Angular CLI - szybki przewodnik
Angular CLI ułatwia rozpoczęcie dowolnego projektu Angular. Angular CLI zawiera polecenia, które pomagają nam szybko tworzyć i rozpoczynać projekt. Przejdźmy teraz przez dostępne polecenia, aby utworzyć projekt, komponent i usługi, zmienić port itp.
Aby pracować z Angular CLI, musimy mieć go zainstalowanego w naszym systemie. Użyjmy następującego polecenia do tego samego -
npm install -g @angular/cliAby stworzyć nowy projekt, możemy uruchomić następujące polecenie w linii poleceń i projekt zostanie utworzony.
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve //ng serv // skompiluje się i możesz zobaczyć wynik twojego projektu w przeglądarce -
http://localhost:4200/4200 to domyślny port używany podczas tworzenia nowego projektu. Możesz zmienić port za pomocą następującego polecenia -
ng serve --host 0.0.0.0 --port 4201Poniższa tabela zawiera listę kilku ważnych poleceń wymaganych podczas pracy z projektami Angular 4.
| Sr.No | Polecenia i opis |
|---|---|
| 1 | Component ng g komponent nowy komponent |
| 2 | Directive ng g dyrektywa nowa-dyrektywa |
| 3 | Pipe ng g pipe new-pipe |
| 4 | Service ng g service new-service |
| 5 | Module moduł ng g my-module |
Za każdym razem, gdy tworzony jest nowy moduł, komponent lub usługa, odniesienie do nich jest aktualizowane w module nadrzędnym app.module.ts.
Aby pracować z Angular CLI, musimy mieć zainstalowany Node w naszym systemie.
Pobierz archiwum Node.js.
Pobierz najnowszą wersję instalowalnego pliku archiwum Node.js z witryny Node.js Downloads . W chwili pisania tego samouczka następujące wersje są dostępne w różnych systemach operacyjnych.
| OS | Nazwa archiwum |
|---|---|
| Windows | node-v6.3.1-x64.msi |
| Linux | node-v6.3.1-linux-x86.tar.gz |
| Prochowiec | node-v6.3.1-darwin-x86.tar.gz |
| SunOS | node-v6.3.1-sunos-x86.tar.gz |
Instalacja w systemie UNIX / Linux / Mac OS X i SunOS
W oparciu o architekturę systemu operacyjnego pobierz i rozpakuj archiwum node-v6.3.1-osname.tar.gz do / tmp, a następnie przenieś wyodrębnione pliki do katalogu / usr / local / nodejs. Na przykład:
$ cd /tmp $ wget http://nodejs.org/dist/v6.3.1/node-v6.3.1-linux-x64.tar.gz
$ tar xvfz node-v6.3.1-linux-x64.tar.gz $ mkdir -p /usr/local/nodejs
$ mv node-v6.3.1-linux-x64/* /usr/local/nodejsDodaj / usr / local / nodejs / bin do zmiennej środowiskowej PATH.
| OS | Wynik |
|---|---|
| Linux | export PATH = $ PATH: / usr / local / nodejs / bin |
| Prochowiec | export PATH = $ PATH: / usr / local / nodejs / bin |
| FreeBSD | export PATH = $ PATH: / usr / local / nodejs / bin |
Instalacja w systemie Windows
Użyj pliku MSI i postępuj zgodnie z wyświetlanymi instrukcjami, aby zainstalować Node.js. Domyślnie instalator używa dystrybucji Node.js w C: \ Program Files \ nodejs. Instalator powinien ustawić katalog C: \ Program Files \ nodejs \ bin w zmiennej środowiskowej PATH okna. Uruchom ponownie wszystkie otwarte monity poleceń, aby zmiana zaczęła obowiązywać.
Weryfikacja instalacji: wykonywanie pliku
Utwórz plik js o nazwie main.js na twoim komputerze (Windows lub Linux) z następującym kodem.
/* Hello, World! program in node.js */
console.log("Hello, World!")Teraz uruchom plik main.js za pomocą interpretera Node.js, aby zobaczyć wynik -
$ node main.jsJeśli wszystko jest w porządku z twoją instalacją, powinno to dać następujący wynik -
Hello, World!Teraz Node jest zainstalowany, uruchom następujące polecenie, aby zainstalować Angular CLI.
Użyjmy następującego polecenia do tego samego -
npm install -g @angular/cliZweryfikuj instalację
Teraz uruchom następujące polecenie, aby zobaczyć wynik -
$ ng --versionJeśli wszystko jest w porządku z twoją instalacją, powinno to dać następujący wynik -
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 9.1.0
Node: 12.16.1
OS: win32 x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.901.0
@angular-devkit/core 9.1.0
@angular-devkit/schematics 9.1.0
@schematics/angular 9.1.0
@schematics/update 0.901.0
rxjs 6.5.4W systemie Windows, jeśli ng nie jest rozpoznawane jako polecenie wewnętrzne lub zewnętrzne, zaktualizuj zmienną ścieżki systemowej, tak aby zawierała następującą ścieżkę.
C:\Users\<User Directory>\AppData\Roaming\npmSkładnia
ng version [options]
ng v [options]Polecenie ng version pokazuje zainstalowaną wersję Angular CLI. Opcje są parametrami opcjonalnymi.
Opcje
| Sr.No. | Opcja i składnia | Opis |
|---|---|---|
| 1 | --help = prawda | fałsz | json | JSON |
Wyświetla komunikat pomocy dla tego polecenia w konsoli. Domyślnie: false |
Przykład
\>Node ng version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 9.1.0
Node: 12.16.1
OS: win32 x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.901.0
@angular-devkit/core 9.1.0
@angular-devkit/schematics 9.1.0
@schematics/angular 9.1.0
@schematics/update 0.901.0
rxjs 6.5.4Składnia
ng new <name> [options]
ng n <name> [options]Nowe polecenie tworzy obszar roboczy o podanym namez domyślną aplikacją kątową. Zawiera interaktywne monity o ustawianie opcjonalnych konfiguracji. Wszystkie monity mają wartości domyślne do wyboru. Opcje są parametrami opcjonalnymi.
