MomentJS - Szybki przewodnik
MomentJS to biblioteka JavaScript, która pomaga w przetwarzaniu, walidacji, manipulowaniu i wyświetlaniu daty / czasu w JavaScript w bardzo łatwy sposób. Ten rozdział zawiera przegląd MomentJS i szczegółowo omawia jego funkcje.
Moment JS umożliwia wyświetlanie daty zgodnie z lokalizacją oraz w formacie czytelnym dla człowieka. Możesz używać MomentJS wewnątrz przeglądarki przy użyciu metody skryptu. Jest również dostępny z Node.js i można go zainstalować za pomocą npm.
W MomentJS można znaleźć wiele łatwych w użyciu metod dodawania, odejmowania, sprawdzania daty, uzyskiwania daty maksymalnej, minimalnej itp. Jest to projekt typu open source, w którym można łatwo wnieść wkład do biblioteki i dodawać funkcje w postaci udostępnić na GitHub i Node.js.
funkcje
Pozwól nam szczegółowo zrozumieć wszystkie ważne funkcje dostępne w MomentJS -
Rozbiór gramatyczny zdania
Parsowanie umożliwia przeanalizowanie daty w wymaganym formacie. Analiza daty jest dostępna w postaci ciągu znaków, obiektu i tablicy. Pozwala sklonować moment za pomocą funkcji moment.clone. Dostępne są metody, które wyświetlają datę w formacie UTC.
Walidacja daty
Sprawdzanie daty jest bardzo łatwe dzięki MomentJS. Możesz użyć metodyisValid()i sprawdź, czy data jest ważna, czy nie. MomentJS zapewnia również wiele flag analizy, których można użyć do sprawdzenia poprawności daty.
Manipulacja
Istnieją różne metody manipulowania datą i godziną w obiekcie momentu. add, subtract, startoftime, endoftime, local, utc, utcoffset itp. to dostępne metody, które dostarczają informacji o dacie / godzinie w MomentJS.
Przygotować się
Get / Set umożliwia odczyt i ustawienie jednostek w dacie. Pozwala zmieniać oraz odczytywać godziny, minuty, sekundy, milisekundy, datę miesiąca, dzień tygodnia, dzień roku, tydzień roku, miesiąc, rok, kwartał, rok tygodnia, tygodnie w roku, pobierz / ustaw, maksimum , minimum itp. Get / Set to bardzo pomocna funkcja dostępna w MomentJS.
Pokaz
Display udostępnia formaty do wyświetlania daty na różne sposoby. Dostępne są metody, które mówią o czasie z danego momentu, od chwili obecnej, różnicy między dwoma momentami itp. Pozwala to na wyświetlenie daty w formacie JSON, Array, Object, String itp.
Zapytania o datę
Date Queries ma łatwe w użyciu metody, które mówią, czy data jest większa czy mniejsza od danych wejściowych, pomiędzy podanymi datami, jest rokiem przestępnym, momentem, datą itp. Jest to bardzo przydatne przy walidacji daty.
Czas trwania
Czas trwania to jedna z ważnych funkcji MomentJS. Zasadniczo obsługuje długość czasu dla danych jednostek. Plikhumanize dostępna metoda wyświetla datę w formacie czytelnym dla człowieka.
Umiędzynarodowienie
Internacjonalizacja to kolejna ważna cecha MomentJS. Możesz wyświetlić datę i godzinę na podstawie ustawień regionalnych. W razie potrzeby ustawienia regionalne można zastosować do określonego momentu. Otrzymasz zminimalizowany plik ze strony domowej MomentJS, który zawiera wszystkie ustawienia regionalne. W przypadku, gdy masz do czynienia z określonym ustawieniem regionalnym, możesz również dodać tylko ten plik ustawień regionalnych i pracować z nim. Nazwy miesięcy, tygodni i dni są wyświetlane w określonych ustawieniach regionalnych.
Dostosowywanie
MomentJS umożliwia dostosowanie do utworzonych ustawień regionalnych. Możesz dostosować nazwy miesięcy, skróty miesięcy, nazwy dni tygodnia, skróty dni tygodnia, format długiej daty i format kalendarza dla określonych ustawień regionalnych zgodnie z wymaganiami.
Narzędzia
Narzędzia są dostępne na dwa sposoby: normalize units i invalid. Są używane w danej chwili i pomagają nam zmieniać lub dostosowywać dane wyjściowe zgodnie z potrzebami. Pozwala również na ustawienie własnej niestandardowej walidacji na obiekcie chwilowym.
Wtyczki
Wtyczki to dodatkowe funkcje MomentJS. Istnieje wiele wtyczek dodanych do kalendarzy, formatu daty, parsowania, zakresów dat, dokładnego zakresu itp. Możesz dodać własne wtyczki i udostępniać je za pomocą Node.js i GitHub.
W tym rozdziale dowiesz się szczegółowo, jak skonfigurować środowisko pracy MomentJS na komputerze lokalnym. Zanim zaczniesz pracować nad MomentJS, musisz mieć dostęp do biblioteki. Możesz uzyskać dostęp do jego plików za pomocą dowolnej z następujących metod -
Metoda 1: użycie pliku MomentJS w przeglądarce
W tej metodzie będziemy potrzebować pliku MomentJS z jego oficjalnej strony internetowej i będziemy go używać bezpośrednio w przeglądarce.
Krok 1
W pierwszej kolejności przejdź do oficjalnej strony internetowej MomentJS https://momentjs.comZnajdziesz stronę główną, jak pokazano tutaj -

