Laravel - szablony ostrzy
Laravel 5.1 wprowadza koncepcję używania Blade, silnik szablonów do projektowania unikalnego układu. Tak zaprojektowany układ może być używany w innych widokach i obejmuje spójny projekt i strukturę.
W porównaniu z innymi silnikami szablonowymi Blade jest wyjątkowy pod następującymi względami -
Nie ogranicza to programiście używania zwykłego kodu PHP w widokach.
Zaprojektowane w ten sposób widoki łopatek są kompilowane i zapisywane w pamięci podręcznej, dopóki nie zostaną zmodyfikowane.

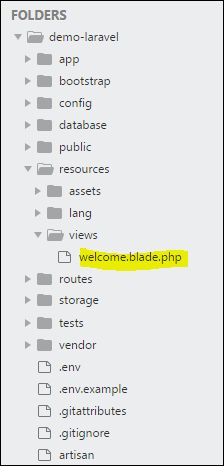
Pełną strukturę katalogów Laravel pokazano na zrzucie ekranu podanym tutaj.
Możesz zauważyć, że wszystkie widoki są przechowywane w pliku resources/views katalog, a domyślny widok frameworka Laravel to welcome.blade.php.
Należy pamiętać, że inne szablony ostrzy są również tworzone podobnie.
Kroki tworzenia układu szablonu ostrza
Będziesz musiał wykonać następujące kroki, aby utworzyć układ szablonu ostrza -
Krok 1
Utwórz folder układu w resources/viewsteczka. Zamierzamy użyć tego folderu do przechowywania wszystkich układów razem.
Utwórz nazwę pliku master.blade.php z którym będzie powiązany następujący kod -
<html>
<head>
<title>DemoLaravel - @yield('title')</title>
</head>
<body>
@yield('content')
</body>
</html>Krok 2
Na tym etapie należy rozszerzyć układ. Rozszerzanie układu obejmuje definiowanie elementów potomnych. Laravel używaBlade @extends dyrektywy do definiowania elementów potomnych.
Rozszerzając układ, zwróć uwagę na następujące punkty -
Widoki zdefiniowane w Blade Layout wstrzykują kontener w unikalny sposób.
Różne sekcje widoku są tworzone jako elementy podrzędne.
Elementy podrzędne są przechowywane w folderze układów jako child.blade.php
Przykład pokazujący rozszerzenie układu utworzonego powyżej jest pokazany tutaj -
@extends('layouts.app')
@section('title', 'Page Title')
@section('sidebar')
@parent
<p>This refers to the master sidebar.</p>
@endsection
@section('content')
<p>This is my body content.</p>
@endsectionKrok 3
Aby zaimplementować elementy potomne w widokach, należy zdefiniować układ w taki sposób, w jaki jest to potrzebne.

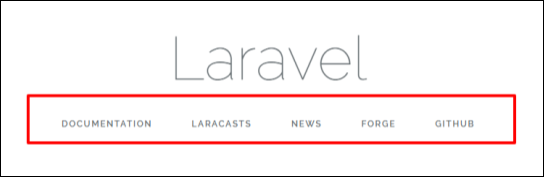
Obserwuj pokazany tutaj zrzut ekranu. Możesz zauważyć, że każdy z linków wymienionych na stronie docelowej to hiperłącza. Należy pamiętać, że można je również tworzyć jako elementy potomne za pomocą szablonów ostrzy, postępując zgodnie z procedurą podaną powyżej.