ReactJS - Szybki przewodnik
ReactJS to biblioteka JavaScript używana do tworzenia komponentów interfejsu użytkownika wielokrotnego użytku. Zgodnie z oficjalną dokumentacją Reacta, poniżej znajduje się definicja -
React to biblioteka do budowania interfejsów użytkownika, które można komponować. Zachęca do tworzenia komponentów interfejsu użytkownika wielokrotnego użytku, które przedstawiają dane zmieniające się w czasie. Wiele osób używa Reacta jako V w MVC. React odciąga DOM od Ciebie, oferując prostszy model programowania i lepszą wydajność. React może również renderować na serwerze za pomocą Node i może zasilać natywne aplikacje za pomocą React Native. React implementuje jednokierunkowy reaktywny przepływ danych, co ogranicza szablonowość i jest łatwiejsze do rozważenia niż tradycyjne wiązanie danych.
Funkcje reagowania
JSX- JSX to rozszerzenie składni JavaScript. Nie jest konieczne używanie JSX w programowaniu React, ale jest to zalecane.
Components- React to przede wszystkim komponenty. Musisz myśleć o wszystkim jako o komponencie. Pomoże to w utrzymaniu kodu podczas pracy nad projektami na większą skalę.
Unidirectional data flow and Flux- React implementuje jednokierunkowy przepływ danych, co ułatwia wnioskowanie o Twojej aplikacji. Flux to wzorzec, który pomaga zachować jednokierunkowy charakter danych.
License - React jest na licencji Facebook Inc. Dokumentacja jest objęta licencją CC BY 4.0.
Reaguj korzyści
Wykorzystuje wirtualny DOM, który jest obiektem JavaScript. Poprawi to wydajność aplikacji, ponieważ wirtualny DOM JavaScript jest szybszy niż zwykły DOM.
Może być używany po stronie klienta i serwera, a także z innymi frameworkami.
Wzorce komponentów i danych poprawiają czytelność, co pomaga w utrzymaniu większych aplikacji.
Reaguj na ograniczenia
Obejmuje tylko warstwę widoku aplikacji, dlatego nadal musisz wybrać inne technologie, aby uzyskać kompletny zestaw narzędzi do programowania.
Używa wbudowanych szablonów i JSX, co może wydawać się niewygodne dla niektórych programistów.
W tym rozdziale pokażemy, jak skonfigurować środowisko do pomyślnego tworzenia oprogramowania React. Zauważ, że wymaga to wielu kroków, ale pomoże to później przyspieszyć proces tworzenia. Będziemy potrzebowaćNodeJS, więc jeśli nie masz go zainstalowanego, sprawdź łącze z poniższej tabeli.
| Sr.No. | Oprogramowanie i opis |
|---|---|
| 1 | NodeJS and NPM NodeJS to platforma potrzebna do rozwoju ReactJS. Sprawdź naszą konfigurację środowiska NodeJS . |
Po pomyślnym zainstalowaniu NodeJS możemy rozpocząć na nim instalację Reacta za pomocą npm. Możesz zainstalować ReactJS na dwa sposoby
Korzystanie z pakietu webpack i babel.
Używając create-react-app Komenda.
Instalowanie ReactJS za pomocą webpacka i babel
Webpackjest pakietem modułów (zarządza i ładuje niezależne moduły). Pobiera zależne moduły i kompiluje je do pojedynczego (pliku) pakietu. Możesz używać tego pakietu podczas tworzenia aplikacji za pomocą wiersza poleceń lub konfigurując go za pomocą pliku webpack.config.
Babel to kompilator i transpiler JavaScript. Służy do konwersji jednego kodu źródłowego na inny. Używając tego będziesz mógł używać nowych funkcji ES6 w swoim kodzie, gdzie babel konwertuje go na zwykły stary ES5, który można uruchomić na wszystkich przeglądarkach.
Krok 1 - Utwórz folder główny
Utwórz folder o nazwie reactApp na pulpicie, aby zainstalować wszystkie wymagane pliki, używając polecenia mkdir.
C:\Users\username\Desktop>mkdir reactApp
C:\Users\username\Desktop>cd reactAppDo stworzenia dowolnego modułu wymagane jest wygenerowanie pliku package.jsonplik. Dlatego po utworzeniu folderu musimy utworzyć plikpackage.jsonplik. Aby to zrobić, musisz uruchomićnpm init polecenie z wiersza polecenia.
C:\Users\username\Desktop\reactApp>npm initPolecenie to pyta o informacje o module, takie jak nazwa pakietu, opis, autor itp. Możesz je pominąć opcją –y.
C:\Users\username\Desktop\reactApp>npm init -y
Wrote to C:\reactApp\package.json:
{
"name": "reactApp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}Krok 2 - zainstaluj React i reaguj dom
Ponieważ naszym głównym zadaniem jest instalacja ReactJS, zainstalowanie go i jego pakietów dom za pomocą install react i react-dompolecenia npm odpowiednio. Możesz dodać pakiety, które instalujemy, dopackage.json plik przy użyciu rozszerzenia --save opcja.
C:\Users\Tutorialspoint\Desktop\reactApp>npm install react --save
