Jython - obsługa zdarzeń
Obsługa zdarzeń w Java Swing wymaga, aby formant (taki jak JButton lub JList itp.) Był zarejestrowany w odpowiednim detektorze zdarzeń. Interfejs nasłuchiwania zdarzeń lub odpowiadająca mu klasa adaptera musi być zaimplementowana lub poddana podklasie z przesłonięciem metody obsługi zdarzeń. W Jythonie obsługa zdarzeń jest bardzo prosta. Możemy przekazać dowolną funkcję jako właściwość funkcji obsługi zdarzenia odpowiadającej sterowaniu.
Zobaczmy najpierw, jak obsługiwane jest zdarzenie kliknięcia w Javie.
Na początek musimy zaimportować plik java.awt.event package. Następnie klasa rozszerzająca JFrame musi implementować interfejs ActionListener.
public class btnclick extends JFrame implements ActionListenerNastępnie musimy zadeklarować obiekt JButton, dodać go do ContentPane ramki, a następnie zarejestrować w ActionListener za pomocą metody addActionListener ().
JButton b1 = new JButton("Click here");
getContentPane().add(b1);
b1.addActionListener(this);Teraz metoda actionPerformed () interfejsu ActionListener musi zostać przesłonięta, aby obsłużyć zdarzenie ActionEvent.
Poniżej znajduje się cały kod Java -
import java.awt.event.*;
import javax.swing.*;
public class btnclick extends JFrame implements ActionListener {
btnclick() {
JButton b1 = new JButton("Click here");
getContentPane().add(b1);
b1.addActionListener(this);
}
public void actionPerformed(ActionEvent e) {
System.out.println("Clicked");
}
public static void main(String args[]) {
btnclick b = new btnclick();
b.setSize(300,200);
b.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
b.setVisible(true);
}
}Teraz napiszemy kod Jython odpowiadający temu samemu kodowi.
Na początek nie musimy importować zdarzenia ActionEvent ani ActionListener, ponieważ dynamiczne pisanie w języku Jython pozwala nam uniknąć wspominania o tych klasach w naszym kodzie.
Po drugie, nie ma potrzeby implementowania lub tworzenia podklasy ActionListener. Zamiast tego każda funkcja zdefiniowana przez użytkownika jest od razu dostarczana do konstruktora JButton jako wartośćactionPerformed własność fasoli.
button = JButton('Click here!', actionPerformed = clickhere)Plik clickhere() funkcja jest zdefiniowana jako zwykła funkcja Jythona, która obsługuje zdarzenie kliknięcia przycisku.
def change_text(event):
print clicked!'Oto odpowiednik kodu w języku Jython.
from javax.swing import JFrame, JButton
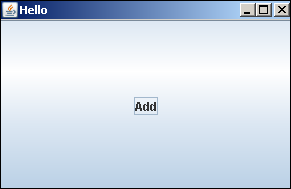
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
def clickhere(event):
print "clicked"
btn = JButton("Add", actionPerformed = clickhere)
frame.add(btn)
frame.setVisible(True)Dane wyjściowe kodu Java i Jython są identyczne. Po kliknięciu przycisku wydrukuje on komunikat „kliknięto” na konsoli.

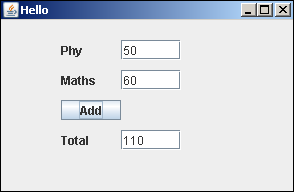
W poniższym kodzie Jython w oknie JFrame znajdują się dwa obiekty JTextField służące do wprowadzania znaków w „phy” i „maths”. Po kliknięciu obiekt JButton wykonuje funkcję add ().
btn = JButton("Add", actionPerformed = add)Funkcja add () odczytuje zawartość dwóch pól tekstowych za pomocą metody getText () i analizuje je na liczby całkowite, aby można było wykonać dodawanie. Wynik jest następnie umieszczany w trzecim polu tekstowym za pomocą metody setText ().
