WebSockets-퀵 가이드
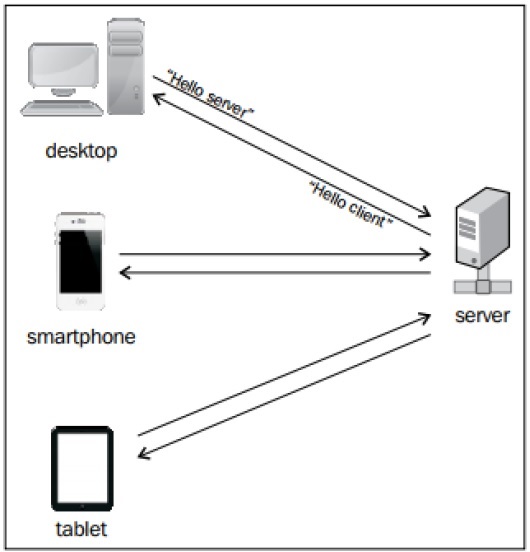
문자 그대로 악수는 인사, 축하, 동의 또는 작별을 상징하는 것처럼 두 사람이 오른손을 쥐고 흔드는 것으로 정의 할 수 있습니다. 컴퓨터 과학에서 핸드 쉐이킹은 서버가 클라이언트와 동기화되도록하는 프로세스입니다. 핸드 셰이 킹은 웹 소켓 프로토콜의 기본 개념입니다.
다음 다이어그램은 다양한 클라이언트와의 서버 핸드 셰이크를 보여줍니다.

웹 소켓 – 정의
웹 소켓은 서버와 클라이언트 간의 양방향 통신으로 정의됩니다. 즉, 두 당사자가 동시에 통신하고 데이터를 교환한다는 의미입니다.
웹 소켓의 핵심은 다음과 같습니다. true concurrency 과 optimization of performance, 그 결과 응답 성이 향상되고 풍부한 웹 애플리케이션이 생성됩니다.
웹 소켓 프로토콜에 대한 설명
이 프로토콜은 처음부터 전이중 통신을 정의합니다. 웹 소켓은 데스크탑의 풍부한 기능을 웹 브라우저로 가져 오는 데 한 걸음 더 나아갑니다. 클라이언트 / 서버 웹 기술에서 오랫동안 기다려온 진화를 나타냅니다.
웹 소켓의 주요 기능은 다음과 같습니다.
웹 소켓 프로토콜이 표준화되고 있으며 이는이 프로토콜의 도움으로 웹 서버와 클라이언트 간의 실시간 통신이 가능함을 의미합니다.
웹 소켓은 클라이언트와 서버 간의 실시간 통신을 위해 교차 플랫폼 표준으로 변환되고 있습니다.
이 표준은 새로운 종류의 애플리케이션을 가능하게합니다. 실시간 웹 애플리케이션을위한 기업은이 기술의 도움으로 속도를 높일 수 있습니다.
웹 소켓의 가장 큰 장점은 단일 TCP 연결을 통해 양방향 통신 (전이중)을 제공한다는 것입니다.
URL
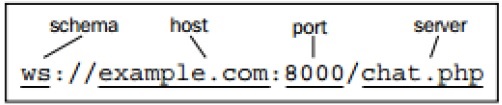
HTTP에는 http 및 https와 같은 자체 스키마 세트가 있습니다. 웹 소켓 프로토콜에는 URL 패턴에 정의 된 유사한 스키마도 있습니다.
다음 이미지는 토큰의 웹 소켓 URL을 보여줍니다.

브라우저 지원
웹 소켓 프로토콜의 최신 사양은 다음과 같이 정의됩니다. RFC 6455 – 제안 된 표준.
RFC 6455 Internet Explorer, Mozilla Firefox, Google Chrome, Safari 및 Opera와 같은 다양한 브라우저에서 지원됩니다.
웹 소켓의 필요성을 파악하기 전에 기존에 사용되는 기술을 살펴볼 필요가 있습니다. duplex communication서버와 클라이언트 사이. 그들은 다음과 같습니다-
- Polling
- 긴 폴링
- Streaming
- 포스트 백 및 AJAX
- HTML5
투표
폴링은 전송에 존재하는 데이터에 관계없이 주기적으로 요청을 수행하는 방법으로 정의 할 수 있습니다. 주기적인 요청은 동기 방식으로 전송됩니다. 클라이언트는 지정된 시간 간격으로 서버에 주기적으로 요청합니다. 서버의 응답에는 사용 가능한 데이터 또는 일부 경고 메시지가 포함됩니다.
긴 폴링
이름에서 알 수 있듯이 긴 폴링에는 폴링과 같은 유사한 기술이 포함됩니다. 클라이언트와 서버는 일부 데이터를 가져 오거나 시간 초과가 발생할 때까지 연결을 활성 상태로 유지합니다. 어떤 이유로 연결이 끊어진 경우 클라이언트는 다시 시작하여 순차적 요청을 수행 할 수 있습니다.
긴 폴링은 폴링 프로세스에 비해 성능 향상에 불과하지만 지속적인 요청은 프로세스 속도를 늦출 수 있습니다.
스트리밍
실시간 데이터 전송을위한 최상의 옵션으로 간주됩니다. 서버는 필요한 데이터를 가져올 때까지 클라이언트와의 연결을 열어두고 활성 상태로 유지합니다. 이 경우 연결이 무기한 열려 있다고합니다. 스트리밍에는 파일 크기를 증가시켜 지연을 증가시키는 HTTP 헤더가 포함됩니다. 이것은 주요 단점으로 간주 될 수 있습니다.
AJAX
AJAX는 Javascript의 XmlHttpRequest목적. 비동기 Javascript 및 XML의 축약 된 형식입니다.XmlHttpRequest개체를 사용하면 전체 웹 페이지를 다시로드하지 않고도 Javascript를 실행할 수 있습니다. AJAX는 웹 페이지의 일부만 보내고받습니다.
AJAX 호출 코드 스 니펫 XmlHttpRequest 개체는 다음과 같습니다-
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}주요 단점 AJAX 에 비해 Web Sockets -
- HTTP 헤더를 보내므로 전체 크기가 더 커집니다.
- 통신은 반이중입니다.
- 웹 서버는 더 많은 리소스를 소비합니다.
HTML5
HTML5는 웹 애플리케이션을 개발하고 디자인하기위한 강력한 프레임 워크입니다. 주요 기둥은 다음과 같습니다.Mark-up, CSS3 과 Javascript API를 함께.
다음 다이어그램은 HTML5 구성 요소를 보여줍니다.