C:\Users\Tutorialspoint\Desktop\reactApp>npm install react-dom --saveLub możesz zainstalować je wszystkie w jednym poleceniu jako -
C:\Users\username\Desktop\reactApp>npm install react react-dom --saveKrok 3 - Zainstaluj pakiet internetowy
Ponieważ używamy webpacka do generowania pakietu instalacyjnego webpacka, webpack-dev-server i webpack-cli.
C:\Users\username\Desktop\reactApp>npm install webpack --save
C:\Users\username\Desktop\reactApp>npm install webpack-dev-server --save
C:\Users\username\Desktop\reactApp>npm install webpack-cli --saveLub możesz zainstalować je wszystkie w jednym poleceniu jako -
C:\Users\username\Desktop\reactApp>npm install webpack webpack-dev-server webpack-cli --saveKrok 4 - Zainstaluj babel
Zainstaluj babel i jego wtyczki babel-core, babel-loader, babel-preset-env, babel-preset-act i, html-webpack-plugin
C:\Users\username\Desktop\reactApp>npm install babel-core --save-dev
C:\Users\username\Desktop\reactApp>npm install babel-loader --save-dev
C:\Users\username\Desktop\reactApp>npm install babel-preset-env --save-dev
C:\Users\username\Desktop\reactApp>npm install babel-preset-react --save-dev
C:\Users\username\Desktop\reactApp>npm install html-webpack-plugin --save-devLub możesz zainstalować je wszystkie w jednym poleceniu jako -
C:\Users\username\Desktop\reactApp>npm install babel-core babel-loader babel-preset-env
babel-preset-react html-webpack-plugin --save-devKrok 5 - Utwórz pliki
Aby zakończyć instalację, musimy utworzyć określone pliki, a mianowicie index.html, App.js, main.js, webpack.config.js i,.babelrc. Możesz utworzyć te pliki ręcznie lub za pomocącommand prompt.
C:\Users\username\Desktop\reactApp>type nul > index.html
C:\Users\username\Desktop\reactApp>type nul > App.js
C:\Users\username\Desktop\reactApp>type nul > main.js
C:\Users\username\Desktop\reactApp>type nul > webpack.config.js
C:\Users\username\Desktop\reactApp>type nul > .babelrcKrok 6 - Ustaw kompilator, serwer i programy ładujące
otwarty webpack-config.jsplik i dodaj następujący kod. Ustawiamy punkt wejścia pakietu webpack na main.js. Ścieżka wyjściowa to miejsce, w którym zostanie udostępniona aplikacja w pakiecie. Ustawiamy również serwer deweloperski na8001Port. Możesz wybrać dowolny port.
webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './main.js',
output: {
path: path.join(__dirname, '/bundle'),
filename: 'index_bundle.js'
},
devServer: {
inline: true,
port: 8001
},
module: {
rules: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'react']
}
}
]
},
plugins:[
new HtmlWebpackPlugin({
template: './index.html'
})
]
}Otworzyć package.json i usuń "test" "echo \"Error: no test specified\" && exit 1" wewnątrz "scripts"obiekt. Usuwamy tę linię, ponieważ nie będziemy wykonywać żadnych testów w tym samouczku. Dodajmystart i build zamiast poleceń.
"start": "webpack-dev-server --mode development --open --hot",
"build": "webpack --mode production"Krok 7 - index.html
To jest zwykły HTML. Siedzimydiv id = "app" jako element główny naszej aplikacji i dodając index_bundle.js script, który jest naszym dołączonym plikiem aplikacji.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = 'index_bundle.js'></script>
</body>
</html>Krok 8 - App.jsx i main.js
To jest pierwszy komponent React. W kolejnym rozdziale wyjaśnimy szczegółowo komponenty Reacta. Ten komponent będzie renderowanyHello World.
App.js
import React, { Component } from 'react';
class App extends Component{
render(){
return(
<div>
<h1>Hello World</h1>
</div>
);
}
}
export default App;Musimy zaimportować ten komponent i wyrenderować go w naszym katalogu głównym App element, dzięki czemu możemy go zobaczyć w przeglądarce.
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.js';
ReactDOM.render(<App />, document.getElementById('app'));Note - Zawsze, gdy chcesz czegoś użyć, musisz importto najpierw. Jeśli chcesz, aby komponent był używany w innych częściach aplikacji, musisz to zrobićexport po utworzeniu i zaimportuj do pliku, w którym chcesz go użyć.
Utwórz plik o nazwie .babelrc i skopiuj do niego następującą zawartość.
{
"presets":["env", "react"]
}Krok 9 - Uruchamianie serwera
Konfiguracja jest zakończona i możemy uruchomić serwer, uruchamiając następujące polecenie.
C:\Users\username\Desktop\reactApp>npm startPokaże port, który musimy otworzyć w przeglądarce. W naszym przypadku tak jesthttp://localhost:8001/. Po jego otwarciu zobaczymy następujące dane wyjściowe.

