Phalcon - zarządzanie aktywami
Zasoby dotyczą dodatkowych komponentów poza istniejącą strukturą w Phalcon. Phalcon ma menedżera zasobów, który pomaga zarządzać wszystkimi komponentami zasobów, takimi jak pliki CSS lub JS.
Najczęściej stosowane metody to -
| metoda | Znaczenie |
|---|---|
| __construct (zmienna $ opcje) | Inicjuje składnik Phalcon \ Assets \ Manager |
| addCss (ciąg $ ścieżka, zmienna $ lokalna, zmienna $ filtr, zmienna $ atrybuty) | Dodaje zasób CSS z kolekcji „css” do określonego widoku |
| addJs (ciąg $ ścieżka, zmienna $ lokalna, zmienna $ filtr, zmienna $ atrybuty) | Dodaje zasób JavaScript do kolekcji „js” |
Przykład
Rozważ przykładowy projekt Phalcon “vokuro” co jest najlepszą ilustracją do dodania cssakta. Będzie zawierał zasoby / menedżera do wywoływania wszystkichcss akta.
Domyślny kontroler projektu wywoła wszystkie pliki css akta.
<?php
namespace Vokuro\Controllers;
use Phalcon\Assets\Manager;
/**
* Display the default index page.
*/
class IndexController extends ControllerBase {
/**
* Default action. Set the public layout (layouts/public.volt)
*/
public function indexAction() {
$this->assets->addCss("public/style.css");
$this->view->setVar('logged_in', is_array($this->auth->getIdentity()));
$this->view->setTemplateBefore('public');
}
}Style.css
div.remember {
margin-top: 7px;
color: #969696;
}
div.remember label {
padding-top: 15px;
}
div.forgot {
margin-top: 7px;
color: #dadada;
}
footer {
background: url("../img/feature-gradient.png") no-repeat scroll center 100% white;
color: #B7B7B7;
font-size: 12px;
padding: 30px 0;
text-align: center;
}
footer a {
margin-left: 10px;
margin-right: 10px;
}
table.signup td {
padding: 10px;
}
table.signup .alert {
margin-bottom: 0;
margin-top: 3px;
}
table.perms select {
margin-top: 5px;
margin-right: 10px;
}
table.perms label {
margin-right: 10px;
}
div.main-container {
min-height: 450px;
}Zasoby będą zarządzane w widokach, które będą wyświetlać pliki css jako dane wyjściowe.
Index.volt
{{ content() }}
{{ assets.outputCss() }}
<header class = "jumbotron subhead" id = "overview">
<div class = "hero-unit">
<h1>Welcome!</h1>
<p class = "lead">This is a website secured by Phalcon Framework</p>
<div align = "right">
{{ link_to('session/signup', '<i class="icon-ok icon-white">
</i> Create an Account', 'class': 'btn btn-primary btn-large') }}
</div>
</div>
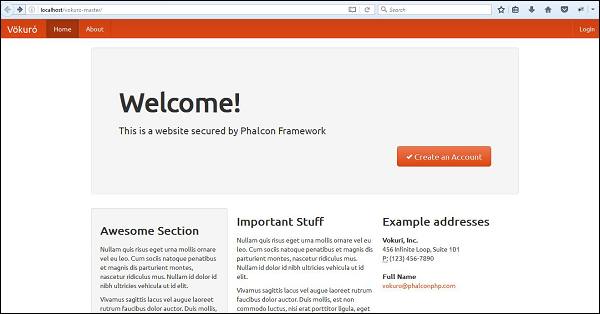
</header>Wynik
Wytworzy następujący wynik -