Sass - Szybki przewodnik
Co to jest SASS?
SASS (Syntactically Awesome Stylesheet) to preprocesor CSS, który pomaga zmniejszyć liczbę powtórzeń w CSS i oszczędza czas. Jest to stabilniejszy i potężniejszy język rozszerzeń CSS, który w przejrzysty i strukturalny sposób opisuje styl dokumentu.
Został pierwotnie zaprojektowany przez Hampton Catlin i opracowane przez Natalie Weizenbaum w 2006 roku. Później Weizenbaum i Chris Eppstein użył swojej pierwotnej wersji do rozszerzenia Sassa o SassScript.
Dlaczego warto korzystać z SASS?
Jest to język przetwarzania wstępnego, który zapewnia wciętą składnię (własną składnię) dla CSS.
Zapewnia pewne funkcje, które są używane do tworzenia arkuszy stylów, które umożliwiają wydajniejsze pisanie kodu i są łatwe w utrzymaniu.
Jest to super zestaw CSS, co oznacza, że zawiera wszystkie funkcje CSS i jest preprocesorem open source, zakodowanym w Ruby.
Zapewnia styl dokumentu w dobrym, ustrukturyzowanym formacie niż płaski CSS. Używa metod wielokrotnego użytku, instrukcji logicznych i niektórych wbudowanych funkcji, takich jak manipulacja kolorami, matematyka i listy parametrów.
Funkcje SASS
Jest stabilniejszy, mocniejszy i kompatybilny z wersjami CSS.
Jest to super zestaw CSS oparty na JavaScript.
Jest znany jako cukier syntaktyczny dla CSS, co oznacza, że ułatwia użytkownikowi czytanie lub wyrażanie rzeczy jaśniej.
Używa własnej składni i kompiluje do czytelnego CSS.
Możesz łatwo napisać CSS w mniejszej ilości kodu w krótszym czasie.
Jest to preprocesor typu open source, który jest interpretowany w CSS.
Zalety SASS
Umożliwia pisanie czystego CSS w konstrukcji programistycznej.
Pomaga w szybkim pisaniu CSS.
Jest to nadzbiór CSS, który pomaga projektantom i programistom pracować wydajniej i szybciej.
Ponieważ Sass jest kompatybilny ze wszystkimi wersjami CSS, możemy używać dowolnych dostępnych bibliotek CSS.
Możliwe jest użycie zagnieżdżonej składni i przydatnych funkcji, takich jak manipulacja kolorami, matematyka i inne wartości.
Wady SASS
Deweloper potrzebuje czasu, aby nauczyć się nowych funkcji obecnych w tym preprocesorze.
Jeśli w tej samej witrynie pracuje wiele osób, należy użyć tego samego preprocesora. Niektórzy używają Sass, a inni używają CSS do bezpośredniej edycji plików. Dlatego praca na stronie staje się trudna.
Istnieją szanse na utratę zalet inspektora elementów wbudowanego w przeglądarkę.
W tym rozdziale nauczymy się krok po kroku, jak zainstalować Rubiego, który jest używany do uruchamiania plików SASS.
Wymagania systemowe dla SASS
Operating System - Wiele platform
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Programming Language - Ruby
Instalacja Rubiego
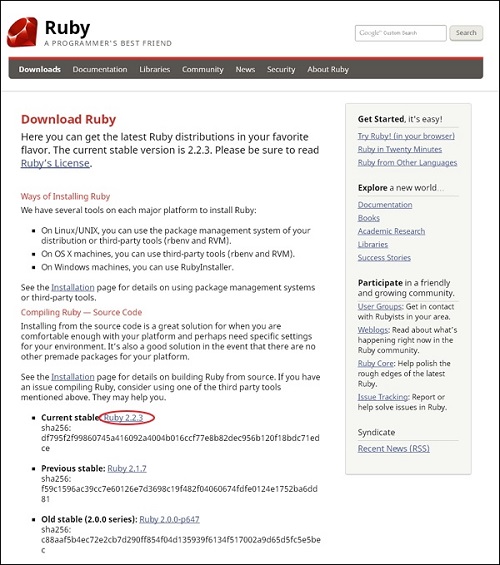
Step 1 - Otwórz łącze https://www.ruby-lang.org/en/downloads/, zobaczysz ekran, jak pokazano poniżej -

Pobierz aktualną stabilną wersję pliku zip.
Step 2 - Następnie uruchom instalację, aby zainstalować Ruby w Systemie.
Step 3- Następnie dodaj folder Ruby bin do zmiennej użytkownika PATH i zmiennej systemowej, aby pracować z poleceniem gem.
Path User Variable -
Kliknij prawym przyciskiem myszy My Computer Ikona.
Wybierz Properties.
Następnie kliknij Advanced i kliknij Environment Variables.

