Wysokie wykresy GWT - szybki przewodnik
GWT Highcharts jest biblioteką open source opartą na Javie, która zapewnia eleganckie i bogate w funkcje wizualizacje Highcharts w aplikacji GWT i może być używana razem z bibliotekami widżetów GWT.
funkcje
Compatible- Obsługiwane są wszystkie nowoczesne przeglądarki, a także przeglądarki iPhone / iPad i Internet Explorer 6 i nowsze. Nowoczesne przeglądarki używają SVG do renderowania grafiki, a w starszej wersji Internet Explorer grafiki są rysowane przy użyciu VML.
Pure Java - Nie jest wymagany JavaScript, ponieważ pełne API Highcharts jest dostępne w metodach Java.
No Flash - Brak wymagań dotyczących wtyczek po stronie klienta, takich jak Flash Player lub Java, ponieważ Highcharts korzysta z natywnych technologii przeglądarek, a wykresy mogą działać bez modyfikacji na nowoczesnych urządzeniach mobilnych.
Clean Syntax - Większość metod można łączyć w łańcuchy, więc opcje konfiguracyjne wykresu można zarządzać za pomocą składni tak ścisłej jak JSON.
Dynamic- Serie i punkty można dodawać dynamicznie w dowolnym momencie po utworzeniu wykresu. Obsługiwane podpięcia zdarzeń. Obsługiwane są interakcje z serwerem.
Documented - Interfejsy API Highcharts są dokładnie udokumentowane licznymi przykładami kodu i składni.
Ten samouczek poprowadzi Cię, jak przygotować środowisko programistyczne do rozpoczęcia pracy z Highcharts i GWT Framework. Ten samouczek nauczy Cię również, jak skonfigurować JDK, Tomcat i Eclipse na swoim komputerze przed skonfigurowaniem GWT Framework -
Wymagania systemowe
GWT wymaga JDK 1.6 lub nowszego, więc pierwszym wymaganiem jest zainstalowanie JDK na twojej maszynie.
| JDK | 1.6 lub nowszy. |
|---|---|
| Pamięć | brak wymagań minimalnych. |
| Miejsca na dysku | brak wymagań minimalnych. |
| System operacyjny | brak wymagań minimalnych. |
Wykonaj podane kroki, aby skonfigurować środowisko i rozpocząć tworzenie aplikacji GWT.
Krok 1 - Zweryfikuj instalację Java na swoim komputerze
Teraz otwórz konsolę i wykonaj następujące polecenie java.
| OS | Zadanie | Komenda |
|---|---|---|
| Windows | Otwórz konsolę poleceń | c: \> java -version |
| Linux | Otwórz terminal poleceń | $ java -version |
| Mac | Otwórz Terminal | maszyna: ~ joseph $ java -version |
Sprawdźmy dane wyjściowe dla wszystkich systemów operacyjnych
| Sr.No. | System operacyjny i wygenerowane wyjście |
|---|---|
| 1 | Windows wersja java „1.6.0_21” Java (TM) SE Runtime Environment (kompilacja 1.6.0_21-b07) Maszyna wirtualna klienta Java HotSpot (TM) (kompilacja 17.0-b17, tryb mieszany, udostępnianie) |
| 2 | Linux wersja java „1.6.0_21” Java (TM) SE Runtime Environment (kompilacja 1.6.0_21-b07) ava HotSpot (TM) Client VM (kompilacja 17.0-b17, tryb mieszany, udostępnianie) |
| 3 | Mac wersja java „1.6.0_21” Java (TM) SE Runtime Environment (kompilacja 1.6.0_21-b07) Java HotSpot (TM) 64-bitowa maszyna wirtualna serwera (kompilacja 17.0-b17, tryb mieszany, udostępnianie) |
Krok 2 - Skonfiguruj zestaw Java Development Kit (JDK)
Jeśli nie masz zainstalowanej Java, możesz zainstalować pakiet Java Software Development Kit (SDK) z witryny Oracle poświęconej Java: Java SE Downloads . Znajdziesz instrukcje instalacji JDK w pobranych plikach, postępuj zgodnie z podanymi instrukcjami, aby zainstalować i skonfigurować instalację. Na koniec ustaw zmienne środowiskowe PATH i JAVA_HOME, aby odwoływały się do katalogu zawierającego elementy java i javac, zazwyczaj odpowiednio katalog_instalacyjny_java / bin i katalog_instalacyjny_java.
