PhoneGap - Krótki przewodnik
Mobilne, podręczne i łatwe do przenoszenia urządzenia zapoczątkowały nową rewolucję w inżynierii oprogramowania. Te małe, ale wydajne urządzenia są w stanie uruchamiać aplikacje utworzone za pomocą zaawansowanych języków programowania. Osoby, które są właścicielami tych urządzeń, zwykle używają ich maksymalnie, ponieważ te urządzenia, takie jak telefony komórkowe, są bardzo wygodne w użyciu w dowolnym miejscu i czasie.
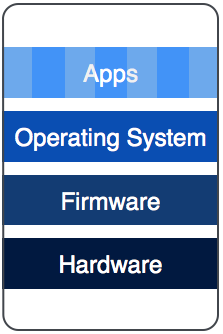
Architektura urządzenia mobilnego jest podobna do architektury systemu komputerowego. Ma niestandardowy sprzęt, oprogramowanie układowe i systemy operacyjne.

Te trzy elementy są w większości zastrzeżone i są projektowane, opracowywane i montowane w ramach jednej flagowej organizacji. Aplikacje (oprogramowanie aplikacyjne) są opracowywane zarówno przez flagową organizację, jak i programistów spoza organizacji.
Na rynku dostępnych jest wiele dobrze rozpoznawalnych mobilnych systemów operacyjnych, zarówno w kategoriach zastrzeżonych, jak i otwartych. Najpopularniejsze mobilne systemy operacyjne to -
- Android
- IOS
- BlackBerry
- Windows

Każdy mobilny system operacyjny zapewnia własny zestaw narzędzi i środowisk do tworzenia aplikacji, które będą na nich działać. Aplikacje stworzone dla jednego systemu operacyjnego nie mogą działać na żadnej innej platformie, ponieważ są zupełnie inne. Programiści zwykle obejmują wszystkie główne mobilne systemy operacyjne, aby zwiększyć dostępność wśród ich użytkowników.
Dlatego tworzenie aplikacji, które mogą działać na wszystkich głównych platformach systemu operacyjnego, zachowując identyczny wygląd, działanie i funkcjonalność na wszystkich platformach, staje się żmudnym zadaniem. Aby wykonać tę pracę, programista musi znać wszystkie platformy i dobrze rozumieć główne narzędzia programistyczne dla różnych systemów operacyjnych.
PhoneGap
PhoneGap można uznać za rozwiązanie wszystkich wymienionych powyżej problemów. PhoneGap to platforma, która sprawia, że programiści tworzą swoje aplikacje przy użyciu standardowych interfejsów API sieci Web dla wszystkich głównych mobilnych systemów operacyjnych. Jest open source i darmowy.
Programiści muszą tylko znać tworzenie stron internetowych przy użyciu HTML, CSS i JavaScript. PhoneGap zajmuje się resztą pracy, taką jak wygląd i działanie aplikacji oraz przenośność między różnymi mobilnymi systemami operacyjnymi.