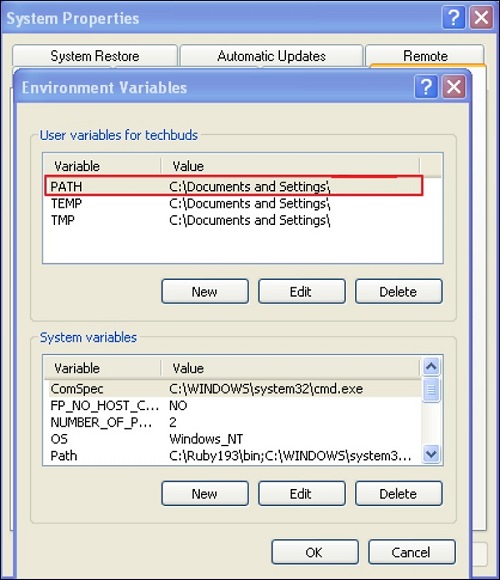
W oknie Zmienne środowiskowe kliknij dwukrotnie PATH, jak pokazano na zrzucie ekranu podanym poniżej -

Otrzymasz pole Edytuj zmienną użytkownika , jak pokazano. Dodaj ścieżkę folderu ruby bin w polu Wartość zmiennej jakoC:\Ruby\bin. Jeśli ścieżka jest już ustawiona dla innych plików, umieść po niej średnik i dodaj ścieżkę do folderu Ruby, jak pokazano poniżej.

Kliknij OK przycisk.
System Variable -
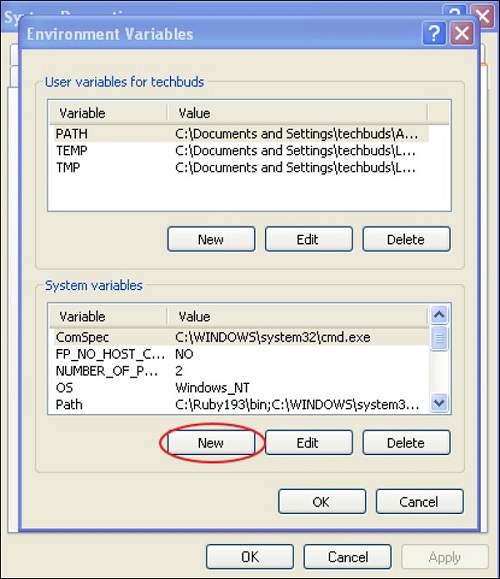
Kliknij New przycisk.

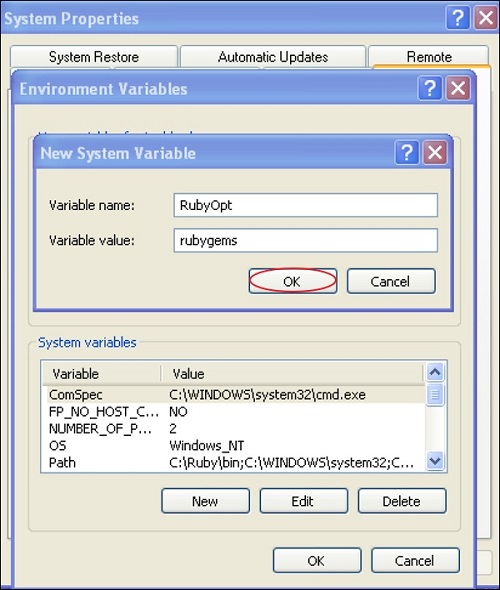
Następnie New System Variable blok jest wyświetlany, jak pokazano poniżej.

Wchodzić RubyOptw polu Nazwa zmiennej irubygemsw polu Wartość zmiennej . Po wpisaniu nazwy i wartości zmiennej kliknij plikOK przycisk.
Step 4 - Otwórz wiersz poleceń w swoim systemie i wprowadź następujący wiersz -
gem install sassStep 5 - Następnie po pomyślnym zainstalowaniu SASS zobaczysz następujący ekran.

Przykład
Poniżej znajduje się prosty przykład SASS.
<html>
<head>
<title> Import example of sass</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<h1>Simple Example</h1>
<h3>Welcome to TutorialsPoint</h3>
</body>
</html>Teraz utworzymy plik jako style.scss , który jest dość podobny do CSS, a jedyną różnicą jest to, że zostanie zapisany z rozszerzeniem .scss. W folderze należy utworzyć pliki .htm i .scssruby. Możesz zapisać swój plik .scss w folderzeruby\lib\sass\ (przed tym procesem utwórz folder jako sass w katalogu lib).
h1{
color: #AF80ED;
}
h3{
color: #DE5E85;
}Możesz powiedzieć SASS, aby obserwował plik i aktualizował CSS za każdym razem, gdy plik SASS się zmieni, używając następującego polecenia -
sass --watch C:\ruby\lib\sass\style.scss:style.css
Po uruchomieniu powyższego polecenia automatycznie utworzy plik style.css . Za każdym razem, gdy zmienisz plik SCSS, plik style.css zostanie automatycznie zaktualizowany.
Plik style.css będzie miał następujący kod po uruchomieniu powyższego polecenia -
style.css
h1 {
color: #AF80ED;
}
h3 {
color: #DE5E85;
}Wykonajmy następujące kroki, aby zobaczyć, jak działa powyższy kod -
Zapisz powyższy kod w formacie hello.html plik.
Otwórz ten plik HTML w przeglądarce.

W tym rozdziale zajmiemy się SASS Syntax. SASS obsługuje dwie składnie, a mianowicieSCSS i Indented syntax.
Plik SCSS (Sassy CSS)jest rozszerzeniem składni CSS. Oznacza to, że każdy poprawny CSS jest również prawidłowym SCSS. SCSS znacznie ułatwia utrzymanie dużych arkuszy stylów i może rozpoznać składnię specyficzną dla producenta, wiele plików CSS i SCSS używa rozszerzenia.scss.
