Vaadin - Szybki przewodnik
Ten rozdział zawiera przegląd Vaadin. Po przeczytaniu tego rozdziału będziesz mógł również wymienić zalety i wady pracy z Vaadinem.
Co to jest Vaadin?
Vaadin to platforma do tworzenia stron internetowych typu open source. Posiada wbudowaną obsługę skryptów Java i AJAX. Możesz także dołączyć do niego funkcje zewnętrzne za pomocą Google Web Toolkit. Vaadin oszczędza czas programistom, ponieważ renderuje bogatą zawartość w przeglądarce bez pomocy jakichkolwiek plików znaczników. Wszystkie znaczniki i pliki pomocnicze będą generowane w czasie wykonywania przy pomocy frameworka Vaadin. Vaadin wykorzystuje Javę jako język programowania i obsługuje zarówno programowanie po stronie serwera, jak i po stronie klienta.
Zalety i wady
Ta sekcja wyjaśnia zalety i wady używania Vaadin w twojej aplikacji internetowej.
Zalety
Vaadin oferuje swoim programistom następujące korzyści -
Server side programming
Vaadin jest zbudowany przy użyciu języka Java. Poza tym programista nie musi używać języków znaczników do tworzenia strony internetowej. Vaadin zapewnia również wszelkiego rodzaju wsparcie za pomocą zestawu narzędzi Google Web.
Offers multiple options
Vaadin zapewnia wiele komponentów, układów i różnych słuchaczy w porównaniu z konwencjonalnymi technologiami sieciowymi; stąd o wiele lepiej jest używać Vaadin.
Entirely object oriented
Ponieważ Vaadin jest oparty na Javie, jest w pełni zorientowany obiektowo. Programista Java może łatwo opracować witrynę internetową, po prostu mając pojęcie o klasach Vaadin i ich zastosowaniach.
Easy to learn and integrate
Vaadin zapewnia obsługę wtyczek i jest bardzo łatwy do nauczenia się i integracji z innymi frameworkami internetowymi.
Niedogodności
Vaadin oferuje swoim programistom następujące wady -
Difficult to find skilled personnel
Vaadin to najnowsza technologia, dlatego odpowiednio wykwalifikowany personel jest zawsze na żądanie i może być kosztowny. Dlatego znalezienie zasobów, które mogą rozwiązać złożony problem z Vaadinem, może być trudne.
Size of Java Script file
W zależności od kontekstu rozmiar dynamicznych plików skryptów java może wzrosnąć, co może wymagać większego serwera do utrzymania dostępności przez Internet.
No fancy User Interface
Vaadin skupił się na biznesie. Nie możesz stworzyć żadnej wymyślnej strony internetowej za pomocą Vaadin.
Scalability
Niektórzy eksperci uważają, że Vaadin nie może konkurować z innymi technologiami opartymi na cienkich klientach, takimi jak Angular.js. Dlatego Vaadin jest mniej skalowalny niż inne dostępne technologie.
W tym rozdziale dowiemy się, jak skonfigurować środowisko lokalne, aby opracować aplikację Vaadin.
Kroki w instalacji Vaadina
Aby zainstalować i używać Vaadin w aplikacji, należy postępować zgodnie z poniższymi instrukcjami.
Krok 1 - Instalacja Java 8
Vaadin korzysta z JVM. Dlatego konieczne jest użycie JDK 8 w lokalnym środowisku programistycznym. Zapoznaj się z oficjalną witryną Oracle, aby pobrać i zainstalować wersję JDK 8 lub nowszą. Być może będziesz musiał ustawić zmienną środowiskową dla JAVA, aby mogła działać poprawnie. Aby zweryfikować instalację w systemie operacyjnym Windows, naciśnij java –version w wierszu poleceń, a jako wynik wyświetli się wersja Java zainstalowana w systemie.
Krok 2 - Instalacja IDE
Możesz użyć dowolnego IDE dostępnego online. Poniższa tabela zawiera łącza do pobierania różnych środowisk IDE.
| Nazwa IDE | Link do instalacji |
|---|---|
| Netbean | https://netbeans.org/downloads/ |
| Zaćmienie | https://www.eclipse.org/downloads/ |
| Intellij | https://www.jetbrains.com/idea/download/#section=windows |
Niezależnie od używanego IDE, upewnij się, że używasz najnowszej wersji. Należy pamiętać, że w tym samouczku używamy Eclipse IDE.
Krok 3 - Wymagania serwera
W tym samouczku jako serwera aplikacji będziemy używać Tomcat. W tym rozdziale skonfigurujemy nasz serwer Tomcat w naszym systemie. Jeśli instalujesz najnowszą wersję Netbean, możesz bezpośrednio zainstalować Apache Tomcat wraz z Netbean IDE. W przeciwnym razie pobierz najnowszą wersję TOMCAT z jego oficjalnej strony internetowej . Zapisz wyodrębnione pliki Tomcat na dysku C lub w plikach programu, ponieważ będziemy ich używać w następnych krokach.
Krok 4 - Wymagania klienta
RichFaces to składnik interfejsu użytkownika. Przeglądarka internetowa będzie działać jako klient naszej aplikacji. Możesz użyć dowolnej nowoczesnej przeglądarki internetowej, takiej jak IE, Safari, Chrome itp
Krok 5 - Konfiguracja Eclipse
Idź do Eclipse Market Place i wpisz Vaadinw pasku wyszukiwania. Znajdziesz ekran, jak pokazano poniżej. KliknijInstall przycisk i zainstaluj go.

