Aurelia - agregator wydarzeń
Agregator zdarzeń powinien być używany, gdy zdarzenia muszą być dołączone do większej liczby odbiorników lub gdy musisz obserwować niektóre funkcje aplikacji i czekać na aktualizację danych.
Agregator zdarzeń Aurelia ma trzy metody. PlikpublishMetoda wyzwala zdarzenia i może być używana przez wielu subskrybentów. Aby zapisać się na wydarzenie, możemy użyćsubscribemetoda. I wreszcie możemy użyćdisposemetoda odłączania subskrybentów. Poniższy przykład ilustruje to.
Nasz widok będzie miał tylko trzy przyciski dla każdej z trzech funkcji.
app.html
<template>
<button click.delegate = "publish()">PUBLISH</button><br/>
<button click.delegate = "subscribe()">SUBSCRIBE</button><br/>
<button click.delegate = "dispose()">DISPOSE</button>
</template>Musimy importować eventAggregator i wstrzyknij go, zanim będziemy mogli go użyć.
app.js
import {inject} from 'aurelia-framework';
import {EventAggregator} from 'aurelia-event-aggregator';
@inject(EventAggregator)
export class App {
constructor(eventAggregator) {
this.eventAggregator = eventAggregator;
}
publish() {
var payload = 'This is some data...';
this.eventAggregator.publish('myEventName', payload);
}
subscribe() {
this.subscriber = this.eventAggregator.subscribe('myEventName', payload => {
console.log(payload);
});
}
dispose() {
this.subscriber.dispose();
console.log('Disposed!!!');
}
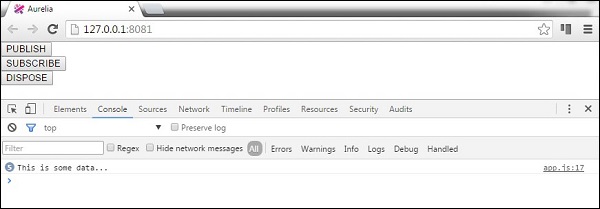
}Musimy kliknąć SUBSCRIBEprzycisk, aby nasłuchiwać danych, które zostaną opublikowane w przyszłości. Po podłączeniu abonenta, po każdorazowym wysłaniu nowych danych konsola będzie je logować. Jeśli klikniemyPUBLISH przycisk pięć razy, zobaczymy, że jest rejestrowany za każdym razem.

Możemy też odłączyć naszego subskrybenta, klikając przycisk DISPOSE przycisk.