Indented - To jest starsza składnia i czasami nazywana po prostu as SASS. Korzystając z tej formy składni, CSS można napisać zwięźle. Pliki SASS używają rozszerzenia.sass.
Wcięta składnia SASS
SASS Wcięta składnia lub po prostu SASS jest alternatywą dla składni SCSS opartej na CSS.
Używa raczej wcięć niż{ i } do rozgraniczenia bloków.
Aby oddzielić instrukcje, używa znaków nowej linii zamiast średników (;) .
Deklaracja właściwości i selektory muszą być umieszczone w osobnym wierszu, a instrukcje wewnątrz{ i }należy umieścić w nowej linii i z wcięciem .
Weźmy na przykład pod uwagę następujący kod SCSS -
.myclass {
color = red;
font-size = 0.2em;
}Plik indentedskładnia to starsza składnia, której nie zaleca się używać w nowych plikach Sass. Jeśli użyjesz tego pliku, wyświetli on błąd w pliku CSS, którego użyliśmy= zamiast ustawiania właściwości i zmiennych.
Skompiluj powyższy kod za pomocą następującego polecenia -
sass --watch C:\ruby\lib\sass\style.scss:style.cssNastępnie uruchom powyższe polecenie; wyświetli błąd w pliku style.css , jak pokazano poniżej -
Error: Invalid CSS after " color = red": expected "{", was ";"
on line 2 of C:\ruby\lib\sass\style17.scss
1:.myclass {
2: color = red;
3: font-size = 0.2em;
4:}Różnice składniowe SASS
Większość składni CSS i SCSS działa doskonale w SASS. Istnieją jednak pewne różnice, które wyjaśniono w poniższych sekcjach -
Składnia właściwości
Właściwości CSS można zadeklarować na dwa sposoby -
Właściwości można deklarować podobnie jak w CSS, ale bez semicolon(;).
colon(:) będzie poprzedzona nazwą każdej właściwości.
Na przykład możesz napisać jako -
.myclass
:color red
:font-size 0.2emOba powyższe sposoby (deklaracja właściwości bez średnika i dwukropka poprzedzona nazwą właściwości) mogą być używane domyślnie. Jednak w przypadku użycia opcji : property_syntax można określić tylko jedną składnię właściwości .
Selektory wielowierszowe
W składni z wcięciem selektory można umieszczać w nowym wierszu za każdym razem, gdy pojawiają się po commas.
Przykład
Poniższy przykład opisuje użycie selektorów wielowierszowych w pliku SCSS -
<html>
<head>
<title>Multiline Selectors</title>
<link rel = "stylesheet" type = "text/css" href = "style.css" />
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<h2>Example using Multiline Selectors</h2 >
<p class = "class1">Welcome to Tutorialspoint!!!</p>
<p class = "class2">SASS stands for Syntactically Awesome Stylesheet...</p>
</body>
</html>Następnie utwórz plik style.scss . Zwróć uwagę na rozszerzenie .scss .
style.scss
.class1,
.class2{
color:red;
}Możesz powiedzieć SASS, aby obserwował plik i aktualizował CSS za każdym razem, gdy plik SASS się zmieni, używając następującego polecenia -
sass --watch C:\ruby\lib\sass\style.scss:style.cssNastępnie wykonaj powyższe polecenie, automatycznie utworzy plik style.css z następującym kodem -
Wygenerowany plik style.css jest taki, jak pokazano poniżej -
style.css
.class1,
.class2 {
color: red;
}Wynik
Wykonajmy następujące kroki, aby zobaczyć, jak działa powyższy kod -
Zapisz powyższy kod html w pliku multiline_selectors .html.
Otwórz ten plik HTML w przeglądarce, wyjście zostanie wyświetlone, jak pokazano poniżej.

Komentarze
Komentarze zajmują cały wiersz i obejmują cały tekst zagnieżdżony pod nimi. Są oparte na wierszach i mają wciętą składnię. Aby uzyskać więcej informacji na temat komentarzy, skorzystaj z tego łącza .
@import
W SASS plik @importdyrektywę można napisać z / bez cudzysłowów. W przeciwieństwie do SCSS, muszą być używane z cudzysłowami.
Na przykład w SCSS @import dyrektywy można używać jako -
@import "themes/blackforest";
@import "style.sass";Można to zapisać w SASS jako -
@import themes/blackforest
@import fontstyle.sassDyrektywy Mixin
SASS obsługuje skróty dyrektyw, takich jak @mixin i @include. Zamiast@mixin i @include możesz użyć = i + znaków, które wymagają mniej pisania i sprawiają, że kod jest prostszy i łatwiejszy do odczytania.
