Pentaho - nawigacja
Ten rozdział zawiera krótkie wprowadzenie do interfejsów użytkownika dostępnych w Pentaho i jak się po nich poruszać.
Ekran powitalny
Ekran powitalny udostępnia dwa sposoby tworzenia raportów różnego typu. Te dwie opcje sąReport Wizard i New Report.
Report Wizard - Zapewnia łatwy w użyciu czterostopniowy proces, który przeprowadzi Cię przez proces tworzenia nowego raportu.
New Report - Jeśli wybierzesz tę opcję, możesz tworzyć niestandardowe raporty w oparciu o swoje wymagania.
Pentaho ma zestaw przykładowych raportów, które pomogą Ci dowiedzieć się, jak używać określonego Projektanta raportów. Poniższy zrzut ekranu przedstawia stronę powitalną Pentaho.

Główny pasek narzędzi
Główny pasek narzędzi znajduje się w górnej części okna. Spójrz na poniższy zrzut ekranu - zmaksymalizowane pole jest głównym paskiem opłat. Zawiera przycisk do wykonywania następujących czynności - Nowy plik, Otwórz plik, Zapisz plik, Opublikuj raport, Dodaj źródło danych, Uruchom raport, Wybierz obiekt, Cofnij, Ponów, Wytnij element, Kopiuj element, Wklej element, Usuń wybrany element i przełącz paletę selektorów pól.

Obszar roboczy raportu
Obszar roboczy to główny obszar roboczy, w którym możemy projektować raporty. Spójrz na poniższy zrzut ekranu - biały obszar pośrodku to obszar roboczy. Jest podzielony na pięć pasm - Nagłówek strony, Nagłówek raportu, Szczegóły, Stopka raportu i Stopka strony.
Page Header- W tym miejscu można użyć dowolnego typu danych, które są odpowiednie do wydrukowania u góry każdej strony raportu. Nie zezwala na żadne wartości dynamiczne ani podziały stron.
Report Header- Drugie pasmo od góry to nagłówek raportu. Zawiera elementy raportu. Pojawia się raz na raport, czyli na pierwszej stronie raportu.
Details - Pasek Szczegóły to największa część strony, ponieważ większość danych raportu jest prezentowana w tym obszarze.
Report Footer - Podobnie jak nagłówek raportu, stopka raportu pojawia się tylko raz na raport, czyli na ostatniej stronie raportu.
Page Footer - Ostatnim paskiem jest stopka strony, która pojawia się na absolutnym dole każdej strony raportu.
Możesz także tworzyć grupy dla różnych elementów raportu. Każda grupa ma własne pasma nagłówka i stopki w obszarze roboczym.

Okienko struktury
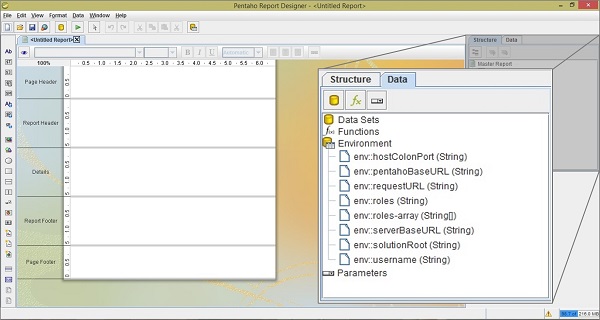
Zakładka struktury współdzieli panel z zakładką Dane w prawej górnej sekcji Kreatora raportów. Spójrz na poniższy zrzut ekranu; pokazuje dokładną hierarchię każdego elementu zawartego w obszarze roboczym raportu.

