AngularJS - Szybki przewodnik
Co to jest AngularJS?
AngularJS to framework aplikacji internetowych typu open source. Został pierwotnie opracowany w 2009 roku przez Misko Hevery i Adama Abronsa. Obecnie jest obsługiwany przez Google. Jego najnowsza wersja to 1.4.3.
Definicja AngularJS zawarta w oficjalnej dokumentacji jest następująca:
AngularJS to struktura strukturalna dla dynamicznych aplikacji internetowych. Pozwala używać HTML jako języka szablonów i pozwala rozszerzyć składnię HTML, aby jasno i zwięźle wyrazić komponenty aplikacji. Powiązanie danych i wstrzykiwanie zależności w Angular eliminują znaczną część kodu, który obecnie musisz napisać. A wszystko to dzieje się w przeglądarce, co czyni ją idealnym partnerem dla dowolnej technologii serwerowej.
funkcje
AngularJS to potężna platforma programistyczna oparta na języku JavaScript do tworzenia RICH Internet Application (RIA).
AngularJS zapewnia programistom możliwość pisania aplikacji po stronie klienta (przy użyciu JavaScript) w czysty sposób MVC (Model View Controller).
Aplikacja napisana w AngularJS jest kompatybilna z różnymi przeglądarkami. AngularJS automatycznie obsługuje kod JavaScript odpowiedni dla każdej przeglądarki.
AngularJS to oprogramowanie typu open source, całkowicie bezpłatne i używane przez tysiące programistów na całym świecie. Jest licencjonowany w ramach licencji Apache w wersji 2.0.
Ogólnie rzecz biorąc, AngularJS jest platformą do tworzenia dużych i wydajnych aplikacji internetowych, zachowując jednocześnie łatwość ich utrzymania.
Podstawowe cechy
Oto najważniejsze podstawowe cechy AngularJS -
Data-binding - Jest to automatyczna synchronizacja danych między komponentami modelu i widoku.
Scope- To są obiekty, które nawiązują do modelu. Działają jak klej między kontrolerem a widokiem.
Controller - Są to funkcje JavaScript, które są powiązane z określonym zakresem.
Services- AngularJS zawiera kilka wbudowanych usług, na przykład $ https: do tworzenia XMLHttpRequests. Są to pojedyncze obiekty, które są tworzone tylko raz w aplikacji.
Filters - Wybierają podzbiór elementów z tablicy i zwracają nową tablicę.
Directives- Dyrektywy to znaczniki na elementach DOM (takich jak elementy, atrybuty, css i inne). Można ich używać do tworzenia niestandardowych tagów HTML, które służą jako nowe, niestandardowe widżety. AngularJS ma wbudowane dyrektywy (ngBind, ngModel ...)
Templates- To jest renderowany widok z informacjami z kontrolera i modelu. Może to być pojedynczy plik (np. Index.html) lub wiele widoków na jednej stronie przy użyciu „częściowych”.
Routing - To koncepcja przełączania widoków.
Model View Whatever- MVC to wzorzec projektowy służący do podziału aplikacji na różne części (nazywane Model, Widok i Kontroler), z których każda ma inne obowiązki. AngularJS nie implementuje MVC w tradycyjnym sensie, ale raczej coś bliższego MVVM (Model-View-ViewModel). Zespół Angular JS żartobliwie nazywa to Model View Cokolwiek.
Deep Linking- Głębokie linkowanie umożliwia zakodowanie stanu aplikacji w adresie URL, aby można było dodać do niej zakładkę. Aplikację można następnie przywrócić z adresu URL do tego samego stanu.
Dependency Injection - AngularJS ma wbudowany podsystem wstrzykiwania zależności, który pomaga programistom, ułatwiając tworzenie, zrozumienie i testowanie aplikacji.
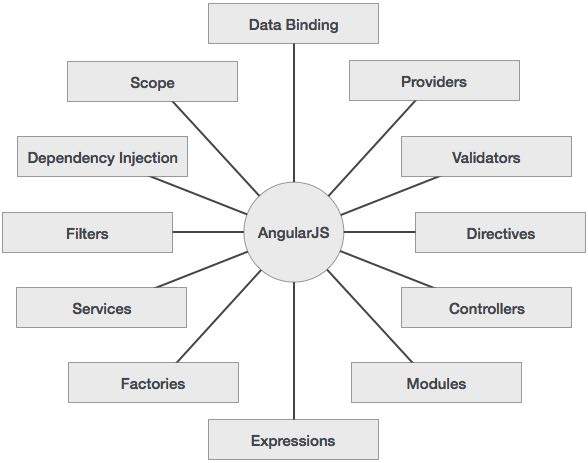
Koncepcje
Poniższy diagram przedstawia kilka ważnych części AngularJS, które omówimy szczegółowo w kolejnych rozdziałach.

Zalety AngularJS
AngularJS umożliwia tworzenie aplikacji jednostronicowych w bardzo przejrzysty i łatwy w utrzymaniu sposób.
AngularJS zapewnia możliwość wiązania danych z HTML, dając użytkownikowi bogate i responsywne wrażenia
Kod AngularJS można testować jednostkowo.
AngularJS wykorzystuje iniekcję zależności i wykorzystuje separację problemów.
AngularJS dostarcza komponenty wielokrotnego użytku.
Dzięki AngularJS programista pisze mniej kodu i uzyskuje większą funkcjonalność.
W AngularJS widoki są czystymi stronami html, a kontrolery napisane w JavaScript wykonują przetwarzanie biznesowe.
Co najważniejsze, aplikacje AngularJS mogą działać na wszystkich głównych przeglądarkach i smartfonach, w tym na telefonach / tabletach z systemem Android i iOS.
Wady AngularJS
Chociaż AngularJS ma wiele zalet, ale jednocześnie powinniśmy wziąć pod uwagę następujące punkty -
Not Secure- Będąc frameworkiem JavaScript, aplikacje napisane w AngularJS nie są bezpieczne. Uwierzytelnianie i autoryzacja po stronie serwera są niezbędne, aby zapewnić bezpieczeństwo aplikacji.
Not degradable - Jeśli użytkownik aplikacji wyłączy JavaScript, zobaczy tylko stronę podstawową i nic więcej.
Komponenty AngularJS
Framework AngularJS można podzielić na trzy główne części -
ng-app - Ta dyrektywa definiuje i łączy aplikację AngularJS z HTML.
ng-model - Ta dyrektywa wiąże wartości danych aplikacji AngularJS z kontrolkami wejściowymi HTML.
ng-bind - Ta dyrektywa wiąże dane aplikacji AngularJS ze znacznikami HTML.
W tym rozdziale omówimy, jak skonfigurować bibliotekę AngularJS do wykorzystania w tworzeniu aplikacji internetowych. Przeanalizujemy również pokrótce strukturę katalogów i ich zawartość.