Zwróć uwagę, że dostępna jest opcja pobierania, która udostępnia najnowszy dostępny plik MomentJS. Zwróć uwagę, że plik jest dostępny z minifikacją i bez.
Krok 2
Teraz uwzględnij moment.js w środku scripttag i rozpocznij pracę z MomentJS. W tym celu możesz użyć kodu podanego poniżej -
<script type = "text/JavaScript" src = " https://MomentJS.com/downloads/moment.js"></script>Podano tutaj działający przykład i jego wyniki dla lepszego zrozumienia -
Przykład
<html>
<head>
<title>MomentJS - Working Example</title>
<script type = "text/JavaScript" src = "https://MomentJS.com/downloads/moment.js"></script>
<style>
div {
border: solid 1px #ccc;
padding:10px;
font-family: "Segoe UI",Arial,sans-serif;
width: 50%;
}
</style>
</head>
<body>
<div style = "font-size:25px" id = "todaysdate"></div>
<script type = "text/JavaScript">
var a = moment().toString();
document.getElementById("todaysdate").innerHTML = a;
</script>
</body>
</html>Wynik
Plik moment-localeplik do pracy z różnymi lokalizacjami jest również dostępny, jak pokazano na powyższym zrzucie ekranu. Teraz dodaj plik do tagu script, jak pokazano poniżej i pracuj z różnymi wybranymi lokalizacjami. W tym celu możesz użyć kodu podanego poniżej -
<script type="text/JavaScript" src="https://MomentJS.com/downloads/moment-with-locales.js"></script>Podano tutaj działający przykład dla lokalizacji momentu i jego danych wyjściowych dla lepszego zrozumienia -
<html>
<head>
<script type = "text/JavaScript" src ="https://MomentJS.com/downloads/moment-with-locales.js"></script>
</head>
<body>
<h1>Moment Locale</h1>
<div id = "datedisplay" style = "font-size:30px;"></div>
<script type = "text/JavaScript">
var a = moment.locale("fr");
var c = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = c;
</script>
</body>
</html>Wynik
Metoda 2: Korzystanie z Node.js.
Jeśli decydujesz się na tę metodę, upewnij się, że masz Node.js i npmzainstalowany w twoim systemie. Możesz użyć następującego polecenia, aby zainstalować MomentJS -
npm install momentPo pomyślnym zainstalowaniu MomentJS możesz zobaczyć następujące dane wyjściowe -

Teraz, aby sprawdzić, czy MomentJS działa dobrze z Node.js, utwórz plik test.js i dodaj do niego następujący kod -
var moment = require('moment');
var a = moment().toString();
console.log(a);Teraz w wierszu polecenia uruchom polecenie węzeł test.js, jak pokazano na zrzucie ekranu podanym poniżej -

Zauważ, że to polecenie wyświetla dane wyjściowe dla moment().toString().
Metoda 3: Korzystanie z Bower
Bower to kolejna metoda na pobranie wymaganych plików dla MomentJS. Możesz użyć następującego polecenia, aby zainstalować MomentJS za pomocą Bower -
bower install --save momentPoniższy zrzut ekranu przedstawia instalację MomentJS przy użyciu Bower -

To są pliki załadowane z Bower do zainstalowania MomentJS. Zainstalowany moment i pliki lokalizacyjne są pokazane na poniższym obrazku -

W tym rozdziale omówimy, jak pracować MomentJS using RequireJS i MomentJS and TypeScript.
MomentJS i RequireJS
Aby zrozumieć działanie MomentJS przy użyciu RequireJS, przeanalizujmy przykład roboczy z MomentJS i RequireJS. Struktura folderów odpowiedniej aplikacji jest pokazana na poniższym obrazku -

Możesz pobrać plik require.js pobrany z oficjalnej strony RequireJS -https://requirejs.org/docs/download.html. Obserwuj następujący kod, aby lepiej zrozumieć -
Przykładowy projekt.html
<!DOCTYPE html>
<html>
<head>
<title>RequireJS and MomentJS</title>
<!-- data-main attribute tells require.js to load
scripts/main.js after require.js loads. -->
<script data-main="scripts/main" src="scripts/require.js"></script>
</head>
<body>
<h1>RequireJS and MomentJS</h1>
<div id="datedisplay" style="font-size:25px;"></div>
</body>
</html>main.js
require.config({
paths:{
'momentlocale':'libs/momentlocale',
},
});
require(['momentlocale'], function (moment) {
moment.locale('fr');
var a = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = a;
});Zwróć na to uwagę Moment.js i momentlocale.js znajdują się w folderze libs.
Poniżej przedstawiono dane wyjściowe dla project.html które zobaczysz w przeglądarce -

