JFreeChart - Szybki przewodnik
Wykres jest graficzną reprezentacją informacji. Dostępne są różne narzędzia, które można wykorzystać do tworzenia różnych typów wykresów. PlikJFreeChartprojekt został założony w lutym 2000 roku przez Davida Gilberta. Obecnie jest to najczęściej używana biblioteka wykresów wśród programistów Java.
Ten samouczek pomoże ci zrozumieć, czym dokładnie jest JFreeChart, dlaczego jest wymagany, a także różne sposoby tworzenia różnych typów wykresów w aplikacji opartej na Javie lub niezależnie.
Co to jest JFreeChart?
JfreeChart to biblioteka open source opracowana w Javie. Może być używany w aplikacjach opartych na Javie do tworzenia szerokiej gamy wykresów. Korzystając z JFreeChart, możemy tworzyć wszystkie główne typy wykresów 2D i 3D, takie jak wykres kołowy, wykres słupkowy, wykres liniowy, wykres XY i wykresy 3D.
Dlaczego JFreeChart?
JFreeChart jest oprogramowaniem typu open source iw 100% darmowym, co pozwala na użycie w aplikacjach komercyjnych bez żadnych kosztów. Zebraliśmy tutaj więcej argumentów przemawiających za tym, dlaczego powinieneś używać JFreeChart -
Zawiera dobrze udokumentowane interfejsy API, co czyni go dość łatwym do zrozumienia.
Obsługuje szeroką gamę typów wykresów, takich jak wykres kołowy, wykres liniowy, wykres słupkowy, wykres warstwowy i wykresy 3D.
JFreeChart jest łatwy w rozbudowie i może być używany zarówno w aplikacjach po stronie klienta, jak i po stronie serwera.
Obsługuje wiele formatów wyjściowych, takich jak PNG, JPEG, PDF, SVG itp.
Umożliwia rozbudowane dostosowywanie wykresów.
Rozważ sytuację, w której tworzysz aplikację i musisz pokazać dane w postaci wykresów, a same dane są wypełniane dynamicznie. W takim przypadku wyświetlanie danych w postaci wykresów za pomocą programowania JFreeChart jest bardzo proste.
JFreeChart jest popularny ze względu na wydajne tworzenie wykresów i przyjazną dla użytkownika konfigurację instalacji. W tym rozdziale opisano proces konfiguracji JFreeChart w systemie Windows i Linux. Administracja użytkownikami jest potrzebna podczas instalacji JFreeChart.
wymagania systemowe
| JDK | 1.5 lub nowszy |
| Memory | 2 GB pamięci RAM |
| Disk Space | Brak minimalnych wymagań |
| Operating System Version | Linux lub Windows |
Instalowanie JFreeChart
Aby zainstalować JFreeChart, należy wykonać trzy następujące kroki, a mianowicie…

Krok 1: weryfikacja instalacji Java
Aby zweryfikować instalację Java, otwórz konsolę i wykonaj następujące polecenie java -
| Os | Zadanie | Komenda |
|---|---|---|
| Windows | Otwórz konsolę poleceń | C:> java -version |
| Linux | Otwórz terminal poleceń | $ java -version |
Po prawidłowej instalacji Java powinieneś otrzymać następujące dane wyjściowe dla obu systemów operacyjnych -
| S.Nr | System operacyjny i opis |
|---|---|
| 1 | Windows Java w wersji „1.7.0_60” Java (TM) SE Run Time Environment (kompilacja 1.7.0_60-b19) Java HotSpot (TM) 64-bitowa maszyna wirtualna serwera (wersja 24.60-b09, tryb mieszany) |
| 2 | Linux wersja java „1.7.0_25” Środowisko wykonawcze OpenJDK (rhel2.3.10.4.el6_4-x86_64) 64-bitowa maszyna wirtualna serwera OpenJDK (kompilacja 23.7-b01, tryb mieszany) |
Jeśli nie masz zainstalowanej Java, zainstaluj pakiet Java Software Development Kit (SDK) z linku -
https://www.oracle.com/technetwork/java/javase/downloads/index.html
Zakładamy, że masz zainstalowaną wersję Java 1.7.0_60 przed przejściem do tego samouczka.
Krok 2: Ustawienie środowiska JAVA
Ustaw JAVA_HOMEzmienna środowiskowa wskazująca lokalizację katalogu podstawowego, w którym na komputerze jest zainstalowana Java. Na przykład,
| S.Nr | Os i opis |
|---|---|
| 1 | Windows Ustaw zmienną środowiskową JAVA_HOME na C: \ ProgramFiles \ java \ jdk1.7.0_60 |
| 2 | Linux eksportuj JAVA_HOME = / usr / local / java-current |
Dołącz lokalizację kompilatora Java do ścieżki systemowej.
| S.Nr | System operacyjny i opis |
|---|---|
| 1 | Windows Dołącz ciąg; C: \ Program Files \ Java \ jdk1.7.0_60 \ bin do końca zmiennej systemowej PATH. |
| 2 | Linux export PATH = $ PATH: $ JAVA_HOME / bin / |
Sprawdź polecenie java -version z polecenia, jak wyjaśniono powyżej.
Krok 3: Instalacja JFreeChart
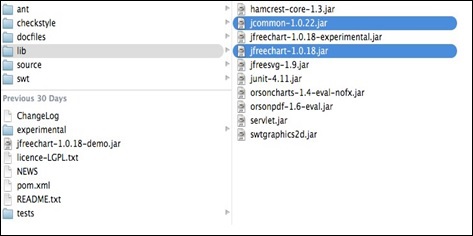
Pobierz najnowszą wersję JFreeChart.zip z linku http://www.jfree.org/jfreechart/download/Rozpakuj pobrany plik w dowolnym miejscu, z którego wymagane biblioteki można połączyć z programem Java. Poniższy obraz przedstawia strukturę katalogów i plików -

Dodaj pełną ścieżkę plików jfreechart-1.0.18.jar i jcommon-1.0.22.jar do CLASSPATH, jak pokazano poniżej -
| S.Nr | System operacyjny i opis |
|---|---|
| 1 | Windows Dołącz ciągi „C: \ jfreechart-1.0.18 \ lib \ jfreechart-1.0.18.jar” i „C: \ jfreechart-1.0.18 \ lib \ jcommon-1.0.22.jar” na końcu użytkownika zmienna CLASSPATH |
| 2 | Linux Eksportuj CLASSPATH = $ CLASSPATH: /usr/share/jfreechart1.0.18/lib/jfreechart-1.0.18.jar: /usr/share/jfreechart-1.0.18/lib/jcommon1.0.22.jar |
Note - Aby komunikować się z bazą danych MySql, musisz ustawić ścieżkę klasy na mysql-connector-java-5.0.8-bin.jar także.
W tym rozdziale wyjaśniono podstawowe architektury poziomu klas i poziomu aplikacji JFreeChart, aby dać wyobrażenie o tym, jak JFreeChart współdziała z różnymi klasami i jak pasuje do aplikacji opartej na Javie.
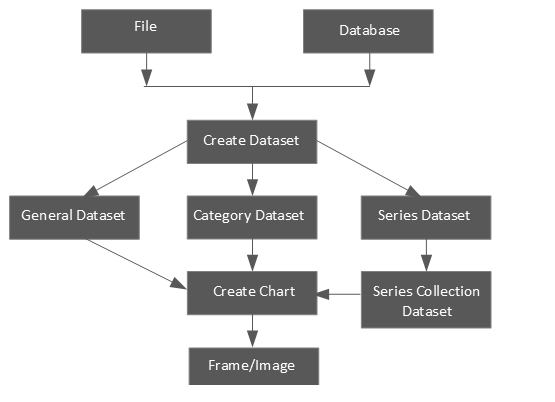
Architektura na poziomie klasy
Architektura na poziomie klasy wyjaśnia, w jaki sposób różne klasy z biblioteki współdziałają ze sobą, tworząc różne typy wykresów.

Poniżej przedstawiono szczegóły jednostek użytych na powyższym schemacie blokowym -
| S.Nr | Jednostki i opis |
|---|---|
| 1 | File Źródło posiadające dane wejściowe użytkownika, które mają być użyte do utworzenia zestawu danych w pliku. |
| 2 | Database Źródło, które ma dane wejściowe użytkownika, które ma zostać użyte do utworzenia zestawu danych w bazie danych. |
| 3 | Create Dataset Akceptuje zbiór danych i zapisuje go w obiekcie zestawu danych. |
| 4 | General Dataset Ten typ zbioru danych jest używany głównie w przypadku wykresów kołowych. |
| 5 | Category Dataset Ten typ zbioru danych jest używany na wykresach słupkowych, liniowych itp. |
| 6 | Series Dataset Ten typ zbioru danych służy do przechowywania serii danych i tworzenia wykresów liniowych. |
| 7 | Series Collection Dataset Do zbioru danych kolekcji serii są dodawane różne kategorie zestawów danych serii. Ten typ zbioru danych jest używany do wykresów XYLine. |
| 8 | Create Chart Jest to metoda, która jest wykonywana w celu utworzenia ostatecznego wykresu. |
| 9 | Frame/Image Wykres jest wyświetlany na Swing Frame lub tworzony jest obraz. |
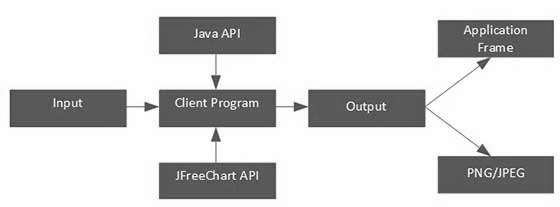
Architektura na poziomie aplikacji
Architektura na poziomie aplikacji wyjaśnia, gdzie biblioteka JFreeChart znajduje się w aplikacji Java.

