KnockoutJS - Konfiguracja środowiska
Korzystanie z KnockoutJS jest bardzo łatwe. Po prostu odwołaj się do pliku JavaScript za pomocą tagu <script> na stronach HTML.
Dostęp do Knockout.js można uzyskać na następujące sposoby -
Możesz pobrać wersję produkcyjną Knockout.js z jego oficjalnej strony internetowej
Zostanie wyświetlona strona jak na poniższym obrazku. Kliknij łącze pobierania, a otrzymasz najnowszy plik knockout.js.

Teraz odwołaj się do pliku, jak pokazano w poniższym kodzie.
<script type = 'text/javascript' src = 'knockout-3.3.0.js'></script>Zaktualizuj atrybut src, aby odpowiadał lokalizacji, w której przechowywane są pobrane pliki.
Możesz odwołać się do biblioteki KnockoutJS z CDN -
Możesz odwołać się do biblioteki KnockoutJS z Microsoft Ajax CDN w swoim kodzie w następujący sposób -
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>Alternatywnie możesz odwołać się do zminimalizowanej wersji biblioteki KnockoutJS z CDNJS w następujący sposób -
<script src = "https://cdnjs.cloudflare.com/ajax/libs/knockout/3.3.0/knockout-min.js"
type = "text/javascript"></script>Note - We wszystkich rozdziałach tego samouczka odnosiliśmy się do wersji CDN biblioteki KnockoutJS.
Przykład
KnockoutJS jest oparty na wzorcu Model-View-ViewModel (MVVM). Dokładniej przestudiujemy ten wzorzec w rozdziale KnockoutJS - MVVM Framework . Najpierw przyjrzyjmy się prostemu przykładowi KnockoutJS.
<!DOCTYPE html>
<head>
<title>KnockoutJS Simple Example</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<!-- This is called "view" of HTML markup that defines the appearance of UI -->
<p>First String: <input data-bind = "value: firstString" /></p>
<p>Second String: <input data-bind = "value: secondString" /></p>
<p>First String: <strong data-bind = "text: firstString">Hi</strong></p>
<p>Second String: <strong data-bind = "text: secondString">There</strong></p>
<p>Derived String: <strong data-bind = "text: thirdString"></strong></p>
<script>
<!-- This is called "viewmodel". This javascript section defines the data and
behavior of UI -->
function AppViewModel() {
this.firstString = ko.observable("Enter First String");
this.secondString = ko.observable("Enter Second String");
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);
}
// Activates knockout.js
ko.applyBindings(new AppViewModel());
</script>
</body>
</html>Poniższy wiersz odnosi się do biblioteki KnockoutJS.
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"> </script>Ta linia odnosi się do biblioteki KnockoutJS.
Mamy dwa pola wejściowe: First String i Second String. Te 2 zmienne są inicjowane z wartościami Enter First String i Enter Second String odpowiednio w ViewModel.
<p>First String: < input data-bind = "value: firstString" /> </p>W ten sposób wiążemy wartości z ViewModel z elementami HTML przy użyciu 'data-bind' atrybut w sekcji treści.
Tutaj „firstString” odnosi się do zmiennej ViewModel.
this.firstString = ko.observable("Enter First String");ko.observable to koncepcja, która śledzi zmiany wartości, dzięki czemu może aktualizować podstawowe dane ViewModel.
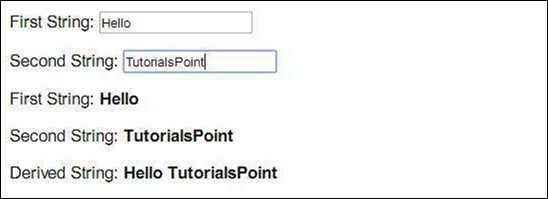
Aby lepiej to zrozumieć, zaktualizujmy pierwsze pole wprowadzania do „Hello”, a drugie do „TutorialsPoint”. Zobaczysz, że wartości są aktualizowane jednocześnie. Więcej o tej koncepcji dowiemy się w rozdziale KnockoutJS - Observables .
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);Następnie mamy obliczoną funkcję w viewmodelu. Ta funkcja wyprowadza trzeci ciąg na podstawie dwóch wspomnianych wcześniej łańcuchów. W związku z tym wszelkie aktualizacje tych ciągów są automatycznie odzwierciedlane w tym ciągu pochodnym. Aby to osiągnąć, nie ma potrzeby pisania dodatkowego kodu. To tylko prosty przykład. Przestudiujemy tę koncepcję w rozdziale KnockoutJS - Computed Observables .
Wynik
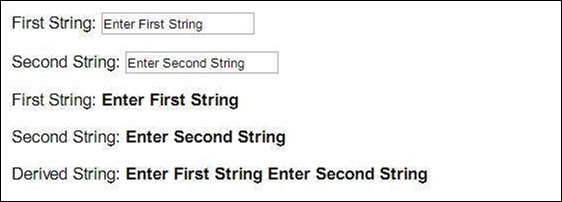
Zapisz powyższy kod jako my_first_knockoutjs_program.html. Otwórz ten plik w przeglądarce, a zobaczysz następujące dane wyjściowe.

Zmodyfikuj ciągi znaków na „Hello” i „TutorialsPoint”, a dane wyjściowe zmienią się w następujący sposób.