아래에 제공된 코드 스 니펫은 HTML5 및 해당 문서 유형의 선언을 설명합니다.
<!DOCTYPE html>웹 소켓이 필요한 이유
인터넷은 정보의 개념적 웹을 형성하기 위해 서로를 연결하는 HTML (Hypertext Mark-up Language) 페이지 모음으로 생각되었습니다. 시간이지나면서 정적 자원의 수가 증가하고 이미지와 같은 풍부한 항목이 웹 패브릭의 일부가되기 시작했습니다.
쿼리를 기반으로 콘텐츠가 생성 된 페이지 인 동적 서버 페이지를 허용하는 서버 기술이 발전했습니다.
머지 않아보다 동적 인 웹 페이지가 있어야한다는 요구 사항으로 인해 DHTML (Dynamic Hypertext Mark-up Language)을 사용할 수있게되었습니다. 모두 JavaScript 덕분입니다. 다음 해에 우리는cross frame communication 페이지 새로 고침을 피하기 위해 HTTP Polling 프레임 내.
그러나 이러한 솔루션 중 어느 것도 서버와 클라이언트 간의 실시간 양방향 통신에 진정으로 표준화 된 크로스 브라우저 솔루션을 제공하지 않았습니다.
이로 인해 웹 소켓 프로토콜이 필요하게되었습니다. 전이중 통신이 생겨 모든 웹 브라우저에 풍부한 데스크탑 기능을 제공합니다.
웹 소켓은 웹 통신 역사에서 주요 업그레이드를 나타냅니다. 존재하기 전에 웹 클라이언트와 서버 간의 모든 통신은 HTTP에만 의존했습니다.
웹 소켓은 지속적인 전이중 연결의 동적 흐름을 지원합니다. 전이중은 상당히 빠른 속도로 양쪽 끝에서 통신하는 것을 의미합니다.
기존 프로토콜의 모든 단점을 효율적으로 극복 할 수 있기 때문에 게임 체인저라고합니다.
개발자 및 설계자를위한 웹 소켓
개발자와 설계자를위한 웹 소켓의 중요성-
웹 소켓은 독립적 인 TCP 기반 프로토콜이지만 전통적으로 순수한 TCP 연결에서만 실행되는 다른 프로토콜을 지원하도록 설계되었습니다.
웹 소켓은 다른 프로토콜을 실행할 수있는 전송 계층입니다. Web Socket API는 특정 프로토콜을 해석 할 수있는 프로토콜 라이브러리 인 하위 프로토콜을 정의하는 기능을 지원합니다.
이러한 프로토콜의 예로는 XMPP, STOMP 및 AMQP가 있습니다. 개발자는 더 이상 HTTP 요청-응답 패러다임에 대해 생각할 필요가 없습니다.
브라우저 측의 유일한 요구 사항은 웹 소켓 핸드 셰이크를 해석하고 웹 소켓 연결을 설정 및 유지 관리 할 수있는 JavaScript 라이브러리를 실행하는 것입니다.
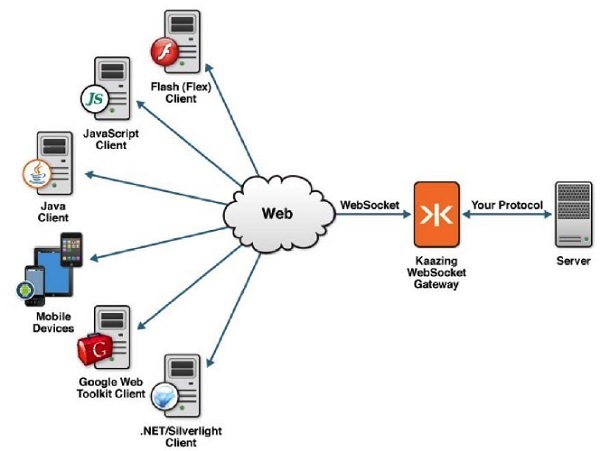
서버 측에서 업계 표준은 TCP 위에서 실행되고 웹 소켓 게이트웨이를 활용하는 기존 프로토콜 라이브러리를 사용하는 것입니다.
다음 다이어그램은 웹 소켓의 기능을 설명합니다.

웹 소켓 연결은 HTTP를 통해 시작됩니다. HTTP 서버는 일반적으로 웹 소켓 핸드 셰이크를 업그레이드 요청으로 해석합니다.
웹 소켓은 기존 HTTP 환경에 대한 보완적인 추가 기능이 될 수 있으며 웹 기능을 추가하는 데 필요한 인프라를 제공 할 수 있습니다. 데이터가 클라이언트와 서버간에 양방향으로 흐를 수 있도록하는 고급 전이중 프로토콜에 의존합니다.
웹 소켓의 기능
웹 소켓은 웹 서버와 클라이언트 간의 연결을 제공하여 양 당사자가 데이터 전송을 시작할 수 있도록합니다.
웹 소켓 연결을 설정하는 단계는 다음과 같습니다.
클라이언트는 웹 소켓 핸드 셰이크라는 프로세스를 통해 연결을 설정합니다.
이 프로세스는 클라이언트가 서버에 일반 HTTP 요청을 보내는 것으로 시작됩니다.
업그레이드 헤더가 요청됩니다. 이 요청에서 웹 소켓 연결을위한 요청임을 서버에 알립니다.
웹 소켓 URL은 ws계획. 또한 HTTP에 해당하는 보안 웹 소켓 연결에도 사용됩니다.
초기 요청 헤더의 간단한 예는 다음과 같습니다.
GET ws://websocket.example.com/ HTTP/1.1
Origin: http://example.com
Connection: Upgrade
Host: websocket.example.com
Upgrade: websocket웹 소켓은 웹뿐만 아니라 모바일 산업에서도 중요한 역할을합니다. 웹 소켓의 중요성은 다음과 같습니다.
이름에서 알 수 있듯이 웹 소켓은 웹과 관련이 있습니다. 웹은 일부 브라우저에 대한 여러 기술로 구성됩니다. 데스크톱 컴퓨터, 랩톱, 태블릿 및 스마트 폰을 비롯한 수많은 장치를위한 광범위한 통신 플랫폼입니다.
웹 소켓을 활용하는 HTML5 앱은 모든 HTML5 지원 웹 브라우저에서 작동합니다.
웹 소켓은 주류 운영 체제에서 지원됩니다. 모바일 업계의 모든 주요 업체는 자체 네이티브 앱에서 웹 소켓 API를 제공합니다.
웹 소켓은 전이중 통신이라고합니다. 웹 소켓의 접근 방식은 클라이언트와 서버의 업데이트가 동시에 공유되는 채팅방과 같은 특정 범주의 웹 응용 프로그램에 적합합니다.

