Podstawa - szybki przewodnik
Co to jest Fundacja?
Foundation to jedna z zaawansowanych platform front-endowych do projektowania pięknych, responsywnych stron internetowych. Działa na wszystkich typach urządzeń i zapewnia wtyczki HTML, CSS i JavaScript.
Fundacja rozpoczęła się jako wewnętrzny przewodnik po stylu, zbudowany przez ZURB w 2008 roku. ZURB to firma zajmująca się projektowaniem produktów z Campbell w Kalifornii. Wydała Foundation 2.0 jako open source w październiku 2011. Najnowsza wersja Foundation to 6.1.1, wydana w grudniu 2015.
Dlaczego warto skorzystać z podkładu?
Zapewnia szybszy rozwój przy użyciu kompilatora Sass, który działa znacznie szybciej niż domyślny kompilator.
Wzbogaca Twoją stronę internetową o tabele cenowe, przełączniki, joyride, suwaki zasięgu, lightbox i wiele innych.
Jest dostarczany z pakietem programistycznym, takim jak Grunt i Libsass, aby przyspieszyć kodowanie i kontrolę.
Foundation for sites udostępnia HTML, CSS i JS do szybkiego tworzenia witryn internetowych.
Platforma poczty e-mail zapewnia responsywne wiadomości e-mail w formacie HTML, które można odczytać na dowolnym urządzeniu.
Foundation for Apps umożliwia tworzenie w pełni responsywnych aplikacji internetowych.
funkcje
Ma potężny system siatki i kilka przydatnych komponentów interfejsu użytkownika i fajne wtyczki JavaScript.
Zapewnia responsywny projekt, który obsługuje wszystkie typy urządzeń.
Jest zoptymalizowany pod kątem urządzeń mobilnych i naprawdę obsługuje pierwsze podejście do urządzeń mobilnych.
Udostępnia szablony HTML, które można dostosowywać i rozszerzać.
Zalety
Łatwo się go nauczyć, gdy opanujesz podstawy HTML i CSS.
Możesz swobodnie korzystać z Foundation, ponieważ jest to oprogramowanie typu open source.
Udostępnia szereg szablonów, które pomogą Ci od razu rozpocząć tworzenie witryny.
Foundation obsługuje preprocesory, takie jak SASS i Compass, co przyspiesza rozwój.
Niedogodności
Ze względu na popularność Twitter Bootstrap wsparcie społeczności dla Twitter Bootstrap jest lepsze niż Foundation.
Nauczenie się i korzystanie z obsługi preprocesora może zająć trochę czasu początkującym.
Brak szerszego wsparcia, takiego jak strony kontroli jakości i fora służące do rozwiązywania problemów.
Fundacja ma mniej tematów w porównaniu do innych.
W tym rozdziale omówimy, jak zainstalować i używać Foundation na stronie internetowej.
Pobierz Fundację
Po otwarciu linku Foundation.zurb.com zobaczysz ekran, jak pokazano poniżej -

Kliknij Download Foundation 6 przycisk, zostaniesz przekierowany na inną stronę.
Tutaj możesz zobaczyć cztery przyciski -

Download Everything - Możesz pobrać tę wersję Foundation, jeśli chcesz mieć wszystko we frameworku, tj. Waniliowe CSS i JS.
Download Essentials - Pobierze prostą wersję, która zawiera siatkę, przyciski, typografię itp.
Custom Download - Spowoduje to pobranie niestandardowej biblioteki dla Foundation, zawiera elementy i zdefiniuje rozmiar kolumn, rozmiar czcionki, kolor itp.
Install via SCSS - Spowoduje to przekierowanie do strony z dokumentacją w celu zainstalowania programu Foundation dla witryn.
Możesz kliknąć Download Everythingprzycisk, aby uzyskać wszystko we frameworku, czyli CSS i JS. Ponieważ pliki składają się ze wszystkich elementów we frameworku, za każdym razem nie ma potrzeby dołączania oddzielnych plików dla poszczególnych funkcji. W momencie pisania tego samouczka została pobrana najnowsza wersja (Foundation 6).
Struktura plików
Po pobraniu programu Foundation rozpakuj plik ZIP, a zobaczysz następującą strukturę plików / katalogów -

Jak widać, są skompilowane CSS i JS (Foundation. *), A także skompilowane i zminimalizowane CSS i JS (Foundation.min. *).
W tym samouczku używamy wersji biblioteki CDN.
Szablon HTML
Podstawowy szablon HTML wykorzystujący Foundation jest pokazany poniżej -
<!DOCTYPE html>
<html>
<head>
<title>Foundation Template</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/foundation.min.css" integrity="sha256-1mcRjtAxlSjp6XJBgrBeeCORfBp/ppyX4tsvpQVCcpA= sha384-b5S5X654rX3Wo6z5/hnQ4GBmKuIJKMPwrJXn52ypjztlnDK2w9+9hSMBz/asy9Gw sha512-M1VveR2JGzpgWHb0elGqPTltHK3xbvu3Brgjfg4cg5ZNtyyApxw/45yHYsZ/rCVbfoO5MSZxB241wWq642jLtA==" crossorigin="anonymous">
<!-- Compressed JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/foundation.min.js" integrity="sha256-WUKHnLrIrx8dew//IpSEmPN/NT3DGAEmIePQYIEJLLs= sha384-53StQWuVbn6figscdDC3xV00aYCPEz3srBdV/QGSXw3f19og3Tq2wTRe0vJqRTEO sha512-X9O+2f1ty1rzBJOC8AXBnuNUdyJg0m8xMKmbt9I3Vu/UOWmSg5zG+dtnje4wAZrKtkopz/PEDClHZ1LXx5IeOw==" crossorigin="anonymous"></script>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>Poniższe sekcje szczegółowo opisują powyższy kod.
Typ dokumentu HTML5
Foundation składa się z pewnych elementów HTML i właściwości CSS, które wymagają użycia typu dokumentu HTML5. Dlatego poniższy kod dla doctype HTML5 powinien być dołączony na początku wszystkich projektów wykorzystujących Foundation.
<!DOCTYPE html>
<html>
....
</html>Mobile First
Pomaga reagować na urządzenia mobilne. Musisz dołączyć rozszerzenieviewport meta tag do elementu <head>, aby zapewnić prawidłowe renderowanie i powiększanie dotykiem na urządzeniach mobilnych.
<meta name = "viewport" content = "width = device-width, initial-scale = 1">Właściwość width steruje szerokością urządzenia. Ustawienie jej na szerokość urządzenia zapewni, że będzie renderowany na różnych urządzeniach (telefonach komórkowych, komputerach stacjonarnych, tabletach ...).
initial-scale = 1.0 zapewnia, że po załadowaniu strona internetowa zostanie wyrenderowana w skali 1: 1 i żadne powiększanie nie zostanie zastosowane po wyjęciu z pudełka.
Inicjalizacja komponentów
Skrypt jQuery jest wymagany w Foundation dla składników takich jak modały i lista rozwijana.
<script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/foundation.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js">
</script>Wynik
Wykonajmy następujące kroki, aby zobaczyć, jak działa powyższy kod -
Zapisz powyższy kod html firstexample.html plik.
Otwórz ten plik HTML w przeglądarce, wyjście zostanie wyświetlone, jak pokazano poniżej.
Możesz rozpocząć tworzenie projektu z kilkoma dostępnymi szablonami, które można zainstalować za pomocą Yeti Launch lubFoundation CLI. Możesz zacząć od nowego projektu, korzystając z tych szablonów, używając systemu kompilacji Gulp do przetwarzania Sass, JavaScript, kopiowania plików itp.
Podstawowy szablon
Podstawowy szablon to coś w rodzaju szablonu SASS, który zawiera płaską strukturę katalogów i kompiluje tylko pliki SASS i dobrze jest mieć ten prosty szablon, używając tylko SASS. Możesz użyć podstawowego szablonu, używając Yeti Launch lub używając Foundation CLI, używając następującego polecenia -
$ foundation new --framework sites --template basicAby to skonfigurować, najpierw uruchom instalację npm , bower install i użyj polecenia npm start, aby ją uruchomić. Możesz również pobrać pliki szablonów z Github .
Szablon ZURB
Jest to połączenie CSS / SCSS, JavaScript, szablonu Handlebars, struktury znaczników, kompresji obrazu i wykorzystuje przetwarzanie SASS. Możesz użyć szablonu ZURB, używając Yeti Launch lub używając Foundation CLI za pomocą poniższego polecenia -
$ foundation new --framework sites --template zurbAby uruchomić ten szablon, wykonaj te same kroki określone w podstawowym szablonie. Możesz również pobrać pliki szablonów z Github .
Kopiowanie zasobów
Możesz skopiować zawartość z folderu src / asset za pomocą Gulp, w którym zasoby będą folderem twojego projektu. Ważną rzeczą jest to, że pliki SASS, pliki JavaScript i obrazy nie będą objęte tym procesem kopiowania zasobów, ponieważ będą miały własny proces kopiowania zawartości.
Kompilacja stron
Możesz tworzyć strony HTML w trzech folderach, a mianowicie stronach , układach i podrzędnych, które znajdują się w katalogu src / . Możesz użyć kompilatora plików płaskich Panini , który tworzy układy stron przy użyciu szablonów, stron, częściowych HTML. Ten proces można wykonać za pomocą języka szablonów Handlebars .
Kompilacja SASS
Możesz skompilować SASS do CSS za pomocą Libsass, a główny plik SASS będzie przechowywany w src / asset / scss / app.scss, a także nowo utworzone części SASS będą przechowywane w tym folderze. Wynik CSS będzie podobny do zwykłego CSS, który jest w stylu zagnieżdżonym. Możesz skompresować CSS za pomocą clean-css i usunąć nieużywany CSS z arkusza stylów za pomocą UnCSS .