Argumenty
| Sr.No. | Argument i składnia | Opis |
|---|---|---|
| 1 | <nazwa> | Nazwa nowego obszaru roboczego i początkowego projektu. |
Opcje
| Sr.No. | Opcja i składnia | Opis | |
|---|---|---|---|
| 1 | --collection = kolekcja | Zbiór schematów do użycia podczas generowania początkowej aplikacji. Aliasy: -c. |
|
| 2 | --commit = true | false | Wstępne informacje o zatwierdzeniu repozytorium git. Domyślnie: prawda. |
|
| 3 | --createApplication = true | false | Gdy true (wartość domyślna), tworzy nowy początkowy projekt aplikacji w folderze src nowego obszaru roboczego. Gdy false, tworzy pusty obszar roboczy bez początkowej aplikacji. Następnie możesz użyć polecenia generowania aplikacji, aby wszystkie aplikacje zostały utworzone w folderze projektów. Domyślnie: prawda. |
|
| 4 | --defaults = true | false | Gdy prawda, wyłącza interaktywne monity o wprowadzenie opcji z wartością domyślną. | |
| 5 | --directory = katalog | Nazwa katalogu, w którym ma zostać utworzony obszar roboczy. | |
| 6 | --dryRun = true | false | Gdy prawda, przebiega i raportuje aktywność bez wypisywania wyników. Domyślnie: false. Aliasy: -d. |
|
| 7 | --force = true | false | Gdy prawda, wymusza nadpisanie istniejących plików. Domyślnie: false. Aliasy: -f. |
|
| 8 | --help = true | false | json | JSON | Wyświetla komunikat pomocy dla tego polecenia w konsoli. Domyślnie: false. |
|
| 9 | --inlineStyle = true | false | Jeśli prawda, włącza style w tekście komponentu TS. Domyślnie tworzony jest zewnętrzny plik stylów i odwoływanie się do niego w pliku TS komponentu. Domyślnie: false. |
|
| 10 | --inlineStyle = true | false | Jeśli prawda, włącza style w tekście komponentu TS. Domyślnie tworzony jest zewnętrzny plik stylów i odwoływanie się do niego w pliku TS komponentu. Domyślnie: false. Aliasy: -t. |
|
| 11 | --interactive = true | false | Gdy false, wyłącza interaktywne monity o wprowadzanie danych. | |
| 12 | --minimal = true | false | Gdy prawda, tworzy projekt bez żadnych struktur testowych. (Używaj tylko do celów edukacyjnych.) Domyślnie: false. |
|
| 13 | --newProjectRoot = newProjectRoot | Ścieżka, w której zostaną utworzone nowe projekty, względem nowego katalogu głównego obszaru roboczego. Domyślnie: projekty. |
|
| 14 | --packageManager = npm | yarn | pnpm | cnpm | Menedżer pakietów używany do instalowania zależności. | |
| 15 | --prefix = prefiks | Prefiks, który ma zostać zastosowany do wygenerowanych selektorów dla początkowego projektu. Domyślnie: aplikacja. Aliasy: -p. |
|
| 16 | --routing = true | false | Gdy prawda, generuje moduł routingu dla projektu początkowego. | |
| 17 | --skipGit = true | false | Gdy prawda, nie inicjuje repozytorium git. Domyślnie: false. Aliasy: -g. |
|
| 18 | --skipInstall = true | false | Gdy prawda, nie instaluje pakietów zależności. Domyślnie: false. |
|
| 19 | --skipTests = true | false | Jeśli prawda, nie generuje plików testowych „spec.ts” dla nowego projektu. Domyślnie: false. Aliasy: -S. |
|
| 20 | --strict = true | false | Tworzy obszar roboczy z bardziej rygorystycznymi opcjami kompilatora TypeScript. Domyślnie: false. |
|
| 21 | --style = css | scss | sass | less | styl | Rozszerzenie pliku lub preprocesor do użycia dla plików stylów. | |
| 22 | --verbose = true | false | Gdy prawda, dodaje więcej szczegółów do rejestrowania danych wyjściowych. Domyślnie: false. Aliasy: -v. |
|
| 23 | --viewEncapsulation = Emulowane | Natywne | Brak | ShadowDom | Strategia hermetyzacji widoku do użycia w początkowym projekcie. |
Przykład
\>Node ng new TutorialsPoint
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? CSS
CREATE TutorialsPoint/angular.json (3630 bytes)
CREATE TutorialsPoint/package.json (1291 bytes)
CREATE TutorialsPoint/README.md (1031 bytes)
CREATE TutorialsPoint/tsconfig.json (489 bytes)
CREATE TutorialsPoint/tslint.json (3125 bytes)
CREATE TutorialsPoint/.editorconfig (274 bytes)
CREATE TutorialsPoint/.gitignore (631 bytes)
CREATE TutorialsPoint/browserslist (429 bytes)
CREATE TutorialsPoint/karma.conf.js (1026 bytes)
CREATE TutorialsPoint/tsconfig.app.json (210 bytes)
CREATE TutorialsPoint/tsconfig.spec.json (270 bytes)
CREATE TutorialsPoint/src/favicon.ico (948 bytes)
CREATE TutorialsPoint/src/index.html (300 bytes)
CREATE TutorialsPoint/src/main.ts (372 bytes)
CREATE TutorialsPoint/src/polyfills.ts (2835 bytes)
CREATE TutorialsPoint/src/styles.css (80 bytes)
CREATE TutorialsPoint/src/test.ts (753 bytes)
CREATE TutorialsPoint/src/assets/.gitkeep (0 bytes)
CREATE TutorialsPoint/src/environments/environment.prod.ts (51 bytes)
CREATE TutorialsPoint/src/environments/environment.ts (662 bytes)
CREATE TutorialsPoint/src/app/app-routing.module.ts (246 bytes)
CREATE TutorialsPoint/src/app/app.module.ts (393 bytes)
CREATE TutorialsPoint/src/app/app.component.html (25755 bytes)
CREATE TutorialsPoint/src/app/app.component.spec.ts (1083 bytes)
CREATE TutorialsPoint/src/app/app.component.ts (218 bytes)
CREATE TutorialsPoint/src/app/app.component.css (0 bytes)
CREATE TutorialsPoint/e2e/protractor.conf.js (808 bytes)
CREATE TutorialsPoint/e2e/tsconfig.json (214 bytes)
CREATE TutorialsPoint/e2e/src/app.e2e-spec.ts (647 bytes)
CREATE TutorialsPoint/e2e/src/app.po.ts (301 bytes)
Packages installed successfully.Tutaj nowe polecenie utworzyło kątowy obszar roboczy i projekt o nazwie TutorialsPoint w naszym katalogu Node.
Składnia
ng help [options]ng help polecenie wyświetla listę dostępnych poleceń wraz z ich krótkimi opisami. Opcje są parametrami opcjonalnymi.
Opcje
| Sr.No. | Opcja i składnia | Opis |
|---|---|---|
| 1 | --help = prawda | fałsz | json | JSON |
Wyświetla komunikat pomocy dla tego polecenia w konsoli. Domyślnie: false |
Przykład
\>Node ng help
Available Commands:
add Adds support for an external library to your project.
analytics Configures the gathering of Angular CLI usage metrics. See https://v
8.angular.io/cli/usage-analytics-gathering.
build (b) Compiles an Angular app into an output directory named dist/ at the
given output path. Must be executed from within a workspace directory.
deploy Invokes the deploy builder for a specified project or for the default p
roject in the workspace.
config Retrieves or sets Angular configuration values in the angular.json file
for the workspace.
doc (d) Opens the official Angular documentation (angular.io) in a browser, an
d searches for a given keyword.
e2e (e) Builds and serves an Angular app, then runs end-to-end tests using Pro
tractor.
generate (g) Generates and/or modifies files based on a schematic.
help Lists available commands and their short descriptions.
lint (l) Runs linting tools on Angular app code in a given project folder.
new (n) Creates a new workspace and an initial Angular app.
run Runs an Architect target with an optional custom builder configuration def
ined in your project.
serve (s) Builds and serves your app, rebuilding on file changes.
test (t) Runs unit tests in a project.
update Updates your application and its dependencies. See https://update.angul
ar.io/
version (v) Outputs Angular CLI version.
xi18n (i18n-extract) Extracts i18n messages from source code.
For more detailed help run "ng [command name] --help"W przypadku pojedynczych poleceń użyj opcji --help lub -h z poleceniem. Najpierw przejdź do projektu kątowego utworzonego za pomocą polecenia ng new, a następnie uruchom polecenie.