Program kliencki otrzymuje dane użytkownika, a następnie wykorzystuje standardowe interfejsy Java i JFreeChart API w oparciu o wymagania do generowania danych wyjściowych w postaci ramki, która może być wyświetlana bezpośrednio w aplikacji lub niezależnie w formatach graficznych, takich jak JPEG lub PNG.
W tym rozdziale omówimy niektóre z ważnych pakietów, klas i metod z biblioteki JFreeChart. Te pakiety, klasy i metody są najczęściej używane podczas tworzenia różnych wykresów za pomocą biblioteki JFreeChart.
ChartFactory Class
ChartFactory jest klasą abstrakcyjną w ramach org.jfree.chartpakiet. Zawiera zbiór narzędzi do generowania standardowych wykresów.
Poniżej znajduje się lista kilku ważnych metod -
Konstruktor klas
| S.Nr | Opis |
|---|---|
| 1 | ChartFactory() Domyślny konstruktor klasy ChartFactory. |
Metody klasowe
| S.Nr | Metody i opis |
|---|---|
| 1 | createPieChart(java.lang.String title, PieDataset dataset, boolean legend, boolean tooltips, boolean urls) Ta metoda tworzy wykres kołowy z ustawieniami domyślnymi. Zwraca obiekt typu JfreeChart. |
| 2 | createPieChart3D(java.lang.String title, PieDataset dataset, boolean legend, boolean tooltips, boolean urls Ta metoda tworzy wykres kołowy 3D przy użyciu określonego zestawu danych. |
| 3 | createBarChart(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Argument java.lang.String categoryAxisLabel jest etykietą wartości umieszczanych na osi X. Argument java.lang.String valueAxisLabel jest etykietą wartości umieszczanych na osi Y. Ta metoda tworzy wykres słupkowy. |
| 4 | createBarChart3D(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Ta metoda tworzy wykres słupkowy z efektem 3D. Zwraca obiekt typu JfreeChart. |
| 5 | createLineChart(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Ta metoda tworzy wykres liniowy z domyślnymi ustawieniami. |
| 6 | createLineChart3D(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Ta metoda tworzy wykres liniowy z efektem 3D. |
| 7 | createXYLineChart(java.lang.String title, java.lang.String xAxisLabel, java.lang.String yAxisLabel, XYDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Ta metoda tworzy wykres liniowy na podstawie XYDataset z ustawieniami domyślnymi. |
ChartFrame Class
ChartFrame w pakiecie org.jfree.chart, udostępnia wszystkie funkcje i narzędzia związane z ramkami. Klasa ChartFrame dziedziczy funkcje z klas nadrzędnych, takich jak klasy Frame, Window, Container i Component.
Konstruktor klas
| S.Nr | Konstruktor i opis |
|---|---|
| 1 | ChartFrame (java.lang.Frame String, JfreeChart chart) Konstruuje ramę. |
| 2 | Chart Frame (java.lang.Frame String, JfreeChart chart, boolean scrollpane) Konstruuje ramę. |
Metoda klasowa
| S.Nr | Metoda i opis |
|---|---|
| 1 | getChartPanel() Ta metoda zwraca panel wykresu dla ramki. |
ChartPanel Class
ChartPanel z klasy org.jfree.chart package jest używany jako swingowy komponent GUI do wyświetlania obiektu JfreeChart.
Konstruktor klas
| S.Nr | Konstruktor i opis |
|---|---|
| 1 | ChartPanel(JFreeChart chart) Ten konstruktor tworzy panel, który wyświetla określony wykres. |
| 2 | ChartPanel(JFreeChart chart, boolean useBuffer) Ten konstruktor tworzy panel zawierający wykres. |
| 3 | ChartPanel(JFreeChart chart, boolean properties, boolean save, boolean print, boolean zoom, boolean tooltips) Ten konstruktor tworzy panel JFreeChart. |
Metoda klasowa
| S.Nr | Metoda i opis |
|---|---|
| 1 | setPreferredSize(java.awt.Dimension) Ta metoda służy do ustawiania rozmiaru ramki za pomocą java.awt. Obiekt klasy wymiaru jako argument. Ta metoda jest pobierana z javax.swing.JComponent. |
ChartUtilities Class
CharUtilites z klasy org.jfree.chart pakiet zawiera zbiór metod narzędziowych JFreeCharts, w tym metody konwertowania wykresów do formatu pliku obrazu, takiego jak PNG, JPEG, oraz tworzenia map obrazów HTML.
Konstruktor klas
| S.Nr | Konstruktor i opis |
|---|---|
| 1 | ChartUtilities() To jest domyślny konstruktor klasy |
Metoda klasowa
| S.Nr | Metoda i opis |
|---|---|
| 1 | saveChartAsPNG(java.io.File file, JfreeChart chart, int width, int height) Ta metoda konwertuje i zapisuje wykres do określonego pliku w formacie PNG. |
| 2 | saveChartAsJPEG(java.io.File file, JfreeChart chart, int width, int height) Ta metoda konwertuje i zapisuje wykres do określonego pliku w formacie JPEG. |
Klasa JFreeChart
Klasa JFreeChart jest klasą podstawową w ramach org.jfree.chartpakiet. Ta klasa udostępnia metodę JFreeChart do tworzenia wykresów słupkowych, liniowych, kołowych i wykresów xy, w tym danych szeregów czasowych.
Konstruktor klas
| S.Nr | Konstruktor i opis |
|---|---|
| 1 | JfreeChart(Plot plot) Ten konstruktor tworzy nowy wykres na podstawie dostarczonego wykresu. |
| 2 | JfreeChart(java.lang.String title, java.awt.Font titleFont, Plot plot, boolean createLegend) Ten konstruktor tworzy nowy wykres z podanym tytułem i wykresem. |
| 3 | JfreeChart(java.lang.String title, Plot plot) Ten konstruktor tworzy nowy wykres z podanym tytułem i wykresem. |
Metoda klasowa
| S.Nr | Metoda i opis |
|---|---|
| 1 | getXYPlot() Ta metoda zwraca wykres w postaci XYPlot. Używając XYPolt, możemy wykonać kilka operacji użytkowych na wykresach xy. |
Klasa PiePlot
Ta klasa jest częścią org.jfree.chart.plotpakiet i rozszerza klasę Plot z tego samego pakietu. Ta klasa udostępnia metody tworzenia wykresów kołowych.
Konstruktor klas
| S.Nr | Konstruktor i opis |
|---|---|
| 1 | PiePlot() Tworzy nową fabułę. |
| 2 | PiePlot(PieDataset dataset) Tworzy wykres, który rysuje wykres kołowy dla określonego zestawu danych. |
Metoda klasowa
| S.Nr | Metoda i opis |
|---|---|
| 1 | setStartAngle(double angle) Ta metoda ustawia kąt początkowy i wysyła PlotChangeEvent do wszystkich zarejestrowanych odbiorników |
Klasa PiePlot3D
Klasa PiePlot3D jest podklasą klasy PiePlot w ramach tego samego pakietu. Dlatego ta klasa ma te same cechy co klasa PiePlot, z wyjątkiem tego, że jest używana do tworzenia wykresów 3D.
Konstruktor klas
| S.Nr | Konstruktor i opis |
|---|---|
| 1 | PiePlot3D() Ten konstruktor tworzy nowe wystąpienie bez zestawu danych. |
| 2 | PiePlot3D(PieDataset dataset) Ten konstruktor tworzy wykres kołowy z efektem trójwymiarowym przy użyciu określonego zestawu danych. |
Metoda klasowa
| S.Nr | Metoda i opis |
|---|---|
| 1 | setForegroundAlpha(float alpha) Ustawia przezroczystość alfa dla wykresu i wysyła PlotChangeEvent do wszystkich zarejestrowanych słuchaczy. Jest to pobierane z jednej z nadrzędnych klas Plot. |
| 2 | setInteriorGap(double percent) Ustawia wewnętrzną lukę i wysyła PlotChangeEvent do wszystkich zarejestrowanych słuchaczy. Kontroluje odległość między krawędziami wykresu kołowego a samym obszarem kreślenia (tj. Regionem, w którym pojawiają się etykiety sekcji). Ta metoda jest pobierana z klasy nadrzędnej PiePlot. |
PlotOrientation Class
To jest serializowana klasa dostępna w org.jfree.chart.plotpakiet i służy do pokazania orientacji działki 2D. Orientacja może byćvertical lub horizontal. Ustawia orientację osi Y. Konwencjonalne wykresy mają pionową oś Y.
Podsumowanie pola
| S.Nr | Rodzaj | Pole i opis |
|---|---|---|
| 1 | PlotOrientation | HORIZONTAL Dla wykresu, na którym oś zakresu (oś Y) jest pozioma. |
| 2 | PlotOrientation | VERTICALDla wykresu, w którym oś zakresu (oś Y) jest pionowa. To jest domyślna orientacja. |
Metoda klasowa
| S.Nr | Metoda i opis |
|---|---|
| 1 | isHorizontal() Ta metoda zwraca wartość true, jeśli ta orientacja jest HORIZONTAL, a false w przeciwnym razie. |
| 2 | isVertical() Ta metoda zwraca wartość true, jeśli ta orientacja jest VERTICAL, a false w przeciwnym razie. |
Klasa XYPlot
To jest ogólna klasa dostępna w org.jfree.chart.plotpakiet i służy do wykreślania danych w postaci par (x, y). Ten wykres może wykorzystywać dane z dowolnej innej klasy, która implementuje interfejs XYDataSet. XYPlot wykorzystuje XYItemRenderer do rysowania każdego punktu na wykresie.
