SAP PI - scenariusz z pliku do pliku
W scenariuszu z pliku do pliku SAP PI przesyłamy plik z systemu źródłowego do systemu docelowego. Po zbudowaniu komponentów w SAP PI można przesłać plik w systemie SAP PI, tworząc obiekty w Enterprise Service Builder.
SAP PI - wykonanie scenariusza z pliku do pliku
Step 1 - Przejdź do strony narzędzi SAP PI → Enterprise Service Builder w ESR.

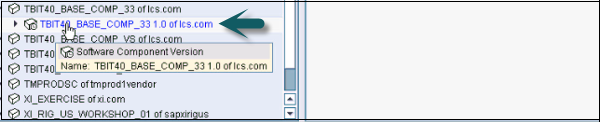
Step 2 - Aby znaleźć nazwę komponentu, pod którym mają zostać utworzone obiekty, rozwiń komponent, aby znaleźć wersję komponentu oprogramowania.

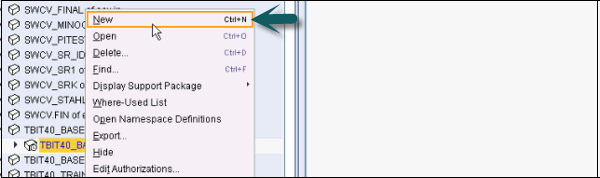
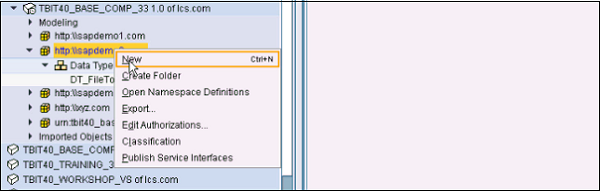
Step 3 - Wybierz komponent → Kliknij prawym przyciskiem, kliknij New aby utworzyć obiekt w ramach tego komponentu.

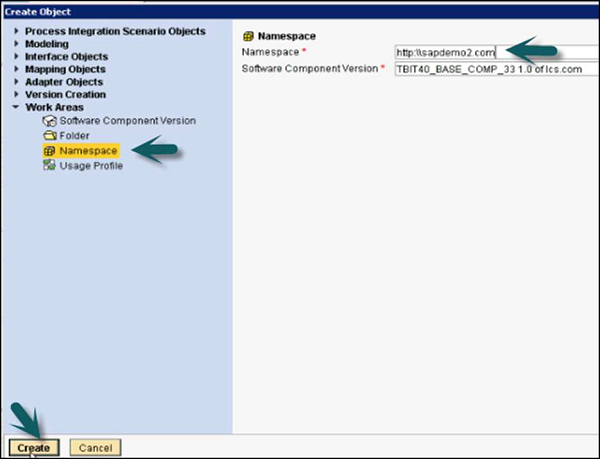
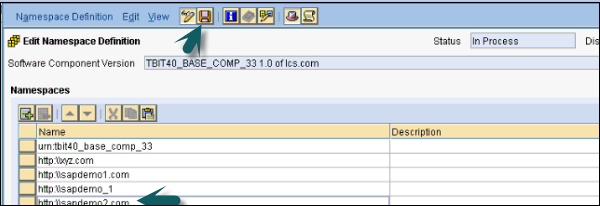
Step 4- Pierwszym obiektem, który tworzymy, jest przestrzeń nazw. Wprowadź przestrzeń nazw w postaci adresu URL i kliknijCreate przycisk na dole.