Korzystając z PhoneGap, można tworzyć aplikacje dla wszystkich głównych mobilnych systemów operacyjnych, takich jak Apple iOS, Android, BlackBerry, Windows itp. Nie wymaga to od programisty wiedzy na temat żadnej z wyżej wymienionych platform, ani programista nie musi znać programowania zakodować aplikację od podstaw.
PhoneGap umożliwia swoim użytkownikom przesyłanie danych na stronę internetową i automatycznie konwertuje je na różne pliki aplikacji.
W tym samouczku zobaczymy, jak utworzyć aplikację na platformę Apple, Android i Windows online bez korzystania z żadnego narzędzia offline.
W tym rozdziale dowiemy się, jak skonfigurować podstawowe środowisko, aby bez wysiłku tworzyć aplikacje. Chociaż PhoneGap obsługuje tworzenie aplikacji offline przy użyciu interfejsu wiersza poleceń Cordova i mechanizmu repozytorium Github, skupimy się na procedurze minimalnego wysiłku.
Zakładamy, że jesteś dobrze zaznajomiony z technologiami internetowymi i masz swoją aplikację internetową gotową do wysłania jako aplikacja. Ponieważ PhoneGap obsługuje tylko HTML, CSS i JavaScript, konieczne jest, aby aplikacja była tworzona tylko przy użyciu tych technologii.
Z punktu widzenia programisty aplikacja powinna zawierać następujące elementy w swoim pakiecie -
- Pliki konfiguracyjne
- Ikony aplikacji
- Informacje lub treści (utworzone przy użyciu technologii internetowych)
Konfiguracja
Nasza aplikacja internetowa będzie potrzebować tylko jednego pliku konfiguracyjnego, który powinien być odpowiedni do skonfigurowania wszystkich niezbędnych ustawień. Nazywa się config.xml. Ten plik zawiera wszystkie niezbędne informacje wymagane do skompilowania aplikacji.
Zobaczmy config.xml jako nasz przykład -
<?xml version = "1.0" encoding = "UTF-8"?>
<widget xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0" id = "com.tutorialspoint.onlineviewer" version = "1.0">
<name>Tutorials Point</name>
<description>
Tutorials Point Online Viewer
</description>
<author href = "http://tutorialspoint.com" email = "[email protected]">
Tutorials Point
</author>
<preference name = "permissions" value = "none"/>
<icon src = "res/icon/android/drawable-ldpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "ldpi" />
<icon src = "res/icon/android/drawable-mdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "mdpi" />
<icon src = "res/icon/android/drawable-hdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "hdpi" />
<icon src = "res/icon/android/drawable-xhdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "xhdpi" />
<icon src = "res/icon/android/drawable-xxhdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "xxhdpi" />
<icon src = "res/icon/ios/Icon-72.png" gap:platform = "ios" gap:qualifier = ""/>
<icon src = "res/icon/ios/icon-57.png" gap:platform = "ios" width = "57" height = "57" />
<icon src = "res/icon/ios/icon-72.png" gap:platform = "ios" width = "72" height = "72" />
<icon src = "res/icon/ios/icon-57-2x.png" gap:platform = "ios" width = "114" height = "114" />
<icon src = "res/icon/ios/icon-72-2x.png" gap:platform = "ios" width = "144" height = "144" />
</widget>Cała zawartość konfiguracji jest opakowana w znacznik <widget>. Krótki ich opis jest następujący -
<widget id = ”app_id”>id to zarezerwowany identyfikator aplikacji w różnych sklepach z aplikacjami. Jest w stylu odwrotnej nazwy domeny, tj. Com.tutorialspoint.onlineviewer itp.
<widget version = "x.y.z">To jest numer wersji aplikacji w formacie xyz, gdzie (x, y, z) to dodatnie liczby całkowite, tj. 1.0.0, reprezentuje wersję systemu major.minor.patch.
<name> App Name</name>To jest nazwa aplikacji, która będzie wyświetlana pod ikoną aplikacji na ekranie telefonu komórkowego. Twoja aplikacja może być przeszukiwana przy użyciu tej nazwy.
<description> My First Web App </description>To jest krótki opis tego, o czym jest aplikacja i czym jest.
<author> Author_Name </author>To pole zawiera nazwę twórcy lub programisty, zwykle ustawioną na nazwę organizacji, która uruchamia tę aplikację.
<preferences name = "permissions" value = "none">Znacznik preferencji służy do ustawiania różnych opcji, takich jak FullScreen, BackgroundColor i Orientation dla aplikacji. Te opcje są w parze nazwa i wartość. Na przykład: name = "FullScreen" value = "true" itd. Ponieważ nie wymagamy żadnego z tych zaawansowanych ustawień, po prostu ustawiliśmy uprawnienia na brak.
<icon>Pozwala nam dodawać ikony do naszych aplikacji. Można to zakodować na różne sposoby, ale ponieważ uczymy się wszystkiego na skróty, oto on. Plik.srcokreśla ścieżkę obrazu ikony. Plikgap:platformokreśla, dla której platformy systemu operacyjnego ta ikona ma być używana. Plikgap:qualifierto gęstość używana przez urządzenia z systemem Android. Urządzenia iOS używająwidth & height parametry.
Ikony
Istnieją urządzenia o różnych rozmiarach, które mają ten sam mobilny system operacyjny, więc aby dotrzeć do odbiorców jednej platformy, musisz również dostarczyć ikony wszystkich typów telefonów komórkowych. Ważne jest, abyśmy przygotowali ikony o dokładnych kształtach i rozmiarach, zgodnie z wymaganiami konkretnego mobilnego systemu operacyjnego.
Tutaj używamy folderów res/icon/ios i res/icon/android/drawable-xxxx..
Aby szybko wykonać tę pracę, możesz utworzyć logo o rozmiarze 1024x1024 i zalogować się na makeappicon.com. Ta strona internetowa pomoże Ci natychmiast stworzyć logo wszystkich rozmiarów zarówno dla platformy Android, jak i iOS.
Po dostarczeniu obrazu ikony o rozmiarze 1024x1024, makeappicon.com powinien podać:
Icons for iOS

Icons for Android

Ta strona internetowa umożliwia wysłanie wszystkich logo w formacie zip do Twojego domu (oczywiście e-mailem!)
Witryny offline są kopiowane na lokalny dysk twardy i otwierane w dowolnym momencie bez połączenia z Internetem. Podobnie, ta aplikacja internetowa w trybie offline umożliwia utworzenie aplikacji internetowej, która jest w całości pobierana na urządzenia mobilne użytkownika, który ma do niej dostęp w trybie offline.
Aplikacja dla tego typu aplikacji może zawierać aplikację zawierającą zbiór opowiadań, krótkich samouczków lub dowolną inną interesującą zawartość offline, którą użytkownik może czytać offline, nawet gdy internet nie jest dostępny.
Aplikacja offline
Poniższy obraz przedstawia strukturę folderów dla aplikacji offline. W katalogu głównym wymaga tylko dwóch plików, config.xml i index.xml.

