Składniki formularzy i walidacji
Plik Form Componentsłuży do tworzenia formularza na stronie tkaniny do wprowadzania danych przez użytkownika. Formularz może zawierać pola tekstowe, pola daty, pola wyboru, opcje wyboru, przycisk przesyłania i inne.
W tym rozdziale szczegółowo omówiono niektóre z ważnych składników formularza.
Składnik pola wyboru
Składnik pola wyboru służy do wyboru między dwiema wzajemnie wykluczającymi się opcjami. Utwórz stronę za pomocą pola wyboru, jak pokazano poniżej -
Checkbox.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class Checkbox {
@Property
private boolean check1;
@Property
private boolean check2;
}Teraz utwórz odpowiedni szablon Checkbox.tml jak pokazano poniżej -
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3> checkbox component</h3>
<t:form>
<t:checkbox t:id = "check1"/> I have a bike <br/>
<t:checkbox t:id = "check2"/> I have a car
</t:form>
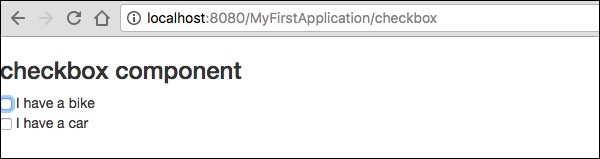
</html>W tym przypadku identyfikator parametru pola wyboru jest zgodny z odpowiednią wartością logiczną.
Result - Po zażądaniu strony, http: // localhost: 8080 / myFirstApplication / checkbox, daje następujący wynik.

Składnik TextField
Składnik TextField umożliwia użytkownikowi edycję pojedynczego wiersza tekstu. Utwórz stronęText jak pokazano niżej.
Text.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextField;public class Text {
@Property
private String fname;
@Property
private String lname;
}Następnie utwórz odpowiedni szablon, jak pokazano poniżej - Text.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<body>
<h3> Text field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td>
Firstname: </td> <td><t:textfield t:id = "fname" />
</td>
<td>Lastname: </td> <td> <t:textfield t:id = "lname" /> </td>
</tr>
</table>
</t:form>
</body>
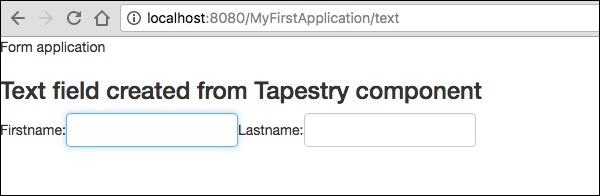
</html>Tutaj strona Text zawiera właściwość o nazwie fname i lname. Dostęp do identyfikatorów składników uzyskuje się za pośrednictwem właściwości.
Żądanie strony spowoduje następujący wynik -
http://localhost:8080/myFirstApplication/Text

PasswordField Component
PasswordField to wyspecjalizowany wpis w polu tekstowym na hasło. Utwórz stronę Hasło, jak pokazano poniżej -
Password.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.PasswordField;
public class Password {
@Property
private String pwd;
}Teraz utwórz odpowiedni plik szablonu, jak pokazano poniżej -
Password.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> Password field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td> Password: </td>
<td><t:passwordfield t:id = "pwd"/> </td>
</tr>
</table>
</t:form>
</html>Tutaj składnik PasswordField ma identyfikator parametru, który wskazuje na właściwość pwd. Żądanie strony spowoduje następujący wynik -
http://localhost:8080/myFirstApplication/Password

Składnik TextArea
Składnik TextArea to wielowierszowa kontrolka tekstu wejściowego. Utwórz stronę TxtArea, jak pokazano poniżej.
TxtArea.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextArea;
public class TxtArea {
@Property
private String str;
}Następnie utwórz odpowiedni plik szablonu, jak pokazano poniżej.
TxtArea.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>TextArea component </h3>
<t:form>
<table>
<tr>
<td><t:textarea t:id = "str"/>
</td>
</tr>
</table>
</t:form>
</html>W tym przypadku identyfikator parametru składnika TextArea wskazuje na właściwość „str”. Żądanie strony spowoduje następujący wynik -
http://localhost:8080/myFirstApplication/TxtArea**

Wybierz komponent
Komponent Wybierz zawiera rozwijaną listę opcji. Utwórz stronę SelectOption, jak pokazano poniżej.
SelectOption.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.Select;
public class SelectOption {
@Property
private String color0;
@Property
private Color1 color1;
public enum Color1 {
YELLOW, RED, GREEN, BLUE, ORANGE
}
}Następnie utwórz odpowiedni szablon w następujący sposób -
SelectOption.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> select component </h3>
<t:form>
<table>
<tr>
<td> Select your color here: </td>
<td> <select t:type = "select" t:id = "color1"></select></td>
</tr>
</table>
</t:form>
</html>Tutaj komponent Select ma dwa parametry -
Type - Typ właściwości to wyliczenie.
Id - Id wskazuje na właściwość Tapestry „color1”.
Żądanie strony spowoduje następujący wynik -
http://localhost:8080/myFirstApplication/SelectOption