Przykład
\>Node\>TutorialsPoint> ng serve --help
Builds and serves your app, rebuilding on file changes.
usage: ng serve <project> [options]
arguments:
project
The name of the project to build. Can be an application or a library.
options:
--allowed-hosts
Whitelist of hosts that are allowed to access the dev server.
--aot
Build using Ahead of Time compilation.
--base-href
Base url for the application being built.
--browser-target
Target to serve.
--build-event-log
**EXPERIMENTAL** Output file path for Build Event Protocol events
--common-chunk
Use a separate bundle containing code used across multiple bundles.
--configuration (-c)
A named build target, as specified in the "configurations" section of angula
r.json.
Each named target is accompanied by a configuration of option defaults for t
hat target.
Setting this explicitly overrides the "--prod" flag
--deploy-url
URL where files will be deployed.
--disable-host-check
Don't verify connected clients are part of allowed hosts.
--eval-source-map
Output in-file eval sourcemaps.
--help
Shows a help message for this command in the console.
--hmr
Enable hot module replacement.
--hmr-warning
Show a warning when the --hmr option is enabled.
--host
Host to listen on.
--live-reload
Whether to reload the page on change, using live-reload.
--open (-o)
Opens the url in default browser.
--optimization
Enables optimization of the build output.
--poll
Enable and define the file watching poll time period in milliseconds.
--port
Port to listen on.
--prod
Shorthand for "--configuration=production".
When true, sets the build configuration to the production target.
By default, the production target is set up in the workspace configuration s
uch that all builds make use of bundling, limited tree-shaking, and also limited
dead code elimination.
--progress
Log progress to the console while building.
--proxy-config
Proxy configuration file.
--public-host
The URL that the browser client (or live-reload client, if enabled) should u
see to connect to the development server. Use for a complex dev server setup, such as one with reverse proxies.
--serve-path
The pathname where the app will be served.
--serve-path-default-warning
Show a warning when deploy-url/base-href use unsupported serve path values.
--source-map
Output sourcemaps.
--ssl
Serve using HTTPS.
--ssl-cert
SSL certificate to use for serving HTTPS.
--ssl-key
SSL key to use for serving HTTPS.
--vendor-chunk
Use a separate bundle containing only vendor libraries.
--vendor-source-map
Resolve vendor packages sourcemaps.
--verbose
Adds more details to output logging.
--watch
Rebuild on change.Składnia
ng generate <schematic> [options]
ng g <schematic> [options]Polecenie ng generuj generuje i / lub modyfikuje pliki na podstawie schematu. Opcje są parametrami opcjonalnymi.
Argumenty
| Sr.No. | Argument i składnia | Opis |
|---|---|---|
| 1 | <schematic> | Schemat lub kolekcja: schemat do wygenerowania. Ta opcja może przyjąć jedno z następujących poleceń podrzędnych -
|
Opcje
| Sr.No. | Opcja i składnia | Opis |
|---|---|---|
| 1 | --defaults = true | false | Gdy prawda, wyłącza interaktywne monity o wprowadzenie opcji z wartością domyślną. |
| 2 | --dryRun = true | false | Gdy prawda, przebiega i raportuje aktywność bez wypisywania wyników. Domyślnie: false. Aliasy: -d. |
| 3 | --force = true | false | Gdy prawda, wymusza nadpisanie istniejących plików. Domyślnie: false. Aliasy: -f. |
| 4 | --help = true | false | json | JSON | Wyświetla komunikat pomocy dla tego polecenia w konsoli. Domyślnie: false. |
| 5 | --interactive = true | false | Gdy false, wyłącza interaktywne monity o wprowadzanie danych. |
Najpierw przejdź do projektu kątowego utworzonego za pomocą polecenia ng new, a następnie uruchom polecenie.
Przykład
\>Node\>TutorialsPoint> ng generate component goals
CREATE src/app/goals/goals.component.html (20 bytes)
CREATE src/app/goals/goals.component.spec.ts (621 bytes)
CREATE src/app/goals/goals.component.ts (271 bytes)
CREATE src/app/goals/goals.component.css (0 bytes)
UPDATE src/app/app.module.ts (471 bytes)Tutaj polecenie generowania danych utworzyło nowy komponent w naszym projekcie TutorialsPoint i dodało ten nowy wpis komponentu w app.module.ts.
Składnia
ng build <project> [options]
ng b <project> [options]Komenda ng build kompiluje aplikację / bibliotekę kątową do katalogu wyjściowego o nazwie dist w podanej ścieżce. Opcje są parametrami opcjonalnymi.
Argumenty
| Sr.No. | Argument i składnia | Opis |
|---|---|---|
| 1 | <project> | Nazwa aplikacji lub biblioteki, która ma zostać zbudowana. |
Opcje
| Sr.No. | Opcja i składnia | Opis |
|---|---|---|
| 1 | --aot = true | false | Kompiluj, używając kompilacji Ahead of Time. Domyślnie: false. |
| 2 | --baseHref = baseHref | Podstawowy adres URL budowanej aplikacji. |
| 3 | --buildEventLog = buildEventLog | EKSPERYMENTALNA Ścieżka pliku wyjściowego dla zdarzeń protokołu Build Event Protocol. |
| 4 | --buildOptimizer = true | false | Włącza optymalizacje „@ angular-devkit / build-optimizer” podczas korzystania z opcji „aot”. Domyślnie: false. |
| 5 | --commonChunk = true | false | Użyj oddzielnego pakietu zawierającego kod używany w wielu pakietach. Domyślnie: false. |
| 6 | --configuration = konfiguracja | Nazwany cel kompilacji określony w sekcji „configuration” pliku angular.json. Każdemu nazwanemu celowi towarzyszy konfiguracja domyślnych opcji dla tego celu. Ustawienie tej opcji jawnie zastępuje flagę „--prod”. Aliasy: -c. |
| 7 | --crossOrigin = none | anonymous | use-credentials | Zdefiniuj ustawienie atrybutu crossorigin elementów, które zapewniają obsługę mechanizmu CORS. Domyślnie: brak. |
| 8 | --deleteOutputPath = true | false | Usuń ścieżkę wyjściową przed budowaniem. Domyślnie: prawda. |
| 9 | --deployUrl = deployUrl | Adres URL, pod którym zostaną wdrożone pliki. |
| 10 | --experimentalRollupPass = true | false | Połącz moduły z pakietem Rollup przed połączeniem ich z pakietem Webpack. Domyślnie: false. |
| 11 | --extractCss = true | false | Wyodrębnij css z globalnych stylów do plików css zamiast js. Domyślnie: false. |
| 12 | --extractLicenses = true | false | Rozpakuj wszystkie licencje w osobnym pliku. Domyślnie: false. |
| 13 | --forkTypeChecker = true | false | Uruchom narzędzie do sprawdzania typów TypeScript w procesie rozwidlonym. Domyślnie: prawda. |
| 14 | --help = true | false | json | JSON | Wyświetla komunikat pomocy dla tego polecenia w konsoli. Domyślnie: false. |