Okienko danych
Okienko danych umożliwia dodawanie źródeł danych i przeglądanie poszczególnych zapytań, funkcji i parametrów w każdym raporcie. Trzy przyciski w górnej części panelu służą do dodawania odpowiednio nowych źródeł danych, funkcji i parametrów.
Datasources- Tutaj zostaną wymienione wszystkie źródła danych i zapytania zdefiniowane dla bieżącego raportu. Jeśli chcesz dodać nowe źródło danych, kliknij prawym przyciskiem myszy skrajny lewy przycisk (żółty cylinder) kliknij dodaj.
Functions- Wszystkie funkcje (matematyczne i warunkowe) elementy, które dodałeś do raportu, będą wymienione w tej kategorii. Możesz dodać funkcję, klikając przycisk ( f x ).
Parameters - Możesz dodać parametr do raportu, który umożliwi czytelnikom raportu dostosowanie treści wyników.
Spójrz na poniższy zrzut ekranu.

Okienko stylu
Panel stylów wyświetla wszystkie opcje stylów wizualnych i pozycyjnych dla dowolnego elementu w panelu struktury. Kliknij dowolny element konstrukcji, a kompozycja okienka stylu zostanie dostosowana tak, aby wyświetlić wszystkie dostępne właściwości stylu wymienione według grup. Spójrz na poniższy zrzut ekranu.

Okienko atrybutów
Okienko atrybutów wyświetla wszystkie właściwości niskiego poziomu oraz opcje danych wejściowych i wyjściowych dla dowolnego elementu w okienku struktury.

Paleta
Paleta zawiera wszystkie elementy, których możesz użyć do zbudowania raportu. Aby dodać element, kliknij pasmo układu, aby go zaznaczyć, a następnie przeciągnij i upuść element z palety do wybranego pasma. W poniższej tabeli wyjaśniliśmy rolę każdego z elementów raportu.
| Ikona elementu | Nazwa elementu | Opis |
|---|---|---|

|
Etykieta | Statyczny ciąg tekstowy. Nie może zmieniać się dynamicznie. |

|
Pole tekstowe | Element raportu tekstowego i zmieniany dynamicznie na podstawie zapytania. |

|
Pole liczbowe | Wyświetla dynamiczne dane liczbowe z zapytania. |

|
Pole daty | Obsługuje informacje o dacie z zapytania. |

|
Wiadomość | Element łączący wiele statycznych i dynamicznych elementów raportu. |

|
Etykieta zasobu | Statyczny ciąg tekstowy, który jest mapowany na pakiet zasobów |

|
Pole zasobów | Dynamiczny ciąg tekstowy, który jest mapowany na pakiet zasobów, umożliwiający lokalizację dowolnego pola bazy danych. |

|
Zasób - wiadomość | Dynamiczny ciąg tekstowy, który łączy dane z wielu typów i dynamicznie mapuje do pakietu zasobów. |

|
Pole obrazu | Odniesienie do obrazu przechowywanego w bazie danych. |

|
Wizerunek | Obraz statyczny osadzony w raporcie. |

|
Elipsa | Wektorowy element graficzny w kształcie zaćmienia. |

|
Prostokąt | Wektorowy element graficzny w kształcie prostokąta. |

|
Linia pozioma | Wektorowa linia graficzna narysowana poziomo. |

|
Pionowa linia | Wektorowa linia graficzna, narysowana pionowo. |

|
Skala ankiety | Prosty element wykresu w przesuwnej skali. |

|
Wykres | Wykres lub wykres przedstawiający graficznie wyniki zapytania. |

|
Proste kody kreskowe | Element wykresu z kodem kreskowym. |

|
Wykres słupkowy | Element wykresu Słupkowy wykres przebiegu w czasie. |

|
Linia-linia przebiegu | Element wykresu liniowego przebiegu w czasie. |

|
Wykres kołowy | Element wykresu kołowego przebiegu w czasie. |

|
Zespół muzyczny | Metoda grupowania elementów. |

|
Raport podrzędny | Element odwołujący się do innego raportu. |

|
Spis treści | Spis treści elementu raportu. |

|
Indeks | Element raportu Index. |
Spójrz na poniższy zrzut ekranu; podświetlona ramka po lewej stronie to paleta elementów raportowania.