Na przykład, możesz napisać dyrektywy mixin jako -
=myclass
font-size: 12px;
p
+myclassPowyższy kod jest taki sam jak -
@mixin myclass
font-size: 12px;
p
@include myclassPrzestarzała składnia
SASS obsługuje użycie starej składni. Jednak użycie tej składni w SASS jestnot recommended. Ostrzeżenie zostanie wyświetlone, jeśli użyjesz tej składni i zostanie ono usunięte w późniejszych wersjach. W poniższej tabeli przedstawiono niektóre ze starych składni.
| S. Nie. | Operator i opis |
|---|---|
| 1 | = Został użyty zamiast: podczas ustawiania zmiennych i właściwości na wartości SassScript. |
| 2 | ||= Został użyty zamiast: zawsze, gdy przypisujesz domyślną wartość zmiennej. |
| 3 | ! Zamiast $,! został użyty jako przedrostek zmiennej. Funkcjonalność nie zostanie zmieniona, jeśli zostanie użyta zamiast znaku $. |
SASS jest potężniejszy i stabilniejszy, zapewniając moc podstawowemu językowi dzięki rozszerzeniu CSS. Możesz używać SASS na trzy różne sposoby -
- Jako narzędzie wiersza poleceń
- Jako moduł Ruby
- Jako wtyczka do platformy Rack
Jeśli używasz SASS w systemie Windows, musisz zainstalować Rubypierwszy. Więcej informacji na temat instalacji Rubiego można znaleźć w rozdziale Instalacja SASS .
W poniższej tabeli przedstawiono polecenia, które są używane do wykonywania kodu SASS -
| S. Nie. | Polecenie i opis |
|---|---|
| 1 | sass input.scss output.css Służy do uruchamiania kodu SASS z wiersza poleceń. |
| 2 | sass --watch input.scss:output.css Informuje SASS, aby obejrzał plik i zaktualizował CSS za każdym razem, gdy plik SASS się zmieni. |
| 3 | sass --watch app/sass:public/stylesheets Służy do oglądania całego katalogu, jeśli SASS zawiera wiele plików w katalogu. |
Wtyczka Rack / Rails / Merb
Rackto interfejs serwera WWW, który jest używany do tworzenia aplikacji internetowych w języku Ruby. Aby uzyskać informacje na temat Rack, wystarczy odwiedzić ten link .
Możesz włączyć SASS w Rails 3 wersja przy użyciu environment.rb plik obecny pod configteczka. Włącz SASS dla Rails 3 używając następującego kodu -
config.gem "sass"Możesz użyć następującego wiersza do Gemfile dla Rails 3 (i nowszych wersji), jako -
gem "sass"Railsto platforma internetowa typu open source, która wykorzystuje standardy sieciowe, takie jak JSON, HTML, CSS i JavaScript do wyświetlania interfejsu użytkownika. Aby pracować z Railsami, musisz mieć podstawową wiedzę na temat języka Ruby i programowania obiektowego. Dowiedz się więcej o frameworku Railsów tutaj .
Jeśli chcesz włączyć SASS w Rack aplikacji, dodaj następujące wiersze do pliku config.ru plik, który znajduje się w katalogu głównym aplikacji -
require 'sass/plugin/rack'
use Sass::Plugin::RackMerbjest frameworkiem aplikacji internetowych, który zapewnia Railsom szybkość i modułowość. Aby dowiedzieć się więcej o Merb, otwórz ten link .
Możesz włączyć SASS w Merb dodając następujący wiersz do config/dependencies.rb plik -
dependency "merb-haml"Buforowanie
SASS buforuje dokumenty, takie jak szablony i części składowe, których można użyć ponownie bez ich analizowania, chyba że uległy zmianie. Przyspiesza kompilację plików SASS i działa jeszcze lepiej, gdy szablony są podzielone na oddzielne pliki, które są importowane do jednego dużego pliku. Jeśli usuniesz pliki z pamięci podręcznej, zostaną one ponownie wygenerowane podczas następnej kompilacji.
Opcje
Możesz ustawić opcje w pliku environment.rb w Railsach lub pliku config.ru aplikacji Rack, używając następującego wiersza -
Sass::Plugin.options[:style] = :compactMożna również ustawić opcje w init.rb akt Merb stosując następujący wiersz -
Merb::Plugin.config[:sass][:style] = :compactDostępnych jest kilka opcji z SASS i SCSS, jak opisano w poniższej tabeli -
| S. Nie. | Opcja i opis |
|---|---|
| 1 | :style Wyświetla styl wyniku. |
| 2 | :syntax Możesz użyć wciętej składni dla sass i składni rozszerzenia CSS dla scss . |
| 3 | :property_syntax Używa wciętej składni do korzystania z właściwości. Jeśli nie jest poprawne, zgłosi błąd. Weźmy na przykład pod uwagę „background: # F5F5F5”, w którym tło jest nazwą właściwości, a # F5F5F5 jest jej wartością właściwości. Po nazwie właściwości należy użyć dwukropka. |
| 4 | :cache Przyspiesza kompilację plików SASS. Domyślnie jest ustawiony na true. |
| 5 | :read_cache Odczytuje tylko pliki SASS, jeśli pamięć podręczna nie jest ustawiona, a ustawiona jest pamięć podręczna read_cache . |
| 6 | :cache_store Może być używany do przechowywania i uzyskiwania dostępu do zbuforowanych wyników poprzez ustawienie go na wystąpienie Sass :: CacheStores :: Base . |
| 7 | :never_update Nigdy nie powinien aktualizować pliku CSS, jeśli pliki szablonu ulegną zmianie. Domyślnie jest ustawiona na false. |
| 8 | :always_update Powinien aktualizować plik CSS po każdej zmianie plików szablonu. |
| 9 | :always_check Powinien sprawdzać dostępność aktualizacji przy każdym uruchomieniu serwera. Ponownie skompiluje i nadpisze plik CSS, jeśli istnieje aktualizacja w pliku szablonu SASS. |