Kompilacja JavaScript
Pliki JavaScript będą przechowywane w folderze src / asset / js wraz z Foundation, a wszystkie zależności są powiązane razem w pliku app.js. Pliki zostaną powiązane, jak określono w poniższej kolejności -
- Zależności Fundacji.
- Pliki będą przechowywane w folderze src / asset / js .
- Pliki te są powiązane w jeden plik o nazwie app.js .
Kompresja obrazu
Domyślnie wszystkie obrazy będą przechowywane w folderze asset / img w folderze dist . Możesz kompresować obrazy podczas budowania do produkcji za pomocą gulp-imagemin, który obsługuje pliki JPEG, PNG, SVG i GIF.
BrowserSync
Możesz utworzyć serwer BrowserSync , który jest zsynchronizowanym testowaniem przeglądarki dostępnym pod adresemhttp://localhost:8000i zobaczyć skompilowane szablony przy użyciu tego adresu URL. Gdy serwer jest uruchomiony, strona odświeża się automatycznie po zapisaniu pliku, a zmiany wprowadzone na stronie można zobaczyć w czasie rzeczywistym podczas pracy.
Opis
Zawiera elementy Foundation do płynnej pracy z aplikacjami internetowymi. W poniższej tabeli wymieniono niektóre komponenty fundamentu -
| Sr.No. | Opis podzespołu |
|---|---|
| 1 | Akordeon Harmonijki zawierają pionowe zakładki, które są używane na stronach internetowych do rozwijania i zwijania dużej ilości danych. |
| 2 | Menu akordeonowe Wyświetla rozwijane menu z efektami akordeonu. |
| 3 | Odznaka Plakietki są podobne do etykiet, które służą do wyróżniania informacji, takich jak ważne uwagi i wiadomości. |
| 4 | Bułka tarta Określa bieżącą lokalizację witryny w hierarchii nawigacyjnej. |
| 5 | guziki Fundacja obsługuje standardowe przyciski o różnych stylach. |
| 6 | Zawołać Callout to element, za pomocą którego można umieścić zawartość wewnątrz. |
| 7 | Przycisk Zamknij Służy do odrzucania pola alertu. |
| 8 | Drilldown Menu Menu rozwijania zmienia zagnieżdżone listy w menu rozwijania pionowego. |
| 9 | Menu rozwijane Menu rozwijane służy do wyświetlania linków w formacie listy. |
| 10 | Okienko rozwijane Okienko rozwijane wyświetla zawartość po kliknięciu przycisku. |
| 11 | Flex Video Służy do tworzenia obiektów wideo na stronach internetowych. |
| 12 | Klasy pływające Służy do dodawania klas narzędzi do elementów HTML. |
| 13 | Formularze Służy do tworzenia układu formularza do zbierania danych wejściowych użytkownika. |
| 14 | Etykieta Etykiety to style wbudowane, które definiują etykietę elementu wejściowego. |
| 15 | Obiekt multimedialny Służy do dodawania obiektów multimedialnych, takich jak obrazy, wideo, komentarze na blogu itp., Które można umieścić po lewej lub prawej stronie bloku treści. |
| 16 | Menu Zapewnia dostęp do różnych trybów w serwisie. |
| 17 | Paginacja Jest to rodzaj nawigacji, który dzieli zawartość na szereg powiązanych stron. |
| 18 | Suwak Określa zakres wartości, przeciągając uchwyt. |
| 19 | Przełącznik Służy do przełączania między stanem włączenia i wyłączenia. |
| 20 | Stół Przedstawia dane w formacie wierszy i kolumn. |
| 21 | Tabs Jest to karta oparta na nawigacji, która wyświetla zawartość w różnych panelach bez opuszczania strony. |
| 22 | Miniaturka Stylizuje obrazy w kształcie miniatury. |
| 23 | Pasek tytułu Służy do wyświetlania bieżącego ekranu używanego przez użytkownika z innymi elementami menu. |
| 24 | Etykietka Jest to małe wyskakujące okienko, które opisuje informacje po najechaniu myszą na łącze. |
| 25 | Górny pasek Służy do tworzenia nagłówka nawigacji w serwisie. |
| 26 | Orbita Jest to łatwy i potężny suwak, który przesuwa elementy za pomocą klasy orbit . |
W tym rozdziale zajmiemy się stylami globalnymi . Globalna struktura CSS Foundation zawiera przydatne resetowania, które zapewniają spójność stylów we wszystkich przeglądarkach.
Rozmiar czcionki
Rozmiar czcionki arkusza stylów przeglądarki jest domyślnie ustawiony na 100%. Domyślny rozmiar czcionki to 16 pikseli. W zależności od rozmiaru czcionki obliczany jest rozmiar siatki. Aby mieć inny podstawowy rozmiar czcionki i niezmienione punkty przerwania siatki, ustaw $ rem-base na $ global-font-size , który musi być wyrażony w pikselach.
Zabarwienie
Elementy interaktywne, takie jak linki i przyciski, używają domyślnego odcienia niebieskiego, który pochodzi ze zmiennej SASS $ primary-color . Komponenty mogą również mieć kolory, takie jak: drugorzędny, alert, sukces i ostrzeżenie . Więcej informacji znajdziesz tutaj .
SASS Reference
Zmienne
W poniższej tabeli wymieniono zmienne SASS, które są używane do dostosowywania domyślnych stylów komponentów w projekcie _settings.scss .
| Sr.No. | Nazwa i opis | Rodzaj | Domyślna wartość |
|---|---|---|---|
| 1 | $global-width Reprezentuje globalną szerokość witryny. Służy do określania szerokości wierszy siatki. |
Numer | rem-calc (1200) |
| 2 | $global-font-size Reprezentuje rozmiar czcionki zastosowany do <html> i <body> . Domyślnie jest ustawiony na 100%, a wartość ustawień przeglądarki użytkownika zostanie odziedziczona. |
Numer | 100% |
| 3 | $global-lineheight Reprezentuje wszystkie typy domyślnej wysokości linii. $ global-lineheight to 24px, a $ global-font-size ustawione na 16px. |
Numer | 1.5 |
| 4 | $primary-color Nadaje kolor interaktywnym komponentom, takim jak łącza i przyciski. |
Kolor | # 2199e8 |
| 5 | $secondary-color Jest używany z komponentami obsługującymi klasę .secondary . |
Kolor | # 777 |
| 6 | $success-color Reprezentuje pozytywny status lub akcję, gdy jest używany z klasą .success . |
Kolor | # 3adb76 |
| 7 | $warning-color W przypadku użycia z klasą .warning reprezentuje ostrzeżenie lub działanie . |
Kolor | # ffae00 |
| 8 | $alert-color Reprezentuje negatywny status lub akcję, gdy jest używany z klasą .alert . |
Kolor | # ec5840 |
| 9 | $light-gray Jest używany do jasnoszarych elementów interfejsu użytkownika. |
Kolor | # e6e6e6 |
| 10 | $medium-gray Jest używany do elementów interfejsu użytkownika w kolorze szarym. |
Kolor | #cacaca |
| 11 | $dark-gray Jest używany do ciemnoszarych elementów interfejsu użytkownika. |
Kolor | # 8a8a8a |
| 12 | $black Jest używany do czarnych elementów interfejsu użytkownika. |
Kolor | # 0a0a0a |
| 13 | $white Jest używany do białych elementów interfejsu użytkownika. |
Kolor | #fefefe |
| 14 | $body-background Reprezentuje kolor tła ciała. |
Kolor | $ biały |
| 15 | $body-font-color Reprezentuje kolor tekstu w treści. |
Kolor | $ czarny |
| 16 | $body-font-family Reprezentuje listę czcionek ciała. |
Lista | „Helvetica Neue”, Helvetica, Roboto, Arial, sans-serif |
| 17 | $body-antialiased Typ antyaliasingu jest włączany przez ustawienie tego atrybutu na wartość true przy użyciu właściwości CSS -webkit-font-smoothing i -moz-osx-font-smoothing . |
Boolean | prawdziwe |
| 18 | $global-margin Reprezentuje globalną wartość marży na składnikach. |
Numer | 1rem |
| 19 | $global-padding Reprezentuje globalną wartość wypełnienia komponentów. |
Numer | 1rem |
| 20 | $global-margin Reprezentuje globalną wartość marży między składnikami. |
Numer | 1rem |
| 21 | $global-weight-normal Reprezentuje globalną grubość czcionki dla normalnego typu. |
Słowo kluczowe lub liczba | normalna |
| 22 | $global-weight-bold Reprezentuje globalną grubość czcionki dla czcionki pogrubionej. |
Słowo kluczowe lub liczba | pogrubienie |
| 23 | $global-radius Reprezentuje globalną wartość wszystkich elementów, które mają promień granicy. |
Numer | 0 |
| 24 | $global-text-direction Ustawia kierunek tekstu CSS na ltr lub rtl |
ltr |
SASS pomaga uczynić kod bardziej elastycznym i konfigurowalnym w Foundation.
Zgodność
Aby zainstalować wersję opartą na SASS dla Foundation, Ruby powinien być zainstalowany w systemie Windows. Fundację można skompilować za pomocą Ruby SASS i libsass. Polecamynode-sass 3.4.2+ wersja do kompilacji SASS.