Krok 10 - Generowanie paczki
Na koniec, aby wygenerować pakiet, musisz uruchomić polecenie kompilacji w wierszu polecenia jako -
C:\Users\Tutorialspoint\Desktop\reactApp>npm run buildSpowoduje to wygenerowanie pakietu w bieżącym folderze, jak pokazano poniżej.

Za pomocą polecenia create-react-app
Zamiast używać webpacka i babel, możesz zainstalować ReactJS w prostszy sposób create-react-app.
Krok 1 - zainstaluj aplikację create-react-app
Przeglądaj pulpit i zainstaluj aplikację Create React za pomocą wiersza poleceń, jak pokazano poniżej -
C:\Users\Tutorialspoint>cd C:\Users\Tutorialspoint\Desktop\
C:\Users\Tutorialspoint\Desktop>npx create-react-app my-appSpowoduje to utworzenie folderu o nazwie my-app na pulpicie i zainstalowanie w nim wszystkich wymaganych plików.
Krok 2 - Usuń wszystkie pliki źródłowe
Przejrzyj folder src w wygenerowanym folderze my-app i usuń wszystkie zawarte w nim pliki, jak pokazano poniżej -
C:\Users\Tutorialspoint\Desktop>cd my-app/src
C:\Users\Tutorialspoint\Desktop\my-app\src>del *
C:\Users\Tutorialspoint\Desktop\my-app\src\*, Are you sure (Y/N)? yKrok 3 - Dodaj pliki
Dodaj pliki z nazwami index.css i index.js w folderze src jako -
C:\Users\Tutorialspoint\Desktop\my-app\src>type nul > index.css
C:\Users\Tutorialspoint\Desktop\my-app\src>type nul > index.jsW pliku index.js dodaj następujący kod
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';Krok 4 - Uruchom projekt
Na koniec uruchom projekt za pomocą polecenia start.
npm start
React używa JSX do tworzenia szablonów zamiast zwykłego JavaScript. Nie jest to konieczne, jednak poniżej przedstawiono kilka zalet, które są z nim związane.
Jest szybszy, ponieważ przeprowadza optymalizację podczas kompilowania kodu do JavaScript.
Jest również bezpieczny dla typów i większość błędów można wykryć podczas kompilacji.
Ułatwia i przyspiesza pisanie szablonów, jeśli znasz HTML.
Korzystanie z JSX
W większości przypadków JSX wygląda jak zwykły HTML. Użyliśmy go już w rozdziale Konfiguracja środowiska. Spójrz na kod zApp.jsx gdzie wracamy div.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
Hello World!!!
</div>
);
}
}
export default App;Mimo że jest podobny do HTML, jest kilka rzeczy, o których musimy pamiętać podczas pracy z JSX.
Elementy zagnieżdżone
Jeśli chcemy zwrócić więcej elementów, musimy to opakować jednym elementem kontenera. Zwróć uwagę, jak używamydiv jako opakowanie h1, h2 i p elementy.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
<h2>Content</h2>
<p>This is the content!!!</p>
</div>
);
}
}
export default App;
Atrybuty
Oprócz zwykłych właściwości i atrybutów HTML możemy używać naszych własnych atrybutów niestandardowych. Kiedy chcemy dodać atrybut niestandardowy, musimy użyćdata-prefiks. W poniższym przykładzie dodaliśmydata-myattribute jako atrybut p element.
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
<h2>Content</h2>
<p data-myattribute = "somevalue">This is the content!!!</p>
</div>
);
}
}
export default App;Wyrażenia JavaScript
Wyrażenia JavaScript mogą być używane wewnątrz JSX. Musimy tylko owinąć go nawiasami klamrowymi{}. Poniższy przykład zostanie wyrenderowany2.
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>{1+1}</h1>
</div>
);
}
}
export default App;
Nie możemy użyć if else instrukcje wewnątrz JSX, zamiast tego możemy użyć conditional (ternary)wyrażenia. W poniższym przykładzie zmiennai równa 1 więc przeglądarka będzie renderować true, Jeśli zmienimy go na inną wartość, wyrenderuje się false.
import React from 'react';
class App extends React.Component {
render() {
var i = 1;
return (
<div>
<h1>{i == 1 ? 'True!' : 'False'}</h1>
</div>
);
}
}
export default App;
Stylizacja
React zaleca używanie stylów wbudowanych. Kiedy chcemy ustawić style wbudowane, musimy użyćcamelCaseskładnia. React również automatycznie dołączypxpo wartości liczbowej na określonych elementach. Poniższy przykład pokazuje, jak dodaćmyStyle w tekście h1 element.
import React from 'react';
class App extends React.Component {
render() {
var myStyle = {
fontSize: 100,
color: '#FF0000'
}
return (
<div>
<h1 style = {myStyle}>Header</h1>
</div>
);
}
}
export default App;
Komentarze
Pisząc komentarze, musimy umieścić nawiasy klamrowe {}kiedy chcemy napisać komentarz w sekcji potomnej tagu. Zawsze dobrze jest używać{} podczas pisania komentarzy, ponieważ chcemy być konsekwentni podczas pisania aplikacji.
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
{//End of the line Comment...}
{/*Multi line comment...*/}
</div>
);
}
}
export default App;Konwencja nazewnictwa
Tagi HTML zawsze używają lowercase nazwy tagów, podczas gdy komponenty React zaczynają się od Uppercase.
Note - Powinieneś użyć className i htmlFor jako nazwy atrybutów XML zamiast class i for.
Jest to wyjaśnione na oficjalnej stronie Reacta jako -
Ponieważ JSX to JavaScript, identyfikatory takie jak class i forsą odradzane jako nazwy atrybutów XML. Zamiast tego komponenty React DOM oczekują nazw właściwości DOM, takich jakclassName i htmlForodpowiednio.
W tym rozdziale dowiemy się, jak łączyć komponenty, aby aplikacja była łatwiejsza w utrzymaniu. Takie podejście pozwala aktualizować i zmieniać komponenty bez wpływu na pozostałą część strony.
Przykład bezpaństwowca
Nasz pierwszy składnik w poniższym przykładzie to App. Ten komponent jest właścicielemHeader i Content. TworzymyHeader i Content osobno i po prostu dodając go do drzewa JSX w naszym Appskładnik. TylkoApp należy wyeksportować komponent.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<Header/>
<Content/>
</div>
);
}
}
class Header extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<h2>Content</h2>
<p>The content text!!!</p>
</div>
);
}
}
export default App;Aby móc to wyrenderować na stronie, musimy to zaimportować w formacie main.js plik i zadzwoń reactDOM.render(). Zrobiliśmy to już podczas ustawiania środowiska.
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));Powyższy kod wygeneruje następujący wynik.

Stanowy przykład
W tym przykładzie ustawimy stan komponentu właściciela (App). PlikHeaderkomponent jest dodawany jak w ostatnim przykładzie, ponieważ nie potrzebuje żadnego stanu. Zamiast tagu treści tworzymytable i tbody elementy, do których będziemy dynamicznie wstawiać TableRow dla każdego obiektu z data szyk.
Można zauważyć, że używamy składni strzałek EcmaScript 2015 (=>), która wygląda znacznie bardziej czytelnie niż stara składnia JavaScript. Pomoże nam to tworzyć nasze elementy z mniejszą liczbą wierszy kodu. Jest to szczególnie przydatne, gdy potrzebujemy stworzyć listę z dużą ilością pozycji.
App.jsx
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data:
[
{
"id":1,
"name":"Foo",
"age":"20"
},
{
"id":2,
"name":"Bar",
"age":"30"
},
{
"id":3,
"name":"Baz",
"age":"40"
}
]
}
}
render() {
return (
<div>
<Header/>
<table>
<tbody>
{this.state.data.map((person, i) => <TableRow key = {i}
data = {person} />)}
</tbody>
</table>
</div>
);
}
}
class Header extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
</div>
);
}
}
class TableRow extends React.Component {
render() {
return (
<tr>
<td>{this.props.data.id}</td>
<td>{this.props.data.name}</td>
<td>{this.props.data.age}</td>
</tr>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Note - Zauważ, że używamy key = {i} inside map()funkcjonować. Pomoże to Reactowi zaktualizować tylko niezbędne elementy, zamiast renderować całą listę, gdy coś się zmieni. To ogromny wzrost wydajności dla większej liczby dynamicznie tworzonych elementów.

Stateto miejsce, z którego pochodzą dane. Powinniśmy zawsze starać się, aby nasz stan był jak najprostszy i minimalizował liczbę składników stanowych. Jeśli mamy np. Dziesięć komponentów, które potrzebują danych ze stanu, powinniśmy stworzyć jeden komponent kontenera, który zachowa stan dla wszystkich z nich.
Korzystanie ze stanu
Poniższy przykładowy kod przedstawia sposób tworzenia składnika stanowego przy użyciu składni EcmaScript2016.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
header: "Header from state...",
content: "Content from state..."
}
}
render() {
return (
<div>
<h1>{this.state.header}</h1>
<h2>{this.state.content}</h2>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));Spowoduje to następujący wynik.

Główna różnica między stanem a rekwizytami polega na tym propssą niezmienne. Dlatego komponent kontenera powinien definiować stan, który może być aktualizowany i zmieniany, podczas gdy komponenty potomne powinny przekazywać dane ze stanu tylko za pomocą właściwości.
Korzystanie z rekwizytów
Kiedy potrzebujemy niezmiennych danych w naszym komponencie, możemy po prostu dodać rekwizyty do reactDOM.render() funkcja w main.js i użyj go wewnątrz naszego komponentu.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>{this.props.headerProp}</h1>
<h2>{this.props.contentProp}</h2>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App headerProp = "Header from props..." contentProp = "Content
from props..."/>, document.getElementById('app'));
export default App;Spowoduje to następujący wynik.