MomentJS i TypeScript
Kod używany do budowania projektu MomentJS i Typescript jest podany poniżej -
package.json
{
"name": "momenttypescript",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"browserify": "^16.2.0",
"gulp": "^3.9.1",
"gulp-connect": "^5.5.0",
"gulp-typescript": "^4.0.2",
"moment": "^2.22.1",
"tsify": "^4.0.0",
"typescript": "^2.8.3",
"vinyl-source-stream": "^2.0.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Zauważ, że zależności dostępne w package,json musi być zainstalowany przy użyciu npm install.
main.ts
import * as moment from 'moment';
let now = moment().format('LLLL');
document.getElementById("datedisplay").innerHTML = now;Musisz use Gulp, aby zbudować plik z maszynopisu do JavaScript, czyli z main.ts do main.js. Poniższy kod przedstawiagulpfile.js, który jest używany do budowania pliku. Zwróć uwagę, że użyliśmygulp-connect pakiet, który otwiera lokalny serwer w celu wyświetlenia danych wyjściowych.
gulpfile.js
var gulp = require("gulp");
var connect = require("gulp-connect");
var browserify = require("browserify");
var tsify = require("tsify");
var source = require("vinyl-source-stream");
gulp.task("build", function (cb) {
runSequence("browserify", "minify", cb);
});
gulp.task("startserver", ["browserify", "connect"]);
gulp.task("browserify", function () {
var b = browserify({
insertGlobals: true,
debug: false
}) .add("src/main.ts") .plugin(tsify, { typescript: require("typescript") });
return b
.bundle()
.pipe(source("main.js"))
.pipe(gulp.dest("build/"));
});
gulp.task("connect", function () {
connect.server({
root: ".",
// port: '80',
livereload: true
});
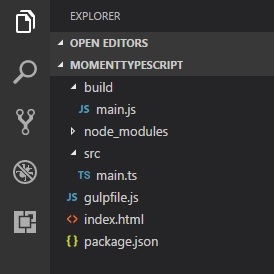
});To jest wynik, który obserwujesz po uruchomieniu kodu podanego powyżej -

Możesz zobaczyć strukturę folderów, jak pokazano w następującym formacie -

Kod dla index.html jest pokazany poniżej -
<html>
<head></head>
<body>
<h1>MomentJS and typescript</h1>
<div id="datedisplay" style="font-size:30px;"></div>
<script src="build/main.js"></script>
</body>
</html>Teraz, jeśli otworzysz http://localhost:8080/, możesz zobaczyć dane wyjściowe, jak pokazano poniżej -

MomentJS ma wiele łatwych w użyciu metod, które pomagają w analizowaniu daty i czasu. Potrafi parsować daty w postaci obiektu, łańcucha, tablicy, natywnego obiektu daty JavaScript itp. W tym rozdziale szczegółowo je omówimy.
Data analizy
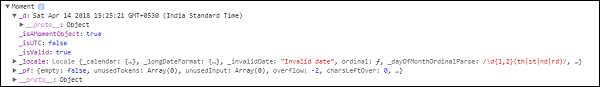
MomentJS podaje obiekt opakowania jako dane wyjściowe, gdy moment()jest nazywany. Podczas konsolowania danych wyjściowych w przeglądarce można zaobserwować następujące kwestie.

MomentJS udostępnia różne metody analizowania daty, jak podano poniżej -
| Sr.No. | Metoda i składnia |
|---|---|
| 1 | Teraz
za chwilę() |
| 2 | Strunowy
moment (ciąg) |
| 3 | Obiekt
moment (obiekt) |
| 4 | Data
moment (data) |
| 5 | Szyk
moment (Array []) |
| 6 | Unix Timestamp
moment (liczba) |
| 7 | Moment Clone
moment (chwila) |
| 8 | UTC
moment.utc () |
| 9 | parseZone
moment.parseZone () |
| 10 | Dane tworzenia
moment (). tworzenieData (); |
| 11 | Domyślne
var m = moment ({godzina: 3, minuta: 40, sekundy: 10}); |
MomentJSobsługuje walidację daty w łatwy sposób. Nie musisz pisać dużo kodu, aby zweryfikować datę.isValid()jest metodą dostępną w danym momencie, która określa, czy data jest ważna, czy nie. MomentJS zapewnia również wiele flag analizy, których można użyć do sprawdzenia poprawności daty.
Analizowanie flag
MomentJS zapewnia następujące flagi analizy w przypadkach, gdy podana data jest uważana za nieprawidłową -
overflow - Stanie się tak, gdy podany miesiąc to 13, dzień jest 367 w roku lub 32 w miesiącu, 29 w lutym w roku innym niż przestępny itp. Przepełnienie zawiera indeks nieprawidłowej jednostki do dopasowania względem invalidAt. Zwróć na to uwagę-1 oznacza brak przepełnienia.
invalidMonth- Pokazuje nieprawidłową nazwę miesiąca. Poda nieprawidłowy ciąg miesiąca lub null.
Empty- Gdy podano dane wejściowe, które nie są datą. Daje wartość logiczną.
nullInput - Puste wejście, jak moment (null); Zwraca wartość logiczną.
invalidFormat - Gdy podany format jest pusty, na przykład moment('2018-04-25', []). Zwraca wartość Boolean.
userInvalidated - Data utworzona jawnie jako nieprawidłowa, na przykład moment.invalid(). Zwraca wartość logiczną.
meridiem- Wskazuje przeanalizowane południki (AM / PM), jeśli takie istnieją. Zwraca ciąg.
parsedDateParts - Zwraca tablicę przeanalizowanych części daty, takich jak parsedDateParts[0] jak rok, parsedDateParts[1] jako miesiąc i parsedDateParts[2]jak dzień. Jeśli nie ma żadnych części, ale meridiem ma wartość, data jest nieprawidłowa. Zwraca tablicę.
Rozważ następujący przykład, aby zrozumieć walidację daty -
var a = moment("2018-18-10T10:20:25");
a.isValid();
a.invalidAt();Wynik