Wymagany Autoprefixer
Autoprefixer obsługuje pliki SASS. gulp-autoprefixer służy do budowania procesu. Poniższe ustawienie autoprefiksera służy do uzyskania właściwej obsługi przeglądarki.
autoprefixer ({
browsers: ['last 2 versions', 'ie >= 9', 'and_chr >= 2.3']
});Ładowanie Framework
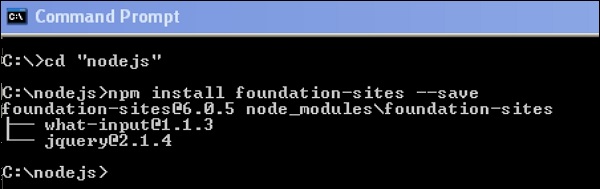
Możemy zainstalować pliki frameworka za pomocą NPM. Korzystając z interfejsu wiersza poleceń (CLI), możemy skompilować pliki Sass. Poniżej znajduje się polecenie załadowania struktury -
npm install foundation-sites --savePo uruchomieniu powyższego kodu wiersza poleceń otrzymasz następujące wiersze -

Kompilacja ręczna
Pliki Framework można dodać jako ścieżkę importu w zależności od procesu budowania, ale ścieżka będzie taka sama, jak folder_pakietów / witryny-fundacji / scss . Instrukcja @import znajduje się na początku pliku Foundation-sites.scss . Następny wiersz w podanym kodzie jest wyjaśniony wAdjusting CSS Output Sekcja.
@import 'foundation';
@include foundation-everything;Korzystanie ze skompilowanego CSS
Możesz dołączyć wstępnie skompilowane pliki CSS. Istnieją dwa typy plików CSS, tj. Zminimalizowane i niezminifikowane. Wersja zminimalizowana jest używana do produkcji, a wersja niezminifikowana służy do bezpośredniej edycji CSS frameworka.
<link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.css">
<link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.min.css">Dostosowywanie wyjścia CSS
W przypadku różnych komponentów dane wyjściowe Foundation składają się z wielu klas. Służy do kontrolowania wyników CSS frameworka. Dodaj następujący pojedynczy wiersz kodu, aby jednocześnie uwzględnić wszystkie składniki.
@include foundation-everything;Poniżej znajduje się lista komponentów zaimportowanych po zapisaniu powyższego kodu w pliku scss. Komponenty, które nie są konieczne, można skomentować. Możesz wyświetlić poniższe linie kodu w pliku Your_folder_name / node_modules / Foundation-sites / scss / Foundation.scss .
@import 'foundation';
@import 'grid/grid';
@import 'typography/typography';
@import 'forms/forms';
@import 'components/visibility';
@import 'components/float';
@import 'components/button';
@import 'components/button-group';
@import 'components/accordion-menu';
@import 'components/accordion';
@import 'components/badge';
@import 'components/breadcrumbs';
@import 'components/callout';
@import 'components/close-button';
@import 'components/drilldown';
...
...
...
//so on....Plik ustawień
Plik ustawień jest zawarty w całym projekcie fundamentu, tj . _Settings.scss . Jeśli używasz Yeti Launch lub CLI do tworzenia projektu Foundation for Sites, możesz znaleźć plik ustawień w src / asset / scss /.
Zainstalowaliśmy Foundation przy użyciu npm, dlatego możesz znaleźć plik ustawień zawarty w twoim_folderze / node_modules / Foundation-sites / scss / settings / _settings.scss . Możesz przenieść to do własnych plików Sass do pracy.
Możesz napisać własny CSS, jeśli nie jesteś w stanie dostosować za pomocą zmiennych. Poniżej znajduje się zestaw zmiennych, które zmieniają domyślny styl przycisków.
$button-padding: 0.85em 1em;
$button-margin: 0 $global-margin $global-margin 0;
$button-fill: solid;
$button-background: $primary-color;
$button-background-hover: scale-color($button-background, $lightness: -15%);
$button-color: #fff;
$button-color-alt: #000;
$button-radius: $global-radius;
$button-sizes: (
tiny: 0.6rem,
small: 0.75rem,
default: 0.9rem,
large: 1.25rem,
);
$button-opacity-disabled: 0.25;W tym rozdziale zajmiemy się JavaScriptem . Konfiguracja JavaScript w Foundation jest łatwa; Jedyne czego potrzebujesz to jQuery.
Instalacja JavaScript
Możesz użyć pobierania ZIP, menedżera pakietów lub CDN, aby pobrać plik JavaScript Foundation. W swoim kodzie możesz podać linki do jQuery i Foundation jako tagi <script>, umieszczone przed zamykającym tagiem <body> i sprawdzić, czy Foundation jest ładowana po jQuery. Aby uzyskać więcej informacji, kliknij tutaj .
Struktura plików
Podczas instalowania Foundation za pomocą wiersza poleceń wtyczki Foundation są pobierane jako osobne pliki, takie jak Foundation.tabs.js , Foundation.dropdownMenu.js , Foundation.slider.js i tak dalej. Wszystkie te pliki są łączone w plik Foundation.js , który udostępnia wszystkie wtyczki jednocześnie. Jeśli chcesz użyć jakiejś wtyczki, najpierw załaduj plik Foundation.core.js .
Na przykład -
<script src = "js/jquery.min.js"></script>
<script src = "js/foundation.core.js"></script>
<script src = "js/foundation.tabs.js"></script>Niektóre wtyczki mogą wymagać określonych bibliotek narzędziowych, które są dostarczane z instalacją Foundation. Możesz szczegółowo przestudiować określone wymagania dotyczące wtyczek w następnym rozdziale Narzędzia JavaScript .
Ładowanie pojedynczych plików powoduje obciążenie sieci, szczególnie dla użytkowników mobilnych. Aby przyspieszyć ładowanie strony, zaleca się użycie pomruku lub łyka .
Inicjowanie
Funkcja Foundation () służy do jednoczesnej inicjalizacji całej wtyczki Foundation.
Na przykład -
(document).foundation();Korzystanie z wtyczek
Używając atrybutów danych, wtyczki są łączone z elementami HTML, ponieważ pasują do nazwy wtyczki. Pojedynczy element HTML może mieć tylko jedną wtyczkę naraz, chociaż większość wtyczek może być zagnieżdżona w innych. Na przykład łącze do podpowiedzi jest tworzone przez dodanie podpowiedzi danych . Aby uzyskać więcej informacji, kliknij tutaj .
Konfigurowanie wtyczek
Wtyczki można dostosować za pomocą ustawień konfiguracyjnych. Na przykład, możesz ustawić prędkość ślizgów akordeonu w górę iw dół. Ustawienia wtyczki można zmieniać globalnie za pomocą wtyczkiDEFAULTSwłasność. Aby uzyskać więcej informacji, kliknij tutaj .
Dodawanie wtyczek po wczytaniu strony
Kiedy nowy HTML zostanie dodany do DOM, żadna z wtyczek w tych elementach nie zostanie domyślnie zainicjowana. Możesz sprawdzić dostępność nowych wtyczek, ponownie wywołując funkcję .foundation () .
Na przykład -
$.ajax('assets/partials/kitten-carousel.html', function(data) {
$('#kitten-carousel'</span>).html(data).foundation();
});Wykorzystanie programowe
W JavaScript wtyczki można tworzyć programowo, a każda wtyczka jest globalną klasą obiektu Foundation , z konstruktorem, który przyjmuje dwa parametry, takie jak element i obiekt.
var $accordion = new Foundation.Accordion($('#accordion'), {
slideSpeed: 600, multiExpand: true
});Większość wtyczek jest wyposażona w publiczny interfejs API, który umożliwia manipulowanie nim za pomocą JavaScript. Możesz przejrzeć dokumentację wtyczki, aby zapoznać się z dostępnymi funkcjami i metodami, które można łatwo wywołać.
Na przykład -
$('.tooltip').foundation('destroy');
// this will destroy all Tooltips on the page.
$('#reveal').foundation('open');
// this will open a Reveal modal with id `reveal`.
$('[data-tabs]').eq(0).foundation('selectTab', $('#example'));
// this will change the first Tabs on the page to whatever panel you choose.Możesz wybrać dowolny selektor jQuery, a jeśli selektor zawiera wiele wtyczek, wszystkie będą miały identyczną wybraną metodę.
Argumenty można przekazywać tak samo, jak przekazywanie argumentów do JavaScript.
Metody poprzedzone podkreśleniem (_) są traktowane jako część wewnętrznego API, co oznacza, że bez ostrzeżenia mogą się zepsuć, zmienić, a nawet zniknąć.
Wydarzenia
Za każdym razem, gdy kończy się określona funkcja, DOM wyzwala zdarzenie. Na przykład za każdym razem, gdy zmienia się zakładka, można go odsłuchać i utworzyć odpowiedź zwrotną. Każda wtyczka może wywołać listę zdarzeń, które zostaną udokumentowane w dokumentacji wtyczki. W Foundation 6 wtyczki wywołań zwrotnych są usuwane i muszą być traktowane jako nasłuchiwanie zdarzeń.
Na przykład -
$('[data-tabs]').on('change.zf.tabs', function() {
console.log('Tabs are changed!');
});Foundation zawiera narzędzia JavaScript używane do dodawania typowych funkcji. Jest bardzo pomocny i łatwy w użyciu. Tę bibliotekę narzędzi JavaScript można znaleźć w folderze Your_folder_name / node_modules / Foundation-sites / js
Pudełko
Biblioteka Foundation.Box składa się z kilku metod.
Plik js/foundation.util.box.js to nazwa pliku skryptu, którą można dołączyć podczas pisania kodu.
Obie metody mogą być przekazywane zarówno do obiektów jQuery, jak i zwykłych elementów JavaScript.
var dims = Foundation.Box.GetDimensions(element);Zwrócony obiekt określa wymiar elementu jako -
{
height: 54,
width: 521,
offset: {
left: 198,
top: 1047
},
parentDims: {
height: ... //The same format is share for parentDims and windowDims as the element dimensions.
},
windowDims: {
height: ...
}
}Funkcja ImNotTouchingYou jest dołączona.
Na podstawie przekazanego elementu zwracana jest wartość logiczna, która jest albo konfliktem z krawędzią okna, albo elementem opcjonalnym lub nadrzędnym.
