PyQt - Szybki przewodnik
PyQt to zestaw narzędzi do widżetów GUI. Jest to interfejs Pythona dlaQt, jedna z najpotężniejszych i najbardziej popularnych wieloplatformowych bibliotek GUI. PyQt został opracowany przez RiverBank Computing Ltd. Najnowszą wersję PyQt można pobrać z jej oficjalnej strony internetowej - riverbankcomputing.com
PyQt API to zestaw modułów zawierających dużą liczbę klas i funkcji. PodczasQtCore moduł zawiera funkcjonalność non-GUI do pracy z plikiem i katalogiem itp., QtGuimoduł zawiera wszystkie kontrolki graficzne. Ponadto istnieją moduły do pracy z XML(QtXml), SVG (QtSvg)i SQL (QtSql)itp.
Wspieranie środowisk
PyQt jest kompatybilny ze wszystkimi popularnymi systemami operacyjnymi, w tym Windows, Linux i Mac OS. Jest licencjonowany podwójnie, dostępny na licencji GPL oraz komercyjnej.
Windows
Możesz pobrać i zainstalować odpowiedni instalator z powyższego linku pobierania, odpowiadający wersji Pythona (2.7 lub 3.4) i architekturze sprzętowej (32-bitowej lub 64-bitowej). Należy pamiętać, że dostępne są dwie wersje PyQt, a mianowicie:PyQt 4.8 i PyQt 5.5.
Chociaż PyQt4 jest dostępny dla Pythona 2 oraz Python 3, PyQt5 może być używany tylko z Pythonem 3. *.
PyQt4 Windows Binaries
| PyQt4-4.11.4-gpl-Py3.4-Qt4.8.7-x64.exe | Instalator 64-bitowy systemu Windows |
| PyQt4-4.11.4-gpl-Py3.4-Qt4.8.7-x32.exe | Instalator 32-bitowy systemu Windows |
| PyQt4-4.11.4-gpl-Py3.4-Qt5.5.0-x64.exe | Instalator 64-bitowy systemu Windows |
| PyQt4-4.11.4-gpl-Py3.4-Qt5.5.0-x32.exe | Instalator 32-bitowy systemu Windows |
| PyQt4-4.11.4-gpl-Py2.7-Qt4.8.7-x64.exe | Instalator 64-bitowy systemu Windows |
| PyQt4-4.11.4-gpl-Py2.7-Qt4.8.7-x32.exe | Instalator 32-bitowy systemu Windows |
PyQt5 Windows Binaries
| PyQt5-5.5-gpl-Py3.4-Qt5.5.0-x64.exe | Instalator 64-bitowy systemu Windows |
| PyQt5-5.5-gpl-Py3.4-Qt5.5.0-x32.exe | Instalator 32-bitowy systemu Windows |
Linux
W przypadku Ubuntu lub dowolnej innej dystrybucji Debian Linux użyj następującego polecenia, aby zainstalować PyQt -
sudo apt-get install python-qt4
or
sudo apt-get install pyqt5-dev-toolsMożesz także budować z kodu źródłowego dostępnego na stronie pobierania.
| PyQt-x11-gpl-4.11.4.tar.gz | Linux, źródło UNIX dla PyQt4 |
| PyQt-gpl-5.5.tar.gz | Linux, UNIX, MacOS / X źródło PyQt5 |
System operacyjny Mac
Projekt PyQtX () obsługuje pliki binarne PyQt dla komputerów Mac. Użyj instalatora Homebrew zgodnie z następującym poleceniem -
brew install pyqtTworzenie prostej aplikacji GUI przy użyciu PyQt obejmuje następujące kroki -
Importuj moduł QtGui.
Utwórz obiekt aplikacji.
Obiekt QWidget tworzy okno najwyższego poziomu. Dodaj do niego obiekt QLabel.
Ustaw podpis etykiety jako „witaj świecie”.
Zdefiniuj rozmiar i położenie okna za pomocą metody setGeometry ().
Wejdź do głównego pętli aplikacji przez app.exec_() metoda.
import sys
from PyQt4 import QtGui
def window():
app = QtGui.QApplication(sys.argv)
w = QtGui.QWidget()
b = QtGui.QLabel(w)
b.setText("Hello World!")
w.setGeometry(100,100,200,50)
b.move(50,20)
w.setWindowTitle(“PyQt”)
w.show()
sys.exit(app.exec_())
if __name__ == '__main__':
window()Powyższy kod daje następujące dane wyjściowe -

PyQt APIto duży zbiór klas i metod. Klasy te są zdefiniowane w ponad 20 modułach. Poniżej znajdują się niektóre z często używanych modułów -
| Sr.No. | Moduły i opis |
|---|---|
| 1 | QtCore Podstawowe klasy inne niż GUI używane przez inne moduły |
| 2 | QtGui Graficzne komponenty interfejsu użytkownika |
| 3 | QtMultimedia Zajęcia z niskopoziomowego programowania multimediów |
| 4 | QtNetwork Ćwiczenia z programowania sieciowego |
| 5 | QtOpenGL Klasy obsługi OpenGL |
| 6 | QtScript Klasy do oceny skryptów Qt |
| 7 | QtSql Klasy integracji baz danych za pomocą języka SQL |
| 8 | QtSvg Klasy do wyświetlania zawartości plików SVG |
| 9 | QtWebKit Klasy do renderowania i edycji HTML |
| 10 | QtXml Klasy do obsługi XML |
| 11 | QtAssistant Wsparcie dla pomocy online |
| 12 | QtDesigner Klasy rozszerzające Qt Designer |
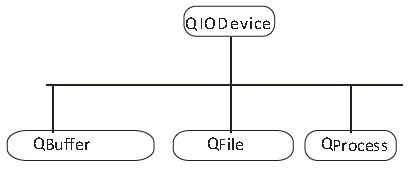
PyQt API zawiera ponad 400 klas. PlikQObjectclass jest na szczycie hierarchii klas. Jest to klasa bazowa wszystkich obiektów Qt. Dodatkowo,QPaintDevice class jest klasą bazową dla wszystkich obiektów, które można malować.
QApplicationclass zarządza głównymi ustawieniami i przepływem sterowania aplikacji GUI. Zawiera główną pętlę zdarzeń, w której są przetwarzane i wysyłane zdarzenia generowane przez elementy okna i inne źródła. Obsługuje również ustawienia systemowe i dotyczące całej aplikacji.
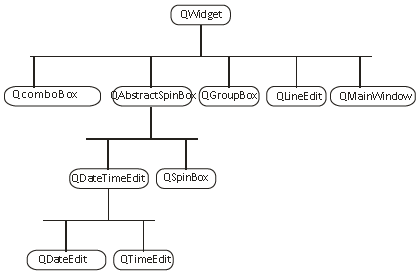
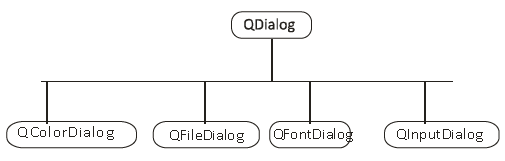
QWidget wywodząca się z klas QObject i QPaintDevice jest klasą bazową dla wszystkich obiektów interfejsu użytkownika. QDialog i QFrameklasy są również pochodnymi klasy QWidget. Mają swój własny system podklas.
Poniższe diagramy przedstawiają kilka ważnych klas w ich hierarchii.