| 15 | --i18nMissingTranslation = ostrzeżenie | błąd | ignoruj | Jak radzić sobie z brakującymi tłumaczeniami dla i18n. Domyślnie: ostrzeżenie. |
| 16 | --index = indeks | Konfiguruje generowanie indeksu HTML aplikacji. |
| 17 | --localize = true | false | |
| 18 | --main = main | Pełna ścieżka do głównego punktu wejścia do aplikacji względem bieżącego obszaru roboczego. |
| 19 | --namedChunks = true | false | Użyj nazwy pliku dla leniwie ładowanych fragmentów. Domyślnie: prawda. |
| 20 | --ngswConfigPath = ngswConfigPath | Ścieżka do ngsw-config.json. |
| 21 | --optimization = true | false | Włącza optymalizację wyników kompilacji. |
| 22 | --outputHashing = none | all | media | bundles | Zdefiniuj tryb mieszania z pomijaniem pamięci podręcznej i pomijaniem nazwy pliku wyjściowego. Domyślnie: brak. |
| 23 | --outputPath = outputPath | Pełna ścieżka do nowego katalogu wyjściowego, względem bieżącego obszaru roboczego. Domyślnie zapisuje dane wyjściowe do folderu o nazwie dist / w bieżącym projekcie. |
| 24 | --głosowanie | Włącz i zdefiniuj okres odpytywania monitorowania plików w milisekundach. |
| 25 | --polyfills = polyfills | Pełna ścieżka do pliku polyfills względem bieżącego obszaru roboczego. |
| 26 | --preserveSymlinks = true | false | Nie używaj prawdziwej ścieżki podczas rozwiązywania modułów. Domyślnie: false. |
| 27 | --prod = true | false | Skrót od „--configuration = production”. Gdy prawda, ustawia konfigurację kompilacji na cel produkcyjny. Domyślnie cel produkcyjny jest ustawiony w konfiguracji obszaru roboczego w taki sposób, że wszystkie kompilacje wykorzystują pakowanie, ograniczone wstrząsanie drzewami, a także ograniczoną eliminację martwego kodu. |
| 28 | --progress = true | false | Rejestruj postęp na konsoli podczas budowania. Domyślnie: prawda. |
| 27 | --resourcesOutputPath = resourcesOutputPath | Ścieżka, w której zostaną umieszczone zasoby stylu, względem outputPath. |
| 28 | --serviceWorker = true | false | Generuje konfigurację mechanizmu Service Worker dla kompilacji produkcyjnych. Domyślnie: false. |
| 29 | --showCircularDependencies = true | false | Pokaż ostrzeżenia o cyklicznych zależnościach w kompilacjach. Domyślnie: prawda. |
| 30 | --sourceMap = true | false | Wyjściowe mapy źródeł. Domyślnie: prawda. |
| 31 | --statsJson = true | false | Generuje plik „stats.json”, który można analizować za pomocą narzędzi, takich jak „analizator pakietu webpack”. Domyślnie: false. |
| 32 | --subresourceIntegrity = true | false | Umożliwia korzystanie z weryfikacji integralności zasobów podrzędnych. Domyślnie: false. |
| 33 | --tsConfig = tsConfig | Pełna ścieżka do pliku konfiguracyjnego TypeScript, względem bieżącego obszaru roboczego. |
| 34 | --vendorChunk = true | false | Użyj oddzielnego pakietu zawierającego tylko biblioteki dostawców. Domyślnie: prawda. |
| 35 | --verbose = true | false | Dodaje więcej szczegółów do rejestrowania danych wyjściowych. Domyślnie: prawda. |
| 36 | --watch = true | false | Uruchom kompilację, gdy pliki się zmienią. Domyślnie: false. |
| 37 | --webWorkerTsConfig = webWorkerTsConfig | Konfiguracja TypeScript dla modułów Web Worker. |
Najpierw przejdź do projektu kątowego zaktualizowanego za pomocą polecenia ng generuj . Zastąp zawartość app.component.html następującą zawartością, a następnie uruchom polecenie.
<app-goals></app-goals>
<router-outlet></router-outlet>Przykład
\>Node\>TutorialsPoint> ng build
Compiling @angular/animations : es2015 as esm2015
Compiling @angular/core : es2015 as esm2015
Compiling @angular/compiler/testing : es2015 as esm2015
Compiling @angular/animations/browser : es2015 as esm2015
Compiling @angular/core/testing : es2015 as esm2015
Compiling @angular/common : es2015 as esm2015
Compiling @angular/platform-browser : es2015 as esm2015
Compiling @angular/common/http : es2015 as esm2015
Compiling @angular/common/testing : es2015 as esm2015
Compiling @angular/platform-browser-dynamic : es2015 as esm2015
Compiling @angular/platform-browser/testing : es2015 as esm2015
Compiling @angular/router : es2015 as esm2015
Compiling @angular/animations/browser/testing : es2015 as esm2015
Compiling @angular/common/http/testing : es2015 as esm2015
Compiling @angular/forms : es2015 as esm2015
Compiling @angular/platform-browser/animations : es2015 as esm2015
Compiling @angular/platform-browser-dynamic/testing : es2015 as esm2015
Compiling @angular/router/testing : es2015 as esm2015
Generating ES5 bundles for differential loading...
ES5 bundle generation complete.
chunk {polyfills} polyfills-es2015.js, polyfills-es2015.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime-es2015.js, runtime-es2015.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {runtime} runtime-es5.js, runtime-es5.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {styles} styles-es2015.js, styles-es2015.js.map (styles) 12.4 kB [initial] [rendered]
chunk {styles} styles-es5.js, styles-es5.js.map (styles) 13.9 kB [initial] [rendered]
chunk {main} main-es2015.js, main-es2015.js.map (main) 61.4 kB [initial] [rendered]
chunk {main} main-es5.js, main-es5.js.map (main) 65 kB [initial] [rendered]
chunk {polyfills-es5} polyfills-es5.js, polyfills-es5.js.map (polyfills-es5) 656 kB [initial] [rendered]
chunk {vendor} vendor-es2015.js, vendor-es2015.js.map (vendor) 2.67 MB [initial] [rendered]
chunk {vendor} vendor-es5.js, vendor-es5.js.map (vendor) 3.11 MB [initial] [rendered]
Date: 2020-06-04T01:31:35.612Z - Hash: d5fd9371cdc40ae353bc - Time: 210494msTutaj polecenie kompilacji ng pomyślnie zbudowało nasz projekt TutorialsPoint.
Składnia
ng run project:target[:configuration]ng run polecenie uruchamia element docelowy Architekt z opcjonalną niestandardową konfiguracją konstruktora zdefiniowaną w angular.json w projekcie. Tutaj projekt jest nazwą aplikacji zdefiniowaną w angular.json. Opcje są parametrami opcjonalnymi.
Argumenty
| Sr.No. | Argument i składnia | Opis |
|---|---|---|
| 1 | <cel> | Architekt docelowy do uruchomienia. |
Opcje
| Sr.No. | Opcja i składnia | Opis |
|---|---|---|
| 1 | --configuration = konfiguracja | Nazwana konfiguracja konstruktora zdefiniowana w sekcji „configuration” pliku angular.json. Konstruktor używa nazwanej konfiguracji do uruchomienia podanego celu. Aliasy: -c. |
| 2 | --help = true | false | json | JSON | Wyświetla komunikat pomocy dla tego polecenia w konsoli. Domyślnie: false. |
Najpierw przejdź do projektu kątowego zaktualizowanego za pomocą polecenia ng generuj, a następnie uruchom polecenie.