Dwie opcje określone w linii podanej poniżej, tj. LeftAndRightOnly, topAndBottomOnly służą do identyfikacji kolizji tylko na jednej osi.
var clear = Foundation.Box.ImNotTouchingYou (
element [, parent, leftAndRightOnly, topAndBottomOnly]);Klawiatura
W Foundation.Keyboard istnieje wiele metod , które ułatwiają interakcję z klawiaturą.
Plik js/foundation.util.keyboard.js to nazwa pliku skryptu, którą można dołączyć podczas pisania kodu.
Obiekt Foundation.Keyboard.keys zawiera pary klucz / wartość, które klucze są częściej używane we frameworku.
Za każdym razem, gdy klawisz jest naciśnięty, wywoływana jest funkcja Foundation.Keyboard.parseKey w celu pobrania łańcucha. Pomaga to w zarządzaniu własnymi wejściami z klawiatury.
Poniższy kod służy do znalezienia wszystkich elementów, które można ustawić w danym elemencie $ . Dlatego nie musisz samodzielnie pisać żadnej funkcji i selektora.
var focusable = Foundation.Keyboard.findFocusable($('#content'));Funkcja handleKey jest główną funkcją tej biblioteki.
Ta metoda jest używana do obsługi zdarzenia klawiatury; można go wywołać za każdym razem, gdy jakakolwiek wtyczka zostanie zarejestrowana w narzędziu.
Foundation.Keyboard.register('pluginName', {
'TAB': 'next'
});
...//in event callback
Foundation.Keyboard.handleKey(event, 'pluginName', {
next: function(){
//do stuff
}
});Funkcję Foundation.Keyboard.register można wywołać, gdy chcesz użyć własnych powiązań klawiszy.
MediaQuery
Biblioteka MediaQuery jest podstawą wszystkich responsywnych technik CSS.
Plik js/foundation.util.mediaQuery.js to nazwa pliku skryptu, którą można dołączyć podczas pisania kodu.
Foundation.MediaQuery.atLeast ( „duże”) służy do sprawdzenia, czy ekran jest co najmniej tak szeroka jak przerwania.
Foundation.MediaQuery.get ( „Medium”) dostaje zapytania medialnego punktu przerwania.
W Foundation.MediaQuery.queries są tablicą z zapytaniami mediów, Fundacja używa do pułapki.
Foundation.MediaQuery.current jest ciągiem bieżącego rozmiaru punktu przerwania.
Foundation.MediaQuery.get('medium');
Foundation.MediaQuery.atLeast('large');
Foundation.MediaQuery.queries;
Foundation.MediaQuery.current;Poniższy kod rozgłasza zmianę zapytania o media w oknie.
$(window).on('changed.zf.mediaquery', function(event, newSize, oldSize){});Ruch i ruch
JavaScript Foundation.Motion jest podobna do biblioteki Motion UI, która jest zawarta w Foundation 6. Służy do tworzenia niestandardowych przejść i animacji CSS.
Plik js/foundation.util.motion.js to nazwa pliku skryptu, którą można dołączyć podczas pisania kodu.
Foundation.Move służy do tworzenia prostych i eleganckich animacji wspieranych przez CSS3.
requestAnimationFrame();nakazuje przeglądarce wykonanie animacji; żąda wywołania funkcji animacji przed wykonaniem przez przeglądarkę kolejnego malowania.
Foundation.Move(durationInMS, $element, function() {
//animation logic
});Gdy animacja jest zakończona, finished.zf.animate jest zwolniony.
Timer i załadowano obrazy
Orbit używa zarówno licznika funkcji, jak i załadowanego obrazu. Plikjs/foundation.util.timerAndImageLoader.js to nazwa pliku skryptu, którą można dołączyć podczas pisania kodu.
var timer = new Foundation.Timer($element, {duration: ms, infinite: bool}, callback);Metoda z załadowanym obrazem uruchamia funkcję zwrotną w kolekcji jQuery, gdy obrazy są całkowicie załadowane.
Foundation.onImagesLoaded($images, callback);Dotknąć
Metody służą do dodawania zdarzeń pseudo-przeciągania i przesuwania do elementów.
Plik js/foundation.util.touch.js to nazwa pliku skryptu, którą można dołączyć podczas pisania kodu.
Metoda addTouch służy do wiązania elementów ze zdarzeniami dotykowymi we wtyczce Slider na urządzenia mobilne.
Metoda spotSwipe wiąże elementy, aby przesuwać zdarzenia we wtyczce Orbit dla urządzeń mobilnych.
$('selector').addTouch().on('mousemove', handleDrag);
$('selector').spotSwipe().on('swipeleft', handleLeftSwipe);Wyzwalacze
Wyzwala określone zdarzenie dla wybranych elementów.
Plik js/foundation.util.triggers.js to nazwa pliku skryptu, którą można dołączyć podczas pisania kodu.
Wyzwalacze są używane w wielu wtyczkach Foundation.
$('selector').on('open.zf.trigger', handleOpen);
$('selector').on('close.zf.trigger', handleClose);
$('selector').on('toggle.zf.trigger', handleToggle);Poniższe dwie metody są używane w tej bibliotece, tj. Zmiana rozmiaru i przewijanie.
Metoda resize () wyzwala zdarzenie resize, gdy wystąpi zdarzenie resize.
Metoda scroll () wyzwala zdarzenie scroll, gdy wystąpi zdarzenie scroll.
$('#someId').on('scrollme.zf.trigger', handleScroll);
$('#someId').on('resizeme.zf.trigger', handleResize);Różne
Foundation zawiera kilka funkcji z podstawowej biblioteki, które są używane w wielu miejscach.
Plik js/foundation.core.js to nazwa pliku skryptu, którą można dołączyć podczas pisania kodu.
Foundation.GetYoDigits ([liczba, przestrzeń nazw]) zwraca losowy identyfikator UID o podstawie 36 z przestrzenią nazw. Domyślnie zwraca ciąg o długości 6 znaków.
Foundation.getFnName (fn) zwraca nazwę funkcji JavaScript.
Foundation.transitionend występuje po zakończeniu przejścia CSS.
Zapytania o media to moduł CSS3, który zawiera funkcje multimedialne, takie jak szerokość, wysokość, kolor i wyświetla zawartość zgodnie z określoną rozdzielczością ekranu.
Foundation używa następujących zapytań o media do tworzenia zakresów podziału -
Small - Używany na dowolnym ekranie.
Medium - Jest używany do ekranów o rozdzielczości 640 pikseli i szerszych.
Large - Jest używany do ekranów o rozdzielczości 1024 pikseli i szerszych.
Możesz zmienić rozmiar ekranu za pomocą klas punktów przerwania . Na przykład, możesz użyć .small-6 class dla małych ekranów i .medium-4 class dla średnich ekranów, jak pokazano w poniższym fragmencie kodu -
<div class = "row">
<div class = "small-6 medium-4 columns"></div>
<div class = "small-6 medium-8 columns"></div>
</div>Zmiana punktów przerwania
Możesz zmienić punkty przerwania, jeśli Twoja aplikacja korzysta z wersji Foundation SASS. Możesz umieścić nazwę punktów przerwania pod zmienną $ breakpoints w pliku ustawień, jak pokazano poniżej -
$breakpoints: (
small: 0px,
medium: 640px,
large: 1024px,
xlarge: 1200px,
xxlarge: 1440px,
);Możesz zmienić klasy punktów przerwania w pliku ustawień, modyfikując zmienną $ breakpoint-classes . Jeśli chcesz użyć klasy .large w CSS, dodaj ją na końcu listy, jak pokazano poniżej -
$breakpoints-classes: (small medium large);Załóżmy, że chcesz użyć klasy .xlarge w CSS, a następnie dodaj tę klasę na końcu listy, jak pokazano poniżej -
$breakpoints-classes: (small medium large xlarge);SASS
Mixin punktów przerwania
Zapytania o media można pisać, używając mixin breakpoint () wraz z @include .
Użyj nieaktywnych lub tylko słów kluczowych wraz z wartością punktu przerwania, aby zmienić zachowanie zapytania o media, jak pokazano w następującym formacie kodu -
.class_name {
// code for medium screens and smaller
@include breakpoint(medium down) { }
// code for medium screens only
@include breakpoint(medium only) { }
}Możesz użyć trzech zapytań o media: pionowej , poziomej i siatkówkowej, aby określić orientację urządzenia lub gęstość pikseli. Nie są to zapytania o media oparte na szerokości.
Funkcja punktu przerwania
Możesz użyć funkcji breakpoint () mixin, używając funkcji wewnętrznej.
Przerwania () funkcjonalność może być stosowany bezpośrednio do pisania własnych zapytań o media -
@media screen and #{breakpoint(medium)} {
// code for medium screens and up styles
}JavaScript
Praca z zapytaniami o media
JavaScript Foundation zapewnia funkcję MediaQuery.current w celu uzyskania dostępu do bieżącej nazwy punktu przerwania w obiekcie Foundation.MediaQuery, jak określono poniżej -
Foundation.MediaQuery.currentFunkcja MediaQuery.current wyświetla małe , średnie i duże jako bieżące nazwy punktów przerwania.
Możesz uzyskać zapytanie o media dotyczące punktu przerwania za pomocą funkcji MediaQuery.get, jak pokazano poniżej -
Foundation.MediaQuery.get('small')Sass Reference
Zmienne
W poniższej tabeli wymieniono zmienne SASS, których można użyć do dostosowania domyślnych stylów komponentu -
| Sr.No. | Nazwa i opis | Rodzaj | Domyślna wartość |
|---|---|---|---|
| 1 | $breakpoints Jest to nazwa punktu przerwania, której można używać do pisania zapytań o media za pomocą mixin breakpoint () . |
Mapa | mały: 0px średni: 640px duży: 1024px xlarge: 1200px xxlarge: 1440px |
| 2 | $breakpoint-classes Możesz zmienić dane wyjściowe klasy CSS, modyfikując zmienną $ breakpoint-classes . |
Lista | mały średni duży |
Mieszanki
Mixins tworzy grupę stylów, aby zbudować strukturę klas CSS dla składników Foundation.