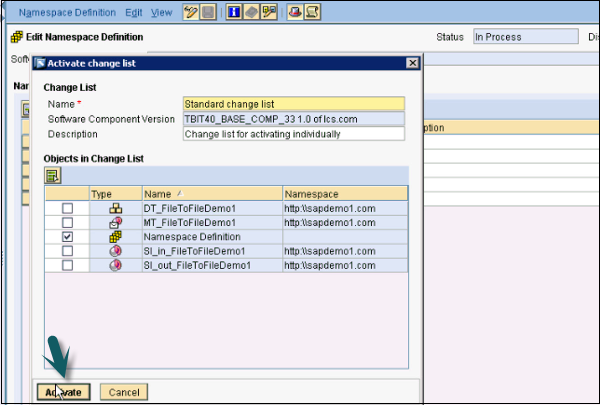
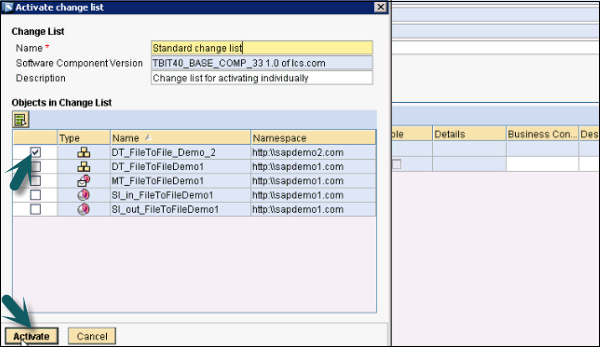
Step 5 - Po utworzeniu obiektu w komponencie oprogramowania zapisz i aktywuj obiekt.

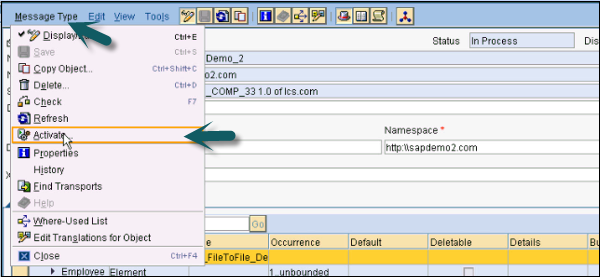
Step 6 - Aby aktywować, kliknij Activate jak pokazano na poniższym zrzucie ekranu -

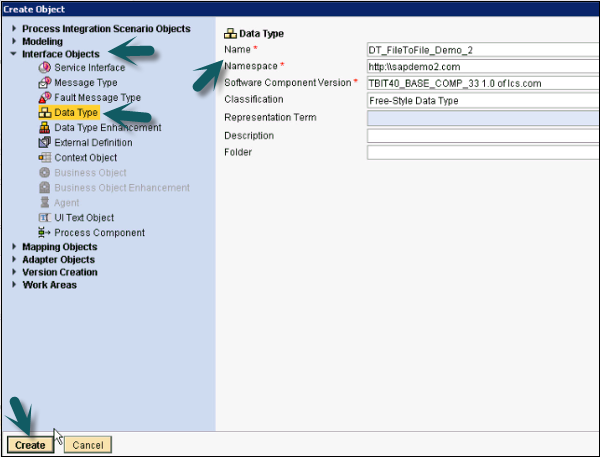
Step 7- Po zapisaniu i aktywowaniu przestrzeni nazw utwórz typ danych. Przejdź do komponentu oprogramowania → Kliknij prawym przyciskiem → Nowy. W następnym oknie wybierz obiekty interfejsu →data type.

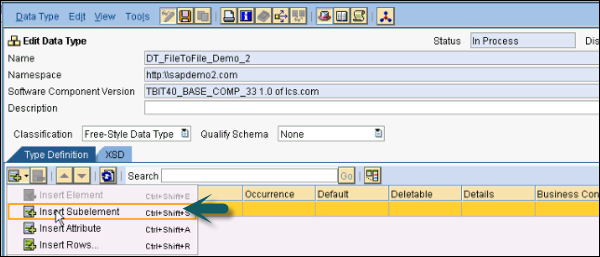
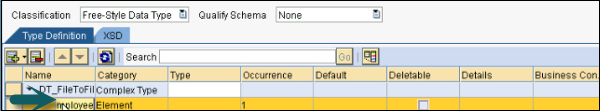
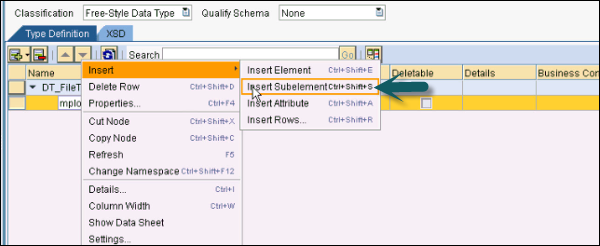
Step 8 - Wprowadź nazwę typu danych i przestrzeni nazw i kliknij Createjak powyżej. Następnie należy wstawić element podrzędny do typu danych.