Konstruktor klas
| S.Nr | Konstruktor i opis |
|---|---|
| 1 | XYPlot() Ten wykonawca tworzy nową instancję XYPlot bez zestawu danych, osi i mechanizmu renderującego. |
| 2 | XYPlot(XYDataset dataset, ValueAxis domainAxis, ValueAxis rangeAxis, XYItemRenderer renderer) Ten konstruktor tworzy nowy wykres z określonym zestawem danych, osią i mechanizmem renderowania. |
Metoda klasowa
| S.Nr | Metoda i opis |
|---|---|
| 1 | setRenderer(XYItemRenderer renderer) Ta metoda ustawia mechanizm renderujący dla podstawowego zestawu danych i wysyła zdarzenie zmiany do wszystkich zarejestrowanych odbiorników. |
NumberAxis Class
Ta klasa jest dostępna w org.jfree.chart.axispakiet i może uzyskać dostęp do danych liczbowych dowolnej osi. Kiedy ustawiamy zakres dowolnej osi na domyślny, dopasowuje się on zgodnie z zakresem danych. Ale używając klasy NumberAxis, możemy ustawić dolny i górny margines osi domeny i zakresu.
Konstruktor klas
| S.Nr | Konstruktor i opis |
|---|---|
| 1 | NumberAxis( ) To jest domyślny konstruktor NumberAxis. |
| 2 | NumberAxis( java.lang.String label) Konstruktor NumberAxis używa w razie potrzeby wartości domyślnych. |
Metoda klasowa
| S.Nr | Metoda i opis |
|---|---|
| 1 | setLowerMargin(double margin) Ustawia dolny margines dla osi (jako procent zakresu osi) i wysyła plik AxisChangeEventwszystkim zarejestrowanym słuchaczom. Ta metoda jest pobierana z klasy nadrzędnej klasy ValueAxis. |
| 2 | setUpperMargin(double margin) Ustawia górny margines dla osi (jako procent zakresu osi) i wysyła plik AxisChangeEventwszystkim zarejestrowanym słuchaczom. Ta metoda jest również obecna w klasie ValueAxis. |
Klasa XYLineAndShapeRenderer
To jest klasa dostępna w ramach org.jfree.chart.renderer.xypakiet, który zajmuje się łączeniem punktów danych liniami i rysuje kształty w każdym punkcie danych. Ta klasa renderowania jest przeznaczona do użytku zXYPlot klasa.
Konstruktor klas
| S.Nr | Konstruktor i opis |
|---|---|
| 1 | XYLineAndShapeRenderer() Tworzy nowy renderer z widocznymi liniami i kształtami. |
| 2 | XYLineAndShapeRenderer (linie boolowskie, kształty logiczne) Tworzy nowy renderer z określoną właściwością. |
Metoda klasowa
| S.Nr | Metoda i opis |
|---|---|
| 1 | setSeriesPaint(int series, java.awt.Paint paint) Ta metoda ustawia farbę używaną w serii i wysyła plik RendererChangeEventwszystkim zarejestrowanym słuchaczom. Ta metoda jest pobierana z klasy abstrakcyjnej AbstratRenderer z pakietu modułu renderującego w interfejsie API JFreeChart. |
| 2 | setSeriesStroke(int series, java.awt.Stroke stroke) Ta metoda Ustawia skok używany w serii i wysyła plik RendererChangeEventwszystkim zarejestrowanym słuchaczom. Ta metoda jest pobierana z klasy abstrakcyjnej AbstratRenderer, która jest superklasą tego pakietu. |
Ogólne zbiory danych XYItemRenderer
To jest interfejs do renderowania formatu pojedynczego elementu (x, y) na szczelinie XYPlot. Pakiet jestorg.Jfree.data.general, który zawiera klasy i interfejsy do definiowania różnych typów zestawów danych do tworzenia wykresów.
PieDataset
Jest to interfejs używany jako zbiór danych ogólnego przeznaczenia, w którym wartości są skojarzone z kluczami. Jak sama nazwa wskazuje, możesz użyć tego zbioru danych do dostarczania danych do wykresów kołowych. Ten interfejs rozszerza interfejsy KeyedValues i DataSet. Wszystkie metody używane dla tego interfejsu są pobierane z interfejsów KeyedValues, Values i Dataset.
Klasa DefaultPieDataset
To jest domyślna klasa implementacji interfejsu PieDataset.
Konstruktor klas
| S.Nr | Konstruktor i opis |
|---|---|
| 1 | DefaultPieDataset() Ten konstruktor tworzy nowy zestaw danych, początkowo pusty. |
| 2 | DefaultPieDataset(KeyedValues data) Tworzy nowy zestaw danych, kopiując dane z pliku KeyedValues instancja. |
Metoda klasowa
| S.Nr | Metoda i opis |
|---|---|
| 1 | setValue(java.lang.Comparable key, double value) Ustawia wartość danych dla klucza i wysyła plik DatasetChangeEvent wszystkim zarejestrowanym słuchaczom. |
| 2 | setValue(java.lang.Comparable key, java.lang.Number value) Ustawia wartość danych dla klucza i wysyła plik DatasetChangeEvent wszystkim zarejestrowanym słuchaczom. |
SeriesException Class
To jest klasa wyjątkowa. Powoduje to wyjątek, który wystąpił w szeregu czasowym danych w zbiorze danych. Wyjątki dotyczą występowania zduplikowanych lub nieprawidłowych danych. Szeregów czasowych nie można stosować z duplikatami, a format musi być prawidłowy.
DefaultCategoryDataset
To jest domyślna klasa implementacji interfejsu CategoryDataset.
Konstruktor klas
| S.Nr | Konstruktor i opis |
|---|---|
| 1 | DefaultCategoryDataset() Ten konstruktor tworzy nowy pusty zestaw danych. |
Metoda klasowa
| S.Nr | Metoda i opis |
|---|---|
| 1 | addValue(double value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) Ta metoda dodaje wartość do tabeli przy użyciu porównywalnych kluczy. |
| 2 | addValue(java.lang.Number value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) Ta metoda dodaje wartość do tabeli. |
| 3 | setValue(double value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) Ta metoda dodaje lub aktualizuje wartość w tabeli i wysyła plik DatasetChangeEvent wszystkim zarejestrowanym słuchaczom. |
| 4 | setValue(java.lang.Number value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) Ta metoda dodaje lub aktualizuje wartość w tabeli i wysyła plik DatasetChangeEvent wszystkim zarejestrowanym słuchaczom. |
Więcej informacji na temat różnych innych metod i pól można znaleźć w interfejsie API JFreeChart.
Zestawy danych serii
Zbiór danych serii jest używany przez wykresy XY. Pakiet jestorg.Jfree.data.xy, który zawiera klasy i interfejsy należące do wykresów xy. Podstawowym interfejsem jest XYDataset.
XYDataset
Jest to interfejs, przez który można uzyskać dostęp do danych w postaci elementów (x, y). Jak sama nazwa wskazuje, możesz użyć tego zbioru danych do obsługi wykresu XY. Niektóre metody w tym interfejsie są pobierane z interfejsu SeriesDateset.
XYZDataset
Jest to interfejs, przez który można uzyskać dostęp do danych w postaci elementów (x, y, z). Jak sama nazwa wskazuje, możesz użyć tego zbioru danych do obsługi wykresu XYZ. Niektóre metody w tym interfejsie pochodzą z SeriesDateset.
XYSeries
Jest to klasa, która reprezentuje sekwencję zera lub większej liczby elementów danych w postaci (x, y). Domyślnie elementy w serii są sortowane rosnąco według wartości x, a zduplikowane wartości x są dozwolone. W konstruktorze można zmienić zarówno sortowanie, jak i zduplikowane wartości domyślne. Wartości Y można oznaczyć jako null, aby przedstawić brakujące wartości.
Konstruktor klas
| S.Nr | Konstruktor i opis |
|---|---|
| 1 | XYSeries(java.lang.Comparable key) Ten konstruktor tworzy nową pustą serię. |
| 2 | XYSeries(java.lang.Comparable key, boolean autoSort) Konstruuje nową pustą serię, z ustawioną flagą automatycznego sortowania zgodnie z żądaniem, a zduplikowane wartości są dozwolone. |
| 3 | XYSeries(java.lang.Comparable key, boolean autoSort, boolean allowDuplicateXValues) Tworzy nową serię xy, która nie zawiera danych. |
Metoda klasowa
| S.Nr | Metoda i opis |
|---|---|
| 1 | add(double x, double y) Ta metoda dodaje element danych do serii. |
Powyższa metoda jest używana w przykładzie samouczka. Jeśli chcesz poznać pozostałe metody i pola, zapoznaj się z API JFreeChart.
XYSeriesCollection
Klasa XYSeriesCollection ma klasy nadrzędne, takie jak AbstractIntervelDataset, AbstractXYDatset, AbstractSeriesDataset i AbstractDataset. Niektóre metody w tej klasie należą do klas nadrzędnych tej klasy.
Konstruktor klas
| S.Nr | Konstruktor i opis |
|---|---|
| 1 | XYSeriesCollection() Tworzy pusty zbiór danych. |
| 2 | XYSeriesCollection(XYSeries xyseries) Tworzy zbiór danych i wypełnia go pojedynczą serią. |
Metoda klasowa
| S.Nr | Metoda i opis |
|---|---|
| 1 | addSeries(XYSeries series) Ta metoda dodaje serię do kolekcji i wysyła plik DatasetChangeEvent wszystkim zarejestrowanym słuchaczom. |
Pozostałe metody i pola można znaleźć w interfejsie API JFreeChart.