HTML5 사양의 일부인 웹 소켓은 웹 페이지와 원격 호스트 간의 전이중 통신을 허용합니다. 프로토콜은 핵심 포인트로 간주 할 수있는 다음과 같은 이점을 달성하도록 설계되었습니다.
Reduce unnecessary network traffic and latency 단일 연결을 통한 전이중 사용 (2 개 대신).
Streaming through proxies and firewalls, 동시에 업스트림 및 다운 스트림 통신을 지원합니다.
클라이언트 간의 통신을 위해서는 클라이언트에서 서버로의 연결을 초기화해야합니다. 연결을 초기화하려면 원격 또는 로컬 서버와 URL을 사용하여 Javascript 객체를 생성해야합니다.
var socket = new WebSocket(“ ws://echo.websocket.org ”);위에서 언급 한 URL은 테스트 및 실험에 사용할 수있는 공개 주소입니다. websocket.org 서버는 항상 작동하며 메시지를 수신하여 클라이언트로 다시 보냅니다.
이것은 응용 프로그램이 올바르게 작동하는지 확인하는 가장 중요한 단계입니다.
웹 소켓 – 이벤트
네 가지 주요 웹 소켓 API가 있습니다. events −
- Open
- Message
- Close
- Error
각 이벤트는 다음과 같은 기능을 구현하여 처리됩니다. onopen, onmessage, onclose 과 onerror각각 기능. addEventListener 메서드를 사용하여 구현할 수도 있습니다.
이벤트와 기능에 대한 간략한 개요는 다음과 같습니다.
열다
클라이언트와 서버간에 연결이 설정되면 웹 소켓 인스턴스에서 열기 이벤트가 발생합니다. 클라이언트와 서버 간의 초기 핸드 셰이크라고합니다. 연결이 설정되면 발생하는 이벤트가 호출됩니다.onopen.
메시지
메시지 이벤트는 일반적으로 서버가 일부 데이터를 보낼 때 발생합니다. 서버에서 클라이언트로 보내는 메시지에는 일반 텍스트 메시지, 이진 데이터 또는 이미지가 포함될 수 있습니다. 데이터가 전송 될 때마다onmessage 함수가 시작됩니다.
닫기
닫기 이벤트는 서버와 클라이언트 간의 통신 종료를 표시합니다. 연결을 닫을 수 있습니다.onclose행사. 의 도움으로 의사 소통의 끝을 표시 한 후onclose이벤트가 발생하면 서버와 클라이언트간에 더 이상 메시지를 전송할 수 없습니다. 연결 상태가 좋지 않아 이벤트가 종료 될 수도 있습니다.
오류
오류는 통신 중에 발생하는 일부 실수를 표시합니다. 그것은의 도움으로 표시됩니다onerror 행사. Onerror항상 연결이 종료됩니다. 각 이벤트에 대한 자세한 설명은 이후 장에서 설명합니다.
웹 소켓 – 작업
이벤트는 일반적으로 어떤 일이 발생할 때 트리거됩니다. 반면에 사용자가 무언가를 원할 때 행동이 취해집니다. 작업은 사용자가 함수를 사용하여 명시적인 호출로 이루어집니다.
웹 소켓 프로토콜은 두 가지 주요 작업을 지원합니다.
- 보내기 ()
- 닫기( )
보내기 ()
이 작업은 일반적으로 텍스트 파일, 이진 데이터 또는 이미지를 포함하는 메시지 전송을 포함하는 서버와의 일부 통신에 선호됩니다.
send () 작업의 도움으로 전송되는 채팅 메시지는 다음과 같습니다.
// get text view and button for submitting the message
var textsend = document.getElementById(“text-view”);
var submitMsg = document.getElementById(“tsend-button”);
//Handling the click event
submitMsg.onclick = function ( ) {
// Send the data
socket.send( textsend.value);
}Note − 메시지 전송은 연결이 열려있는 경우에만 가능합니다.
닫기 ( )
이 방법은 안녕 악수를 의미합니다. 연결이 완전히 종료되고 연결이 다시 설정 될 때까지 데이터를 전송할 수 없습니다.
var textsend = document.getElementById(“text-view”);
var buttonStop = document.getElementById(“stop-button”);
//Handling the click event
buttonStop.onclick = function ( ) {
// Close the connection if open
if (socket.readyState === WebSocket.OPEN){
socket.close( );
}
}다음 코드 조각의 도움으로 의도적으로 연결을 닫을 수도 있습니다.
socket.close(1000,”Deliberate Connection”);클라이언트와 서버 사이에 연결이 설정되면 웹 소켓 인스턴스에서 열기 이벤트가 시작됩니다. 클라이언트와 서버 간의 초기 핸드 셰이크라고합니다.
연결이 설정되면 발생하는 이벤트를 onopen. 웹 소켓 연결을 만드는 것은 정말 간단합니다. 당신이해야 할 일은WebSocket constructor 서버의 URL을 전달하십시오.
다음 코드는 웹 소켓 연결을 만드는 데 사용됩니다-
// Create a new WebSocket.
var socket = new WebSocket('ws://echo.websocket.org');연결이 설정되면 웹 소켓 인스턴스에서 열기 이벤트가 발생합니다.
onopen 첫 번째 거래로 이어진 클라이언트와 서버 간의 초기 핸드 셰이크를 말하며 웹 애플리케이션이 데이터를 전송할 준비가되었습니다.
다음 코드 조각은 웹 소켓 프로토콜의 연결 열기를 설명합니다.
socket.onopen = function(event) {
console.log(“Connection established”);
// Display user friendly messages for the successful establishment of connection
var.label = document.getElementById(“status”);
label.innerHTML = ”Connection established”;
}웹 소켓 연결이 설정되기를 기다리는 사용자에게 적절한 피드백을 제공하는 것이 좋습니다. 그러나 웹 소켓 연결은 비교적 빠릅니다.
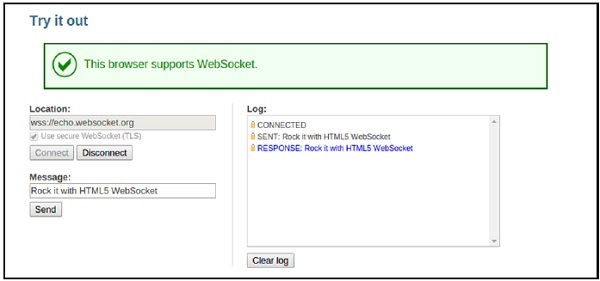
설정된 웹 소켓 연결의 데모는 주어진 URL에 문서화되어 있습니다. https://www.websocket.org/echo.html
연결 설정 및 사용자에 대한 응답의 스냅 샷은 다음과 같습니다.

개방 상태를 설정하면 연결이 종료 될 때까지 전이중 통신 및 메시지 전송이 허용됩니다.
예
클라이언트 -HTML5 파일을 빌드합니다.
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>출력은 다음과 같습니다.

위의 HTML5 및 JavaScript 파일은 웹 소켓의 두 가지 이벤트의 구현을 보여줍니다.
onLoad JavaScript 객체 생성 및 연결 초기화에 도움이됩니다.
onOpen 서버와의 연결을 설정하고 상태도 전송합니다.
클라이언트와 서버간에 연결이 설정되면 open이벤트는 웹 소켓 인스턴스에서 시작됩니다. 통신 중에 발생하는 실수에 대해 오류가 생성됩니다. 그것은의 도움으로 표시됩니다onerror 행사. Onerror 항상 연결이 종료됩니다.
그만큼 onerror통신간에 문제가 발생하면 이벤트가 시작됩니다. 이벤트onerror 연결 종료가 뒤 따릅니다. close 행사.
항상 사용자에게 예상치 못한 오류를 알리고 다시 연결하는 것이 좋습니다.
socket.onclose = function(event) {
console.log("Error occurred.");
// Inform the user about the error.
var label = document.getElementById("status-label");
label.innerHTML = "Error: " + event;
}오류 처리와 관련하여 내부 및 외부 매개 변수를 모두 고려해야합니다.
내부 매개 변수에는 코드의 버그 또는 예상치 못한 사용자 동작으로 인해 생성 될 수있는 오류가 포함됩니다.
외부 오류는 응용 프로그램과 관련이 없습니다. 오히려 제어 할 수없는 매개 변수와 관련이 있습니다. 가장 중요한 것은 네트워크 연결입니다.
양방향 양방향 웹 애플리케이션에는 활성 인터넷 연결이 필요합니다.
네트워크 가용성 확인
사용자가 작업 중에 갑자기 네트워크 연결이 응답하지 않을 때 웹 앱을 즐기고 있다고 상상해보십시오. 최신 기본 데스크톱 및 모바일 애플리케이션에서 네트워크 가용성을 확인하는 것은 일반적인 작업입니다.
가장 일반적인 방법은 작동해야하는 웹 사이트 (예 : http://www.google.com)에 HTTP 요청을하는 것입니다. 요청이 성공하면 데스크톱 또는 모바일 장치는 활성 연결이 있음을 인식합니다. 마찬가지로 HTML에는XMLHttpRequest 네트워크 가용성을 결정합니다.
그러나 HTML5는 더 쉽게 만들었고 브라우저가 웹 응답을 수락 할 수 있는지 확인하는 방법을 도입했습니다. 이것은 네비게이터 객체를 통해 이루어집니다-
if (navigator.onLine) {
alert("You are Online");
}else {
alert("You are Offline");
}오프라인 모드는 장치가 연결되지 않았거나 사용자가 브라우저 도구 모음에서 오프라인 모드를 선택했음을 의미합니다.
다음은 네트워크를 사용할 수 없음을 사용자에게 알리고 WebSocket 닫기 이벤트가 발생할 때 다시 연결을 시도하는 방법입니다.
socket.onclose = function (event) {
// Connection closed.
// Firstly, check the reason.
if (event.code != 1000) {
// Error code 1000 means that the connection was closed normally.
// Try to reconnect.
if (!navigator.onLine) {
alert("You are offline. Please connect to the Internet and try again.");
}
}
}오류 메시지 수신 데모
다음 프로그램은 웹 소켓을 사용하여 오류 메시지를 표시하는 방법을 설명합니다.
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onclose = function(evt) {
onClose(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onClose(evt) {
writeToScreen("DISCONNECTED");
}
function onError(evt) {
writeToScreen('<span style = "color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message; output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>출력은 다음과 같습니다.