Ustaw JAVA_HOMEzmienna środowiskowa wskazująca lokalizację katalogu podstawowego, w którym na komputerze jest zainstalowana Java. Na przykład
| Sr.No. | System operacyjny i wyjście |
|---|---|
| 1 | Windows Ustaw zmienną środowiskową JAVA_HOME na C: \ Program Files \ Java \ jdk1.6.0_21 |
| 2 | Linux eksportuj JAVA_HOME = / usr / local / java-current |
| 3 | Mac eksportuj JAVA_HOME = / Library / Java / Home |
Dołącz lokalizację kompilatora Java do ścieżki systemowej.
| Sr.No. | System operacyjny i wyjście |
|---|---|
| 1 | Windows Dołącz ciąg;% JAVA_HOME% \ bin na końcu zmiennej systemowej, ścieżka. |
| 2 | Linux export PATH = $ PATH: $ JAVA_HOME / bin / |
| 3 | Mac nie wymagane |
Alternatywnie, jeśli używasz zintegrowanego środowiska programistycznego (IDE), takiego jak Borland JBuilder, Eclipse, IntelliJ IDEA lub Sun ONE Studio, skompiluj i uruchom prosty program, aby potwierdzić, że IDE wie, gdzie zainstalowałeś Javę, w przeciwnym razie wykonaj odpowiednią konfigurację zgodnie z podanym dokumentem IDE.
Krok 3 - Skonfiguruj Eclipse IDE
Wszystkie przykłady w tym samouczku zostały napisane przy użyciu Eclipse IDE. Sugerowałbym więc, abyś miał zainstalowaną najnowszą wersję Eclipse na swoim komputerze w oparciu o system operacyjny.
Aby zainstalować Eclipse IDE, pobierz najnowsze pliki binarne Eclipse z https://www.eclipse.org/downloads/. Po pobraniu instalacji rozpakuj dystrybucję binarną w dogodnej lokalizacji. Na przykład w C: \ eclipse w systemie Windows lub / usr / local / eclipse w systemie Linux / Unix i na koniec ustaw odpowiednio zmienną PATH.
Eclipse można uruchomić, wykonując następujące polecenia na komputerze z systemem Windows lub klikając dwukrotnie plik eclipse.exe
%C:\eclipse\eclipse.exeEclipse można uruchomić, wykonując następujące polecenia na komputerze z systemem Unix (Solaris, Linux itp.) -
$/usr/local/eclipse/eclipsePo udanym uruchomieniu, jeśli wszystko jest w porządku, powinien wyświetlić następujący wynik -

Krok 4: Zainstaluj GWT SDK i wtyczkę dla Eclipse
Postępuj zgodnie z instrukcjami podanymi pod linkiem Wtyczka do Eclipse (w tym SDK), aby zainstalować GWT SDK i wtyczkę do wersji Eclipse zainstalowanej na twoim komputerze.
Po udanej konfiguracji wtyczki GWT, jeśli wszystko jest w porządku, powinien wyświetlić następujący ekran z Google icon oznaczony czerwonym prostokątem, jak pokazano poniżej -

Krok 5: Zainstaluj Highcharts
Pobierz najnowszy jar Highcharts ze strony pobierania i dodaj go do ścieżki klas projektu.
Dodaj następujący wpis w pliku <project-name> .gwt.xml
<inherits name="org.moxieapps.gwt.highcharts.Highcharts"/>Dodaj następujący wpis w pliku <project-name> .html
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"/>
<script src = "https://code.highcharts.com/highcharts.js"/>
<script type="text/javascript" src="https://code.highcharts.com/highcharts-3d.js" />
<script type="text/javascript" src="https://code.highcharts.com/highcharts-more.js" />
<script src = "https://code.highcharts.com/modules/heatmap.js" />
<script src = "https://code.highcharts.com/modules/treemap.js" />W tym rozdziale pokażemy konfigurację wymaganą do narysowania wykresu przy użyciu interfejsu API Highcharts w GWT.