Domyślny XYZDataset
Klasa DefaultXYZDataset ma klasy nadrzędne, takie jak AbstractIntervelDataset, AbstractXYDatset, AbstractSeriesDataset, AbstractDataset i AbstractXYZDataset. Niektóre metody w tej klasie należą do klas nadrzędnych tej klasy.
konstruktor klasy
| S.Nr | Konstruktor i opis |
|---|---|
| 1 | DefaultXYZDataset() Tworzy pusty zbiór danych. |
Metoda klasowa
| S.Nr | Metoda i opis |
|---|---|
| 1 | addSeries(java.lang.Comparable seriesKey, double[ ][ ] data ) Ta metoda dodaje serię do kolekcji i wysyła plik DatasetChangeEvent wszystkim zarejestrowanym słuchaczom. |
Pozostałe metody i pola można znaleźć w interfejsie API JFreeChart.
Szeregi czasowe w JFreeCharts
Pakiet jest org.jfree.data.time. Ten pakiet zawiera klasy i interfejsy, które są używane dla danych związanych z czasem.
Szereg czasowy
Ta klasa reprezentuje sekwencję elementów danych w postaci wartości okresów, gdzie okres jest wystąpieniem klasy abstrakcyjnej RegularTimePeriod, takiej jak klasy Time, Day, Hour, Minute i Second.
Konstruktor klas
| S.Nr | Konstruktor i opis |
|---|---|
| 1 | TimeSeries(java.lang.Comparable name) Tworzy nową pustą serię. |
| 2 | TimeSeries(java.lang.Comarable name, java.lang.String domain, java.lang.Strin range) Tworzy nowe serie czasowe, które nie zawierają danych. |
Metoda klasowa
| S.Nr | Metoda i opis |
|---|---|
| 1 | add(RegularTimePeriod period,double value) Ta metoda dodaje nowy element danych do serii. |
Pozostałe metody i pola można znaleźć w interfejsie API JFreeChart.
TimeSeriesCollection
Jest to klasa używana jako zbiór obiektów szeregów czasowych. Ta klasa implementuje interfejs XYDataset, jak również rozszerza interfejs IntervelXYDataset. Ułatwia to zbieranie szeregowych obiektów danych.
Konstruktor klas
| S.Nr | Konstruktor i opis |
|---|---|
| 1 | TimeSeriesCollection() Tworzy pusty zbiór danych powiązany z domyślną strefą czasową. |
| 2 | TimeSeriesCollection(TimeSeries seria) Tworzy zbiór danych zawierający pojedynczą serię (można dodać więcej), powiązaną z domyślną strefą czasową. |
| 3 | TimeSeriesCollection(TimeSeries series, strefa java.util.TimeZone) Tworzy zbiór danych zawierający jedną serię (można dodać więcej), powiązaną z określoną strefą czasową. |
| 4 | TimeSeriesCollection(strefa java.util.TimeZone) Tworzy pusty zbiór danych powiązany z określoną strefą czasową. |
Metoda klasowa
| S.Nr | Metoda i opis |
|---|---|
| 1 | addSeries(TimeSeries seria) Ta metoda dodaje serię do kolekcji i wysyła plik DatasetChangeEvent wszystkim zarejestrowanym słuchaczom. |
Pozostałe metody i pola można znaleźć w interfejsie API JFreeChart.
druga
Ta klasa reprezentuje sekundę w określonym dniu. Ta klasa jest niezmienna, co jest wymagane dla wszystkich podklas RegularTimePeriod.
Konstruktor klas
| S.Nr | Konstruktor i opis |
|---|---|
| 1 | Second() Tworzy nową sekundę na podstawie systemowej daty / czasu. |
| 2 | Second(java.util.Date time) Tworzy nowe wystąpienie z określonej daty / godziny i domyślnej strefy czasowej. |
| 3 | Second(java.util.Date time, java.util.TimeZone zone, java.util.Locale locale) Tworzy nową sekundę na podstawie podanego czasu i strefy czasowej. |
| 4 | Second(int second, int minute, int hour, int day, int month, int year Tworzy nową sekundę. |
| 5 | Second(int second, Minute minute) Tworzy nową sekundę. |
Metoda klasowa
| S.Nr | Metoda i opis |
|---|---|
| 1 | getSecond() Zwraca sekundę w ciągu minuty. |
| 2 | next() Zwraca sekundę po obecnej sekundzie. |
Pozostałe metody i pola można znaleźć w interfejsie API JFreeChart.
Ramki w JFreeCharts
Pakiet jest org.jfree.ui. To jest pakiet należący do JCommons API JFreeChart. Zawiera klasy narzędziowe używane do tworzenia ramek dla wstępnie skonfigurowanych wykresów.
ApplicationFrame
Jest to klasa bazowa do tworzenia ramy głównej dla prostych aplikacji. Ramka nasłuchuje zdarzeń zamknięcia okna i odpowiada zamykając maszynę JVM. Jest to dobre dla małych aplikacji demonstracyjnych. W przypadku aplikacji korporacyjnych musisz użyć czegoś solidniejszego. Główne metody podstawowe w tej klasie pochodzą z klas Component, Container, Window, Frame i Jframe.
Konstruktor klas
| S.Nr | Konstruktor i opis |
|---|---|
| 1 | ApplicationFrame(java.lang.String title) Tworzy ramkę aplikacji z tytułem ciągu. |
Ta klasa pomaga w tworzeniu ramek AWT. To jest powód, dla którego używamy tej klasy jako superklasy w tych przykładach samouczka.
Metody, które pochodzą z klas nadrzędnych, służą do otwierania ramki, zamykania ramki, zmiany rozmiaru, zmiany koloru tła lub pierwszego planu oraz słuchaczy.
RefineryUtilities
Jest to zbiór klas metod narzędziowych związanych z interfejsem użytkownika.
Metoda klasowa
| S.Nr | Metoda i opis |
|---|---|
| 1 | centerFrameOnScreen(java.awt.Window frame) Ustawia określoną ramkę na środku ekranu. |
Powyższa metoda jest używana w przykładzie samouczka. Zapoznaj się z interfejsem API JFreeChart, aby poznać pozostałe metody i pola.
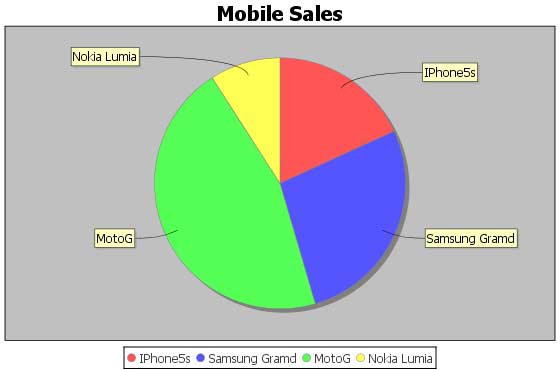
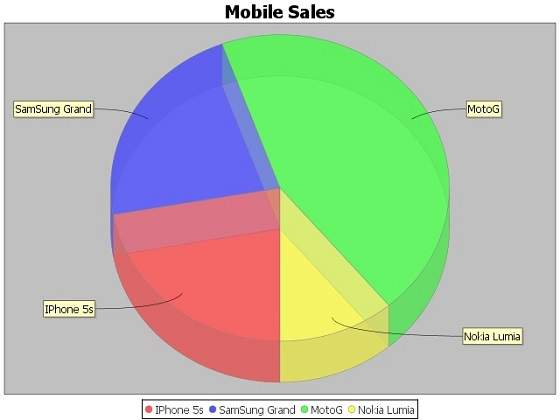
Na wykresie kołowym długość łuku każdego sektora jest proporcjonalna do ilości, którą reprezentuje. Ten rozdział demonstruje - jak możemy wykorzystać JFreeChart do tworzeniaPie Chart z danego zestawu danych biznesowych.
Dane biznesowe
Poniższy przykład przedstawia sprzedaż mobilną za pomocą wykresu kołowego. Poniżej znajduje się lista różnych marek telefonów komórkowych i ich sprzedaż (liczba jednostek dziennie).
| S.Nr | Marki mobilne | Sprzedaż (JEDNOSTKI dziennie) |
|---|---|---|
| 1 | Iphone 5s | 20 |
| 2 | Samsung Grand | 20 |
| 3 | MOTO G | 40 |
| 4 | Nokia Lumia | 10 |
Aplikacja oparta na AWT
Poniżej znajduje się kod do utworzenia wykresu kołowego przy użyciu podanych powyżej informacji. Ten kod pomaga osadzić wykres kołowy w dowolnej aplikacji opartej na AWT.
import javax.swing.JPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
import org.jfree.data.general.PieDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class PieChart_AWT extends ApplicationFrame {
public PieChart_AWT( String title ) {
super( title );
setContentPane(createDemoPanel( ));
}
private static PieDataset createDataset( ) {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue( "IPhone 5s" , new Double( 20 ) );
dataset.setValue( "SamSung Grand" , new Double( 20 ) );
dataset.setValue( "MotoG" , new Double( 40 ) );
dataset.setValue( "Nokia Lumia" , new Double( 10 ) );
return dataset;
}
private static JFreeChart createChart( PieDataset dataset ) {
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
return chart;
}
public static JPanel createDemoPanel( ) {
JFreeChart chart = createChart(createDataset( ) );
return new ChartPanel( chart );
}
public static void main( String[ ] args ) {
PieChart_AWT demo = new PieChart_AWT( "Mobile Sales" );
demo.setSize( 560 , 367 );
RefineryUtilities.centerFrameOnScreen( demo );
demo.setVisible( true );
}
}Zachowajmy powyższy kod Java w PieChart_AWT.java plik, a następnie skompiluj i uruchom go z wiersza polecenia jako -
$javac PieChart_AWT.java $java PieChart_AWTJeśli wszystko jest w porządku, skompiluje się i uruchomi, aby wygenerować następujący wykres kołowy -

Jeśli nie musisz osadzać wykresu w żadnej aplikacji, możesz tworzyć obrazy wykresów w wierszu polecenia. JFreeChart umożliwia zapisywanie obrazów wykresów w formatach JPG lub PNG.