Oto lista wyboru często używanych widżetów -
Poniżej podano najczęściej używane widżety.
| Sr.No. | Widżety i opis |
|---|---|
| 1 | QLabel Służy do wyświetlania tekstu lub obrazu |
| 2 | QLineEdit Umożliwia użytkownikowi wprowadzenie jednej linii tekstu |
| 3 | QTextEdit Umożliwia użytkownikowi wprowadzanie tekstu wielowierszowego |
| 4 | QPushButton Przycisk polecenia do wywołania akcji |
| 5 | QRadioButton Umożliwia wybór jednej z wielu opcji |
| 6 | QCheckBox Umożliwia wybór więcej niż jednej opcji |
| 7 | QSpinBox Umożliwia zwiększenie / zmniejszenie wartości całkowitej |
| 8 | QScrollBar Umożliwia dostęp do zawartości widżetu poza przysłoną wyświetlacza |
| 9 | QSlider Umożliwia liniową zmianę wartości związanej. |
| 10 | QComboBox Zawiera rozwijaną listę elementów do wyboru |
| 11 | QMenuBar Poziomy pasek zawierający obiekty QMenu |
| 12 | QStatusBar Zwykle na dole okna QMainWindow zawiera informacje o statusie. |
| 13 | QToolBar Zwykle na górze QMainWindow lub pływające. Zawiera przyciski akcji |
| 14 | QListView Zawiera listę elementów do wyboru w ListMode lub IconMode |
| 15 | QPixmap Reprezentacja obrazu pozaekranowego do wyświetlania w obiekcie QLabel lub QPushButton |
| 16 | QDialog Okno modalne lub niemodalne, które może zwrócić informacje do okna nadrzędnego |
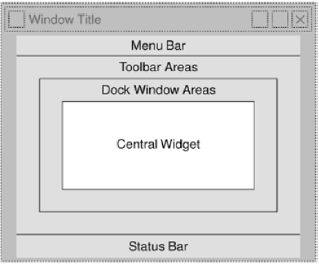
Typowe okno najwyższego poziomu aplikacji opartej na GUI jest tworzone przez QMainWindowobiekt widżetu. Niektóre widżety wymienione powyżej zajmują wyznaczone miejsce w tym oknie głównym, podczas gdy inne są umieszczane w centralnym obszarze widżetów za pomocą różnych menedżerów układu.
Poniższy diagram przedstawia strukturę QMainWindow -

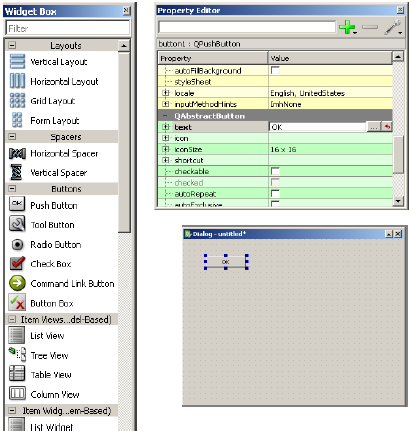
Instalator PyQt zawiera narzędzie do tworzenia graficznego interfejsu użytkownika o nazwie Qt Designer. Korzystając z prostego interfejsu przeciągnij i upuść, interfejs GUI można szybko zbudować bez konieczności pisania kodu. Nie jest to jednak IDE, takie jak Visual Studio. Dlatego Qt Designer nie ma możliwości debugowania i budowania aplikacji.
Tworzenie interfejsu GUI przy użyciu Qt Designer rozpoczyna się od wybrania okna najwyższego poziomu aplikacji.

Następnie możesz przeciągnąć i upuścić wymagane widżety z pola widżetów w lewym panelu. Możesz również przypisać wartość właściwościom widżetu umieszczonym w formularzu.

Zaprojektowany formularz zostaje zapisany jako demo.ui. Ten plik interfejsu użytkownika zawiera reprezentację XML widżetów i ich właściwości w projekcie. Ten projekt jest tłumaczony na odpowiednik Pythona za pomocą narzędzia wiersza poleceń pyuic4. To narzędzie jest opakowaniem modułu uic. Użycie pyuic4 jest następujące -
pyuic4 –x demo.ui –o demo.pyW powyższym poleceniu przełącznik -x dodaje niewielką ilość dodatkowego kodu do wygenerowanego kodu XML, dzięki czemu staje się on samowykonalną, samodzielną aplikacją.
if __name__ == "__main__":
import sys
app = QtGui.QApplication(sys.argv)
Dialog = QtGui.QDialog()
ui = Ui_Dialog()
ui.setupUi(Dialog)
Dialog.show()
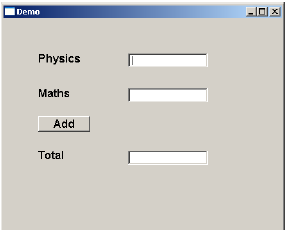
sys.exit(app.exec_())Powstały skrypt w języku Python jest wykonywany w celu wyświetlenia następującego okna dialogowego -