def add(event):
print "add"
ttl = int(txt1.getText())+int(txt2.getText())
txt3.setText(str(ttl))Pełny kod znajduje się poniżej -
from javax.swing import JFrame, JLabel, JButton, JTextField
from java.awt import Dimension
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
frame.setLayout(None)
def add(event):
print "add"
ttl = int(txt1.getText())+int(txt2.getText())
txt3.setText(str(ttl))
lbl1 = JLabel("Phy")
lbl1.setBounds(60,20,40,20)
txt1 = JTextField(10)
txt1.setBounds(120,20,60,20)
lbl2 = JLabel("Maths")
lbl2.setBounds(60,50,40,20)
txt2 = JTextField(10)
txt2.setBounds(120, 50, 60,20)
btn = JButton("Add", actionPerformed = add)
btn.setBounds(60,80,60,20)
lbl3 = JLabel("Total")
lbl3.setBounds(60,110,40,20)
txt3 = JTextField(10)
txt3.setBounds(120, 110, 60,20)
frame.add(lbl1)
frame.add(txt1)
frame.add(lbl2)
frame.add(txt2)
frame.add(btn)
frame.add(lbl3)
frame.add(txt3)
frame.setVisible(True)Gdy powyższy kod jest wykonywany z wiersza polecenia, pojawia się następujące okno. Wpisz oceny dla „Phy”, Maths ”i kliknij przycisk„ Add ”. Wynik zostanie odpowiednio wyświetlony.

Jython JRadioButton Event
Klasa JRadioButton jest zdefiniowana w javax.swing package. Tworzy wybieralny przycisk przełączania ze stanami włączenia lub wyłączenia. Jeśli w ButtonGroup dodano wiele przycisków opcji, ich wybór wyklucza się wzajemnie.
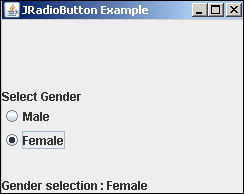
W poniższym przykładzie dwa obiekty klasy JRadioButton i dwa JLabels są dodawane do kontenera Jpanel w pionowym BoxLayout. W konstruktorze obiektów JRadioButton plikOnCheck()function jest ustawiana jako wartość właściwości actionPerformed. Ta funkcja jest wykonywana po kliknięciu przycisku opcji w celu zmiany jej stanu.
rb1 = JRadioButton("Male", True,actionPerformed = OnCheck)
rb2 = JRadioButton("Female", actionPerformed = OnCheck)Zauważ, że domyślny stan przycisku radiowego to fałsz (nie wybrano). Zostanie utworzony przycisk rb1 ze stanem początkowym True (zaznaczony).
Dwa przyciski opcji są dodawane do grupy przycisków opcji, aby wzajemnie się wykluczały, tak że jeśli jeden zostanie wybrany, drugi zostanie automatycznie odznaczony.
grp = ButtonGroup()
grp.add(rb1)
grp.add(rb2)Te dwa przyciski opcji wraz z dwiema etykietami są dodawane do obiektu panelu w układzie pionowym z obszarem separatora 25 pikseli na wysokości między rb2 i lbl2.
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
panel.add(Box.createVerticalGlue())
panel.add(lbl)
panel.add(rb1)
panel.add(rb2)
panel.add(Box.createRigidArea(Dimension(0,25)))
panel.add(lbl1)Ten panel jest dodawany do obiektu JFrame najwyższego poziomu, którego właściwość visible jest ostatecznie ustawiona na „True”.
frame = JFrame("JRadioButton Example")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(250,200)
frame.setVisible(True)
The complete code of radio.py is given below:
from javax.swing import JFrame, JPanel, JLabel, BoxLayout, Box
from java.awt import Dimension
from javax.swing import JRadioButton,ButtonGroup
frame = JFrame("JRadioButton Example")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(250,200)
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
frame.add(panel)
def OnCheck(event):
lbl1.text = ""
if rb1.isSelected():
lbl1.text = lbl1.text+"Gender selection : Male"
else:
lbl1.text = lbl1.text+"Gender selection : Female "
lbl = JLabel("Select Gender")
rb1 = JRadioButton("Male", True,actionPerformed = OnCheck)
rb2 = JRadioButton("Female", actionPerformed = OnCheck)
grp = ButtonGroup()
grp.add(rb1)
grp.add(rb2)
lbl1 = JLabel("Gender Selection :")
panel.add(Box.createVerticalGlue())
panel.add(lbl)
panel.add(rb1)
panel.add(rb2)
panel.add(Box.createRigidArea(Dimension(0,25)))
panel.add(lbl1)
frame.setVisible(True)Uruchom powyższy skrypt Jython i zmień wybór przycisku opcji. Wybór pojawi się na etykiecie u dołu.

