Wykresy Google GWT - krótki przewodnik
Google Chartsto biblioteka wykresów oparta na języku JavaScript, która ma na celu ulepszenie aplikacji internetowych poprzez dodanie interaktywnych funkcji tworzenia wykresów. Obsługuje szeroką gamę wykresów. Wykresy są rysowane za pomocą SVG w standardowych przeglądarkach, takich jak Chrome, Firefox, Safari, Internet Explorer (IE). W starszej wersji IE 6 do rysowania grafiki używany jest język VML.
Google Chart Java Modulejest biblioteką open source opartą na Javie, która zapewnia eleganckie i bogate w funkcje wizualizacje Google Charts w aplikacji GWT i może być używana razem z bibliotekami widżetów GWT. Istnieją rozdziały omawiające wszystkie podstawowe komponenty Google Charts z odpowiednimi przykładami w ramach aplikacji GWT.
funkcje
Poniżej przedstawiono najważniejsze funkcje biblioteki Google Charts.
Compatability - Działa pozornie na wszystkich głównych przeglądarkach i platformach mobilnych, takich jak Android i iOS.
Multitouch Support- Obsługuje multitouch na platformach opartych na ekranie dotykowym, takich jak Android i iOS. Idealny dla iPhone / iPad i smartfonów / tabletów z systemem Android.
Free to Use - Open source i można go używać do celów niekomercyjnych.
Lightweight - Podstawowa biblioteka loader.js jest niezwykle lekką biblioteką.
Simple Configurations - Używa json do definiowania różnych konfiguracji wykresów i jest bardzo łatwy do nauczenia i użycia.
Dynamic - Pozwala modyfikować wykres nawet po wygenerowaniu wykresu.
Multiple axes- Nie ogranicza się do osi x, y. Obsługuje wiele osi na wykresach.
Configurable tooltips- Etykietka pojawia się, gdy użytkownik najedzie kursorem na dowolny punkt na wykresie. googlecharts zapewnia wbudowany formater podpowiedzi lub formater wywołania zwrotnego, który umożliwia programowe kontrolowanie podpowiedzi.
DateTime support- Obsługuj specjalnie datę i godzinę. Zapewnia wiele wbudowanych kontroli nad kategoriami mądrymi datami.
Print - Wydrukuj wykres za pomocą strony internetowej.
External data- Obsługuje dynamiczne ładowanie danych z serwera. Zapewnia kontrolę nad danymi przy użyciu funkcji zwrotnych.
Text Rotation - Obsługuje obrót etykiet w dowolnym kierunku.
Obsługiwane typy wykresów
Biblioteka Google Charts zawiera następujące typy wykresów -
| Sr. No. | Typ / opis wykresu |
|---|---|
| 1 | Line Charts Służy do rysowania wykresów opartych na liniach / splajnach. |
| 2 | Area Charts Służy do rysowania map obszarowych. |
| 3 | Pie Charts Służy do rysowania wykresów kołowych. |
| 4 | Sankey Charts, Scatter Charts, Stepped area charts, Table, Timelines, TreeMap, Trendlines Służy do rysowania rozproszonych wykresów. |
| 5 | Bubble Charts Służy do rysowania wykresów bąbelkowych. |
| 6 | Dynamic Charts Służy do rysowania dynamicznych wykresów, w których użytkownik może modyfikować wykresy. |
| 7 | Combinations Służy do rysowania kombinacji różnych wykresów. |
| 8 | 3D Charts Służy do rysowania wykresów 3D. |
| 9 | Angular Gauges Służy do rysowania wykresów typu prędkościomierza. |
| 10 | Heat Maps Służy do rysowania map ciepła. |
| 11 | Tree Maps Służy do rysowania map drzew. |
W następnych rozdziałach szczegółowo omówimy każdy rodzaj z wyżej wymienionych wykresów wraz z przykładami.
Licencja
Wykresy Google są open source i można z nich korzystać bezpłatnie. Kliknij łącze: Warunki korzystania z usługi .
