Elm - Konfiguracja środowiska
W tym rozdziale omówiono kroki instalacji Elm na platformach Windows, Mac i Linux.
Konfiguracja środowiska lokalnego
Rozważ poniższe kroki, aby zainstalować Elm w swoim lokalnym środowisku.
Step 1 − Install node
Ponieważ elm jest kompilowany do JavaScript, maszyna docelowa powinna mieć nodezainstalowany. Instrukcje konfiguracji zawiera kurs TutorialsPoint NodeJSnode i npm
Konfiguracja węzła.Step 2 − Install elm
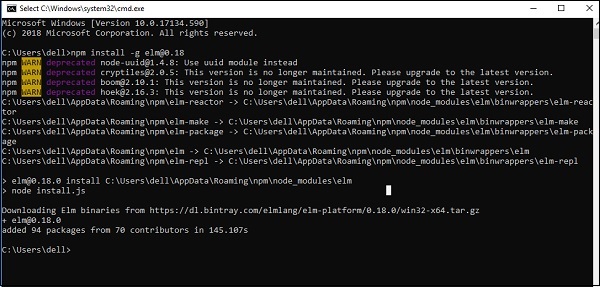
Wykonaj następujące polecenie na terminalu, aby zainstalować elm. Zauważ, że stabilna wersja elm to 0.18 w momencie pisania tego kursu.
npm install -g [email protected]
Po instalacji wykonaj następujące polecenie, aby zweryfikować wersję Elm.
C:\Users\dell>elm --version
0.18.0Step 2 − Install the Editor
Środowisko programistyczne używane w tym miejscu to Visual Studio Code (platforma Windows).
Visual Studio Code to IDE typu open source z programu Visual Studio. Jest dostępny na platformy Mac OS X, Linux i Windows. VSCode jest dostępny pod adresem
Instalacja w systemie Windows
W tej sekcji omówimy kroki instalacji Elm w systemie Windows.
Pobieranie
Kliknij dwukrotnie plik VSCodeSetup.exe, aby rozpocząć proces instalacji. To zajmie tylko minutę.

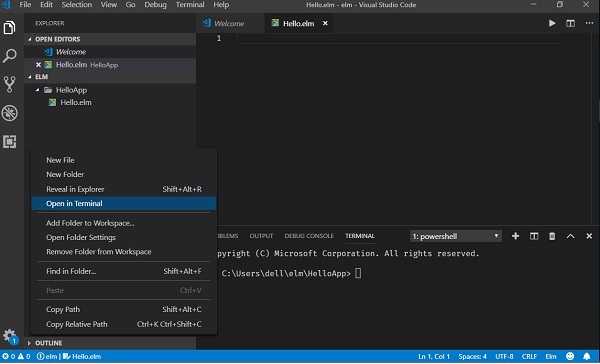
Możesz bezpośrednio przejść do ścieżki pliku, klikając prawym przyciskiem myszy Plik → Otwórz w wierszu poleceń. Podobnie opcja Pokaż w Eksploratorze pokazuje plik w Eksploratorze plików.

Instalacja w systemie Mac OS X
Specyficzny przewodnik instalacji programu Visual Studio Code dla systemu Mac OS X można znaleźć pod adresem
Instalacja w systemie Linux
Podręcznik instalacji programu Visual Studio Code dla systemu Linux można znaleźć pod adresem
Step 4 − Install the elm Extension
Zainstaluj rozszerzenie elm w VSCode, jak pokazano poniżej.

Wiąz REPL
REPL oznacza Read Eval Print Loop. Reprezentuje środowisko komputera, takie jak konsola Windows lub powłoka Unix / Linux, w którym wprowadza się polecenie, a system odpowiada, wysyłając dane wyjściowe w trybie interaktywnym.
Elm jest dostarczany w pakiecie ze środowiskiem REPL. Wykonuje następujące zadania -
Odczyt - czyta dane wejściowe użytkownika, analizuje dane wejściowe do struktury danych wiązu i przechowuje w pamięci.
Eval - pobiera i ocenia strukturę danych.
Drukuj - drukuje wynik.
Pętla - zapętla powyższe polecenie, dopóki użytkownik nie wyjdzie. Użyj polecenia: exit, aby wyjść z REPL i powrócić do terminala.
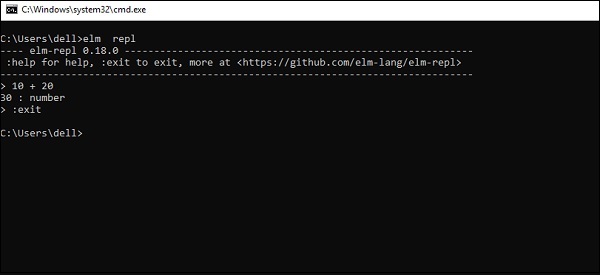
Prosty przykład dodania dwóch liczb w REPL pokazano poniżej -
Otwórz terminal VSCode i wpisz polecenie elm REPL.
Terminal REPL czeka, aż użytkownik wprowadzi jakieś dane wejściowe. Wprowadź następujące wyrażenie 10 + 20. Środowisko REPL przetwarza dane wejściowe w sposób przedstawiony poniżej -
Odczytuje numery 10 i 20 od użytkownika.
Oblicza przy użyciu operatora +.
Wyświetla wynik jako 30.
Pętle do wprowadzenia następnego użytkownika. Tutaj wychodzimy z pętli.