SAP Design Studio - szybki przewodnik
Oprogramowanie SAP BusinessObjects Design Studio można zdefiniować jako plik Application Development Tooldo tworzenia pulpitów nawigacyjnych na poziomie zaawansowanym przy użyciu SAP BW, HANA i Universe Data Sources. Te interaktywne pulpity nawigacyjne są dostępne na urządzeniach mobilnych, takich jak iPad, telefony komórkowe i tablety.
Do tworzenia aplikacji i zaawansowanych pulpitów nawigacyjnych nie potrzebujesz żadnej znajomości programowania w języku HTML i UI5, a do tworzenia aplikacji możesz wykorzystać podzbiór skryptów Java i zakładek.
SAP Design Studio can be used with following data sources −
- SAP Business Warehouse (BW)
- SAP HANA
- Platforma SAP BusinessObjects BI
To pozwala design applicationsi wprowadzaj dane ręcznie w Crosstabs lub możesz również dodawać dane za pomocą obiektów planowania podczas używania SAP BW jako systemu zaplecza. Aplikacje opracowane w Design Studio mogą mieć połączenie w czasie rzeczywistym z SAP HANA lub Business Warehouse System.
Za pomocą SAP BusinessObjects Design Studio SDKMożna również dodać 3 rd komponenty partia niestandardowych w aplikacji. Te składniki mogą pobierać dane z różnych źródeł danych, aby tworzyć interaktywne wizualizacje. Oprócz tego komponenty SDK mogą również działać jako źródło danych dla innych składników SDK.
Design Studio Terminologia
Design Studio umożliwia programistom aplikacji create and edit applicationszapisane w formacie XML. Aplikacje te zawierają interaktywne pulpity nawigacyjne i zaawansowane wizualizacje danych za pomocą wykresów, tabel przestawnych itp. Oraz aliasów źródła danych.
Źródło danych i powiązanie
Możesz tworzyć aplikacje przy użyciu różnych komponentów, takich jak wykresy, tabele przestawne i alias źródła danych. Alias źródła danych jest zdefiniowany jako wystąpienie źródła danych SAP BW lub HANA. Jeśli chcesz zobaczyć listę komponentów używanych w aplikacji, możesz to sprawdzić w widoku konspektu narzędzia do projektowania.
Wiązanie danych
Aby używać różnych komponentów, takich jak wykresy, tabele przestawne, musisz powiązać dane z aliasu źródła danych z tymi komponentami. Powiązanie danych definiuje proste mapowanie danych do składników w aplikacji. Gdy dane w aliasie danych ulegną zmianie, Design Studio automatycznie aktualizuje wszystkie komponenty, które są powiązane z tym aliasem danych.
Aby zobaczyć relację powiązania danych między komponentami i źródłami danych, możesz przejść do widoku konspektu.

W SAP BusinessObjects Design Studio można tworzyć aplikacje, które umożliwiają interakcję z danymi poprzez stosowanie różnych komponentów, takich jak filtry, przechodzenie do wymiarów i szczegółowych analiz danych zagregowanych itp.
Aby umożliwić użytkownikom interakcję z danymi, należy dodać do aplikacji komponenty interfejsu użytkownika.
Przykład
Możesz utworzyć przycisk radiowy u góry wykresu, aby wizualizować dane dla różnych regionów w analizie sprzedaży.
Możesz ustawić zdarzenie dla każdego przycisku w aplikacji interaktywnej użytkownika. Aby zobaczyć listę wszystkich dostępnych komponentów, możesz przejść do widoku Właściwości w Design Studio. Wszystkie zdarzenia są zdefiniowane w edytorze skryptów, w którym można wspomnieć o akcji, która ma zostać wykonana, gdy użytkownik aplikacji wyzwoli określone zdarzenie.
Język skryptowy używany w edytorze skryptów jest podzbiorem skryptów Java i można zdefiniować wiele sekwencji wywołań metod API.

Oprócz właściwości skryptów istnieje wiele innych właściwości, które są zdefiniowane w widoku Właściwości. Niektóre właściwości są wspólne dla wszystkich komponentów, ale kilka jest specyficznych.
Przykład
Właściwości wyświetlania określają zastosowany motyw, położenie wiadomości, okno wiadomości itp. Oraz inne właściwości aplikacji. Właściwość Layout definiuje położenie następujących komponentów w aplikacji -
- Górny margines
- Lewy margines
- Prawy margines
- Width
- Height

Mapa drogowa SAP Design Studio
Oto mapa drogowa SAP Design Studio wraz z miesiącem i rokiem wydania.
- Data wydania SAP BusinessObjects Design Studio 1.4 - listopad 2014 r
- Data wydania SAP BusinessObjects Design Studio 1.5 - maj 2015 r
- Data wydania SAP BusinessObjects Design Studio 1.6 - grudzień 2015 r

Zgodnie ze strategią planu działania Design Studio, poniżej przedstawiono kluczowe funkcje, które są objęte najnowszą wersją SAP BusinessObjects Design Studio 1.6 SP2.
Funkcje dla użytkowników końcowych
- Ruchome okna dialogowe o zmiennym rozmiarze
- Wyświetl współczynniki skalowania na wykresie informacyjnym
- Wykresy informacyjne wodospadu
Funkcje dla analityka
- Przewalutowanie ad hoc
- Zbuduj wirtualną hierarchię skumulowanych wymiarów
- Filtr kaskadowy dla Wszechświata i CSV jako danych
- Source
Funkcje dla projektanta, programisty i administratorów
Nowe standardowe komponenty, np. Okno dialogowe, pasek filtrów, łącze, wieloliniowe wprowadzanie tekstu, przełącznik, pasek postępu (biblioteka SAP Fiori).
Ulepszenia wykresów informacyjnych
Edytor widoku początkowego - proste obliczenia
Ulepszenie interfejsu projektanta - kompaktowy widok palety
Możliwość zmiany rozmiaru, ruchome okno dialogowe
- Nowy komponent dostępny w bibliotece SAP Fiori
- Komponent kontenera
- Dowolnie zdefiniowane przyciski stopki okna dialogowego
- Ruchomy, skalowalny i pełny ekran utrzymywany w arkuszu właściwości
Wyświetlanie współczynników skalowania na wykresie informacyjnym
- Pokazywanie etykiety danych, w tym współczynnika skalowania z etykietkami narzędzi.
Wykres informacyjny wodospadu
- Nowy typ wykresu
- Kolorowanie semantyczne (np. Negatywne, Pozytywne i Całkowite)
- Konfigurowalna linia połączeniowa
- „Ustaw jako całość” możliwe w czasie projektowania.
Konwersja walut adhoc
- Nowy interfejs API do otwierania okna konwersji walut
- Konwersja na podstawie waluty docelowej i typu konwersji zdefiniowanego w zapleczu SAP BW
- Można dodać jako wpis niestandardowy w menu kontekstowym
Pasek filtrów
- Nowy komponent w bibliotece SAP Fiori
- Użytkownik końcowy może wybrać filtry wymiarów, aby wyświetlić i ustawić wartość filtra
- Przycisk przełączania, aby pokazać lub ukryć pasek filtru
- Definiowanie zdarzenia „On Toggle” przez API
Aby otworzyć SAP BusinessObjects Design Studio, przejdź do Start → All Programs → SAP Business Intelligence → SAP BusinessObjects Design Studio → Design Studio