Tworzenie obrazów JPEG
Napiszmy ponownie powyższy przykład, aby wygenerować obraz JPEG z wiersza poleceń. Poniżej znajdują się dwa interfejsy API udostępnione przez bibliotekę JFreeChart, których można użyć do wygenerowania obrazu PNG lub JPEG zgodnie z wymaganiami.
saveChartAsPNG() - API do zapisywania obrazu w formacie PNG.
saveChartAsJPEG() - API do zapisywania obrazu w formacie JPEG.
import java.io.*;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart {
public static void main( String[ ] args ) throws Exception {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue("IPhone 5s", new Double( 20 ) );
dataset.setValue("SamSung Grand", new Double( 20 ) );
dataset.setValue("MotoG", new Double( 40 ) );
dataset.setValue("Nokia Lumia", new Double( 10 ) );
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File pieChart = new File( "PieChart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart , chart , width , height );
}
}Zachowajmy powyższy kod Java w PieChart.java plik, a następnie skompiluj i uruchom go z wiersza polecenia jako -
$javac PieChart.java $java PieChartJeśli wszystko jest w porządku, skompiluje się i uruchomi, aby utworzyć plik obrazu JPEG o nazwie PieChart.jpeg w twoim bieżącym katalogu.
W tym rozdziale pokazano, jak można używać JFreeChart do tworzenia Bar Chart z danego zestawu danych biznesowych.
Wykres słupkowy wykorzystuje paski o różnej orientacji (poziomej lub pionowej), aby pokazać porównania w różnych kategoriach. Jedna oś (oś domeny) wykresu przedstawia porównywalną dziedzinę, a druga oś (oś zakresu) przedstawia wartości dyskretne.
Dane biznesowe
Poniższy przykład przedstawia różne statystyki samochodów za pomocą wykresu słupkowego. Poniżej znajduje się lista marek samochodów wraz z ich różnymi cechami, które pokażemy za pomocą wykresu słupkowego -
| Samochód | Prędkość | Ocena użytkownika | Frezowanie | Bezpieczeństwo |
|---|---|---|---|---|
| Fiat | 1.0 | 3.0 | 5.0 | 5.0 |
| Audi | 5.0 | 6.0 | 10.0 | 4.0 |
| Ford | 4.0 | 2.0 | 3.0 | 6.0 |
Aplikacja oparta na AWT
Poniżej znajduje się kod do tworzenia wykresu słupkowego na podstawie podanych powyżej informacji. Ten kod pomaga osadzić wykres słupkowy w dowolnej aplikacji opartej na AWT.
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.CategoryDataset;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class BarChart_AWT extends ApplicationFrame {
public BarChart_AWT( String applicationTitle , String chartTitle ) {
super( applicationTitle );
JFreeChart barChart = ChartFactory.createBarChart(
chartTitle,
"Category",
"Score",
createDataset(),
PlotOrientation.VERTICAL,
true, true, false);
ChartPanel chartPanel = new ChartPanel( barChart );
chartPanel.setPreferredSize(new java.awt.Dimension( 560 , 367 ) );
setContentPane( chartPanel );
}
private CategoryDataset createDataset( ) {
final String fiat = "FIAT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String millage = "Millage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset =
new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fiat , speed );
dataset.addValue( 3.0 , fiat , userrating );
dataset.addValue( 5.0 , fiat , millage );
dataset.addValue( 5.0 , fiat , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , millage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , millage );
dataset.addValue( 6.0 , ford , safety );
return dataset;
}
public static void main( String[ ] args ) {
BarChart_AWT chart = new BarChart_AWT("Car Usage Statistics",
"Which car do you like?");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}Zachowajmy powyższy kod Java w BarChart_AWT.java plik, a następnie skompiluj i uruchom go z wiersza polecenia jako -
$javac BarChar_AWT.java $java BarChart_AWTJeśli wszystko jest w porządku, skompiluje się i uruchomi, aby wygenerować następujący wykres słupkowy -

Tworzenie obrazów JPEG
Napiszmy ponownie powyższy przykład, aby wygenerować obraz JPEG z wiersza poleceń.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.ChartUtilities;
public class BarChart {
public static void main( String[ ] args )throws Exception {
final String fiat = "FIAT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String millage = "Millage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fiat , speed );
dataset.addValue( 3.0 , fiat , userrating );
dataset.addValue( 5.0 , fiat , millage );
dataset.addValue( 5.0 , fiat , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , millage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , millage );
dataset.addValue( 6.0 , ford , safety );
JFreeChart barChart = ChartFactory.createBarChart(
"CAR USAGE STATIStICS",
"Category", "Score",
dataset,PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File BarChart = new File( "BarChart.jpeg" );
ChartUtilities.saveChartAsJPEG( BarChart , barChart , width , height );
}
}Zachowajmy powyższy kod Java w pliku BarChart.java, a następnie skompilujmy go i uruchommy z wiersza polecenia jako -
$javac BarChart.java $java BarChartJeśli wszystko jest w porządku, skompiluje się i uruchomi, aby utworzyć plik obrazu JPEG o nazwie BarChart.jpeg w twoim bieżącym katalogu.
Wykres liniowy lub wykres liniowy przedstawia informacje jako serię punktów danych (znaczników) połączonych segmentami prostymi. Wykres liniowy pokazuje, jak dane zmieniają się z jednakową częstotliwością.
W tym rozdziale pokazano, jak możemy wykorzystać JFreeChart do tworzenia Line Chart z danego zestawu danych biznesowych.
Dane biznesowe
Poniższy przykład rysuje wykres liniowy, aby pokazać trend liczby szkół otwartych w różnych latach, począwszy od 1970 r.
Podane dane są następujące -
| Rok | Liczba szkół |
|---|---|
| 1970 | 15 |
| 1980 | 30 |
| 1990 | 60 |
| 2000 | 120 |
| 2013 | 240 |
| 2014 | 300 |
Aplikacja oparta na AWT
Poniżej znajduje się kod do tworzenia wykresu liniowego na podstawie podanych powyżej informacji. Ten kod pomaga osadzić wykres liniowy w dowolnej aplikacji opartej na AWT.
import org.jfree.chart.ChartPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
public class LineChart_AWT extends ApplicationFrame {
public LineChart_AWT( String applicationTitle , String chartTitle ) {
super(applicationTitle);
JFreeChart lineChart = ChartFactory.createLineChart(
chartTitle,
"Years","Number of Schools",
createDataset(),
PlotOrientation.VERTICAL,
true,true,false);
ChartPanel chartPanel = new ChartPanel( lineChart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 367 ) );
setContentPane( chartPanel );
}
private DefaultCategoryDataset createDataset( ) {
DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 15 , "schools" , "1970" );
dataset.addValue( 30 , "schools" , "1980" );
dataset.addValue( 60 , "schools" , "1990" );
dataset.addValue( 120 , "schools" , "2000" );
dataset.addValue( 240 , "schools" , "2010" );
dataset.addValue( 300 , "schools" , "2014" );
return dataset;
}
public static void main( String[ ] args ) {
LineChart_AWT chart = new LineChart_AWT(
"School Vs Years" ,
"Numer of Schools vs years");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}Zachowajmy powyższy kod Java w LineChart_AWT.java plik, a następnie skompiluj i uruchom go z wiersza polecenia jako -
$javac LineChart_AWT.java $java LineChart_AWTJeśli wszystko jest w porządku, skompiluje się i uruchomi, aby wygenerować następujący wykres liniowy -

Tworzenie obrazów JPEG
Napiszmy ponownie powyższy przykład, aby wygenerować obraz JPEG z wiersza poleceń.
import java.io.*;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
public class LineChart {
public static void main( String[ ] args ) throws Exception {
DefaultCategoryDataset line_chart_dataset = new DefaultCategoryDataset();
line_chart_dataset.addValue( 15 , "schools" , "1970" );
line_chart_dataset.addValue( 30 , "schools" , "1980" );
line_chart_dataset.addValue( 60 , "schools" , "1990" );
line_chart_dataset.addValue( 120 , "schools" , "2000" );
line_chart_dataset.addValue( 240 , "schools" , "2010" );
line_chart_dataset.addValue( 300 , "schools" , "2014" );
JFreeChart lineChartObject = ChartFactory.createLineChart(
"Schools Vs Years","Year",
"Schools Count",
line_chart_dataset,PlotOrientation.VERTICAL,
true,true,false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File lineChart = new File( "LineChart.jpeg" );
ChartUtilities.saveChartAsJPEG(lineChart ,lineChartObject, width ,height);
}
}Zachowajmy powyższy kod Java w LineChart.java plik, a następnie skompiluj i uruchom go z wiersza polecenia jako -
$javac LineChart.java $java LineChartJeśli wszystko jest w porządku, skompiluje się i uruchomi, aby utworzyć plik obrazu JPEG o nazwie LineChart.jpeg w twoim bieżącym katalogu.
