Symfony - Formularze
Symfony dostarcza różne wbudowane znaczniki do łatwej i bezpiecznej obsługi formularzy HTML. Komponent Form Symfony wykonuje proces tworzenia i walidacji formularza. Łączy model i warstwę widoku. Udostępnia zestaw elementów formularza do tworzenia pełnoprawnego formularza html z predefiniowanych modeli. W tym rozdziale szczegółowo omówiono Formularze.
Pola formularza
API frameworka Symfony obsługuje dużą liczbę typów pól. Przyjrzyjmy się szczegółowo każdemu z typów pól.
FormType
Służy do generowania formularza we frameworku Symfony. Jego składnia jest następująca -
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\FormType;
// ...
$builder = $this->createFormBuilder($studentinfo); $builder
->add('title', TextType::class);Tutaj, $studentinfo jest bytem typu Student. createFormBuildersłuży do tworzenia formularza HTML. add jest używana doadd elementy wejściowe wewnątrz formularza. title odnosi się do własności tytułu studenta. TextType::classodnosi się do pola tekstowego html. Symfony dostarcza klasy dla wszystkich elementów html.
TextType
Pole TextType reprezentuje najbardziej podstawowe pole tekstu wejściowego. Jego składnia jest następująca -
use Symfony\Component\Form\Extension\Core\Type\TextType;
$builder->add(‘name’, TextType::class);Tutaj nazwa jest mapowana z jednostką.
TextareaType
Renderuje element HTML textarea. Jego składnia jest następująca -
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
$builder->add('body', TextareaType::class, array(
'attr' => array('class' => 'tinymce'),
));EmailType
Pole EmailType to pole tekstowe, które jest renderowane za pomocą tagu HTML5 email. Jego składnia jest następująca -
use Symfony\Component\Form\Extension\Core\Type\EmailType;
$builder->add('token', EmailType::class, array(
'data' => 'abcdef', ));PasswordType
Pole PasswordType renderuje pole tekstowe hasła wejściowego. Jego składnia jest następująca -
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
$bulder->add('password', PasswordType::class);RangeType
Pole RangeType to suwak renderowany za pomocą znacznika zakresu HTML5. Jego składnia jest następująca -
use Symfony\Component\Form\Extension\Core\Type\RangeType;
// ...
$builder->add('name', RangeType::class, array(
'attr' => array(
'min' => 100,
'max' => 200
)
));PercentType
PercentType renderuje wejściowe pole tekstowe i specjalizuje się w obsłudze danych procentowych. Jego składnia jest następująca -
use Symfony\Component\Form\Extension\Core\Type\PercentType;
// ...
$builder->add('token', PercentType::class, array(
'data' => 'abcdef',
));DateType
Renderuje format daty. Jego składnia jest następująca -
use Symfony\Component\Form\Extension\Core\Type\DateType;
// ...
$builder->add(‘joined’, DateType::class, array(
'widget' => 'choice',
));Tutaj Widget jest podstawowym sposobem renderowania pola.
Pełni następującą funkcję.
choice- Renderuje trzy wybrane wejścia. Kolejność zaznaczeń jest określona w opcji formatu.
text - Renderuje trzy pola tekstowe (miesiąc, dzień, rok).
single_text- Renderuje pojedyncze dane wejściowe typu date. Dane wejściowe użytkownika są sprawdzane na podstawie opcji formatu.
CheckboxType
Tworzy pojedyncze pole wyboru do wprowadzania danych. Powinno to zawsze być używane dla pola, które ma wartość logiczną. Jego składnia jest następująca -
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
// ...
$builder-<add(‘sports’, CheckboxType::class, array(
'label' =< ‘Are you interested in sports?’,
'required' =< false,
));RadioType
Tworzy pojedynczy przycisk opcji. Jeśli przycisk radiowy jest zaznaczony, pole zostanie ustawione na określoną wartość. Jego składnia jest następująca -
use Symfony\Component\Form\Extension\Core\Type\RadioType;
// ...
$builder->add('token', RadioType::class, array(
'data' => 'abcdef',
));Zwróć uwagę, że nie można odznaczyć opcji Przyciski radiowe, wartość zmienia się tylko wtedy, gdy zostanie zaznaczony inny przycisk radiowy o tej samej nazwie.