Domyślne rekwizyty
Można również ustawić domyślne wartości właściwości bezpośrednio w konstruktorze składnika zamiast dodawać go do pliku reactDom.render() element.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>{this.props.headerProp}</h1>
<h2>{this.props.contentProp}</h2>
</div>
);
}
}
App.defaultProps = {
headerProp: "Header from props...",
contentProp:"Content from props..."
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Wyjście jest takie samo jak poprzednio.

Stan i rekwizyty
Poniższy przykład pokazuje, jak połączyć statei rekwizyty w Twojej aplikacji. Ustawiamy stan w naszym komponencie nadrzędnym i przekazujemy go do drzewa komponentów za pomocąprops. W środkurender funkcję, którą ustawiamy headerProp i contentProp używane w komponentach potomnych.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
header: "Header from props...",
content: "Content from props..."
}
}
render() {
return (
<div>
<Header headerProp = {this.state.header}/>
<Content contentProp = {this.state.content}/>
</div>
);
}
}
class Header extends React.Component {
render() {
return (
<div>
<h1>{this.props.headerProp}</h1>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<h2>{this.props.contentProp}</h2>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Wynik znowu będzie taki sam jak w poprzednich dwóch przykładach, jedyną różnicą jest źródło naszych danych, które teraz pochodzą z state. Kiedy chcemy go zaktualizować, wystarczy zaktualizować stan, a wszystkie komponenty potomne zostaną zaktualizowane. Więcej na ten temat w rozdziale Wydarzenia.

Walidacja właściwości jest użytecznym sposobem wymuszenia prawidłowego użycia komponentów. Pomoże to podczas programowania, aby uniknąć przyszłych błędów i problemów, gdy aplikacja stanie się większa. Dzięki temu kod jest bardziej czytelny, ponieważ możemy zobaczyć, jak powinien być używany każdy komponent.
Sprawdzanie poprawności rekwizytów
W tym przykładzie tworzymy App składnik ze wszystkimi props że potrzebujemy. App.propTypessłuży do sprawdzania poprawności właściwości. Jeśli niektóre właściwości nie używają prawidłowego typu, który przypisaliśmy, otrzymamy ostrzeżenie konsoli. Po określeniu wzorców walidacji ustawimyApp.defaultProps.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h3>Array: {this.props.propArray}</h3>
<h3>Bool: {this.props.propBool ? "True..." : "False..."}</h3>
<h3>Func: {this.props.propFunc(3)}</h3>
<h3>Number: {this.props.propNumber}</h3>
<h3>String: {this.props.propString}</h3>
<h3>Object: {this.props.propObject.objectName1}</h3>
<h3>Object: {this.props.propObject.objectName2}</h3>
<h3>Object: {this.props.propObject.objectName3}</h3>
</div>
);
}
}
App.propTypes = {
propArray: React.PropTypes.array.isRequired,
propBool: React.PropTypes.bool.isRequired,
propFunc: React.PropTypes.func,
propNumber: React.PropTypes.number,
propString: React.PropTypes.string,
propObject: React.PropTypes.object
}
App.defaultProps = {
propArray: [1,2,3,4,5],
propBool: true,
propFunc: function(e){return e},
propNumber: 1,
propString: "String value...",
propObject: {
objectName1:"objectValue1",
objectName2: "objectValue2",
objectName3: "objectValue3"
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));

W tym rozdziale wyjaśnimy API komponentu React. Omówimy trzy metody:setState(), forceUpdate i ReactDOM.findDOMNode(). W nowych klasach ES6 musimy to ręcznie powiązać. Użyjemythis.method.bind(this) w przykładach.
Ustaw stan
setState()metoda służy do aktualizacji stanu komponentu. Ta metoda nie zastąpi stanu, a jedynie doda zmiany do stanu pierwotnego.
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data: []
}
this.setStateHandler = this.setStateHandler.bind(this);
};
setStateHandler() {
var item = "setState..."
var myArray = this.state.data.slice();
myArray.push(item);
this.setState({data: myArray})
};
render() {
return (
<div>
<button onClick = {this.setStateHandler}>SET STATE</button>
<h4>State Array: {this.state.data}</h4>
</div>
);
}
}
export default App;Zaczęliśmy od pustej tablicy. Za każdym razem, gdy klikniemy przycisk, stan zostanie zaktualizowany. Jeśli klikniemy pięć razy, otrzymamy następujący wynik.

Wymusić aktualizację
Czasami możemy chcieć ręcznie zaktualizować komponent. Można to osiągnąć za pomocąforceUpdate() metoda.
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.forceUpdateHandler = this.forceUpdateHandler.bind(this);
};
forceUpdateHandler() {
this.forceUpdate();
};
render() {
return (
<div>
<button onClick = {this.forceUpdateHandler}>FORCE UPDATE</button>
<h4>Random number: {Math.random()}</h4>
</div>
);
}
}
export default App;Ustawiamy losową liczbę, która będzie aktualizowana po każdym kliknięciu przycisku.

Znajdź węzeł Dom
Do manipulacji DOM możemy użyć ReactDOM.findDOMNode()metoda. Najpierw musimy zaimportowaćreact-dom.
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
constructor() {
super();
this.findDomNodeHandler = this.findDomNodeHandler.bind(this);
};
findDomNodeHandler() {
var myDiv = document.getElementById('myDiv');
ReactDOM.findDOMNode(myDiv).style.color = 'green';
}
render() {
return (
<div>
<button onClick = {this.findDomNodeHandler}>FIND DOME NODE</button>
<div id = "myDiv">NODE</div>
</div>
);
}
}
export default App;Kolor myDiv element zmienia się na zielony po kliknięciu przycisku.