RadioGroup Component
Składnik RadioGroup udostępnia grupę kontenerów dla składników Radio. Komponenty Radio i RadioGroup współpracują ze sobą, aby zaktualizować właściwość obiektu. Ten komponent powinien otaczać inne komponenty radiowe. Utwórz nową stronę „Radiobutton.java”, jak pokazano poniżej -
Radiobutton.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
import org.apache.tapestry5.annotations.Property;
public class Radiobutton {
@Property
@Persist(PersistenceConstants.FLASH)
private String value;
}Następnie utwórz odpowiedni plik szablonu, jak pokazano poniżej -
Radiobutton.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>RadioGroup component </h3>
<t:form>
<t:radiogroup t:id = "value">
<t:radio t:id = "radioT" value = "literal:T" label = "Male" />
<t:label for = "radioT"/>
<t:radio t:id = "radioF" value = "literal:F" label = "Female"/>
<t:label for = "radioF"/>
</t:radiogroup>
</t:form>
</html>W tym przypadku identyfikator komponentu RadioGroup jest powiązany z właściwością „wartość”. Żądanie strony da następujący wynik.
http://localhost:8080/myFirstApplication/Radiobutton

Prześlij składnik
Gdy użytkownik kliknie przycisk przesyłania, formularz jest wysyłany na adres podany w ustawieniu działania tagu. Utwórz stronęSubmitComponent jak pokazano niżej.
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.InjectPage;
public class SubmitComponent {
@InjectPage
private Index page1;
Object onSuccess() {
return page1;
}
}Teraz utwórz odpowiedni plik szablonu, jak pokazano poniżej.
SubmitComponent.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>Tapestry Submit component </h3>
<body>
<t:form>
<t:submit t:id = "submit1" value = "Click to go Index"/>
</t:form>
</body>
</html>Tutaj składnik Prześlij przesyła wartość do strony indeksu. Żądanie strony spowoduje następujący wynik -
http://localhost:8080/myFirstApplication/SubmitComponent

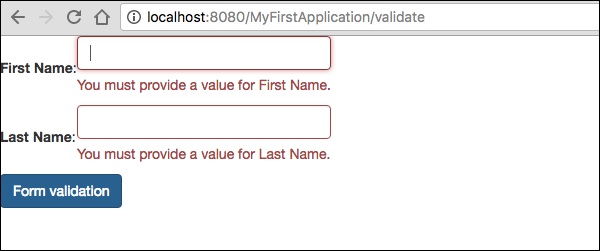
Walidacja formularza
Walidacja formularza odbywa się zwykle na serwerze po wprowadzeniu przez klienta wszystkich niezbędnych danych, a następnie przesłaniu formularza. Gdyby dane wprowadzone przez klienta były nieprawidłowe lub po prostu ich brakowało, serwer musiałby odesłać wszystkie dane z powrotem do klienta i zażądać ponownego przesłania formularza z poprawnymi informacjami.
Rozważmy następujący prosty przykład, aby zrozumieć proces walidacji.
Utwórz stronę Validate jak pokazano niżej.
Validate.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
public class Validate {
@Property
@Persist(PersistenceConstants.FLASH)
private String firstName;
@Property
@Persist(PersistenceConstants.FLASH)
private String lastName;
}Teraz utwórz odpowiedni plik szablonu, jak pokazano poniżej.
Validate.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:form>
<table>
<tr>
<td><t:label for = "firstName"/>:</td>
<td><input t:type = "TextField" t:id = "firstName"
t:validate = "required, maxlength = 7" size = "10"/></td>
</tr>
<tr>
<td><t:label for = "lastName"/>:</td>
<td><input t:type = "TextField" t:id = "lastName"
t:validate = "required, maxLength = 5" size = "10"/></td>
</tr>
</table>
<t:submit t:id = "sub" value =" Form validation"/>
</t:form>
</html>Walidacja formularza ma następujące istotne parametry -
Max - określa wartość maksymalną, np. = «Wartość maksymalna, 20».
MaxDate- określa maxDate, np. = «Data maksymalna, 09.06.2013». Podobnie możesz również przypisać MinDate.
MaxLength - maxLength np. = «Długość maksymalna, 80».
Min - minimum.
MinLength - Długość minimalna np. = «Długość minimalna, 2».
Email - Sprawdzanie poprawności adresu e-mail, które wykorzystuje standardowe wyrażenie regularne e-mail ^ \ w [._ \ w] * \ w @ \ w [-._ \ w] * \ w \. \ W2,6 $ lub żadne.
Żądanie strony spowoduje następujący wynik -
http://localhost:8080/myFirstApplication/Validate