Ten krok może zająć trochę czasu, ponieważ Eclipse musi pobrać wszystkie powiązane pliki, zainstalować je i skonfigurować z najnowszym IDE. Po pomyślnej instalacji Eclipse wyświetli monit o szybkie ponowne uruchomienie, ponieważ nowa zmiana zostanie odzwierciedlona dopiero po ponownym uruchomieniu tego samego. Po ponownym uruchomieniu system lokalny jest gotowy do korzystania z aplikacji Vaadin.
W poprzednim rozdziale widziałeś instalację Vaadina w swoim lokalnym systemie. W tym rozdziale zacznijmy od stworzenia naszej pierwszej aplikacji w Vaadin. Przypomnij sobie, że używamy Eclipse IDE w tym samouczku.
Aby rozpocząć tworzenie swojej pierwszej aplikacji w Vaadin, otwórz Eclipse IDE w systemie lokalnym i postępuj zgodnie z instrukcjami podanymi poniżej -
Step 1 - Na File menu, Kliknij New a następnie kliknij Other. Zapoznaj się z poniższym zrzutem ekranu dla lepszego zrozumienia.

Step 2 - Teraz wpisz Vaadinw polu wyszukiwania i możesz zobaczyć opcje, jak pokazano na poniższym zrzucie ekranu. Teraz wybierzVaadin 8 z opcji i kliknij Next.

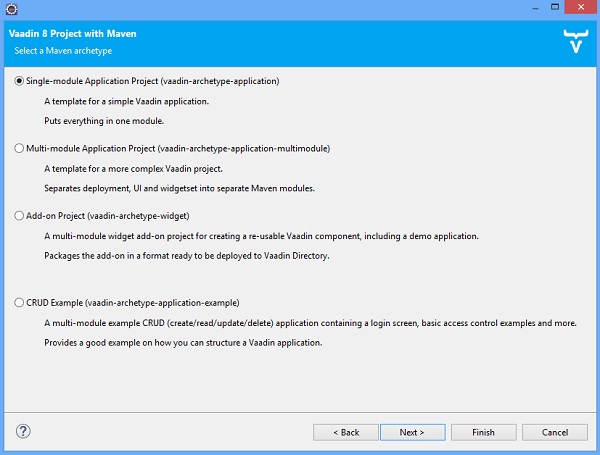
Step 3- Możesz zobaczyć okno z czterema opcjami, jak pokazano poniżej. Wybierz pierwszą opcję i przejdź do następnego kroku.

Step 4- Następnie możesz zobaczyć ekran, jak pokazano na zrzucie ekranu poniżej. Podaj identyfikator grupy i identyfikator artefaktu, a następnie wybierz opcję Zakończ. To zakończy projekt, a Eclipse stworzy dla Ciebie Vaadin.

Należy pamiętać, że ten krok może zająć trochę czasu, ponieważ wymaga ustawień konfiguracji. Identyfikator artefaktu to nazwa bieżącego projektu. Nazwaliśmy go jakoMyFirstApp.
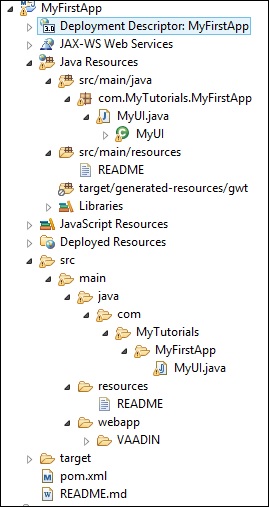
Step 5 - Teraz możesz znaleźć strukturę katalogów zautomatyzowanego projektu Vaadin, jak pokazano poniżej -

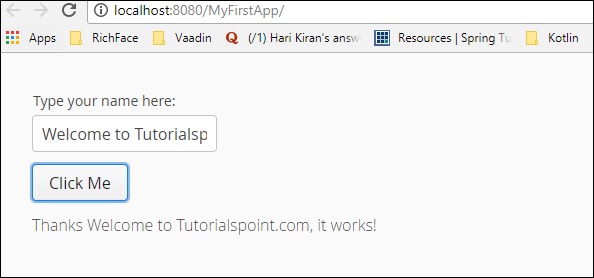
Step 6- Twoja pierwsza aplikacja Vaadin jest gotowa. Uruchom projekt na dowolnym serwerze aplikacji. Gdy będzie gotowy, możesz znaleźć swój ekran, jak pokazano poniżej -

Step 7 - Wprowadź dowolny tekst w polu tekstowym i kliknij Click Meprzycisk. Możesz obserwować wyjście, jak pokazano -

Gratulacje! Z powodzeniem utworzyłeś swoją pierwszą aplikację Vaadin.
W tym rozdziale dowiesz się szczegółowo o architekturze Vaadin. Vaadin zapewnia dwa moduły do tworzenia stron internetowych - jeden po stronie serwera, a drugi po stronie klienta. Poniższy obraz ilustruje całe środowisko uruchomieniowe frameworka Vaadin.

Podczas konfigurowania środowiska wykonawczego Vaadin będziesz musiał zrozumieć następujące punkty:
Silnik Vaadin po stronie klienta służy do renderowania danych wyjściowych lub działań użytkownika za pomocą podstawowej metody HTTP i przeglądarki. Ta generacja bloku reprezentacji jest całkowicie zautomatyzowana. Będziesz musiał zakodować tylko zaplecze, wszystkie znaczniki zostaną wygenerowane automatycznie.
Strona serwera obsługuje część biznesową, która odbiera żądanie oparte na zdarzeniach i przygotowuje odpowiedź dla klienta. Komunikacja między dwoma warstwami odbywa się za pośrednictwem protokołów HTTP.
Adapter terminala odbiera żądanie i przetwarza to samo za pomocą komponentu interfejsu użytkownika po stronie serwera, który jest klasą JAVA opartą na serwerze do generowania odpowiedzi do renderowania przy użyciu innego komponentu GWT. Nazywa się to również Vaadin Servlet API, które rozszerza właściwości serwletu, odbiera żądania od różnych klientów i określa odpowiedź użytkownika.
Vaadin używa GWT (Google Web Tool Kit), dzięki czemu zapewnia szybsze wyniki i lepszą skalowalność niż konwencjonalna aplikacja oparta na Java Script.
Vaadin używa JSON, ponieważ jest szybszy niż konwencjonalna aplikacja oparta na XML.
Oddzielne komponenty, mianowicie CSS i Thememoże być używany w celu zapewnienia wspaniałej odpowiedzi po stronie klienta. Ten komponent zasadniczo oddziela wygląd od reprezentacji.
Moduł Data Binding udostępnia interfejsy API do łączenia się z bazą danych i manipulowania nią, jeśli jest to wymagane.
Vaadin służy do tworzenia rozbudowanych komponentów interfejsu użytkownika na stronie internetowej. W tym rozdziale dowiesz się o różnych komponentach interfejsu użytkownika, które zostały wprowadzone przez Vaadin w celu utrzymania dobrej jakości strony internetowej. Pierwsza część rozdziału omawia podstawowe komponenty webowe i ich zastosowania, podczas gdy druga część mówi o wiązaniu komponentów w backendzie.
Komponent pola
Pola to komponenty internetowe, którymi użytkownik może manipulować za pomocą operacji we / wy. Vaadin jest oparty na JAVA, stąd w Vaadin wszystkie komponenty sieciowe mają zaimplementowaną klasę wraz z funkcjami biblioteki Vaadin. Na poniższym obrazku pokazano, jak różne składniki pól są dziedziczone z nazwanej klasy bazowejAbstractField<T>.