Po otwarciu łącza https://angularjs.org/, zobaczysz, że istnieją dwie możliwości pobrania biblioteki AngularJS -

View on GitHub - Kliknij ten przycisk, aby przejść do GitHub i pobrać wszystkie najnowsze skrypty.
Download AngularJS 1 - Lub kliknij ten przycisk, zostanie wyświetlony ekran jak poniżej -

Ten ekran udostępnia różne opcje korzystania z Angular JS w następujący sposób -
Downloading and hosting files locally
Istnieją dwie różne opcje legacy i latest. Same nazwy mają charakter samoopisowy.legacy ma wersję mniejszą niż 1.2.xi latest ma wersję 1.5.x.
Możemy również wybrać wersję zminimalizowaną, nieskompresowaną lub spakowaną.
CDN access- Masz również dostęp do CDN. CDN zapewnia dostęp na całym świecie do regionalnych centrów danych, które w tym przypadku są hostowane przez Google. Oznacza to, że korzystanie z CDN przenosi odpowiedzialność za przechowywanie plików z własnych serwerów na szereg serwerów zewnętrznych. Daje to również tę zaletę, że jeśli odwiedzający Twoją stronę internetową pobrał już kopię AngularJS z tego samego CDN, nie będzie musiała być ponownie pobierana.
Try the new angularJS 2 - Kliknij ten przycisk, aby pobrać wersję beta Angular JS 2. Ta wersja jest bardzo szybka, obsługiwana przez urządzenia mobilne i elastyczna w porównaniu do starszej i najnowszej wersji AngularJS 1
W tym samouczku używamy wersji biblioteki CDN.
Przykład
Teraz napiszemy prosty przykład z użyciem biblioteki AngularJS. Utwórzmy plik HTML myfirstexample.html, jak poniżej -
<!doctype html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script>
</head>
<body ng-app = "myapp">
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {}; $scope.helloTo.title = "AngularJS";
});
</script>
</body>
</html>Poniższe sekcje szczegółowo opisują powyższy kod -
Dołącz AngularJS
Umieściliśmy plik JavaScript AngularJS na stronie HTML, abyśmy mogli używać AngularJS -
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
</head>Jeśli chcesz zaktualizować do najnowszej wersji Angular JS, użyj następującego źródła skryptów lub sprawdź najnowszą wersję AngularJS na ich oficjalnej stronie internetowej.
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script>
</head>Wskaż aplikację AngularJS
Następnie powiemy, która część kodu HTML zawiera aplikację AngularJS. Odbywa się to poprzez dodanie atrybutu ng-app do głównego elementu HTML aplikacji AngularJS. Możesz dodać go do elementu html lub elementu body , jak pokazano poniżej -
<body ng-app = "myapp">
</body>Widok
Widok jest tą częścią -
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>ng-controller mówi AngularJS, jakiego kontrolera użyć z tym widokiem. helloTo.title nakazuje AngularJS zapisanie wartości „modelu” o nazwie helloTo.title do kodu HTML w tej lokalizacji.
Kontroler
Część kontrolera to -
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) { $scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>Ten kod rejestruje funkcję kontrolera o nazwie HelloController w module kątowym o nazwie myapp . Dowiemy się więcej o modułach i kontrolerach w odpowiednich rozdziałach. Funkcja kontrolera jest rejestrowana kątowo poprzez wywołanie funkcji angular.module (...). Controller (...).
Parametr $ scope przekazany do funkcji kontrolera to model . Funkcja kontrolera dodaje obiekt helloTo JavaScript, w którym dodaje pole tytułu .
Wykonanie
Zapisz powyższy kod jako myfirstexample.html i otwórz go w dowolnej przeglądarce. Zobaczysz dane wyjściowe jak poniżej -
Welcome AngularJS to the world of Tutorialspoint!Gdy strona jest ładowana w przeglądarce, dzieją się następujące rzeczy -
Dokument HTML jest ładowany do przeglądarki i oceniany przez przeglądarkę. Wczytywany jest plik AngularJS JavaScript, tworzony jest globalny obiekt kątowy . Następnie wykonywany jest JavaScript rejestrujący funkcje sterownika.
Następnie AngularJS skanuje kod HTML w poszukiwaniu aplikacji i widoków AngularJS. Po zlokalizowaniu widoku łączy on ten widok z odpowiednią funkcją kontrolera.
Następnie AngularJS wykonuje funkcje kontrolera. Następnie renderuje widoki z danymi z modelu wypełnionego przez kontroler. Strona jest już gotowa.
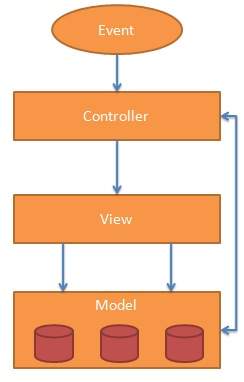
Model View Controller lub MVC, jak jest popularnie nazywany, jest wzorcem projektowania oprogramowania do tworzenia aplikacji internetowych. Wzorzec kontrolera widoku modelu składa się z następujących trzech części -
Model - To najniższy poziom wzorca odpowiedzialny za przechowywanie danych.
View - Jest odpowiedzialny za wyświetlanie całości lub części danych użytkownikowi.
Controller - Jest to kod oprogramowania, który kontroluje interakcje między modelem a widokiem.
MVC jest popularny, ponieważ izoluje logikę aplikacji od warstwy interfejsu użytkownika i obsługuje separację problemów. Kontroler otrzymuje wszystkie zapytania do aplikacji, a następnie współpracuje z modelem w celu przygotowania wszelkich danych potrzebnych widokowi. Widok następnie wykorzystuje dane przygotowane przez kontroler do wygenerowania ostatecznej, możliwej do zaprezentowania odpowiedzi. Abstrakcję MVC można przedstawić graficznie w następujący sposób.

Model
Model jest odpowiedzialny za zarządzanie danymi aplikacji. Odpowiada na żądanie z widoku i na instrukcje administratora dotyczące aktualizacji.
Widok
Prezentacja danych w określonym formacie, wywołana decyzją administratora o przedstawieniu danych. Są to oparte na skryptach systemy szablonów, takie jak JSP, ASP, PHP i bardzo łatwe do zintegrowania z technologią AJAX.
Administrator
Kontroler reaguje na dane wejściowe użytkownika i wykonuje interakcje na obiektach modelu danych. Kontroler otrzymuje dane wejściowe, sprawdza je, a następnie wykonuje operacje biznesowe modyfikujące stan modelu danych.
AngularJS to framework oparty na MVC. W kolejnych rozdziałach zobaczymy, jak AngularJS wykorzystuje metodologię MVC.