W oknie dialogowym Logowanie do platformy SAP BusinessObjects BI wpisz nazwę użytkownika i hasło do platformy BI. Kiedy Design Studio jest uruchamiane po raz pierwszy, musisz wprowadzić następujące dane -
- Nazwa hosta
- Przenieś do adresu URL usługi sieci Web
- Wybierz uwierzytelnianie.
- Kliknij OK
Jeśli chcesz użyć SAP BW jako zaplecza, w oknie dialogowym logowania do SAP NetWeaver wybierz system BW z rozwijanej listy i wprowadź szczegóły systemu oraz nazwę użytkownika i hasło.
W podobny sposób możesz również zalogować się do okna dialogowego SAP HANA, wpisać nazwę użytkownika i hasło do systemu HANA.
W tym rozdziale omówimy różne funkcje nawigacyjne po otwarciu SAP Business Objects Design Studio.
Strona powitalna
Po otwarciu SAP BusinessObjects Design Studio najpierw trafisz na stronę powitalną. Składa się z różnych sekcji, które są następujące -

Design Studio na szczycie
SAP BusinessObjects Design Studio umożliwia projektantom aplikacji tworzenie aplikacji analitycznych i pulpitów nawigacyjnych dla przeglądarek i urządzeń mobilnych na podstawie źródeł danych BW, SAP HANA i Universe.

Pierwsze kroki
W tej sekcji można uzyskać dostęp do materiałów pomocy, aby zapoznać się z narzędziem, a także obejrzeć film, który pomoże w udokumentowaniu przewodnika po samouczku, aby poznać kluczowe funkcje, koncepcje i zadania Design Studio.

Inne funkcje obejmują -
Create New - Można to wykorzystać do utworzenia nowej aplikacji analitycznej.
Recently Used - Można to wykorzystać do uzyskania dostępu do ostatnio otwartych aplikacji analitycznych w Design Studio.
Przydatne linki
Dzięki temu można znaleźć przydatne informacje i uzyskać dostęp do SAP Community Network, SAP Idea Place i SAP Help Portal.

Widoki nawigacyjne Design Studio
Rozpoczynając tworzenie nowej aplikacji analitycznej, możesz zobaczyć następujące widoki w interfejsie użytkownika Design Studio -
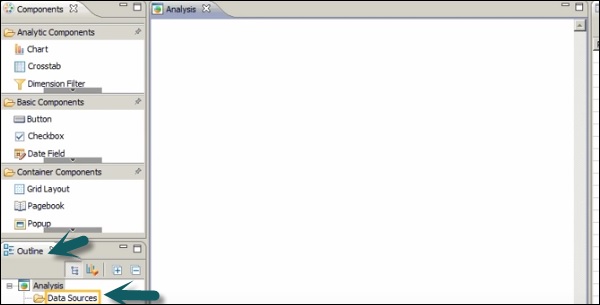
Widok komponentów
Ten widok zawiera listę wszystkich komponentów, których można użyć do utworzenia nowej aplikacji analitycznej. Możesz przeciągać i upuszczać różne komponenty w układzie, aby utworzyć zawartość tej aplikacji.
Te komponenty są pogrupowane w różnych folderach -
Analytic Components - Możesz używać różnych komponentów analitycznych, takich jak wykresy i zakładki krzyżowe.
Basic Components - Ten folder zawiera podstawowe komponenty, takie jak pole wyboru, pole daty, obraz, pole wejściowe, pole listy itp.
Container Component - Umożliwia to grupowanie i strukturyzację treści aplikacji.

Widok konspektu
Ten widok przedstawia hierarchiczną strukturę wszystkich obiektów w aktualnie aktywnej aplikacji. Zawiera wszystkie źródła danych i wszystkie komponenty interfejsu użytkownika.

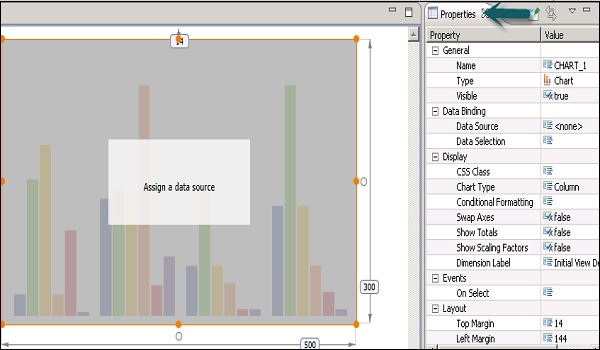
Widok właściwości
Pokazuje właściwości aktualnie aktywnego obiektu w aplikacji analitycznej. Wyświetla właściwość aktualnie wybranego obiektu w węźle drzewa widoku konspektu lub w edytorze komponentów.

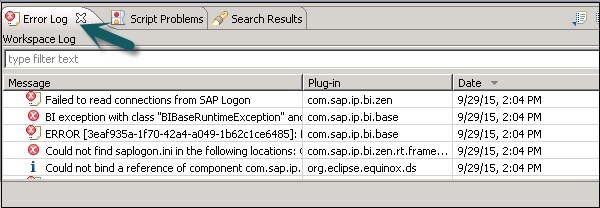
Widok dziennika błędów
Służy do wyświetlania ogólnych błędów związanych z systemem lub komunikatów do weryfikacji skryptu.

Widok problemów
Służy do wyświetlania problemu w skryptach w czasie projektowania, podczas zapisywania aplikacji.

Edytor układów
Dla każdej aplikacji otwierany jest edytor zawierający komponenty aplikacji. Kiedy wprowadzasz jakiekolwiek zmiany w komponencie w obszarze edytora, automatycznie odzwierciedlają one te zmiany w innych widokach w narzędziu do projektowania.
Jeśli zmienisz rozmiar komponentu w edytorze, automatycznie zmieni to wartości układu w widoku Właściwości narzędzia Projekt. To samo dotyczy konspektu i innych widoków.

Utrzymywanie ustawień w narzędziu do projektowania
Służy do definiowania ustawień narzędzia Projekt na karcie Preferencje. Aby otworzyć okno dialogowe Preferencje, przejdź doTool → Preferences → Application Design.


Przechowywanie aplikacji i obrazów
Pliki aplikacji i obrazy są przechowywane w folderze na platformie BI. Możliwe jest również użycie obrazów i logo w aplikacji analitycznej z Internetu.
Analysis Applications History - Historia aplikacji analitycznych w menu aplikacji jest zachowana w pliku pamięci podręcznej - <home directory>\.sap\com.sap.ip.bi\cache.
Data Source History - Historia źródła danych w oknie dialogowym Dodaj źródło danych jest utrwalana w - <home directory>\.sap\com.sap.ip.bi\cache.
Nowe aplikacje analityczne można tworzyć w SAP Design Studio. SAP udostępnia listę wstępnie zdefiniowanych szablonów, które można otwierać w przeglądarkach internetowych lub na platformie mobilnej. Możesz wybrać z listy predefiniowanych szablonów, a system utworzy kopię tego szablonu.
Jak utworzyć nową aplikację analityczną?
Aby utworzyć nową aplikację analityczną, przejdź do Application → New.