Użytkownik może wprowadzić dane w polach wejściowych, ale kliknięcie przycisku Dodaj nie spowoduje wygenerowania żadnej akcji, ponieważ nie jest to związane z żadną funkcją. Reagowanie na odpowiedź wygenerowaną przez użytkownika nazywa się jakoevent handling.
W przeciwieństwie do aplikacji w trybie konsoli, która jest wykonywana w sposób sekwencyjny, aplikacja oparta na graficznym interfejsie użytkownika jest sterowana zdarzeniami. Funkcje lub metody są wykonywane w odpowiedzi na działania użytkownika, takie jak kliknięcie przycisku, wybranie elementu z kolekcji lub kliknięcie myszą itp., Nazywaneevents.
Źródłem takich zdarzeń są widżety użyte do zbudowania interfejsu GUI. Każdy widżet PyQt, który jest pochodną klasy QObject, jest przeznaczony do emitowania 'signal'w odpowiedzi na jedno lub więcej wydarzeń. Sam sygnał nie wykonuje żadnej akcji. Zamiast tego jest „podłączony” do „slot”. Slot może być dowolnycallable Python function.
W PyQt połączenie między sygnałem a gniazdem można uzyskać na różne sposoby. Poniżej przedstawiono najczęściej używane techniki -
QtCore.QObject.connect(widget, QtCore.SIGNAL(‘signalname’), slot_function)Wygodniejszy sposób wywołania funkcji slot_function, gdy sygnał jest emitowany przez widżet, jest następujący:
widget.signal.connect(slot_function)Załóżmy, że funkcja ma zostać wywołana po kliknięciu przycisku. W tym przypadku kliknięty sygnał ma być podłączony do wywoływanej funkcji. Można to osiągnąć za pomocą dowolnej z następujących dwóch technik -
QtCore.QObject.connect(button, QtCore.SIGNAL(“clicked()”), slot_function)lub
button.clicked.connect(slot_function)Przykład
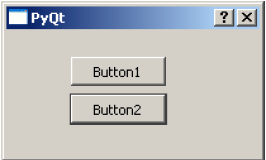
W poniższym przykładzie dwa obiekty QPushButton (b1 i b2) zostały dodane w oknie QDialog. Chcemy wywołać funkcje b1_clicked () i b2_clicked () po kliknięciu odpowiednio b1 i b2.
Po kliknięciu b1 sygnał clicked () jest łączony z funkcją b1_clicked ()
b1.clicked.connect(b1_clicked())Po kliknięciu b2 sygnał clicked () jest łączony z funkcją b2_clicked ()
QObject.connect(b2, SIGNAL("clicked()"), b2_clicked)Przykład
import sys
from PyQt4.QtCore import *
from PyQt4.QtGui import *
def window():
app = QApplication(sys.argv)
win = QDialog()
b1 = QPushButton(win)
b1.setText("Button1")
b1.move(50,20)
b1.clicked.connect(b1_clicked)
b2 = QPushButton(win)
b2.setText("Button2")
b2.move(50,50)
QObject.connect(b2,SIGNAL("clicked()"),b2_clicked)
win.setGeometry(100,100,200,100)
win.setWindowTitle("PyQt")
win.show()
sys.exit(app.exec_())
def b1_clicked():
print "Button 1 clicked"
def b2_clicked():
print "Button 2 clicked"
if __name__ == '__main__':
window()Powyższy kod daje następujące dane wyjściowe -

Wynik
Button 1 clicked
Button 2 clickedWidżet GUI można umieścić w oknie kontenera, określając jego współrzędne bezwzględne mierzone w pikselach. Współrzędne odnoszą się do wymiarów okna zdefiniowanych metodą setGeometry ().
składnia setGeometry ()
QWidget.setGeometry(xpos, ypos, width, height)W poniższym fragmencie kodu okno najwyższego poziomu o wymiarach 300 na 200 pikseli jest wyświetlane w pozycji (10, 10) na monitorze.
import sys
from PyQt4 import QtGui
def window():
app = QtGui.QApplication(sys.argv)
w = QtGui.QWidget()
b = QtGui.QPushButton(w)
b.setText("Hello World!")
b.move(50,20)
w.setGeometry(10,10,300,200)
w.setWindowTitle(“PyQt”)
w.show()
sys.exit(app.exec_())
if __name__ == '__main__':
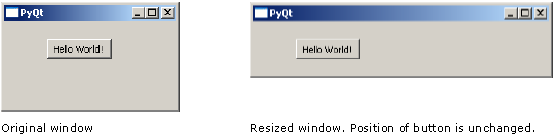
window()ZA PushButton widget zostanie dodany w oknie i umieszczony 50 pikseli w prawo i 20 pikseli poniżej lewej górnej pozycji okna.
To Absolute Positioningjednak nie nadaje się z następujących powodów -
Pozycja widżetu nie zmienia się nawet po zmianie rozmiaru okna.
Wygląd może nie być jednolity na różnych urządzeniach wyświetlających o różnych rozdzielczościach.
Modyfikacja układu jest trudna, ponieważ może wymagać przeprojektowania całego formularza.