Note - Od aktualizacji 0.14 większość starszych metod API komponentów jest przestarzała lub usunięta, aby dostosować się do ES6.
W tym rozdziale omówimy metody cyklu życia komponentów.
Metody cyklu życia
componentWillMount jest wykonywany przed renderowaniem, zarówno po stronie serwera, jak i klienta.
componentDidMountjest wykonywany po pierwszym renderowaniu tylko po stronie klienta. Tutaj powinny występować żądania AJAX i aktualizacje DOM lub stanu. Ta metoda jest również używana do integracji z innymi strukturami JavaScript i dowolnymi funkcjami z opóźnionym wykonaniem, takimi jaksetTimeout lub setInterval. Używamy go do aktualizowania stanu, abyśmy mogli uruchomić inne metody cyklu życia.
componentWillReceivePropsjest wywoływana, gdy tylko właściwości zostaną zaktualizowane przed wywołaniem innego renderowania. Uruchomiliśmy to zsetNewNumber kiedy zaktualizowaliśmy stan.
shouldComponentUpdate powinien wrócić true lub falsewartość. To określi, czy składnik zostanie zaktualizowany, czy nie. To jest ustawione natruedomyślnie. Jeśli masz pewność, że komponent nie musi być renderowany postate lub props są zaktualizowane, możesz wrócić false wartość.
componentWillUpdate jest wywoływana tuż przed renderowaniem.
componentDidUpdate jest wywoływana zaraz po renderowaniu.
componentWillUnmountjest wywoływana po odmontowaniu komponentu z domeny. Odmontowujemy nasz komponent w programiemain.js.
W poniższym przykładzie ustawimy początkową statew funkcji konstruktora. PliksetNewnumber służy do aktualizacji state. Wszystkie metody cyklu życia znajdują się w składniku Content.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 0
}
this.setNewNumber = this.setNewNumber.bind(this)
};
setNewNumber() {
this.setState({data: this.state.data + 1})
}
render() {
return (
<div>
<button onClick = {this.setNewNumber}>INCREMENT</button>
<Content myNumber = {this.state.data}></Content>
</div>
);
}
}
class Content extends React.Component {
componentWillMount() {
console.log('Component WILL MOUNT!')
}
componentDidMount() {
console.log('Component DID MOUNT!')
}
componentWillReceiveProps(newProps) {
console.log('Component WILL RECIEVE PROPS!')
}
shouldComponentUpdate(newProps, newState) {
return true;
}
componentWillUpdate(nextProps, nextState) {
console.log('Component WILL UPDATE!');
}
componentDidUpdate(prevProps, prevState) {
console.log('Component DID UPDATE!')
}
componentWillUnmount() {
console.log('Component WILL UNMOUNT!')
}
render() {
return (
<div>
<h3>{this.props.myNumber}</h3>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));
setTimeout(() => {
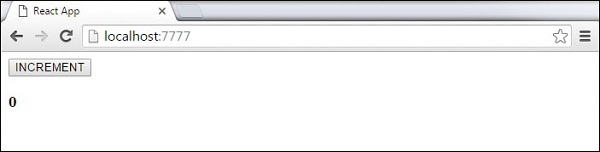
ReactDOM.unmountComponentAtNode(document.getElementById('app'));}, 10000);Po początkowym renderowaniu otrzymamy następujący ekran.

W tym rozdziale dowiemy się, jak używać formularzy w React.
Prosty przykład
W poniższym przykładzie ustawimy formularz wejściowy za pomocą value = {this.state.data}. Pozwala to aktualizować stan po każdej zmianie wartości wejściowej. UżywamyonChange zdarzenie, które będzie obserwować zmiany wejścia i odpowiednio aktualizować stan.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'Initial data...'
}
this.updateState = this.updateState.bind(this);
};
updateState(e) {
this.setState({data: e.target.value});
}
render() {
return (
<div>
<input type = "text" value = {this.state.data}
onChange = {this.updateState} />
<h4>{this.state.data}</h4>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
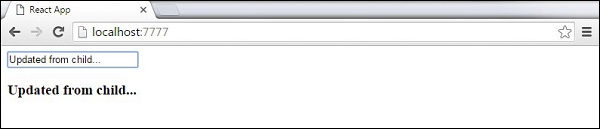
ReactDOM.render(<App/>, document.getElementById('app'));Gdy zmieni się wartość tekstu wejściowego, stan zostanie zaktualizowany.

Złożony przykład
W poniższym przykładzie zobaczymy, jak używać formularzy z komponentu potomnego. onChange metoda wyzwoli aktualizację stanu, która zostanie przekazana do wejścia podrzędnego valuei renderowane na ekranie. Podobny przykład jest używany w rozdziale Zdarzenia. Ilekroć musimy zaktualizować stan z komponentu potomnego, musimy przekazać funkcję, która będzie obsługiwać aktualizację (updateState) jako rekwizyt (updateStateProp).
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'Initial data...'
}
this.updateState = this.updateState.bind(this);
};
updateState(e) {
this.setState({data: e.target.value});
}
render() {
return (
<div>
<Content myDataProp = {this.state.data}
updateStateProp = {this.updateState}></Content>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<input type = "text" value = {this.props.myDataProp}
onChange = {this.props.updateStateProp} />
<h3>{this.props.myDataProp}</h3>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Spowoduje to następujący wynik.

W tym rozdziale dowiemy się, jak korzystać ze zdarzeń.
Prosty przykład
To jest prosty przykład, w którym użyjemy tylko jednego komponentu. Po prostu dodajemyonClick zdarzenie, które zostanie wywołane updateState działa po kliknięciu przycisku.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'Initial data...'
}
this.updateState = this.updateState.bind(this);
};
updateState() {
this.setState({data: 'Data updated...'})
}
render() {
return (
<div>
<button onClick = {this.updateState}>CLICK</button>
<h4>{this.state.data}</h4>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
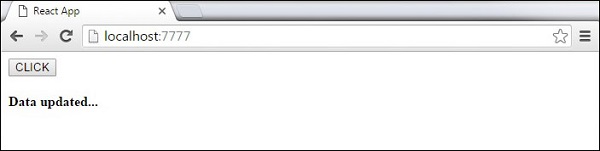
ReactDOM.render(<App/>, document.getElementById('app'));Spowoduje to następujący wynik.

Wydarzenia podrzędne
Kiedy musimy zaktualizować state komponentu rodzica z jego dziecka, możemy stworzyć procedurę obsługi zdarzenia (updateState) w komponencie nadrzędnym i przekaż go jako właściwość (updateStateProp) do komponentu podrzędnego, gdzie możemy go po prostu nazwać.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'Initial data...'
}
this.updateState = this.updateState.bind(this);
};
updateState() {
this.setState({data: 'Data updated from the child component...'})
}
render() {
return (
<div>
<Content myDataProp = {this.state.data}
updateStateProp = {this.updateState}></Content>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<button onClick = {this.props.updateStateProp}>CLICK</button>
<h3>{this.props.myDataProp}</h3>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Spowoduje to następujący wynik.

Plik ref służy do zwracania odwołania do elementu. Refs należy ich unikać w większości przypadków, jednak mogą być przydatne, gdy potrzebujemy pomiarów DOM lub aby dodać metody do komponentów.
Korzystanie z ref
Poniższy przykład pokazuje, jak używać odwołań do czyszczenia pola wejściowego. ClearInput funkcja wyszukuje element z ref = "myInput" value, resetuje stan i dodaje do niego fokus po kliknięciu przycisku.
App.jsx
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: ''
}
this.updateState = this.updateState.bind(this);
this.clearInput = this.clearInput.bind(this);
};
updateState(e) {
this.setState({data: e.target.value});
}
clearInput() {
this.setState({data: ''});
ReactDOM.findDOMNode(this.refs.myInput).focus();
}
render() {
return (
<div>
<input value = {this.state.data} onChange = {this.updateState}
ref = "myInput"></input>
<button onClick = {this.clearInput}>CLEAR</button>
<h4>{this.state.data}</h4>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
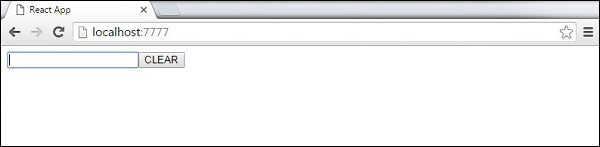
ReactDOM.render(<App/>, document.getElementById('app'));Po kliknięciu przycisku plik input zostaną wyczyszczone i skupione.

