Polimer - system danych
Polimer umożliwia obserwowanie zmian właściwości elementu poprzez podejmowanie różnych działań, takich jak -
Observers - Wywołuje wywołania zwrotne za każdym razem, gdy zmieniają się dane.
Computed Properties - Oblicza właściwości wirtualne na podstawie innych właściwości i ponownie je oblicza za każdym razem, gdy zmieniają się dane wejściowe.
Data Bindings - Aktualizuje właściwości, atrybuty lub zawartość tekstową węzła DOM za pomocą adnotacji za każdym razem, gdy zmieniają się dane.
Ścieżki danych
Pathto ciąg znaków w systemie danych, który zapewnia właściwość lub właściwość podrzędną w odniesieniu do zakresu. Zakres może być elementem hosta. Ścieżki można łączyć z różnymi elementami za pomocą powiązania danych. Zmiana danych może być przenoszona z jednego elementu do drugiego, jeśli elementy są połączone wiązaniem danych.
Przykład
<dom-module id = "my-profile">
<template>
. . .
<address-card address="{{myAddress}}"></address-card>
</template>
. . .
</dom-module>Powyższe dwie ścieżki (mój-profil i karta adresowa) mogą być połączone z wiązaniem danych, jeśli <address-card> znajduje się w lokalnym DOM elementu <my-profile>.
Poniżej przedstawiono specjalne typy segmentów ścieżek w Polymer.js -
Znak wieloznaczny (*) może być użyty jako ostatni segment ścieżki.
Mutacje tablicy można wyświetlić w danej tablicy, umieszczając spojenia ciągów jako ostatni segment ścieżki.
Ścieżki do elementów tablicy wskazują element w tablicy, a segment numeryczny ścieżki określa indeks tablicy.
W ścieżce danych każdy segment ścieżki jest nazwą właściwości i obejmuje dwa rodzaje ścieżek -
Segmenty ścieżki oddzielone kropkami. Na przykład: „apple.grapes.orange”.
W tablicy ciągów każdy element tablicy jest segmentem ścieżki lub ścieżką kropkowaną. Na przykład: [„jabłko”, „winogrona”, „pomarańcza”], [„jabłko.grapes”, „pomarańcza”].
Przepływ danych
Przykład
Poniższy przykład określa dwukierunkowe powiązanie przepływu danych. Utwórz plik index.html i dodaj w nim następujący kod.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "my-element.html">
</head>
<body>
<my-element></my-element>
</body>
</html>Teraz utwórz kolejny plik o nazwie my-element.html i dołącz następujący kod.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<link rel = "import" href = "prop-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "my-element">
<template>
<prop-element my-prop="{{demoProp}}"></prop-element>
<p>
Present value: <span>{{demoProp}}</span>
</p>
</template>
<script>
Polymer ({
is: "my-element", properties: {
demoProp: String
}
});
</script>
</dom-module>Następnie utwórz jeszcze jeden plik o nazwie prop-element.html i dodaj następujący kod.
//it specifies the start of an element's local DOM
<dom-module id = "prop-element">
<template>
<button on-click = "onClickFunc">Change value</button>
</template>
<script>
Polymer ({
is: "prop-element", properties: {
myProp: {
type: String,
notify: true,
readOnly: true,
value: 'This is initial value...'
}
},
onClickFunc: function(){
this._setMyProp('This is new value after clicking the button...');
}
});
</script>
</dom-module>Wynik
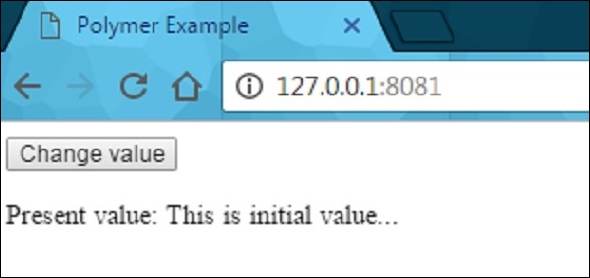
Uruchom aplikację, jak pokazano w poprzednich rozdziałach, i przejdź do http://127.0.0.1:8081/. Poniżej będzie wynik.

Po kliknięciu przycisku zmieni wartość, jak pokazano na poniższym zrzucie ekranu.

Łączenie dwóch ścieżek
Możesz połączyć dwie ścieżki z tym samym obiektem przy użyciu metody linkPaths i musisz użyć powiązania danych, aby wygenerować zmiany między elementami.
Przykład
linkPaths('myTeam', 'players.5');Powiązanie ścieżki można usunąć za pomocą metody unlinkPaths, jak pokazano poniżej -
unlinkPaths('myTeam');Obserwatorzy
Obserwowalne zmiany, które występują w danych elementu, wywołują metody zwane obserwatorami. Poniżej przedstawiono typy obserwatorów.
Do obserwacji pojedynczej właściwości używa się prostych obserwatorów.
Złożone obserwatory służą do obserwowania więcej niż jednej właściwości lub ścieżki.
Wiązanie danych
Powiązanie danych może służyć do łączenia właściwości lub atrybutu elementu z elementu hosta w jego lokalnym modelu DOM. Powiązanie danych można utworzyć, dodając adnotacje do szablonu DOM, jak pokazano w poniższym kodzie.
<dom-module id = "myhost-element">
<template>
<target-element target-property = "{{myhostProperty}}"></target-element>
</template>
</dom-module>Anatomia wiązania danych w lokalnym szablonie DOM wygląda następująco -
property-name=annotation-or-compound-bindinglub
attribute-name$=annotation-or-compound-bindingLewa strona powiązania określa docelową właściwość lub atrybut, a prawa strona powiązania określa adnotację powiązania lub powiązanie złożone. Tekst w adnotacji wiążącej jest ujęty w podwójny nawias klamrowy ({{}}) lub podwójny nawias kwadratowy ([[]]), a wiązanie złożone zawiera co najmniej jedną adnotację powiązania literału ciągu.
Poniżej przedstawiono elementy pomocnicze, które są używane w przypadkach użycia powiązań danych -
Template Repeater - Wystąpienie zawartości szablonu można utworzyć dla każdego elementu w tablicy.
Array Selector - Zapewnia stan wyboru dla tablicy ustrukturyzowanych danych.
Conditional Template - Możesz zidentyfikować treść, jeśli warunek jest prawdziwy.
Auto-binding Template - Określa powiązanie danych poza elementem polimerowym.
Drzewo DOM wyzwala zdarzenie dom-change, jeśli elementy pomocnicze zaktualizują drzewo DOM. Czasami możesz wchodzić w interakcję z DOM, zmieniając dane modelu, a nie przez interakcję z utworzonymi węzłami. Dlatego możesz użyć zdarzenia dom-change, aby uzyskać bezpośredni dostęp do węzłów.