Krok 1: Utwórz aplikację GWT
Wykonaj następujące kroki, aby zaktualizować aplikację GWT, którą utworzyliśmy w GWT - rozdział Tworzenie aplikacji -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWorld pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale GWT - Tworzenie aplikacji . |
| 2 | Zmodyfikuj HelloWorld.gwt.xml , HelloWorld.html i HelloWorld.java, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<inherits name = 'com.google.gwt.user.User'/>
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<inherits name="org.moxieapps.gwt.highcharts.Highcharts"/>
<source path = 'client'/>
<source path = 'shared'/>
</module>Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML war/HelloWorld.html.
<html>
<head>
<title>GWT Highcharts Showcase</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js" />
<script src = "https://code.highcharts.com/highcharts.js" />
</script>
</head>
<body>
</body>
</html>Zaktualizowany HelloWorld.java zobaczymy na końcu po zrozumieniu konfiguracji.
Krok 2: Utwórz konfiguracje
Utwórz wykres
Skonfiguruj typ, tytuł i podtytuł wykresu.
Chart chart = new Chart()
.setType(Type.SPLINE)
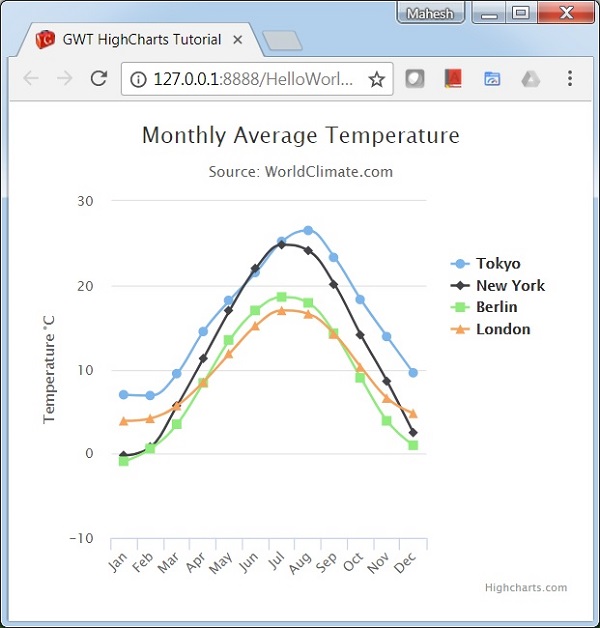
.setChartTitleText("Monthly Average Temperature")
.setChartSubtitleText("Source: WorldClimate.com");xAxis
Skonfiguruj pasek do wyświetlania na osi X.
XAxis xAxis = chart.getXAxis();
xAxis.setCategories("Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec");yAxis
Skonfiguruj tytuł, wykresy, które mają być wyświetlane na osi Y.
YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Temperature °C");
yAxis.createPlotLine()
.setValue(0)
.setWidth(1)
.setColor("#808080");podpowiedź
Skonfiguruj podpowiedź. Umieść przyrostek do dodania po wartości (oś y).
ToolTip toolTip = new ToolTip();
toolTip.setValueSuffix("°C");
chart.setToolTip(toolTip);legenda
Skonfiguruj legendę tak, aby była wyświetlana po prawej stronie wykresu wraz z innymi właściwościami.
legend.setLayout(Legend.Layout.VERTICAL)
.setAlign(Legend.Align.RIGHT)
.setVerticalAlign(Legend.VerticalAlign.TOP)
.setX(-10)
.setY(100)
.setBorderWidth(0);
chart.setLegend(legend);seria
Skonfiguruj dane, które mają być wyświetlane na wykresie. Seria to tablica, w której każdy element tej tablicy reprezentuje pojedynczą linię na wykresie.
chart.addSeries(chart.createSeries()
.setName("Tokyo")
.setPoints(new Number[] {
7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6
})
);
chart.addSeries(chart.createSeries()
.setName("New York")
.setPoints(new Number[] {
-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5
})
);
chart.addSeries(chart.createSeries()
.setName("Berlin")
.setPoints(new Number[] {
-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0
})
);
chart.addSeries(chart.createSeries()
.setName("London")
.setPoints(new Number[] {
3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8
})
);Krok 3: Dodaj wykres do panelu nadrzędnego.