Zanim zaczniemy od tworzenia rzeczywistej aplikacji HelloWorld przy użyciu AngularJS, zobaczmy, jakie są rzeczywiste części aplikacji AngularJS. Aplikacja AngularJS składa się z trzech ważnych części -
ng-app - Ta dyrektywa definiuje i łączy aplikację AngularJS z HTML.
ng-model - Ta dyrektywa wiąże wartości danych aplikacji AngularJS z kontrolkami wejściowymi HTML.
ng-bind - Ta dyrektywa wiąże dane aplikacji AngularJS ze znacznikami HTML.
Kroki tworzenia aplikacji AngularJS
Krok 1: Załaduj framework
Będąc czystą strukturą JavaScript, można go dodać za pomocą tagu <Script>.
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>Krok 2: Zdefiniuj aplikację AngularJS za pomocą dyrektywy ng-app
<div ng-app = "">
...
</div>Krok 3: Zdefiniuj nazwę modelu za pomocą dyrektywy ng-model
<p>Enter your Name: <input type = "text" ng-model = "name"></p>Krok 4: Ustal wartość powyższego modelu zdefiniowanego za pomocą dyrektywy ng-bind.
<p>Hello <span ng-bind = "name"></span>!</p>Kroki do uruchomienia aplikacji AngularJS
Użyj wyżej wymienionych trzech kroków na stronie HTML.
testAngularJS.htm
<html>
<head>
<title>AngularJS First Application</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "">
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
<p>Hello <span ng-bind = "name"></span>!</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Wynik
Otwórz textAngularJS.htm w przeglądarce internetowej. Wpisz swoje imię i nazwisko i zobacz wynik.
Jak AngularJS integruje się z HTML
Dyrektywa ng-app wskazuje początek aplikacji AngularJS.
Dyrektywa ng-model tworzy następnie zmienną modelową o nazwie „name”, która może być używana ze stroną html oraz w ramach dyrektywy div zawierającej ng-app.
Następnie ng-bind używa modelu nazwy, który ma być wyświetlany w tagu html span, gdy użytkownik wprowadzi coś w polu tekstowym.
Zamknięcie </div> oznacza koniec aplikacji AngularJS.
Dyrektywy AngularJS służą do rozszerzania HTML. Są to specjalne atrybuty zaczynające się od przedrostka ng-. Omówimy następujące dyrektywy -
ng-app - Ta dyrektywa uruchamia aplikację AngularJS.
ng-init - Ta dyrektywa inicjuje dane aplikacji.
ng-model - Ta dyrektywa wiąże wartości danych aplikacji AngularJS z kontrolkami wejściowymi HTML.
ng-repeat - Ta dyrektywa powtarza elementy html dla każdego elementu w kolekcji.
Dyrektywa ng-app
Dyrektywa ng-app uruchamia aplikację AngularJS. Definiuje element główny. Automatycznie inicjuje lub ładuje aplikację po załadowaniu strony internetowej zawierającej aplikację AngularJS. Służy również do ładowania różnych modułów AngularJS w aplikacji AngularJS. W poniższym przykładzie zdefiniowaliśmy domyślną aplikację AngularJS przy użyciu atrybutu ng-app elementu div.
<div ng-app = "">
...
</div>Dyrektywa ng-init
Dyrektywa ng-init inicjuje dane aplikacji AngularJS. Służy do nadawania wartości zmiennym, które mają być używane w aplikacji. W poniższym przykładzie zainicjujemy tablicę krajów. Używamy składni JSON do definiowania tablicy krajów.
<div ng-app = "" ng-init = "countries = [{locale:'en-US',name:'United States'},
{locale:'en-GB',name:'United Kingdom'}, {locale:'en-FR',name:'France'}]">
...
</div>Dyrektywa ng-model
Ta dyrektywa wiąże wartości danych aplikacji AngularJS z kontrolkami wejściowymi HTML. W poniższym przykładzie zdefiniowaliśmy model o nazwie „nazwa”.
<div ng-app = "">
...
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
</div>Dyrektywa ng-repeat
Dyrektywa ng-repeat powtarza elementy HTML dla każdego elementu w kolekcji. W poniższym przykładzie dokonaliśmy iteracji w tablicy krajów.
<div ng-app = "">
...
<p>List of Countries with locale:</p>
<ol>
<li ng-repeat = "country in countries">
{{ 'Country: ' + country.name + ', Locale: ' + country.locale }}
</li>
</ol>
</div>Przykład
Poniższy przykład pokaże wszystkie wyżej wymienione dyrektywy.
testAngularJS.htm
<html>
<head>
<title>AngularJS Directives</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "" ng-init = "countries = [{locale:'en-US',name:'United States'},
{locale:'en-GB',name:'United Kingdom'}, {locale:'en-FR',name:'France'}]">
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
<p>Hello <span ng-bind = "name"></span>!</p>
<p>List of Countries with locale:</p>
<ol>
<li ng-repeat = "country in countries">
{{ 'Country: ' + country.name + ', Locale: ' + country.locale }}
</li>
</ol>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Wynik
Otwórz textAngularJS.htm w przeglądarce internetowej. Wpisz swoje imię i nazwisko i zobacz wynik.
Wyrażenia służą do wiązania danych aplikacji z kodem HTML. Wyrażenia są zapisywane w podwójnych nawiasach klamrowych, takich jak {{wyrażenie}}. Wyrażenia zachowują się tak samo jak dyrektywy ng-bind. Wyrażenia aplikacji AngularJS są czystymi wyrażeniami JavaScript i wyprowadzają dane tam, gdzie są używane.
Korzystanie z liczb
<p>Expense on Books : {{cost * quantity}} Rs</p>Używanie ciągów
<p>Hello {{student.firstname + " " + student.lastname}}!</p>Korzystanie z obiektu
<p>Roll No: {{student.rollno}}</p>Korzystanie z array
<p>Marks(Math): {{marks[3]}}</p>Przykład
Poniższy przykład pokaże wszystkie wyżej wymienione wyrażenia.
testAngularJS.htm
<html>
<head>
<title>AngularJS Expressions</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "" ng-init = "quantity = 1;cost = 30;
student = {firstname:'Mahesh',lastname:'Parashar',rollno:101};
marks = [80,90,75,73,60]">
<p>Hello {{student.firstname + " " + student.lastname}}!</p>
<p>Expense on Books : {{cost * quantity}} Rs</p>
<p>Roll No: {{student.rollno}}</p>
<p>Marks(Math): {{marks[3]}}</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Wynik
Otwórz textAngularJS.htm w przeglądarce internetowej. Zobacz wynik.
Aplikacja AngularJS opiera się głównie na kontrolerach do sterowania przepływem danych w aplikacji. Kontroler jest definiowany za pomocą dyrektywy ng-controller. Kontroler to obiekt JavaScript zawierający atrybuty / właściwości i funkcje. Każdy kontroler przyjmuje $ scope jako parametr odnoszący się do aplikacji / modułu, którym kontroler ma sterować.