Reagować keyssą przydatne podczas pracy z komponentami tworzonymi dynamicznie lub gdy listy są zmieniane przez użytkowników. Ustawianiekey value pozwoli zachować unikalną identyfikację komponentów po zmianie.
Korzystanie z kluczy
Twórzmy dynamicznie Contentelementy z unikalnym indeksem (i). Plikmap funkcja stworzy trzy elementy z naszego dataszyk. Ponieważkey wartość musi być unikalna dla każdego elementu, przypiszemy i jako klucz do każdego utworzonego elementu.
App.jsx
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data:[
{
component: 'First...',
id: 1
},
{
component: 'Second...',
id: 2
},
{
component: 'Third...',
id: 3
}
]
}
}
render() {
return (
<div>
<div>
{this.state.data.map((dynamicComponent, i) => <Content
key = {i} componentData = {dynamicComponent}/>)}
</div>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<div>{this.props.componentData.component}</div>
<div>{this.props.componentData.id}</div>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
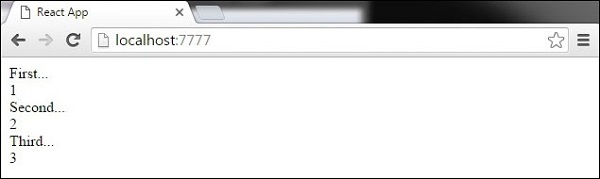
ReactDOM.render(<App/>, document.getElementById('app'));Otrzymamy następujący wynik dla wartości kluczowych każdego elementu.

Jeśli w przyszłości dodamy lub usuniemy jakieś elementy lub zmienimy kolejność dynamicznie tworzonych elementów, React użyje rozszerzenia key wartości, aby śledzić każdy element.
W tym rozdziale dowiemy się, jak skonfigurować routing dla aplikacji.
Krok 1 - Zainstaluj router React
Prosty sposób na zainstalowanie react-router to uruchomienie następującego fragmentu kodu w pliku command prompt okno.
C:\Users\username\Desktop\reactApp>npm install react-routerKrok 2 - Utwórz komponenty
W tym kroku stworzymy cztery komponenty. PlikAppbędzie używany jako menu zakładek. Pozostałe trzy składniki(Home), (About) i (Contact) są renderowane po zmianie trasy.
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import { Router, Route, Link, browserHistory, IndexRoute } from 'react-router'
class App extends React.Component {
render() {
return (
<div>
<ul>
<li>Home</li>
<li>About</li>
<li>Contact</li>
</ul>
{this.props.children}
</div>
)
}
}
export default App;
class Home extends React.Component {
render() {
return (
<div>
<h1>Home...</h1>
</div>
)
}
}
export default Home;
class About extends React.Component {
render() {
return (
<div>
<h1>About...</h1>
</div>
)
}
}
export default About;
class Contact extends React.Component {
render() {
return (
<div>
<h1>Contact...</h1>
</div>
)
}
}
export default Contact;Krok 3 - Dodaj router
Teraz dodamy trasy do aplikacji. Zamiast renderowaniaApp element jak w poprzednim przykładzie, tym razem Routerzostanie wyrenderowany. Ustawimy również komponenty dla każdej trasy.
main.js
ReactDOM.render((
<Router history = {browserHistory}>
<Route path = "/" component = {App}>
<IndexRoute component = {Home} />
<Route path = "home" component = {Home} />
<Route path = "about" component = {About} />
<Route path = "contact" component = {Contact} />
</Route>
</Router>
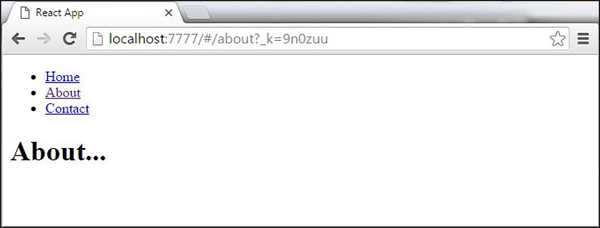
), document.getElementById('app'))Po uruchomieniu aplikacji zobaczymy trzy klikalne linki, których można użyć do zmiany trasy.

Flux to koncepcja programowania, w której znajdują się dane uni-directional. Te dane trafiają do aplikacji i przepływają przez nią w jednym kierunku, aż zostaną wyświetlone na ekranie.
Elementy topnika
Poniżej znajduje się proste wyjaśnienie fluxpojęcie. W następnym rozdziale dowiemy się, jak wdrożyć to w aplikacji.
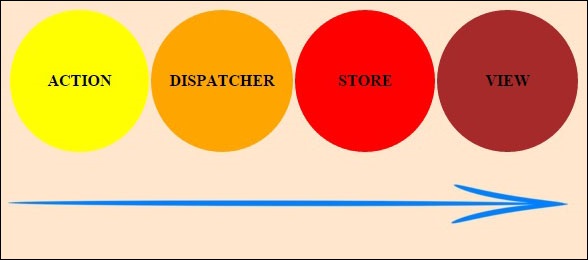
Actions - Akcje są wysyłane do dyspozytora, aby uruchomić przepływ danych.
Dispatcher- To jest centralny punkt aplikacji. Wszystkie dane są wysyłane i wysyłane do sklepów.
Store- Sklep to miejsce, w którym przechowywany jest stan i logika aplikacji. Każdy sklep utrzymuje określony stan i będzie aktualizowany w razie potrzeby.
View - The view otrzyma dane ze sklepu i ponownie wyrenderuje aplikację.
Przepływ danych przedstawiono na poniższej ilustracji.