W tym samouczku dowiesz się, jak przygotować środowisko programistyczne do rozpoczęcia pracy z Google Charts i GWT Framework. Ten samouczek nauczy Cię również, jak skonfigurować JDK, Tomcat i Eclipse na swoim komputerze przed skonfigurowaniem GWT Framework -
Wymagania systemowe
GWT wymaga JDK 1.6 lub nowszego, więc pierwszym wymaganiem jest zainstalowanie JDK na twojej maszynie.
| JDK | 1.6 lub nowszy. |
|---|---|
| Pamięć | brak wymagań minimalnych. |
| Miejsca na dysku | brak wymagań minimalnych. |
| System operacyjny | brak wymagań minimalnych. |
Postępuj zgodnie z podanymi krokami, aby skonfigurować środowisko i rozpocząć tworzenie aplikacji GWT.
Krok 1 - Zweryfikuj instalację Java na swoim komputerze
Teraz otwórz konsolę i wykonaj następujące polecenie java.
| OS | Zadanie | Komenda |
|---|---|---|
| Windows | Otwórz konsolę poleceń | c: \> java -version |
| Linux | Otwórz terminal poleceń | $ java -version |
| Mac | Otwórz terminal | maszyna: ~ joseph $ java -version |
Sprawdźmy dane wyjściowe dla wszystkich systemów operacyjnych
| Sr.No. | System operacyjny i wygenerowane wyjście |
|---|---|
| 1 | Windows wersja java „1.6.0_21” Java (TM) SE Runtime Environment (kompilacja 1.6.0_21-b07) Maszyna wirtualna klienta Java HotSpot (TM) (kompilacja 17.0-b17, tryb mieszany, udostępnianie) |
| 2 | Linux wersja java „1.6.0_21” Java (TM) SE Runtime Environment (kompilacja 1.6.0_21-b07) ava HotSpot (TM) Client VM (kompilacja 17.0-b17, tryb mieszany, udostępnianie) |
| 3 | Mac wersja java „1.6.0_21” Java (TM) SE Runtime Environment (kompilacja 1.6.0_21-b07) Java HotSpot (TM) 64-bitowa maszyna wirtualna serwera (kompilacja 17.0-b17, tryb mieszany, udostępnianie) |
Krok 2 - Skonfiguruj zestaw Java Development Kit (JDK)
Jeśli nie masz zainstalowanej Java, możesz zainstalować pakiet Java Software Development Kit (SDK) z witryny Oracle Java: Java SE Downloads . Znajdziesz instrukcje instalacji JDK w pobranych plikach, postępuj zgodnie z podanymi instrukcjami, aby zainstalować i skonfigurować instalację. Na koniec ustaw zmienne środowiskowe PATH i JAVA_HOME, aby odwoływały się do katalogu zawierającego elementy java i javac, zazwyczaj odpowiednio katalog_instalacyjny_java / bin i katalog_instalacyjny_java.
Ustaw JAVA_HOMEzmienna środowiskowa wskazująca lokalizację katalogu podstawowego, w którym na komputerze jest zainstalowana Java. Na przykład
| Sr.No. | System operacyjny i wyjście |
|---|---|
| 1 | Windows Ustaw zmienną środowiskową JAVA_HOME na C: \ Program Files \ Java \ jdk1.6.0_21 |
| 2 | Linux eksportuj JAVA_HOME = / usr / local / java-current |
| 3 | Mac eksportuj JAVA_HOME = / Library / Java / Home |
Dołącz lokalizację kompilatora Java do ścieżki systemowej.
| Sr.No. | System operacyjny i wyjście |
|---|---|
| 1 | Windows Dołącz ciąg;% JAVA_HOME% \ bin na końcu zmiennej systemowej, ścieżka. |
| 2 | Linux export PATH = $ PATH: $ JAVA_HOME / bin / |
| 3 | Mac nie wymagane |
Alternatywnie, jeśli używasz zintegrowanego środowiska programistycznego (IDE), takiego jak Borland JBuilder, Eclipse, IntelliJ IDEA lub Sun ONE Studio, skompiluj i uruchom prosty program, aby potwierdzić, że IDE wie, gdzie zainstalowałeś Javę, w przeciwnym razie wykonaj odpowiednią konfigurację zgodnie z podanym dokumentem IDE.
Krok 3 - Skonfiguruj Eclipse IDE
Wszystkie przykłady w tym samouczku zostały napisane przy użyciu Eclipse IDE. Dlatego sugerowałbym, abyś miał zainstalowaną najnowszą wersję Eclipse na swoim komputerze w oparciu o system operacyjny.