Przykład
\>Node\>TutorialsPoint> ng run TutorialsPoint:build
Generating ES5 bundles for differential loading...
ES5 bundle generation complete.
chunk {polyfills} polyfills-es2015.js, polyfills-es2015.js.map (polyfills) 141 kB [initial] [rendered]
chunk {polyfills-es5} polyfills-es5.js, polyfills-es5.js.map (polyfills-es5) 656 kB [initial] [rendered]
chunk {main} main-es2015.js, main-es2015.js.map (main) 12.9 kB [initial] [rendered]
chunk {main} main-es5.js, main-es5.js.map (main) 15.1 kB [initial] [rendered]
chunk {runtime} runtime-es2015.js, runtime-es2015.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {runtime} runtime-es5.js, runtime-es5.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {styles} styles-es2015.js, styles-es2015.js.map (styles) 12.4 kB [initial] [rendered]
chunk {styles} styles-es5.js, styles-es5.js.map (styles) 13.9 kB [initial] [rendered]
chunk {vendor} vendor-es2015.js, vendor-es2015.js.map (vendor) 2.66 MB [initial] [rendered]
chunk {vendor} vendor-es5.js, vendor-es5.js.map (vendor) 3.11 MB [initial] [rendered]
Date: 2020-06-04T02:31:28.919Z - Hash: dd73885c28e550d01341 - Time: 13742msTutaj polecenie kompilacji ng pomyślnie zbudowało nasz projekt TutorialsPoint.
Składnia
ng serve <project> [options]
ng s <project> [options]ng służy do kompilacji poleceń i obsługuje aplikację. Odbudowuje aplikację, jeśli nastąpią zmiany. Tutaj projekt jest nazwą aplikacji zdefiniowaną w angular.json. Opcje są parametrami opcjonalnymi.
Argumenty
| Sr.No. | Argument i składnia | Opis |
|---|---|---|
| 1 | <project> | Nazwa projektu do zbudowania. Może to być aplikacja lub biblioteka. |
Opcje
| Sr.No. | Opcja i składnia | Opis |
|---|---|---|
| 1 | --allowedHosts | Biała lista hostów, które mają dostęp do serwera deweloperskiego. |
| 2 | --aot = true | false | Kompiluj, używając kompilacji Ahead of Time. |
| 3 | --baseHref = baseHref | Podstawowy adres URL budowanej aplikacji. |
| 4 | --buildEventLog = buildEventLog | EKSPERYMENTALNA Ścieżka pliku wyjściowego dla zdarzeń protokołu Build Event Protocol |
| 5 | --commonChunk = true | false | Użyj oddzielnego pakietu zawierającego kod używany w wielu pakietach. |
| 6 | --configuration = konfiguracja | Nazwany cel kompilacji określony w sekcji „configuration” pliku angular.json. Każdemu nazwanemu celowi towarzyszy konfiguracja domyślnych opcji dla tego celu. Ustawienie tej opcji jawnie zastępuje flagę „--prod”. Aliasy: -c |
| 7 | --deployUrl = deployUrl | Adres URL, pod którym zostaną wdrożone pliki. |
| 8 | --disableHostCheck = true | false | Nie sprawdzaj, czy podłączeni klienci są częścią dozwolonych hostów. Default: false |
| 9 | --help=true|false|json|JSON | Shows a help message for this command in the console. Default: false |
| 10 | --hmr=true|false | Enable hot module replacement. Default: false |
| 11 | --hmrWarning=true|false | Show a warning when the --hmr option is enabled. Default: true |
| 12 | --host=host | Host to listen on. Default: localhost |
| 13 | --liveReload=true|false | Whether to reload the page on change, using live-reload. Default: true |
| 14 | --open=true|false | Opens the url in default browser. Default: false Aliases: -o |
| 15 | --optimization=true|false | Enables optimization of the build output. |
| 16 | --poll | Enable and define the file watching poll time period in milliseconds. |
| 17 | --port | Port to listen on. Default: 4200 |
| 18 | --prod=true|false | Shorthand for "--configuration=production". When true, sets the build configuration to the production target. By default, the production target is set up in the workspace configuration such that all builds make use of bundling, limited tree-shaking, and also limited dead code elimination. |
| 19 | --progress=true|false | Log progress to the console while building. |
| 20 | --proxyConfig=proxyConfig | Proxy configuration file. |
| 21 | --publicHost=publicHost | The URL that the browser client (or live-reload client, if enabled) should use to connect to the development server. Use for a complex dev server setup, such as one with reverse proxies. |
| 22 | --servePath=servePath | The pathname where the app will be served. |
| 23 | --servePathDefaultWarning=true|false | Show a warning when deploy-url/base-href use unsupported serve path values. Default: true |
| 24 | --sourceMap=true|false | Output sourcemaps. |
| 25 | --ssl=true|false | Serve using HTTPS. Default: false |
| 26 | --sslCert=sslCert | SSL certificate to use for serving HTTPS. |
| 27 | --sslKey=sslKey | SSL key to use for serving HTTPS. |
| 28 | --vendorChunk=true|false | Use a separate bundle containing only vendor libraries. |
| 29 | --verbose=true|false | Adds more details to output logging. |
| 30 | --watch=true|false | Rebuild on change. Default: true |
First move to an angular project updated using ng build command and then run the command.
Example
\>Node\>TutorialsPoint> ng serve
chunk {main} main.js, main.js.map (main) 14.3 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-04T04:01:47.562Z - Hash: a90c5fc750c475cdc4d1 - Time: 10164ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
: Compiled successfully.Here ng serve command has built and serve our project TutorialsPoint successfully.Now open http://localhost:4200 in a browser window and verify the output.

Syntax
ng lint <project> [options]
ng l <project> [options]ng lint run the linting tool on angular app code. It checks the code quality of angular project specified. It uses TSLint as default linting tool and uses the default configuration available in tslint.json file. Options are optional parameters.
Arguments
| Sr.No. | Argument & Syntax | Description |
|---|---|---|
| 1 | <project> | The name of the project to lint. |
Options
| Sr.No. | Option & Syntax | Description |
|---|---|---|
| 1 | --configuration=configuration | The linting configuration to use. Aliases: -c |
| 2 | --exclude | Files to exclude from linting. |
| 3 | --files | Files to include in linting. |
| 4 | --fix=true|false | Fixes linting errors (may overwrite linted files). Default: false |
| 5 | --force=true|false | Succeeds even if there was linting errors. Default: false |
| 6 | --format=format | Output format (prose, json, stylish, verbose, pmd, msbuild, checkstyle, vso, fileslist). Default: prose |
| 7 | --help=true|false|json|JSON | Shows a help message for this command in the console. Default: false |
| 8 | --silent=true|false | Show output text. Default: false |
| 9 | --tsConfig=tsConfig | The name of the TypeScript configuration file. |
| 10 | --tslintConfig=tslintConfig | The name of the TSLint configuration file. |
| 11 | --typeCheck=true|false | Controls the type check for linting. Default: false |
First move to an angular project updated using ng build command.
Update goals.component.html and goals.component.ts as following.
goals.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-goals',
templateUrl: './goals.component.html',
styleUrls: ['./goals.component.css']
})
export class GoalsComponent implements OnInit {
title = 'Goal Component'
constructor() { }
ngOnInit(): void {
}
}goals.component.html
<p>{{title}}</p>Now run the linting command.
