ExpressJS - Środowisko
W tym rozdziale dowiemy się, jak rozpocząć tworzenie i korzystanie z Express Framework. Na początek powinieneś mieć zainstalowany węzeł i npm (menedżer pakietów węzłów). Jeśli jeszcze ich nie masz, przejdź do konfiguracji węzła, aby zainstalować węzeł w systemie lokalnym. Potwierdź, że węzeł i npm są zainstalowane, uruchamiając następujące polecenia w terminalu.
node --version
npm --versionPowinieneś otrzymać wynik podobny do poniższego.
v5.0.0
3.5.2Teraz, gdy mamy Node i npm skonfigurować, zrozummy, co npm jest i jak go używać.
Menedżer pakietów węzłów (npm)
npm to menedżer pakietów dla node. Rejestr npm to publiczna kolekcja pakietów kodu open source dla Node.js, aplikacji internetowych typu front-end, aplikacji mobilnych, robotów, routerów i niezliczonych innych potrzeb społeczności JavaScript. npm pozwala nam uzyskać dostęp do wszystkich tych pakietów i zainstalować je lokalnie. Możesz przeglądać listę pakietów dostępnych na npm na npmJS .
Jak korzystać z npm?
Istnieją dwa sposoby zainstalowania pakietu przy użyciu npm: globalnie i lokalnie.
Globally- Ta metoda jest zwykle używana do instalowania narzędzi programistycznych i pakietów opartych na interfejsie CLI. Aby zainstalować pakiet globalnie, użyj następującego kodu.
npm install -g <package-name>Locally- Ta metoda jest zwykle używana do instalowania struktur i bibliotek. Pakiet zainstalowany lokalnie może być używany tylko w katalogu, w którym został zainstalowany. Aby zainstalować pakiet lokalnie, użyj tego samego polecenia, co powyżej, bez rozszerzenia-g flaga.
npm install <package-name>Zawsze, gdy tworzymy projekt przy użyciu npm, musimy zapewnić plik package.jsonplik, który zawiera wszystkie szczegóły dotyczące naszego projektu. npm ułatwia nam skonfigurowanie tego pliku. Skonfigurujmy nasz projekt rozwojowy.
Step 1 - Uruchom terminal / cmd, utwórz nowy folder o nazwie hello-world i cd (utwórz katalog) do niego -

Step 2 - Teraz, aby utworzyć plik package.json przy użyciu npm, użyj następującego kodu.
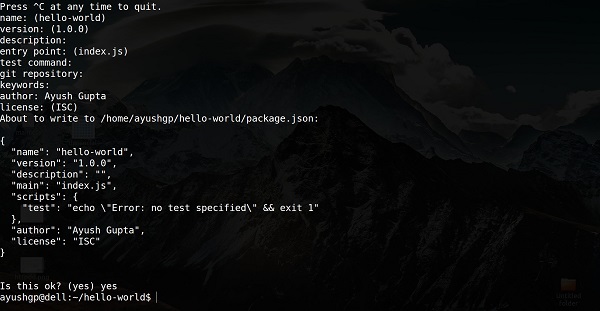
npm initPoprosi Cię o następujące informacje.

Po prostu naciskaj Enter i wprowadź swoje imię i nazwisko w polu „nazwisko autora”.
Step 3- Teraz mamy skonfigurowany plik package.json, będziemy dalej instalować Express. Aby zainstalować Express i dodać go do naszego pliku package.json, użyj następującego polecenia -
npm install --save expressAby potwierdzić, że Express został poprawnie zainstalowany, uruchom następujący kod.
ls node_modules #(dir node_modules for windows)Tip - The -save flagę można zastąpić -Sflaga. Ta flaga zapewnia, że Express jest dodawany jako zależność do naszegopackage.jsonplik. Ma to tę zaletę, że następnym razem, gdy będziemy musieli zainstalować wszystkie zależności naszego projektu, możemy po prostu uruchomić polecenie npm install, a on znajdzie zależności w tym pliku i zainstaluje je za nas.
To wszystko, czego potrzebujemy, aby rozpocząć programowanie przy użyciu frameworka Express. Aby znacznie ułatwić nasz proces rozwoju, zainstalujemy narzędzie npm, nodemon. To narzędzie uruchamia ponownie nasz serwer, gdy tylko dokonamy zmiany w którymkolwiek z naszych plików, w przeciwnym razie musimy ręcznie ponownie uruchomić serwer po każdej modyfikacji pliku. Aby zainstalować nodemon, użyj następującego polecenia -
npm install -g nodemonMożesz teraz rozpocząć pracę nad Expressem.