Aby zainstalować Eclipse IDE, pobierz najnowsze pliki binarne Eclipse z https://www.eclipse.org/downloads/. Po pobraniu instalacji rozpakuj dystrybucję binarną w dogodnej lokalizacji. Na przykład w C: \ eclipse w systemie Windows lub / usr / local / eclipse w systemie Linux / Unix i na koniec ustaw odpowiednio zmienną PATH.
Eclipse można uruchomić, wykonując następujące polecenia na komputerze z systemem Windows lub klikając dwukrotnie plik eclipse.exe
%C:\eclipse\eclipse.exeEclipse można uruchomić, wykonując następujące polecenia na komputerze z systemem Unix (Solaris, Linux itp.) -
$/usr/local/eclipse/eclipsePo udanym uruchomieniu, jeśli wszystko jest w porządku, powinien wyświetlić wynik
Krok 4: Zainstaluj GWT SDK i wtyczkę dla Eclipse
Postępuj zgodnie z instrukcjami podanymi pod linkiem Wtyczka do Eclipse (w tym SDK), aby zainstalować GWT SDK i wtyczkę do wersji Eclipse zainstalowanej na twoim komputerze.
Po udanej konfiguracji wtyczki GWT, jeśli wszystko jest w porządku, powinien wyświetlić następujący ekran z Google icon oznaczone czerwonym prostokątem.
Krok 5: Zainstaluj Google Charts
Pobierz najnowszy jar Google Charts ze strony repozytorium MVN i dodaj go do ścieżki klas projektu.
Dodaj następujący wpis w pliku <project-name> .gwt.xml
<inherits name = "com.googlecode.gwt.charts.Charts"/>W tym rozdziale pokażemy konfigurację wymaganą do narysowania wykresu za pomocą Google Charts API w GWT.
Krok 1: Utwórz aplikację GWT
Wykonaj następujące kroki, aby zaktualizować aplikację GWT, którą utworzyliśmy w GWT - rozdział Tworzenie aplikacji -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWorld pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale GWT - Tworzenie aplikacji . |
| 2 | Zmodyfikuj HelloWorld.gwt.xml , HelloWorld.html i HelloWorld.java, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<inherits name = 'com.google.gwt.user.User'/>
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<inherits name="com.googlecode.gwt.charts.Charts"/>
<source path = 'client'/>
<source path = 'shared'/>
</module>Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML war/HelloWorld.html.
<html>
<head>
<title>GWT Highcharts Showcase</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</head>
<body>
</body>
</html>Zaktualizowany HelloWorld.java zobaczymy na końcu po zrozumieniu konfiguracji.
Krok 2: Utwórz konfiguracje
Załaduj bibliotekę i utwórz wykres
Załaduj bibliotekę za pomocą ChartLoader, a następnie utwórz wykres.
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
PieChart chart = new PieChart();
}
});Tabela danych
Skonfiguruj szczegóły, tworząc tabelę danych.
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);Rozmiar
Skonfiguruj szerokość i wysokość do ustawienia.
chart.setWidth("700px");
chart.setHeight("700px");Krok 3: Dodaj wykres do panelu nadrzędnego.
Dodajemy wykres do panelu głównego.
RootPanel.get().add(chart);Przykład
Rozważ poniższy przykład, aby lepiej zrozumieć składnię konfiguracji -
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.PieChart;
public class HelloWorld implements EntryPoint {
private PieChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new PieChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Wynik
Sprawdź wynik.

Wykresy warstwowe służą do rysowania wykresów warstwowych. W tej sekcji omówimy następujące rodzaje wykresów obszarowych.
| Sr. No. | Typ / opis wykresu |
|---|---|
| 1 | Obszar podstawowy Podstawowy wykres warstwowy |
| 2 | Obszar o wartościach ujemnych Wykres warstwowy o wartościach ujemnych. |
| 3 | Obszar skumulowany Wykres z obszarami ułożonymi jeden na drugim. |
| 4 | Obszar z brakującymi punktami Wykres z brakującymi punktami w danych. |
Wykresy słupkowe służą do rysowania wykresów słupkowych. W tej sekcji omówimy następujące rodzaje wykresów słupkowych.