Example
\>Node\>TutorialsPoint> ng lint
Linting "TutorialsPoint"...
ERROR: D:/Node/TutorialsPoint/src/app/goals/goals.component.ts:9:27 - Missing semicolon
ERROR: D:/Node/TutorialsPoint/src/app/goals/goals.component.ts:13:2 - file should end with a newline
Lint errors found in the listed files.Here ng lint command has checked the code quality of application and prints linting status.
Now correct the errors in goals.component.ts.
goals.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-goals',
templateUrl: './goals.component.html',
styleUrls: ['./goals.component.css']
})
export class GoalsComponent implements OnInit {
title = 'Goal Component';
constructor() { }
ngOnInit(): void {
}
}Now run the linting command.
Example
\>Node\>TutorialsPoint> ng lint
Linting "TutorialsPoint"...
All files pass linting.Syntax
ng test <project> [options]
ng t <project> [options]ng test run the unit test cases on angular app code. Options are optional parameters.
Arguments
| Sr.No. | Argument & Syntax | Description |
|---|---|---|
| 1 | <project> | The name of the project to test. |
Options
| Sr.No. | Option & Syntax | Description |
|---|---|---|
| 1 | --browsers=browsers | Override which browsers tests are run against. |
| 2 | --codeCoverage=true|false | Output a code coverage report. Default: false |
| 3 | --codeCoverageExclude | Globs to exclude from code coverage. |
| 4 | --configuration=configuration | A named build target, as specified in the "configurations" section of angular.json. Each named target is accompanied by a configuration of option defaults for that target. Setting this explicitly overrides the "--prod" flag Aliases: -c |
| 5 | --help=true|false|json|JSON | Shows a help message for this command in the console. Default: false |
| 6 | --include | Globs of files to include, relative to workspace or project root. There are 2 special cases −
|
| 7 | --karmaConfig=karmaConfig | The name of the Karma configuration file. |
| 8 | --main=main | The name of the main entry-point file. |
| 9 | --poll | Enable and define the file watching poll time period in milliseconds. |
| 10 | --polyfills=polyfills | The name of the polyfills file. |
| 11 | --preserveSymlinks=true|false | Do not use the real path when resolving modules. Default: false |
| 12 | --prod=true|false | Shorthand for "--configuration=production". When true, sets the build configuration to the production target. By default, the production target is set up in the workspace configuration such that all builds make use of bundling, limited tree-shaking, and also limited dead code elimination. |
| 13 | --progress=true|false | Log progress to the console while building. |
| 13 | --progress=true|false | Log progress to the console while building. |
| 14 | --reporters | Karma reporters to use. Directly passed to the karma runner. |
| 15 | --sourceMap=true|false | Output sourcemaps. Default: true |
| 16 | --tsConfig=tsConfig | The name of the TypeScript configuration file. |
| 17 | --watch=true|false | Run build when files change. |
| 18 | --webWorkerTsConfig=webWorkerTsConfig | TypeScript configuration for Web Worker modules. |
First move to an angular project updated using ng build command.
Now run the test command.
Example
\>Node\>TutorialsPoint> ng test
...
WARN: ''app-goals' is not a known element:
1. If 'app-goals' is an Angular component, then verify that it is part of this module.
2. If 'app-goals' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message.'
Chrome 83.0.4103 (Windows 7.0.0): Executed 0 of 4 SUCCESS (0 secs / 0 secs)
...
AppComponent should render title FAILED
TypeError: Cannot read property 'textContent' of null
at <Jasmine>
at UserContext.<anonymous> (http://localhost:9876/_karma_webpack_/src/app/app.component.spec.ts:33:51)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 4 (1 FAILED) (0 secs / 0.203 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 4 (1 FAILED) (0 secs / 0.221 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 4 of 4 (1 FAILED) (0 secs / 0.244 sec
Chrome 83.0.4103 (Windows 7.0.0): Executed 4 of 4 (1 FAILED) (0.282 secs / 0.244
secs)
TOTAL: 1 FAILED, 3 SUCCESSNow to fix failures update the app.component.spec.ts
app.component.spec.ts
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.componentInstance;
expect(app).toBeTruthy();
});
});Now run the test command.
Example
\>Node\>TutorialsPoint> ng test
...
WARN: ''app-goals' is not a known element:
1. If 'app-goals' is an Angular component, then verify that it is part of this m
odule.
2. If 'app-goals' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@
NgModule.schemas' of this component to suppress this message.'
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.097 secs / 0.073 se
cs)
TOTAL: 2 SUCCESSng test also opens the browser and displays the test status.

Syntax
ng e2e <project> [options]
ng e <project> [options]ng e2e builds, serves an application and then runs the end to end test cases using protractor. Options are optional parameters.
Arguments
| Sr.No. | Argument & Syntax | Description |
|---|---|---|
| 1 | <project> | The name of the project to test. |
Options
| Sr.No. | Option & Syntax | Description |
|---|---|---|
| 1 | --baseUrl=baseUrl | Base URL for protractor to connect to. |
| 2 | --configuration=configuration | A named build target, as specified in the "configurations" section of angular.json. Each named target is accompanied by a configuration of option defaults for that target. Setting this explicitly overrides the "--prod" flag Aliases: -c |
| 3 | --devServerTarget=devServerTarget | Dev server target to run tests against. |
| 4 | --grep=grep | Execute specs whose names match the pattern, which is internally compiled to a RegExp. |
| 5 | --help=true|false|json|JSON | Shows a help message for this command in the console. Default: false |
| 6 | --host=host | Host to listen on. |
| 7 | --invertGrep=true|false | Invert the selection specified by the 'grep' option. Default: false |
| 8 | --port | The port to use to serve the application. |
| 9 | --prod=true|false | Shorthand for "--configuration=production". When true, sets the build configuration to the production target. By default, the production target is set up in the workspace configuration such that all builds make use of bundling, limited tree-shaking, and also limited dead code elimination. |
| 10 | --protractorConfig=protractorConfig | The name of the Protractor configuration file. |
| 11 | --specs | Override specs in the protractor config. |
| 12 | --suite=suite | Override suite in the protractor config. |
| 13 | --webdriverUpdate=true|false | Try to update webdriver. Default: true |
Najpierw przejdź do projektu kątowego zaktualizowanego za pomocą polecenia ng build .
Teraz uruchom polecenie e2e.
Przykład
\>Node\>TutorialsPoint> ng e2e
...
chunk {main} main.js, main.js.map (main) 14.3 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-06T04:20:15.029Z - Hash: 16f321e3d4599af26622 - Time: 20899ms
** Angular Live Development Server is listening on localhost:4200, open your bro
wser on http://localhost:4200/ **
: Compiled successfully.
...
workspace-project App
x should display welcome message
- Failed: No element found using locator: By(css selector, app-root .content span)
...
From: Task: Run it("should display welcome message") in control flow
...
**************************************************
* Failures *
**************************************************
1) workspace-project App should display welcome message
- Failed: No element found using locator: By(css selector, app-root .content span)
Executed 1 of 1 spec (1 FAILED) in 2 secs.Teraz, aby naprawić awarie, zaktualizuj plik app.component.html
app.component.html
<div class="content" role="main">
<span>{{ title }} app is running!</span>
</div>
<app-goals></app-goals>
<router-outlet></router-outlet>Teraz uruchom polecenie e2e.