그만큼 Message이벤트는 일반적으로 서버가 일부 데이터를 보낼 때 발생합니다. 서버에서 클라이언트로 보내는 메시지에는 일반 텍스트 메시지, 이진 데이터 또는 이미지가 포함될 수 있습니다. 데이터가 전송 될 때마다onmessage 함수가 시작됩니다.
이 이벤트는 서버에 대한 클라이언트의 귀 역할을합니다. 서버가 데이터를 보낼 때마다onmessage 이벤트가 시작됩니다.
다음 코드 스 니펫은 웹 소켓 프로토콜의 연결 열기를 설명합니다.
connection.onmessage = function(e){
var server_message = e.data;
console.log(server_message);
}또한 웹 소켓의 도움으로 어떤 종류의 데이터를 전송할 수 있는지 고려할 필요가 있습니다. 웹 소켓 프로토콜은 텍스트 및 이진 데이터를 지원합니다. 자바 스크립트 측면에서text 이진 데이터는 다음과 같이 표현됩니다. ArrayBuffer.
웹 소켓은 한 번에 하나의 이진 형식 만 지원합니다. 이진 데이터의 선언은 다음과 같이 명시 적으로 수행됩니다.
socket.binaryType = ”arrayBuffer”;
socket.binaryType = ”blob”;문자열
XML 및 JSON과 같은 사람이 읽을 수있는 형식을 다루는 문자열은 유용한 것으로 간주됩니다. 할때는 언제나onmessage 이벤트가 발생하면 클라이언트는 데이터 유형을 확인하고 그에 따라 조치를 취해야합니다.
데이터 유형을 문자열로 결정하는 코드 스 니펫은 다음과 같습니다.
socket.onmessage = function(event){
if(typeOf event.data === String ) {
console.log(“Received data string”);
}
}JSON (JavaScript Object Notation)
컴퓨터간에 사람이 읽을 수있는 데이터를 전송하기위한 경량 형식입니다. JSON의 구조는 키-값 쌍으로 구성됩니다.
예
{
name: “James Devilson”,
message: “Hello World!”
}다음 코드는 JSON 객체를 처리하고 속성을 추출하는 방법을 보여줍니다.
socket.onmessage = function(event) {
if(typeOf event.data === String ){
//create a JSON object
var jsonObject = JSON.parse(event.data);
var username = jsonObject.name;
var message = jsonObject.message;
console.log(“Received data string”);
}
}XML
기술은 브라우저마다 다르지만 XML로 구문 분석하는 것은 어렵지 않습니다. 가장 좋은 방법은 jQuery와 같은 타사 라이브러리를 사용하여 구문 분석하는 것입니다.
XML과 JSON 모두에서 서버는 클라이언트 쪽에서 구문 분석되는 문자열로 응답합니다.
어레이 버퍼
구조화 된 이진 데이터로 구성됩니다. 동봉 된 비트는 위치를 쉽게 추적 할 수 있도록 순서대로 제공됩니다. ArrayBuffer는 이미지 파일을 저장하는 데 편리합니다.
ArrayBuffers를 사용하여 데이터를 수신하는 것은 매우 간단합니다. 운영자instanceOf 등호 연산자 대신 사용됩니다.
다음 코드는 ArrayBuffer 객체를 처리하고받는 방법을 보여줍니다.
socket.onmessage = function(event) {
if(event.data instanceof ArrayBuffer ){
var buffer = event.data;
console.log(“Received arraybuffer”);
}
}데모 애플리케이션
다음 프로그램 코드는 웹 소켓을 사용하여 메시지를 보내고받는 방법을 보여줍니다.
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onmessage = function(evt) {
onMessage(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onMessage(evt) {
writeToScreen('<span style = "color: blue;">RESPONSE: ' +
evt.data+'</span>'); websocket.close();
}
function onError(evt) {
writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message; output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>출력은 아래와 같습니다.

Close이벤트는 서버와 클라이언트 간의 통신 종료를 표시합니다. 연결 닫기는 다음을 통해 가능합니다.onclose행사. 의 도움으로 의사 소통의 끝을 표시 한 후onclose이벤트가 발생하면 서버와 클라이언트간에 더 이상 메시지를 전송할 수 없습니다. 연결 상태가 좋지 않아 이벤트가 종료 될 수도 있습니다.
그만큼 close() 방법은 goodbye handshake. 연결이 종료되고 연결이 다시 열리지 않는 한 데이터를 교환 할 수 없습니다.
이전 예와 유사하게 close() 사용자가 두 번째 버튼을 클릭 할 때 메서드.
var textView = document.getElementById("text-view");
var buttonStop = document.getElementById("stop-button");
buttonStop.onclick = function() {
// Close the connection, if open.
if (socket.readyState === WebSocket.OPEN) {
socket.close();
}
}앞서 언급 한 코드 및 이유 매개 변수를 아래와 같이 전달할 수도 있습니다.
socket.close(1000, "Deliberate disconnection");다음 코드는 웹 소켓 연결을 닫거나 연결을 끊는 방법에 대한 전체 개요를 제공합니다.
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onclose = function(evt) {
onClose(evt)
};
websocket.onmessage = function(evt) {
onMessage(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onClose(evt) {
writeToScreen("DISCONNECTED");
}
function onMessage(evt) {
writeToScreen('<span style = "color: blue;">RESPONSE: ' +
evt.data+'</span>'); websocket.close();
}
function onError(evt) {
writeToScreen('<span style = "color: red;">ERROR:</span> '
+ evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>출력은 다음과 같습니다.