| 10 | :poll Używa zaplecza odpytywania dla Sass :: Plugin :: Compiler # watch (który obserwuje szablon i aktualizację plików CSS) , ustawiając go na true. |
| 11 | :full_exception Wyświetla opis błędu za każdym razem, gdy wystąpi wyjątek w kodzie SASS w wygenerowanym pliku CSS. Wyświetla numer wiersza, w którym wystąpił błąd, wraz ze źródłem w pliku CSS. |
| 12 | :template_location Zawiera ścieżkę do katalogu szablonów w aplikacji. |
| 13 | :css_location Zawiera ścieżkę do arkuszy stylów CSS w aplikacji. |
| 14 | :unix_newlines Zapewnia znaki nowej linii w stylu uniksowym podczas zapisywania plików, ustawiając ją na true. |
| 15 | :filename Jest to nazwa nazwy pliku, która jest wyświetlana i używana do zgłaszania błędów. |
| 16 | :line Określa pierwszy wiersz szablonu SASS i wyświetla numery wierszy dla błędów. |
| 17 | :load_paths Służy do ładowania ścieżek do szablonu SASS, które są zawarte za pomocą dyrektywy @import . |
| 18 | :filesystem_importer Służy do importowania plików z systemu plików, który używa podklasy Sass :: Importers :: Base do obsługi ścieżek ładowania ciągów. |
| 19 | :sourcemap Generuje mapy źródłowe, które instruują przeglądarkę, aby znaleźć style SASS. Używa trzech wartości -
|
| 20 | :line_numbers Wyświetla numer wiersza błędów zgłoszonych w pliku CSS, ustawiając go na true. |
| 21 | :trace_selectors Pomaga w śledzeniu selektorów importu i mikserów, gdy jest ustawiona na true. |
| 22 | :debug_info Dostarcza informacje debugowania pliku SASS przy użyciu numeru linii i pliku, gdy jest ustawione na true. |
| 23 | :custom Udostępnia dane funkcjom SASS w oddzielnych aplikacjach. |
| 24 | :quiet Wyłącza ostrzeżenia, ustawiając je na true. |
Wybór składni
Możesz określić, której składni używasz w szablonie SASS, używając narzędzia wiersza poleceń SASS. Domyślnie SASS używa wciętej składni, która jest alternatywą dla składni SCSS opartej na CSS. Możesz użyć programu wiersza poleceń SCSS, który jest podobny do programu SASS, ale domyślnie traktuje składnię jako SCSS.
Kodowania
SASS wykorzystuje kodowanie znaków arkuszy stylów, określając następujące specyfikacje CSS -
Najpierw sprawdza bajt Unicode, następnie deklarację @charset, a następnie kodowanie napisów Ruby.
Następnie, jeśli nic nie jest ustawione, wówczas uznaje kodowanie zestawu znaków za UTF-8 .
Określ kodowanie znaków jawnie przy użyciu deklaracji @charset . Po prostu użyj „@charset nazwa kodowania” na początku arkusza stylów, a SASS założy, że jest to podane kodowanie znaków.
Jeśli plik wyjściowy SASS zawiera znaki spoza zestawu ASCII, użyje deklaracji @charset .
W tym rozdziale będziemy się uczyć CSS Extensions. Rozszerzenia CSS mogą służyć do zwiększania funkcjonalności stron internetowych. Poniższa tabela zawiera listę niektórych rozszerzeń CSS używanych w SASS -
| S. Nie. | Rozszerzenie i opis CSS |
|---|---|
| 1 | Reguły zagnieżdżone Jest to sposób łączenia wielu reguł CSS w sobie. |
| 2 | Odwołanie do selektorów nadrzędnych: & Jest to proces wybierania selektora nadrzędnego za pomocą & postać. |
| 3 | Zagnieżdżone właściwości Umożliwia zagnieżdżanie właściwości w innych właściwościach, co prowadzi do grupowania innego powiązanego kodu. |
| 4 | Selektory zastępcze Sass obsługuje selektor symboli zastępczych przy użyciu selektora klasy lub identyfikatora, korzystając z dyrektywy @extend . |
W tym rozdziale zajmiemy się Sassem Comments. Komentarze to niewykonalne instrukcje, które są umieszczane w kodzie źródłowym. Komentarze ułatwiają zrozumienie kodu źródłowego. SASS obsługuje dwa typy komentarzy.
Multiline comments- Są napisane przy użyciu / * i * /. Komentarze wielowierszowe są zachowywane w wyniku CSS.
Single line comments - Te są napisane za pomocą //a następnie komentarze. Komentarze jednowierszowe nie są zachowywane w wyniku CSS.
Przykład
Poniższy przykład demonstruje użycie komentarzy w pliku SCSS -
<html>
<head>
<title>SASS comments</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<h1>Welcome to TutorialsPoint</h1>
<a href = "http://www.tutorialspoint.com/">TutorialsPoint</a>
</body>
</html>Następnie utwórz plik style.scss .
style.scss
/* This comment is
* more than one line long
* since it uses the CSS comment syntax,
* it will appear in the CSS output. */
body { color: black; }
// These comments are in single line
// They will not appear in the CSS output,
// since they use the single-line comment syntax.
a { color: blue; }Możesz powiedzieć SASS, aby obserwował plik i aktualizował CSS za każdym razem, gdy plik SASS się zmieni, używając następującego polecenia -
sass --watch C:\ruby\lib\sass\style.scss:style.cssNastępnie wykonaj powyższe polecenie, automatycznie utworzy plik style.css z następującym kodem -
style.css
/* This comment is
* more than one line long
* since it uses the CSS comment syntax,
* it will appear in the CSS output. */
body {
color: black; }
a {
color: blue; }Wynik
Wykonajmy następujące kroki, aby zobaczyć, jak działa powyższy kod -
Zapisz powyższy kod html w formacie sass_comments.html plik.