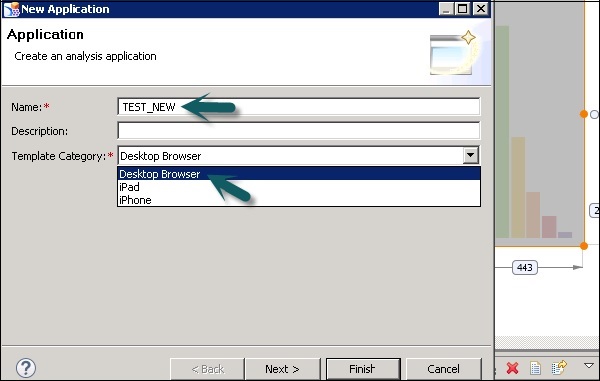
Otworzy się nowe okno dialogowe aplikacji, w którym możesz wprowadzić następujące pola -
- Nazwa aplikacji
- Description
Kategoria szablonu
Służy do definiowania urządzenia docelowego. Gdy chcesz stworzyć aplikację analityczną dla przeglądarki stacjonarnej lub urządzenia mobilnego. Kiedy możesz również zmienić typ aplikacji, przechodząc do widoku Właściwości aplikacji.

Kliknij przycisk Dalej. Wybierz szablon dla nowej aplikacji zgodnie z kategorią szablonów. Możesz także wybrać pusty szablon, aby utworzyć pustą aplikację.
Możesz również zobaczyć krótki opis każdego szablonu tuż pod nazwą szablonu, jak pokazano na poniższym zrzucie ekranu.

Kliknij przycisk Zakończ. Możesz dodawać komponenty z widoku komponentów do obszaru edytora.
W widoku Komponenty kliknij komponent → Przeciągnij i upuść wybrany komponent do obszaru edytora.
Przeciągnij i upuść wybrany komponent do folderu Układ w widoku Schemat.

Wprowadź tekst w polu tekstowym filtru u góry widoku Komponenty, jeśli chcesz filtrować według określonego komponentu.

Następnym krokiem jest określenie i zmiana właściwości komponentów dodanych do aplikacji.
Kliknij komponent w obszarze edytora. Następnie możesz kliknąć komponent w folderze Układ w widoku Schemat.
Właściwości tego komponentu są dostępne do edycji w widoku Właściwości. W widoku Właściwości kliknij właściwość, którą chcesz zmienić. Pole może mieć różne wartości w zależności od typu -
- Numeryczne - podobnie jak w przypadku właściwości układu
- Ciąg - jak w przypadku podpisu itp.
- Boolean - Like True / false z listy rozwijanej, jak dla Style itp. I
- Okno dialogowe
W przypadku kilku specjalnych typów właściwości można otworzyć okno dialogowe, klikając kartę wartości.

Jak ustawić układ dla komponentu?
Podczas ustawiania układu dla komponentu możesz przestrzegać następujących punktów -
Istnieją trzy właściwości, które określają położenie i rozmiar komponentu w aplikacji -

Margines (górny, dolny, lewy, prawy)
Width - Wskazuje odległość do lewego marginesu i odległość do prawego marginesu wzdłuż osi poziomej.
Height - Informuje o odległości do górnego marginesu i odległości do dolnego marginesu wzdłuż osi pionowej.
Aby umożliwić względną zmianę rozmiaru komponentów zgodnie z przeglądarką internetową, musisz ustawić dowolną z tych trzech właściwości na automatyczną.

Pamiętaj, że nie możesz ustawić wszystkich trzech właściwości w trybie automatycznym.
W tym rozdziale omówimy, jak dodać źródło danych w pracowni projektowej.
Aby dodać źródło danych, przejdź do Outline View → Data Sources folder.

Kliknij prawym przyciskiem myszy plik folder → New

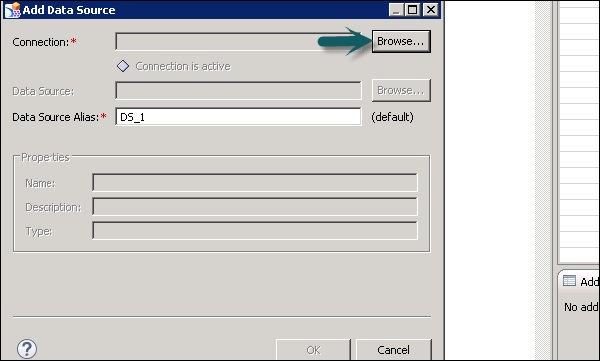
Otworzy się kreator dodawania źródła danych. Aby dodać połączenie, kliknij kartę Przeglądaj i wybierz połączenie.

Po wybraniu połączenia opcja źródła danych zostanie włączona. Iść doBrowse → Search tab and enter the data source name.

Alias źródła danych jest przypisywany automatycznie. Kliknij przycisk OK. Następnie źródło danych zostanie dodane do panelu konspektu.

Aby umożliwić łączność SAP HANA, możesz użyć istniejących połączeń zaplecza do Design Studio. Iść doTool → Preferences.

W następnym oknie Application Design → Backend connections

Jak utworzyć nowe połączenie?
Aby utworzyć nowe połączenie z SAP HANA przy użyciu sterowników HDB ODBC, kliknij ikonę, aby dodać połączenie.

W Administratorze źródła danych ODBC przejdź do System DSN → click on Add.

W nowym oknie musisz wyszukać sterowniki bazy danych HDB ODBC. Te sterowniki są instalowane podczas instalowania klienta SAP HANA.

Kliknij przycisk Zakończ.
W nowym oknie należy wprowadzić następujące dane systemu HANA.
- Wprowadź nazwę hosta
- Numer portu (3xx15, numer xx-instancji)
- Nazwa użytkownika i Hasło i kliknij OK.

Możesz sprawdzić łączność, klikając Connect button → Connection Successful. Aby zobaczyć nowe połączenie, kliknij Odśwież połączenie. Aby skorzystać z połączenia, może być konieczne ponowne otwarcie Design Studio.