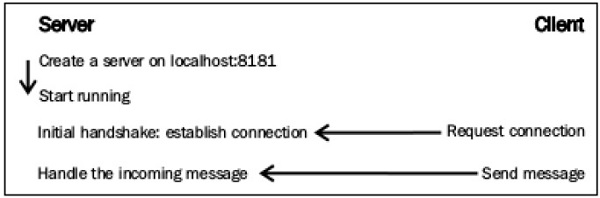
웹 소켓 서버는 웹 소켓 이벤트 및 작업을 처리 할 수있는 간단한 프로그램입니다. 일반적으로 웹 소켓 클라이언트 API에 유사한 메소드를 노출하고 대부분의 프로그래밍 언어가 구현을 제공합니다. 다음 다이어그램은 트리거 된 이벤트 및 조치를 강조하여 웹 소켓 서버와 웹 소켓 클라이언트 간의 통신 프로세스를 보여줍니다.
다음 다이어그램은 웹 소켓 서버 및 클라이언트 이벤트 트리거를 보여줍니다.

웹 서버에 연결
웹 소켓 서버는 웹 소켓 클라이언트와 유사한 방식으로 작동합니다. 이벤트에 응답하고 필요한 경우 작업을 수행합니다. 사용되는 프로그래밍 언어에 관계없이 모든 웹 소켓 서버는 특정 작업을 수행합니다.
웹 소켓 주소로 초기화됩니다. 그것은 처리OnOpen, OnClose, 과 OnMessage 이벤트 및 클라이언트에도 메시지를 보냅니다.
웹 소켓 서버 인스턴스 생성
모든 웹 소켓 서버에는 유효한 호스트와 포트가 필요합니다. 서버에서 웹 소켓 인스턴스를 생성하는 예는 다음과 같습니다.
var server = new WebSocketServer("ws://localhost:8181");이전에 사용되지 않은 포트 사양과 함께 유효한 URL을 사용할 수 있습니다. 서로 다른 데이터로 세부 정보를 제공하거나 각각 다른 메시지를 보내므로 연결된 클라이언트의 기록을 유지하는 것이 매우 유용합니다.
Fleck은 들어오는 연결 (클라이언트)을 IwebSocketConnection상호 작용. 누군가가 우리 서비스에 연결하거나 연결을 끊을 때마다 빈 목록을 만들거나 업데이트 할 수 있습니다.
var clients = new List<IWebSocketConnection>();그 후, 우리는 Start메서드를 사용하고 클라이언트가 연결될 때까지 기다립니다. 시작 후 서버는 들어오는 연결을 수락 할 수 있습니다. Fleck에서 Start 메소드에는 이벤트를 발생시킨 소켓을 나타내는 매개 변수가 필요합니다.
server.Start(socket) =>
{
});OnOpen 이벤트
그만큼 OnOpen이벤트는 새 클라이언트가 액세스를 요청했음을 확인하고 초기 핸드 셰이크를 수행합니다. 클라이언트를 목록에 추가해야하며 IP 주소와 같은 관련 정보를 저장해야합니다. Fleck은 그러한 정보와 연결에 대한 고유 식별자를 제공합니다.
server.Start(socket) ⇒ {
socket.OnOpen = () ⇒ {
// Add the incoming connection to our list.
clients.Add(socket);
}
// Handle the other events here...
});OnClose 이벤트
그만큼 OnClose클라이언트 연결이 끊어 질 때마다 이벤트가 발생합니다. 클라이언트가 목록에서 제거되고 연결 해제에 대해 나머지 클라이언트에게 알립니다.
socket.OnClose = () ⇒ {
// Remove the disconnected client from the list.
clients.Remove(socket);
};OnMessage 이벤트
그만큼 OnMessage클라이언트가 서버에 데이터를 보낼 때 이벤트가 발생합니다. 이 이벤트 처리기 내에서 들어오는 메시지는 클라이언트로 전송되거나 클라이언트 중 일부만 선택할 수 있습니다.
과정은 간단합니다. 이 핸들러는message 매개 변수로-
socket.OnMessage = () ⇒ {
// Display the message on the console.
Console.WriteLine(message);
};보내기 () 방법
그만큼 Send()메소드는 단순히 원하는 메시지를 지정된 클라이언트로 전송합니다. Send ()를 사용하여 텍스트 또는 이진 데이터를 클라이언트에 저장할 수 있습니다.
작업 OnMessage 이벤트는 다음과 같습니다-
socket.OnMessage = () ⇒ {
foreach (var client in clients) {
// Send the message to everyone!
// Also, send the client connection's unique identifier in order
// to recognize who is who.
client.Send(client.ConnectionInfo.Id + " says: " + message);
}
};API – 정의
Application Program Interface의 약자 인 API는 소프트웨어 응용 프로그램을 빌드하기위한 루틴, 프로토콜 및 도구 세트입니다.
몇 가지 중요한 기능은-
API는 GUI (그래픽 사용자 인터페이스) 구성 요소를 프로그래밍 할 때 소프트웨어 구성 요소가 상호 작용하고 API를 사용하는 방법을 지정합니다.
좋은 API는 모든 빌딩 블록을 제공함으로써 프로그램 개발을 더 쉽게 만듭니다.
일반적으로 HTTP를 통해 실행되는 REST는 모바일 애플리케이션, 소셜 웹 사이트, 매시업 도구 및 자동화 된 비즈니스 프로세스에서 자주 사용됩니다.
REST 스타일은 제한된 수의 작업 (동사)을 사용하여 클라이언트와 서비스 간의 상호 작용이 향상됨을 강조합니다.
자원을 할당하여 유연성을 제공합니다. 고유 한 URI (Universal Resource Identifier).
REST는 각 동사가 특정 의미 (GET, POST, PUT 및 DELETE)를 갖기 때문에 모호성을 방지합니다.
웹 소켓의 장점
웹 소켓은 일반적으로 REST 또는 HTTP와 관련된 몇 가지 문제를 해결합니다.
양방향
HTTP는 클라이언트가 항상 요청을 시작하는 단방향 프로토콜입니다. 서버는 응답을 처리하고 반환 한 다음 클라이언트가이를 사용합니다. 웹 소켓은 요청 / 응답과 같은 미리 정의 된 메시지 패턴이없는 양방향 프로토콜입니다. 클라이언트 나 서버는 상대방에게 메시지를 보낼 수 있습니다.
전이중
HTTP를 사용하면 요청 메시지가 클라이언트에서 서버로 이동 한 다음 서버가 클라이언트에 응답 메시지를 보냅니다. 주어진 시간에 클라이언트가 서버와 통신하거나 서버가 클라이언트와 통신합니다. 웹 소켓을 사용하면 클라이언트와 서버가 서로 독립적으로 대화 할 수 있습니다.
단일 TCP 연결
일반적으로 HTTP 요청에 대해 새 TCP 연결이 시작되고 응답이 수신 된 후 종료됩니다. 다른 HTTP 요청 / 응답을 위해 새 TCP 연결을 설정해야합니다. 웹 소켓의 경우 HTTP 연결은 표준 HTTP 업그레이드 메커니즘을 사용하여 업그레이드되며 클라이언트와 서버는 웹 소켓 연결의 수명주기 동안 동일한 TCP 연결을 통해 통신합니다.
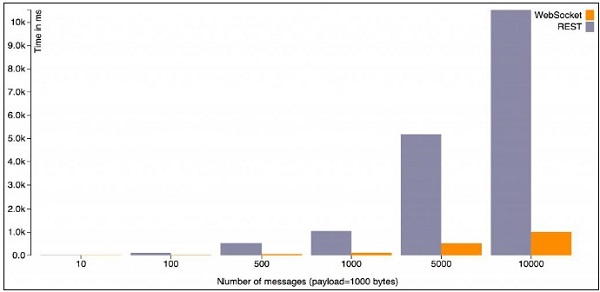
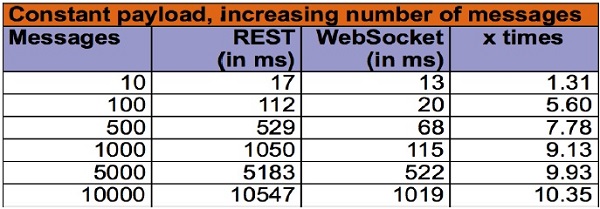
아래 그래프는 일정한 페이로드 크기에 대해 N 개의 메시지를 처리하는 데 걸린 시간 (밀리 초)을 보여줍니다.

