Kolba - SQLite
Python ma wbudowaną obsługę SQlite. Moduł SQlite3 jest dostarczany z dystrybucją Pythona. Aby uzyskać szczegółowy samouczek dotyczący korzystania z bazy danych SQLite w języku Python, skorzystaj z tego łącza . W tej sekcji zobaczymy, jak aplikacja Flask współdziała z SQLite.
Utwórz bazę danych SQLite ‘database.db’ i utwórz w nim stół dla uczniów.
import sqlite3
conn = sqlite3.connect('database.db')
print "Opened database successfully";
conn.execute('CREATE TABLE students (name TEXT, addr TEXT, city TEXT, pin TEXT)')
print "Table created successfully";
conn.close()Nasza aplikacja Flask ma trzy View Funkcje.
Pierwszy new_student() funkcja jest powiązana z regułą adresu URL (‘/addnew’). Renderuje plik HTML zawierający formularz informacji o uczniach.
@app.route('/enternew')
def new_student():
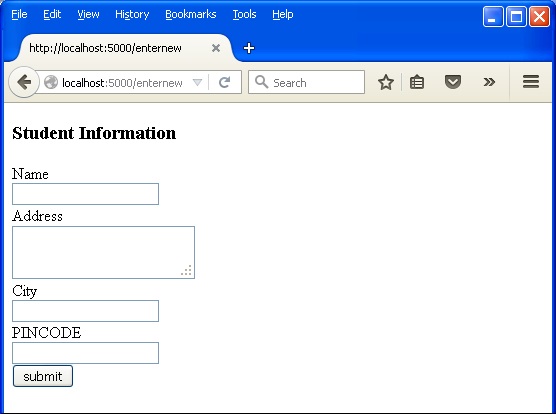
return render_template('student.html')Skrypt HTML dla ‘student.html’ wygląda następująco -
<html>
<body>
<form action = "{{ url_for('addrec') }}" method = "POST">
<h3>Student Information</h3>
Name<br>
<input type = "text" name = "nm" /></br>
Address<br>
<textarea name = "add" ></textarea><br>
City<br>
<input type = "text" name = "city" /><br>
PINCODE<br>
<input type = "text" name = "pin" /><br>
<input type = "submit" value = "submit" /><br>
</form>
</body>
</html>Jak widać, dane formularza są wysyłane do ‘/addrec’ URL, który wiąże rozszerzenie addrec() funkcjonować.
To addrec() funkcja pobiera dane formularza przez POSTmetoda i wkładki do tabeli uczniów. Wyświetlany jest komunikat odpowiadający powodzeniu lub błędzie operacji wstawiania‘result.html’.
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()Skrypt HTML programu result.html zawiera instrukcję ucieczki {{msg}} który wyświetla wynik Insert operacja.
<!doctype html>
<html>
<body>
result of addition : {{ msg }}
<h2><a href = "\">go back to home page</a></h2>
</body>
</html>Aplikacja zawiera inny list() funkcja reprezentowana przez ‘/list’URL. Zasiedla‘rows’ jak MultiDictobiekt zawierający wszystkie rekordy w tabeli uczniów. Ten obiekt jest przekazywany dolist.html szablon.
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
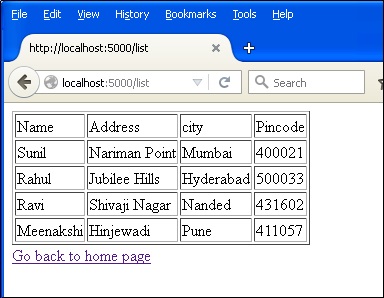
return render_template("list.html",rows = rows)To list.html jest szablonem, który iteruje po zestawie wierszy i renderuje dane w tabeli HTML.
<!doctype html>
<html>
<body>
<table border = 1>
<thead>
<td>Name</td>
<td>Address>/td<
<td>city</td>
<td>Pincode</td>
</thead>
{% for row in rows %}
<tr>
<td>{{row["name"]}}</td>
<td>{{row["addr"]}}</td>
<td> {{ row["city"]}}</td>
<td>{{row['pin']}}</td>
</tr>
{% endfor %}
</table>
<a href = "/">Go back to home page</a>
</body>
</html>Wreszcie ‘/’ Reguła adresu URL renderuje plik ‘home.html’ który działa jako punkt wejścia do aplikacji.
@app.route('/')
def home():
return render_template('home.html')Oto pełny kod Flask-SQLite podanie.
from flask import Flask, render_template, request
import sqlite3 as sql
app = Flask(__name__)
@app.route('/')
def home():
return render_template('home.html')
@app.route('/enternew')
def new_student():
return render_template('student.html')
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)
if __name__ == '__main__':
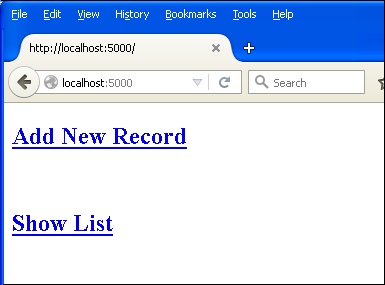
app.run(debug = True)Uruchom ten skrypt z powłoki Pythona i podczas uruchamiania serwera deweloperskiego. Wizytahttp://localhost:5000/ w przeglądarce, która wyświetla takie proste menu -

Kliknij ‘Add New Record’ łącze, aby otworzyć plik Student Information Formularz.

Wypełnij pola formularza i prześlij go. Funkcja bazowa wstawia rekord do tabeli uczniów.

Wróć do strony głównej i kliknij ‘Show List’połączyć. Zostanie wyświetlona tabela z przykładowymi danymi.