<div ng-app = "" ng-controller = "studentController">
...
</div>Tutaj zadeklarowaliśmy kontrolera studentControllerprzy użyciu dyrektywy ng-controller. W następnym kroku zdefiniujemy studentController w następujący sposób -
<script>
function studentController($scope) {
$scope.student = { firstName: "Mahesh", lastName: "Parashar", fullName: function() { var studentObject; studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
}
</script>studentController zdefiniowany jako obiekt JavaScript z argumentem $ scope.
$ scope odnosi się do aplikacji, która ma używać obiektu studentController.
$ scope.student jest własnością obiektu studentController.
firstName i lastName to dwie właściwości obiektu $ scope.student. Przekazaliśmy im wartości domyślne.
fullName jest funkcją obiektu $ scope.student, którego zadaniem jest zwrócenie połączonej nazwy.
W funkcji fullName pobieramy obiekt studenta, a następnie zwracamy połączoną nazwę.
Uwaga, możemy również zdefiniować obiekt kontrolera w oddzielnym pliku JS i odnieść się do tego pliku na stronie html.
Teraz możemy użyć właściwości studenta studentController za pomocą ng-model lub używając wyrażeń w następujący sposób.
Enter first name: <input type = "text" ng-model = "student.firstName"><br>
Enter last name: <input type = "text" ng-model = "student.lastName"><br>
<br>
You are entering: {{student.fullName()}}Ograniczyliśmy student.firstName i student.lastname do dwóch pól wejściowych.
Powiązaliśmy student.fullName () z HTML.
Teraz za każdym razem, gdy wpiszesz cokolwiek w polach wprowadzania imienia i nazwiska, zobaczysz, że pełna nazwa jest aktualizowana automatycznie.
Przykład
Poniższy przykład pokaże użycie kontrolera.
testAngularJS.htm
<html>
<head>
<title>Angular JS Controller</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
Enter first name: <input type = "text" ng-model = "student.firstName"><br>
<br>
Enter last name: <input type = "text" ng-model = "student.lastName"><br>
<br>
You are entering: {{student.fullName()}}
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = { firstName: "Mahesh", lastName: "Parashar", fullName: function() { var studentObject; studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>Wynik
Otwórz textAngularJS.htm w przeglądarce internetowej. Zobacz wynik.
Filtry służą do zmiany modyfikacji danych i mogą być umieszczane w wyrażeniach lub dyrektywach za pomocą pionowej kreski. Poniżej znajduje się lista często używanych filtrów.
| Sr.No. | Nazwa i opis |
|---|---|
| 1 | uppercase konwertuje tekst na tekst pisany dużymi literami. |
| 2 | lowercase konwertuje tekst na małe litery. |
| 3 | currency formatuje tekst w formacie walutowym. |
| 4 | filter przefiltruj tablicę do podzbioru na podstawie podanych kryteriów. |
| 5 | orderby porządkuje tablicę na podstawie podanych kryteriów. |
filtr wielkich liter
Dodaj filtr wielkich liter do wyrażenia za pomocą pionowej kreski. Tutaj dodaliśmy filtr wielkich liter, aby wyświetlać nazwiska uczniów wielkimi literami.
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Upper Case: {{student.fullName() | uppercase}}filtr małych liter
Dodaj filtr małych liter do wyrażenia, używając pionowej kreski. Tutaj dodaliśmy filtr małych liter, aby wydrukować nazwisko ucznia wszystkimi małymi literami.
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Lower Case: {{student.fullName() | lowercase}}filtr walutowy
Dodaj filtr walutowy do wyrażenia zwracającego liczbę za pomocą pionowej kreski. Tutaj dodaliśmy filtr walutowy, aby drukować opłaty przy użyciu formatu waluty.
Enter fees: <input type = "text" ng-model = "student.fees">
fees: {{student.fees | currency}}filtr filtrujący
Aby wyświetlić tylko wymagane przedmioty, użyliśmy subjectName jako filtru.
Enter subject: <input type = "text" ng-model = "subjectName">
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>sortowanie według filtra
Aby uporządkować tematy według znaków, użyliśmy orderBy.
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>Przykład
Poniższy przykład pokaże wszystkie wyżej wymienione filtry.
testAngularJS.htm
<html>
<head>
<title>Angular JS Filters</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Enter fees: </td>
<td><input type = "text" ng-model = "student.fees"></td>
</tr>
<tr>
<td>Enter subject: </td>
<td><input type = "text" ng-model = "subjectName"></td>
</tr>
</table>
<br/>
<table border = "0">
<tr>
<td>Name in Upper Case: </td><td>{{student.fullName() | uppercase}}</td>
</tr>
<tr>
<td>Name in Lower Case: </td><td>{{student.fullName() | lowercase}}</td>
</tr>
<tr>
<td>fees: </td><td>{{student.fees | currency}}
</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName |orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>
</td>
</tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) { $scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>Wynik
Otwórz textAngularJS.htm w przeglądarce internetowej. Zobacz wynik.
Dane w tabeli są zwykle powtarzalne z natury. Dyrektywa ng-repeat może być użyta do łatwego rysowania tabeli. Poniższy przykład przedstawia użycie dyrektywy ng-repeat do rysowania tabeli.
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>Tabela może być stylizowana za pomocą stylów CSS.
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>Przykład
Poniższy przykład pokaże wszystkie wyżej wymienione dyrektywy.
testAngularJS.htm
<html>
<head>
<title>Angular JS Table</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td>
<input type = "text" ng-model = "student.lastName">
</td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<table>
<tr>
<th>Name</th>.
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = { firstName: "Mahesh", lastName: "Parashar", fees:500, subjects:[ {name:'Physics',marks:70}, {name:'Chemistry',marks:80}, {name:'Math',marks:65}, {name:'English',marks:75}, {name:'Hindi',marks:67} ], fullName: function() { var studentObject; studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>Wynik
Otwórz textAngularJS.htm w przeglądarce internetowej. Zobacz wynik.
Poniższe dyrektywy mogą służyć do wiązania danych aplikacji z atrybutami elementów HTML DOM.
| Sr.No. | Nazwa i opis |
|---|---|
| 1 | ng-disabled wyłącza daną kontrolkę. |
| 2 | ng-show pokazuje daną kontrolkę. |
| 3 | ng-hide ukrywa daną kontrolkę. |
| 4 | ng-click reprezentuje zdarzenie kliknięcia AngularJS. |
Dyrektywa ng-disabled
Dodaj atrybut ng-disabled do przycisku HTML i przekaż mu model. Powiąż model z polem wyboru i zobacz odmianę.
<input type = "checkbox" ng-model = "enableDisableButton">Disable Button
<button ng-disabled = "enableDisableButton">Click Me!</button>Dyrektywa ng-show
Dodaj atrybut ng-show do przycisku HTML i przekaż mu model. Powiąż model z polem wyboru i zobacz odmianę.