Zwróć uwagę, że wszystkie te moduły są podobne do tych w rozwoju interfejsu użytkownika. W Vaadin mamy osobną klasę do implementacji każdej z nich. Dowiesz się o nich szczegółowo w kolejnych rozdziałach.
Etykieta
Etykieta służy do wymieniania dowolnego nieedytowalnego tekstu na stronie internetowej. Poniższy przykład pokazuje, jak używać etykiety w naszej aplikacji. Zauważ, że w podanym przykładzie utworzyliśmy klasę JAVA i nazwaliśmy ją jakoLabelExam.javanterface, a my go zastąpimy init() metoda, aby go uruchomić.
package com.MyTutorials.MyFirstApp;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.UI;
//extending UI
public class LabelExam extends UI {
@Override
protected void init(VaadinRequest request) {
final HorizontalLayout hLayout = new HorizontalLayout(); //creating a Layout
Label l1 = new Label(" Welcome to the World of Vaadin Tutorials.");
Label l2 = new Label("\n Happy Learning .." ,ContentMode.PREFORMATTED); // Content Mode tells JVM to interpret the String mentioned in the label. Hence label2 will be printed in next line because of “\n”.
hLayout.addComponents(l1,l2); // adding labels to layout
setContent(hLayout); // setting the layout as a content of the web page.
}
// Code to control URL
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = LabelExam.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}W powyższym przykładzie utworzyliśmy dwie etykiety, a na końcu dodaliśmy tę etykietę do naszego układu. Dowiesz się więcej o układach w kolejnych rozdziałach. PlikVaadinServletzostał zaimplementowany w celu kontrolowania adresu URL. Jednak w rzeczywistych projektach nie trzeba definiować serwletu w każdej aplikacji Java, ponieważ będzie on ze sobą połączony. Wybierz plik i kliknijRun on Server a kod podany powyżej da wynik, jak pokazano poniżej.

Połączyć
Link jest przydatny do umieszczania zewnętrznych linków do innej witryny. Ta klasa działa dokładnie podobnie do znacznika hiperłącza HTML. W poniższym przykładzie użyjemy Link do przekierowania naszego użytkownika na inną stronę internetową w zależności od zdarzenia o nazwieClick here. Teraz zmodyfikuj plikMyUI.java klasa, jak pokazano poniżej.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.ExternalResource;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Link;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final HorizontalLayout hLayout = new HorizontalLayout();
Link link = new Link("Click Me",new ExternalResource("https://www.tutorialspoint.com/"));
hLayout.addComponent(link);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}W powyższym przykładzie utworzyliśmy zewnętrzny hiperłącze do innej witryny internetowej. W przeglądarce otrzymamy następujący wynik.

Gdy użytkownicy klikną łącze, zostaną przekierowani na stronę www.tutorialspoint.com
Pole tekstowe
W tej sekcji omówiono, jak wygenerować pole tekstowe za pomocą kompilacji Vaadin w klasie. W tym celu zaktualizuj klasę MyUI.java, jak pokazano poniżej.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
Label l1 = new Label("Example of TextField--\n ",ContentMode.PREFORMATTED);
TextField text = new TextField();
text.setValue("----");
layout.addComponents(l1,text);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Teraz odśwież projekt i skompiluj go. Możesz obserwować dane wyjściowe pokazane poniżej w swojej przeglądarce. Pamiętaj, aby ponownie uruchomić przeglądarkę, aby uzyskać najnowsze zmiany.

Obszar tekstowy
W tej sekcji wyjaśniono, jak utworzyć obszar tekstowy w przeglądarce za pomocą predefiniowanej klasy Vaadin. Zwróć uwagę na przykład podany poniżej.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.TextArea;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
TextArea text = new TextArea();
text.setValue(" I am the example of Text Area in Vaadin");
hLayout.addComponent(text);
hLayout.setComponentAlignment(text,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Powyższy fragment kodu przyniesie poniższe wyniki w przeglądarce -

Data i godzina
package com.example.myapplication;
import java.time.LocalDate;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.DateField;
import com.vaadin.ui.Label;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {
}W powyższym przykładzie wykorzystaliśmy predefiniowaną funkcję daty Vaadin do wypełnienia składnika daty na stronie internetowej. Ten kod da ci dane wyjściowe, jak pokazano na poniższym zrzucie ekranu -

