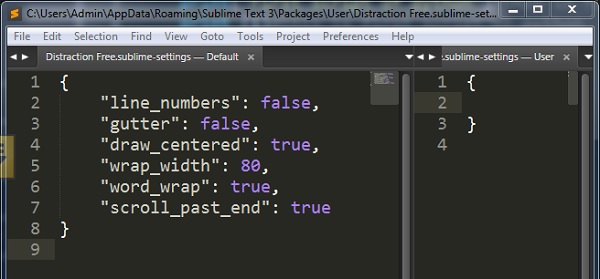
Sublime Text Editor의 산만하지 않은 모드 사용자 정의의 모든 속성이 포함되어 있습니다. Distraction Free.sublime-settings 아래 스크린 샷에 표시된 JSON 파일.

다음 스크린 샷은 Sublime 편집기의 Distraction free 모드에 포함 된 속성을 보여줍니다.

다음과 같은 속성에 유의하십시오. line_numbers, gutter, draw_centered, wrap_width, word_wrap 과 scroll_past_end 매력적인 산만 함없는 모드를 가능하게합니다.
SublimeCodeIntel은 Sublime Text 편집기의 중요한 플러그인입니다. 그것은 다음과 같은 기능을 제공합니다-
사용자가 파일 및 기호의 지정된 줄로 이동할 수 있도록 도와주는 기호로 이동 기능입니다.
자동 완성 라이브러리를 포함하고 실시간으로 모듈 / 기호를 표시합니다.
도구 설명은 관련 기능에 대한 정보를 상태 표시 줄에 표시합니다.
설치
다음 단계를 통해 SublimeCodeIntel 플러그인을 설치할 수 있습니다.
Step 1− Windows에서는 Ctrl + Shift + P, OSX 시스템에서는 Cmd + Shift + P 단축키를 사용하여 Sublime Text 편집기의 설치 패키지 기능을 가져옵니다. 더 나은 이해를 위해 다음 스크린 샷을 참조하십시오-

Step 2 − 이제 플러그인을 선택하십시오 SublimeCodeIntel 설치를 위해 Sublime Text 편집기를 다시 시작하십시오.

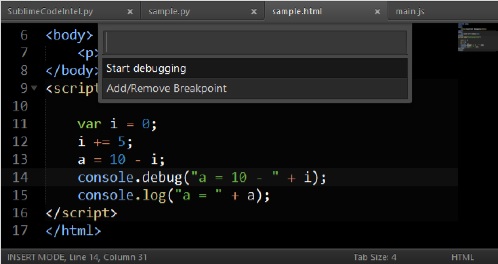
Step 3 − 성공적인 설치시 SublimeCodeIntel 플러그인을 사용하면 화면이 다음과 같이 보일 것입니다.

구성
SublimeCodeIntel의 기본 구성에는 두 가지가 있습니다.
- 설정-기본값
- 설정-사용자
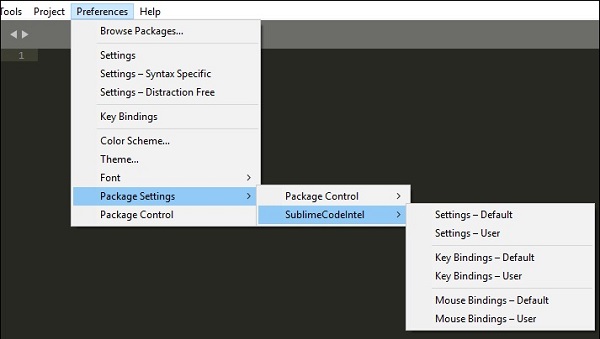
이러한 구성을 보여주는 다음 스크린 샷을 참조하십시오.

구성 SublimeCodeIntel 라는 JSON 파일에 포함되어 있습니다. SublimeCodeIntel.sublime-settings. 각 언어에 필요한 구성은 아래와 같이 SublimeCodeIntel 플러그인에 포함되어 있습니다.
/*
Defines a configuration for each language.
*/
"codeintel_language_settings": {
"Python3": {
"python3": "/usr/local/bin/python3.3",
"codeintel_scan_extra_dir": [
"/Applications/Sublime Text.app/Contents/MacOS",
"~/Library/Application Support/Sublime Text 3/Packages/SublimeCodeIntel/arch",
"~/Library/Application Support/Sublime Text 3/Packages/SublimeCodeIntel/libs"
],
"codeintel_scan_files_in_project": true,
"codeintel_selected_catalogs": []
},
"JavaScript": {
"codeintel_scan_extra_dir": [],
"codeintel_scan_exclude_dir":["/build/", "/min/"],
"codeintel_scan_files_in_project": false,
"codeintel_max_recursive_dir_depth": 2,
"codeintel_selected_catalogs": ["jQuery"]
},
"PHP": {
"php": "/Applications/MAMP/bin/php/php5.5.3/bin/php",
"codeintel_scan_extra_dir": [],
"codeintel_scan_files_in_project": true,
"codeintel_max_recursive_dir_depth": 15,
"codeintel_scan_exclude_dir":["/Applications/MAMP/bin/php/php5.5.3/"]
}
}이러한 구성은 필요에 따라 사용자 정의 할 수 있습니다. 사용자가 작업중인 프로젝트의 크기 및 복잡성과 같은 다양한 매개 변수와 함께 사용자가 설치 한 모듈 / 라이브러리의 수에 따라 다릅니다.