다음은이 그래프를 제공하는 원시 데이터입니다.

위에 제공된 그래프와 표는 메시지 수에 따라 REST 오버 헤드가 증가 함을 보여줍니다. 많은 TCP 연결을 시작하고 종료해야하고 많은 HTTP 헤더를 보내고 받아야하기 때문에 이는 사실입니다.
마지막 열은 특히 REST 요청을 이행하는 데 걸리는 시간에 대한 곱셈 계수를 보여줍니다.
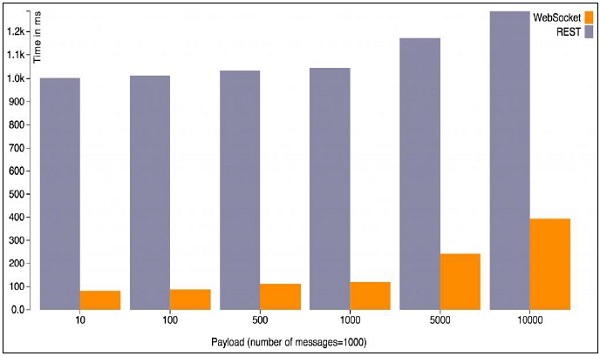
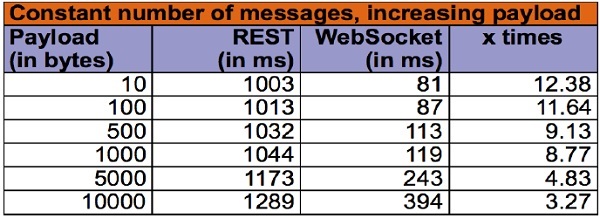
두 번째 그래프는 페이로드 크기를 변경하여 고정 된 수의 메시지를 처리하는 데 걸리는 시간을 보여줍니다.

다음은이 그래프를 제공하는 원시 데이터입니다.

이 그래프는 REST 엔드 포인트에 대한 요청 / 응답 처리의 증분 비용이 최소화되고 대부분의 시간이 연결 시작 / 종료 및 HTTP 의미 체계를 준수하는 데 소요됨을 보여줍니다.
결론
웹 소켓은 저수준 프로토콜입니다. 간단한 요청 / 응답 디자인 패턴, 리소스 요구 생성 / 업데이트 / 삭제 방법, 상태 코드 등을 포함한 모든 것이 그 위에 빌드됩니다. 이들 모두는 HTTP에 대해 잘 정의되어 있습니다.
웹 소켓은 상태 저장 프로토콜 인 반면 HTTP는 상태 비 저장 프로토콜입니다. 웹 소켓 연결은 단일 서버에서 수직으로 확장 할 수있는 반면 HTTP는 수평으로 확장 할 수 있습니다. 웹 소켓 수평 확장을위한 몇 가지 독점 솔루션이 있지만 표준을 기반으로하지 않습니다. HTTP에는 캐싱, 라우팅 및 멀티플렉싱과 같은 많은 다른 장점이 있습니다. 이 모든 것은 웹 소켓 위에 정의되어야합니다.
다음 프로그램 코드는 JavaScript 및 웹 소켓 프로토콜을 사용하는 채팅 애플리케이션의 작동을 설명합니다.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = utf-8>
<title>HTML5 Chat</title>
<body>
<section id = "wrapper">
<header>
<h1>HTML5 Chat</h1>
</header>
<style>
#chat { width: 97%; }
.message { font-weight: bold; }
.message:before { content: ' '; color: #bbb; font-size: 14px; }
#log {
overflow: auto;
max-height: 300px;
list-style: none;
padding: 0;
}
#log li {
border-top: 1px solid #ccc;
margin: 0;
padding: 10px 0;
}
body {
font: normal 16px/20px "Helvetica Neue", Helvetica, sans-serif;
background: rgb(237, 237, 236);
margin: 0;
margin-top: 40px;
padding: 0;
}
section, header {
display: block;
}
#wrapper {
width: 600px;
margin: 0 auto;
background: #fff;
border-radius: 10px;
border-top: 1px solid #fff;
padding-bottom: 16px;
}
h1 {
padding-top: 10px;
}
h2 {
font-size: 100%;
font-style: italic;
}
header, article > * {
margin: 20px;
}
#status {
padding: 5px;
color: #fff;
background: #ccc;
}
#status.fail {
background: #c00;
}
#status.success {
background: #0c0;
}
#status.offline {
background: #c00;
}
#status.online {
background: #0c0;
}
#html5badge {
margin-left: -30px;
border: 0;
}
#html5badge img {
border: 0;
}
</style>
<article>
<form onsubmit = "addMessage(); return false;">
<input type = "text" id = "chat" placeholder = "type and press
enter to chat" />
</form>
<p id = "status">Not connected</p>
<p>Users connected: <span id = "connected">0
</span></p>
<ul id = "log"></ul>
</article>
<script>
connected = document.getElementById("connected");
log = document.getElementById("log");
chat = document.getElementById("chat");
form = chat.form;
state = document.getElementById("status");
if (window.WebSocket === undefined) {
state.innerHTML = "sockets not supported";
state.className = "fail";
}else {
if (typeof String.prototype.startsWith != "function") {
String.prototype.startsWith = function (str) {
return this.indexOf(str) == 0;
};
}
window.addEventListener("load", onLoad, false);
}
function onLoad() {
var wsUri = "ws://127.0.0.1:7777";
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) };
}
function onOpen(evt) {
state.className = "success";
state.innerHTML = "Connected to server";
}
function onClose(evt) {
state.className = "fail";
state.innerHTML = "Not connected";
connected.innerHTML = "0";
}
function onMessage(evt) {
// There are two types of messages:
// 1. a chat participant message itself
// 2. a message with a number of connected chat participants
var message = evt.data;
if (message.startsWith("log:")) {
message = message.slice("log:".length);
log.innerHTML = '<li class = "message">' +
message + "</li>" + log.innerHTML;
}else if (message.startsWith("connected:")) {
message = message.slice("connected:".length);
connected.innerHTML = message;
}
}
function onError(evt) {
state.className = "fail";
state.innerHTML = "Communication error";
}
function addMessage() {
var message = chat.value;
chat.value = "";
websocket.send(message);
}
</script>
</section>
</body>
</head>
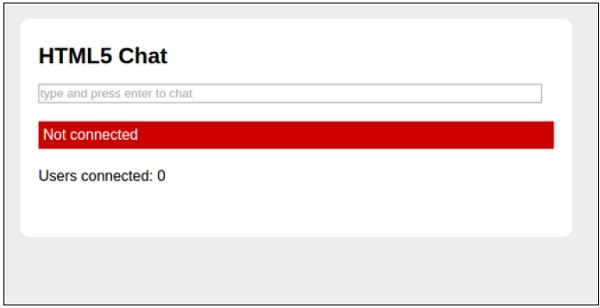
</html>채팅 애플리케이션의 주요 기능과 출력은 아래에서 설명합니다.
테스트하려면 웹 소켓을 지원하는 두 개의 창을 열고 위에 메시지를 입력 한 다음 Return을 누르십시오. 이것은 채팅 응용 프로그램의 기능을 활성화합니다.
연결이 설정되지 않은 경우 아래와 같이 출력을 사용할 수 있습니다.