Flux Pros
- Jednokierunkowy przepływ danych jest łatwy do zrozumienia.
- Aplikacja jest łatwiejsza w utrzymaniu.
- Części aplikacji są oddzielone.
W tym rozdziale dowiemy się, jak zaimplementować wzorzec strumienia w aplikacjach React. UżyjemyReduxstruktura. Celem tego rozdziału jest przedstawienie najprostszego przykładu każdego elementu potrzebnego do połączeniaRedux i React.
Krok 1 - Zainstaluj Redux
Zainstalujemy Redux za pośrednictwem command prompt okno.
C:\Users\username\Desktop\reactApp>npm install --save react-reduxKrok 2 - Utwórz pliki i foldery
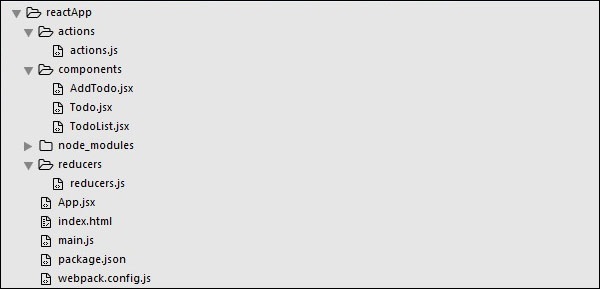
W tym kroku utworzymy foldery i pliki dla naszego actions, reducers, i components. Kiedy już to zrobimy, tak będzie wyglądać struktura folderów.
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir actions
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir components
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir reducers
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > actions/actions.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > reducers/reducers.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/AddTodo.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/Todo.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/TodoList.js
Krok 3 - Działania
Akcje to obiekty JavaScript, które używają typewłaściwość informująca o tym, jakie dane należy przesłać do sklepu. DefiniujemyADD_TODOakcja, która zostanie wykorzystana do dodania nowej pozycji do naszej listy. PlikaddTodo function to kreator akcji, który zwraca naszą akcję i ustawia id za każdy utworzony przedmiot.
działania / działania.js
export const ADD_TODO = 'ADD_TODO'
let nextTodoId = 0;
export function addTodo(text) {
return {
type: ADD_TODO,
id: nextTodoId++,
text
};
}Krok 4 - Redukcje
Podczas gdy akcje powodują tylko zmiany w aplikacji, rozszerzenie reducersokreślić te zmiany. Używamyswitch instrukcja, aby wyszukać plik ADD_TODOakcja. Reduktor to funkcja, która przyjmuje dwa parametry (state i action), aby obliczyć i zwrócić zaktualizowany stan.
Pierwsza funkcja posłuży do stworzenia nowej pozycji, a druga wypchnie ją na listę. Pod koniec używamycombineReducers funkcja pomocnicza, w której możemy dodać nowe reduktory, których możemy użyć w przyszłości.
reduktory / reduktory.js
import { combineReducers } from 'redux'
import { ADD_TODO } from '../actions/actions'
function todo(state, action) {
switch (action.type) {
case ADD_TODO:
return {
id: action.id,
text: action.text,
}
default:
return state
}
}
function todos(state = [], action) {
switch (action.type) {
case ADD_TODO:
return [
...state,
todo(undefined, action)
]
default:
return state
}
}
const todoApp = combineReducers({
todos
})
export default todoAppKrok 5 - Zapisz
Sklep to miejsce, w którym przechowywany jest stan aplikacji. Gdy masz reduktory, bardzo łatwo jest stworzyć sklep. Przekazujemy własność sklepu doprovider element, który otacza nasz komponent trasy.
main.js
import React from 'react'
import { render } from 'react-dom'
import { createStore } from 'redux'
import { Provider } from 'react-redux'
import App from './App.jsx'
import todoApp from './reducers/reducers'
let store = createStore(todoApp)
let rootElement = document.getElementById('app')
render(
<Provider store = {store}>
<App />
</Provider>,
rootElement
)Krok 6 - Root Component
Plik Appskładnik jest głównym składnikiem aplikacji. Tylko składnik korzeni powinien być świadomy redukcji. Ważną częścią, na którą należy zwrócić uwagę, jest plikconnect funkcja, która jest używana do podłączenia naszego głównego komponentu App do store.
Ta funkcja ma selectfunkcja jako argument. Funkcja Select pobiera stan ze sklepu i zwraca właściwości (visibleTodos), które możemy wykorzystać w naszych komponentach.
App.jsx
import React, { Component } from 'react'
import { connect } from 'react-redux'
import { addTodo } from './actions/actions'
import AddTodo from './components/AddTodo.js'
import TodoList from './components/TodoList.js'
class App extends Component {
render() {
const { dispatch, visibleTodos } = this.props
return (
<div>
<AddTodo onAddClick = {text =>dispatch(addTodo(text))} />
<TodoList todos = {visibleTodos}/>
</div>
)
}
}
function select(state) {
return {
visibleTodos: state.todos
}
}
export default connect(select)(App);Krok 7 - Inne komponenty
Te składniki nie powinny być świadome Redux.
komponenty / AddTodo.js
import React, { Component, PropTypes } from 'react'
export default class AddTodo extends Component {
render() {
return (
<div>
<input type = 'text' ref = 'input' />
<button onClick = {(e) => this.handleClick(e)}>
Add
</button>
</div>
)
}
handleClick(e) {
const node = this.refs.input
const text = node.value.trim()
this.props.onAddClick(text)
node.value = ''
}
}komponenty / Todo.js
import React, { Component, PropTypes } from 'react'
export default class Todo extends Component {
render() {
return (
<li>
{this.props.text}
</li>
)
}
}komponenty / TodoList.js
import React, { Component, PropTypes } from 'react'
import Todo from './Todo.js'
export default class TodoList extends Component {
render() {
return (
<ul>
{this.props.todos.map(todo =>
<Todo
key = {todo.id}
{...todo}
/>
)}
</ul>
)
}
}Po uruchomieniu aplikacji będziemy mogli dodawać pozycje do naszej listy.

W tym rozdziale dowiemy się, jak animować elementy za pomocą React.
Krok 1 - Zainstaluj grupę React CSS Transitions
To jest dodatek do Reacta służący do tworzenia podstawowych przejść i animacji CSS. Zainstalujemy go zcommand prompt okno -
C:\Users\username\Desktop\reactApp>npm install react-addons-css-transition-groupKrok 2 - Dodaj plik CSS
Stwórzmy nowy plik style.css.
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > css/style.cssAby móc go używać w aplikacji, musimy powiązać go z elementem head w index.html.
<!DOCTYPE html>
<html lang = "en">
<head>
<link rel = "stylesheet" type = "text/css" href = "./style.css">
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = 'index_bundle.js'></script>
</body>
</html>Krok 3 - Wyświetl animację
Stworzymy podstawowy komponent Reacta. PlikReactCSSTransitionGroupelement zostanie użyty jako opakowanie komponentu, który chcemy animować. Będzie używaćtransitionAppear i transitionAppearTimeout, podczas transitionEnter i transitionLeave są fałszywe.
App.jsx
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
render() {
return (
<div>
<ReactCSSTransitionGroup transitionName = "example"
transitionAppear = {true} transitionAppearTimeout = {500}
transitionEnter = {false} transitionLeave = {false}>
<h1>My Element...</h1>
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;main.js
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));Animacja CSS jest bardzo prosta.
css / style.css
.example-appear {
opacity: 0.04;
}
.example-appear.example-appear-active {
opacity: 2;
transition: opacity 50s ease-in;
}Po uruchomieniu aplikacji element pojawi się.