Tworząc aplikację analityczną w Design Studio, można tworzyć zakładki, które umożliwiają ponowne użycie i zapewniają elastyczność. Zakładki można tworzyć dla migawki pełnej aplikacji lub jej części. Istnieją trzy typy zakładek, których można używać w Design Studio -
- Standard
- Fragment
- Fragment przenośny
Gdy twórca aplikacji chce serializować stan całej aplikacji, można użyć standardowej zakładki. Do wykorzystania wybranej części aplikacji służy fragment lub przenośna zakładka fragmentów.
Ładowanie zakładek za pomocą skryptów
Aby załadować zakładkę w uruchomionej aplikacji analitycznej, możesz użyć metody skryptowej.
Aby załadować standardową zakładkę, możesz użyć następującego formatu -
Bookmark.loadBookmark(id);.Teraz, aby wybrać identyfikator zakładki, możesz wybrać go z rozwijanej listy.
var id = DROPDOWN_1.getSelectedValue();
Bookmark.loadBookmark(id);Aby załadować fragment zakładki, możesz użyć następującej metody skryptowej.
Bookmark.FragmentBookmark.loadBookmark(id)Aby załadować przenośną zakładkę fragmentów, możesz użyć następującej metody obsługi skryptów.
Bookmark.PortableFragmentBookmark.loadBookmark(id)Ładowanie zakładek przy użyciu adresu URL
Możesz także załadować zakładki udostępnione przez innego użytkownika aplikacji za pośrednictwem adresu URL na pasku przeglądarki. Żadnych zakładek udostępnionych za pośrednictwem adresu URL nie można bezpośrednio dodać do list użytkowników tej zakładki.
Można dodać do zakładek udostępnioną aplikację analityczną, a zakładka ta jest wyświetlana podczas wywoływania metody skryptu.
Bookmark.getAllBookmarks()
Bookmark.FragmentBookmark.getAllBookmarkInfos()
Bookmark.PortableFragmentBookmark.getAllBookmarkInfos(groupIdentifier)Możesz także zapisać adres URL w ulubionych przeglądarce.
Zakładki aukcji
Możesz użyć interfejsu API skryptów, aby umożliwić użytkownikom aplikacji pobranie listy ich własnych zakładek w czasie wykonywania. W zależności od typu zakładki stosowane są następujące metody skryptów.
Jak wyświetlić listę standardowych zakładek?
Zwrócona tablica zawiera listę typów obiektów BookmarkInfo. Obiekt BookmarkInfo zawiera identyfikator BookmarkId, nazwę ciągu i tekst w postaci ciągu. Zarówno nazwa ciągu, jak i identyfikator BookmarkId odnoszą się do identyfikatora zakładki. Tekst ciągu odnosi się do tytułu zakładki. Dowolny składnik wyboru, taki jak pole rozwijane lub pole listy, może być wypełniony tablicą zwróconą z metody Bookmark.getAllBookmarks (); metoda.
var array = Bookmark.getAllBookmarks();
array.forEach(function(element, index)
{ DROPDOWN_1.addItem(element.name, element.text);
});Jak wyświetlić zakładki z fragmentami?
Możesz wyświetlić listę zakładek fragmentów, aby zwrócić listę wszystkich zakładek fragmentów dla aplikacji analitycznej -
var array = Bookmark.FragmentBookmark.getAllBookmarkInfos();
array.forEach(function(element, index)
{ DROPDOWN_1.addItem(element.id, element.title);
});Jak wyświetlić listę zakładek z fragmentami przenośnymi dla wszystkich aplikacji?
Możesz użyć następującej metody obsługi skryptów.
Bookmark.PortableFragmentBookmark.getAllBookmarkInfos();Zwraca listę wszystkich przenośnych zakładek fragmentów określonych przez parametr Identyfikator grupy. Możesz wypełnić Galerię fragmentów wszystkimi przenośnymi zakładkami fragmentów utworzonymi przez użytkownika przy użyciuFragmentGallery_1. addItems(); metoda skryptowa.
var array =
Bookmark.PortableFragmentBookmark.getAllBookmarkInfos(“groupIdentifier”);
FRAGMENTGALLERY_1.addItems(array);Zapisywanie i udostępnianie zakładek
W SAP Design Studio użytkownik aplikacji może zapisać swoje zakładki za pomocą skryptów API. Możesz zapisywać standardowe zakładki z unikalnym tytułem, o którym wspominają użytkownicy.
Możesz użyć następującego skryptu, aby zapisać standardową zakładkę.
var id = Bookmark.saveBookmark();
var id = Bookmark.saveBookmark("title")Możesz również zapisać fragment zakładki, korzystając z poniższej metody.
var fragInfo = Bookmark.FragmentBookmark.saveBookmark(ContainerComponent);Możesz użyć metody Opcjonalna BookmarkInfo toOverWrite - nadpisać istniejącą zakładkę fragmentu.
Udostępnianie zakładki
Projektanci aplikacji mogą również udostępniać swoje zakładki za pomocą metody skryptowej. Możesz uruchomić następującą metodę obsługi skryptów zgodnie z typem zakładki.
Aby udostępnić standardową zakładkę, możesz złożyć wniosek - Bookmark.shareBookmark(String URL) metoda skryptowa.
Aby udostępnić fragment zakładki, możesz zastosować -
Bookmark.FragmentBookmark.shareBookmark(String URL) metoda skryptowa.
Aby udostępnić przenośną zakładkę fragmentów, możesz zastosować -
Bookmark.PortableFragmentBookmark.shareBookmark(String URL) metoda skryptowa.
Usuwanie zakładek
W SAP Design Studio każda zakładka jest właścicielem aplikacji nadrzędnej. Gdy usuwasz aplikację nadrzędną, jej zakładki podrzędne są usuwane. Aby usunąć te zakładki, możesz użyć metod interfejsu API skryptów.
Następujące skrypty mogą być używane zgodnie z typem zakładki.
Jak usunąć standardowe zakładki?
Możesz użyć następującego skryptu, aby zezwolić użytkownikowi aplikacji na usunięcie własnych standardowych zakładek.
Bookmark.deleteBookmark(id);
Bookmark.deleteAllBookmarks();Jak usunąć zakładki fragmentów?
Możesz użyć następującego skryptu, aby zezwolić użytkownikowi aplikacji na usunięcie własnych zakładek fragmentów.
Bookmark.FragmentBookmark.deleteBookmark(id);
Bookmark.FragmentBookmark.deleteAllBookmarks();Jak usunąć przenośne zakładki fragmentów?
Poniższa metoda skryptowa służy do umożliwienia użytkownikowi aplikacji usunięcia własnych przenośnych zakładek fragmentów.
Bookmark.PortableFragmentBookmark.deleteBookmark(id)
Bookmark.PortableFragmentBookmark.deleteAllBookmarks(groupIdentifier)W SAP Design studio możesz pracować ze źródłami danych, edytować początkowy widok źródła danych, dodawać wymiary i miary do tabel przestawnych i wykresów itp.
Dodaliśmy następujące źródło danych w widoku konspektu w Design Studio.

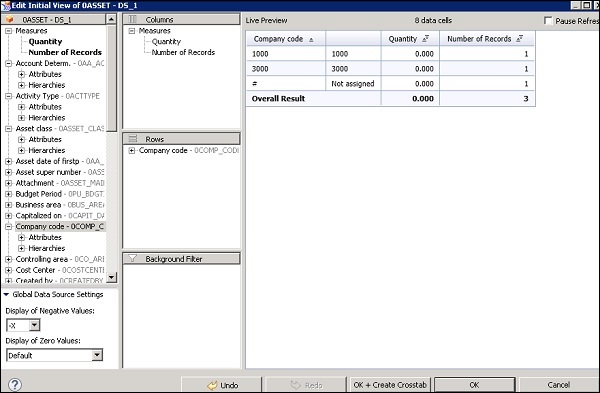
Aby edytować początkowy widok źródła danych, kliknij prawym przyciskiem myszy plik Data Source Name → Edit Initial View.

W następnym oknie możesz zobaczyć listę wszystkich wymiarów i miar w źródle danych.

Jak dodać więcej wymiarów w źródle danych?
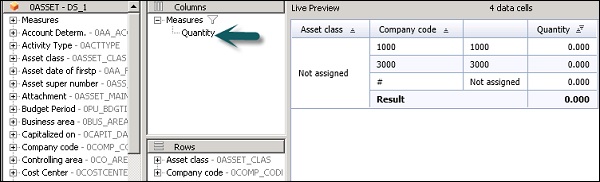
Możesz także dodać więcej wymiarów i miar, przeciągając obiekty z lewego panelu do pola Wiersze i kolumny.