PyQt API zapewnia klasy układu dla bardziej eleganckiego zarządzania pozycjonowaniem widżetów wewnątrz kontenera. Zalety menedżerów układów w porównaniu z pozycjonowaniem bezwzględnym to -
Widżety w oknie są automatycznie zmieniane.
Zapewnia jednolity wygląd na urządzeniach wyświetlających o różnych rozdzielczościach.
Dynamiczne dodawanie lub usuwanie widgetów jest możliwe bez konieczności przeprojektowywania.
Oto lista klas, które omówimy po kolei w tym rozdziale.
| Sr.No. | Klasy i opis |
|---|---|
| 1 | QBoxLayout Klasa QBoxLayout wyrównuje widżety w pionie lub w poziomie. Jego klasy pochodne to QVBoxLayout (do układania widgetów w pionie) i QHBoxLayout (do układania widgetów w poziomie). |
| 2 | QGridLayout Obiekt klasy GridLayout przedstawia siatkę komórek ułożonych w wierszach i kolumnach. Klasa zawiera metodę addWidget (). Dowolny widget można dodać, określając liczbę wierszy i kolumn komórki. |
| 3 | QFormLayout QFormLayout to wygodny sposób tworzenia formularza z dwiema kolumnami, w którym każdy wiersz składa się z pola wejściowego skojarzonego z etykietą. Zgodnie z konwencją, lewa kolumna zawiera etykietę, a prawa kolumna zawiera pole wejściowe. |
Oto lista widżetów, które omówimy po kolei w tym rozdziale.
| Sr.No | Widżety i opis |
|---|---|
| 1 | QLabel Obiekt QLabel pełni rolę symbolu zastępczego wyświetlającego nieedytowalny tekst lub obraz albo film animowany GIF. Może być również używany jako klawisz mnemoniczny dla innych widżetów. |
| 2 | QLineEdit Obiekt QLineEdit jest najczęściej używanym polem wejściowym. Udostępnia pole, w którym można wprowadzić jeden wiersz tekstu. Aby wprowadzić tekst wielowierszowy, wymagany jest obiekt QTextEdit. |
| 3 | QPushButton W PyQt API obiekt klasy QPushButton przedstawia przycisk, którego kliknięcie może zostać zaprogramowane w celu wywołania określonej funkcji. |
| 4 | QRadioButton Obiekt klasy QRadioButton przedstawia wybieralny przycisk z etykietą tekstową. Użytkownik może wybrać jedną z wielu opcji przedstawionych na formularzu. Ta klasa jest pochodną klasy QAbstractButton. |
| 5 | QCheckBox Prostokątne pole przed etykietą tekstową pojawia się, gdy obiekt QCheckBox jest dodawany do okna nadrzędnego. Podobnie jak QRadioButton, jest również przyciskiem do wyboru. |
| 6 | QComboBox Obiekt QComboBox przedstawia rozwijaną listę elementów do wyboru. Zajmuje minimalną przestrzeń ekranu w formularzu wymaganą do wyświetlenia tylko aktualnie wybranego elementu. |
| 7 | QSpinBox Obiekt QSpinBox przedstawia użytkownikowi pole tekstowe, które wyświetla liczbę całkowitą z przyciskiem w górę / w dół po prawej stronie. |
| 8 | QSlider Widget & Signal Obiekt klasy QSlider przedstawia użytkownikowi rowek, po którym można przesuwać uchwyt. Jest to klasyczny widżet do kontrolowania ograniczonej wartości. |
| 9 | QMenuBar, QMenu i QAction Poziomy pasek QMenuBar tuż pod paskiem tytułu obiektu QMainWindow jest zarezerwowany do wyświetlania obiektów QMenu. |
| 10 | QToolBar Widżet QToolBar to ruchomy panel składający się z przycisków tekstowych, przycisków z ikonami lub innych widgetów. |
| 11 | QInputDialog To jest wstępnie skonfigurowane okno dialogowe z polem tekstowym i dwoma przyciskami, OK i Anuluj. Okno nadrzędne zbiera dane wejściowe w polu tekstowym po kliknięciu przez użytkownika przycisku OK lub naciśnięciu klawisza Enter. |
| 12 | QFontDialog Innym często używanym oknem dialogowym, widgetem wyboru czcionki, jest wygląd klasy QDialog. Wynikiem tego okna dialogowego jest obiekt Qfont, który może zostać wykorzystany przez okno nadrzędne. |
| 13 | QFileDialog Ten widget to okno dialogowe wyboru plików. Umożliwia użytkownikowi poruszanie się po systemie plików i wybieranie pliku do otwarcia lub zapisania. Okno dialogowe jest wywoływane za pomocą funkcji statycznych lub przez wywołanie funkcji exec_ () na obiekcie dialogu. |
| 14 | QTab Jeśli formularz ma zbyt wiele pól do jednoczesnego wyświetlania, można je rozmieścić na różnych stronach umieszczonych pod każdą zakładką widgetu z zakładkami. QTabWidget udostępnia pasek kart i obszar strony. |
| 15 | QStacked Działanie QStackedWidget jest podobne do QTabWidget. Pomaga również w efektywnym wykorzystaniu obszaru roboczego okna. |
| 16 | QSplitter Jeśli formularz ma zbyt wiele pól do jednoczesnego wyświetlania, można je rozmieścić na różnych stronach umieszczonych pod każdą zakładką widgetu z zakładkami. QTabWidget udostępnia pasek kart i obszar strony. |
| 17 | QDock Okno dokowalne to podokno, które może pozostać w stanie swobodnym lub może być dołączone do okna głównego w określonej pozycji. Obiekt okna głównego klasy QMainWindow ma obszar zarezerwowany dla okien dokowalnych. |
| 18 | QStatusBar Obiekt QMainWindow rezerwuje poziomy pasek na dole jako pasek stanu. Służy do wyświetlania stałych lub kontekstowych informacji o stanie. |
| 19 | QList Klasa QListWidget to oparty na elementach interfejs służący do dodawania lub usuwania elementów z listy. Każda pozycja na liście jest obiektem QListWidgetItem. ListWidget można ustawić tak, aby umożliwiał wybór wielu opcji. |
| 20 | QScrollBar Kontrolka paska przewijania umożliwia użytkownikowi dostęp do części dokumentu, które znajdują się poza widocznym obszarem. Zapewnia wizualny wskaźnik aktualnej pozycji. |
| 21 | QCalendar Widżet QCalendar to przydatna kontrolka wyboru daty. Zapewnia widok miesięczny. Użytkownik może wybrać datę za pomocą myszki lub klawiatury, domyślnie jest to data dzisiejsza. |
ZA QDialogwidget prezentuje okno najwyższego poziomu używane głównie do zbierania odpowiedzi od użytkownika. Można go skonfigurować tak, aby byłModal (gdzie blokuje swoje okno nadrzędne) lub Modeless (okno dialogowe można pominąć).
PyQt API ma wiele wstępnie skonfigurowanych widżetów Dialog, takich jak InputDialog, FileDialog, FontDialog itp.
Przykład
W poniższym przykładzie atrybut WindowModality okna Dialog decyduje, czy jest modalny czy niemodalny. Każdy przycisk w oknie dialogowym można ustawić jako domyślny. Okno dialogowe jest odrzucane przez metodę QDialog.reject (), gdy użytkownik naciśnie klawisz Escape.
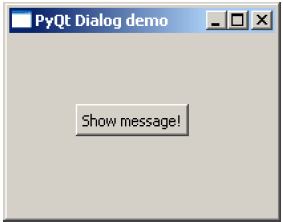
Kliknięcie przycisku PushButton w oknie QWidget najwyższego poziomu powoduje utworzenie okna dialogowego. Okno dialogowe nie ma elementów sterujących minimalizacją i maksymalizacją na pasku tytułu.
Użytkownik nie może zmienić pozycji tego okna dialogowego w tle, ponieważ jego WindowModality jest ustawiona na ApplicationModal.
import sys
from PyQt4.QtGui import *
from PyQt4.QtCore import *
def window():
app = QApplication(sys.argv)
w = QWidget()
b = QPushButton(w)
b.setText("Hello World!")
b.move(50,50)
b.clicked.connect(showdialog)
w.setWindowTitle("PyQt Dialog demo")
w.show()
sys.exit(app.exec_())
def showdialog():
d = QDialog()
b1 = QPushButton("ok",d)
b1.move(50,50)
d.setWindowTitle("Dialog")
d.setWindowModality(Qt.ApplicationModal)
d.exec_()
if __name__ == '__main__':
window()Powyższy kod daje następujące dane wyjściowe -