Wykres XY (punktowy) jest oparty na jednej serii danych składającej się z listy wartości X i Y. Każda para wartości (X, Y) jest punktem w układzie współrzędnych. Tutaj jedna wartość określa położenie w poziomie (X), a druga określa położenie w pionie (Y). Ten rozdział demonstruje - jak możemy wykorzystać JFreeChart do tworzeniaXY Chart z danego zestawu danych biznesowych.
Dane biznesowe
Rozważmy przykład, w którym chcemy utworzyć wykres XY dla wszystkich głównych przeglądarek. Tutaj zbierane są różne wyniki wydajności z różnych kategorii osób, jak pokazano poniżej -
| Firefox | Kategoria (X) | Wynik (Y) |
|---|---|---|
| 1.0 | 1.0 | |
| 2.0 | 4.0 | |
| 3.0 | 3.0 | |
| Chrome | Kategoria (X) | Wynik (Y) |
| 1.0 | 4.0 | |
| 2.0 | 5.0 | |
| 3.0 | 6.0 | |
| IE | Kategoria (X) | Wynik (Y) |
| 3.0 | 4.0 | |
| 4.0 | 5.0 | |
| 5.0 | 4.0 |
Aplikacja oparta na AWT
Poniżej znajduje się kod do tworzenia wykresu XY na podstawie podanych powyżej informacji. Ten kod pomaga osadzić wykres XY w dowolnej aplikacji opartej na AWT.
import java.awt.Color;
import java.awt.BasicStroke;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.xy.XYDataset;
import org.jfree.data.xy.XYSeries;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.xy.XYSeriesCollection;
import org.jfree.chart.renderer.xy.XYLineAndShapeRenderer;
public class XYLineChart_AWT extends ApplicationFrame {
public XYLineChart_AWT( String applicationTitle, String chartTitle ) {
super(applicationTitle);
JFreeChart xylineChart = ChartFactory.createXYLineChart(
chartTitle ,
"Category" ,
"Score" ,
createDataset() ,
PlotOrientation.VERTICAL ,
true , true , false);
ChartPanel chartPanel = new ChartPanel( xylineChart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 367 ) );
final XYPlot plot = xylineChart.getXYPlot( );
XYLineAndShapeRenderer renderer = new XYLineAndShapeRenderer( );
renderer.setSeriesPaint( 0 , Color.RED );
renderer.setSeriesPaint( 1 , Color.GREEN );
renderer.setSeriesPaint( 2 , Color.YELLOW );
renderer.setSeriesStroke( 0 , new BasicStroke( 4.0f ) );
renderer.setSeriesStroke( 1 , new BasicStroke( 3.0f ) );
renderer.setSeriesStroke( 2 , new BasicStroke( 2.0f ) );
plot.setRenderer( renderer );
setContentPane( chartPanel );
}
private XYDataset createDataset( ) {
final XYSeries firefox = new XYSeries( "Firefox" );
firefox.add( 1.0 , 1.0 );
firefox.add( 2.0 , 4.0 );
firefox.add( 3.0 , 3.0 );
final XYSeries chrome = new XYSeries( "Chrome" );
chrome.add( 1.0 , 4.0 );
chrome.add( 2.0 , 5.0 );
chrome.add( 3.0 , 6.0 );
final XYSeries iexplorer = new XYSeries( "InternetExplorer" );
iexplorer.add( 3.0 , 4.0 );
iexplorer.add( 4.0 , 5.0 );
iexplorer.add( 5.0 , 4.0 );
final XYSeriesCollection dataset = new XYSeriesCollection( );
dataset.addSeries( firefox );
dataset.addSeries( chrome );
dataset.addSeries( iexplorer );
return dataset;
}
public static void main( String[ ] args ) {
XYLineChart_AWT chart = new XYLineChart_AWT("Browser Usage Statistics",
"Which Browser are you using?");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}Zachowajmy powyższy kod Java w XYLineChart_AWT.java plik, a następnie skompiluj i uruchom go z wiersza polecenia jako:
$javac XYLineChart_AWT.java $java XYLineChart_AWTJeśli wszystko jest w porządku, skompiluje się i uruchomi, aby wygenerować następujący wykres XY -

Tworzenie obrazów JPEG
Napiszmy ponownie powyższy przykład, aby wygenerować obraz JPEG z wiersza poleceń.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.xy.XYSeries;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.xy.XYSeriesCollection;
import org.jfree.chart.ChartUtilities;
public class XYLineChart_image {
public static void main( String[ ] args )throws Exception {
final XYSeries firefox = new XYSeries( "Firefox" );
firefox.add( 1.0 , 1.0 );
firefox.add( 2.0 , 4.0 );
firefox.add( 3.0 , 3.0 );
final XYSeries chrome = new XYSeries( "Chrome" );
chrome.add( 1.0 , 4.0 );
chrome.add( 2.0 , 5.0 );
chrome.add( 3.0 , 6.0 );
final XYSeries iexplorer = new XYSeries( "InternetExplorer" );
iexplorer.add( 3.0 , 4.0 );
iexplorer.add( 4.0 , 5.0 );
iexplorer.add( 5.0 , 4.0 );
final XYSeriesCollection dataset = new XYSeriesCollection( );
dataset.addSeries( firefox );
dataset.addSeries( chrome );
dataset.addSeries( iexplorer );
JFreeChart xylineChart = ChartFactory.createXYLineChart(
"Browser usage statastics",
"Category",
"Score",
dataset,
PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File XYChart = new File( "XYLineChart.jpeg" );
ChartUtilities.saveChartAsJPEG( XYChart, xylineChart, width, height);
}
}Zachowajmy powyższy kod Java w XYLineChart_image.java plik, a następnie skompiluj i uruchom go z wiersza polecenia jako -
$javac XYLineChart_image.java $java XYLineChart_imageJeśli wszystko jest w porządku, skompiluje się i uruchomi, aby utworzyć plik obrazu JPEG o nazwie XYLineChart.jpeg w twoim bieżącym katalogu.
Wykresy 3D to te, które pojawiają się w formacie trójwymiarowym. Możesz użyć tych wykresów, aby zapewnić lepsze wyświetlanie i przejrzystość informacji. Wykres kołowy 3D jest taki sam jak wykres kołowy, dodatkowo z ładnym efektem 3D. Efekt 3D można uzyskać dodając trochę dodatkowego kodu, który zajmie się stworzeniem efektu 3D na wykresie kołowym.
Wykres kołowy 3D
Rozważ poniższy przykład, aby zilustrować sprzedaż mobilną za pomocą wykresu kołowego 3D. Poniżej znajduje się lista różnych marek telefonów komórkowych i ich sprzedaż (liczba jednostek dziennie).