Przycisk
Poniższy kod wyjaśni Ci, jak zastosować przycisk na stronie internetowej. Tutaj użyliśmy przycisku o nazwieClick Me.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.ExternalResource;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Link;
import com.vaadin.ui.TextArea;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
TextArea text = new TextArea();
text.setValue("Please enter some Value");
Button b = new Button("Click Me");
hLayout.addComponent(text);
hLayout.addComponent(b);
hLayout.setComponentAlignment(text,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(b,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
Pole wyboru
Vaadin zapewnia również wbudowaną klasę do tworzenia pola wyboru na stronie internetowej. W poniższym przykładzie utworzymy pole wyboru przy użyciu bogatego komponentu internetowego Vaadin.
package com.example.myapplication;
import java.time.LocalDate;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.CheckBox;
import com.vaadin.ui.DateField;
import com.vaadin.ui.Label;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Example of Check Box\n",ContentMode.PREFORMATTED);
CheckBox chk1 = new CheckBox("Option1");
CheckBox chk2 = new CheckBox("Option2");
CheckBox chk3 = new CheckBox("Option3");
hLayout.addComponents(l1,chk1,chk2,chk3);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(chk1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(chk2,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(chk3,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
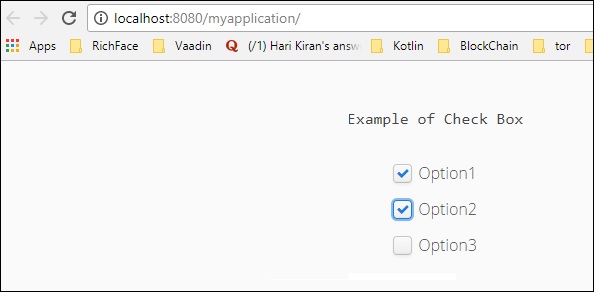
}Kod podany powyżej spowoduje wyświetlenie w przeglądarce, jak pokazano poniżej. Możesz także utworzyć dowolną liczbę pól wyboru dla użytkownika. W kolejnych rozdziałach dowiesz się o różnych sposobach zapełnienia pola wyboru na stronie internetowej.

Wiązanie danych
W tej sekcji wyjaśniono, jak powiązać dane z front-endu do back-endu przy użyciu Vaadin jako frameworka. Zwróć uwagę, że poniższy kod pobiera dane wejściowe z interfejsu z polem danych. Utwórzmy klasę bean, aby powiązać pole danych. Utwórz klasę Java i nadaj jej nazwęEmployee.java.
package com.example.myapplication;
public class EmployeeBean {
private String name = "";
private String Email = " ";
public EmployeeBean() {
super();
// TODO Auto-generated constructor stub
}
public EmployeeBean(String name, String email) {
super();
this.name = name;
Email = email;
}
public String getName() {
return name;
}
public void setName(String name) {
System.out.println("asdassd");
this.name = name;
}
public String getEmail() {
return Email;
}
public void setEmail(String email) {
Email = email;
}
}Musimy zmodyfikować MyUI.javaclass, aby powiązać pole danych klasy pracownika. Obserwuj następujący kod dla zmodyfikowanej klasy.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.PropertyId;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.Binder;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.Button.ClickEvent;
import com.vaadin.ui.CheckBox;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
EmployeeBean bean = new EmployeeBean("TutorialsPoint","[email protected]");
Binder<EmployeeBean> binder = new Binder <EmployeeBean>();
final FormLayout form = new FormLayout();
Label l1 = new Label("Please fill Below Form");
Label labelName = new Label("Name--");
TextField name = new TextField();
binder.bind(name,EmployeeBean::getName,EmployeeBean::setName);
Label labelEmail = new Label("Email---");
TextField email = new TextField();
binder.bind(email,EmployeeBean::getEmail,EmployeeBean::setEmail);
Button button = new Button("Process..");
form.addComponents(l1,labelName,name,labelEmail,email,button);
setContent(form);
binder.setBean(bean); //auto binding using in built method
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {
}
}Kod podany powyżej da w przeglądarce następujący wynik.

Stół
Stół to jedna z najbardziej użytecznych funkcji Vaadina. Komórki tabeli mogą zawierać dane dowolnego typu. Komponent tabeli służy do wyświetlania wszystkich danych w formacie tabelarycznym zorganizowanym w strukturę wierszy i kolumn. Jednak od czasu wydania Vaadin 8 funkcja tabeli wydań była absolutna i ta sama funkcja została zmodyfikowana w komponencie Grid. Jeśli nadal używasz starszej wersji Vaadin, możesz swobodnie korzystać z tabeli, jak pokazano w formacie podanym poniżej.
/* Create the table with a caption. */
Table table = new Table("This is my Table");
/* Define the names and data types of columns.
* The "default value" parameter is meaningless here. */
table.addContainerProperty("First Name", String.class, null);
table.addContainerProperty("Last Name", String.class, null);
table.addContainerProperty("Year", Integer.class, null);
/* Add a few items in the table. */
table.addItem(new Object[] {"Nicolaus","Copernicus",new Integer(1473)}, new Integer(1));
table.addItem(new Object[] {"Tycho", "Brahe", new Integer(1546)}, new Integer(2));
table.addItem(new Object[] {"Giordano","Bruno", new Integer(1548)}, new Integer(3));
table.addItem(new Object[] {"Galileo", "Galilei", new Integer(1564)}, new Integer(4));
table.addItem(new Object[] {"Johannes","Kepler", new Integer(1571)}, new Integer(5));
table.addItem(new Object[] {"Isaac", "Newton", new Integer(1643)}, new Integer(6));W nadchodzącym rozdziale dotyczącym GRID, dowiesz się więcej na temat tworzenia siatki i wypełniania danych przy użyciu tego samego.
Drzewo
Komponent drzewa służy do zapełniania struktury katalogów w serwisie WWW. W tej sekcji dowiesz się, jak zapełnić drzewo na stronie internetowej przy użyciu frameworka Vaadin. Zaktualizuj wymaganeMyUI klasa, jak pokazano poniżej.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Component;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
VerticalLayout layout = new VerticalLayout();
Tree<String> tree = new Tree<>();
TreeData<String> treeData =tree.getTreeData();
// Couple of childless root items
treeData.addItem(null, "Option1");
treeData.addItem("Option1", "Child1");
treeData.addItem(null, "Option2");
treeData.addItem("Option2", "Child2");
// Items with hierarchy
treeData.addItem(null, "Option3");
treeData.addItem("Option3", "Child3");
layout.addComponent(tree);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Powyższy fragment kodu spowoduje wyświetlenie w przeglądarce następującego wyniku.