| Sr. No. | Typ / opis wykresu |
|---|---|
| 1 | Pasek podstawowy Podstawowy wykres słupkowy |
| 2 | Zgrupowany wykres słupkowy Zgrupowany wykres słupkowy. |
| 3 | Stacked Bar Wykres słupkowy ze słupkami ułożonymi jeden na drugim. |
| 4 | Słupek ujemny Wykres słupkowy ze stosem ujemnym. |
| 5 | Zróżnicowany wykres słupkowy Wykres słupkowy przedstawiający różnice. |
Wykresy bąbelkowe służą do rysowania wykresów bąbelkowych. W tej sekcji omówimy następujące rodzaje wykresów bąbelkowych.
| Sr. No. | Typ / opis wykresu |
|---|---|
| 1 | Basic Bubble Podstawowy wykres bąbelkowy. |
| 2 | Wykres bąbelkowy z etykietami danych Wykres bąbelkowy z etykietami danych. |
Wykresy świecowe są używane do przedstawiania wartości otwarcia i zamknięcia w odniesieniu do wariancji wartości i są zwykle używane do przedstawiania zapasów. W tej sekcji omówimy następujące rodzaje wykresów świecowych.
| Sr. No. | Typ / opis wykresu |
|---|---|
| 1 | Podstawowy świecznik Podstawowy wykres świecowy. |
| 2 | Świecznik z niestandardowymi kolorami Spersonalizowany wykres świecowy. |
Wykresy kolumnowe służą do rysowania wykresów kolumnowych. W tej sekcji omówimy następujące rodzaje wykresów kolumnowych.
| Sr. No. | Typ / opis wykresu |
|---|---|
| 1 | Kolumna podstawowa Podstawowy wykres kolumnowy |
| 2 | Zgrupowany wykres kolumnowy Zgrupowany wykres Colummna. |
| 3 | Kolumna piętrowa Wykres kolumnowy z kolumnami ułożonymi jeden na drugim. |
| 4 | Ujemna kolumna skumulowana Wykres Colummna ze stosem ujemnym. |
| 5 | Zróżnicowany wykres kolumnowy Wykres kolumnowy przedstawiający różnice. |
Wykres złożony pomaga w renderowaniu każdej serii jako innego typu znacznika z następującej listy: linia, obszar, słupki, świece i obszar schodkowy. Aby przypisać domyślny typ znacznika do serii, użyj właściwości seriesType. Właściwość serii służy do indywidualnego określania właściwości każdej serii. Poniżej znajduje się przykład wykresu kolumnowego pokazującego różnice.
Widzieliśmy już konfiguracje używane do rysowania wykresów w rozdziale Składnia konfiguracji wykresów Google . Spójrzmy teraz na przykład wykresu kolumnowego pokazującego różnice.
Konfiguracje
Użyliśmy ComboChart klasy, aby wyświetlić wykres kombinacji.
// Combination chart
ComboChart chart = new ComboChart();Przykład
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ComboChart;
import com.googlecode.gwt.charts.client.corechart.ComboChartOptions;
import com.googlecode.gwt.charts.client.corechart.ComboChartSeries;
import com.googlecode.gwt.charts.client.options.HAxis;
import com.googlecode.gwt.charts.client.options.SeriesType;
import com.googlecode.gwt.charts.client.options.VAxis;
public class HelloWorld implements EntryPoint {
private ComboChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ComboChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Fruits");
data.addColumn(ColumnType.NUMBER, "Jane");
data.addColumn(ColumnType.NUMBER, "Jone");
data.addColumn(ColumnType.NUMBER, "Average");
data.addRow("Apples", 3, 2, 2.5);
data.addRow("Oranges",2, 3, 2.5);
data.addRow("Pears", 1, 5, 3);
data.addRow("Bananas", 3, 9, 6);
data.addRow("Plums", 4, 2, 3);
// Set options
ComboChartOptions options = ComboChartOptions.create();
options.setTitle("Fruits distribution");
options.setHAxis(HAxis.create("Person"));
options.setVAxis(VAxis.create("Fruits"));
options.setSeriesType(SeriesType.BARS);
ComboChartSeries lineSeries = ComboChartSeries.create();
lineSeries.setType(SeriesType.LINE);
options.setSeries(2,lineSeries);
// Draw the chart
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Wynik
Sprawdź wynik.