<input type = "checkbox" ng-model = "showHide1">Show Button
<button ng-show = "showHide1">Click Me!</button>Dyrektywa ng-hide
Dodaj atrybut ng-hide do przycisku HTML i przekaż mu model. Powiąż model z polem wyboru i zobacz odmianę.
<input type = "checkbox" ng-model = "showHide2">Hide Button
<button ng-hide = "showHide2">Click Me!</button>Dyrektywa ng-click
Dodaj atrybut ng-click do przycisku HTML i zaktualizuj model. Powiąż model z kodem HTML i zobacz odmianę.
<p>Total click: {{ clickCounter }}</p>
<button ng-click = "clickCounter = clickCounter + 1">Click Me!</button>Przykład
Poniższy przykład pokaże wszystkie wyżej wymienione dyrektywy.
testAngularJS.htm
<html>
<head>
<title>AngularJS HTML DOM</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "">
<table border = "0">
<tr>
<td><input type = "checkbox" ng-model = "enableDisableButton">Disable Button</td>
<td><button ng-disabled = "enableDisableButton">Click Me!</button></td>
</tr>
<tr>
<td><input type = "checkbox" ng-model = "showHide1">Show Button</td>
<td><button ng-show = "showHide1">Click Me!</button></td>
</tr>
<tr>
<td><input type = "checkbox" ng-model = "showHide2">Hide Button</td>
<td><button ng-hide = "showHide2">Click Me!</button></td>
</tr>
<tr>
<td><p>Total click: {{ clickCounter }}</p></td>
<td><button ng-click = "clickCounter = clickCounter + 1">Click Me!</button></td>
</tr>
</table>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Wynik
Otwórz textAngularJS.htm w przeglądarce internetowej. Zobacz wynik.
AngularJS obsługuje podejście modułowe. Moduły służą do oddzielania logiki, na przykład usług, kontrolerów, aplikacji itp., I utrzymywania kodu w czystości. Definiujemy moduły w oddzielnych plikach js i nazywamy je zgodnie z plikiem module.js. W tym przykładzie utworzymy dwa moduły.
Application Module - służy do inicjalizacji aplikacji z kontrolerem (-ami).
Controller Module - służy do zdefiniowania kontrolera.
Moduł aplikacji
mainApp.js
var mainApp = angular.module("mainApp", []);Tutaj zadeklarowaliśmy aplikację mainAppmoduł wykorzystujący funkcję angular.module. Przekazaliśmy do niego pustą tablicę. Ta tablica zazwyczaj zawiera zależne moduły.
Moduł kontrolera
studentController.js
mainApp.controller("studentController", function($scope) { $scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});Tutaj zadeklarowaliśmy kontrolera studentController moduł wykorzystujący funkcję mainApp.controller.
Użyj modułów
<div ng-app = "mainApp" ng-controller = "studentController">
...
<script src = "mainApp.js"></script>
<script src = "studentController.js"></script>
</div>Tutaj użyliśmy modułu aplikacji używającego dyrektywy ng-app i kontrolera używającego dyrektywy ng-controller. Zaimportowaliśmy mainApp.js i studentController.js na głównej stronie html.
Przykład
Poniższy przykład pokaże wszystkie wyżej wymienione moduły.
testAngularJS.htm
<html>
<head>
<title>Angular JS Modules</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src = "/angularjs/src/module/mainApp.js"></script>
<script src = "/angularjs/src/module/studentController.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</body>
</html>mainApp.js
var mainApp = angular.module("mainApp", []);studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = { firstName: "Mahesh", lastName: "Parashar", fees:500, subjects:[ {name:'Physics',marks:70}, {name:'Chemistry',marks:80}, {name:'Math',marks:65}, {name:'English',marks:75}, {name:'Hindi',marks:67} ], fullName: function() { var studentObject; studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});Wynik
Otwórz textAngularJS.htm w przeglądarce internetowej. Zobacz wynik.
AngularJS wzbogaca wypełnianie i walidację formularzy. Możemy użyć ng-click do obsługi AngularJS, kliknij przycisk i użyj$dirty and $nieprawidłowe flagi do sprawdzania poprawności w pozorny sposób. Użyj novalidate z deklaracją formularza, aby wyłączyć jakąkolwiek weryfikację specyficzną dla przeglądarki. Formanty formularzy intensywnie wykorzystują zdarzenia Angular. Rzućmy najpierw okiem na wydarzenia.
Wydarzenia
AngularJS zapewnia wiele zdarzeń, które można powiązać z kontrolkami HTML. Na przykład ng-click jest zwykle kojarzone z przyciskiem. Poniżej znajdują się obsługiwane zdarzenia w Angular JS.
- ng-click
- ng-dbl-click
- ng-mousedown
- ng-mouseup
- ng-mouseenter
- ng-mouseleave
- ng-mousemove
- ng-mouseover
- ng-keydown
- ng-keyup
- ng-keypress
- ng-change
ng-click
Zresetuj dane formularza za pomocą dyrektywy on-click przycisku.
<input name = "firstname" type = "text" ng-model = "firstName" required>
<input name = "lastname" type = "text" ng-model = "lastName" required>
<input name = "email" type = "email" ng-model = "email" required>
<button ng-click = "reset()">Reset</button>
<script>
function studentController($scope) { $scope.reset = function() {
$scope.firstName = "Mahesh"; $scope.lastName = "Parashar";
$scope.email = "[email protected]"; } $scope.reset();
}
</script>Sprawdź poprawność danych
Do śledzenia błędów można wykorzystać następujące opcje.
$dirty - stwierdza, że wartość została zmieniona.
$invalid - stwierdza, że wprowadzona wartość jest nieprawidłowa.
$error - podaje dokładny błąd.
Przykład
Poniższy przykład pokaże wszystkie wyżej wymienione dyrektywy.
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<form name = "studentForm" novalidate>
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input name = "firstname" type = "text" ng-model = "firstName" required>
<span style = "color:red" ng-show = "studentForm.firstname.$dirty && studentForm.firstname.$invalid"> <span ng-show = "studentForm.firstname.$error.required">First Name is required.</span>
</span>
</td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input name = "lastname" type = "text" ng-model = "lastName" required>
<span style = "color:red" ng-show = "studentForm.lastname.$dirty && studentForm.lastname.$invalid">
<span ng-show = "studentForm.lastname.$error.required">Last Name is required.</span> </span> </td> </tr> <tr> <td>Email: </td><td><input name = "email" type = "email" ng-model = "email" length = "100" required> <span style = "color:red" ng-show = "studentForm.email.$dirty && studentForm.email.$invalid"> <span ng-show = "studentForm.email.$error.required">Email is required.</span>
<span ng-show = "studentForm.email.$error.email">Invalid email address.</span> </span> </td> </tr> <tr> <td> <button ng-click = "reset()">Reset</button> </td> <td> <button ng-disabled = "studentForm.firstname.$dirty &&
studentForm.firstname.$invalid || studentForm.lastname.$dirty &&
studentForm.lastname.$invalid || studentForm.email.$dirty &&
studentForm.email.$invalid" ng-click="submit()">Submit</button> </td> </tr> </table> </form> </div> <script> var mainApp = angular.module("mainApp", []); mainApp.controller('studentController', function($scope) {
$scope.reset = function() { $scope.firstName = "Mahesh";
$scope.lastName = "Parashar"; $scope.email = "[email protected]";
}
$scope.reset();
});
</script>
</body>
</html>Wynik
Otwórz textAngularJS.htm w przeglądarce internetowej. Zobacz wynik.