NiepoprawnyAt daje wynik jako 1, co wskazuje na miesiąc, ponieważ wartość miesiąca jest większa niż 12 i przepełnia. Jeśli wystąpi przepełnienie, invalidAt da dane wyjściowe pokazane w tabeli podanej tutaj -
| 0 | lat |
| 1 | miesięcy |
| 2 | dni |
| 3 | godziny |
| 4 | minuty |
| 5 | sekundy |
| 6 | milisekund |
Jeśli w podanej dacie wystąpi wiele przepełnień, będzie to wynik dla pierwszego przepełnionego indeksu.
MomentJS ma wiele metod pobierania / ustawiania danych wejściowych. Get pozwoli nam odczytać wymaganą jednostkę wejściową, a zestaw pozwoli na modyfikację jednostki wejściowej. W tym rozdziale szczegółowo omówiono metody get / set, które mają być używane w danym momencie.
W poniższej tabeli przedstawiono dostępne metody pobierania / ustawiania -
| metoda | Składnia |
|---|---|
| Milisekunda |
moment (). millisecond (liczba) moment (). millisecond (); moment (). milliseconds (liczba); moment (). milliseconds (); |
| druga |
moment (). sekunda (liczba); moment (). sekunda (); moment (). sekundy (liczba); moment (). sekundy (); |
| Minuta |
moment (). minuta (liczba); moment (). minuta (); moment (). minuty (liczba); moment (). minuty (); |
| Godzina |
moment (). data (liczba); moment (). data (); moment (). daty (liczba); moment (). daty (); |
| Dzień tygodnia |
moment (). dzień (liczba | ciąg); moment (). dzień (); moment (). dni (liczba | ciąg); moment (). dni (); |
| Data miesiąca |
moment (). data (liczba); moment (). data (); moment (). daty (liczba); moment (). daty (); |
| Dzień roku |
moment (). dayOfYear (liczba); moment (). dayOfYear (); |
| Tydzień roku |
moment (). tydzień (liczba); moment (). tydzień (); moment (). tygodnie (liczba); moment (). tygodnie (); |
| Tydzień roku (ISO) |
moment (). isoWeek (liczba); moment (). isoWeek (); moment (). isoWeeks (liczba); moment (). isoWeeks (); |
| Miesiąc |
moment (). miesiąc (liczba | ciąg); moment (). miesiąc (); |
| Jedna czwarta |
moment (). kwartał (); moment (). kwartał (liczba); moment (). kwartały (); moment (). kwartały (liczba); |
| Rok |
moment (). rok (liczba); moment (). rok (); |
| Week year |
moment (). weekYear (liczba); moment (). weekYear (); |
| Weeks in year |
moment (). weekInYear (); |
| Dostać |
moment (). get ('rok'); moment (). get ('miesiąc'); moment (). get ('data'); moment (). get ('godzina'); moment (). get ('minuta'); moment (). get ('sekunda'); moment (). get ('millisecond'); |
| Zestaw |
moment (). set (String, Int); moment (). set (Object (String, Int)); |
| Maksymalny |
moment.max (Moment [, Moment ...]); moment.max (Moment []); |
| Minimum |
moment.min (Moment [, Moment ...]); moment.min (Moment []); |
MomentJSudostępnia różne metody manipulowania datą i godziną w obiekcie momentu. W tym rozdziale szczegółowo omówiono wszystkie takie metody.
Metody manipulowania datą i godziną
Poniższa tabela przedstawia metody dostępne w MomentJS, które pomagają w manipulowaniu datą i godziną zgodnie z wymaganiami -
| Sr.No. | Metoda i składnia |
|---|---|
| 1 | Dodaj
moment.add () |
| 2 | Odejmować
moment.subtract () |
| 3 | Początek czasu
moment.startof () |
| 4 | Koniec czasu
moment.endof () |
| 5 | Lokalny
moment.local () |
| 6 | UTC
moment.utc () |
| 7 | Przesunięcie UTC
moment.utcOffset () |
MomentJS udostępnia formaty do wyświetlania daty na różne sposoby. Dostępne są metody, które mówią o czasie z danego momentu, od chwili obecnej, różnicy między dwoma momentami itp. Może wyświetlać datę w formacie JSON, Array, Object, String itp.
Metody formatowania daty i godziny
Poniższa tabela przedstawia listę dostępnych metod, które pomagają w wyświetlaniu / formatowaniu daty zgodnie z wymaganiami.
| metoda | Składnia |
|---|---|
| Format |
moment (). format (); moment (). format (String); |
| Czas od teraz |
moment (). fromNow (); moment (). fromNow (Boolean); |
| Czas od X |
moment (). from (Moment | String | Number | Date | Array); |
| Czas do teraz |
moment (). toNow (); moment (). toNow (Boolean); |
| Czas do X |
moment (). to (Moment | String | Number | Date | Array); moment (). to (Moment | String | Number | Date | Array, Boolean); |
| Czas kalendarzowy |
moment (). kalendarz (); moment (). calendar (godzina odniesienia); moment (). kalendarz (czas odniesienia, formaty); |