Możesz także zmienić kolejność wymiarów i miar. Możesz wybrać wymiar i przeciągnąć go w górę lub w dół zgodnie z wymaganiami. Dane w tabeli przestawnej również zmieniają się zgodnie z wyborem.

Możesz także usunąć dodatkowe kolumny z tabeli przestawnej. Wybierz kolumnę z wymiaru / miar i przenieś ją do lewego panelu.

Po usunięciu dodatkowej kolumny dane w tabeli przestawnej również odpowiednio się zmienią.

Możesz również wykonać różne inne funkcje na wybranych wartościach, z których niektóre to -
- Miejsca dziesiętne
- Scaling
- Oblicz sumę jako
- Sort

Należy połączyć się z platformą BI, aby dodać źródło danych do nowej aplikacji analitycznej w Design Studio. Musisz połączyć się z platformą BI w momencie logowania.
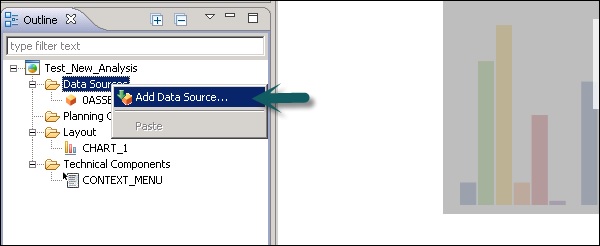
Aby połączyć się z Universe Data Source (UDS), przejdź do folderu Źródło danych w obszarze Konspekt w nowej aplikacji analitycznej - Right click → Add Data Source.

Jak dodać Universe jako źródło danych?
Zobaczmy, jak dodać Universe jako źródło danych. Kliknij kartę Przeglądaj w oknie Połączenie w oknie Dodaj źródło danych.

Wybierz eFashion.unxplik, aby dodać połączenie. Możesz również filtrować połączenie z dostępnej listy.

Następnym krokiem jest edycja panelu zapytań. W tym celu kliknij Edytuj specyfikację zapytania.

Dodaj wymiary i miary do obiektów wynikowych. Możesz rozwinąć każdy z tych folderów w lewym panelu i dodać obiekty do wymiarów i miar.
Po wybraniu wszystkich obiektów kliknij przycisk OK w panelu zapytań. To zapytanie zostanie dodane do okna dodawania źródła danych. Kliknij OK, aby dodać to do folderu źródła danych w widoku konspektu.

Aby edytować początkowy widok, kliknij prawym przyciskiem myszy plik Data Source → Edit Initial View. Miary zostaną dodane bezpośrednio do zakładki podglądu.

Dodaj wymiary wybrane w zapytaniu do zakładki Wiersz.
Na poniższym zrzucie ekranu dodaliśmy stan i kategorię z wartościami miar. Możesz zastosować formatowanie do wartości miar.
Kliknij OK, a następnie kliknij zakładkę Utwórz krzyż.

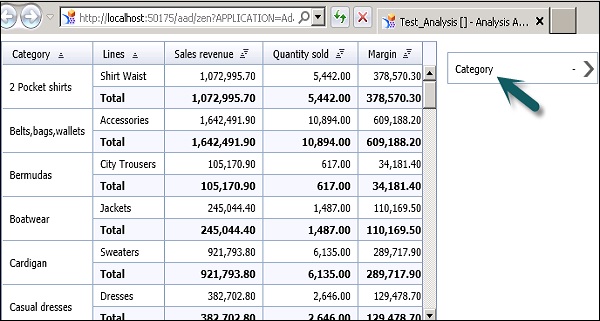
Do obszaru edytora dodano zakładkę Cross i w ten sposób możesz połączyć się ze źródłem danych Universe.

Mamy tabelę krzyżową w edytorze SAP Design Studio i chcemy to zrobić export the data from a Crosstab to Microsoft Excel. Dodaj przycisk z podstawowych składników do edytora, jak pokazano na poniższym zrzucie ekranu.

W obszarze Wyświetl dodaj tekst - Export to Excel.

Przejdź do zdarzenia i dodaj skrypt, jak pokazano na poniższym zrzucie ekranu.

Skrypt do eksportu do programu Excel
APPLICATION.export(ExportType.EXCEL_xlsx,[(CROSSTAB_1)]);
Teraz uruchom aplikację, używając strzałki u góry. Po uruchomieniu kliknij Eksportuj do programu Excel.



Kliknij Otwórz lub Zapisz, aby otworzyć arkusz programu Excel lub zapisać arkusz w systemie.

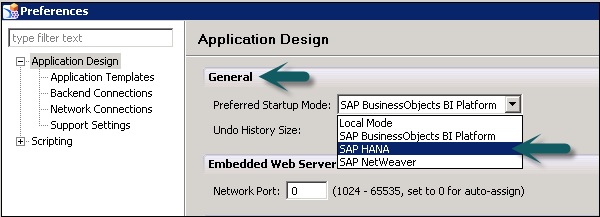
SAP Design Studio uruchamia się lokalnie i można zmienić ustawienie na tryb SAP HANA, przechodząc do Tools → Preferences.
W Projektowaniu aplikacji należy wybrać SAP HANA jako tryb projektowania zamiast lokalnego i można użyć SAP HANA jako źródła danych do projektowania aplikacji.

Musisz zrestartować i będąc w trybie startowym zmień go na Design Studio. Po kliknięciu OK poprosi Cię o ponowne uruchomienie Design Studio.

Możesz teraz dodać źródło danych przy użyciu połączenia SAP HANA.
Połącz się ze źródłem danych przesyłania strumieniowego
Przesyłanie strumieniowe źródeł danych w SAP umożliwia tworzenie wizualizacji na danych w czasie rzeczywistym w Design Studio. Aby połączyć się ze źródłem danych strumieniowych, powinieneś mieć zainstalowany pakiet czasu rzeczywistego i Design Studio 1.4.
Można je pobrać z SAP Marketplace. Aby zainstalować pakiet czasu rzeczywistego, przejdź doTools → Install Extension to Design Studio.

Możesz sprawdzić funkcjonalność w czasie rzeczywistym, przechodząc do zakładki Pomoc.

Wraz z pakietem czasu rzeczywistego potrzebny jest pakiet przesyłania strumieniowego SAP Enterprise ESP SP9.

Utwórz linię czasową w transmisji strumieniowej w czasie rzeczywistym
Wykresy liniowe oparte na czasie mogą obsługiwać wartości zerowe, jeśli występuje przerwa w danych w porównaniu ze standardowymi wykresami liniowymi.
Twoje źródło danych przesyłania strumieniowego jest również skonfigurowane i połączone z ESP.

Dodaj komponent wykresu do obszaru edytora w Design Studio.

Przeciągnij źródło danych na wykres, jak pokazano na poniższym zrzucie ekranu.

Możesz przejść do typu wykresu, aby wybrać Dodatkowe wykresy z listy rozwijanej.