BREAKPOINT
Wykorzystuje mixin breakpoint () do tworzenia zapytań o media i obejmuje następujące działania -
Jeśli przekazano ciąg, to mixin przeszukuje ciąg w mapie $ przerwania i tworzy zapytanie o media.
Jeśli używasz wartości pikseli, przekonwertuj ją na wartość em za pomocą $ rem-base .
Jeśli przekazana jest wartość rem, zmienia swoją jednostkę na em.
Jeśli używasz wartości em, możesz jej użyć tak, jak jest.
W poniższej tabeli określono parametr używany przez punkt przerwania -
| Sr.No. | Nazwa i opis | Rodzaj | Domyślna wartość |
|---|---|---|---|
| 1 | $value Przetwarza wartości przy użyciu nazwy punktu przerwania, wartości px, rem lub em. |
słowo kluczowe lub liczba | Żaden |
Funkcje
BREAKPOINT
Wykorzystuje mixin breakpoint () do tworzenia zapytań o media z dopasowaną wartością wejściową.
W poniższej tabeli określono możliwą wartość wejściową używaną przez punkt przerwania -
| Sr.No. | Nazwa i opis | Rodzaj | Domyślna wartość |
|---|---|---|---|
| 1 | $val Przetwarza wartości przy użyciu nazwy punktu przerwania, wartości px, rem lub em. |
słowo kluczowe lub liczba | mały |
Dokumentacja JavaScript
Funkcje
Istnieją dwa rodzaje funkcji -
.atLeast- Sprawdza ekran. Musi być szeroki co najmniej jako punkt przerwania.
.get - Służy do pobierania zapytania o media punktu przerwania.
Poniższa tabela określa parametr używany przez powyższe funkcje -
| Sr.No. | Nazwa i opis | Rodzaj |
|---|---|---|
| 1 | size Sprawdza i pobiera nazwę punktu przerwania odpowiednio dla określonych funkcji. |
Strunowy |
Opis
System siatki fundamentowej skaluje do 12 kolumn na stronie. Systemy siatki służą do tworzenia układów stron za pomocą szeregu wierszy i kolumn, w których znajdują się treści.
Opcje siatki
Poniższa tabela zawiera krótkie omówienie sposobu działania systemu siatki Foundation na wielu urządzeniach.
| Małe urządzenia Telefony (<640 pikseli) | Średnie urządzenia Tablety (> = 640 pikseli) | Duże urządzenia Laptopy i komputery stacjonarne (> = 1200 pikseli) | |
|---|---|---|---|
| Zachowanie siatki | Poziomy przez cały czas | Początek zwinięty, poziomo nad punktami przerwania | Początek zwinięty, poziomo nad punktami przerwania |
| Prefiks klasy | .mały-* | .średni-* | .duży-* |
| Liczba kolumn | 12 | 12 | 12 |
| Gniazdo | tak | tak | tak |
| Przesunięcia | tak | tak | tak |
| Kolejność kolumn | tak | tak | tak |
Podstawowa struktura siatki fundamentowej
Poniżej przedstawiono podstawową strukturę siatki fundamentowej -
<div class = "row">
<div class = "small-*"></div>
<div class = "medium-*"></div>
<div class = "large-*"></div>
</div>
<div class = "row">
...
</div>Najpierw utwórz klasę wierszy, aby utworzyć poziome grupy kolumn.
Treść powinna być umieszczona w kolumnach, a tylko kolumny mogą być bezpośrednimi elementami podrzędnymi wierszy.
Kolumny siatki tworzy się, określając liczbę dwunastu dostępnych kolumn, które chcesz rozciągnąć. Na przykład dla czterech równych kolumn użylibyśmy .large-3
Poniżej przedstawiono trzy klasy używane w systemie siatki Fundacji -
| Sr.No. | Podstawowe klasy i opis siatki |
|---|---|
| 1 | Duży W wielkokwiatowych * Klasy służy do dużych urządzeń. |
| 2 | Średni Średnio- * klasa służy do urządzeń średnich. |
| 3 | Mały klasa small- * jest używana dla małych urządzeń. |
Advanced Grid
Poniżej przedstawiono zaawansowane formaty siatki używane w programie Foundation.
| Sr.No. | Zaawansowane siatki i opis |
|---|---|
| 1 | Połączona kolumna / wiersz Do kolumn i wierszy klasy są używane na tym samym elemencie, aby uzyskać pełną szerokość kolumny do użycia jako pojemnik. |
| 2 | Zagnieżdżanie Możemy zagnieżdżać kolumny siatki wewnątrz innych kolumn. |
| 3 | Przesunięcia Używając klasy large-offset- * lub small-offset- * , możesz przesuwać kolumny w prawo. |
| 4 | Niekompletne wiersze Fundament automatycznie przesuwa ostatni element w prawo, gdy wiersze nie zawierają kolumn do 12. |
| 5 | Zwiń / Rozwiń wiersze Przy użyciu rozmiaru zapytania o media klasy collapse i uncollapse są dołączane do elementu row, aby pokazać dopełnienia. |
| 6 | Wyśrodkowane kolumny Włączając klasę do małej wyśrodkowanej kolumny, możesz ustawić kolumnę pośrodku. |
| 7 | Zamawianie źródła Klasa porządkowania źródła służy do przesuwania kolumn między punktem przerwania. |
| 8 | Siatki blokowe Siatka bloków służy do podziału zawartości. |
Budowanie semantycznie
Używając zestawu mikserów SASS, generowany jest CSS siatki, który jest używany do budowania własnej siatki semantycznej. Aby uzyskać więcej informacji, kliknij tutaj
SASS Reference
Poniżej przedstawiono odniesienie SASS dla siatki używanej w programie Foundation.
| Sr.No. | Podstawowe siatki i opis |
|---|---|
| 1 | Zmienne Używając zmiennych sass możemy modyfikować domyślne style tego komponentu. |
| 2 | Mieszanki Końcowe wyjście CSS jest budowane przy użyciu miksera. |
Siatka zależy od właściwości wyświetlania flex . Składa się z wielu funkcji dostępnych w module flexbox, takich jak automatyczne układanie w stos, porządkowanie źródeł, wyrównanie w pionie i wyrównanie w poziomie.
Wsparcie przeglądarki
Siatka elastyczna jest obsługiwana w przeglądarkach Chrome, Firefox, Internet Explorer 10+, Safari 6+, Android 4+ i iOS 7+.
W poniższej tabeli opisano funkcje Flex Grid wraz z opisem.
| Sr.No. | Funkcje i opis |
|---|---|
| 1 | Importowanie Zawiera mikser eksportu dla siatki elastycznej, aby użyć domyślnego CSS. |
| 2 | Podstawy Struktura siatki Flex jest podobna do struktury siatki pływającej. |
| 3 | Zaawansowane rozmiary Jeśli klasa rozmiaru nie jest zawarta w kolumnie, rozwija się i wypełnia pozostałe miejsce w kolumnie. |
| 4 | Responsive Adjustments Jeśli nie podano jawnego rozmiaru kolumny w siatce elastycznej, rozmiar kolumn zostanie automatycznie dopasowany |
| 5 | Wyrównanie kolumn Kolumny siatki elastycznej można wyrównać do osi poziomej lub pionowej w wierszu nadrzędnym. |
| 6 | Zamawianie źródła Porządkowanie źródeł pomaga zmienić układ kolumny w różnych rozmiarach ekranów. |
| 7 | Sass Reference SASS (Syntactically Awesome Stylesheet) to preprocesor CSS, który pomaga zmniejszyć liczbę powtórzeń w CSS i oszczędza czas. |
W tym rozdziale będziemy się uczyć Forms. Foundation zapewnia potężny, łatwy i wszechstronny system układu dla Formularzy , który łączy style formularzy i obsługę siatki.
W poniższej tabeli wymieniono elementy formularza używane w programie Foundation.
| Sr.No. | Element formularza i opis |
|---|---|
| 1 | Podstawy formularzy Tworzenie formularzy jest łatwe i bardzo elastyczne, które są zbudowane z połączenia standardowych elementów formy i wydajnego systemu rastrowego. |
| 2 | Tekst pomocy Służy do powiadamiania użytkownika o przeznaczeniu elementu i zwykle znajduje się pod polem. |
| 3 | Pozycjonowanie etykiet Możesz umieścić etykiety po lewej lub prawej stronie danych wejściowych. |
| 4 | Etykiety i przyciski wbudowane Dodatkowy tekst lub elementy sterujące można dołączyć po lewej / prawej stronie pola wprowadzania. |
| 5 | Kontrole niestandardowe Niestandardowe elementy sterujące, takie jak selektory dat, przełączniki lub suwaki, wymagają pewnej uwagi, aby uzyskać do nich dostęp. |
| 6 | SASS Reference Możesz zmienić style komponentów za pomocą SASS Reference. |
Opis
Foundation używa klas widoczności do pokazywania lub ukrywania elementów na podstawie orientacji urządzenia (pionowa i pozioma) lub rozmiaru ekranu (mały, średni, duży lub duży ekran).
Pozwala użytkownikowi na korzystanie z elementów opartych na środowisku przeglądania.