Pasek menu
Komponent Pasek menu pomaga nam stworzyć menu na stronie internetowej. Może być zarówno dynamiczny, jak i zagnieżdżony. Poniżej znajduje się przykład, w którym utworzyliśmy zagnieżdżony pasek menu przy użyciu komponentu Vaadin Menu Bar. Śmiało i zmodyfikuj naszą klasę, jak poniżej.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Component;
import com.vaadin.ui.Label;
import com.vaadin.ui.MenuBar;
import com.vaadin.ui.MenuBar.MenuItem;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
VerticalLayout layout = new VerticalLayout();
MenuBar barmenu = new MenuBar();
layout.addComponent(barmenu);
// A feedback component
final Label selection = new Label("-");
layout.addComponent(selection);
// Define a common menu command for all the menu items.
MenuBar.Command mycommand = new MenuBar.Command() {
public void menuSelected(MenuItem selectedItem) {
selection.setValue("Ordered a " +
selectedItem.getText() +
" from menu.");
}
};
// Put some items in the menu hierarchically
MenuBar.MenuItem beverages =
barmenu.addItem("Beverages", null, null);
MenuBar.MenuItem hot_beverages =
beverages.addItem("Hot", null, null);
hot_beverages.addItem("Tea", null, mycommand);
hot_beverages.addItem("Coffee", null, mycommand);
MenuBar.MenuItem cold_beverages =
beverages.addItem("Cold", null, null);
cold_beverages.addItem("Milk", null, mycommand);
cold_beverages.addItem("Weissbier", null, mycommand);
// Another top-level item
MenuBar.MenuItem snacks =
barmenu.addItem("Snacks", null, null);
snacks.addItem("Weisswurst", null, mycommand);
snacks.addItem("Bratwurst", null, mycommand);
snacks.addItem("Currywurst", null, mycommand);
// Yet another top-level item
MenuBar.MenuItem services =
barmenu.addItem("Services", null, null);
services.addItem("Car Service", null, mycommand);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}W omawianym powyżej przykładzie utworzyliśmy zagnieżdżony pasek menu. Uruchom powyższy fragment kodu i możesz obserwować dane wyjściowe w przeglądarce, jak pokazano poniżej -

Do tej pory poznałeś różne składniki Vaadin. W tym rozdziale dowiesz się o różnych podstawowych komponentach, które Vaadin dostarcza jako część swojej biblioteki. Podstawowe komponenty Vaadin są przyjazne dla użytkownika, łatwe do zrozumienia i kompatybilne z wszystkimi nowoczesnymi przeglądarkami.
Combo BOX
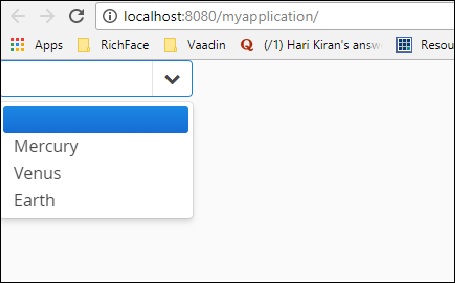
Pole kombi to składnik wyboru, który pomaga użytkownikowi wybierać z rozwijanego menu, a także pomaga deweloperowi w tworzeniu listy rozwijanej dla określonego pola. Poniższy przykład wyjaśnia, jak utworzyć pole kombi. Tutaj będziemy zapełniać historię planety za pomocą pola kombi Vaadin.
package com.example.myapplication;
public class Planet {
private int id;
private String name;
public Planet(){}
public Planet(int i, String name){
this.id = i;
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name; 6. Vaadin – Core Elements
}
}Obserwuj fragment kodu pokazany poniżej i odpowiednio zaktualizuj klasę MyUI.java.
package com.example.myapplication;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.ComboBox;
import com.vaadin.ui.Component;
import com.vaadin.ui.Label;
import com.vaadin.ui.MenuBar;
import com.vaadin.ui.MenuBar.MenuItem;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
//VerticalLayout layout = new VerticalLayout();
// List of planets
List<Planet> planets = new ArrayList();
planets.add(new Planet(1, "Mercury"));
planets.add(new Planet(2, "Venus"));
planets.add(new Planet(3, "Earth"));
ComboBox<Planet> select =
new ComboBox<>("Select or Add a Planet");
select.setItems(planets);
// Use the name property for item captions
select.setItemCaptionGenerator(Planet::getName);
//layout.addComponent(select);
setContent(select);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Kod podany powyżej da w przeglądarce następujący wynik.

Menu kontekstowe
Menu kontekstowe to funkcja, która pomaga programiście przedstawić zależną listę w przeglądarce. Jednak ta funkcja została wycofana w najnowszej wersji Vaadin 8. Pamiętaj, że możesz zrobić to samo, używającMenu baropcja. Jeśli chcesz użyć tego samego w swojej aplikacji, możesz użyć kodu, jak pokazano poniżej. Zauważ, że musisz zainstalować polimer za pomocą katalogu npm i użyć tego samego w swoim kodzie html.
<vaadin-context-menu>
<template>
<vaadin-list-box>
<vaadin-item>First menu item</vaadin-item>
<vaadin-item>Second menu item</vaadin-item>
</vaadin-list-box>
</template>
<p>This paragraph has the context menu provided in the above template.</p>
<p>Another paragraph with the context menu that can be opened with <b>right click</b> or with <b>long touch.</b></p>
</vaadin-context-menu>Ponieważ jest to samouczek oparty na Javie, zalecamy skorzystanie z opcji paska menu w celu poznania menu kontekstowego Vaadin.
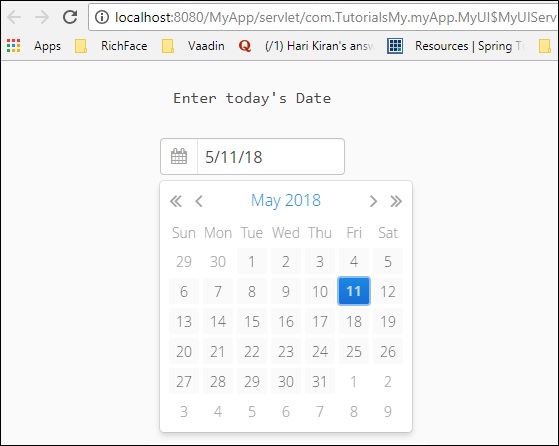
Date Picker
Selektor dat to kolejny komponent obsługiwany przez Vaadin, który pomaga deweloperowi w łatwym tworzeniu strony internetowej. Poniższy kod przedstawia sposób tworzenia selektora dat w interfejsie użytkownika Vaadin. Zwróć uwagę, że w najnowszej wersji Vaadin 8 jest to przestarzałe i dlatego musimy użyć obiektu daty Java, aby wypełnić pole daty. Ale jeśli używasz projektu internetowego Vaadin, nadal możesz go używać.
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.time.LocalDate;
import java.util.Arrays;
import java.util.List;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.DateField;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Po uruchomieniu kodu podanego powyżej można znaleźć następujące dane wyjściowe, jak pokazano poniżej -