Wykresy informacyjne można znaleźć w SAP Design Studio w komponentach analitycznych. Jest to nowa funkcja dostępna w Design Studio 1.6. Wykresy informacyjne można konfigurować niezależnie od widoku początkowego. Podczas konfigurowania wykresów informacyjnych wymiary ze źródeł danych są powiązane z określonymi obszarami wykresu.
Na wykresie informacyjnym możesz mieć dwa wymiary w rzędzie, co nie było możliwe na normalnych wykresach w Design Studio.
Wykresy informacyjne można uznać za główny komponent do tworzenia nowych pulpitów nawigacyjnych w Design Studio 1.6, jednak dostępne są również inne typy wykresów.

Panel podawania wykresu informacyjnego
Możesz konfigurować wykresy informacyjne, podobnie jak inne wykresy, w edytorze wykresów. Musisz przeciągnąć składnik wykresu na kanwę i dodać źródło danych z widoku konspektu. Podczas przypisywania źródła danych tworzony jest wykres zgodnie z wartościami.
Aby skonfigurować wykres informacyjny, musisz przejść do właściwości konfiguracji wykresu. Na karcie właściwości można wykonać następujące funkcje.
Zmień wymiar, przeciągając do każdej grupy. Dostępna grupa zależy od typu wykresu wybranego dla wykresu informacyjnego.
Możesz również zmienić przypisanie miary w typie wykresu.
Możesz także zmienić typ wykresu.
funkcje
Panele wyboru typu wykresu i podawania wykresów to dwie funkcje, których można używać z wykresem informacyjnym. Panel podawania to komponent, który umożliwia powiązanie wymiarów i miar z obszarem wykresu.
Możesz skonfigurować wykres w czasie wykonywania i wymiary oraz mierzyć zmiany zgodnie z powiązaniem.
Selektor typu wykresu umożliwia wybranie odpowiedniego typu wykresu. Selektor typów wykresów działa zarówno z wykresami, jak i wykresami informacyjnymi.

Aby dodać selektor typu wykresu, jest on dostępny pod listą podstawowych komponentów.
Note - Wykresy informacyjne obsługują również metodę skryptową używaną w komponencie Wykres w odniesieniu do wyboru i zachowania.
Zmiana typu wizualizacji
Aby analizować dane na różne sposoby, możesz wybrać różne wizualizacje. Wybierz inny typ wizualizacji z rozwijanej strzałki po prawej stronie grupy na palecie Wybór typów wykresu.
Typ wizualizacji zmienia się odpowiednio, aby renderować dane w inny sposób.
Formatowanie warunkowe
Możesz użyć formatowania warunkowego, aby zmienić wygląd wykresu, gdy zostanie spełniony określony warunek. Ta funkcja umożliwia dodawanie reguł formatowania warunkowego do miar lub wymiarów w składnikach wykresu. Te reguły zmieniają wygląd wykresu, gdy zostanie spełniony określony warunek.
Aby zastosować formatowanie warunkowe do wykresu, wybierz składnik wykresu i przejdź do karty Właściwości.

Kliknij przycisk przeglądania, otworzy się nowe okno. Wybierz Nowa reguła, aby dodać nową regułę formatowania warunkowego.

Wybierz Nowa reguła → Otworzy się okno dialogowe Nowa reguła.
W polu tekstowym Nazwa wprowadź tytuł identyfikujący nową regułę formatowania warunkowego.

W obszarze Opis reguły w oknie dialogowym Formatowanie warunkowe wybierz z listy rozwijanej opcję Zmierz lub Wymiar. Lista rozwijana jest zapełniana na podstawie zestawu danych zastosowanego do wykresu.
Możesz zastosować do wykresu następujący zestaw danych.
Wybierz jedną z następujących opcji -
- jest równe
- jest większy niż
- jest mniej niż
Wprowadź wartość, która ma zostać przypisana do nowej reguły.
W obszarze Podgląd okna dialogowego wybierz przycisk Format, aby przypisać kolor do reguły. Wybierz kolor ze wstępnie zdefiniowanego próbnika kolorów lub zdefiniuj kolor niestandardowy, wybierając przycisk Zdefiniuj kolory niestandardowe.

Kliknij OK.

Filtry służą do ograniczania danych w wizualizacji w SAP Design Studio. Można tworzyć różne typy filtrów i używać komponentów analitycznych oraz komponentów podstawowych do konfigurowania filtrów.
Konfigurowanie komponentu analitycznego jako filtru
Aby ustawić komponent analityczny jako filtr, musisz włączyć wybór, który pozwoli użytkownikowi wybrać pojedynczy komponent.

Wybierz Analytic component → Properties Pane, pod Events Enable → True. Przejdź do Onset, aby dodać skrypt do tego wydarzenia. Możesz użyćsetFilter script, aby ustawić filtr.
W skrypcie należy wybrać źródło danych, metodę obsługi skryptów, wymiar i wartość.

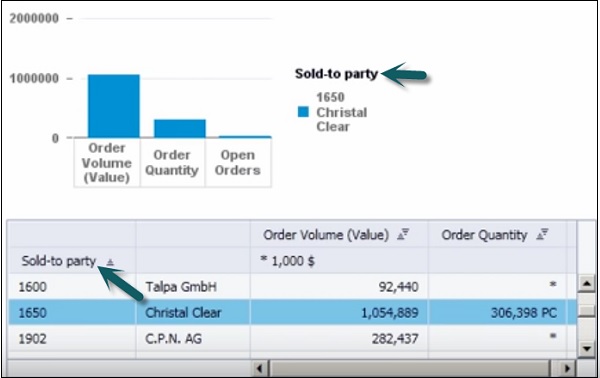
DS.setFilter(“00_Sold_To”, CROSSTAB.getSelectedMember(“00_Sold_To”).internalkey);
Zapisz aplikację i uruchom ją lokalnie. Wybierz komponent Sold to Party.

W podobny sposób można również ustawić podstawowy składnik jako filtr.
Dodawanie filtru wymiaru
Aby dodać filtr wymiaru, wybierz filtr z komponentów analitycznych i przeciągnij go do obszaru roboczego.

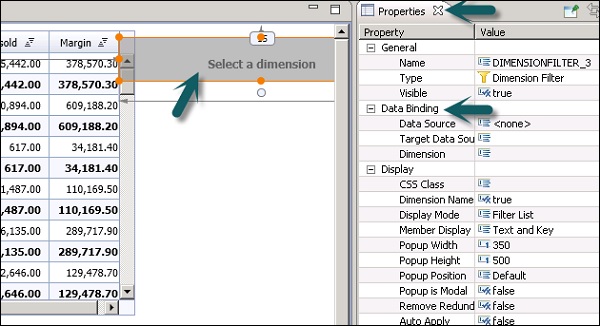
Przejdź do karty Właściwości pliku Dimension filter → Data Binding. Następnie w obszarze Powiązanie danych wybierz źródło danych.
Przejdź do wymiaru i wybierz wymiar, do którego chcesz zastosować filtr.

Wybierz źródło danych i wymiar, jak pokazano na poniższym zrzucie ekranu, a następnie zapisz aplikację.

Po zapisaniu aplikacji możesz ją uruchomić lokalnie.


Kliknij filtr wymiaru, a zostaniesz poproszony o wybranie wartości wymiaru z dostępnej listy. Możesz także przejść do zakładki zakresu, aby wpisać wartość początkową i końcową.

