JSF - Ajax
AJAX oznacza asynchroniczne JavaScript i Xml.
Ajax to technika wykorzystująca HTTPXMLObject języka JavaScript do wysyłania danych na serwer i asynchronicznego odbierania danych z serwera. W ten sposób wykorzystując technikę Ajax, kod javascript wymienia dane z serwerem, aktualizuje części strony internetowej bez przeładowywania całej strony.
JSF zapewnia obsługę typu execellent dla wykonywania wywołań ajax. Zawiera znacznik f: ajax do obsługi wywołań ajax.
Znacznik JSF
<f:ajax execute = "input-component-name" render = "output-component-name" />Atrybuty tagów
| S.No | Atrybut i opis |
|---|---|
| 1 | disabled Jeśli prawda, zachowanie Ajax zostanie zastosowane do wszystkich komponentów nadrzędnych lub potomnych. Jeśli fałsz, zachowanie Ajax zostanie wyłączone. |
| 2 | Event Zdarzenie, które wywoła żądania Ajax, na przykład „kliknięcie”, „zmiana”, „rozmycie”, „naciśnięcie klawisza” itp. |
| 3 | Execute Lista identyfikatorów oddzielonych spacjami dla komponentów, które powinny zostać uwzględnione w żądaniu Ajax. |
| 4 | Immediate Jeśli „prawdziwe” zdarzenia zachowania generowane przez to zachowanie są emitowane podczas fazy Zastosuj wartości żądania. W przeciwnym razie wydarzenia będą transmitowane w fazie wywoływania wniosków. |
| 5 | Listener Wyrażenie EL dla metody w komponencie bean zapasowym, która ma być wywoływana podczas żądania Ajax. |
| 6 | Onerror Nazwa funkcji zwrotnej JavaScript, która zostanie wywołana, jeśli wystąpi błąd podczas żądania Ajax. |
| 7 | Onevent Nazwa funkcji zwrotnej JavaScript, która zostanie wywołana w celu obsługi zdarzeń interfejsu użytkownika. |
| 8 | Render Rozdzielana spacjami lista identyfikatorów komponentów, które zostaną zaktualizowane po żądaniu Ajax. |
Przykładowa aplikacja
Stwórzmy testową aplikację JSF, aby przetestować niestandardowy komponent w JSF.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie helloworld pod pakietem com.tutorialspoint.test, jak wyjaśniono w rozdziale JSF - Pierwsza aplikacja . |
| 2 | Zmodyfikuj plik UserData.java , jak wyjaśniono poniżej. |
| 3 | Zmodyfikuj home.xhtml, jak wyjaśniono poniżej. Pozostałe pliki nie zmieniaj. |
| 4 | Skompiluj i uruchom aplikację, aby upewnić się, że logika biznesowa działa zgodnie z wymaganiami. |
| 5 | Na koniec zbuduj aplikację w postaci pliku wojennego i wdróż ją na serwerze WWW Apache Tomcat. |
| 6 | Uruchom aplikację internetową, używając odpowiedniego adresu URL, jak wyjaśniono poniżej w ostatnim kroku. |
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getWelcomeMessage() {
return "Hello " + name;
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Ajax Example</h2>
<h:form>
<h:inputText id = "inputName" value = "#{userData.name}"></h:inputText>
<h:commandButton value = "Show Message">
<f:ajax execute = "inputName" render = "outputMessage" />
</h:commandButton>
<h2><h:outputText id = "outputMessage"
value = "#{userData.welcomeMessage != null ?
userData.welcomeMessage : ''}"
/></h2>
</h:form>
</h:body>
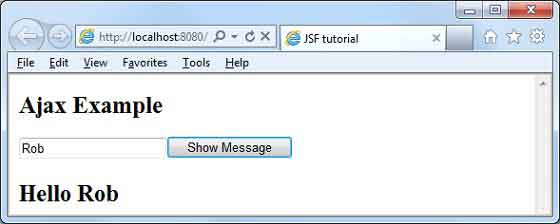
</html>Gdy będziesz gotowy ze wszystkimi wprowadzonymi zmianami, skompilujmy i uruchom aplikację, tak jak zrobiliśmy to w JSF - rozdział Pierwsza aplikacja. Jeśli wszystko jest w porządku z twoją aplikacją, da to następujący wynik.

Wprowadź nazwę i naciśnij przycisk Pokaż wiadomość. Zobaczysz następujący wynik bez odświeżania strony / przesyłania formularza.