Plik config.xml zawiera ustawienia konfiguracji aplikacji, których nauczyliśmy się w poprzedniej sekcji. Plik index.html zawiera stronę główną treści internetowych.
Ważną rzeczą do nauczenia się tutaj jest to, że wszystkie linki we wszystkich plikach HTML powinny zawierać tylko ścieżkę względną. Oznacza to, że nie powinno tam być ścieżki bezwzględnej ani podstawowego znacznika href.
Aplikacja online
Poniższy obraz przedstawia strukturę folderów dla naszej aplikacji w trybie online. W trybie online cała zawartość internetowa jest ładowana z witryny internetowej.

Możesz to zauważyć dataBrak folderu w aplikacji trybu online, ponieważ wszystkie pliki znajdują się na rzeczywistym serwerze i są dostępne przez Internet. Plik index.html zawiera rzeczywiste linki, jakie zawiera na serwerze internetowym, a wszystkie jego linki są albo bezwzględne, albo używane zbase href etykietka.
Po wybraniu trybu aplikacji i uporządkowaniu jej plików we wspomnianej powyżej strukturze plików należy spakować plik za pomocą dowolnego standardowego narzędzia do archiwizacji i zapisać go. Będziemy używać tego pliku w następnej sekcji.
Podpisz swoją aplikację
Aby utrzymać porządek, każda aplikacja musi być podpisana przez jej programistów lub rozwijającą się organizację. Z tego powodu musisz podpisać swoją aplikację. Możesz potrzebowaćkeytool który jest częścią standardowej dystrybucji Java.
Wykonaj następujące polecenie w% JAVA_HOME% w wierszu poleceń systemu Windows lub powłoce systemu Linux -
keytool -genkey -v -keystore my_keystore.keystore
-alias TutorialsPoint -keyalg RSA -keysize 2048 -validity 10000Powinno to wygenerować plik my_keystore.keystore, którego będziemy potrzebować w następnej sekcji.
Teraz jesteśmy gotowi do skompilowania naszej pierwszej aplikacji trybu szybkiego opartej na interfejsie API. W tym ostatnim segmencie poznamy proces przekształcania naszych treści internetowych do formatu aplikacji, który można umieścić w sklepach internetowych z aplikacjami.
PhoneGap akceptuje login użytkownika utworzony na GitHub lub przy użyciu AdobeID. GitHub to usługa repozytorium, w której użytkownicy mogą przesyłać swoje treści i korzystać z nich, podając odniesienia do adresów URL. Na przykład treść, którą właśnie utworzyliśmy, można przesłać do GitHub, a następnie wywołać ją bezpośrednio do PhoneGap.
Poniższe kroki szczegółowo opisują sposób tworzenia identyfikatora Adobe ID.
Utwórz identyfikator Adobe ID
Wejdź na www.build.phonegap.com i kliknij Zarejestruj
Otworzy się nowe okno, jak pokazano poniżej -

Podaj swoje dane i kliknij Zarejestruj się. Możesz teraz zalogować się przy użyciu tego samego identyfikatora użytkownika do PhoneGap. Domyślnie ta strona powinna prowadzić do konsoli PhoneGap, jak pokazano poniżej -

Kliknij „Prześlij plik .zip” i prześlij utworzony przez nas plik .zip, który zawiera całą zawartość internetową i konfiguracje. Po pomyślnym załadowaniu powinieneś zobaczyć następujące okno -

Możesz od razu zauważyć, że aplikacja na iOS nie została przetworzona, ponieważ nie dostarczyliśmy żadnego podpisanego klucza. Skupiamy się tylko na Androidzie i widać, że został on stworzony przez PhoneGap. Tej aplikacji nie można przesłać do sklepu Google, ponieważ nie jest podpisana kluczem.
Kliknij ikonę Androida i powinien pojawić się następujący ekran -

Kliknij menu rozwijane opcji obok ikony Androida, która brzmi Nie wybrano klucza, kliknij dodaj klucz i powinien pojawić się następujący ekran -

Podaj wybrany tytuł i alias i kliknij plik Keystore. Podaj plik kluczy utworzony w ostatniej sekcji. Następnie kliknij znajdujący się obok przycisk „Przebuduj”.
Aplikację utworzoną w tym procesie można przesłać bezpośrednio do Google Play. Kliknij plik .apk, aby pobrać swoją pierwszą bezpłatną aplikację internetową.
Przed przesłaniem aplikację należy przetestować na urządzeniu wirtualnym lub rzeczywistym.