성공적인 채팅 통신의 출력은 다음과 같습니다.

웹은 주로 HTTP의 요청 / 응답 패러다임을 기반으로 구축되었습니다. 클라이언트는 웹 페이지를로드하고 사용자가 다음 페이지를 클릭 할 때까지 아무 일도 일어나지 않습니다. 2005 년경, AJAX는 웹을보다 역동적 인 느낌으로 만들기 시작했습니다. 그러나 모든 HTTP 통신은 클라이언트에 의해 조정되므로 서버에서 새 데이터를로드하려면 사용자 상호 작용이나주기적인 폴링이 필요합니다.
새로운 데이터를 사용할 수 있다는 사실을 알게되는 순간 서버가 클라이언트에 데이터를 전송할 수있게하는 기술은 꽤 오랫동안 존재 해 왔습니다. 그들은 다음과 같은 이름으로 이동합니다."Push" 또는 “Comet”.
와 long polling, 클라이언트는 서버에 대한 HTTP 연결을 열고 응답을 보낼 때까지 열어 둡니다. 서버에 실제로 새 데이터가있을 때마다 응답을 보냅니다. 긴 폴링 및 기타 기술은 매우 잘 작동합니다. 그러나 이들 모두는 한 가지 문제를 공유하며 HTTP의 오버 헤드를 전달하므로 지연 시간이 짧은 애플리케이션에 적합하지 않습니다. 예를 들어 브라우저의 멀티 플레이어 슈팅 게임이나 실시간 구성 요소가있는 다른 온라인 게임이 있습니다.
웹에 소켓 가져 오기
웹 소켓 사양은 웹 브라우저와 서버 간의 "소켓"연결을 설정하는 API를 정의합니다. 평범한 용어로 클라이언트와 서버 사이에는 지속적인 연결이 있으며 양측은 언제든지 데이터 전송을 시작할 수 있습니다.
웹 소켓 연결은 생성자를 사용하여 간단히 열 수 있습니다.
var connection = new WebSocket('ws://html5rocks.websocket.org/echo', ['soap', 'xmpp']);wsWebSocket 연결을위한 새 URL 스키마입니다. 도 있습니다wss, 동일한 방식으로 안전한 WebSocket 연결 https 보안 HTTP 연결에 사용됩니다.
일부 이벤트 핸들러를 연결에 즉시 연결하면 연결이 열렸거나 들어오는 메시지를 받았거나 오류가있는시기를 알 수 있습니다.
두 번째 인수는 선택 사항을 허용합니다. subprotocols. 문자열 또는 문자열 배열 일 수 있습니다. 각 문자열은subprotocol 이름과 서버는 전달 된 중 하나만 허용합니다. subprotocols배열에서. 수락 됨subprotocol WebSocket 객체의 프로토콜 속성에 접근하여 확인할 수 있습니다.
// When the connection is open, send some data to the server
connection.onopen = function () {
connection.send('Ping'); // Send the message 'Ping' to the server
};
// Log errors
connection.onerror = function (error) {
console.log('WebSocket Error ' + error);
};
// Log messages from the server
connection.onmessage = function (e) {
console.log('Server: ' + e.data);
};서버와 통신
서버에 연결 되 자마자 (열기 이벤트가 발생했을 때) 연결 개체의 send (메시지) 메서드를 사용하여 서버에 데이터를 보낼 수 있습니다. 이전에는 문자열 만 지원했지만 최신 사양에서는 이제 바이너리 메시지도 보낼 수 있습니다. 바이너리 데이터를 보내기 위해 Blob 또는 ArrayBuffer 객체가 사용됩니다.
// Sending String
connection.send('your message');
// Sending canvas ImageData as ArrayBuffer
var img = canvas_context.getImageData(0, 0, 400, 320);
var binary = new Uint8Array(img.data.length);
for (var i = 0; i < img.data.length; i++) {
binary[i] = img.data[i];
}
connection.send(binary.buffer);
// Sending file as Blob
var file = document.querySelector('input[type = "file"]').files[0];
connection.send(file);마찬가지로 서버는 언제든지 메시지를 보낼 수 있습니다. 이런 일이 발생할 때마다 onmessage 콜백이 실행됩니다. 콜백은 이벤트 객체를 수신하고 data속성을 통해 실제 메시지에 액세스 할 수 있습니다.
WebSocket은 최신 사양의 바이너리 메시지도 수신 할 수 있습니다. 바이너리 프레임은 Blob 또는 ArrayBuffer 형식으로 수신 할 수 있습니다. 수신 된 바이너리의 형식을 지정하려면 WebSocket 개체의 binaryType 속성을 'blob'또는 'arraybuffer'로 설정합니다. 기본 형식은 'blob'입니다.
// Setting binaryType to accept received binary as either 'blob' or 'arraybuffer'
connection.binaryType = 'arraybuffer';
connection.onmessage = function(e) {
console.log(e.data.byteLength); // ArrayBuffer object if binary
};WebSocket에 새로 추가 된 또 다른 기능은 확장입니다. 확장을 사용하면 압축, 다중화 등의 프레임을 보낼 수 있습니다.
// Determining accepted extensions
console.log(connection.extensions);출처 간 커뮤니케이션
최신 프로토콜이기 때문에 교차 출처 통신이 WebSocket에 바로 적용됩니다. WebSocket은 모든 도메인의 당사자 간의 통신을 가능하게합니다. 서버는 모든 클라이언트가 서비스를 사용할 수 있도록 할 것인지 아니면 잘 정의 된 도메인 집합에있는 클라이언트 만 사용할 것인지 결정합니다.
프록시 서버
모든 새로운 기술에는 새로운 문제가 있습니다. WebSocket의 경우 대부분의 회사 네트워크에서 HTTP 연결을 중재하는 프록시 서버와의 호환성입니다. WebSocket 프로토콜은 HTTP 업그레이드 시스템 (일반적으로 HTTP / SSL에 사용됨)을 사용하여 HTTP 연결을 WebSocket 연결로 "업그레이드"합니다. 일부 프록시 서버는 이것을 좋아하지 않아 연결을 끊습니다. 따라서 특정 클라이언트가 WebSocket 프로토콜을 사용하더라도 연결을 설정하지 못할 수 있습니다. 이것은 다음 섹션을 더욱 중요하게 만듭니다. :)
서버 측
WebSocket을 사용하면 서버 측 애플리케이션에 대한 완전히 새로운 사용 패턴이 생성됩니다. LAMP와 같은 전통적인 서버 스택은 HTTP 요청 / 응답주기를 중심으로 설계되었지만 많은 수의 개방형 WebSocket 연결을 잘 처리하지 못하는 경우가 많습니다. 동시에 많은 수의 연결을 열어 두려면 낮은 성능 비용으로 높은 동시성을 수신하는 아키텍처가 필요합니다.
프로토콜은 보안상의 이유로 설계되어야합니다. WebSocket은 완전히 새로운 프로토콜이며 모든 웹 브라우저가 올바르게 구현하는 것은 아닙니다. 예를 들어, 사양은 그 반대를 암시하지만 일부는 여전히 HTTP와 WS의 혼합을 허용합니다. 이 장에서는 사용자가 알아야 할 몇 가지 일반적인 보안 공격에 대해 설명합니다.