Histogram to wykres, który grupuje dane liczbowe w segmenty, wyświetlając segmenty jako segmentowane kolumny. Służą do przedstawiania dystrybucji zbioru danych jako częstotliwości wpadania wartości do zakresów. Wykresy Google automatycznie wybierają liczbę segmentów za Ciebie. Wszystkie segmenty mają równą szerokość i wysokość proporcjonalną do liczby punktów danych w zasobniku. Histogramy są podobne do wykresów kolumnowych w innych aspektach. W tej sekcji omówimy następujące rodzaje wykresów opartych na histogramie.
| Sr. No. | Typ / opis wykresu |
|---|---|
| 1 | Podstawowy histogram Podstawowy wykres histogramu. |
| 2 | Kontrolowanie koloru Dostosowany kolor wykresu histogramu. |
| 3 | Kontrolowanie łyżek Dostosowane wiadra wykresu histogramu. |
| 4 | Wiele serii Wykres histogramu mający wiele serii. |
Wykresy liniowe służą do rysowania wykresów liniowych. W tej sekcji omówimy następujące rodzaje wykresów liniowych.
| Sr. No. | Typ / opis wykresu |
|---|---|
| 1 | Linia podstawowa Podstawowy wykres liniowy. |
| 2 | Z widocznymi punktami Wykres z widocznymi punktami danych. |
| 3 | Konfigurowalny kolor tła Wykres z niestandardowym kolorem tła. |
| 4 | Konfigurowalny kolor linii Wykres z niestandardowym kolorem linii. |
| 5 | Konfigurowalne etykiety osi i znaczników Wykres z niestandardowymi etykietami osi i tików. |
| 6 | Celowniki Wykresy liniowe przedstawiające krzyżyki w punkcie danych w momencie wyboru. |
| 7 | Konfigurowalny styl linii Wykres z niestandardowym kolorem linii. |
| 8 | Wykresy liniowe z zakrzywionymi liniami Wykres z gładkimi liniami krzywymi. |
Wykres mapy Google wykorzystuje interfejs API Map Google do wyświetlania mapy. Wartości danych są wyświetlane jako znaczniki na mapie. Wartości danych mogą być współrzędnymi (długie pary) lub rzeczywistymi adresami. Mapa zostanie odpowiednio przeskalowana, aby zawierała wszystkie zidentyfikowane punkty.
| Sr. No. | Typ / opis wykresu |
|---|---|
| 1 | Mapa podstawowa Podstawowa mapa Google. |
| 2 | Mapa przy użyciu szerokości / długości geograficznej Mapa z lokalizacjami określonymi za pomocą szerokości i długości geograficznej. |
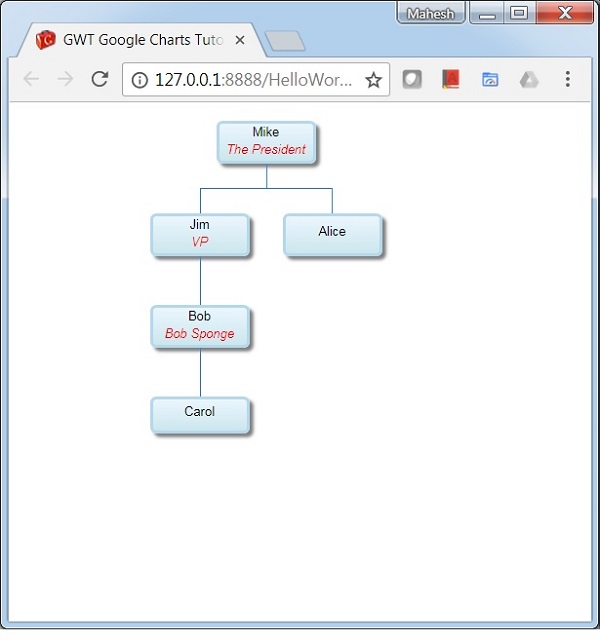
Poniżej znajduje się przykład schematu organizacyjnego.
Schemat organizacyjny pomaga w renderowaniu hierarchii węzłów, używanej do przedstawiania relacji przełożony / podwładny w organizacji. Na przykład drzewo genealogiczne to rodzaj schematu organizacyjnego. Widzieliśmy już konfiguracje używane do rysowania wykresów w rozdziale Składnia konfiguracji wykresów Google . Spójrzmy teraz na przykład schematu organizacyjnego.
