Debugowanie aplikacji JavaScript
Sublime Text Editor ma wtyczkę Web Inspectordo debugowania kodu JavaScript. Pomaga nam ustawić punkty przerwania, zbadać konsolę i ocenić sekcje kodu. W tym rozdziale dowiesz się szczegółowo o tej wtyczce.
Instalacja Sublime Web Inspector
Poniższe kroki pokazują instalację Sublime Web Inspector -
Krok 1
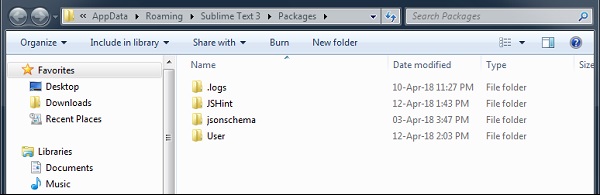
Użyj opcji menu Preferences → Browse Packages aby uzyskać ścieżkę do zainstalowanych pakietów, jak pokazano na podanym zrzucie ekranu.

Krok 2
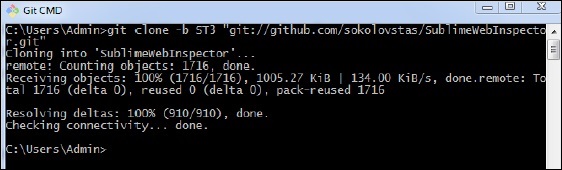
Z pomocą git wiersz polecenia, sklonuj pakiety aplikacji internetowej Debugging Javascript za pomocą repozytorium git, jak pokazano w poleceniu podanym poniżej -
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"
Krok 3
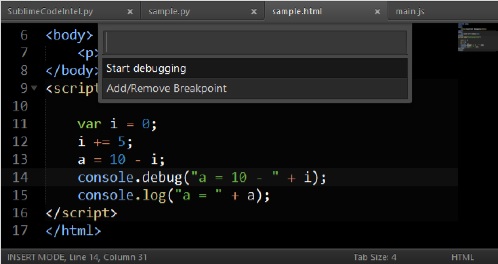
Aby przetestować instalację, otwórz paletę poleceń i uruchom inspektora sieci. Możesz użyć klawisza skrótu do Inspektora sieciCtrl+Shift+R w systemie Windows i Cmd+Shift+Rw systemach OSX. Możesz zobaczyć wszystkie punkty przerwania potrzebne dla aplikacji JavaScript, jak pokazano poniżej -