TestLodge-테스트 계획
TestLodge는 테스트 계획 모듈 내에서 유연하고 가벼운 프로젝트 관리를 지원합니다. 테스트 계획은 특정 제품을 테스트하는 동안 따라야 할 프로세스 및 목표에 대한 세부 정보를 제공하는 테스트 아티팩트입니다.
테스트 계획은 시간, 종속성, 관련된 리소스, 승인 기준 등에 대한 세부 정보를 제공합니다. 테스트 계획은 미리 빌드 된 템플릿을 사용하거나 처음부터 만들 수 있습니다.
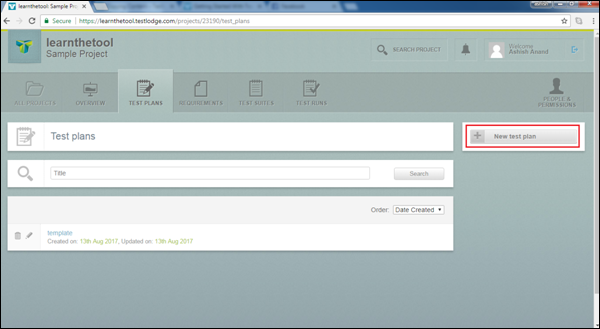
사용자는 테스트 계획을 테스트 스위트에 연결할 수도 있습니다. 테스트 계획 탭에서 사용자는 사용 가능한 모든 테스트 계획을 볼 수 있습니다. 테스트 계획 페이지의 왼쪽에는 테스트 계획을 편집하거나 삭제하는 데 사용할 수있는 편집 및 삭제 아이콘이 있습니다.
테스트 계획은 생성 날짜, 업데이트 날짜 또는 제목 옵션을 사용하여 정렬 할 수 있습니다. 사용자가 테스트 계획의 제목을 사용하여 특정 테스트 계획을 검색 할 수있는 검색 텍스트 상자가 있습니다.
다음 스크린 샷은 테스트 계획 페이지를 표시합니다.

테스트 계획 만들기
테스트 계획을 만들려면 테스트 계획 만들기 권한이 있어야합니다.
새 테스트 계획을 만들려면 두 가지 옵션이 있습니다.
Using the first option, 개요 탭으로 이동하여 다음 스크린 샷과 같이 테스트 계획 화면 오른쪽에있는 + 기호를 클릭합니다.

Using the second option, 테스트 계획 섹션으로 이동하여 다음 스크린 샷과 같이 화면 오른쪽에있는 새 테스트 계획 버튼을 클릭합니다.

당신은 다음을 얻을 것입니다 Create Test Plan 위의 두 가지 옵션 중 하나를 사용하여 양식.

다음은 테스트 계획을 생성하는 단계입니다-
Step 1 − 테스트 계획의 이름을 입력합니다.
Step 2− 테스트 계획 유형을 템플릿 또는 공백으로 선택합니다. 템플릿은 다른 섹션에 세부 사항을 입력 할 수있는 제안 된 테스트 계획 구조이며 공백을 선택하면 사용자가 제목과 내용을 추가해야하는 빈 테스트 계획을 생성합니다.
Step 3 − 이전 스크린 샷과 같이 테스트 계획 추가 버튼을 클릭합니다.
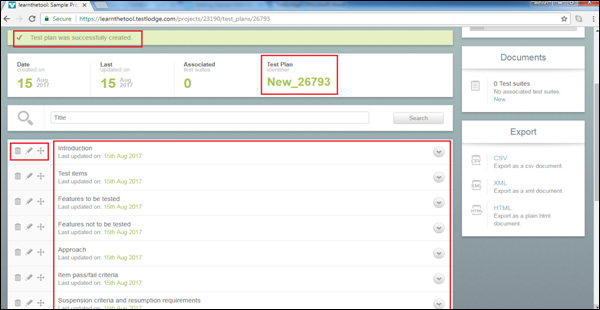
다음 스크린 샷은 템플릿 테스트 계획 구조를 보여줍니다.

화면 상단에 성공 메시지가 나타나고 다음 줄에 템플릿 이름이 표시됩니다.
후 search 섹션에서 소개, 테스트 항목 및 테스트 할 기능과 같은 다른 하위 섹션이있는 테스트 계획 구조를 볼 수 있습니다.
각 섹션의 왼쪽에는 삭제, 편집, 위치 변경 (왼쪽에서 오른쪽으로)의 세 개의 버튼이 있습니다.
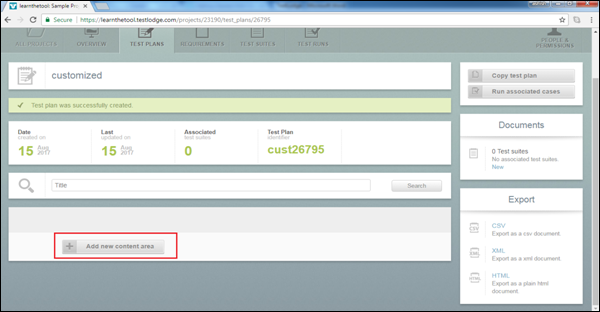
Step 4 − 빈 테스트 계획을 선택하면 다음 스크린 샷과 같이 빈 템플릿이 추가됩니다.

Step 5− 새 콘텐츠 추가 영역을 클릭하면 페이지가 열립니다. 제목과 내용을 추가하십시오. 그런 다음 단일 영역 추가 또는 다른 추가 및 추가 버튼을 클릭합니다. 후자는 다른 필드를 추가하기 위해 동일한 새 양식을 엽니 다.
다음 스크린 샷은 새 콘텐츠를 추가하는 방법을 보여줍니다.

테스트 계획 편집
테스트 계획을 편집하려면 테스트 계획 편집 권한이 있어야합니다. 다음은 테스트 계획을 편집하는 단계입니다.
Step 1− 편집 할 테스트 계획을 선택합니다. 테스트 계획의 다른 하위 섹션을 열려면 클릭하십시오.
Step 2 − 다음 스크린 샷과 같이 각 섹션의 왼쪽에있는 편집 아이콘을 클릭합니다.

Step 3− 이렇게하면 텍스트를 편집 할 수 있습니다. 다음 스크린 샷에 표시된대로 변경 사항 저장 버튼을 클릭합니다. 화살표 기호를 클릭하면 테스트 계획 내 특정 섹션의 내용을 볼 수 있습니다.

섹션 이동
팀이 따르는 프로세스에 따라 테스트 계획의 다른 섹션을 다시 정렬 할 수 있습니다.
섹션을 위 또는 아래로 이동하려면 다음 스크린 샷과 같이 섹션 왼쪽에있는 드래그 앤 드롭 버튼을 사용합니다.

섹션 삭제
테스트 계획에서 원하지 않는 섹션을 삭제할 수 있습니다.
각 섹션의 왼쪽에있는 삭제 버튼을 선택합니다.
삭제할 확인 팝업이 표시됩니다. 확인을 클릭하면 다음 스크린 샷과 같이 특정 하위 섹션이 삭제됩니다.

마찬가지로 테스트 계획을 삭제 / 편집하려면 테스트 계획 화면 왼쪽에있는 삭제 / 편집 아이콘을 선택합니다.