| Różnica |
moment (). diff (Moment | String | Number | Date | Array); moment (). diff (Moment | String | Number | Date | Array, String); moment (). diff (Moment | String | Number | Date | Array, String, Boolean); |
| Unix Timestamp (milisekundy) |
moment (). valueOf (); + moment (); |
| Unix Timestamp (sekundy) |
moment (). unix (); |
| Dni w miesiącu |
moment (). daysInMonth (); |
| Jako data JavaScript |
moment (). toDate (); |
| As Array |
moment (). toArray (); |
| Jako JSON |
moment (). toJSON (); |
| Jako ciąg ISO 8601 |
moment (). toISOString (); moment (). toISOString (keepOffset); |
| Jako obiekt |
moment (). toObject (); |
| As String |
moment (). toString (); |
| Sprawdzać |
moment (). inspect (); |
MomentJS zawiera metody sprawdzania daty / czasu roku przestępnego, porównywania dat, sprawdzania poprawności dat itp. W tym rozdziale szczegółowo je omówiono.
Metody sprawdzania daty w MomentJS
Poniższa tabela przedstawia metody dostępne w MomentJS i ich składnię do zapytania o datę -
| metoda | Składnia |
|---|---|
| Jest przed |
moment (). isBefore (Moment | String | Number | Date | Array); moment (). isBefore (Moment | String | Number | Date | Array, String); |
| Jest taki sam |
moment (). isSame (Moment | String | Number | Date | Array); moment (). isSame (Moment | String | Number | Date | Array, String); |
| Jest po |
moment (). isAfter (Moment | String | Number | Date | Array); moment (). isAfter (Moment | String | Number | Date | Array, String); |
| Jest taki sam lub wcześniej |
moment (). isSameOrBefore (Moment | String | Number | Date | Array); moment (). isSameOrBefore (Moment | String | Number | Date | Array, String); |
| To samo lub po |
moment (). isSameOrAfter (Moment | String | Number | Date | Array); moment (). isSameOrAfter (Moment | String | Number | Date | Array, String); |
| Jest pomiędzy |
moment (). isBetween (moment-like, moment-like); moment (). isBetween (moment-like, moment-like, String); |
| To czas letni |
moment (). isDST (); |
| Jest rokiem przestępnym |
moment (). isLeapYear (); |
| To chwila |
moment.isMoment (obj); |
| To randka |
moment.isDate (obj); |
Internacjonalizacja jest jedną z ważnych cech MomentJS. Możesz wyświetlić datę i godzinę na podstawie lokalizacji, innymi słowy, na podstawie kraju / regionu. W razie potrzeby ustawienie regionalne można zastosować do określonego momentu.
W tym rozdziale szczegółowo omówiono, w jaki sposób zastosować ustawienia regionalne globalnie, lokalnie, pracować z ustawieniami narodowymi przy użyciu Node.js, w przeglądarce, pobierać jednostki (miesiące, dni tygodnia itp.) W wymaganej lokalizacji itp.
| Sr.No. | Ustawienia regionalne i opis |
|---|---|
| 1 | Globalne ustawienia regionalne
Możemy przypisać locale globalnie, a wszystkie szczegóły dotyczące daty / czasu będą dostępne w przypisanym locale. |
| 2 | Zmiana ustawień regionalnych lokalnie
Musimy zastosować locale lokalnie na wypadek, gdybyśmy musieli obsłużyć wiele ustawień regionalnych w aplikacji. |
| 3 | Korzystanie z ustawień regionalnych w przeglądarce
Możemy rozpocząć pracę z locale, dołączając plik locale do tagu script. |
| 4 | Korzystanie z ustawień regionalnych przy użyciu Node.js.
Jeśli zdarzy ci się używać Node.js, będziesz mieć pliki ustawień narodowych już w momencie, gdy wykonasz npm install moment. |
| 5 | momentjs_Listowanie szczegółów daty / czasu dla aktualnych ustawień regionalnych
Możesz ustawić lokalizację i sprawdzić szczegóły, takie jak miesiące, dni powszednie itp. |
| 6 | Sprawdzam aktualne lokalizacje
Aktualną lokalizację możemy sprawdzić za pomocą funkcji moment.locale (). |
| 7 | Dostęp do funkcji specyficznych dla lokalizacji
Tutaj zobaczysz metody i właściwości dostępne w aktualnie załadowanych ustawieniach regionalnych. |
MomentJSpozwala na dostosowanie do tworzonych ustawień regionalnych. W tym rozdziale omówiono je szczegółowo.
Poniższa lista przedstawia dostosowania możliwe w lokalizacji -
| Sr.No. | Lokalizacja i opis |
|---|---|
| 1 | Nazwy miesięcy
Możesz dodać nazwy miesięcy do dostosowania ustawień regionalnych. |
| 2 | Skrót miesiąca
Ta metoda pomaga w dostosowywaniu skrótów miesięcy. |
| 3 | Nazwy dni powszednich