Możesz również użyć klasy selektora dat Vaadin bezpośrednio z Javy, jak pokazano poniżej, co również da ten sam wynik w przeglądarce.
DatePicker datePicker = new DatePicker();Zwróć uwagę, że aby użyć klasy DatePicker, musisz użyć Vaadin V 3.0, ale my używamy Vaadin 8.
Siatka danych
Siatka danych oznacza przekazanie listy danych. Działa podobnie do drzewa w przeglądarce. Poniższy przykład pokazuje, jak działa siatka.
Utwórz klasę, jak pokazano poniżej, i nazwij ją MyCharArray.java.
package com.TutorialsMy.myApp;
public class MyCharArray {
private String c;
public String getC() {
return c;
}
public void setC(String c) {
this.c = c;
}
public MyCharArray(){} public MyCharArray(String ch){
this.c = ch;
}
}Następnie zmodyfikuj klasę MyUI.java, jak pokazano poniżej -
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
VerticalLayout layout = new VerticalLayout();
List<MyCharArray> values = Arrays.asList(
new MyCharArray("First Value"),
new MyCharArray("Second Value"),
new MyCharArray("thired Value"));
final Grid<MyCharArray> grid = new Grid<>("My Table");
grid.setItems(values);
grid.addColumn(MyCharArray::getC).setCaption("Value");
layout.addComponent(grid);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Teraz uruchom powyższy fragment kodu i zobaczysz następujące dane wyjściowe w przeglądarce.

Podział układu
Vaadin zapewnia wiele narzędzi do projektowania strony internetowej zgodnie z wyborem dewelopera. Korzystając z podzielonego układu, możemy dostosować cały ekran zgodnie z naszym wyborem. Poniższy przykład pokazuje różne opcje podziału układu przy użyciu podstawowego komponentu Vaadin.
Zmodyfikuj MyUI.java, jak pokazano poniżej -
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
Panel panel = new Panel("Split Panel example");
Panel ex = new Panel("My Splitpanel- horizontal ");
// Have a horizontal split panel as its content
HorizontalSplitPanel hsplit = new HorizontalSplitPanel();
hsplit.addComponent(ex);
panel.setContent(hsplit);
setContent(hsplit);
/* Panel ex1 = new Panel("My Splitpanel- vertical ");
// Have a horizontal split panel as its content
VerticalSplitPanel vsplit = new VerticalSplitPanel();
hsplit.addComponent(ex1);
panel.setContent(vsplit);
setContent(vsplit);*/
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}W ten sam sposób możesz podzielić okno w pionie. Po uruchomieniu powyższego fragmentu kodu w przeglądarce pojawi się następujący wynik.

Przekazać plik
Treść do przesłania pomoże użytkownikowi przesłać pliki na serwer. Ma dwa różne tryby, tryb natychmiastowy i tryb nie-natychmiastowy, kontrolowany przez szkielet podstawowy Vaadin. W trybie natychmiastowym przesyłanie wyświetla pole wprowadzania nazwy pliku i przycisk do wyboru pliku. W trybie nie natychmiastowym użytkownik musi uruchomić przesyłanie za pomocą przycisku przesyłania.
Poniższy przykład przedstawia te dwa tryby przesyłania -

IKONA
Vaadin ma wbudowane ikony, których można używać do celów ogólnych. Te ikony mają wiele zalet w stosunku do obrazów. Zmniejszają rozmiar kodu i przyspieszają kompilację. Poniższy przykład pokazuje, jak używać tego w Vaadin.
Zaktualizuj swoją klasę MyUI.java, jak pokazano poniżej.
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
VerticalLayout content = new VerticalLayout();
Panel p = new Panel("Example of Vaadin Upload-");
TextField name = new TextField("Name");
name.setIcon(VaadinIcons.USER);
content.addComponent(name);
// Button allows specifying icon resource in constructor
Button ok = new Button("OK", VaadinIcons.CHECK);
content.addComponent(ok);
setContent(content);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Ten fragment kodu zostanie uruchomiony w przeglądarce i wyświetli poniżej dane wyjściowe w przeglądarce -
Komponenty układu działają jak uchwyt zastępczy do przechowywania i reprezentowania danych w interfejsie. W tym rozdziale poznamy różne typy elementów układu VAADIN.
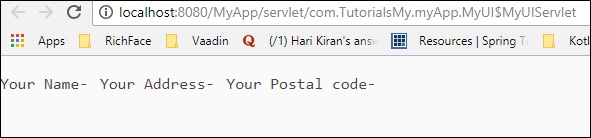
Układ pionowy i poziomy
Układy pionowe i poziome to uporządkowane układy, które pomagają użytkownikom renderować dane w pionie lub w poziomie. Użyliśmy tego pojęcia w wielu poprzednich przykładach, które widzieliśmy do tej pory. Poniższy przykład pokaże, jak używać tego samego w aplikacji Vaadin.
package com.TutorialsMy.myApp;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
Label l1 = new Label("Your Name-\n",ContentMode.PREFORMATTED);
Label l2 = new Label("Your Address-\n",ContentMode.PREFORMATTED);
Label l3 = new Label("Your Postal code-\n",ContentMode.PREFORMATTED);
final VerticalLayout vLayout = new VerticalLayout();
final HorizontalLayout hLayout = new HorizontalLayout();
vLayout.setDescription("This is a example of vertical layout");
vLayout.addComponents(l1,l2,l3);;
//hLayout.setDescription("This is example of Horizontal layout");
// hLayout.addComponents(l1,l2,l3);
setContent(vLayout);
//setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Ten kod przyniesie poniższe wyniki w przeglądarce.