Konfiguracje
Użyliśmy OrgChart klasa, aby wyświetlić schemat organizacyjny.
// Organization chart
OrgChart chart = new OrgChart();Przykład
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.format.PatternFormat;
import com.googlecode.gwt.charts.client.orgchart.OrgChart;
import com.googlecode.gwt.charts.client.orgchart.OrgChartOptions;
public class HelloWorld implements EntryPoint {
private OrgChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.ORGCHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new OrgChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.STRING, "Manager");
dataTable.addColumn(ColumnType.STRING, "ToolTip");
dataTable.addRows(5);
dataTable.setValue(0, 0, "Mike");
dataTable.setValue(0, 1, "");
dataTable.setValue(0, 2, "The President");
dataTable.setValue(1, 0, "Jim");
dataTable.setValue(1, 1, "Mike");
dataTable.setValue(1, 2, "VP");
dataTable.setValue(2, 0, "Alice");
dataTable.setValue(2, 1, "Mike");
dataTable.setValue(2, 2, "");
dataTable.setValue(3, 0, "Bob");
dataTable.setValue(3, 1, "Jim");
dataTable.setValue(3, 2, "Bob Sponge");
dataTable.setValue(4, 0, "Carol");
dataTable.setValue(4, 1, "Bob");
dataTable.setValue(4, 2, "");
PatternFormat format = PatternFormat.create("{0} {1}");
format.format(dataTable, 0, 2);
// Set options
OrgChartOptions options = OrgChartOptions.create();
options.setAllowHtml(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Wynik
Sprawdź wynik.

Wykresy kołowe służą do rysowania wykresów kołowych. W tej sekcji omówimy następujące rodzaje wykresów kołowych.
| Sr. No. | Typ / opis wykresu |
|---|---|
| 1 | Podstawowe ciasto Podstawowy wykres kołowy. |
| 2 | Wykres pierścieniowy Wykres pierścieniowy. |
| 3 | Wykres kołowy 3D Wykres kołowy 3D. |
| 4 | Wykres kołowy z rozstrzelonymi plasterkami Wykres kołowy z rozstrzelonymi plasterkami. |
Wykres Sankeya jest narzędziem wizualizacyjnym i służy do przedstawiania przepływu z jednego zestawu wartości do drugiego. Połączone obiekty nazywane są węzłami, a połączenia - łączami. Sankeys są używane do wyświetlania mapowania wiele-do-wielu między dwiema domenami lub wieloma ścieżkami przez zestaw etapów.
| Sr. No. | Typ / opis wykresu |
|---|---|
| 1 | Podstawowy wykres Sankeya Podstawowy wykres Sankeya. |
| 2 | Wielopoziomowy wykres Sankeya Wielopoziomowy wykres Sankeya. |
| 3 | Dostosowywanie wykresu Sankey Spersonalizowany wykres Sankey. |
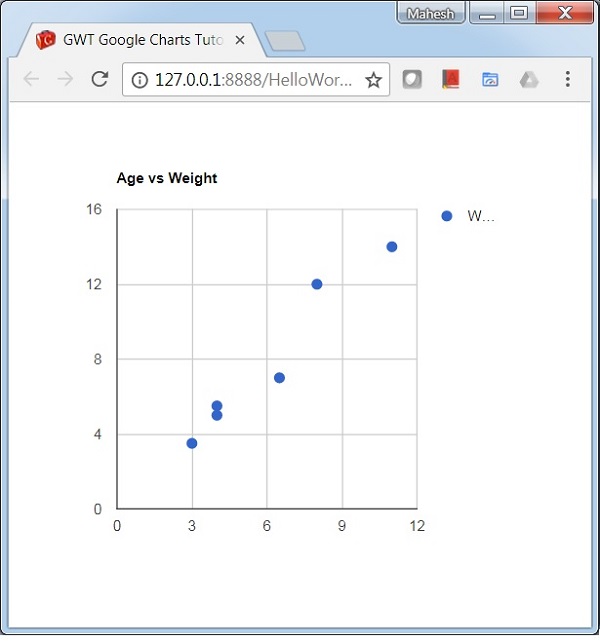
Poniżej znajduje się przykład wykresu punktowego.