Otwórz ten plik HTML w przeglądarce, wyjście zostanie wyświetlone, jak pokazano poniżej.

Aby zapoznać się z interpolacją w komentarzach wielowierszowych, kliknij to łącze .
Sass - interpolacja w komentarzach wielowierszowych
Opis
Interpolacja w komentarzach wielowierszowych jest rozwiązywana w wynikowym CSS. W nawiasach klamrowych można określić zmienne lub nazwy właściwości.
Składnia
$var : "value";
/* multiline comments #{$var} */Przykład
Poniższy przykład demonstruje użycie interpolacji w komentarzach wielowierszowych w pliku SCSS -
<html>
<head>
<title>SASS comments</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<h1>Welcome to TutorialsPoint</h1>
<p>This is an example for Interpolation in SASS.</p>
</body>
</html>Następnie utwórz plik style.scss .
style.css
$version: "7.8";
/* Framework version for the generated CSS is #{$version}. */Możesz powiedzieć SASS, aby obserwował plik i aktualizował CSS za każdym razem, gdy plik SASS się zmieni, używając następującego polecenia -
sass --watch C:\ruby\lib\sass\style.scss:style.cssNastępnie wykonaj powyższe polecenie; automatycznie utworzy plik style.css z następującym kodem
style.css
/* Framework version for the generated CSS is 7.8. */Wynik
Wykonajmy następujące kroki, aby zobaczyć, jak działa powyższy kod -
Zapisz powyższy kod html w formacie sass_comments_interpolation.htm plik.
Otwórz ten plik HTML w przeglądarce, wyjście zostanie wyświetlone, jak pokazano poniżej.

SASS używa niewielkiego zestawu rozszerzeń znanych jako SassScript, które mogą być zawarte w dokumentach SASS w celu obliczenia zmiennych z wartości właściwości i wykorzystuje właściwości zmiennych, arytmetykę i inne funkcje. SassScript może być również używany z selektorami i nazwami właściwości podczas korzystania z miksów (Mixins pozwala na ponowne użycie stylów CSS w całym arkuszu stylów).
Poniższa tabela zawiera listę niektórych rozszerzeń CSS używanych w SASS -
| S. Nie. | Rozszerzenie i opis CSS |
|---|---|
| 1 | Interaktywna powłoka Oblicza wyrażenie SassScript za pomocą wiersza poleceń. |
| 2 | Zmienne Reprezentuje dane, takie jak wartości numeryczne, znaki lub adresy pamięci. |
| 3 | DataTypes Deklaruje typ danych dla każdego obiektu danych. |
| 4 | Operacje Zapewnia operacje takie jak liczba, kolor, łańcuch, operacje logiczne i operacje na liście. |
| 5 | Zdanie wtrącone Jest to para znaków, które są zwykle oznaczone nawiasami okrągłymi () lub kwadratowymi []. |
| 6 | Funkcje Obsługuje funkcje, dostarczając argumenty słów kluczowych. |
| 7 | Interpolacja Udostępnia zmienne SassScript i nazwy właściwości za pomocą #{ } składnia. |
| 8 | & w SassScript Umożliwia zagnieżdżanie właściwości w innych właściwościach, co prowadzi do grupy innego powiązanego kodu. |
| 9 | Zmienne wartości domyślne Umożliwia zagnieżdżanie właściwości w innych właściwościach, co prowadzi do grupy innego powiązanego kodu. |
Poniższa tabela zawiera wszystkie reguły i dyrektywy, których możesz używać w SASS.
| S. Nie. | Dyrektywy i opis |
|---|---|
| 1 | @import Importuje pliki SASS lub SCSS, pobiera bezpośrednio nazwę pliku do importu. |
| 2 | @głoska bezdźwięczna Ustawia regułę stylu dla różnych typów mediów. |
| 3 | @poszerzać Dyrektywa @extend służy do udostępniania reguł i relacji między selektorami. |
| 4 | @ at-root Dyrektywa @ at-root jest zbiorem zagnieżdżonych reguł, które mogą tworzyć blok stylów w katalogu głównym dokumentu. |
| 5 | @odpluskwić Dyrektywa @debug wykrywa błędy i wyświetla wartości wyrażeń SassScript w standardowym strumieniu wyjściowym błędów. |
| 6 | @ostrzec Dyrektywa @warn służy do ostrzegania o problemie; wyświetla wartości wyrażenia SassScript w standardowym strumieniu wyjściowym błędów. |
| 7 | @błąd Dyrektywa @error wyświetla wartość wyrażenia SassScript jako błąd krytyczny. |
W tym rozdziale będziemy się uczyć Control Directives & Expressions. Stylizację opartą na pewnych warunkach lub wielokrotne stosowanie tego samego stylu z wariacjami można osiągnąć za pomocą dyrektyw sterujących i wyrażeń, które są obsługiwane przez SassScript. Te dyrektywy sterujące są zaawansowanymi opcjami używanymi głównie w mikserach. Wymagają dużej elastyczności, ponieważ są częścią bibliotek Compass.