HTML nie obsługuje osadzania stron html na stronie html. Aby osiągnąć tę funkcjonalność, stosuje się następujące sposoby -
Using Ajax - Wykonaj wywołanie serwera, aby pobrać odpowiednią stronę html i ustawić ją w wewnętrznym HTML kontrolki html.
Using Server Side Includes - JSP, PHP i inne technologie serwera WWW mogą zawierać strony html na stronie dynamicznej.
Korzystając z AngularJS, możemy osadzać strony HTML na stronie HTML za pomocą dyrektywy ng-include.
<div ng-app = "" ng-controller = "studentController">
<div ng-include = "'main.htm'"></div>
<div ng-include = "'subjects.htm'"></div>
</div>Przykład
tryAngularJS.htm
<html>
<head>
<title>Angular JS Includes</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<div ng-include = "'/angularjs/src/include/main.htm'"></div>
<div ng-include = "'/angularjs/src/include/subjects.htm'"></div>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = { firstName: "Mahesh", lastName: "Parashar", fees:500, subjects:[ {name:'Physics',marks:70}, {name:'Chemistry',marks:80}, {name:'Math',marks:65}, {name:'English',marks:75}, {name:'Hindi',marks:67} ], fullName: function() { var studentObject; studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>main.htm
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
</table>subjects.htm
<p>Subjects:</p>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>Wynik
Aby uruchomić ten przykład, musisz wdrożyć textAngularJS.htm, main.htm i subjects.htm na serwerze WWW. Otwórz textAngularJS.htm używając adresu URL swojego serwera w przeglądarce internetowej. Zobacz wynik.
AngularJS zapewnia $https: control which works as a service to read data from the server. The server makes a database call to get the desired records. AngularJS needs data in JSON format. Once the data is ready, $https: może służyć do pobierania danych z serwera w następujący sposób -
function studentController($scope,$https:) {
var url = "data.txt";
$https:.get(url).success( function(response) { $scope.students = response;
});
}Tutaj plik data.txt zawiera rekordy uczniów. $ https: service wykonuje wywołanie Ajax i ustawia odpowiedź dla swoich studentów własności. model studenta może służyć do rysowania tabel w HTML.
Przykłady
data.txt
[
{
"Name" : "Mahesh Parashar",
"RollNo" : 101,
"Percentage" : "80%"
},
{
"Name" : "Dinkar Kad",
"RollNo" : 201,
"Percentage" : "70%"
},
{
"Name" : "Robert",
"RollNo" : 191,
"Percentage" : "75%"
},
{
"Name" : "Julian Joe",
"RollNo" : 111,
"Percentage" : "77%"
}
]testAngularJS.htm
<html>
<head>
<title>Angular JS Includes</title>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "" ng-controller = "studentController">
<table>
<tr>
<th>Name</th>
<th>Roll No</th>
<th>Percentage</th>
</tr>
<tr ng-repeat = "student in students">
<td>{{ student.Name }}</td>
<td>{{ student.RollNo }}</td>
<td>{{ student.Percentage }}</td>
</tr>
</table>
</div>
<script>
function studentController($scope,$http) { var url = "data.txt"; $http.get(url).then( function(response) {
$scope.students = response.data;
});
}
</script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js">
</script>
</body>
</html>Wynik
Aby wykonać ten przykład, musisz wdrożyć plik testAngularJS.htm i data.txt na serwerze WWW. Otwórz plik testAngularJS.htm, używając adresu URL swojego serwera w przeglądarce internetowej i zobacz wynik.
AngularJS obsługuje aplikację jednostronicową poprzez wiele widoków na jednej stronie. Aby to zrobić, AngularJS dostarczył dyrektywy ng-view i ng-template oraz usługi $ routeProvider.
ng-view
Tag ng-view po prostu tworzy element zastępczy, w którym można umieścić odpowiedni widok (widok html lub szablon ng-template) na podstawie konfiguracji.
Stosowanie
Zdefiniuj div z widokiem ng w głównym module.
<div ng-app = "mainApp">
...
<div ng-view></div>
</div>ng-template
Dyrektywa ng-template służy do tworzenia widoku HTML za pomocą tagu script. Zawiera atrybut "id", który jest używany przez $ routeProvider do mapowania widoku z kontrolerem.
Stosowanie
Zdefiniuj blok skryptu z typem jako ng-template w głównym module.
<div ng-app = "mainApp">
...
<script type = "text/ng-template" id = "addStudent.htm">
<h2> Add Student </h2>
{{message}}
</script>
</div>$ routeProvider
$ routeProvider to usługa klucza, która ustawia konfigurację adresów URL, mapuje je z odpowiednią stroną html lub szablonem ng i dołącza kontroler z tym samym.
Stosowanie
Zdefiniuj blok skryptu z głównym modułem i ustaw konfigurację routingu.
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider', function($routeProvider) { $routeProvider
.when('/addStudent', {
templateUrl: 'addStudent.htm', controller: 'AddStudentController'
})
.when('/viewStudents', {
templateUrl: 'viewStudents.htm', controller: 'ViewStudentsController'
})
.otherwise ({
redirectTo: '/addStudent'
});
}]);Poniżej przedstawiono ważne punkty, które należy wziąć pod uwagę w powyższym przykładzie.
$routeProvider is defined as a function under config of mainApp module using key as '$routeProvider '.
$ routeProvider.when definiuje adres URL „/ addStudent”, który jest następnie odwzorowywany na „addStudent.htm”. addStudent.htm powinien znajdować się w tej samej ścieżce co główna strona html.Jeśli strona htm nie jest zdefiniowana, wtedy ng-template ma być używany z id = "addStudent.htm". Użyliśmy ng-template.
„W przeciwnym razie” jest używane do ustawienia widoku domyślnego.
„kontroler” służy do ustawiania odpowiedniego kontrolera widoku.