W poniższej tabeli wymieniono klasy widoczności Foundation, które kontrolują elementy na podstawie ich środowiska przeglądania -
| Sr.No. | Klasa widoczności i opis |
|---|---|
| 1 | Pokaż według rozmiaru ekranu Pokazuje elementy oparte na urządzeniu za pomocą klasy .show . |
| 2 | Ukryj według rozmiaru ekranu Ukrywa elementy oparte na urządzeniu za pomocą klasy .hide . |
Foundation obsługuje niektóre klasy, w których można ukryć zawartość za pomocą klas .hide i .invisible i nic nie wyświetla na stronie.
Wykrywanie orientacji
Urządzenia mogą określać różne orientacje za pomocą funkcji poziomej i pionowej . Urządzenia ręczne, takie jak telefony komórkowe, określają różne orientacje podczas ich obracania. W przypadku komputerów stacjonarnych orientacja będzie zawsze pozioma.
Dostępność
W poniższej tabeli wymieniono techniki ułatwień dostępu dla czytników ekranu, które ukrywają zawartość, jednocześnie udostępniając ją czytnikom ekranu -
| Sr.No. | Klasa dostępności i opis |
|---|---|
| 1 | Pokaż dla czytników ekranu Używa klasy show-for-sr, aby ukryć zawartość, jednocześnie uniemożliwiając czytnikom ekranu jej odczyt. |
| 2 | Ukryj dla czytników ekranu Używa atrybutu aria-hidden, który sprawia, że tekst jest widoczny, ale nie może być odczytany przez czytnik ekranu. |
| 3 | Tworzenie linków pomijanych Czytnik ekranu utworzy link pomijania, aby uzyskać nawigację do treści Twojej witryny. |
Sass Reference
Foundation używa następujących mikserów do wyświetlania danych wyjściowych CSS, co pozwala budować własną strukturę klas dla twoich komponentów -
| Sr.No. | Mieszanie i opis | Parametr | Rodzaj |
|---|---|---|---|
| 1 | show-for Domyślnie ukrywa element i wyświetla go powyżej określonego rozmiaru ekranu. |
Rozmiar $ | Słowo kluczowe |
| 2 | show-for-only Domyślnie ukrywa element i wyświetla go w punkcie przerwania. |
Rozmiar $ | Słowo kluczowe |
| 3 | hide-for Domyślnie pokazuje element i ukrywa go powyżej określonego rozmiaru ekranu. |
Rozmiar $ | Słowo kluczowe |
| 4 | hide-for-only Domyślnie pokazuje element i ukrywa go powyżej określonego rozmiaru ekranu. |
Rozmiar $ | Słowo kluczowe |
Domyślna wartość wszystkich tych mikserów będzie ustawiona na none .
Opis
Typografia w Foundation definiuje nagłówki, akapity, listy i inne elementy wbudowane, które tworzą atrakcyjne i proste domyślne style elementów.
W poniższej tabeli wymieniono różne typy typografii używane w programie Foundation -
| Sr.No. | Typografia i opis |
|---|---|
| 1 | Akapity Akapit to grupa zdań o różnym rozmiarze czcionki, wyróżnionych słowach, wysokości wiersza itp. |
| 2 | nagłówek Definiuje nagłówki HTML od h1 do h6. |
| 3 | Spinki do mankietów Tworzy hiperłącze, które otwiera inny dokument po kliknięciu tekstu lub obrazu. |
| 4 | Dzielniki Służy do przerwania sekcji za pomocą tagu <hr>. |
| 5 | Listy uporządkowane i nieuporządkowane Fundacja obsługuje listy uporządkowane, listy nieuporządkowane, aby wyszczególnić rzeczy. |
| 6 | Listy definicji Listy definicji służą do wyświetlania par nazwa-wartość. |
| 7 | Cytaty blokowe Reprezentuje blok tekstu, który definiuje znacznie większy niż normalnie. |
| 8 | Skróty i kod Skrót definiuje skrócony termin słowa lub frazy, a kod reprezentuje fragment kodu. |
| 9 | Klawisze Służy do wykonywania określonej funkcji. |
| 10 | Dostępność Fundacja zapewnia pewne wytyczne dotyczące dostępu do zawartości strony. |
Sass Reference
Możesz zmienić style komponentów, używając następujących zmiennych SASS wymienionych w tabeli.
| Sr.No. | Nazwa i opis | Rodzaj | Domyślna wartość |
|---|---|---|---|
| 1 | $header-font-family Określa rodzinę czcionek dla elementów nagłówka. |
Ciąg lub lista | $ body-font-family |
| 2 | $header-font-weight Określa grubość czcionki w nagłówkach. |
Strunowy | $ global-weight-normal |
| 3 | $header-font-style Zapewnia styl czcionki nagłówków. |
Strunowy | normalna |
| 4 | $font-family-monospace Stos czcionek używany dla elementów, które używają czcionek o stałej szerokości, takich jak przykłady kodu. |
Ciąg lub lista | Consolas, „Liberation Mono”, Courier, monospace |
| 5 | $header-sizes Definiuje rozmiary ekranów nagłówków, a każdy klawisz jest punktem przerwania, a każda wartość jest mapą rozmiarów nagłówków. |
Mapa | |
| 6 | $header-color Zapewnia kolor nagłówków. |
Kolor | dziedziczyć |
| 7 | $header-lineheight Określa wysokość wiersza nagłówków. |
Numer | 1.4 |
| 8 | $header-margin-bottom Zapewnia dolny margines nagłówków. |
Numer | 0.5rem |
| 9 | $header-text-rendering Definiuje metodę renderowania tekstu. |
Strunowy | OptimizeLegibility |
| 10 | $small-font-size Określa rozmiar czcionki dla <small> elementów. |
Numer | 80% |
| 11 | $paragraph-margin-bottom Określa dolny margines akapitów. |
Numer | 1rem |
| 12 | $paragraph-text-rendering Metody renderowania tekstu w akapicie. |
Strunowy | OptimizeLegibility |
| 13 | $code-color Zapewnia kolor tekstu w próbkach kodu. |
Kolor | $ czarny |
| 14 | $code-font-family Dostarcza rodzinę czcionek do przykładów kodu. |
Ciąg lub lista | $ font-family-monospace |
| 15 | $code-border Określa obramowanie wokół kodu. |
Lista | 1px jednolity $ średnioszary |
| 16 | $code-padding Określa dopełnienie tekstu. |
Numer lub lista | rem-calc (2 5 1) |
| 17 | $anchor-color Domyślny kolor linków. |
Kolor | $ kolor podstawowy |
| 18 | $anchor-color-hover Określa domyślny kolor łączy po najechaniu myszą. |
Kolor | scale-color ($ anchor-color, $ lightness: -14%) |
| 19 | $anchor-text-decoration Domyślna dekoracja tekstu dla linków. |
Strunowy | Żaden |
| 20 | $anchor-text-decoration-hover Domyślna dekoracja tekstu dla linków po najechaniu myszą. |
Strunowy | Żaden |
| 21 | $hr-width Określa maksymalną szerokość separatora. |
Numer | $ global-width |
| 22 | $hr-border Określa domyślne obramowanie separatora. |
Lista | 1px jednolity $ średnioszary |
| 23 | $hr-margin Margines domyślny na separator. |
Numer lub lista | rem-calc (20) autom |
| 24 | $list-lineheight Definiuje wysokość wiersza dla pozycji na liście. |
Numer | $ paragraph-lineheight |
| 25 | $list-style-type Zapewnia typ punktora dla nieuporządkowanych list. |
Strunowy | dysk |
| 26 | $list-style-position Definiuje pozycjonowanie punktorów na nieuporządkowanych listach. |
Strunowy | na zewnątrz |
| 27 | $list-side-margin Definiuje lewy (lub prawy) margines. |
Numer | 1.25rem |
| 28 | $defnlist-term-weight Zapewnia grubość czcionki dla elementów <dt>. |
Strunowy | $ global-weight-bold |
| 29 | $defnlist-term-margin-bottom Zapewnia odstępy między elementami <dt> i <dd>. |
Numer | 0.3rem |
| 30 | $blockquote-color Stosuje kolor tekstu elementów <blockquote>. |
Kolor | $ ciemnoszary |
| 31 | $blockquote-padding Zapewnia dopełnienie wewnątrz elementów <blockquote>. |
Numer lub lista | rem-calc (9 20 0 19) |
| 32 | $blockquote-border Daje boczne obramowanie dla elementów <blockquote>. |
Lista | 1px jednolity $ średnioszary |
| 33 | $cite-font-size Definiuje rozmiar czcionki dla elementów <cite>. |
Numer | rem-calc (13) |
| 34 | $cite-color Zapewnia kolor tekstu dla |
Kolor | $ ciemnoszary |
| 35 | $keystroke-font Definiuje rodzinę czcionek dla elementów <kbd>. |
Ciąg lub lista | $ font-family-monospace |
| 36 | $keystroke-color Określa kolor tekstu dla elementów <kbd>. |
Kolor | $ czarny |
| 37 | $keystroke-background Zapewnia kolor tła dla elementów <kbd>. |
Kolor | $ jasnoszary |
| 38 | $keystroke-padding Określa dopełnienie dla elementów <kbd>. |
Numer lub lista | rem-calc (2 4 0) |
| 39 | $keystroke-radius Wyświetla promień obramowania dla elementów <kbd>. |
Numer lub lista | $ global-radius |
| 40 | $abbr-underline Zapewnia styl dolnej krawędzi dla elementów <abbr>. |
Lista | 1 piksel kropkowany $ czarny |
W tym rozdziale będziemy się uczyć Typography Helpers. Pomocnicy typografii służą do formatowania tekstu w semantycznie odpowiedni sposób. Klasy pomocnicze w Foundation umożliwiają szybsze tworzenie szkieletów niektórych stylów typograficznych.