Po wybraniu wymiaru dane w komponencie są odpowiednio filtrowane. Aby zastosować ustawienia filtra, kliknij przycisk Zastosuj.

Edycja filtru
Aby edytować filtr w SAP Design Studio, przejdź do zakładki Konspekt i do folderu Układ. Tam możesz zobaczyć listę wszystkich filtrów zastosowanych w aplikacji. Aby edytować aplikację, wybierz filtr, który chcesz edytować.

Przejdź do karty Właściwości wybranego filtru i wprowadź wymagane zmiany. Zapisz wprowadzone zmiany i uruchom aplikację, aby odzwierciedlić zmiany.

Wyjmowanie filtra
Aby usunąć filtr w aplikacji analitycznej, przejdź do Outline View → Layout. Wybierz filtr, który chcesz usunąć. Kliknij prawym przyciskiem myszy, a otrzymasz wszystkie poniższe opcje.

Kliknij Delete aby usunąć wybrany filtr, jak pokazano na powyższym zrzucie ekranu.
Możesz także skopiować, zmienić nazwę lub sprawdzić odniesienie do każdego filtra w aplikacji analitycznej z tego miejsca.
W SAP Design Studio można użyć mapy geograficznej do wyświetlania różnych warstw informacji geograficznych. Te geomapy są dostępne w komponentach analitycznych i można je dodać, po prostu przeciągając je na kanwę.
Zgodnie z właściwościami Geomapy i skryptami zdefiniowanymi w komponencie Geomap, każda warstwa przedstawia inne dane zgodnie z interakcją użytkownika. Aby korzystać z map geograficznych, źródło danych powinno zawierać kraje, regiony, długości geograficzne itp.

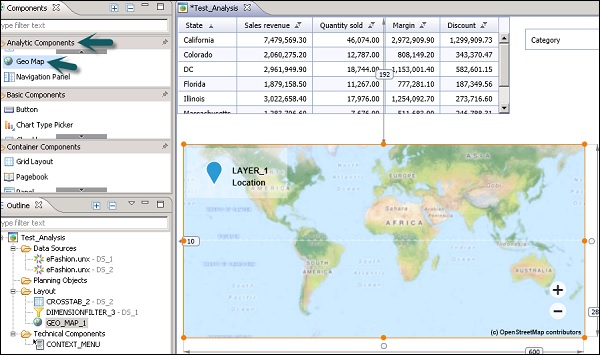
Aby zacząć od map geograficznych, przeciągnij mapę geograficzną z komponentów analitycznych do obszaru kanwy i dodaj źródło danych do widoku konspektu. Dodane źródło danych będzie również odzwierciedlać wAdditional Properties → Data Source.

Przejdź do Edycji widoku początkowego źródła danych, musisz wybrać tylko jeden wymiar geograficzny w obszarze Wiersze i miary na karcie kolumny.
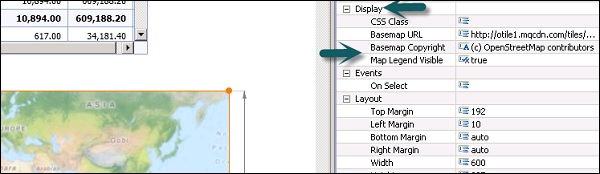
Możesz wybrać mapę geograficzną w panelu układu. Na karcie Właściwości wprowadź adres URL wybranej mapy bazowej we właściwości Adres URL mapy bazowej. Można również pozostawić to pole puste, jeśli mapa bazowa nie jest wymagana.

Właściwość Map Legend Visible jest domyślnie ustawiona na true. Jeśli chcesz ukryć legendę na wszystkich swoich warstwach mapy geograficznej, możesz ustawić wartość tej właściwości na fałsz.
Możesz także dodawać lub usuwać warstwy z mapy geograficznej. Można to zrobić za pomocą przycisku Dodaj warstwę w Geomapie.

Dla każdej warstwy dodawany jest nowy identyfikator warstwy, możesz wybrać źródło danych i zmierzyć wartości.

Aby usunąć warstwę, należy kliknąć przycisk krzyżyka w prawym górnym rogu w obszarze Właściwości dodatkowe.
W SAP Design Studio można również wyeksportować aplikacje analityczne na komputer lokalny lub na udostępniony dysk sieciowy. Pozwala to na wyeksportowanie kodu źródłowego w celu wysłania go do SAP w celu rozwiązania błędów lub wykorzystania na innej platformie BI. Możesz również regularnie tworzyć kopie zapasowe aplikacji analitycznej, korzystając z opcji eksportu.
Aby wyeksportować aplikację, wybierz ją, a następnie kliknij Eksportuj w zakładce Aplikacja u góry. Jeśli aplikacja nie zostanie zapisana, zostanie wyświetlony monit o zapisanie aplikacji.

Możesz wybrać dowolną inną aplikację, klikając przycisk Przeglądaj. Domyślnie pokazuje otwartą aplikację analityczną.

Aby mieć przykład obiektów MIME - obrazy lub pliki CSS, do których odwołuje się aplikacja lub które są eksportowane, należy pozostawić zaznaczone pole wyboru Eksportuj pliki odniesienia.
System analizuje wybraną aplikację i automatycznie wykrywa wszystkie obiekty MIME, do których odwołuje się aplikacja. Jeśli masz pliki MIME, których system nie może automatycznie wykryć, wybierz opcję Dodaj plik ..., a następnie wybierz wymagane pliki.
Kliknij Dalej.
Aby wybrać folder docelowy na komputerze lokalnym lub w udziale sieciowym, kliknij Przeglądaj.
Możesz zmienić domyślną nazwę pliku ZIP, wprowadź wymaganą nazwę w polu Nazwa pliku ZIP.

Domyślną nazwą pliku ZIP jest nazwa aplikacji zakończona znacznikiem czasu, jak pokazano na powyższym zrzucie ekranu.
W SAP Design Studio można użyć aplikacji analitycznej jako szablonu dla innych projektantów aplikacji.
Aby wyeksportować aplikację jako szablon, Select Application → Application Tab → Export as Template.

Możesz wybrać dowolną inną aplikację, klikając przycisk przeglądania. Domyślnie pokazuje otwartą aplikację analityczną.

Aby mieć przykład obiektów MIME - obrazy lub pliki CSS, do których istnieją odniesienia w aplikacji, wyeksportowane, pozostaw zaznaczone pole wyboru Eksportuj pliki odniesienia.
System analizuje wybraną aplikację i automatycznie wykrywa wszystkie obiekty MIME, do których odwołuje się aplikacja. Jeśli masz pliki MIME, których system nie może automatycznie wykryć, wybierz opcję Dodaj plik ... i wybierz wymagane pliki.
Kliknij przycisk Dalej.
Wybierz folder szablonów lub dysk sieciowy. Wejdz doTemplate Name → Select the Template Category z - komputer stacjonarny, iPad, iPhone, jak pokazano na poniższym zrzucie ekranu.

Możesz także dodać własne kategorie, przechodząc do Configure Categories → Preferences. Aby dodać nową kategorię szablonów, kliknij przycisk Dodaj, a następnie wprowadź nazwę nowej kategorii.