Krok 4 - Wejdź i wyjdź z animacji
Animacje wchodzenia i wychodzenia można wykorzystać, gdy chcemy dodać lub usunąć elementy z listy.
App.jsx
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
items: ['Item 1...', 'Item 2...', 'Item 3...', 'Item 4...']
}
this.handleAdd = this.handleAdd.bind(this);
};
handleAdd() {
var newItems = this.state.items.concat([prompt('Create New Item')]);
this.setState({items: newItems});
}
handleRemove(i) {
var newItems = this.state.items.slice();
newItems.splice(i, 1);
this.setState({items: newItems});
}
render() {
var items = this.state.items.map(function(item, i) {
return (
<div key = {item} onClick = {this.handleRemove.bind(this, i)}>
{item}
</div>
);
}.bind(this));
return (
<div>
<button onClick = {this.handleAdd}>Add Item</button>
<ReactCSSTransitionGroup transitionName = "example"
transitionEnterTimeout = {500} transitionLeaveTimeout = {500}>
{items}
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;main.js
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));css / style.css
.example-enter {
opacity: 0.04;
}
.example-enter.example-enter-active {
opacity: 5;
transition: opacity 50s ease-in;
}
.example-leave {
opacity: 1;
}
.example-leave.example-leave-active {
opacity: 0.04;
transition: opacity 50s ease-in;
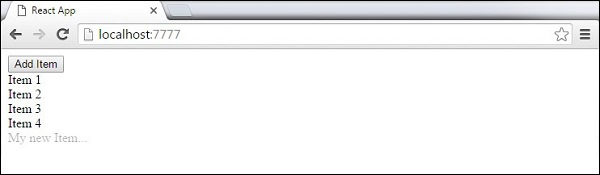
}Po uruchomieniu aplikacji i kliknięciu pliku Add Item przycisk, pojawi się monit.

Po wpisaniu nazwy i naciśnięciu OK nowy element pojawi się.

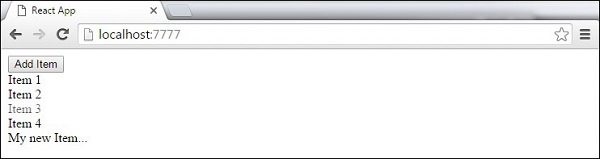
Teraz możemy usunąć niektóre elementy (Item 3...), klikając go. Ten element zniknie z listy.

Komponenty wyższego rzędu to funkcje JavaScript służące do dodawania dodatkowych funkcjonalności do istniejącego komponentu. Te funkcje sąpure, co oznacza, że odbierają dane i zwracają wartości zgodnie z tymi danymi. Jeśli dane ulegną zmianie, funkcje wyższego rzędu są ponownie uruchamiane z innym wejściem danych. Jeśli chcemy zaktualizować nasz powracający komponent, nie musimy zmieniać HOC. Wszystko, co musimy zrobić, to zmienić dane, z których korzysta nasza funkcja.
Higher Order Component(HOC) owija się wokół „normalnego” komponentu i zapewnia dodatkowe dane wejściowe. W rzeczywistości jest to funkcja, która przyjmuje jeden komponent i zwraca inny komponent, który opakowuje oryginalny.
Spójrzmy na prosty przykład, aby łatwo zrozumieć, jak działa ta koncepcja. PlikMyHOC jest funkcją wyższego rzędu używaną tylko do przekazywania danych MyComponent. Ta funkcja maMyComponent, wzmacnia go o newData i zwraca ulepszony komponent, który będzie renderowany na ekranie.
import React from 'react';
var newData = {
data: 'Data from HOC...',
}
var MyHOC = ComposedComponent => class extends React.Component {
componentDidMount() {
this.setState({
data: newData.data
});
}
render() {
return <ComposedComponent {...this.props} {...this.state} />;
}
};
class MyComponent extends React.Component {
render() {
return (
<div>
<h1>{this.props.data}</h1>
</div>
)
}
}
export default MyHOC(MyComponent);Jeśli uruchomimy aplikację, zobaczymy, że dane są przekazywane MyComponent.

Note- Komponenty wyższego rzędu mogą być używane do różnych funkcji. Te czyste funkcje są esencją programowania funkcjonalnego. Gdy już się do tego przyzwyczaisz, zauważysz, jak łatwiejsza jest konserwacja lub aktualizacja aplikacji.
W tym rozdziale wymienimy najlepsze praktyki, metody i techniki React, które pomogą nam zachować spójność podczas tworzenia aplikacji.
State- Państwo należy unikać w miarę możliwości. Dobrą praktyką jest scentralizowanie stanu i przekazanie go do drzewa komponentów jako rekwizytów. Ilekroć mamy grupę komponentów, które potrzebują tych samych danych, powinniśmy ustawić wokół nich element kontenera, który będzie utrzymywał stan. Wzorzec strumienia to fajny sposób obsługi stanu w aplikacjach React.
PropTypes- Typy PropTypes powinny być zawsze zdefiniowane. Pomoże to w śledzeniu wszystkich rekwizytów w aplikacji, a także będzie przydatne dla każdego programisty pracującego nad tym samym projektem.
Render- Większość logiki aplikacji należy przenieść w ramach metody renderowania. Powinniśmy spróbować zminimalizować logikę w metodach cyklu życia komponentów i przenieść tę logikę w metodzie renderowania. Im mniej stanów i właściwości używamy, tym czystszy będzie kod. Powinniśmy zawsze upraszczać państwo. Jeśli potrzebujemy obliczyć coś ze stanu lub właściwości, możemy to zrobić wewnątrz metody renderowania.
Composition- Zespół React sugeruje stosowanie zasady pojedynczej odpowiedzialności. Oznacza to, że jeden komponent powinien odpowiadać tylko za jedną funkcjonalność. Jeśli niektóre komponenty mają więcej niż jedną funkcjonalność, powinniśmy dokonać refaktoryzacji i stworzyć nowy komponent dla każdej funkcjonalności.
Higher Order Components (HOC)- Poprzednie wersje React oferowały miksy do obsługi funkcji wielokrotnego użytku. Ponieważ mixiny są teraz przestarzałe, jednym z rozwiązań jest użycie HOC.