Ta metoda pomaga w dostosowywaniu nazw dni tygodnia zgodnie z ustawieniami regionalnymi. |
| 4 | Skrót dnia tygodnia
Ta metoda pomaga w dostosowywaniu skrótów dni tygodnia w oparciu o zestaw ustawień regionalnych. |
| 5 | Minimalny skrót dnia tygodnia
Ta metoda pomaga w dostosowywaniu skrótów minimalnych dni tygodnia na podstawie ustawień regionalnych. |
| 6 | Długie formaty dat
Ta metoda pomaga w dostosowywaniu longdateformat dla ustawień regionalnych. |
| 7 | Względny czas
Ta metoda pomaga w uzyskaniu względnego czasu. |
| 8 | AM / PM
Ta metoda pomaga w dostosowywaniu południka zgodnie z lokalizacją. |
| 9 | Analiza AM / PM
Przy użyciu tej metody można analizować AM / PM. |
| 10 | Kalendarz
Pomaga to w dostosowywaniu obiektu kalendarza do zestawu ustawień regionalnych. |
| 11 | Porządkowy
Liczbę porządkową dat można zmienić w zależności od ustawień regionalnych. |
| 12 | Względne progi czasowe
Jest to używane z duration.humanize, gdzie długość czasu trwania jest wyświetlana jako few seconds ago, in a minute, an hour ago itp. |
MomentJS zapewnia ważną funkcję zwaną durations, która obsługuje długość czasu dla danych jednostek. W tym rozdziale dowiesz się tego szczegółowo.
Metody dostępne z czasem trwania
Poniższa tabela przedstawia dostępne metody z czasem trwania dla różnych jednostek, które mają być używane z czasem trwania -
| metoda | Składnia |
|---|---|
| Tworzenie |
moment.duration (liczba, ciąg); moment.duration (Number); moment.duration (Object); moment.duration (String); |
| Klonuj |
moment.duration (). clone (); |
| Humanizować |
moment.duration (). humanize (); |
| Milisekundy |
moment.duration (). milliseconds (); moment.duration (). asMilliseconds (); |
| sekundy |
moment.duration (). sekundy (); moment.duration (). asSeconds (); |
| Minuty |
moment.duration (). minutes (); moment.duration (). asMinutes (); |
| godziny |
moment.duration (). hours (); moment.duration (). asHours (); |
| Dni |
moment.duration (). dni (); moment.duration (). asDays (); |
| Tygodnie |
moment.duration (). tygodnie (); moment.duration (). asWeeks (); |
| Miesięcy |
moment.duration (). miesiące (); moment.duration (). asMonths (); |
| Years | moment.duration (). lata (); moment.duration (). asYears (); |
| Dodaj czas |
moment.duration (). add (liczba, ciąg); moment.duration (). add (Number); moment.duration (). add (Czas trwania); moment.duration (). add (Object); |
| Odejmij czas |
moment.duration (). subtract (liczba, ciąg); moment.duration (). subtract (Number); moment.duration (). subtract (czas trwania); moment.duration (). subtract (Object); |
| Używanie Duration with Diff |
var duration = moment.duration (x.diff (y)) |
| Jako jednostka czasu |
moment.duration (). as (String); |
| Uzyskaj jednostkę czasu |
duration.get ('hours'); duration.get ('minuty'); duration.get ('sekundy'); duration.get ('milisekundy'); |
| Jako JSON |
moment.duration (). toJSON (); |
| To czas trwania |
moment.isDuration (obj); |
| Jako ciąg ISO 8601 |
moment.duration (). toISOString (); |
| Widownia |
moment.duration (). locale (); moment.duration (). locale (String); |
W MomentJS możesz zmienić lub dostosować dane wyjściowe zgodnie z wymaganiami, używając jednostek normalizacji i nieprawidłowych metod. Możesz również ustawić własną niestandardową walidację dla obiektu momentu.
Więcej informacji można znaleźć w poniższej tabeli -
| Sr.No. | Metoda i składnia |
|---|---|
| 1 | Normalizuj jednostki
moment.normalizeUnits (String); |
| 2 | Nieważny
moment.invalid (Object); |
Wtyczki to rozszerzone funkcje dodane do MomentJS. MomentJS jest projektem open source, a MomentJS zawiera wiele wtyczek, które są dostarczane przez użytkowników i są dostępne za pośrednictwem Node.js i GitHub.
W tym rozdziale omówiono niektóre z wtyczek kalendarzy i formatów dat dostępnych w MomentJS.
Wtyczki kalendarza
W tej sekcji omówiono dwa typy wtyczek Kalendarza: ISO calendar and Taiwan calendar.
Kalendarz ISO
Możesz użyć następującego polecenia, aby zainstalować go za pomocą Node.js -
npm install moment-isocalendarMożesz pobrać moment-isocalendar.js z GitHub - https://github.com/fusionbox/moment-isocalendar Obserwuj następujący przykład roboczy z isocalendar i MomentJS -
Example
var m = moment().isocalendar();Output

