웹 사이트 속도 향상
웹 페이지 또는 웹 사이트의 속도를 높이는 것은 올바른 호스팅 제공 업체 또는 도메인 이름을 찾는 것만 큼 중요합니다. 왜?
다음 통계를 읽으면 마음이 바뀔 것입니다.
One second 페이지로드 시간 수율-
- 페이지 뷰 11 % 감소.
- 고객 만족도가 16 % 감소합니다.
- 7 % 전환 손실.
아마존은 그룹 보고서를 기반으로 사이트 속도가 100 밀리 초 향상 될 때마다 매출이 1 % 증가했다고보고했습니다.
Akamai 가 실시한 연구 결과에 따르면 -
47 %의 사람들은 웹 페이지가 2 초 이내에로드되기를 기대합니다.
로드하는 데 3 초 이상 걸리면 40 %가 웹 페이지를 포기합니다.
온라인 쇼핑객의 52 %는 빠른 페이지로드가 웹 사이트 충성도에 중요하다고 말합니다.
내 웹 사이트 속도를 테스트하는 방법?
이 분야의 일부 저명한 전문가들은 다음과 같은 온라인 도구를 사용할 것을 제안합니다. Webpagetest (https://www.webpagetest.org/). 주로 Google에서 개발하고 지원하는 오픈 소스 프로젝트입니다. 실제 브라우저 (IE 및 Chrome)를 사용하고 실제 소비자 연결 속도로 전 세계 여러 위치에서 웹 사이트 속도 테스트를 수행합니다. 간단한 테스트를 실행하거나 다단계 트랜잭션, 비디오 캡처, 콘텐츠 차단 등을 포함한 고급 테스트를 수행 할 수 있습니다. 결과는 리소스 로딩 폭포 차트, Page Speed 최적화 검사 및 개선 제안을 포함한 풍부한 진단 정보를 제공합니다.
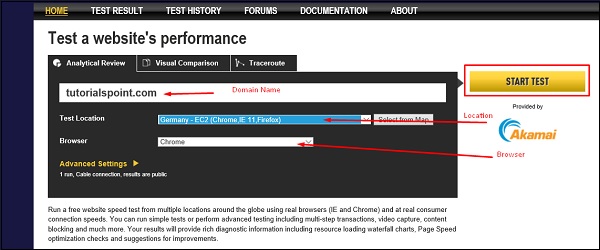
이 예에서는 성능을 테스트합니다. tutorialspoint.com Chrome 브라우저를 사용하는 독일 사용자의 경우.
테스트를 실행하려면 URL을 엽니 다. https://www.webpagetest.org/
다음 스크린 샷과 같이 도메인 이름을 입력하십시오-
- 테스트 위치 – 사용자 위치의 국가입니다.
- 브라우저 – 사용자의 브라우저를 시뮬레이션합니다.
- "테스트 시작"을 클릭합니다.

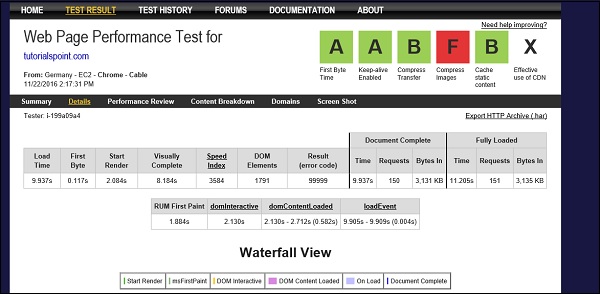
메인 페이지에 다음과 같은 결과가 표시됩니다. 각 요소와 함께 웹 페이지를 여는 데 필요한 모든 시간이 표시됩니다.

우리가 가면 Performance Review 섹션에서 최적화해야하는 요소를 나타냅니다.

내 웹 사이트 속도를 높이는 방법?
웹 사이트 속도를 높이기위한 기본 팁은 다음과 같습니다.
Minimize HTTP requests− 간단한 말로; 웹 페이지 디자인을 단순화하십시오.
Minimize server response time− 사용자의 위치에 따라 서버 응답 시간이 변경됩니다. 이는 사용자 간의 거리 때문입니다. 대부분의 방문자가 특정 지역에있는 경우 호스팅 제공 업체도 그곳에 있어야하므로 데이터 이동 거리가 짧아집니다.
Enable Compression− 압축은 페이지의 대역폭을 줄여 HTTP 응답을 줄입니다. 다음과 같은 도구를 사용하여이를 수행 할 수 있습니다.Gzip.
Enable Browser Cache − 웹 사이트를 방문하면 페이지의 요소가 캐시 저장소에 저장되므로 다음에 사이트를 방문 할 때 브라우저가 서버에 다른 HTTP 요청을 보내지 않고도 페이지를로드 할 수 있습니다.
Optimize Images 웹 사이트의.
CSS delivery 가능하면 외부 여야합니다. 외부 스타일 시트는 코드 크기를 줄이고 코드 중복을 줄이므로 선호됩니다.
Reduce redirections HTTP 요청을 생성합니다.
웹 사이트가 Content Management System platform, 그런 다음 가능한 한 플러그인 사용을 최소화하십시오.
Remove broken links JavaScript, CSS 및 이미지 URL에서.
다음 장에서는 웹 페이지를 광고하는 방법을 배웁니다.