BackboneJS - Konfiguracja środowiska
BackboneJS jest bardzo łatwy w konfiguracji i obsłudze. W tym rozdziale omówiono pobieranie i konfiguracjęBackboneJS Library.
BackboneJS może być używany na dwa sposoby -
- Pobieranie biblioteki UI z oficjalnej strony internetowej.
- Pobieranie biblioteki interfejsu użytkownika z sieci CDN.
Pobieranie biblioteki UI z oficjalnej strony internetowej
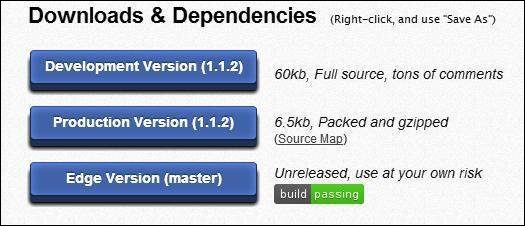
Po otwarciu łącza http://backbonejs.org/, zobaczysz zrzut ekranu, jak pokazano poniżej -

Jak widać, istnieją trzy opcje pobrania tej biblioteki -
Development Version - Kliknij ten przycisk prawym przyciskiem myszy i zapisz jako, a otrzymasz pełne źródło JavaScript library.
Production Version - Kliknij ten przycisk prawym przyciskiem myszy i zapisz jako, a otrzymasz plik Backbone-min.js library plik spakowany i spakowany gzipem.
Edge Version - Kliknij ten przycisk prawym przyciskiem myszy i zapisz jako, a otrzymasz plik unreleased versiontj. rozwój ma miejsce; dlatego musisz go używać na własne ryzyko.
Zależności
BackboneJS zależy od następujących plików JavaScript -
Underscore.js- To jedyna twarda zależność, którą należy uwzględnić. Możesz go pobrać stąd .
jQuery.js- Dołącz ten plik dla trwałości RESTful, obsługi historii przez Backbone.Router i manipulacji DOM z Backbone.View. Możesz go pobrać stąd .
json2.js- Dołącz ten plik do obsługi starszej przeglądarki Internet Explorer. Możesz go pobrać stąd .
Pobierz bibliotekę interfejsu użytkownika z sieci CDN
CDN lub Content Delivery Networkto sieć serwerów zaprojektowanych do udostępniania plików użytkownikom. Jeśli używasz łącza CDN na swojej stronie internetowej, przenosi to odpowiedzialność za hosting plików z własnych serwerów na szereg serwerów zewnętrznych. Daje to również tę zaletę, że jeśli odwiedzający Twoją stronę internetową pobrał już kopię BackboneJS z tej samej sieci CDN, nie będzie trzeba jej ponownie pobierać.
Jak wspomniano powyżej, BackboneJS ma zależność od następującego JavaScript -
- jQuery
- Underscore
Stąd CDN dla wszystkich powyższych jest następujący -
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type = "text/javascript"
src = "https://ajax.cdnjs.com/ajax/libs/underscore.js/1.1.4/underscore-min.js"></script>
<script type = "text/javascript"
src = "https://ajax.cdnjs.com/ajax/libs/backbone.js/0.3.3/backbone-min.js"></script>Note - W tym samouczku używamy wersji biblioteki CDN.
Przykład
Stwórzmy prosty przykład przy użyciu BackboneJS.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge,chrome = 1">
<title>Hello World using Backbone.js</title>
</head>
<body>
<!-- ========= -->
<!-- Your HTML -->
<!-- ========= -->
<div id = "container">Loading...</div>
<!-- ========= -->
<!-- Libraries -->
<!-- ========= -->
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js"
type = "text/javascript"></script>
<!-- =============== -->
<!-- Javascript code -->
<!-- =============== -->
<script type = "text/javascript">
var AppView = Backbone.View.extend ({
// el - stands for element. Every view has an element associated with HTML content, will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function() {
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content.
//Like the Hello TutorialsPoint in this case.
render: function() {
this.$el.html("Hello TutorialsPoint!!!");
}
});
var appView = new AppView();
</script>
</body>
</html>Komentarze do kodu są oczywiste. Kilka dodatkowych szczegółów podano poniżej -
Na początku tagu body znajduje się kod HTML
<div id = "container">Loading...</div>To drukuje Loading...
Następnie dodaliśmy następujące sieci CDN
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js"
type = "text/javascript"></script>Następnie mamy następujący skrypt -
var AppView = Backbone.View.extend ({
// el - stands for element. Every view has an element associated with HTML content,
//will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function() {
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content.
//Like the Hello World in this case.
render: function() {
this.$el.html("<h1>Hello TutorialsPoint!!!</h1>");
}
});
var appView = new AppView();Komentarze są oczywiste. W ostatniej linii rozpoczynamynew AppView(). Spowoduje to wydrukowanie „Hello TutorialsPoint” w plikudiv with id = "container"
Zapisz tę stronę jako myFirstExample.html. Otwórz to w przeglądarce, a na ekranie pojawi się następujący tekst.