Example
var m = moment.fromIsocalendar([2018, 51, 10, 670]).format('LLLL');Output

Kalendarz Tajwanu
Możesz użyć następującego polecenia, aby zainstalować go za pomocą Node.js -
npm install moment-jalaaliMożesz pobrać moment-taiwan.js z GitHub - https://github.com/bradwoo8621/moment-taiwan Obserwuj następujący przykład roboczy z isocalendar i MomentJS -
Example
var m = moment('190/01/01', 'tYY/MM/DD');
var c = m.twYear();Output

Formaty dat Wtyczki
W tej sekcji omówiono następujące typy wtyczek formatu daty -
- Parser datformatu Java
- Formatyzator krótkich dat
- Przeanalizuj format daty
- Format czasu trwania
- Zakres dat
- Precyzyjny zakres
Java DateFormat Parser
Możesz użyć następującego polecenia, aby zainstalować go za pomocą Node.js -
Możesz pobrać moment-jdateformatparser.js z GitHub - https://github.com/MadMG/moment-jdateformatparser Zwróć uwagę na następujący przykład roboczy dla moment-jdateformatparser i MomentJS -
Example
var m = moment().formatWithJDF("dd.MM.yyyy");Output

Formatyzator krótkich dat
Plik JavaScript dla shortdateformat można pobrać z GitHub -
https://github.com/researchgate/moment-shortformatSyntax
moment().short();Wyświetlacz wygląda tak, jak pokazano w poniższej tabeli -
| Od chwili | Od chwili (). Short () |
|---|---|
| 0 do 59 sekund | 0 do 59 s |
| 1 do 59 minut | Od 1 do 59 m |
| 1 do 23 godzin | 1 godz. Do 23 godz |
| 1 do 6 dni | 1d do 6d |
| > = 7 dni w tym samym roku | Wyświetlacz będzie taki jak 3 lutego, 6 marca |
| > = 7 dni i różn. Rok | Wyświetlacz będzie taki jak np. 3 lutego 2018, 6 marca 2018 |
Możesz pobrać skrypt na chwilę z linku GitHub podanego powyżej.
Example
var a = moment().subtract(8, 'hours').short();
var b = moment().add(1, 'hour').short(true);Output

Jeśli chcesz usunąć przyrostek ago lub in, możesz przekazać true do short (tru.
Przeanalizuj format daty
Możesz użyć następującego polecenia, aby zainstalować go za pomocą Node.js -
npm install moment-parseformatExample
var a = moment.parseFormat('Friday 2018 27 april 10:28:10');Output

Zwróć uwagę, że dane wyjściowe pokazują, że niezależnie od parametrów (data / godzina) przekazanych do parseFormat, daje on format daty, jak pokazano powyżej.
Format czasu trwania
Możesz użyć następującego polecenia, aby zainstalować format czasu trwania w Node.js -
Repozytorium formatu czasu trwania jest dostępne tutaj - https://github.com/jsmreese/moment-duration-format Zobaczmy działający przykład z formatem czasu trwania -
Example
var a = moment.duration(969, "minutes").format("h:mm:ss");Output

Dodaje to więcej szczegółów do czasu trwania w utworzonym momencie.
Zakres dat
Możesz użyć następującego polecenia, aby zainstalować zakres dat w Node.js -
npm install moment-rangeExample
window['moment-range'].extendMoment(moment);
var start = new Date(2012, 0, 15);
var end = new Date(2012, 4, 23);
var range = moment.range(start, end);
console.log(range.start._d);
console.log(range.end._d);Output

Precyzyjny zakres
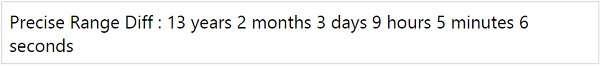
Precyzyjny zakres wyświetli dokładną różnicę dat w dacie, godzinie i w formacie czytelnym dla człowieka. Możesz użyć następującego polecenia, aby zainstalować dokładny zakres na Node.js -
npm install moment-precise-range-pluginExample
var a = moment("1998-01-01 09:00:00").preciseDiff("2011-03-04 18:05:06");Output

Do tej pory nauczyliśmy się wielu koncepcji w MomentJS. W tym rozdziale przedstawiono dalsze przykłady ułatwiające zrozumienie.
Wyświetl zakres dat między dwiema datami
To jest przykład, który wyświetla daty między dwoma podanymi datami.
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
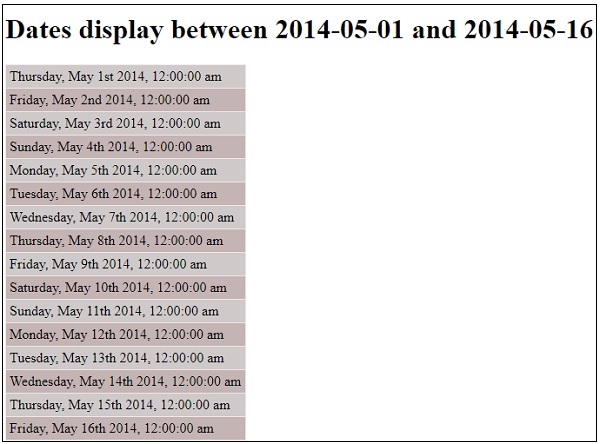
<h1>Dates display between 2014-05-01 and 2014-05-16</h1>
<div id="container">
<table id="datedetails" ></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
var next = moment(start).add(1, 'd');
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-05-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>Chcemy wyświetlić wszystkie daty pomiędzy 2014-05-01 do 2014-05-16. Użyliśmy zapytania o datęisSameOrAfter, date addition and date format aby osiągnąć to, czego chcemy.
Wynik

Wyświetlaj w niedziele między 2014-05-01 a 2014-08-16
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<h1>Sundays between 2014-05-01 and 2014-08-16</h1>
<div id="container">
<table id="datedetails"></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) {
if (moment(start).format("dddd") === "Sunday") {
arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
}
var next = moment(start).add(1, 'd');
if (moment(next).format("dddd") === "Sunday") {
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-08-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>Wynik