Przykład
Poniższy przykład pokaże wszystkie wyżej wymienione dyrektywy.
testAngularJS.htm
<html>
<head>
<title>Angular JS Views</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular-route.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp">
<p><a href = "#addStudent">Add Student</a></p>
<p><a href = "#viewStudents">View Students</a></p>
<div ng-view></div>
<script type = "text/ng-template" id = "addStudent.htm">
<h2> Add Student </h2>
{{message}}
</script>
<script type = "text/ng-template" id = "viewStudents.htm">
<h2> View Students </h2>
{{message}}
</script>
</div>
<script>
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider', function($routeProvider) { $routeProvider
.when('/addStudent', {
templateUrl: 'addStudent.htm',
controller: 'AddStudentController'
})
.when('/viewStudents', {
templateUrl: 'viewStudents.htm',
controller: 'ViewStudentsController'
})
.otherwise({
redirectTo: '/addStudent'
});
}]);
mainApp.controller('AddStudentController', function($scope) { $scope.message = "This page will be used to display add student form";
});
mainApp.controller('ViewStudentsController', function($scope) { $scope.message = "This page will be used to display all the students";
});
</script>
</body>
</html>Wynik
Otwórz textAngularJS.htm w przeglądarce internetowej. Zobacz wynik.
Scope to specjalny obiekt javascript, który pełni rolę połączenia kontrolera z widokami. Zakres zawiera dane modelu. W kontrolerach dostęp do danych modelu odbywa się za pośrednictwem obiektu $ scope.
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller"; $scope.type = "Shape";
});
</script>Poniżej przedstawiono ważne punkty, które należy wziąć pod uwagę w powyższym przykładzie.
$ scope jest przekazywany jako pierwszy argument do kontrolera podczas definiowania konstruktora.
$ scope.message i $ scope.type to modele, które mają być używane na stronie HTML.
Ustawiliśmy wartości na modele, które zostaną odzwierciedlone w module aplikacji, którego kontrolerem jest shapeController.
Możemy również definiować funkcje w $ scope.
Dziedziczenie zakresu
Zakres jest specyficzny dla kontrolerów. Jeśli zdefiniujemy kontrolery zagnieżdżone, kontroler podrzędny odziedziczy zakres swojego kontrolera nadrzędnego.
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) { $scope.message = "In shape controller";
$scope.type = "Shape"; }); mainApp.controller("circleController", function($scope) {
$scope.message = "In circle controller";
});
</script>Poniżej przedstawiono ważne punkty, które należy wziąć pod uwagę w powyższym przykładzie.
Ustawiliśmy wartości dla modeli w shapeController.
Zastąpiliśmy wiadomość w kontrolerze podrzędnym circleController. W przypadku użycia „wiadomości” w module sterownika circleController, zostanie użyty nadpisany komunikat.
Przykład
Poniższy przykład pokaże wszystkie wyżej wymienione dyrektywy.
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "shapeController">
<p>{{message}} <br/> {{type}} </p>
<div ng-controller = "circleController">
<p>{{message}} <br/> {{type}} </p>
</div>
<div ng-controller = "squareController">
<p>{{message}} <br/> {{type}} </p>
</div>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller"; $scope.type = "Shape";
});
mainApp.controller("circleController", function($scope) { $scope.message = "In circle controller";
});
mainApp.controller("squareController", function($scope) { $scope.message = "In square controller";
$scope.type = "Square";
});
</script>
</body>
</html>Wynik
Otwórz textAngularJS.htm w przeglądarce internetowej. Zobacz wynik.
AngularJS obsługuje koncepcje „Separacji problemów” przy użyciu architektury usług. Usługi są funkcjami javascript i są odpowiedzialne tylko za wykonanie określonych zadań. To czyni je indywidualną jednostką, którą można utrzymywać i testować. Kontrolery, filtry mogą je nazywać na podstawie wymagań. Usługi są zwykle wstrzykiwane przy użyciu mechanizmu wstrzykiwania zależności AngularJS.
AngularJS zapewnia wiele wbudowanych usług, na przykład $ https :, $route, $okno, $location etc. Each service is responsible for a specific task for example, $https: służy do wykonywania wywołań AJAX w celu uzyskania danych serwera. $route is used to define the routing information and so on. Inbuilt services are always prefixed with $ symbol.
Istnieją dwa sposoby tworzenia usługi.
- factory
- service
Korzystanie z metody fabrycznej
Korzystając z metody fabrycznej, najpierw definiujemy fabrykę, a następnie przypisujemy do niej metodę.
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});Korzystanie z metody serwisowej
Za pomocą metody serwisowej definiujemy usługę, a następnie przypisujemy do niej metodę. Dodaliśmy również już dostępną usługę.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});Przykład
Poniższy przykład pokaże wszystkie wyżej wymienione dyrektywy.
testAngularJS.htm
<html>
<head>
<title>Angular JS Services</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "CalcController">
<p>Enter a number: <input type = "number" ng-model = "number" /></p>
<button ng-click = "square()">X<sup>2</sup></button>
<p>Result: {{result}}</p>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
mainApp.controller('CalcController', function($scope, CalcService) { $scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
</script>
</body>
</html>Wynik
Otwórz textAngularJS.htm w przeglądarce internetowej. Zobacz wynik.
Dependency Injection to wzorzec projektowania oprogramowania, w którym komponenty otrzymują swoje zależności zamiast kodowania ich na stałe w ramach komponentu. Zwalnia to składnik z lokalizowania zależności i umożliwia konfigurowanie zależności. Pomaga to w tworzeniu wielokrotnego użytku, konserwacji i testowania komponentów.
AngularJS zapewnia doskonały mechanizm wstrzykiwania zależności. Zapewnia następujące podstawowe komponenty, które można wstrzykiwać sobie nawzajem jako zależności.
- value
- factory
- service
- provider
- constant
wartość
value jest prostym obiektem javascript i służy do przekazywania wartości do kontrolera podczas fazy konfiguracji.
//define a module
var mainApp = angular.module("mainApp", []);
//create a value object as "defaultInput" and pass it a data.
mainApp.value("defaultInput", 5);
...
//inject the value in the controller using its name "defaultInput"
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) { $scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() { $scope.result = CalcService.square($scope.number);
}
});fabryka
fabryka to funkcja, która służy do zwracania wartości. Tworzy wartość na żądanie, gdy wymaga tego usługa lub kontroler. Zwykle używa funkcji fabryki do obliczania i zwracania wartości.
//define a module
var mainApp = angular.module("mainApp", []);
//create a factory "MathService" which provides a method multiply to return multiplication of two numbers
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
//inject the factory "MathService" in a service to utilize the multiply method of factory.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
...usługa
service to pojedynczy obiekt javascript zawierający zestaw funkcji do wykonywania określonych zadań. Usługi są definiowane za pomocą funkcji service (), a następnie wprowadzane do kontrolerów.