W poniższej tabeli wymieniono dyrektywy sterujące i wyrażenia używane w SASS -
| S. Nie. | Dyrektywa sterująca i wyrażenie z opisem |
|---|---|
| 1 | gdyby() Na podstawie warunku funkcja if () zwraca tylko jeden wynik z dwóch możliwych wyników. |
| 2 | @gdyby @If dyrektywa akceptuje wyrażenia SassScript i wykorzystuje style zagnieżdżone, gdy wynik wyrażenia jest coś innego niż false lub wartość null . |
| 3 | @dla @For dyrektywa pozwala na generowanie stylów w pętli. |
| 4 | @każdy W dyrektywie @each zdefiniowano zmienną, która zawiera wartość każdego elementu listy. |
| 5 | @podczas Pobiera wyrażenia SassScript i dopóki instrukcja nie uzyska wartości false, iteracyjnie wyprowadza zagnieżdżone style. |
Miksery umożliwiają tworzenie grup stylów, których można używać ponownie w całym arkuszu stylów, bez konieczności odtwarzania klas niesemantycznych. W CSS miksery mogą przechowywać wiele wartości lub parametrów i wywoływać funkcję; pomaga uniknąć pisania powtarzających się kodów. Nazwy mieszane mogą używać zamiennie podkreśleń i łączników. Poniżej znajdują się dyrektywy obecne w Mixins -
| S. Nie. | Dyrektywa i opis |
|---|---|
| 1 | Definiowanie Mixin Dyrektywa @mixin służy do zdefiniowania miksera. |
| 2 | W tym Mixin Dyrektywa @include służy do dołączania elementów mieszanych do dokumentu. |
| 3 | Argumenty Wartości SassScript mogą być traktowane jako argumenty w elementach mixin, które są podawane, gdy element mixin jest zawarty i dostępny jako zmienne w składniku. |
| 4 | Przekazywanie bloków treści do miksu Blok stylów jest przekazywany do miksera. |
W tym rozdziale będziemy się uczyć Function Directives. W SASS możesz stworzyć własną funkcję i używać jej w kontekście twojego skryptu lub możesz użyć z dowolną wartością. Funkcje są wywoływane przy użyciu nazwy funkcji i dowolnych parametrów.
Przykład
Poniższy przykład demonstruje użycie dyrektywy function w pliku SCSS -
function_directive.htm
<html>
<head>
<title>Nested Rules</title>
<link rel = "stylesheet" type = "text/css" href = "style.css" />
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<div class = "container" id = "set_width">
<h2>Example for Function directives</h2>
<p>SASS stands for Syntactically Awesome Stylesheet. </p>
</div>
</body>
</html>Następnie utwórz plik style.scss .
style.scss
$first-width: 5px;
$second-width: 5px;
@function adjust_width($n) {
@return $n * $first-width + ($n - 1) * $second-width;
}
#set_width { padding-left: adjust_width(10); }Możesz powiedzieć SASS, aby obserwował plik i aktualizował CSS za każdym razem, gdy plik SASS się zmieni, używając następującego polecenia -
sass --watch C:\ruby\lib\sass\style.scss:style.cssNastępnie wykonaj powyższe polecenie; automatycznie utworzy plik style.css z następującym kodem -
style.css
#set_width {
padding-left: 95px;
}Wynik
Wykonajmy następujące kroki, aby zobaczyć, jak działa powyższy kod -
Zapisz powyższy kod html w formacie function_directive.html plik.
Otwórz ten plik HTML w przeglądarce, wyjście zostanie wyświetlone, jak pokazano poniżej.

Na wyjściu widać, że stosowane jest wypełnienie z lewej strony.
Podobnie jak mixin, function może również uzyskiwać dostęp do globalnie zdefiniowanych zmiennych, a także akceptować parametry. Wartość zwracaną dla funkcji należy wywołać przy użyciu@return. Możemy wywołać funkcje zdefiniowane przez SASS, używając parametrów słów kluczowych.
Wywołaj powyższą funkcję, jak pokazano poniżej.
#set_width { padding-left: adjust_width($n: 10); }Konwencje nazewnictwa
Aby uniknąć konfliktów nazw, nazwy funkcji mogą być poprzedzone przedrostkami, aby można je było łatwo rozróżnić. Podobnie jak mixins, zmienne argumenty są również obsługiwane przez funkcje zdefiniowane przez użytkownika. Funkcje i inne identyfikatory SASS mogą używać zamiennie znaków podkreślenia (_) i myślników (-).
Na przykład, jeśli funkcja jest zdefiniowana jako adjust_width, może być używany jako adjust-width, i wzajemnie.
W tym rozdziale będziemy się uczyć SASS Output Style. Plik CSS generowany przez SASS zawiera domyślny styl CSS, który odzwierciedla strukturę dokumentu. Domyślny styl CSS jest dobry, ale może nie nadawać się do wszystkich sytuacji; z drugiej strony SASS obsługuje wiele innych stylów.