Jython JCheckBox Event
Jak JRadioButton, Obiekt JCheckBox jest również przyciskiem do wyboru z prostokątnym polem do zaznaczania obok podpisu. Zwykle jest to używane, aby zapewnić użytkownikowi możliwość wyboru wielu opcji z listy elementów.
W poniższym przykładzie dwa pola wyboru i etykieta z pakietu swing są dodawane do pliku JPanel w układzie pionowym BoxLayout. Etykieta na dole wyświetla natychmiastowy stan wyboru dwóch pól wyboru.
Oba pola wyboru są zadeklarowane za pomocą konstruktora, którego właściwość actionPerformed została ustawiona na OnCheck() funkcjonować.
box1 = JCheckBox("Check1", actionPerformed = OnCheck)
box2 = JCheckBox("Check2", actionPerformed = OnCheck)Funkcja OnCheck () weryfikuje stan wyboru każdego pola wyboru i wyświetla odpowiedni komunikat na etykiecie u dołu.
def OnCheck(event):
lbl1.text = ""
if box1.isSelected():
lbl1.text = lbl1.text + "box1 selected "
else:
lbl1.text = lbl1.text + "box1 not selected "
if box2.isSelected():
lbl1.text = lbl1.text + "box2 selected"
else:
lbl1.text = lbl1.text + "box2 not selected"Te pola i obiekt JLabel są dodawane do JPanel z dodanym spacją o wysokości 50 pikseli między nimi.
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
panel.add(Box.createVerticalGlue())
panel.add(box1)
panel.add(box2)
panel.add(Box.createRigidArea(Dimension(0,50)))
panel.add(lbl1)Sam panel jest dodawany do okna JFrame najwyższego poziomu, którego właściwość visible jest na końcu ustawiona na true.
frame = JFrame("JCheckBox Example")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(250,150)
frame.add(panel)
frame.setVisible(True)Uruchom powyższy kod i eksperymentuj z zaznaczaniem pól wyboru. Natychmiastowy stan obu pól wyboru jest wyświetlany u dołu.

Jython JList Event
Kontrolka JList w pakiecie swing zapewnia użytkownikowi przewijaną listę elementów do wyboru. JComboBox udostępnia rozwijaną listę elementów. W Javie zdarzenie selekcji jest przetwarzane przez implementację metody valueChanged () w ListSelectionListener. W języku Jython procedura obsługi zdarzeń jest przypisana do właściwości valueChanged obiektu JList.
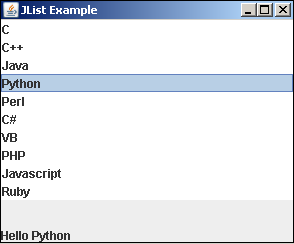
W poniższym przykładzie obiekt JList i etykieta są dodawane do JFrame w BorderLayout. JList jest wypełniana kolekcją elementów w krotce. Jego właściwość valueChanged jest ustawiona na funkcję listSelect ().
lang = ("C", "C++", "Java", "Python", "Perl", "C#", "VB", "PHP", "Javascript", "Ruby")
lst = JList(lang, valueChanged = listSelect)Funkcja obsługi zdarzeń uzyskuje indeks wybranego elementu i pobiera odpowiedni element z obiektu JList w celu wyświetlenia go na etykiecie u dołu.
def listSelect(event):
index = lst.selectedIndex
lbl1.text = "Hello" + lang[index]Obiekty JList i JLabel są dodawane do JFrame przy użyciu BorderLayout.
Cały kod jest podany poniżej -
from javax.swing import JFrame, JPanel, JLabel, JList
from java.awt import BorderLayout
frame = JFrame("JList Example")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,250)
frame.setLayout(BorderLayout())
def listSelect(event):
index = lst.selectedIndex
lbl1.text = "Hello" + lang[index]
lang = ("C", "C++", "Java", "Python", "Perl", "C#", "VB", "PHP", "Javascript", "Ruby")
lst = JList(lang, valueChanged = listSelect)
lbl1 = JLabel("box1 not selected box2 not selected")
frame.add(lst, BorderLayout.NORTH)
frame.add(lbl1, BorderLayout.SOUTH)
frame.setVisible(True)Dane wyjściowe następującego kodu są następujące.