Przykład
\>Node\>TutorialsPoint> ng e2e
...
chunk {main} main.js, main.js.map (main) 14.9 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-06T04:28:33.514Z - Hash: 5d8bf2fc7ff59fa390b0 - Time: 10529ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
: Compiled successfully.
...
workspace-project App
√ should display welcome message
Executed 1 of 1 spec SUCCESS in 2 secs.ng e2e otwiera również przeglądarkę i używa jej do uruchamiania przypadków testowych akceptacji za pomocą interfejsu użytkownika.
Składnia
ng add <collection> [options]ng dodaj pakiet npm do obszaru roboczego. Opcje są parametrami opcjonalnymi.
Argumenty
| Sr.No. | Argument i składnia | Opis |
|---|---|---|
| 1 | <kolekcja> | Nazwa pakietu do dodania. |
Opcje
| Sr.No. | Opcja i składnia | Opis |
|---|---|---|
| 1 | --defaults = true | false | Gdy prawda, wyłącza interaktywne monity o wprowadzenie opcji z wartością domyślną. |
| 2 | --help = true | false | json | JSON | Wyświetla komunikat pomocy dla tego polecenia w konsoli. Domyślnie: false |
| 3 | --registry = rejestr | Rejestr NPM do użycia. |
| 4 | --verbose = true | false | Wyświetl dodatkowe szczegóły dotyczące operacji wewnętrznych podczas wykonywania. Domyślnie: false |
Najpierw przejdź do projektu kątowego zaktualizowanego za pomocą polecenia ng build .
Teraz uruchom polecenie add.
Przykład
\>Node\>TutorialsPoint> ng add @angular/pwa
Installing packages for tooling via npm.
Installed packages for tooling via npm.
CREATE ngsw-config.json (620 bytes)
CREATE src/manifest.webmanifest (1352 bytes)
CREATE src/assets/icons/icon-128x128.png (1253 bytes)
CREATE src/assets/icons/icon-144x144.png (1394 bytes)
CREATE src/assets/icons/icon-152x152.png (1427 bytes)
CREATE src/assets/icons/icon-192x192.png (1790 bytes)
CREATE src/assets/icons/icon-384x384.png (3557 bytes)
CREATE src/assets/icons/icon-512x512.png (5008 bytes)
CREATE src/assets/icons/icon-72x72.png (792 bytes)
CREATE src/assets/icons/icon-96x96.png (958 bytes)
UPDATE angular.json (3803 bytes)
UPDATE package.json (1332 bytes)
UPDATE src/app/app.module.ts (682 bytes)
UPDATE src/index.html (482 bytes)
√ Packages installed successfully.Składnia
ng analytics <settingOrProject> <projectSetting> [options]Polecenie ng analytics konfiguruje kątowe metryki użycia interfejsu CLI. Opcje są parametrami opcjonalnymi.
Argumenty
| Sr.No. | Argument i składnia | Opis |
|---|---|---|
| 1 | <settingOrProject> = on | off | ci | project | prompt | Bezpośrednio włącza lub wyłącza wszystkie analizy użycia dla użytkownika lub monituje użytkownika o interaktywne ustawienie stanu lub ustawia domyślny stan projektu. Poniżej znajdują się szczegóły opcji.
|
| 2 | <projectSetting> = on | off | prompt | Ustawia domyślny stan włączenia analiz dla projektu. |
Opcje
| Sr.No. | Opcja i składnia | Opis |
|---|---|---|
| 1 | --help = true | false | json | JSON | Wyświetla komunikat pomocy dla tego polecenia w konsoli. Domyślnie: false |
Najpierw przejdź do projektu kątowego zaktualizowanego za pomocą polecenia ng build .
Teraz uruchom polecenie analytics.
Przykład
\>Node\>TutorialsPoint> ng analytics offSkładnia
ng config <jsonPath> <value> [options]Polecenie ng config pobiera lub ustawia kątowe wartości konfiguracyjne w angular.json. Opcje są parametrami opcjonalnymi.
Argumenty
| Sr.No. | Argument i składnia | Opis |
|---|---|---|
| 1 | <jsonPath> | Klucz konfiguracji do ustawienia lub zapytania w formacie ścieżki JSON. Na przykład: „a [3] .foo.bar [2]”. Jeśli nie podano nowej wartości, zwraca bieżącą wartość tego klucza. |
| 2 | <wartość> | Jeśli podano, nowa wartość dla danego klucza konfiguracji. |
Opcje
| Sr.No. | Opcja i składnia | Opis |
|---|---|---|
| 1 | --global = true | false | Gdy prawda, uzyskuje dostęp do konfiguracji globalnej w katalogu domowym osoby dzwoniącej. Domyślnie: false Aliasy: -g |
| 2 | --help = true | false | json | JSON | Wyświetla komunikat pomocy dla tego polecenia w konsoli. Domyślnie: false |
Najpierw przejdź do projektu kątowego zaktualizowanego za pomocą polecenia ng build .
Teraz uruchom polecenie config.
Przykład
\>Node\>TutorialsPoint> ng config projects.TutorialsPoint.projectType
applicationSkładnia
ng doc <keyword> [options]
ng d <keyword> [options]ng doc polecenie otwiera oficjalną dokumentację Angulara w przeglądarce i wyszukuje podane słowo kluczowe. Opcje są parametrami opcjonalnymi.
Argumenty
| Sr.No. | Argument i składnia | Opis |
|---|---|---|
| 1 | <słowo kluczowe> | Słowo kluczowe do wyszukania podane na pasku wyszukiwania w angular.io. |
Opcje
| Sr.No. | Opcja i składnia | Opis |
|---|---|---|
| 1 | --help = true | false | json | JSON | Wyświetla komunikat pomocy dla tego polecenia w konsoli. Domyślnie: false |
Najpierw przejdź do projektu kątowego zaktualizowanego za pomocą polecenia ng build .
Teraz uruchom polecenie doc.
Przykład
\>Node\>TutorialsPoint> ng doc buildTeraz otworzy się okno przeglądarki i wyszuka odpowiednie słowo kluczowe.

Składnia
ng update [options]Polecenie ng update aktualizuje aplikację i jej zależności. Opcje są parametrami opcjonalnymi.