| S.Nr | Marki mobilne | Sprzedaż (JEDNOSTKI dziennie) |
|---|---|---|
| 1 | Iphone 5s | 20 |
| 2 | Samsung Grand | 20 |
| 3 | MOTO G | 40 |
| 4 | Nokia Lumia | 10 |
Poniżej znajduje się kod do tworzenia wykresu kołowego 3D na podstawie podanych powyżej informacji. Ten kod pomaga osadzić wykres kołowy w dowolnej aplikacji opartej na AWT.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PiePlot3D;
import org.jfree.data.general.DefaultPieDataset;
import org.jfree.chart.ChartUtilities;
public class PieChart3D {
public static void main( String[ ] args )throws Exception {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue( "IPhone 5s" , new Double( 20 ) );
dataset.setValue( "SamSung Grand" , new Double( 20 ) );
dataset.setValue( "MotoG" , new Double( 40 ) );
dataset.setValue( "Nokia Lumia" , new Double( 10 ) );
JFreeChart chart = ChartFactory.createPieChart3D(
"Mobile Sales" , // chart title
dataset , // data
true , // include legend
true,
false);
final PiePlot3D plot = ( PiePlot3D ) chart.getPlot( );
plot.setStartAngle( 270 );
plot.setForegroundAlpha( 0.60f );
plot.setInteriorGap( 0.02 );
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File pieChart3D = new File( "pie_Chart3D.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart3D , chart , width , height );
}
}Zachowajmy powyższy kod Java w pliku PieChart3D.java, a następnie skompilujmy go i uruchommy z wiersza polecenia jako -
$javac PieChart3D.java $java PieChart3DJeśli wszystko jest w porządku, skompiluje się i uruchomi, aby utworzyć plik obrazu JPEG o nazwie PieChart3D.jpeg posiadający następujący wykres kołowy 3D -

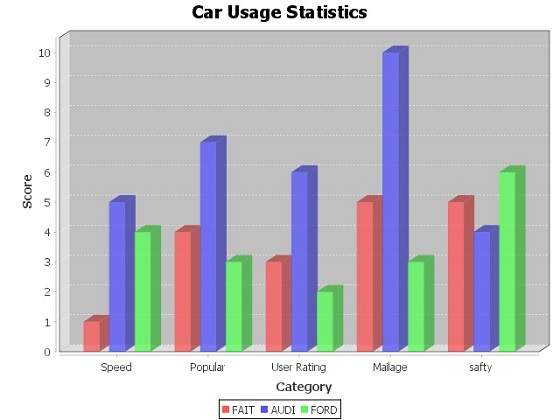
Wykres słupkowy 3D
Wykres słupkowy 3D jest taki sam jak wykres słupkowy, dodatkowo z ładnym efektem 3D. Efekt 3D można osiągnąć dodając trochę dodatkowego kodu, który zajmie się stworzeniem efektu 3D na wykresie słupkowym. Rozważmy następujący przykład, który przedstawia różne statystyki samochodów za pomocą wykresu słupkowego 3D. Poniżej znajduje się lista marek samochodów wraz z ich różnymi cechami, które pokażemy za pomocą wykresu słupkowego -
| Samochód | Prędkość | Ocena użytkownika | Frezowanie | Bezpieczeństwo |
|---|---|---|---|---|
| FIAT | 1.0 | 3.0 | 5.0 | 5.0 |
| AUDI | 5.0 | 6.0 | 10.0 | 4.0 |
| FORD | 4.0 | 2.0 | 3.0 | 6.0 |
Poniższy kod tworzy wykres słupkowy 3D na podstawie podanych powyżej informacji. Ten kod pomaga osadzić wykres słupkowy w dowolnej aplikacji opartej na AWT.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.ChartUtilities;
public class BarChart3D {
public static void main( String[ ] args )throws Exception {
final String fait = "FAIT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String popular = "Popular";
final String mailage = "Mailage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fait , speed );
dataset.addValue( 4.0 , fait , popular );
dataset.addValue( 3.0 , fait , userrating );
dataset.addValue( 5.0 , fait , mailage );
dataset.addValue( 5.0 , fait , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 7.0 , audi , popular );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , mailage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 3.0 , ford , popular );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , mailage );
dataset.addValue( 6.0 , ford , safety );
JFreeChart barChart = ChartFactory.createBarChart3D(
"Car Usage Statistics",
"Category",
"Score",
dataset,
PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File barChart3D = new File( "barChart3D.jpeg" );
ChartUtilities.saveChartAsJPEG( barChart3D, barChart, width, height);
}
}Zachowajmy powyższy kod Java w BarChart3D.java plik, a następnie skompiluj i uruchom go z wiersza polecenia jako -
$javac BarChart3D.java $java BarChart3Jeśli wszystko jest w porządku z twoim środowiskiem, skompiluje się i uruchomi, aby utworzyć plik obrazu JPEG BarChart3D.jpeg posiadający następujący wykres słupkowy 3D -

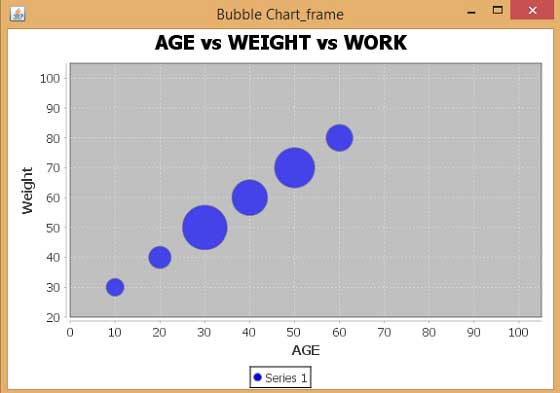
W tym rozdziale pokazano, jak można używać JFreeChart do tworzenia Bubble Chartz danego zestawu danych biznesowych. Wykres bąbelkowy wyświetla informacje w trójwymiarowy sposób. W miejscu przecięcia się współrzędnych (x, y) znajduje się bąbelek. Rozmiar bąbelka jest traktowany jako zakres lub ilość osi X i Y.
Dane biznesowe
Rozważmy różne osoby wraz z ich wiekiem, wagą i zdolnościami do pracy. Wydajność wok można potraktować jako liczbę godzin wykreśloną na wykresie jako bąbelki.
| WAGA | ||||||||
|---|---|---|---|---|---|---|---|---|
| AGE | 30 | 40 | 50 | 60 | 70 | 80 | ||
| 10 | 4 | WORK | ||||||
| 20 | 5 | |||||||
| 30 | 10 | |||||||
| 40 | 8 | |||||||
| 50 | 9 | |||||||
| 60 | 6 | |||||||
Aplikacja oparta na AWT
Poniżej znajduje się kod do tworzenia wykresu bąbelkowego na podstawie podanych powyżej informacji. Ten kod pomaga osadzić wykres bąbelkowy w dowolnej aplikacji opartej na AWT.
import java.awt.Color;
import java.awt.Dimension;
import javax.swing.JPanel;
import org.jfree.chart.*;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.renderer.xy.XYItemRenderer;
import org.jfree.data.xy.DefaultXYZDataset;
import org.jfree.data.xy.XYZDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class BubbleChart_AWT extends ApplicationFrame {
public BubbleChart_AWT( String s ) {
super( s );
JPanel jpanel = createDemoPanel( );
jpanel.setPreferredSize(new Dimension( 560 , 370 ) );
setContentPane( jpanel );
}
private static JFreeChart createChart( XYZDataset xyzdataset ) {
JFreeChart jfreechart = ChartFactory.createBubbleChart(
"AGE vs WEIGHT vs WORK",
"Weight",
"AGE",
xyzdataset,
PlotOrientation.HORIZONTAL,
true, true, false);
XYPlot xyplot = ( XYPlot )jfreechart.getPlot( );
xyplot.setForegroundAlpha( 0.65F );
XYItemRenderer xyitemrenderer = xyplot.getRenderer( );
xyitemrenderer.setSeriesPaint( 0 , Color.blue );
NumberAxis numberaxis = ( NumberAxis )xyplot.getDomainAxis( );
numberaxis.setLowerMargin( 0.2 );
numberaxis.setUpperMargin( 0.5 );
NumberAxis numberaxis1 = ( NumberAxis )xyplot.getRangeAxis( );
numberaxis1.setLowerMargin( 0.8 );
numberaxis1.setUpperMargin( 0.9 );
return jfreechart;
}
public static XYZDataset createDataset( ) {
DefaultXYZDataset defaultxyzdataset = new DefaultXYZDataset();
double ad[ ] = { 30 , 40 , 50 , 60 , 70 , 80 };
double ad1[ ] = { 10 , 20 , 30 , 40 , 50 , 60 };
double ad2[ ] = { 4 , 5 , 10 , 8 , 9 , 6 };
double ad3[][] = { ad , ad1 , ad2 };
defaultxyzdataset.addSeries( "Series 1" , ad3 );
return defaultxyzdataset;
}
public static JPanel createDemoPanel( ) {
JFreeChart jfreechart = createChart( createDataset( ) );
ChartPanel chartpanel = new ChartPanel( jfreechart );
chartpanel.setDomainZoomable( true );
chartpanel.setRangeZoomable( true );
return chartpanel;
}
public static void main( String args[ ] ) {
BubbleChart_AWT bubblechart = new BubbleChart_AWT( "Bubble Chart_frame" );
bubblechart.pack( );
RefineryUtilities.centerFrameOnScreen( bubblechart );
bubblechart.setVisible( true );
}
}Zachowajmy powyższy kod Java w BubbleChart_AWT.java plik, a następnie skompiluj i uruchom go z wiersza polecenia jako -
$javac BubbleChart_AWT.java $java BubbleChart_AWJeśli wszystko jest w porządku, skompiluje się i uruchomi, aby wygenerować następujący wykres bąbelkowy -

Tworzenie obrazów JPEG
Napiszmy ponownie powyższy przykład, aby wygenerować obraz JPEG z wiersza poleceń.
import java.io.*;
import java.awt.Color;
import org.jfree.chart.*;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.renderer.xy.XYItemRenderer;
import org.jfree.data.xy.DefaultXYZDataset;
import org.jfree.chart.ChartUtilities;
public class BubbleChart_image {
public static void main( String args[ ] )throws Exception {
DefaultXYZDataset defaultxyzdataset = new DefaultXYZDataset( );
double ad[ ] = { 30 , 40 , 50 , 60 , 70 , 80 };
double ad1[ ] = { 10 , 20 , 30 , 40 , 50 , 60 };
double ad2[ ] = { 4 , 5 , 10 , 8 , 9 , 6 };
double ad3[ ][ ] = { ad , ad1 , ad2 };
defaultxyzdataset.addSeries( "Series 1" , ad3 );
JFreeChart jfreechart = ChartFactory.createBubbleChart(
"AGE vs WEIGHT vs WORK",
"Weight",
"AGE",
defaultxyzdataset,
PlotOrientation.HORIZONTAL,
true, true, false);
XYPlot xyplot = ( XYPlot )jfreechart.getPlot( );
xyplot.setForegroundAlpha( 0.65F );
XYItemRenderer xyitemrenderer = xyplot.getRenderer( );
xyitemrenderer.setSeriesPaint( 0 , Color.blue );
NumberAxis numberaxis = ( NumberAxis )xyplot.getDomainAxis( );
numberaxis.setLowerMargin( 0.2 );
numberaxis.setUpperMargin( 0.5 );
NumberAxis numberaxis1 = ( NumberAxis )xyplot.getRangeAxis( );
numberaxis1.setLowerMargin( 0.8 );
numberaxis1.setUpperMargin( 0.9 );
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File bubbleChart = new File("BubbleChart.jpeg");
ChartUtilities.saveChartAsJPEG(bubbleChart,jfreechart,width,height);
}
}Zachowajmy powyższy kod Java w BubbleChart_image.java plik, a następnie skompiluj i uruchom go z wiersza polecenia jako -
$javac BubbleChart_image.java $java BubbleChart_imageJeśli wszystko jest w porządku, skompiluje się i uruchomi, aby utworzyć plik obrazu JPEG o nazwie BubbleChart.jpeg w twoim bieżącym katalogu.