Kiedy używamy układu poziomego zamiast pionowego, ten sam fragment kodu pojawi się poniżej wyniku w przeglądarce.

Krata
Siatka to kolejny komponent Vaadin, za pomocą którego użytkownicy mogą przedstawiać dane tabelaryczne w przeglądarce. W tej sekcji dowiemy się o Gridzie i jego zastosowaniu.
Najpierw utwórz klasę o nazwie „Osoba”.
package com.TutorialsMy.myApp;
public class Person {
private String name;
private int number;
public Person(){}
public Person(String string, int i) {
// TODO Auto-generated constructor stub
this.name = string;
this.number =i;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getNumber() {
return number;
}
public void setNumber(int number) {
this.number = number;
}
}Teraz dodaj następujący fragment kodu w klasie MyUI.java -
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
HorizontalLayout hLayout = new HorizontalLayout();
// Have some data
List<Person> people = Arrays.asList(
new Person("First Boy", 98),
new Person("Second Boy", 99),
new Person("Thired Boy", 57));
// Create a grid bound to the list
Grid<Person> grid = new Grid<>();
grid.setItems(people);
grid.addColumn(Person::getName).setCaption("Name");
grid.addColumn(Person::getNumber).setCaption("Number in Examination");
hLayout.addComponent(grid);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Po wykonaniu obu kroków skompiluj je i uruchom. W przeglądarce można obserwować następujące dane wyjściowe -

Układ formularza
Układ formularza to kolejny składnik Vaadin, który pomaga nam przedstawiać dane w dwóch różnych formatach kolumn. Będzie wyglądać jak forma. W tej sekcji dowiesz się więcej o tym układzie.
Edytuj swój plik MyUI.java, jak pokazano poniżej -
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
FormLayout form = new FormLayout();
TextField tf1 = new TextField("Name");
tf1.setIcon(VaadinIcons.USER);
tf1.setRequiredIndicatorVisible(true);
form.addComponent(tf1);
TextField tf2 = new TextField("Street address");
tf2.setIcon(VaadinIcons.ROAD);
form.addComponent(tf2);
TextField tf3 = new TextField("Postal code");
tf3.setIcon(VaadinIcons.ENVELOPE);
form.addComponent(tf3);
// normally comes from validation by Binder
tf3.setComponentError(new UserError("Doh!"));
setContent(form);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Kiedy skompilujesz i uruchomisz powyższy kod, wyrenderuje on w przeglądarce następujące dane wyjściowe -

Płyta
Panel jest pojedynczym pojemnikiem z obramowaniem. Daje więcej funkcji układowi formularza. W poniższym przykładzie zrozumiemy, jak korzystać z panelu w Vaadin.
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
HorizontalLayout layout = new HorizontalLayout();
Panel panel = new Panel("Panel Example ");
panel.addStyleName("mypanelexample");
panel.setSizeUndefined(); // Shrink to fit content
layout.addComponent(panel);
// Create the content
FormLayout content = new FormLayout();
content.addStyleName("mypanelcontent");
content.addComponent(new TextField("Name"));
content.addComponent(new TextField("Password"));
content.setSizeUndefined(); // Shrink to fit
content.setMargin(true);
panel.setContent(content);
setContent(panel);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Po uruchomieniu powyższego fragmentu kodu w przeglądarce pojawi się następujący wynik

Okno podrzędne
Okno podrzędne to ruchomy panel wewnątrz aktywnej przeglądarki. Pozwala to użytkownikowi na segregowanie treści w innym oknie. Podobnie jak inne komponenty Layouta, jest również kontrolowany przez kody HTML Vaadin w czasie wykonywania. W poniższym przykładzie zobaczymy, jak działa panel okna podrzędnego.
Zmień swój kod MYUI, jak pokazano poniżej.
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
setContent(new Label("Sub Window"));
// Create a sub-window and set the content
Window subWindow = new Window("~~~~~~~~Sub-window Example~~~~~~~");
VerticalLayout subContent = new VerticalLayout();
subWindow.setContent(subContent);
// Put some components in it
subContent.addComponent(new Label("This is a new label inside the window"));
subContent.addComponent(new Button("Click Me :)"));
// Center it in the browser window
subWindow.center();
// Open it in the UI
addWindow(subWindow);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Po skompilowaniu i uruchomieniu powyższego fragmentu kodu w przeglądarce pojawi się poniższy wynik.

Arkusz zakładek
Arkusz kart to wieloskładnikowy kontener, który umożliwia przełączanie między komponentami za pomocą zakładek. Wszystkie karty są zorganizowane jako pasek kart u góry arkusza kart. Poniższy kod. pokazuje, jak korzystać z Vaadin Tab-Sheet.
Zmień klasę MyUI.java, jak pokazano poniżej.
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
TabSheet tabsheet = new TabSheet();
VerticalLayout layout = new VerticalLayout();
layout.addComponent(tabsheet);
// Create the first tab
VerticalLayout tab1 = new VerticalLayout();
tab1.addComponent(new Label("Eaxmple of Train"));
tab1.setCaption("Train");
tabsheet.addTab(tab1).setIcon(VaadinIcons.TRAIN);;
// This tab gets its caption from the component caption
VerticalLayout tab2 = new VerticalLayout();
tab2.addComponent(new Label("Example of Plane"));
tab2.setCaption("Plane");
tabsheet.addTab(tab2).setIcon(VaadinIcons.AIRPLANE);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Po uruchomieniu kodu podanego powyżej możesz obserwować następujące dane wyjściowe w przeglądarce. Pamiętaj, że możesz przełączać się między pociągiem a samolotem w zależności od wyboru w nagłówku zakładki.