QMessageBoxjest powszechnie używanym modalnym oknem dialogowym, wyświetlającym pewne informacje i opcjonalnie prosząc użytkownika o odpowiedź, klikając dowolny ze standardowych przycisków. Każdy standardowy przycisk ma predefiniowany podpis, rolę i zwraca predefiniowaną liczbę szesnastkową.
Ważne metody i wyliczenia związane z klasą QMessageBox są podane w poniższej tabeli -
| Sr.No. | Metody i opis |
|---|---|
| 1 | setIcon() Wyświetla wstępnie zdefiniowaną ikonę odpowiadającą powadze wiadomości




|
| 2 | setText() Ustawia tekst głównej wiadomości do wyświetlenia |
| 3 | setInformativeText() Wyświetla dodatkowe informacje |
| 4 | setDetailText() Okno dialogowe zawiera przycisk Szczegóły. Ten tekst pojawia się po kliknięciu |
| 5 | setTitle() Wyświetla niestandardowy tytuł okna dialogowego |
| 6 | setStandardButtons() Lista standardowych przycisków do wyświetlenia. Każdy przycisk jest powiązany z QMessageBox.Ok 0x00000400 QMessageBox.Open 0x00002000 QMessageBox.Save 0x00000800 QMessageBox.Cancel 0x00400000 QMessageBox.Close 0x00200000 QMessageBox.Yes 0x00004000 QMessageBox.No 0x00010000 QMessageBox.Abort 0x00040000 QMessageBox.Retry 0x00080000 QMessageBox.Ignore 0x00100000 |
| 7 | setDefaultButton() Ustawia przycisk jako domyślny. Emituje kliknięty sygnał po naciśnięciu klawisza Enter |
| 8 | setEscapeButton() Ustawia przycisk, który ma być traktowany jako kliknięty po naciśnięciu klawisza Escape |
Przykład
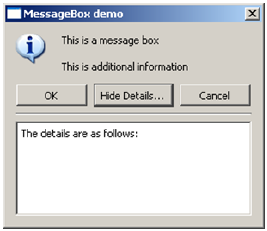
W poniższym przykładzie, sygnał kliknięcia przycisku w oknie najwyższego poziomu, połączona funkcja wyświetla okno dialogowe okna komunikatu.
msg = QMessageBox()
msg.setIcon(QMessageBox.Information)
msg.setText("This is a message box")
msg.setInformativeText("This is additional information")
msg.setWindowTitle("MessageBox demo")
msg.setDetailedText("The details are as follows:")Funkcja setStandardButton () wyświetla żądane przyciski.
msg.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel)Sygnał buttonClicked () jest połączony z funkcją slotu, która identyfikuje opis źródła sygnału.
msg.buttonClicked.connect(msgbtn)Pełny kod przykładu jest następujący -
import sys
from PyQt4.QtGui import *
from PyQt4.QtCore import *
def window():
app = QApplication(sys.argv)
w = QWidget()
b = QPushButton(w)
b.setText("Show message!")
b.move(50,50)
b.clicked.connect(showdialog)
w.setWindowTitle("PyQt Dialog demo")
w.show()
sys.exit(app.exec_())
def showdialog():
msg = QMessageBox()
msg.setIcon(QMessageBox.Information)
msg.setText("This is a message box")
msg.setInformativeText("This is additional information")
msg.setWindowTitle("MessageBox demo")
msg.setDetailedText("The details are as follows:")
msg.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel)
msg.buttonClicked.connect(msgbtn)
retval = msg.exec_()
print "value of pressed message box button:", retval
def msgbtn(i):
print "Button pressed is:",i.text()
if __name__ == '__main__':
window()Powyższy kod daje następujące dane wyjściowe -


Typowa aplikacja GUI może mieć wiele okien. Widżety na kartach i w stosach pozwalają na aktywację jednego takiego okna na raz. Jednak często takie podejście może nie być przydatne, ponieważ widok innych okien jest ukryty.
Jednym ze sposobów jednoczesnego wyświetlania wielu okien jest utworzenie ich jako niezależnych okien. Nazywa się to SDI (interfejs pojedynczego dokumentu). Wymaga to więcej zasobów pamięci, ponieważ każde okno może mieć własny system menu, pasek narzędzi itp.
Aplikacje MDI (Multiple Document Interface) zużywają mniej zasobów pamięci. Okna podrzędne są ułożone w głównym kontenerze względem siebie. Zostaje wywołany widget konteneraQMdiArea.
Widget QMdiArea zwykle zajmuje centralny widget obiektu QMainWondow. Okna potomne w tym obszarze są instancjami klasy QMdiSubWindow. Możliwe jest ustawienie dowolnego QWidget jako wewnętrznego widgetu obiektu subWindow. Okna podrzędne w obszarze MDI można układać kaskadowo lub kafelkami.
Poniższa tabela zawiera listę ważnych metod klasy QMdiArea i klasy QMdiSubWindow -
| Sr.No. | Metody i opis |
|---|---|
| 1 | addSubWindow() Dodaje widget jako nowe podokno w obszarze MDI |
| 2 | removeSubWindow() Usuwa widżet, który jest wewnętrznym widżetem podokna |
| 3 | setActiveSubWindow() Aktywuje podokno |
| 4 | cascadeSubWindows() Układa podokna w MDiArea w sposób kaskadowy |
| 5 | tileSubWindows() Układa podokna w MDiArea w sposób kafelkowy |
| 6 | closeActiveSubWindow() Zamyka aktywne podokno |
| 7 | subWindowList() Zwraca listę okien podrzędnych w obszarze MDI |
| 8 | setWidget() Ustawia QWidget jako wewnętrzny widget instancji QMdiSubwindow |
Obiekt QMdiArea emituje sygnał subWindowActivated (), natomiast sygnał windowStateChanged () jest emitowany przez obiekt QMdisubWindow.
Przykład
W poniższym przykładzie okno najwyższego poziomu zawierające QMainWindow ma menu i MdiArea.
self.mdi = QMdiArea()
self.setCentralWidget(self.mdi)
bar = self.menuBar()
file = bar.addMenu("File")
file.addAction("New")
file.addAction("cascade")
file.addAction("Tiled")Sygnał Triggered () menu jest połączony z funkcją windowaction ().
file.triggered[QAction].connect(self.windowaction)Nowa akcja menu dodaje okienko podrzędne w obszarze MDI z tytułem posiadającym kolejny numer.
MainWindow.count = MainWindow.count+1
sub = QMdiSubWindow()
sub.setWidget(QTextEdit())
sub.setWindowTitle("subwindow"+str(MainWindow.count))
self.mdi.addSubWindow(sub)
sub.show()Przyciski menu ułożone kaskadowo i sąsiadująco porządkują aktualnie wyświetlane podokna odpowiednio kaskadowo i kafelkowo.
Kompletny kod wygląda następująco -
import sys
from PyQt4.QtCore import *
from PyQt4.QtGui import *
class MainWindow(QMainWindow):
count = 0
def __init__(self, parent = None):
super(MainWindow, self).__init__(parent)
self.mdi = QMdiArea()
self.setCentralWidget(self.mdi)
bar = self.menuBar()
file = bar.addMenu("File")
file.addAction("New")
file.addAction("cascade")
file.addAction("Tiled")
file.triggered[QAction].connect(self.windowaction)
self.setWindowTitle("MDI demo")
def windowaction(self, q):
print "triggered"
if q.text() == "New":
MainWindow.count = MainWindow.count+1
sub = QMdiSubWindow()
sub.setWidget(QTextEdit())
sub.setWindowTitle("subwindow"+str(MainWindow.count))
self.mdi.addSubWindow(sub)
sub.show()
if q.text() == "cascade":
self.mdi.cascadeSubWindows()
if q.text() == "Tiled":
self.mdi.tileSubWindows()
def main():
app = QApplication(sys.argv)
ex = MainWindow()
ex.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()Powyższy kod daje następujące dane wyjściowe -