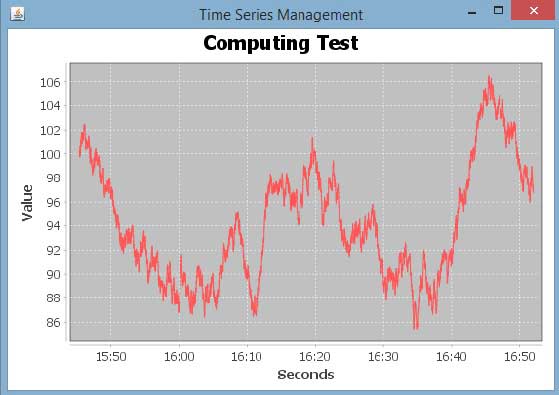
Wykres szeregów czasowych przedstawia sekwencję punktów danych, która zmienia się w równych odstępach czasu. Ten rozdział demonstruje - jak możemy wykorzystać JFreeChart do tworzeniaTime Series Chart z danego zestawu danych biznesowych.
Dane biznesowe
Rozważmy różne liczby losowe generowane przy użyciu standardowego interfejsu API języka Java Math.random(). Używamy tych liczb do generowania wykresu szeregów czasowych. Możesz wygenerować podobny wykres dla całkowitej liczby błędów występujących w Twojej witrynie w danym przedziale czasu.
Aplikacja oparta na AWT
Poniżej znajduje się kod służący do tworzenia wykresu szeregów czasowych na podstawie liczb wygenerowanych przez Math.random() w określonym czasie wewnętrzne.
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.SeriesException;
import org.jfree.data.time.Second;
import org.jfree.data.time.TimeSeries;
import org.jfree.data.time.TimeSeriesCollection;
import org.jfree.data.xy.XYDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class TimeSeries_AWT extends ApplicationFrame {
public TimeSeries_AWT( final String title ) {
super( title );
final XYDataset dataset = createDataset( );
final JFreeChart chart = createChart( dataset );
final ChartPanel chartPanel = new ChartPanel( chart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 370 ) );
chartPanel.setMouseZoomable( true , false );
setContentPane( chartPanel );
}
private XYDataset createDataset( ) {
final TimeSeries series = new TimeSeries( "Random Data" );
Second current = new Second( );
double value = 100.0;
for (int i = 0; i < 4000; i++) {
try {
value = value + Math.random( ) - 0.5;
series.add(current, new Double( value ) );
current = ( Second ) current.next( );
} catch ( SeriesException e ) {
System.err.println("Error adding to series");
}
}
return new TimeSeriesCollection(series);
}
private JFreeChart createChart( final XYDataset dataset ) {
return ChartFactory.createTimeSeriesChart(
"Computing Test",
"Seconds",
"Value",
dataset,
false,
false,
false);
}
public static void main( final String[ ] args ) {
final String title = "Time Series Management";
final TimeSeries_AWT demo = new TimeSeries_AWT( title );
demo.pack( );
RefineryUtilities.positionFrameRandomly( demo );
demo.setVisible( true );
}
}Zachowajmy powyższy kod Java w TimeSeries_AWT.java plik, a następnie skompiluj i uruchom go z wiersza polecenia jako -
$javac TimeSeries_AWT.java $java TImeSeries_AWTJeśli wszystko jest w porządku, skompiluje się i uruchomi, aby wygenerować następujący wykres szeregów czasowych -

Tworzenie obrazów JPEG
Napiszmy ponownie powyższy przykład, aby wygenerować obraz JPEG z wiersza poleceń.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.SeriesException;
import org.jfree.data.time.Second;
import org.jfree.data.time.TimeSeries;
import org.jfree.data.time.TimeSeriesCollection;
import org.jfree.data.xy.XYDataset;
import org.jfree.chart.ChartUtilities;
public class TimeSeriesChart {
public static void main( final String[ ] args )throws Exception {
final TimeSeries series = new TimeSeries( "Random Data" );
Second current = new Second();
double value = 100.0;
for ( int i = 0 ; i < 4000 ; i++ ) {
try {
value = value + Math.random( ) - 0.5;
series.add( current , new Double( value ) );
current = ( Second ) current.next( );
} catch ( SeriesException e ) {
System.err.println( "Error adding to series" );
}
}
final XYDataset dataset=( XYDataset )new TimeSeriesCollection(series);
JFreeChart timechart = ChartFactory.createTimeSeriesChart(
"Computing Test",
"Seconds",
"Value",
dataset,
false,
false,
false);
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File timeChart = new File( "TimeChart.jpeg" );
ChartUtilities.saveChartAsJPEG( timeChart, timechart, width, height );
}
}Zachowajmy powyższy kod Java w TimeSeriesChart.java plik, a następnie skompiluj i uruchom go z wiersza polecenia jako -
$javac TimeSeriesChart.java $java TimeSeriesChartJeśli wszystko jest w porządku z twoim środowiskiem, skompiluje się i uruchomi, aby utworzyć plik obrazu JPEG TimeChart.jpeg plik w bieżącym katalogu.
Do tej pory badaliśmy, jak tworzyć różne typy wykresów za pomocą interfejsów API JFreeChart przy użyciu danych statycznych. Natomiast w środowisku produkcyjnym dane dostarczane są w postaci pliku tekstowego o predefiniowanym formacie lub pochodzą bezpośrednio z bazy danych.
W tym rozdziale wyjaśnimy - w jaki sposób możemy odczytać proste dane z danego pliku tekstowego z określonej lokalizacji, a następnie użyć JFreeChart do stworzenia wybranego przez Ciebie wykresu.
Dane biznesowe
Rozważmy, że mamy plik o nazwie mobile.txtz różnymi markami telefonów komórkowych i ich sprzedażą (liczba jednostek dziennie) oddzielonymi prostym przecinkiem (,) -
Iphone 5S, 20
Samsung Grand, 20
MOTO G, 40 Nokia
Lumia, 10Generowanie wykresu na podstawie pliku
Poniżej znajduje się kod do tworzenia wykresu kołowego na podstawie informacji zawartych w mobile.txt -
import java.io.*;
import java.util.StringTokenizer;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart_File {
public static void main( String[ ] args )throws Exception {
String mobilebrands[ ] = {
"IPhone 5s" ,
"SamSung Grand" ,
"MotoG" ,
"Nokia Lumia"
};
InputStream in = new FileInputStream( new File( "C:/temp/test.txt" ) );
BufferedReader reader = new BufferedReader(new InputStreamReader(in ) );
StringBuilder out = new StringBuilder();
String line;
DefaultPieDataset dataset = new DefaultPieDataset();
while (( line = reader.readLine() ) != null ) {
out.append( line );
}
StringTokenizer s = new StringTokenizer( out.toString(), "," );
int i = 0;
while( s.hasMoreTokens( ) && ( mobilebrands [i] != null ) ) {
dataset.setValue(mobilebrands[i], Double.parseDouble( s.nextToken( ) ));
i++;
}
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File pieChart = new File( "pie_Chart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart, chart, width, height);
}
}Zachowajmy powyższy kod Java w PieChart_File.java plik, a następnie skompiluj i uruchom go z wiersza polecenia jako -
$javac PieChart_File.java $java PieChart_FileJeśli wszystko jest w porządku, skompiluje się i uruchomi, aby utworzyć plik obrazu JPEG o nazwie PieChart.jpeg który zawiera poniższy wykres.

W tym rozdziale wyjaśniono, w jaki sposób można odczytać proste dane z tabeli bazy danych, a następnie użyć JFreeChart, aby utworzyć wybrany wykres.
Dane biznesowe
Rozważmy, że mamy następującą tabelę MySQL mobile_tbl (mobile_brand VARCHAR (100) NOT NULL, unit_sale INT NO NULL);
Rozważmy, że ta tabela zawiera następujące rekordy -
| Marki mobilne | Sprzedaż jednostkowa |
|---|---|
| Iphone 5s | 20 |
| Samsung Grand | 20 |
| MotoG | 40 |
| Nokia Lumia | 10 |
Generowanie wykresów za pomocą bazy danych
Poniżej znajduje się kod do tworzenia wykresu kołowego na podstawie informacji zawartych w tabeli mobile_tbl dostępnej w test_db w bazie danych MySQL. W zależności od wymagań możesz użyć dowolnej innej bazy danych.
import java.io.*;
import java.sql.*;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart_DB {
public static void main( String[ ] args )throws Exception {
String mobilebrands[] = {
"IPhone 5s",
"SamSung Grand",
"MotoG",
"Nokia Lumia"
};
/* Create MySQL Database Connection */
Class.forName( "com.mysql.jdbc.Driver" );
Connection connect = DriverManager.getConnection(
"jdbc:mysql://localhost:3306/jf_testdb" ,
"root",
"root123");
Statement statement = connect.createStatement( );
ResultSet resultSet = statement.executeQuery("select * from mobile_data" );
DefaultPieDataset dataset = new DefaultPieDataset( );
while( resultSet.next( ) ) {
dataset.setValue(
resultSet.getString( "mobile_brand" ) ,
Double.parseDouble( resultSet.getString( "unit_sale" )));
}
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false );
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File pieChart = new File( "Pie_Chart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart , chart , width , height );
}
}Zachowajmy powyższy kod Java w PieChart_DB.java plik, a następnie skompiluj i uruchom go z wiersza polecenia jako -
$javac PieChart_DB.java $java PieChart_DBJeśli wszystko jest w porządku, skompiluje się i uruchomi, aby utworzyć plik obrazu JPEG o nazwie Pie_Chart.jpeg mając następujący wykres.