Angular7 - klient HTTP
HttpClient pomoże nam pobrać dane zewnętrzne, przesłać do nich itp. Aby skorzystać z usługi http, musimy zaimportować moduł http. Rozważmy przykład, aby zrozumieć, jak korzystać z usługi http.
Aby rozpocząć korzystanie z usługi http, musimy zaimportować moduł do pliku app.module.ts, jak pokazano poniżej -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Jeśli widzisz podświetlony kod, zaimportowaliśmy plik HttpClientModule z @angular/common/http i to samo jest również dodawane do tablicy importów.
Dane z serwera będziemy pobierać za pomocą zadeklarowanego powyżej modułu httpclient. Zrobimy to wewnątrz usługi, którą stworzyliśmy w poprzednim rozdziale i wykorzystamy dane wewnątrz komponentów, które chcemy.
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Dodano metodę o nazwie getData, która zwraca dane pobrane dla podanego adresu URL.
Metoda getData jest wywoływana z app.component.ts w następujący sposób -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public persondata = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.persondata = Array.from(Object.keys(data), k=>data[k]);
console.log(this.persondata);
});
}
}Wywołujemy metodę getData, która zwraca obserwowalne dane typu. Używana jest na nim metoda subskrybowania, która ma funkcję strzałki z potrzebnymi danymi.
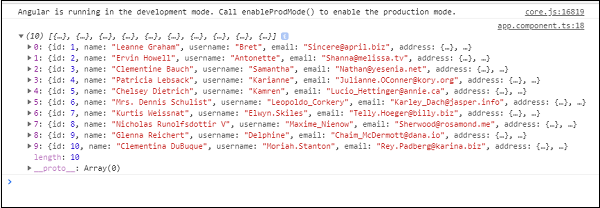
Kiedy sprawdzamy w przeglądarce, konsola wyświetla dane, jak pokazano poniżej -

Wykorzystajmy dane w app.component.html w następujący sposób -
<h3>Users Data</h3>
<ul>
<li *ngFor="let item of persondata; let i = index"<
{{item.name}}
</li>
</ul>Output