Zapewnienie drag and dropjest bardzo intuicyjny dla użytkownika. Występuje w wielu aplikacjach komputerowych, w których użytkownik może kopiować lub przenosić obiekty z jednego okna do drugiego.
Transfer danych metodą przeciągnij i upuść oparty na MIME jest oparty na klasie QDrag. QMimeDataobiekty kojarzą dane z odpowiednim typem MIME. Jest przechowywany w schowku, a następnie używany w procesie przeciągania i upuszczania.
Następujące funkcje klasy QMimeData umożliwiają wygodne wykrywanie i używanie typu MIME.
| Próbnik | Rębacz | Seter | Typy MIME |
|---|---|---|---|
| hasText () | tekst() | Ustaw tekst() | Zwykły tekst |
| hasHtml () | html () | setHtml () | tekst / html |
| hasUrls () | adresy URL () | setUrls () | text / uri-list |
| hasImage () | imageData () | setImageData () | wizerunek/ * |
| hasColor () | colorData () | setColorData () | aplikacja / x-color |
Wiele obiektów QWidget obsługuje przeciąganie i upuszczanie. Te, które pozwalają na przeciąganie swoich danych, mają setDragEnabled (), które musi być ustawione na true. Z drugiej strony widżety powinny reagować na zdarzenia przeciągania i upuszczania, aby przechowywać przeciągane do nich dane.
DragEnterEvent udostępnia zdarzenie, które jest wysyłane do widżetu docelowego w momencie wejścia do niego akcji przeciągania.
DragMoveEvent jest używany, gdy trwa operacja przeciągania i upuszczania.
DragLeaveEvent jest generowany, gdy działanie przeciągnij i upuść opuszcza widżet.
DropEventz drugiej strony ma miejsce, gdy upuszczanie jest zakończone. Proponowane działanie wydarzenia można warunkowo zaakceptować lub odrzucić.
Przykład
W poniższym kodzie DragEnterEvent sprawdza, czy dane MIME zdarzenia zawierają tekst. Jeśli tak, proponowana akcja zdarzenia zostanie zaakceptowana, a tekst zostanie dodany jako nowy element w ComboBox.
import sys
from PyQt4.QtGui import *
from PyQt4.QtCore import *
class combo(QComboBox):
def __init__(self, title, parent):
super(combo, self).__init__( parent)
self.setAcceptDrops(True)
def dragEnterEvent(self, e):
print e
if e.mimeData().hasText():
e.accept()
else:
e.ignore()
def dropEvent(self, e):
self.addItem(e.mimeData().text())
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
lo = QFormLayout()
lo.addRow(QLabel("Type some text in textbox and drag it into combo box"))
edit = QLineEdit()
edit.setDragEnabled(True)
com = combo("Button", self)
lo.addRow(edit,com)
self.setLayout(lo)
self.setWindowTitle('Simple drag & drop')
def main():
app = QApplication(sys.argv)
ex = Example()
ex.show()
app.exec_()
if __name__ == '__main__':
main()Powyższy kod daje następujące dane wyjściowe -