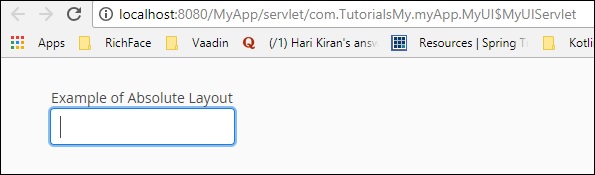
Układ absolutny
Układ absolutny umożliwia dowolne umieszczanie treści w wybranych pozycjach. Poniższy kod jest przykładem użycia funkcji absolutnej.
Zaktualizuj klasę MyUI.java, jak pokazano poniżej.
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
AbsoluteLayout layout = new AbsoluteLayout();
layout.setWidth("400px");
layout.setHeight("200px");
// A component with coordinates for its top-left corner
TextField text = new TextField("Example of Absolute Layout");
layout.addComponent(text, "left: 50px; top: 50px;");
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Po wykonaniu powyższego kodu możesz zobaczyć następujące dane wyjściowe w przeglądarce:

Układ niestandardowy
Układ niestandardowy to układ, który można dostosować zgodnie z własnymi wymaganiami, a stąd jego nazwa. Poniższy przykład pokazuje, jak utworzyć jeden niestandardowy układ dla naszej aplikacji.
Zmień klasę MyUI.java, jak pokazano poniżej -
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
Panel loginPanel = new Panel("Login");
CustomLayout content = new CustomLayout("layoutname");
content.setSizeUndefined();
loginPanel.setContent(content);
loginPanel.setSizeUndefined();
// No captions for fields is they are provided in the template
content.addComponent(new TextField(), "username");
content.addComponent(new TextField(), "password");
content.addComponent(new Button("Login"), "okbutton");
//content.addComponent(loginPanel
setContent(loginPanel);
setContent(content);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Po uruchomieniu powyższego fragmentu kodu w przeglądarce możesz zobaczyć następujące dane wyjściowe:

W tym rozdziale szczegółowo omówiono inną cechę Vaadin, znaną jako Motyw. Ogólnie rzecz biorąc, motyw oznacza strukturę, którą można dostosowywać w czasie wykonywania. Treść będzie dynamiczna w zależności od odpowiedzi otrzymanej na końcu serwera.
Vaadin zapewnia fajny interfejs do wykorzystania motywu w ciągu sekundy za pomocą własnego kompilatora SAAS opartego na Javie. Funkcja motywu została przekazana Vaadinowi w celu zapewnienia dostosowywalnego stylu i wyglądu aplikacji. Motyw to gotowy szablon i programiści muszą go dostosować, aby zbudować własną aplikację, co oszczędza ich czas.
Wszystkie motywy w Vaadin można znaleźć w sekcji themefolder i każdy z podfolderów można samodzielnie opisać. W związku z tym bardzo łatwo jest zmienić kod i dostosować go. Każdy motyw może zawierać dwa typy plików CSS -.saas typ i .cssrodzaj. Chociaż Vaadin nie ma żadnych ograniczeń dotyczących nazwy folderu, zawsze zaleca się używanie nazwy folderu, jak widać na powyższym obrazku.
Dostępne są dwa rodzaje motywów - Inbuilt i Custom. Ta sekcja omawia je szczegółowo.
Wbudowany motyw
Wbudowany motyw Vaadin jest udostępniany poprzez przypisanie mu nazwy motywu, jak pokazano poniżej.
@Theme("mytheme")
public class MyUI extends UI {Całe szare tło podczas uruchamiania aplikacji Vaadin pochodzi z wbudowanego cssakta. Możemy zmienić te pliki, aby uczynić je niestandardowym motywem, który jest innym rodzajem motywu. Nie możemy się nic dowiedzieć o wbudowanych motywach Vaadin. Wszystkie wyżej wymienione komponenty są częścią motywu Vaadin.
Motyw niestandardowy - tworzenie i używanie motywów
Motywy niestandardowe są umieszczane w VAADIN/themes folderu aplikacji internetowej, w projekcie Eclipse w katalogu WebContent folder lub src/main/webappw projektach Maven. Te lokalizacje są stałe i zaleca się, aby nie zmieniać ich dla żadnego rodzaju wymagań. Aby zdefiniować temat SAAS o nazwiemytheme, musisz umieścić plik w folderze mythem w folderze motywu, a następnie odbudować projekt. Vaadin automatycznie utworzy swój własny plik .css w locie na żądanie przeglądarki.

Możesz zmienić zawartość stylu w pliku css zgodnie z wymaganiami. Pamiętaj jednak, aby ponownie zbudować projekt, a zacznie on odzwierciedlać postęp.
Responsive Theme
Vaadin obsługuje również responsywny motyw. Responsywna strona internetowa może automatycznie ustawić rozmiar czcionki w zależności od rozmiaru ekranu. W aplikacji Vaadin musimy dodać jedną linię kodu, aby cała aplikacja była responsywna.
Rozważmy następujący przykład, aby dowiedzieć się więcej o Vaadinie. Wprowadź zmiany w klasie MyUI.java, jak pokazano poniżej.
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.time.LocalDate;
import java.util.Arrays;
import java.util.List;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.Responsive;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.DateField;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
Responsive.makeResponsive(hLayout);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Po uruchomieniu powyższego kodu w przeglądarce można zaobserwować następujące dane wyjściowe.

Aby przetestować responsywność układu, zmniejsz przeglądarkę i możesz zauważyć, że panel i komponent układu odpowiednio zmienią swój rozmiar i kształt.