Widzieliśmy już konfiguracje używane do rysowania wykresów w rozdziale Składnia konfiguracji wykresów Google . Zobaczmy teraz przykład wykresu punktowego.
Konfiguracje
Użyliśmy ScatterChart klasy, aby wyświetlić wykres punktowy.
ScatterChart chart = new ScatterChart();Przykład
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ScatterChart;
import com.googlecode.gwt.charts.client.corechart.ScatterChartOptions;
public class HelloWorld implements EntryPoint {
private ScatterChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ScatterChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.NUMBER, "Age");
data.addColumn(ColumnType.NUMBER, "Weight");
data.addRow(8,12);
data.addRow(4, 5.5);
data.addRow(11,14);
data.addRow(4,5);
data.addRow(3,3.5);
data.addRow(6.5,7);
ScatterChartOptions options = ScatterChartOptions.create();
options.setTitle("Age vs Weight");
options.setLegend(null);
// Draw the chart
chart.draw(data, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Wynik
Sprawdź wynik.

Wykres warstwowy schodkowy to wykres warstwowy krokowy. Omówimy następujące rodzaje schodkowych wykresów warstwowych.
| Sr. No. | Typ / opis wykresu |
|---|---|
| 1 | Podstawowy wykres krokowy Podstawowy wykres warstwowy schodkowy. |
| 2 | Wykres skumulowany schodkowy Wykres warstwowy schodkowy skumulowany. |
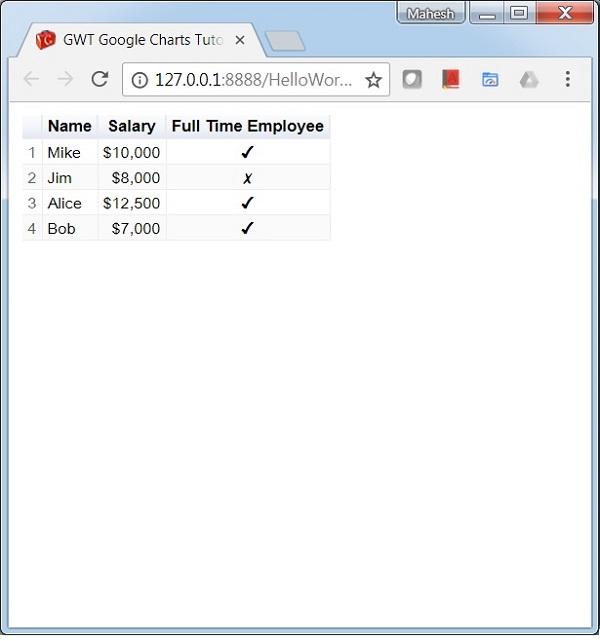
Wykres tabelaryczny pomaga w renderowaniu tabeli, którą można sortować i stronicować. Komórki tabeli można formatować za pomocą ciągów formatujących lub bezpośrednio wstawiając kod HTML jako wartości komórek. Wartości liczbowe są domyślnie wyrównane do prawej; wartości logiczne są wyświetlane jako znaczniki wyboru lub krzyżyki. Użytkownicy mogą wybierać pojedyncze rzędy za pomocą klawiatury lub myszy. Do sortowania można użyć nagłówków kolumn. Wiersz nagłówka pozostaje niezmieniony podczas przewijania. Tabela uruchamia zdarzenia odpowiadające interakcji użytkownika.
Widzieliśmy już konfiguracje używane do rysowania wykresów w rozdziale Składnia konfiguracji wykresów Google . Zobaczmy teraz przykład wykresu tabelarycznego.
Konfiguracje
Użyliśmy Table klasa, aby wyświetlić wykres tabeli.
Table chart = new Chart();Przykład
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.table.Table;
import com.googlecode.gwt.charts.client.table.TableOptions;
public class HelloWorld implements EntryPoint {
private Table chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TABLE);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new Table();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.NUMBER, "Salary");
dataTable.addColumn(ColumnType.BOOLEAN, "Full Time Employee");
dataTable.addRows(4);
dataTable.setCell(0, 0, "Mike");
dataTable.setCell(0, 1, 10000, "$10,000");
dataTable.setCell(0, 2, true);
dataTable.setCell(1, 0, "Jim");
dataTable.setCell(1, 1, 8000, "$8,000");
dataTable.setCell(1, 2, false);
dataTable.setCell(2, 0, "Alice");
dataTable.setCell(2, 1, 12500, "$12,500");
dataTable.setCell(2, 2, true);
dataTable.setCell(3, 0, "Bob");
dataTable.setCell(3, 1, 7000, "$7,000");
dataTable.setCell(3, 2, true);
TableOptions options = TableOptions.create();
options.setAlternatingRowStyle(true);
options.setShowRowNumber(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Wynik
Sprawdź wynik.