PyQt API zawiera rozbudowany system klas do komunikacji z wieloma bazami danych opartymi na SQL. Jego QSqlDatabase zapewnia dostęp przez obiekt Connection. Poniżej znajduje się lista aktualnie dostępnych sterowników SQL -
| Sr.No. | Typ i opis sterownika |
|---|---|
| 1 | QDB2 IBM DB2 |
| 2 | QIBASE Sterownik Borland InterBase |
| 3 | QMYSQL Sterownik MySQL |
| 4 | QOCI Sterownik interfejsu wywołań Oracle |
| 5 | QODBC Sterownik ODBC (zawiera Microsoft SQL Server) |
| 6 | QPSQL Sterownik PostgreSQL |
| 7 | QSQLITE SQLite w wersji 3 lub nowszej |
| 8 | QSQLITE2 SQLite w wersji 2 |
Przykład
Połączenie z bazą danych SQLite jest nawiązywane metodą statyczną -
db = QtSql.QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sports.db')Inne metody klasy QSqlDatabase są następujące -
| Sr.No. | Metody i opis |
|---|---|
| 1 | setDatabaseName() Ustawia nazwę bazy danych, z którą jest poszukiwane połączenie |
| 2 | setHostName() Ustawia nazwę hosta, na którym jest zainstalowana baza danych |
| 3 | setUserName() Określa nazwę użytkownika do połączenia |
| 4 | setPassword() Ustawia hasło obiektu połączenia, jeśli istnieje |
| 5 | commit() Zatwierdza transakcje i zwraca prawdę, jeśli się powiedzie |
| 6 | rollback() Wycofuje transakcję bazy danych |
| 7 | close() Zamyka połączenie |
Klasa QSqlQuery umożliwia wykonywanie poleceń SQL i manipulowanie nimi. Można wykonywać zapytania SQL zarówno typu DDL, jak i DML. Najważniejszą metodą w tej klasie jest exec_ (), która przyjmuje jako argument łańcuch zawierający instrukcję SQL do wykonania.
query = QtSql.QSqlQuery()
query.exec_("create table sportsmen(id int primary key,
" "firstname varchar(20), lastname varchar(20))")Poniższy skrypt tworzy bazę danych SQLite sports.db z tabelą sportowców wypełnioną pięcioma rekordami.
from PyQt4 import QtSql, QtGui
def createDB():
db = QtSql.QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sports.db')
if not db.open():
QtGui.QMessageBox.critical(None, QtGui.qApp.tr("Cannot open database"),
QtGui.qApp.tr("Unable to establish a database connection.\n"
"This example needs SQLite support. Please read "
"the Qt SQL driver documentation for information "
"how to build it.\n\n" "Click Cancel to exit."),
QtGui.QMessageBox.Cancel)
return False
query = QtSql.QSqlQuery()
query.exec_("create table sportsmen(id int primary key, "
"firstname varchar(20), lastname varchar(20))")
query.exec_("insert into sportsmen values(101, 'Roger', 'Federer')")
query.exec_("insert into sportsmen values(102, 'Christiano', 'Ronaldo')")
query.exec_("insert into sportsmen values(103, 'Ussain', 'Bolt')")
query.exec_("insert into sportsmen values(104, 'Sachin', 'Tendulkar')")
query.exec_("insert into sportsmen values(105, 'Saina', 'Nehwal')")
return True
if __name__ == '__main__':
import sys
app = QtGui.QApplication(sys.argv)
createDB()Klasa QSqlTableModel w PyQt jest interfejsem wysokiego poziomu, który udostępnia edytowalny model danych do odczytu i zapisu rekordów w jednej tabeli. Ten model służy do wypełniania obiektu QTableView. Przedstawia użytkownikowi przewijalny i edytowalny widok, który można umieścić w dowolnym oknie najwyższego poziomu.
Obiekt QTableModel jest deklarowany w następujący sposób -
model = QtSql.QSqlTableModel()Jego strategię edycji można ustawić na dowolną z następujących -
| QSqlTableModel.OnFieldChange | Wszystkie zmiany zostaną zastosowane natychmiast |
| QSqlTableModel.OnRowChange | Zmiany zostaną zastosowane, gdy użytkownik wybierze inny wiersz |
| QSqlTableModel.OnManualSubmit | Wszystkie zmiany będą przechowywane w pamięci podręcznej do momentu wywołania submitAll () lub revertAll () |
Przykład
W poniższym przykładzie tabela sportowców jest używana jako model, a strategia jest ustawiona jako -
model.setTable('sportsmen')
model.setEditStrategy(QtSql.QSqlTableModel.OnFieldChange)
model.select()Klasa QTableView jest częścią struktury Model / View w PyQt. Obiekt QTableView jest tworzony w następujący sposób -
view = QtGui.QTableView()
view.setModel(model)
view.setWindowTitle(title)
return viewTen obiekt QTableView i dwa widżety QPushButton są dodawane do okna QDialog najwyższego poziomu. Kliknięty () sygnał przycisku dodawania jest połączony z addrow (), który wykonuje insertRow () na tabeli modelu.
button.clicked.connect(addrow)
def addrow():
print model.rowCount()
ret = model.insertRows(model.rowCount(), 1)
print retBoks skojarzony z przyciskiem usuwania wykonuje funkcję lambda, która usuwa wiersz wybrany przez użytkownika.
btn1.clicked.connect(lambda: model.removeRow(view1.currentIndex().row()))Kompletny kod wygląda następująco -
import sys
from PyQt4 import QtCore, QtGui, QtSql
import sportsconnection
def initializeModel(model):
model.setTable('sportsmen')
model.setEditStrategy(QtSql.QSqlTableModel.OnFieldChange)
model.select()
model.setHeaderData(0, QtCore.Qt.Horizontal, "ID")
model.setHeaderData(1, QtCore.Qt.Horizontal, "First name")
model.setHeaderData(2, QtCore.Qt.Horizontal, "Last name")
def createView(title, model):
view = QtGui.QTableView()
view.setModel(model)
view.setWindowTitle(title)
return view
def addrow():
print model.rowCount()
ret = model.insertRows(model.rowCount(), 1)
print ret
def findrow(i):
delrow = i.row()
if __name__ == '__main__':
app = QtGui.QApplication(sys.argv)
db = QtSql.QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sports.db')
model = QtSql.QSqlTableModel()
delrow = -1
initializeModel(model)
view1 = createView("Table Model (View 1)", model)
view1.clicked.connect(findrow)
dlg = QtGui.QDialog()
layout = QtGui.QVBoxLayout()
layout.addWidget(view1)
button = QtGui.QPushButton("Add a row")
button.clicked.connect(addrow)
layout.addWidget(button)
btn1 = QtGui.QPushButton("del a row")
btn1.clicked.connect(lambda: model.removeRow(view1.currentIndex().row()))
layout.addWidget(btn1)
dlg.setLayout(layout)
dlg.setWindowTitle("Database Demo")
dlg.show()
sys.exit(app.exec_())Powyższy kod daje następujące dane wyjściowe -