Dodajemy wykres do panelu głównego.
RootPanel.get().add(chart);Przykład
Rozważ następujący przykład, aby lepiej zrozumieć składnię konfiguracji -
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Legend;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import org.moxieapps.gwt.highcharts.client.ToolTip;
import org.moxieapps.gwt.highcharts.client.XAxis;
import org.moxieapps.gwt.highcharts.client.YAxis;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Chart chart = new Chart()
.setType(Type.SPLINE)
.setChartTitleText("Monthly Average Temperature")
.setChartSubtitleText("Source: WorldClimate.com");
XAxis xAxis = chart.getXAxis();
xAxis.setCategories("Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec");
YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Temperature °C");
yAxis.createPlotLine()
.setValue(0)
.setWidth(1)
.setColor("#808080");
ToolTip toolTip = new ToolTip();
toolTip.setValueSuffix("°C");
chart.setToolTip(toolTip);
Legend legend = new Legend();
legend.setLayout(Legend.Layout.VERTICAL)
.setAlign(Legend.Align.RIGHT)
.setVerticalAlign(Legend.VerticalAlign.TOP)
.setX(-10)
.setY(100)
.setBorderWidth(0);
chart.setLegend(legend);
chart.addSeries(chart.createSeries()
.setName("Tokyo")
.setPoints(new Number[] {
7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6
})
);
chart.addSeries(chart.createSeries()
.setName("New York")
.setPoints(new Number[] {
-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5
})
);
chart.addSeries(chart.createSeries()
.setName("Berlin")
.setPoints(new Number[] {
-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0
})
);
chart.addSeries(chart.createSeries()
.setName("London")
.setPoints(new Number[] {
3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8
})
);
RootPanel.get().add(chart);
}
}Wynik
Sprawdź wynik.

Wykresy liniowe służą do rysowania wykresów liniowych / splajnowych. W tej sekcji omówimy różne typy wykresów liniowych i opartych na splajnach.
| Sr.No. | Typ i opis wykresu |
|---|---|
| 1 | Linia podstawowa Podstawowy wykres liniowy. |
| 2 | Z etykietami danych Wykres z etykietami danych. |
| 3 | Szeregi czasowe z możliwością powiększania Wykres z szeregami czasowymi. |
| 4 | Splajn z odwróconymi osiami Wykres splajnowy z odwróconymi osiami. |
| 5 | Splajn z symbolami Wykres splajnowy zawierający symbole ciepła / deszczu. |
| 6 | Splajn z pasmami działki Wykres splajnowy z pasmami wykresu. |
Wykresy warstwowe służą do rysowania wykresów warstwowych. W tej sekcji omówimy różne typy wykresów obszarowych.
| Sr.No. | Typ i opis wykresu |
|---|---|
| 1 | Obszar podstawowy Podstawowy wykres warstwowy. |
| 2 | Obszar o wartościach ujemnych Wykres warstwowy o wartościach ujemnych. |
| 3 | Obszar skumulowany Wykres z obszarami ułożonymi jeden na drugim. |
| 4 | Obszar procentowy Wykres z danymi w ujęciu procentowym. |
| 5 | Obszar z brakującymi punktami Wykres z brakującymi punktami w danych. |
| 6 | Odwrócone osie Obszar z odwróconymi osiami. |
| 7 | Powierzchnia-splajn Wykres warstwowy wykorzystujący splajn. |
Wykresy słupkowe służą do rysowania wykresów słupkowych. W tej sekcji omówimy różne typy wykresów słupkowych.
| Sr.No. | Typ i opis wykresu |
|---|---|
| 1 | Pasek podstawowy Podstawowy wykres słupkowy. |
| 2 | Stacked Bar Wykres słupkowy ze słupkami ułożonymi jeden na drugim. |
| 3 | Wykres słupkowy z wartościami ujemnymi Wykres słupkowy z wartościami ujemnymi. |
Wykresy kolumnowe służą do rysowania wykresów kolumnowych. W tej sekcji omówimy różne typy wykresów kolumnowych.