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service which defines a method square to return square of a number.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
//inject the service "CalcService" into the controller
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput; $scope.result = CalcService.square($scope.number); $scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});dostawca
provider jest używany przez AngularJS wewnętrznie do tworzenia usług, fabryki itp. podczas fazy konfiguracji (faza, podczas której AngularJS ładuje się). Poniższy skrypt może posłużyć do stworzenia wcześniej stworzonego przez nas MathService. Provider to specjalna metoda fabryczna z metodą get (), która służy do zwracania wartości / usługi / fabryki.
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service using provider which defines a method square to return square of a number.
mainApp.config(function($provide) { $provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});stały
stałe są używane do przekazywania wartości w fazie konfiguracji, biorąc pod uwagę fakt, że wartości nie można użyć do przekazania podczas fazy konfiguracji.
mainApp.constant("configParam", "constant value");Przykład
Poniższy przykład pokaże wszystkie wyżej wymienione dyrektywy.
testAngularJS.htm
<html>
<head>
<title>AngularJS Dependency Injection</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "CalcController">
<p>Enter a number: <input type = "number" ng-model = "number" /></p>
<button ng-click = "square()">X<sup>2</sup></button>
<p>Result: {{result}}</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.config(function($provide) {
$provide.provider('MathService', function() { this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});
mainApp.value("defaultInput", 5);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
});
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) { $scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() { $scope.result = CalcService.square($scope.number);
}
});
</script>
</body>
</html>Wynik
Otwórz textAngularJS.htm w przeglądarce internetowej. Zobacz wynik.
Dyrektywy niestandardowe są używane w AngularJS w celu rozszerzenia funkcjonalności HTML. Dyrektywy niestandardowe są definiowane za pomocą funkcji „dyrektywy”. Dyrektywa niestandardowa po prostu zastępuje element, dla którego jest aktywowana. Aplikacja AngularJS podczas ładowania początkowego znajduje pasujące elementy i wykonuje jednorazową czynność za pomocą metody compile () dyrektywy custom, a następnie przetwarza element za pomocą metody link () dyrektywy custom w oparciu o zakres dyrektywy. AngularJS zapewnia obsługę tworzenia niestandardowych dyrektyw dla następujących typów elementów.
Element directives - Dyrektywa aktywuje się po napotkaniu pasującego elementu.
Attribute - Dyrektywa aktywuje się, gdy napotkany zostanie pasujący atrybut.
CSS - Dyrektywa aktywuje się, gdy napotkany zostanie pasujący styl CSS.
Comment - Dyrektywa aktywuje się, gdy napotkany zostanie pasujący komentarz.
Zrozumienie dyrektywy celnej
Zdefiniuj niestandardowe tagi HTML.
<student name = "Mahesh"></student><br/>
<student name = "Piyush"></student>Zdefiniuj niestandardową dyrektywę do obsługi powyżej niestandardowych tagów HTML.
var mainApp = angular.module("mainApp", []);
//Create a directive, first parameter is the html element to be attached.
//We are attaching student html tag.
//This directive will be activated as soon as any student element is encountered in html
mainApp.directive('student', function() {
//define the directive object
var directive = {};
//restrict = E, signifies that directive is Element directive
directive.restrict = 'E';
//template replaces the complete element with its text.
directive.template = "Student: <b>{{student.name}}</b> ,
Roll No: <b>{{student.rollno}}</b>";
//scope is used to distinguish each student element based on criteria.
directive.scope = {
student : "=name"
}
//compile is called during application initialization. AngularJS calls
it once when html page is loaded.
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
//linkFunction is linked with each element with scope to get the element specific data.
var linkFunction = function($scope, element, attributes) {
element.html("Student: <b>"+$scope.student.name +"</b> , Roll No: <b>"+$scope.student.rollno+"</b><br/>");
element.css("background-color", "#ff00ff");
}
return linkFunction;
}
return directive;
});Zdefiniuj kontroler, aby zaktualizować zakres dyrektywy. Tutaj używamy wartości atrybutu name jako elementu potomnego zakresu.
mainApp.controller('StudentController', function($scope) { $scope.Mahesh = {};
$scope.Mahesh.name = "Mahesh Parashar"; $scope.Mahesh.rollno = 1;
$scope.Piyush = {}; $scope.Piyush.name = "Piyush Parashar";
$scope.Piyush.rollno = 2;
});Przykład
<html>
<head>
<title>Angular JS Custom Directives</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
<student name = "Mahesh"></student><br/>
<student name = "Piyush"></student>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.directive('student', function() {
var directive = {};
directive.restrict = 'E';
directive.template = "Student: <b>{{student.name}}</b> ,
Roll No: <b>{{student.rollno}}</b>";
directive.scope = {
student : "=name"
}
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
var linkFunction = function($scope, element, attributes) {
element.html("Student: <b>"+$scope.student.name +"</b> , Roll No: <b>"+$scope.student.rollno+"</b><br/>");
element.css("background-color", "#ff00ff");
}
return linkFunction;
}
return directive;
});
mainApp.controller('StudentController', function($scope) { $scope.Mahesh = {};
$scope.Mahesh.name = "Mahesh Parashar"; $scope.Mahesh.rollno = 1;
$scope.Piyush = {}; $scope.Piyush.name = "Piyush Parashar";
$scope.Piyush.rollno = 2;
});
</script>
</body>
</html>Wynik
Otwórz textAngularJS.htm w przeglądarce internetowej. Zobacz wynik.
AngularJS obsługuje wbudowaną internacjonalizację dla trzech typów filtrów: waluty, daty i liczb. Musimy tylko włączyć odpowiednie js zgodnie z lokalizacją kraju. Domyślnie obsługuje ustawienia regionalne przeglądarki. Na przykład, aby użyć języka duńskiego, użyj następującego skryptu.
<script src = "https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js">
</script>Przykład z użyciem języka duńskiego
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100; $scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Wynik
Otwórz textAngularJS.htm w przeglądarce internetowej. Zobacz wynik.
Przykład z użyciem ustawień regionalnych przeglądarki
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<!-- <script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script> -->
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100; $scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Wynik
Otwórz textAngularJS.htm w przeglądarce internetowej. Zobacz wynik.
AngularJS obsługuje wbudowaną internacjonalizację dla trzech typów filtrów: waluty, daty i liczb. Musimy tylko włączyć odpowiedni skrypt java zgodnie z lokalizacją kraju. Domyślnie uwzględnia ustawienia regionalne przeglądarki. Na przykład w przypadku języka duńskiego użyj następującego skryptu -
<script src = "https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js">
</script>Przykład z użyciem języka duńskiego
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100; $scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Wynik
Otwórz plik testAngularJS.htm w przeglądarce internetowej i zobacz wynik.
Przykład przy użyciu ustawień regionalnych przeglądarki
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<!-- <script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script> -->
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100; $scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Wynik
Otwórz plik testAngularJS.htm w przeglądarce internetowej i zobacz wynik.