W poniższej tabeli wymieniono pomocników typografii , które są używane w programie Foundation.
| Sr.No. | Pomocnik i opis typografii |
|---|---|
| 1 | Wyrównanie tekstu Pomaga w zmianie wyrównania tekstu elementu, takiego jak lewy , prawy , wyśrodkowany i wyjustowany . |
| 2 | Subheader Podtytuł można dodać do dowolnego elementu nagłówka przy użyciu klasy .subheader . |
| 3 | Główny akapit Jest to znacznie większy blok tekstu w porównaniu do zwykłego tekstu, który można wykorzystać do reklamy lub innego tekstu opisowego. |
| 4 | Lista bez wypunktowania Domyślnie <ul> jest listą wypunktowaną w Foundation. Aby usunąć punktory, możesz użyć klasy .no-bullet . |
| 5 | Statystyka Ilekroć masz do czynienia z dashboardem, musisz podkreślić kilka ważnych liczb. Możesz to osiągnąć używając klasy .stat . |
Sass Reference
Zmienne
W poniższej tabeli wymieniono zmienne SASS w pliku ustawień projektu, które sprawiają, że domyślne style składnika można dostosować.
| Sr.No. | Nazwa i opis | Rodzaj | Domyślna wartość |
|---|---|---|---|
| 1 | $lead-font-size Domyślny rozmiar czcionki dla akapitów wiodących. |
Numer | $ global-font-size * 1.25 |
| 2 | $lead-lineheight Domyślna wysokość wiersza akapitu wiodącego. |
Strunowy | 1.6 |
| 3 | $subheader-lineheight Domyślna wysokość wiersza nagłówka. |
Numer | 1.4 |
| 4 | $subheader-color Domyślny kolor czcionki podtytułu. |
Kolor | $ ciemnoszary |
| 5 | $subheader-font-weight Domyślna grubość czcionki podtytułu. |
Strunowy | $ global-weight-normal |
| 6 | $subheader-margin-top Domyślny górny margines podtytułu. |
Numer | 0,2rem |
| 7 | $subheader-margin-bottom Domyślny dolny margines nagłówka. |
Numer | 0.5rem |
| 8 | $stat-font-size Domyślny rozmiar czcionki numeru statycznego |
Numer | 2.5rem |
W tym rozdziale będziemy się uczyć basic controls. Foundation zapewnia podstawowe elementy sterujące, takie jak przyciski , suwaki i przełączniki .
W poniższej tabeli wymieniono podstawowe kontrolki używane w programie Foundation.
| Sr.No. | Podstawowe sterowanie i opis |
|---|---|
| 1 | Przycisk Foundation obsługuje wiele stylów przycisków, które można dostosować do własnych potrzeb. |
| 2 | Grupa przycisków Są pojemnikami na odpowiednie elementy akcji. Działa dobrze, gdy grupa działań jest wyświetlana na pasku. |
| 3 | Przycisk Zamknij Przycisk Zamknij jest używany, gdy chcesz, aby coś zniknęło, klikając na niego. |
| 4 | Suwak Suwaki są bardzo przydatne do ustawiania pewnych wartości w zakresie. |
| 5 | Przełącznik Pozwala wyłączyć lub włączyć przełącznik, klikając go. |
Opis
Fundacja udostępnia kilka różnych opcji stylizacji elementów nawigacji. Wiele prostych wzorców nawigacji jest dołączonych; można go zintegrować z formularzem w celu uzyskania solidnego, responsywnego rozwiązania nawigacyjnego.
W poniższej tabeli opisano różne typy nawigacji wraz z opisem.
| Sr.No. | Typ i opis |
|---|---|
| 1 | Przegląd nawigacji Nawigacja zawiera łącza do innej sekcji i składa się z wielu wzorców nawigacji. |
| 2 | Menu Menu służy do budowania wielu elementów nawigacyjnych. |
| 3 | Menu rozwijane Wtyczka menu rozwijanego służy do tworzenia podmenu poniżej menu głównego. |
| 4 | Drilldown Menu Wtyczka menu rozwijania służy do tworzenia podmenu w menu głównym w formacie suwaka. |
| 5 | Menu akordeonowe Wyświetla zwijane menu z efektami akordeonu i zapewnia obsługę automatycznego zwijania za pomocą wtyczki Accordion Menu. |
| 6 | Górny pasek Górny pasek ułatwia wyświetlanie złożonego paska nawigacji na różnych rozmiarach ekranu. |
| 7 | Responsive Navigation Responsywna wtyczka menu przydziela menu w różnych rozmiarach ekranu. |
| 8 | Magellan Magellan tworzy nawigację, która jest w stałej pozycji; automatycznie śledzi listę nawigacji na stronie na podstawie pozycji przewijania. |
| 9 | Paginacja Paginacja, lista nieuporządkowana jest obsługiwana przez Bootstrap jak wiele innych elementów interfejsu. |
| 10 | Bułka tarta Menu nawigacyjne określa bieżącą lokalizację witryny w hierarchii nawigacyjnej. |
Kontenery Foundation służą do tworzenia pełnej szerokości przeglądarek przez cały czas dla witryny i zawijania zawartości witryny.
Poniższa tabela zawiera listę niektórych kontenerów używanych w programie Foundation -
| Sr.No. | Pojemnik i opis |
|---|---|
| 1 | Akordeon Harmonijki zawierają pionowe zakładki, które są używane na stronach internetowych do rozwijania i zwijania dużej ilości danych. |
| 2 | Zawołać Umieszcza zawartość wewnątrz komponentu. |
| 3 | Okienka rozwijane Wyświetla zawartość po kliknięciu przycisku. |
| 4 | Obiekt multimedialny Dodaje obiekty multimedialne, takie jak obrazy, filmy, komentarze do blogów itp. Wraz z pewną zawartością. |
| 5 | Poza płótnem Odłącza menu nawigacyjne od widocznego obszaru i wyświetla główną zawartość. |
| 6 | Reveal-Modal Foundation umożliwia tworzenie modalnych okien dialogowych lub wyskakujących okienek za pomocą klasy odsłonięcia . |
| 7 | Tabele Foundation udostępnia układy do wyświetlania danych w formacie tabelarycznym. |
| 8 | Tabs Jest to karta oparta na nawigacji, która wyświetla zawartość w różnych panelach bez opuszczania strony. |
W tym rozdziale zajmiemy się mediami w Fundacji. Fundacja składa się z kilku typów mediów, takich jak Flex Video , etykieta , orbita , pasek postępu i podpowiedź . W poniższej tabeli wymieniono wszystkie typy nośników.
| Sr.No. | Typ i opis nośnika |
|---|---|
| 1 | Flex Video Służy do osadzania filmów w elastycznym kontenerze wideo, aby zachować właściwy współczynnik proporcji pomimo rozmiaru ekranu. |
| 2 | Etykieta Może być używany do stylizacji wbudowanej, którą można umieścić w treści, aby wywołać określoną sekcję lub dołączyć metadane. |
| 3 | Orbita Jest to potężny i responsywny suwak, umożliwiający użytkownikowi przesuwanie palcem po urządzeniach z ekranem dotykowym. |
| 4 | Pasek postępu Służy do wyświetlania postępu i można go dodać do układów. |
| 5 | Etykietki narzędzi Służy do wyświetlania dodatkowych informacji dotyczących terminu lub czynności na stronie. |
Opis
Wtyczka to oprogramowanie zapewniające dodatkowe funkcje, które pierwotnie nie były uzupełnione podstawowymi funkcjami Foundation. Można załadować wtyczki Foundation, aby rozszerzyć funkcjonalność witryny. Wtyczki ułatwiają pracę.
W poniższej tabeli opisano różne typy wtyczek wraz z opisem.
| Sr.No. | Typ i opis |
|---|---|
| 1 | Przestrzegać Abide jest używany w bibliotece walidacji formularzy HTML5 z natywnym interfejsem API przy użyciu wymaganych atrybutów i wzorców. |
| 2 | Wyrównywacz Equalizer to sposób na tworzenie wielu treści o równych wysokościach na stronie. |
| 3 | Wymieniać Służy do ładowania responsywnej treści zgodnie z urządzeniem użytkownika. |
| 4 | Toggler Przełącznik służy do przełączania się z jednego ustawienia na drugie. |
| 5 | Lepki Wtyczka Sticky służy do tworzenia stałej treści lub obrazu w serwisie. |
Fundacja zapewnia zestaw Sass funkcji użytkowych, które mogą być używane z util , kolor , selektor , jednostki , wartości i wiele innych.