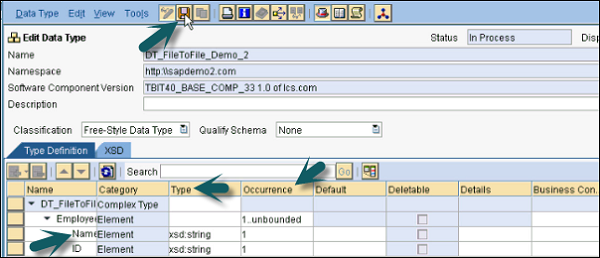
Step 9 - Wprowadź nazwę elementu.

Step 10 - Wstaw element podrzędny, aby dodać identyfikator i imię pracownika dziecka.

Step 11- Określ typ i występowanie. Wystąpienie określa, ile razy ten element pojawi się w pliku. Możesz wybrać minimalne wystąpienie i maksymalną wartość wystąpienia.

Step 12 - Kliknij Save przycisk.

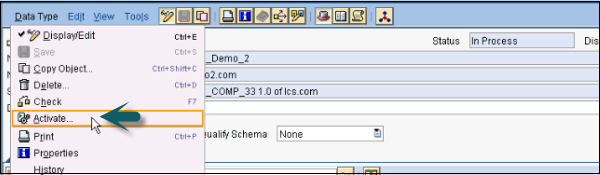
Step 13- Aktywuj typ danych. Idź do Typ danych → Aktywuj.

Tworzenie typu wiadomości
Step 1 - Kliknij prawym przyciskiem Przestrzeń nazw → Nowy

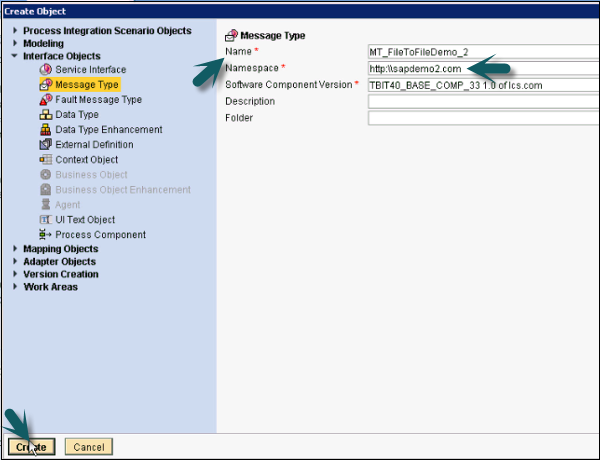
Step 2- W obszarze Obiekty interfejsu wybierz opcję Typ wiadomości. Wprowadź pola.
Step 3 - Wprowadź nazwę typu wiadomości.
Step 4- Domyślnie przyjmuje nazwę przestrzeni nazw i składników oprogramowania. Jeśli tak się nie stanie, możesz wybrać ręcznie. Następnie kliknij Utwórz.

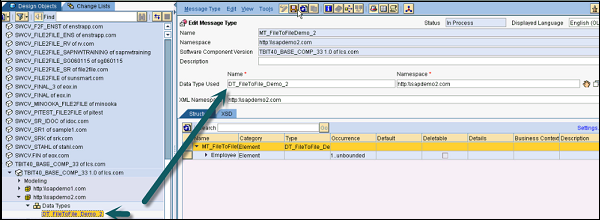
Step 5- Teraz zdefiniuj typ danych, którego będziesz używać jako typ wiadomości. Przeciągnij typ danych z lewego paska do opcji Typ danych w obszarze Typ wiadomości (


Step 6 - Aktywuj typ wiadomości → Aktywuj.

Note- Jeśli struktura pliku wejściowego i pliku wyjściowego jest taka sama, można użyć tylko jednego typu danych i jednego typu komunikatu. Jeśli struktura jest inna, musisz utworzyć dwa typy danych i typy komunikatów dla ruchu przychodzącego i wychodzącego. W tym przykładzie używamy tej samej struktury zarówno dla pliku wejściowego, jak i wyjściowego.