Argumenty
| Sr.No. | Argument i składnia | Opis |
|---|---|---|
| 1 | <słowo kluczowe> | Słowo kluczowe do wyszukania podane na pasku wyszukiwania w angular.io. |
Opcje
| Sr.No. | Opcja i składnia | Opis |
|---|---|---|
| 1 | --all = true | false | Czy zaktualizować wszystkie pakiety w package.json. Domyślnie: false |
| 2 | --allowDirty = true | false | Czy zezwolić na aktualizację, gdy repozytorium zawiera zmodyfikowane lub nieśledzone pliki. |
| 3 | --createCommits = true | false | Utwórz zatwierdzenia kontroli źródła dla aktualizacji i migracji. Domyślnie: false Aliasy: -C |
| 4 | --force = true | false | Jeśli fałsz, wyświetli błąd, jeśli zainstalowane pakiety są niezgodne z aktualizacją. Domyślnie: false |
| 5 | --from = z | Wersja, z której ma nastąpić migracja. Dostępne tylko w przypadku aktualizacji jednego pakietu i tylko podczas migracji. |
| 6 | --help = true | false | json | JSON | Wyświetla komunikat pomocy dla tego polecenia w konsoli. Domyślnie: false |
| 7 | --migrateOnly = true | false | Wykonaj tylko migrację, nie aktualizuj zainstalowanej wersji. |
| 8 | --next = true | false | Użyj największej wersji, w tym wersji beta i RC. Domyślnie: false |
| 9 | - paczki | Nazwy pakietów do aktualizacji. |
| 10 | --to = to | Wersja do której mają być zastosowane migracje. Dostępne tylko w przypadku aktualizacji jednego pakietu i tylko w przypadku migracji. Wymaga od do określenia. Domyślnie wykryta zainstalowana wersja. |
| 11 | --verbose = true | false | Wyświetl dodatkowe szczegóły dotyczące operacji wewnętrznych podczas wykonywania. Domyślnie: false |
Najpierw przejdź do projektu kątowego zaktualizowanego za pomocą polecenia ng build .
Teraz uruchom polecenie aktualizacji. Teraz ng zaktualizuje zależności za pomocą npm.
Przykład
\>Node\>TutorialsPoint> ng update
Using package manager: 'npm'
Collecting installed dependencies...
Found 31 dependencies.
We analyzed your package.json and everything seems to be in order. Good work!Składnia
ng xi18n <project> [options]
ng i18n-extract <project> [options]Komenda ng xi18n wyodrębnia komunikaty i18n z kodu źródłowego. Opcje są parametrami opcjonalnymi.
Argumenty
| Sr.No. | Argument i składnia | Opis |
|---|---|---|
| 1 | <project> | Nazwa projektu. Może to być aplikacja lub biblioteka. |
Opcje
| Sr.No. | Opcja i składnia | Opis |
|---|---|---|
| 1 | --browserTarget = browserTarget | Cel do wyodrębnienia. |
| 2 | --configuration = konfiguracja | Nazwany cel kompilacji określony w sekcji „configuration” pliku angular.json. Każdemu nazwanemu celowi towarzyszy konfiguracja domyślnych opcji dla tego celu. Ustawienie tej opcji jawnie zastępuje flagę „--prod”. Aliasy: -c |
| 3 | --createCommits = true | false | Utwórz zatwierdzenia kontroli źródła dla aktualizacji i migracji. Domyślnie: false Aliasy: -C |
| 4 | --format = xmb | xlf | xlif | xliff | xlf2 | xliff2 | Format wyjściowy dla wygenerowanego pliku. Domyślnie: xlf |
| 5 | --help = true | false | json | JSON | Wyświetla komunikat pomocy dla tego polecenia w konsoli. Domyślnie: false |
| 6 | --outFile = outFile | Nazwa pliku do wyprowadzenia. |
| 7 | --outputPath = outputPath | Ścieżka, w której zostanie umieszczony wynik. |
| 8 | --prod = true | false | Skrót od „--configuration = production”. Gdy prawda, ustawia konfigurację kompilacji na cel produkcyjny. Domyślnie cel produkcyjny jest ustawiony w konfiguracji obszaru roboczego w taki sposób, że wszystkie kompilacje wykorzystują pakowanie, ograniczone wstrząsanie drzewami, a także ograniczoną eliminację martwego kodu. |
| 9 | --progress = true | false | Rejestruj postęp w konsoli. Domyślnie: prawda |
Najpierw przejdź do projektu kątowego zaktualizowanego za pomocą polecenia ng build . Zaktualizuj app.component.html w następujący sposób:
app.component.spec.ts
<div class="content" role="main">
<span i18n>app is running!</span>
</div>
<app-goals></app-goals>
<router-outlet></router-outlet>Teraz uruchom polecenie xi18n.
Przykład
\>Node\>TutorialsPoint> ng xi18nDodaj obsługę lokalizacji.
\>Node\>TutorialsPoint> ng add @angular/localize
Installing packages for tooling via npm.
Installed packages for tooling via npm.
UPDATE src/polyfills.ts (3064 bytes)Teraz ng utworzy plik messages.xlf w folderze głównym, który jest standardowym plikiem tłumaczeniowym w branży.
messages.xlf
<?xml version="1.0" encoding="UTF-8" ?>
<xliff version="1.2" xmlns="urn:oasis:names:tc:xliff:document:1.2">
<file source-language="en-US" datatype="plaintext" original="ng2.template">
<body>
<trans-unit id="6226cbeebaffaec0342459915ef7d9b0e9e92977" datatype="html">
<source>app is running!</source>
<context-group purpose="location">
<context context-type="sourcefile">src/app/app.component.html</context>
<context context-type="linenumber">2</context>
</context-group>
</trans-unit>
</body>
</file>
</xliff>Składnia
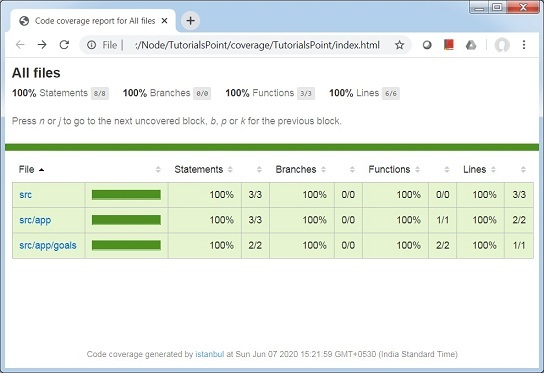
ng test <project> --codeCoverage=truePolecenie ng test umożliwia sprawdzenie pokrycia kodu za pomocą napisanych przypadków testowych. Zobacz poniższy przykład.
Przejdź do projektu kątowego zaktualizowanego za pomocą polecenia ng xi18n . Teraz uruchom test za pomocą polecenia codeCoverage.
Przykład
\>Node\>TutorialsPoint> ng test --codeCoverage=true
10% building 2/2 modules 0 active07 06 2020 15:21:46.292:WARN [karma]: No captur
ed browser, open http://localhost:9876/
07 06 2020 15:21:46.299:INFO [karma-server]: Karma v4.4.1 server started at http
://0.0.0.0:9876/
07 06 2020 15:21:46.300:INFO [launcher]: Launching browsers Chrome with concurre
ncy unlimited
07 06 2020 15:21:46.312:INFO [launcher]: Starting browser Chrome
07 06 2020 15:21:55.456:WARN [karma]: No captured browser, open http://localhost
:9876/
07 06 2020 15:21:55.533:INFO [Chrome 83.0.4103 (Windows 7.0.0)]: Connected on so
cket gJgRaX_rXI6ZqoAiAAAA with id 261512
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.107 secs / 0.082 se
cs)
TOTAL: 2 SUCCESS
=============================== Coverage summary ===============================
Statements : 100% ( 8/8 )
Branches : 100% ( 0/0 )
Functions : 100% ( 3/3 )
Lines : 100% ( 6/6 )
================================================================================Teraz polecenie ng test utworzyło folder pokrycia w TutorialsPoint, folderze projektu i przygotowało raport pokrycia w formacie html dostępny jako \> Node \> TutorialsPoint \> pokrycia \> TutorialsPoint \> index.html.