Tytuł szablonu służy do wpisania nazwy szablonu, który ma być wyświetlany w oknie dialogowym Nowa aplikacja.
Note - W tej nazwie rozróżniana jest wielkość liter.
W sekcji Opis szablonu możesz opisać zawartość i cel szablonu.
Opis ten jest wyświetlany w oknie dialogowym Nowa aplikacja i może pomóc innym projektantom aplikacji określić, który szablon wybrać.
Kliknij Finish.
Nowy szablon można znaleźć w wybranym folderze z rozszerzeniem content.biapp plik i plik .info file z opisem szablonu.
Drukowanie aplikacji w przeglądarce
Aplikację analityczną można również wydrukować w przeglądarce internetowej w SAP Design Studio. Ta funkcja nie jest obsługiwana w przypadku korzystania z rozwiązania mobilnego SAP Design Studio.
Aby wydrukować aplikację analityczną w przeglądarce, wybierz komponent do wywołania funkcji Drukuj. Spowoduje to wydrukowanie aplikacji analitycznej w przeglądarce internetowej.
W SAP Design Studio można tworzyć niestandardowe pulpity nawigacyjne przy użyciu szablonów wizualizacji reprezentujących dane z różnych źródeł danych. Możesz użyć SAP BW lub SAP HANA jako źródła danych.
Otwórz aplikację do samoobsługowego wykrywania i wizualizacji danych online. W następnym oknie zostaniesz poproszony o połączenie się z ostatnio używanym zapytaniem lub źródłem danych.
Możesz wybrać jedną z dwóch następujących opcji -
Możesz wybrać ostatnio używane zapytania, aby wybrać zapytanie z listy wszystkich zapytań, które były już używane do daty.
Możesz również wybrać system, aby wybrać źródło danych i zapytanie, które chcesz przypisać do pulpitu nawigacyjnego, jeśli na liście nie ma ostatnio używanych zapytań.
Wybierz Dalej i OK.
Otworzy się domyślna strona Wizualizuj, wyświetlająca miarę i wymiary z wybranego źródła danych.
Tworzenie wizualizacji
Przejdź do strony Wizualizuj, przeciągnij i upuść wymiary do obszaru wierszy lub kolumn.
Domyślna wizualizacja w obszarze układu zmienia się automatycznie, aby odzwierciedlić wybrany wymiar, a utworzona wizualizacja jest automatycznie zapisywana w galerii.
Wybierz element, który chcesz wyświetlić na osi X i osi Y.

Zmiana nazwy wizualizacji
Możesz zmienić nazwy wizualizacji zgodnie z zapytaniami, które są używane do ich tworzenia. Aby zmienić nazwę wizualizacji, wybierz koło zębate u góry na karcie Wizualizuj, jak pokazano na poniższym zrzucie ekranu.

Możesz wybrać Zmień nazwę, aby zmienić nazwę tytułu.
Restore Default Title - Można to wykorzystać do przywrócenia domyślnego tytułu zgodnie z zapytaniem.
Możesz tworzyć wiele wizualizacji i dodawać je do galerii, a także używać ich do tworzenia dashboardów, układając je w narrację na karcie Utwórz.
Dzięki temu możesz stworzyć niestandardowy pulpit nawigacyjny, możesz zmienić źródła danych, a wizualizacja również zostanie zmieniona na karcie Wizualizuj.
Przejdź do strony tworzenia u góry, galeria pokazuje wszystkie bieżące wizualizacje. Aby utworzyć niestandardowe pulpity nawigacyjne, przeciągnij i upuść wizualizacje z galerii do obszaru układu.

Aby utworzyć nowy niestandardowy pulpit nawigacyjny, wybierz przycisk Nowa historia.

Możesz dodać tytuł do swojego panelu, a następnie kliknąć Utwórz.
Udostępnianie pulpitów nawigacyjnych
Pulpity nawigacyjne można udostępniać innym użytkownikom jako zakładki. Możesz także wyeksportować je do formatu PDF, jak pokazano na poniższym zrzucie ekranu.

Aby odświeżyć dokument w Design Studio, wysyłane jest żądanie przez przeglądarkę internetową lub klienta mobilnego. Poniżej przedstawiono kluczowe kroki związane z odświeżaniem danych -
Step 1- Aby odświeżyć dokument Design Studio, użytkownik wysyła żądanie HTTP do przeglądarki internetowej lub klienta mobilnego do serwera aplikacji internetowej. Serwer aplikacji sieci Web przekazuje to żądanie do centralnego serwera zarządzania (CMS) w celu znalezienia aplikacji analitycznej. Serwer CMS jest również odpowiedzialny za sprawdzenie, czy użytkownik ma dostęp do odświeżania dokumentu, czy nie.
Step 2- Żądanie jest wysyłane do serwera aplikacji Analysis w celu pobrania aktualnych danych do dokumentu Design Studio. Usługa aplikacji analitycznej pobiera bieżące dane z SAP HANA przy użyciu sterownika JDBC.
Step 3 - Usługa aplikacji Analiza tworzy dokument z najnowszymi danymi z SAP HANA i przesyła go z powrotem na serwer aplikacji internetowej.
Step 4 - Ostatnim krokiem jest to, że serwer aplikacji sieci Web konwertuje dane do formatu HTML i wysyła je do przeglądarki internetowej lub klienta mobilnego, gdzie wyświetlane są dane odświeżania dokumentu projektu.
Odśwież dokument w przeglądarce internetowej / mobilnej (BW)
Odświeżenie dokumentu Design Studio jest takie samo w SAP BW, z tym wyjątkiem, że odświeżanie jest wykonywane przy użyciu połączenia BICS w wywołaniu RFC w porównaniu do HANA używającego sterowników JDBC.
Aby odświeżyć dokument w Design Studio w wersji web / mobile na BW, wysyłane jest żądanie przez przeglądarkę internetową lub klienta mobilnego.
Poniżej przedstawiono kluczowe kroki związane z odświeżaniem danych -
Step 1- Aby odświeżyć dokument Design Studio, użytkownik wysyła żądanie HTTP do przeglądarki internetowej lub klienta mobilnego z serwera aplikacji internetowej. Serwer aplikacji WWW przekazuje to żądanie do centralnego serwera zarządzania w celu znalezienia aplikacji analitycznej. Serwer CMS jest również odpowiedzialny za sprawdzenie, czy użytkownik ma dostęp do odświeżania dokumentu, czy nie.
Step 2- Żądanie jest wysyłane do usługi aplikacji Analysis hostowanej na serwerze Adaptive w celu pobrania aktualnych danych dla dokumentu Design Studio. Usługa aplikacji Analiza pobiera bieżące dane z systemu SAP NetWeaver BW za pomocą funkcji Remote do wywoływania RFC i BICS Business Intelligence Consumer Service Connectivity.
Step 3 - Usługa aplikacji Analiza tworzy dokument z najnowszymi danymi z SAP HANA i przesyła go z powrotem do serwera aplikacji sieci Web.
Step 4 - Ostatnim krokiem jest to, że serwer aplikacji sieci Web konwertuje dane do formatu HTML i wysyła je do przeglądarki internetowej lub klienta mobilnego, gdzie wyświetlane są dane odświeżania dokumentu projektu.