Pycharm - obsługa JavaScript
W tym rozdziale skupimy się na głównych funkcjach używania JavaScript w edytorze PyCharm. Gdy użytkownik implementuje bibliotekę JavaScript za pośrednictwem adresu URL, PyCharm zamierza pobrać lokalną kopię, aby można ją było wykorzystać do uzupełnienia i analizy kodu.
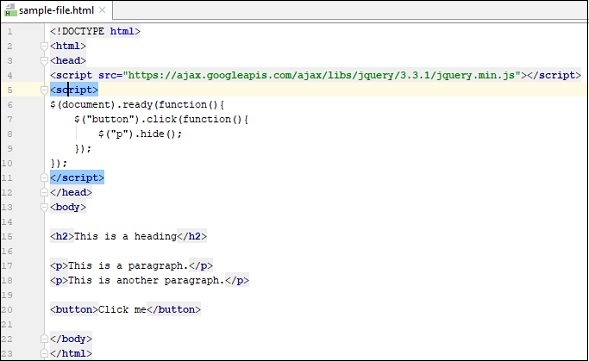
Rozważ przykładowy kod naszego pliku HTML, jak pokazano poniżej, który utworzyliśmy w poprzednim rozdziale -

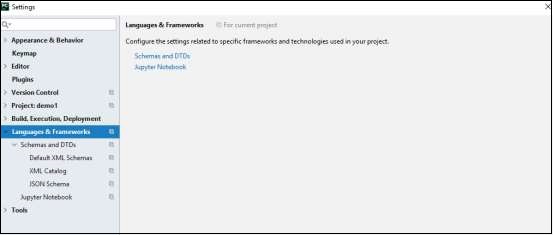
Dla każdego pliku HTML lub pliku JavaScript można sprawdzić wczytane biblioteki zewnętrzne Settingskonfiguracja PyCharm Editor. Aby lepiej zrozumieć, spójrz na zrzut ekranu pokazany poniżej -

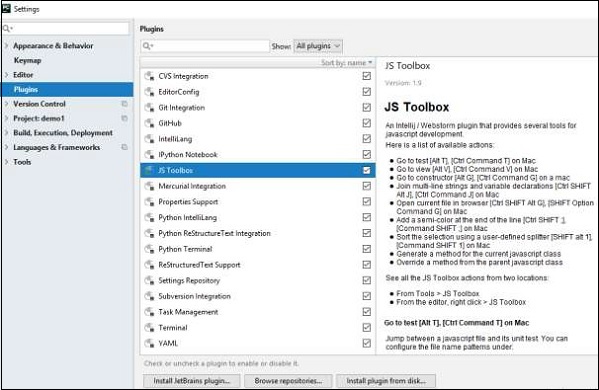
Pamiętaj, że nie możesz zobaczyć żadnej biblioteki, chyba że ją pobierzesz i zaimplementujesz. PyCharm obejmuje również obsługę JavaScript różnych bibliotek za pośrednictwem zestawu narzędzi o nazwieJS Toolbox. Poniższy zrzut ekranu pokazuje to.

Zawiera również różne atrybuty, które są niezbędne do konfiguracji pliku JavaScript. Lista atrybutów i konfiguracji jest pokazana poniżej -

Zwróć uwagę, że zawiera różne parametry, takie jak Unit test suffix, File suffix, View suffix, Search URL i konkretne Root directory.