Plotly - Klasa FigureWidget
Plotly 3.0.0 wprowadza nową klasę widżetów Jupyter: plotly.graph_objs.FigureWidget. Ma tę samą sygnaturę wywołania, co nasza istniejąca Figure i jest stworzona specjalnie dlaJupyter Notebook i JupyterLab environments.
Plik go.FigureWiget() function zwraca pusty obiekt FigureWidget z domyślnymi x i y osie.
f = go.FigureWidget()
iplot(f)Poniżej podano wynik kodu -

Najważniejszą cechą FigureWidget jest wynikowa figura Plotly i można ją dynamicznie aktualizować w miarę dodawania do niej danych i innych atrybutów układu.
Na przykład dodaj kolejne wykresy śladów jeden po drugim i zobacz, jak oryginalny pusty rysunek jest dynamicznie aktualizowany. Oznacza to, że nie musimy wielokrotnie wywoływać funkcji iplot (), ponieważ wykres jest odświeżany automatycznie. Ostateczny wygląd FigureWidget jest przedstawiony poniżej -
f.add_scatter(y = [2, 1, 4, 3]);
f.add_bar(y = [1, 4, 3, 2]);
f.layout.title = 'Hello FigureWidget'
Ten widżet może odbierać zdarzenia w celu najechania kursorem, klikania i zaznaczania punktów oraz powiększania regionów.
W poniższym przykładzie FigureWidget jest zaprogramowany do reagowania na zdarzenie kliknięcia w obszarze kreślenia. Sam widget zawiera prosty wykres punktowy ze znacznikami. Miejsce kliknięcia myszą jest zaznaczone innym kolorem i rozmiarem.
x = np.random.rand(100)
y = np.random.rand(100)
f = go.FigureWidget([go.Scatter(x=x, y=y, mode='markers')])
scatter = f.data[0]
colors = ['#a3a7e4'] * 100
scatter.marker.color = colors
scatter.marker.size = [10] * 100
f.layout.hovermode = 'closest'
def update_point(trace, points, selector):
c = list(scatter.marker.color)
s = list(scatter.marker.size)
for i in points.point_inds:
c[i] = 'red'
s[i] = 20
scatter.marker.color = c
scatter.marker.size = s
scatter.on_click(update_point)
fUruchom powyższy kod w notatniku Jupyter. Wyświetlany jest wykres punktowy. Kliknij lokalizację w obszarze, który zostanie zaznaczony na czerwono.

Obiekt FigureWidget firmy Plotly może również korzystać z Ipython’swłasne widżety. Tutaj używamy kontroli interakcji zgodnie z definicją wipwidgetsmoduł. Najpierw konstruujemy plikFigureWidget i dodaj plik empty scatter plot.
from ipywidgets import interact
fig = go.FigureWidget()
scatt = fig.add_scatter()
figTeraz zdefiniujemy plik update function który wprowadza częstotliwość i fazę i ustawia x i y właściwości scatter tracezdefiniowane powyżej. Plik@interact decoratorz modułu ipywidgets służy do tworzenia prostego zestawu widżetów do sterowania parametrami działki. Funkcja aktualizacji jest ozdobiona@interact decorator z ipywidgets package. Parametry dekoratora służą do określenia zakresów parametrów, które chcemy przeszukać.
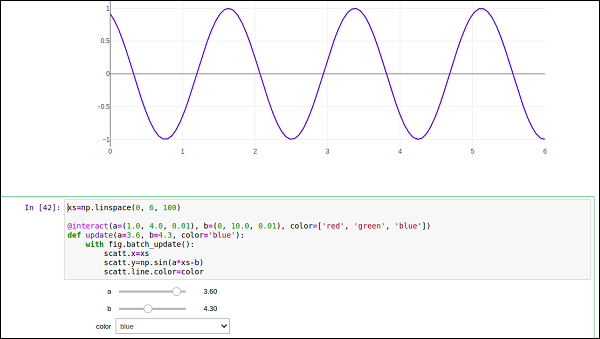
xs = np.linspace(0, 6, 100)
@interact(a = (1.0, 4.0, 0.01), b = (0, 10.0, 0.01), color = ['red', 'green', 'blue'])
def update(a = 3.6, b = 4.3, color = 'blue'):
with fig.batch_update():
scatt.x = xs
scatt.y = np.sin(a*xs-b)
scatt.line.color = colorPusty FigureWidget ma teraz kolor niebieski sine curve a i bodpowiednio jako 3,6 i 4,3. Poniżej bieżącej komórki notatnika pojawi się grupa suwaków do wybierania wartościa i b. Istnieje również menu rozwijane umożliwiające wybranie koloru śladu. Te parametry są zdefiniowane w@interact decorator.