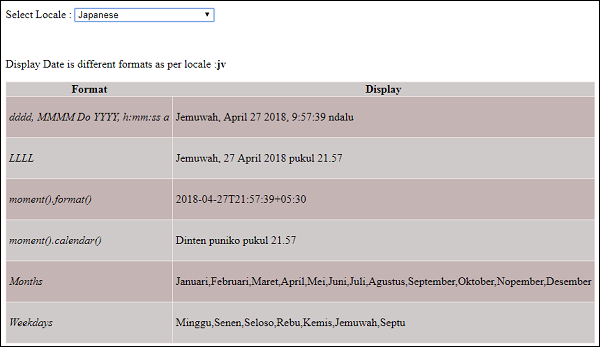
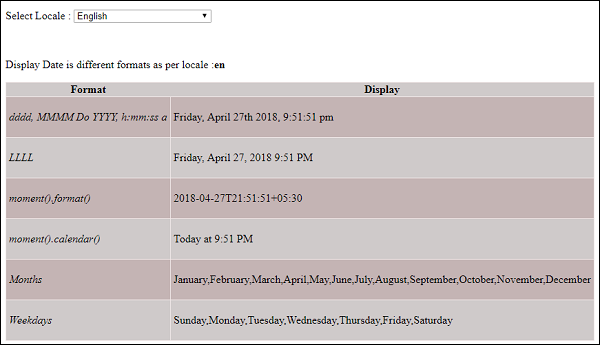
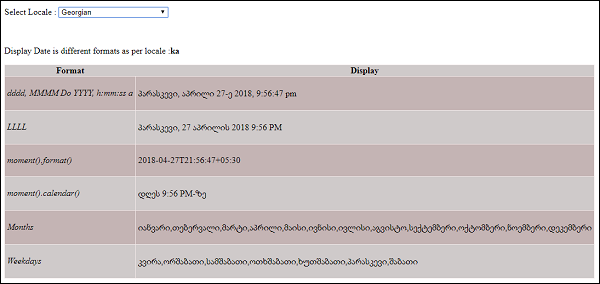
Wyświetl szczegóły daty według ustawień regionalnych
Tutaj używamy skryptu moment.locale, który ma wszystkie ustawienia regionalne.
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<script type="text/JavaScript" src="momentlocale.js" charset="UTF-8"></script>
<style type="text/css">
div {
margin-top: 16px!important;
margin-bottom: 16px!important;
width:100%;
}
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<div >
Select Locale : <select id="locale" onchange="updatelocale()" style="width:200px;">
<option value="en">English</option>
<option value="fr">French</option>
<option value="fr-ca">French Canada</option>
<option value="cs">Czech</option>
<option value="zh-cn">Chinese</option>
<option value="nl">Dutch< /option>
<option value="ka">Georgian</option>
<option value="he">Hebrew</option>
<option value="hi">Hindi</option>
<option value="id">Indonesian</option>
<option value="it">Italian</option>
<option value="jv";Japanese</option>
<option value="ko";Korean</option>
</select>
</div>
<br/>
<br/>>
Display Date is different formats as per locale :<span id="localeid"></span><br/>
<div>
<table>
<tr>
<th>Format</th>
<th>Display</th>
</tr>
<tr>
<td><i>dddd, MMMM Do YYYY, h:mm:ss a</i></td>
<td>
<div id="ldate"></div>
</td>
</tr>
<tr>
<td><i>LLLL</i></td>
<td>
<div id="ldate1"></div>
</td>
</tr>
<tr>
<td><i>moment().format()</i></td>
<td>
<div id="ldate2"></div>
</td>
</tr>
<tr>
<td><i>moment().calendar()</i></td>
<td>
<div id="ldate3"></div>
</td>
</tr>
<tr>
<td><i>Months</i></td>
<td>
<div id="ldate4"></div>
</td>
</tr>
<tr>
<td><i>Weekdays</i></td>
<td>
<div id="ldate5"></div>
</td>
</tr>
</table>
</div>
<script type="text/JavaScript">
var updatelocale = function() {
var a = moment.locale(document.getElementById("locale").value);
var k = moment().format("dddd, MMMM Do YYYY, h:mm:ss a");
var k1 = moment().format("LLLL");
var k2 = moment().format();
var k3 = moment().calendar();
var k4 = moment.months();
var k5 = moment.weekdays();
document.getElementById("localeid").innerHTML = "<b>"+a+"</b>";
document.getElementById("ldate").innerHTML = k;
document.getElementById("ldate1").innerHTML = k1;
document.getElementById("ldate2").innerHTML = k2;
document.getElementById("ldate3").innerHTML = k3;
document.getElementById("ldate4").innerHTML = k4;
document.getElementById("ldate5").innerHTML = k5;
};
updatelocale();
</script>
</body>
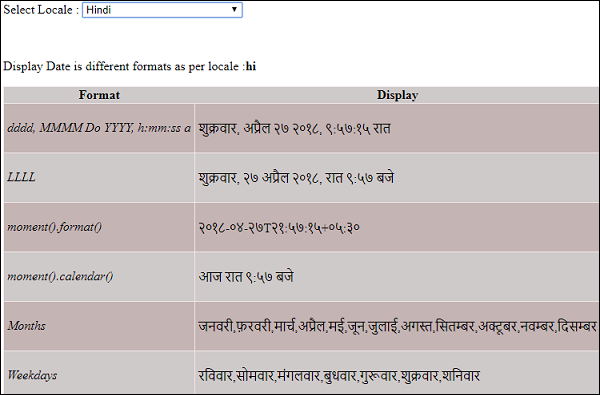
</html>Wyjście 1

Wyjście 2

Wyjście 3

Wyjście 4