Wszystkie QWidgetklasy w PyQt są podklasy z klasy QPaintDevice. ZAQPaintDevicejest abstrakcją dwuwymiarowej przestrzeni, którą można narysować za pomocą QPaintera. Wymiary urządzenia malującego są mierzone w pikselach, zaczynając od lewego górnego rogu.
Klasa QPainter wykonuje malowanie niskiego poziomu na widżetach i innych urządzeniach do malowania, takich jak drukarka. Zwykle jest używany w zdarzeniu rysowania widgetu. PlikQPaintEvent występuje po zaktualizowaniu wyglądu widżetu.
Malarz jest aktywowany przez wywołanie metody begin (), natomiast metoda end () ją dezaktywuje. W międzyczasie żądany wzór jest malowany odpowiednimi metodami, wymienionymi w poniższej tabeli.
| Sr.No. | Metody i opis |
|---|---|
| 1 | begin() Rozpoczyna malowanie na urządzeniu docelowym |
| 2 | drawArc() Rysuje łuk między kątem początkowym i końcowym |
| 3 | drawEllipse() Rysuje elipsę wewnątrz prostokąta |
| 4 | drawLine() Rysuje linię z określonymi współrzędnymi punktu końcowego |
| 5 | drawPixmap() Wyodrębnia piksmapę z pliku obrazu i wyświetla ją w określonej pozycji |
| 6 | drwaPolygon() Rysuje wielokąt przy użyciu tablicy współrzędnych |
| 7 | drawRect() Rysuje prostokąt zaczynając od współrzędnych w lewym górnym rogu o podanej szerokości i wysokości |
| 8 | drawText() Wyświetla tekst o podanych współrzędnych |
| 9 | fillRect() Wypełnia prostokąt parametrem QColor |
| 10 | setBrush() Ustawia styl pędzla do malowania |
| 11 | setPen() Ustawia kolor, rozmiar i styl pióra używanego do rysowania |
Predefiniowane style QColor
| Qt.NoBrush | Brak wzoru pędzla |
| Qt.SolidPattern | Jednolity kolor |
| Qt.Dense1Pattern | Niezwykle gęsty wzór pędzla |
| Qt.HorPattern | Linie poziome |
| Qt.VerPattern | Pionowe linie |
| Qt.CrossPattern | Przekraczanie linii poziomych i pionowych |
| Qt.BDiagPattern | Ukośne linie do tyłu |
| Qt.FDiagPattern | Linie ukośne do przodu |
| Qt.DiagCrossPattern | Skrzyżowanie ukośnych linii |
Predefiniowane obiekty QColor
| Qt. Biały |
| Qt.black |
| Qt.red |
| Qt.darkRed |
| Qt.green |
| Qt.darkGreen |
| Qt.blue |
| Qt.cyan |
| Qt.magenta |
| Qt. Żółty |
| Qt.darkYellow |
| Qt.gray |
Kolor niestandardowy można wybrać, określając wartości RGB, CMYK lub HSV.
Przykład
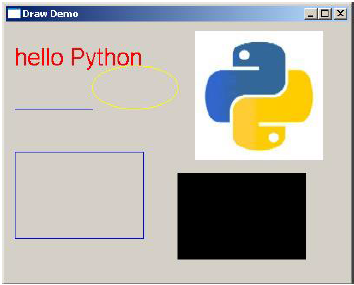
Poniższy przykład implementuje niektóre z tych metod.
import sys
from PyQt4.QtGui import *
from PyQt4.QtCore import *
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
self.text = "hello world"
self.setGeometry(100,100, 400,300)
self.setWindowTitle('Draw Demo')
self.show()
def paintEvent(self, event):
qp = QPainter()
qp.begin(self)
qp.setPen(QColor(Qt.red))
qp.setFont(QFont('Arial', 20))
qp.drawText(10,50, "hello Pyth
on")
qp.setPen(QColor(Qt.blue))
qp.drawLine(10,100,100,100)
qp.drawRect(10,150,150,100)
qp.setPen(QColor(Qt.yellow))
qp.drawEllipse(100,50,100,50)
qp.drawPixmap(220,10,QPixmap("python.jpg"))
qp.fillRect(200,175,150,100,QBrush(Qt.SolidPattern))
qp.end()
def main():
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()Powyższy kod daje następujące dane wyjściowe -

Plik QClipboardclass zapewnia dostęp do schowka systemowego, który oferuje prosty mechanizm kopiowania i wklejania danych między aplikacjami. Jego działanie jest zbliżone do klasy QDrag i wykorzystuje podobne typy danych.
Klasa QApplication posiada statyczną metodę clipboard (), która zwraca referencję do obiektu clipboard. Każdy typ MimeData można skopiować lub wkleić ze schowka.
Poniżej przedstawiono powszechnie używane metody klas schowka -
| Sr.No. | Metody i opis |
|---|---|
| 1 | clear() Czyści zawartość schowka |
| 2 | setImage() Kopiuje QImage do schowka |
| 3 | setMimeData() Ustawia dane MIME w schowku |
| 4 | setPixmap() Kopiuje obiekt Pixmap do schowka |
| 5 | setText() Kopiuje QString do schowka |
| 6 | text() Pobiera tekst ze schowka |
Sygnał powiązany z obiektem schowka to -
| Sr.No. | Metoda i opis |
|---|---|
| 1 | dataChanged() Zawsze, gdy zmieniają się dane w schowku |
Przykład
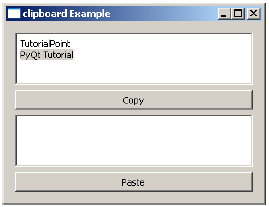
W poniższym przykładzie dwa obiekty TextEdit i dwa Pushbuttons zostały dodane do okna najwyższego poziomu.
Na początek tworzony jest obiekt schowka. Metoda Copy () obiektu textedit kopiuje dane do schowka systemowego. Po kliknięciu przycisku Wklej pobiera dane ze schowka i wkleja je do innego obiektu tekstowego.



QPixmapzapewnia reprezentację obrazu poza ekranem. Może być używany jako obiekt QPaintDevice lub może być załadowany do innego widgetu, zwykle etykiety lub przycisku.
Qt API ma inną podobną klasę QImage, która jest zoptymalizowana pod kątem operacji we / wy i innych manipulacji pikselami. Z drugiej strony, piksmapa jest zoptymalizowana pod kątem wyświetlania jej na ekranie. Oba formaty są wzajemnie konwertowalne.
Typy plików graficznych, które można wczytać do obiektu QPixmap, są następujące -
| BMP | Mapa bitowa systemu Windows |
| GIF | Graphic Interchange Format (opcjonalnie) |
| JPG | Joint Photographic Experts Group |
| JPEG | Joint Photographic Experts Group |
| PNG | Przenośna Grafika Sieciowa |
| PBM | Przenośna mapa bitowa |
| PGM | Portable Graymap |
| PPM | Portable Pixmap |
| XBM | Mapa bitowa X11 |
| XPM | X11 Pixmap |
Poniższe metody są przydatne w obsłudze obiektu QPixmap -
| Sr.No. | Metody i opis |
|---|---|
| 1 | copy() Kopiuje dane pixmap z obiektu QRect |
| 2 | fromImage() Konwertuje obiekt QImage na QPixmap |
| 3 | grabWidget() Tworzy pixmapę z podanego widżetu |
| 4 | grabWindow() Utwórz piksmapę danych w oknie |
| 5 | Load() Wczytuje plik obrazu jako piksmapę |
| 6 | save() Zapisuje obiekt QPixmap jako plik |
| 7 | toImage Konwertuje QPixmap na QImage |
Najczęstszym zastosowaniem QPixmap jest wyświetlanie obrazu na etykiecie / przycisku.
Przykład
Poniższy przykład przedstawia obraz wyświetlany na etykiecie QLabel przy użyciu metody setPixmap (). Kompletny kod wygląda następująco -
import sys
from PyQt4.QtCore import *
from PyQt4.QtGui import *
def window():
app = QApplication(sys.argv)
win = QWidget()
l1 = QLabel()
l1.setPixmap(QPixmap("python.jpg"))
vbox = QVBoxLayout()
vbox.addWidget(l1)
win.setLayout(vbox)
win.setWindowTitle("QPixmap Demo")
win.show()
sys.exit(app.exec_())
if __name__ == '__main__':
window()Powyższy kod daje następujące dane wyjściowe -