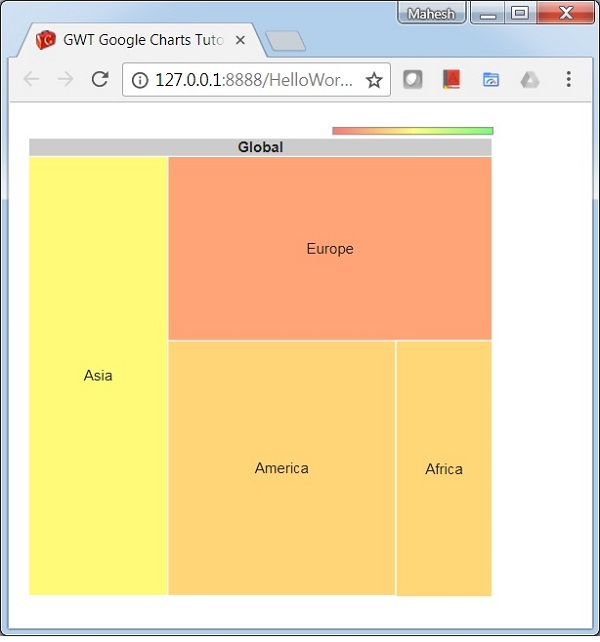
TreeMap to wizualna reprezentacja drzewa danych, w którym każdy węzeł może mieć zero lub więcej elementów podrzędnych i jednego rodzica (z wyjątkiem katalogu głównego). Każdy węzeł jest wyświetlany jako prostokąt, można go zmienić i pokolorować zgodnie z przypisanymi przez nas wartościami. Rozmiary i kolory są wyceniane w stosunku do wszystkich innych węzłów na wykresie. Poniżej znajduje się przykład mapy drzewa.
Widzieliśmy już konfiguracje używane do rysowania wykresów w rozdziale Składnia konfiguracji wykresów Google . Zobaczmy teraz przykład wykresu TreeMap.
Konfiguracje
Użyliśmy TreeMap klasy, aby wyświetlić wykres TreeMap.
TreeMap chart = new TreeMap();Przykład
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.treemap.TreeMap;
import com.googlecode.gwt.charts.client.treemap.TreeMapOptions;
public class HelloWorld implements EntryPoint {
private TreeMap chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TREEMAP);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new TreeMap();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Location");
dataTable.addColumn(ColumnType.STRING, "Parent");
dataTable.addColumn(ColumnType.NUMBER, "Market trade volume (size)");
dataTable.addColumn(ColumnType.NUMBER, "Market increase/decrease (color)");
dataTable.addRow("Global",null,0,0);
dataTable.addRow("America","Global",0,0);
dataTable.addRow("Europe","Global",0,0);
dataTable.addRow("Asia","Global",0,0);
dataTable.addRow("Australia","Global",0,0);
dataTable.addRow("Africa","Global",0,0);
dataTable.addRow("USA","America",52,31);
dataTable.addRow("Mexico","America",24,12);
dataTable.addRow("Canada","America",16,-23);
dataTable.addRow("France","Europe",42,-11);
dataTable.addRow("Germany","Europe",31,-2);
dataTable.addRow("Sweden","Europe",22,-13);
dataTable.addRow("China","Asia",36,4);
dataTable.addRow("Japan","Asia",20,-12);
dataTable.addRow("India","Asia",40,63);
dataTable.addRow("Egypt","Africa",21,0);
dataTable.addRow("Congo","Africa",10,12);
dataTable.addRow("Zaire","Africa",8,10);
// Set options
TreeMapOptions options = TreeMapOptions.create();
options.setMinColor("#ff7777");
options.setMidColor("#ffff77");
options.setMaxColor("#77ff77");
options.setHeaderHeight(15);
options.setShowScale(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Wynik
Sprawdź wynik.