Obsługuje następujące różne style wyjściowe -
: zagnieżdżone
Styl zagnieżdżony to domyślny styl SASS. Ten sposób stylizacji jest bardzo przydatny, gdy masz do czynienia z dużymi plikami CSS. Dzięki temu struktura pliku jest bardziej czytelna i łatwiejsza do zrozumienia. Każda właściwość zajmuje własną linię, a wcięcie każdej reguły zależy od tego, jak głęboko jest ona zagnieżdżona.
Na przykład możemy zagnieździć kod w pliku SASS, jak pokazano poniżej -
#first {
background-color: #00FFFF;
color: #C0C0C0;
}
#first p {
width: 10em;
}
.highlight {
text-decoration: underline;
font-size: 5em;
background-color: #FFFF00;
}:rozszerzony
W rozszerzonym typie stylów CSS każda właściwość i reguła ma własną linię. Zajmuje więcej miejsca w porównaniu do stylu zagnieżdżonego CSS. Sekcja Reguły składa się z właściwości, które są przeznaczone dla reguł, podczas gdy reguły nie są opatrzone żadnym wcięciem.
Na przykład możemy rozwinąć kod w pliku SASS, jak pokazano poniżej -
#first {
background-color: #00FFFF;
color: #C0C0C0;
}
#first p {
width: 10em;
}
.highlight {
text-decoration: underline;
font-size: 5em;
background-color: #FFFF00;
}:kompaktowy
Kompaktowy styl CSS zajmuje mniej miejsca niż wersja rozszerzona i zagnieżdżona. Skupia się głównie na selektorach, a nie na ich właściwościach. Każdy selektor zajmuje jedną linię, a jego właściwości są również umieszczane w tej samej linii. Zagnieżdżone reguły są umieszczane obok siebie bez nowego wiersza, a oddzielne grupy reguł będą miały między sobą nowe wiersze.
Na przykład możemy skompaktować kod w pliku SASS, jak pokazano poniżej -
#first {
background-color: #00FFFF; color: #C0C0C0;
}
#first p {
width: 10em;
}
.highlight {
text-decoration: underline; font-size: 5em; background-color: #FFFF00;
}:sprężony
Skompresowany styl CSS zajmuje najmniej miejsca w porównaniu do wszystkich innych stylów omówionych powyżej. Zapewnia spacje tylko do oddzielenia selektorów i nowej linii na końcu pliku. Ten sposób stylizacji jest zagmatwany i niełatwy do odczytania.
Na przykład możemy skompresować kod w pliku SASS, jak pokazano poniżej -
#first {
background-color:#00FFFF;color:#C0C0C0
}
#first p {
width:10em
}
.highlight {
text-decoration:underline;font-size:5em;background-color:#FFFF00
}Możesz rozszerzyć funkcjonalność SASS, aby zapewnić użytkownikom różne typy funkcji i dostosowań. Aby skorzystać z tych funkcji, użytkownik powinien mieć wiedzę o Rubim.
Definiowanie niestandardowych funkcji SASS
Możesz zdefiniować własne funkcje SASS podczas korzystania z Ruby API. Możesz dodać własne funkcje, dodając je do metod Ruby, jak pokazano w poniższym kodzie -
module Sass::Script::Functions
def reverse(string)
assert_type string, :String
Sass::Script::Value::String.new(string.value.reverse)
end
declare :reverse, [:string]
endW kodzie, który mogłeś zobaczyć, funkcja Function, deklaruj, określa nazwy argumentów funkcji. Jeśli się nie powiedzie, nie przyjmie żadnych argumentów, nawet jeśli funkcja działa, a także przyjmuje dowolne argumenty słów kluczowych. Możesz uzyskać wartości Rubiego za pomocą metody dostępu do wartości i uzyskać dostęp do obiektów koloru za pomocą rgb, czerwonego, zielonego lub niebieskiego .
Magazyny pamięci podręcznej
SASS przechowuje pamięć podręczną przeanalizowanych dokumentów, których można użyć ponownie bez ponownego analizowania. SASS używa:cache_locationdo zapisywania plików pamięci podręcznej w systemie plików. Przyspiesza to kompilację plików SASS, a jeśli usuniesz pliki z pamięci podręcznej, zostaną one wygenerowane ponownie podczas następnej kompilacji. Możesz zdefiniować własny magazyn pamięci podręcznej, ustawiając plik:cache_storeopcja. Spowoduje to zapisanie plików pamięci podręcznej w systemie plików lub udostępnienie plików pamięci podręcznej procesom lub maszynom Ruby. SASS używa instancji podklasy Sass :: CacheStores :: Base do przechowywania i pobierania wyników z pamięci podręcznej.
Importerzy niestandardowi
SASS używa @import do importowania plików SCSS i SASS i przekazuje ścieżki do reguły @import, aby znaleźć odpowiedni kod ścieżki dla określonych ścieżek. Importerzy SASS używają systemu plików do wczytywania kodu i dodawania go do ładowania za pomocą bazy danych lub innego schematu nazewnictwa plików.
Pojedynczy importer może pobierać pojedynczy plik i może być umieszczony w tablicy : load_paths wraz ze ścieżkami systemu plików. Używając @import , SASS szuka załadowanych ścieżek, które importują ścieżkę dla importera. Po znalezieniu ścieżki używany jest importowany plik. Użytkownik może dziedziczyć importerów zSass::Importers::Base.