| Sr.No. | Typ i opis wykresu |
|---|---|
| 1 | Kolumna podstawowa Podstawowy wykres kolumnowy. |
| 2 | Kolumna z wartościami ujemnymi Wykres kolumnowy z wartościami ujemnymi. |
| 3 | Kolumna piętrowa Wykres z kolumnami ułożonymi jedna na drugiej. |
| 4 | Kolumna skumulowana i zgrupowana Wykres z kolumną w formie skumulowanej i zgrupowanej. |
| 5 | Kolumna ze skumulowanym procentem Wykres ze skumulowanym procentem. |
| 6 | Kolumna z obróconymi etykietami Wykres kolumnowy z obróconymi etykietami w kolumnach. |
| 7 | Zakres kolumn Wykres kolumnowy wykorzystujący zakresy. |
Wykresy kołowe służą do rysowania wykresów kołowych. W tej sekcji omówimy różne rodzaje wykresów kołowych.
| Sr.No. | Typ i opis wykresu |
|---|---|
| 1 | Podstawowe ciasto Podstawowy wykres kołowy. |
| 2 | Ciasto z legendami Wykres kołowy z legendami. |
| 3 | Wykres pierścieniowy Wykres pierścieniowy. |
Poniżej znajduje się przykład podstawowego wykresu punktowego.
Konfigurację używaną do rysowania wykresu widzieliśmy już w rozdziale Składnia konfiguracji Highcharts .
Poniżej podano przykład podstawowego wykresu punktowego.
Konfiguracje
Zobaczmy teraz dodatkowe konfiguracje / podjęte kroki.
seria
Skonfiguruj typ wykresu, aby był oparty na punktach. series.typeokreśla typ serii dla wykresu. Tutaj wartością domyślną jest „line”.
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);Przykład
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setChartTitleText("Scatter plot");
chart.getXAxis()
.setMin(-0.5)
.setMax(5.5);
chart.getYAxis()
.setMin(0);
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);
RootPanel.get().add(chart);
}
}Wynik
Sprawdź wynik.

Wykresy dynamiczne służą do rysowania wykresów opartych na danych, na których dane mogą ulec zmianie po wyrenderowaniu wykresu. W tej sekcji omówimy różne typy wykresów dynamicznych.
| Sr.No. | Typ i opis wykresu |
|---|---|
| 1 | Splajn aktualizowany co sekundę Wykres splajnowy aktualizowany co sekundę. |
| 2 | Kliknij, aby dodać punkt Wykres z możliwością dodawania punktów. |
Wykresy kombinowane służą do rysowania wykresów mieszanych; na przykład wykres słupkowy z wykresem kołowym. W tej sekcji omówimy różne typy wykresów kombinacji.
| Sr.No. | Typ i opis wykresu |
|---|---|
| 1 | Kolumna, linia i ciasto Wykres z kolumnami, liniami i kołami. |
| 2 | Podwójne osie, linia i kolumna Wykres z podwójnymi osiami, linią i kolumną. |
| 3 | Wiele osi Wykres z wieloma osiami. |
| 4 | Rozrzut z linią regresji Wykres punktowy z linią regresji. |
Wykresy 3D służą do rysowania wykresów trójwymiarowych. W tej sekcji omówimy różne typy wykresów 3D.
| Sr.No. | Typ i opis wykresu |
|---|---|
| 1 | Kolumna 3D Wykres kolumnowy 3D. |
| 2 | Rozproszenie 3D Wykres punktowy 3D. |
| 3 | 3D Pie Wykres kołowy 3D. |
Wykresy map są używane do rysowania map ciepła lub wykresów mapy drzewa. W tej sekcji omówimy różne typy map.
| Sr.No. | Typ i opis wykresu |
|---|---|
| 1 | Mapa ciepła Mapa ciepła. |
| 2 | Mapa drzewa Mapa drzewa. |