Możesz zaimportować wszystkie pliki narzędziowe naraz, używając następującego wiersza kodu -
@import 'util/util';Możesz także importować pojedyncze pliki narzędziowe, jak pokazano poniżej -
@import 'util/color';
@import 'util/selector';
@import 'util/unit';
@import 'util/value';Sass Reference
Możesz zmienić style komponentów, korzystając z następujących funkcji SASS.
pierwszoplanowy
Zapewnia elementom kolor pierwszego planu na podstawie koloru tła. Używa następującego formatu do przypisywania różnych typów parametrów -
foreground($color, $yes, $no, $threshold)Powyższe parametry są określone w poniższej tabeli -
| Sr.No. | Parametr i opis | Rodzaj | Domyślna wartość |
|---|---|---|---|
| 1 | $color Sprawdza jasność koloru. |
Kolor | Żaden |
| 2 | $yes Jeśli kolor jest jasny, zwraca $ yes color. |
Kolor | $ czarny |
| 3 | $no Jeśli kolor jest ciemny, zwraca $ brak koloru. |
Kolor | $ biały |
| 4 | $threshold Reprezentuje próg lekkości. |
Odsetek | 60% |
inteligentna skala
Zapewnia odpowiedni kolor elementom w zależności od ich lekkości. Używa następującego formatu do określenia odpowiedniego koloru -
smart-scale($color, $scale, $threshold)Powyższe parametry określa poniższa tabela -
| Sr.No. | Parametr i opis | Rodzaj | Domyślna wartość |
|---|---|---|---|
| 1 | $color Służy do skalowania koloru. |
Kolor | Żaden |
| 2 | $scale Określa procent do skalowania w górę lub w dół. |
Odsetek | 5% |
| 3 | $threshold Reprezentuje próg lekkości. |
Odsetek | 40% |
wprowadzanie tekstu
Tworzy selektor podczas używania typu wprowadzania tekstu. Używa następującego formatu do określania typów danych wejściowych -
text-inputs($types)Używa parametru określonego w poniższej tabeli -
| Sr.No. | Parametr i opis | Rodzaj | Domyślna wartość |
|---|---|---|---|
| 1 | $types Udostępnia szereg typów wprowadzania tekstu do generowania selektora. |
Kolor | - |
jednostka rozbierania
Usuwa jednostkę z wartości i zwraca tylko liczbę. Używa następującego formatu do usuwania jednostki z wartości -
strip-unit($num)Używa parametru określonego w poniższej tabeli -
| Sr.No. | Parametr i opis | Rodzaj | Domyślna wartość |
|---|---|---|---|
| 1 | $num Określa liczbę, gdy usuwasz jednostkę z wartości. |
Kolor | Żaden |
rem-calc
Zmienia wartość piksela, aby dopasować wartości rem. Używa następującego formatu do konwersji wartości pikseli na wartości rem -
rem-calc($values, $base)Używa następujących parametrów określonych w tabeli -
| Sr.No. | Parametr i opis | Rodzaj | Domyślna wartość |
|---|---|---|---|
| 1 | $values Konwertuje wartości pikseli na wartości rem i rozdziela je spacjami. Jeśli konwertujesz listę oddzieloną przecinkami, zawiń listę w nawiasy. |
Numer lub lista | Żaden |
| 2 | $base Zapewnia wartość bazową podczas konwersji piksela na wartość rem. Jeśli podstawa ma wartość null, funkcja używa zmiennej $ base-font-size jako podstawy. |
Numer | zero |
ma wartość
Określa wartość, jeśli nie jest fałszywa. Wartości fałszywe obejmują null, none, 0 lub pustą listę. Używa następującego formatu do określania wartości -
has-value($val)Używa parametru określonego w poniższej tabeli -
| Sr.No. | Parametr i opis | Rodzaj | Domyślna wartość |
|---|---|---|---|
| 1 | $val Sprawdza określoną wartość. |
Mieszany | Żaden |
get-side
Określa stronę wartości i definiuje górne / prawe / dolne / lewe wartości na wypełnieniu, marginesie itp. Używa następującego formatu do określania boku wartości -
has-value($val)Używa następujących parametrów określonych w tabeli -
| Sr.No. | Parametr i opis | Rodzaj | Domyślna wartość |
|---|---|---|---|
| 1 | $val Określa stronę wartości. |
Lista lub numer | Żaden |
| 2 | $side Określa, po której stronie powinna powrócić wartość (góra / prawa / dół / lewa). |
Słowo kluczowe | Żaden |
get-border-value
Określa wartość graniczną elementu. Używa następującego formatu do określania wartości obramowania -
get-border-value($val, $elem)Używa następujących parametrów określonych w tabeli -
| Sr.No. | Parametr i opis | Rodzaj | Domyślna wartość |
|---|---|---|---|
| 1 | $val Znajduje określoną wartość granicy. |
Lista | Żaden |
| 2 | $elem Służy do wyodrębniania komponentu obramowania. |
Słowo kluczowe | Żaden |
Importowanie
Importuje zawartość mikserów SASS umieszczonych w pliku scss / util / _mixins.scss . Możesz zaimportować miksery SASS, używając następującego wiersza kodu -
@import 'util/mixins';Sass Reference
Możesz zmienić style komponentów za pomocą funkcji SASS.
Mieszanki
Możesz użyć poniższych mikserów, aby zbudować strukturę klas CSS dla swoich komponentów.
CSS-TRIANGLE
Służy do tworzenia rozwijanych strzałek, rozwijanych pipsów i wielu innych. Używa selektora <i> & :: before </i> lub <i> & :: after </i> do dołączenia trójkąta do istniejącego elementu. Używa następującego formatu -
@include css-triangle($triangle-size, $triangle-color, $triangle-direction);Używa następujących parametrów określonych w tabeli -
| Sr.No. | Parametr i opis | Rodzaj | Domyślna wartość |
|---|---|---|---|
| 1 | $triangle-size Określa szerokość trójkąta. |
Numer | Żaden |
| 2 | $triangle-color Określa kolor trójkąta. |
Kolor | Żaden |
| 3 | $triangle-direction Określa kierunek trójkąta, na przykład w górę, w prawo, w dół lub w lewo. |
Słowo kluczowe | Żaden |
HAMBURGER
Służy do tworzenia ikon menu wraz z szerokością, wysokością, liczbą pasków i kolorami. Używa następującego formatu -
@include hamburger($color, $color-hover, $width, $height, $weight, $bars);Używa następujących parametrów określonych w tabeli -
| Sr.No. | Parametr i opis | Rodzaj | Domyślna wartość |
|---|---|---|---|
| 1 | $color Określa kolor ikony. |
Kolor | Żaden |
| 2 | $color-hover Określa kolor po najechaniu na ikonę. |
Kolor | Żaden |
| 3 | $width Określa szerokość ikony. |
Numer | Żaden |
| 4 | $height Określa wysokość ikony. |
Numer | Żaden |
| 5 | $weight Określa wagę poszczególnych słupków w ikonie. |
Numer | Żaden |
| 6 | $bars Określa liczbę słupków w ikonie. |
Numer | Żaden |
BACKGROUND-TRIANGLE
Służy do określania obrazu tła elementu. Używa następującego formatu -
@include background-triangle($color);Używa parametru określonego w tabeli -
| Sr.No. | Parametr i opis | Rodzaj | Domyślna wartość |
|---|---|---|---|
| 1 | $color Określa kolor trójkąta. |
Kolor | $ czarny |
CLEARFIX
Ten mixin automatycznie czyści elementy potomne, więc nie ma potrzeby stosowania dodatkowych znaczników. Używa następującego formatu -
@include clearfix;AUTO-WIDTH
Automatycznie dopasowuje rozmiary elementów na podstawie liczby elementów znajdujących się w kontenerze. Używa następującego formatu -
@include auto-width($max, $elem);Używa następujących parametrów określonych w tabeli -
| Sr.No. | Parametr i opis | Rodzaj | Domyślna wartość |
|---|---|---|---|
| 1 | $max Określa maksymalną liczbę towarów w kontenerze. |
Numer | Żaden |
| 2 | $elem Używa tagu dla selektorów rodzeństwa. |
Słowo kluczowe | li |
DISABLE-MOUSE-OUTLINE
Służy do wyłączania konturu wokół elementu, gdy identyfikuje akcję wprowadzania myszy. Używa następującego formatu -
@include disable-mouse-outline;ELEMENT-INVISIBLE
Służy do ukrycia elementów i może być dostępny dla klawiatur i innych urządzeń. Używa następującego formatu -
@include element-invisible;ELEMENT-INVISIBLE-OFF
Służy do usuwania niewidocznych elementów i odwraca dane wyjściowe CSS przy użyciu mixin element-invisible () . Używa następującego formatu -
@include element-invisible-off;VERTICAL-CENTER
Służy do umieszczania elementów wyśrodkowanych w pionie wewnątrz niestatycznego elementu nadrzędnego przy użyciu następującego formatu -
@include vertical-center;HORIZONTAL-CENTER
Służy do umieszczania elementów wyśrodkowanych w poziomie wewnątrz niestatycznego elementu nadrzędnego przy użyciu następującego formatu -
@include horizontal-center;ABSOLUTE-CENTER
Służy do umieszczania elementów wyśrodkowanych absolutnie wewnątrz niestatycznego elementu nadrzędnego przy użyciu następującego formatu -
@include absolute-center;Foundation udostępnia bibliotekę Motion UI do tworzenia przejść i animacji interfejsu użytkownika i jest używana przez komponenty Foundation, takie jak Toggler , Reveal i Orbit .
Instalowanie interfejsu użytkownika ruchu
Możesz zainstalować bibliotekę Motion UI w swoim projekcie, używając npm lub bower, jak pokazano w następującym wierszu kodu -
$ npm install motion-ui --save-dev
bower install motion-ui --save-devMożesz dodać ścieżkę do biblioteki Motion UI w kompasie za pomocą config.rb, jak pokazano w następującym wierszu kodu -
add_import_path 'node_modules/motion-ui/src'Możesz dołączyć ścieżkę do gulp-sass, używając następujących linii kodu -
gulp.src('./src/scss/app.scss')
.pipe(sass( {
includePaths: ['node_modules/motion-ui/src']
}));Zaimportuj bibliotekę Motion UI w pliku SASS, używając następującego kodu -
@import 'motion-ui'Wbudowane przejścia
Foundation zapewnia efekty przejścia za pomocą klas przejść, które są tworzone przez bibliotekę Motion UI. Stwórzmy jeden prosty przykład wykorzystujący efekty przejścia.
Niestandardowe przejścia
Możesz ustawić własne klasy przejść za pomocą biblioteki Motion UI. Na przykład ustawimy niestandardowe klasy dla przejścia mui-hinge () , które obraca element -
@include mui-hinge(
$state: in,
$from: right,
$turn-origin: from-back,
$duration: 0.5s,
$timing: easeInOut
);Animacja
Możesz użyć efektów przejścia Motion UI do tworzenia animacji CSS. Kliknij to łącze, aby sprawdzić, jak działa animacja na modalu przy użyciu klasy data-animation .