서비스 거부
서비스 거부 (DoS) 공격은 요청하는 사용자가 시스템 또는 네트워크 리소스를 사용할 수 없도록 만들려고 시도합니다. 누군가가 시간 간격이 없거나 아주 짧은 웹 서버에 무한한 수의 요청을한다고 가정합니다. 서버는 각 연결을 처리 할 수 없으며 응답을 중지하거나 너무 느리게 계속 응답합니다. 이를 서비스 거부 공격이라고 할 수 있습니다.
서비스 거부는 웹 페이지를로드 할 수없는 최종 사용자에게 매우 실망 스럽습니다.
DoS 공격은 P2P 통신에도 적용될 수있어 P2P 네트워크의 클라이언트가 피해자 웹 서버에 동시에 연결하도록합니다.
중간에있는 남성
예제의 도움으로 이것을 이해합시다.
사람을 가정 A 그의 친구와 채팅 중입니다 BIM 클라이언트를 통해. 일부 제 3자가 교환 한 메시지를보고 싶어합니다. 그래서 그는 두 사람과 독립적 인 관계를 맺습니다. 그는 또한 사람에게 메시지를 보냅니다.A 그리고 그의 친구 B, 커뮤니케이션의 보이지 않는 매개체입니다. 이것은 중간자 공격으로 알려져 있습니다.
침입자가 패키지를 직접 읽을 수 있기 때문에 중간자 유형의 공격은 암호화되지 않은 연결에 더 쉽습니다. 연결이 암호화되면 공격자가 정보를 해독해야하므로 너무 어려울 수 있습니다.
기술적 측면에서 공격자는 공개 키 메시지 교환을 가로 채서 요청 된 키를 자신의 키로 바꾸면서 메시지를 보냅니다. 분명히 공격자의 작업을 어렵게 만드는 확실한 전략은 WebSocket과 함께 SSH를 사용하는 것입니다.
대부분 중요한 데이터를 교환 할 때 암호화되지 않은 WS 대신 WSS 보안 연결을 선호합니다.
XSS
크로스 사이트 스크립팅 (XSS)은 공격자가 웹 페이지 또는 애플리케이션에 클라이언트 측 스크립트를 삽입 할 수 있도록하는 취약점입니다. 공격자는 애플리케이션 허브를 사용하여 HTML 또는 Javascript 코드를 전송하고이 코드가 클라이언트의 컴퓨터에서 실행되도록 할 수 있습니다.
WebSocket 기본 방어 메커니즘
기본적으로 WebSocket 프로토콜은 안전하도록 설계되었습니다. 현실 세계에서 사용자는 잘못된 브라우저 구현으로 인해 발생할 수있는 다양한 문제에 직면 할 수 있습니다. 시간이 지남에 따라 브라우저 공급 업체는 모든 문제를 즉시 해결합니다.
SSH (또는 TLS)를 통한 보안 WebSocket 연결이 사용되면 보안 계층이 추가됩니다.
WebSocket 세계에서 주요 관심사는 보안 연결의 성능입니다. 여전히 추가 TLS 계층이 맨 위에 있지만 프로토콜 자체에는 이러한 종류의 사용에 대한 최적화가 포함되어 있으며 또한 WSS는 프록시를 통해 더 매끄럽게 작동합니다.
클라이언트-서버 마스킹
WebSocket 서버와 WebSocket 클라이언트간에 전송되는 모든 메시지에는 마스킹 키라는 이름의 특정 키가 포함되어있어 모든 WebSocket 호환 중개자가 메시지를 마스크 해제하고 검사 할 수 있습니다. 중개자가 WebSocket과 호환되지 않는 경우 메시지는 영향을받을 수 없습니다. WebSocket 프로토콜을 구현하는 브라우저는 마스킹을 처리합니다.
보안 도구 상자
마지막으로 WebSocket 클라이언트와 서버 간의 정보 흐름을 조사하고, 교환 된 데이터를 분석하고, 가능한 위험을 식별하는 데 유용한 도구를 제공 할 수 있습니다.
브라우저 개발자 도구
Chrome, Firefox 및 Opera는 개발자 지원 측면에서 훌륭한 브라우저입니다. 기본 제공 도구는 클라이언트 측 상호 작용 및 리소스의 거의 모든 측면을 결정하는 데 도움이됩니다. 보안 목적으로 큰 역할을합니다.
WebSocket은 이름에서 알 수 있듯이 웹을 사용하는 것입니다. 웹은 일반적으로 데이터를 온라인으로 표시하는 기본 수단이기 때문에 브라우저 페이지와 얽혀 있습니다. 그러나 브라우저가 아닌 프로그램도 온라인 데이터 전송을 사용합니다.
아이폰 (초기)과 아이 패드 (나중)의 출시는 웹 브라우저를 사용하지 않고도 새로운 웹 상호 연결 세계를 소개했습니다. 대신 새로운 스마트 폰 및 태블릿 장치는 고유 한 사용자 경험을 제공하기 위해 네이티브 앱의 힘을 활용했습니다.
모바일이 중요한 이유
현재 10 억 개의 활성 스마트 폰이 있습니다. 즉, 애플리케이션에 대한 수백만 명의 잠재 고객이 있습니다. 이 사람들은 휴대 전화를 사용하여 일상적인 작업을 수행하고, 인터넷을 서핑하고, 의사 소통하거나 쇼핑합니다.
Smartphones have become synonymous to apps. Nowadays, there is an app for any usage, a user can think of. Most of the apps connect to the internet in order to retrieve data, make transactions, gather news, and so on.
It would be great to use the existing WebSocket knowledge and develop a WebSocket client running natively on a smartphone or tablet device.
Native Mobile App Vs Mobile Website
Well, this is a common conflict and as usual, the answer depends on the needs of the target audience. If a user is familiar with the modern design trends, designing a website that is responsive and mobile friendly is now a must. However, the end user must be sure that the content, which is what really matters, is equally accessible via a smartphone, as it is via a classic desktop browser.
Definitely, a WebSocket web app will run on any HTML5-compliant browser, including mobile browsers such as Safari for iOS and Chrome for mobile. Therefore, there are no worries about compatibility issues with smartphones.
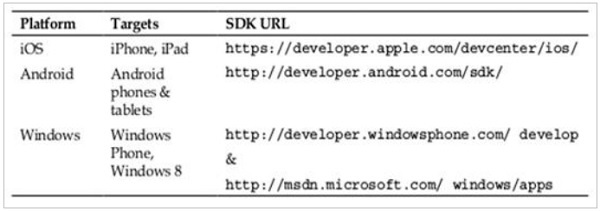
Prerequisites
In order to develop a smartphone app, installation of development tools and SDKs are required.

WebSockets can act as a universal hub for transmitting messages between connected mobile and tablet clients. We can implement a native iOS application, which communicates with a WebSocket server just like the HTML5 JavaScript client.