RepeatedType
Jest to specjalna „grupa” pól, która tworzy dwa identyczne pola, których wartości muszą być zgodne. Jego składnia jest następująca -
use Symfony\Component\Form\Extension\Core\Type\RepeatedType;
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
// ...
$builder->add('password', RepeatedType::class, array(
'type' => PasswordType::class,
'invalid_message' => 'The password fields must match.',
'options' => array('attr' => array('class' => 'password-field')),
'required' => true,
'first_options' => array('label' => 'Password'),
'second_options' => array('label' => 'Repeat Password'),
));Służy to głównie do sprawdzania hasła lub adresu e-mail użytkownika.
ButtonType
Prosty przycisk, który można kliknąć. Jego składnia jest następująca -
use Symfony\Component\Form\Extension\Core\Type\ButtonType;
// ...
$builder->add('save', ButtonType::class, array(
'attr' => array('class' => 'save'),
));ResetType
Przycisk, który resetuje wszystkie pola do ich wartości początkowych. Jego składnia jest następująca -
use Symfony\Component\Form\Extension\Core\Type\ResetType;
// ...
$builder->add('save', ResetType::class, array(
'attr' => array('class' => 'save'),
));ChoiceType
Pole wielofunkcyjne umożliwia użytkownikowi „wybranie” jednej lub więcej opcji. Może być renderowany jako znacznik wyboru, przyciski opcji lub pola wyboru. Jego składnia jest następująca -
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add(‘gender’, ChoiceType::class, array(
'choices' => array(
‘Male’ => true,
‘Female’ => false,
),
));SubmitType
Przycisk przesyłania służy do przesyłania danych formularza. Jego składnia jest następująca -
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
// ...
$builder->add('save', SubmitType::class, array(
'attr' => array('class' => 'save'),
))Funkcja pomocnika formularza
Funkcje pomocnicze formularzy to funkcje gałązek używane do łatwego tworzenia formularzy w szablonach.
form_start
Zwraca znacznik formularza HTML wskazujący na prawidłowe działanie, trasę lub adres URL. Jego składnia jest następująca -
{{ form_start(form, {'attr': {'id': 'form_person_edit'}}) }}form_end
Zamyka tag formularza HTML utworzony za pomocą form_start. Jego składnia jest następująca -
{{ form_end(form) }}textarea
Zwraca tag textarea, opcjonalnie opakowany za pomocą wbudowanego edytora JavaScript obsługującego tekst sformatowany.
pole wyboru
Zwraca znacznik wejściowy zgodny z XHTML z typem = „pole wyboru”. Jego składnia jest następująca -
echo checkbox_tag('choice[]', 1);
echo checkbox_tag('choice[]', 2);
echo checkbox_tag('choice[]', 3);
echo checkbox_tag('choice[]', 4);input_password_tag
Zwraca znacznik wejściowy zgodny z XHTML z typem = „hasło”. Jego składnia jest następująca -
echo input_password_tag('password');
echo input_password_tag('password_confirm');input_tag
Zwraca znacznik wejściowy zgodny z XHTML z type = „text”. Jego składnia jest następująca -
echo input_tag('name');etykieta
Zwraca etykietę z określonym parametrem.
Przycisk radiowy
Zwraca znacznik wejściowy zgodny z XHTML z type = „radio”. Jego składnia jest następująca -
echo ' Yes '.radiobutton_tag(‘true’, 1);
echo ' No '.radiobutton_tag(‘false’, 0);reset_tag
Zwraca znacznik wejściowy zgodny z XHTML z type = „reset”. Jego składnia jest następująca -
echo reset_tag('Start Over');Wybierz
Zwraca wybrany tag zawierający wszystkie kraje na świecie. Jego składnia jest następująca -
echo select_tag(
'url', options_for_select($url_list),
array('onChange' => 'Javascript:this.form.submit();'));Zatwierdź
Zwraca znacznik wejściowy zgodny z XHTML z type = „submit”. Jego składnia jest następująca -
echo submit_tag('Update Record');W następnej sekcji dowiemy się, jak utworzyć formularz za pomocą pól formularza.
Formularz wniosku studenckiego
Stwórzmy prosty formularz szczegółów Studenta, używając pól formularza Symfony. Aby to zrobić, powinniśmy postępować zgodnie z następującymi krokami -
Krok 1: Utwórz aplikację Symfony
Utwórz aplikację Symfony, formsample, używając następującego polecenia.
symfony new formsampleJednostki są zwykle tworzone w katalogu „src / AppBundle / Entity /”.
Krok 2: Utwórz jednostkę
Utwórz plik „StudentForm.php” w katalogu „src / AppBundle / Entity /”. Dodaj następujące zmiany w pliku.
StudentForm.php
<?php
namespace AppBundle\Entity;
class StudentForm {
private $studentName; private $studentId;
public $password; private $address;
public $joined; public $gender;
private $email; private $marks;
public $sports; public function getStudentName() { return $this->studentName;
}
public function setStudentName($studentName) { $this->studentName = $studentName; } public function getStudentId() { return $this->studentId;
}
public function setStudentId($studentid) { $this->studentid = $studentid; } public function getAddress() { return $this->address;
}
public function setAddress($address) { $this->address = $address; } public function getEmail() { return $this->email;
}
public function setEmail($email) { $this->email = $email; } public function getMarks() { return $this->marks;
}
public function setMarks($marks) { $this->marks = $marks;
}
}Krok 3: Dodaj StudentController
Przejdź do katalogu „src / AppBundle / Controller”, utwórz plik „StudentController.php” i dodaj w nim następujący kod.
StudentController.php
<?php
namespace AppBundle\Controller;
use AppBundle\Entity\StudentForm;
use AppBundle\Form\FormValidationType;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Request;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\DateType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
use Symfony\Component\Form\Extension\Core\Type\RangeType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
use Symfony\Component\Form\Extension\Core\Type\ButtonType;
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
use Symfony\Component\Form\Extension\Core\Type\PercentType;
use Symfony\Component\Form\Extension\Core\Type\RepeatedType;
class StudentController extends Controller {
/**
* @Route("/student/new")
*/
public function newAction(Request $request) {
$stud = new StudentForm(); $form = $this->createFormBuilder($stud)
->add('studentName', TextType::class)
->add('studentId', TextType::class)
->add('password', RepeatedType::class, array(
'type' => PasswordType::class,
'invalid_message' => 'The password fields
must match.', 'options' => array('attr' => array('class' => 'password-field')),
'required' => true, 'first_options' => array('label' => 'Password'),
'second_options' => array('label' => 'Re-enter'),
))
->add('address', TextareaType::class)
->add('joined', DateType::class, array(
'widget' => 'choice',
))
->add('gender', ChoiceType::class, array(
'choices' => array(
'Male' => true,
'Female' => false,
),
))
->add('email', EmailType::class)
->add('marks', PercentType::class)
->add('sports', CheckboxType::class, array(
'label' => 'Are you interested in sports?', 'required' => false,
))
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
return $this->render('student/new.html.twig', array( 'form' => $form->createView(),
));
}
}Krok 4: Renderuj widok
Przejdź do katalogu „app / Resources / views / student /”, utwórz plik „new.html.twig” i dodaj w nim następujące zmiany.
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student details:</h3>
<div id="simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
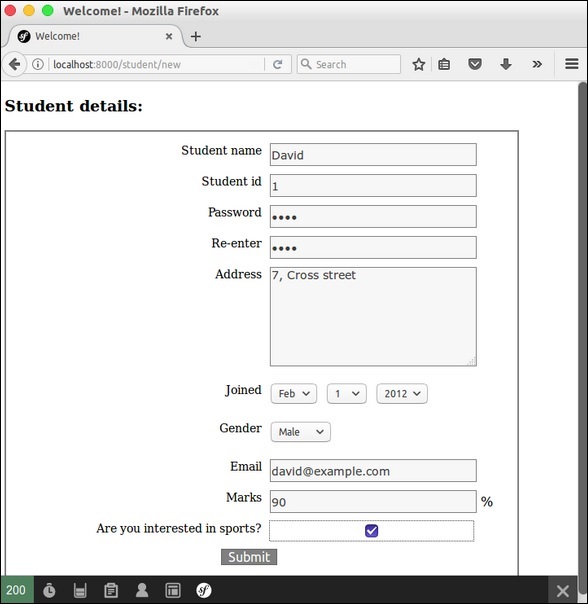
{% endblock %}Teraz poproś o adres URL „http: // localhost: 8000 / student / new”, a otrzymasz następujący wynik.
Wynik