WebSockets - Szybki przewodnik
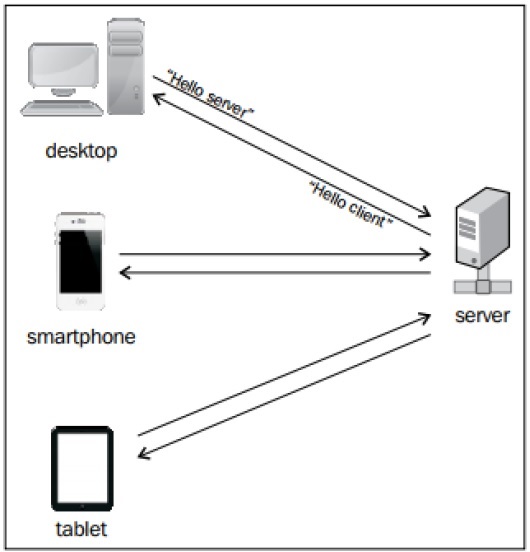
Dosłownie, uścisk dłoni można zdefiniować jako chwytanie i uścisk prawych rąk przez dwie osoby, co ma symbolizować powitanie, gratulacje, zgodę lub pożegnanie. W informatyce uzgadnianie to proces, który zapewnia synchronizację serwera z klientami. Uzgadnianie to podstawowa koncepcja protokołu Web Socket.
Poniższy diagram przedstawia uzgadnianie serwera z różnymi klientami -

Gniazda sieciowe - definicja
Gniazda sieciowe są definiowane jako dwukierunkowa komunikacja między serwerami a klientami, co oznacza, że obie strony komunikują się i wymieniają dane w tym samym czasie.
Kluczowymi punktami gniazd sieciowych są true concurrency i optimization of performance, co skutkuje bardziej responsywnymi i bogatymi aplikacjami internetowymi.
Opis protokołu Web Socket
Protokół ten definiuje komunikację w trybie pełnego dupleksu od podstaw. Gniazda internetowe robią krok naprzód, wprowadzając bogate funkcje pulpitu do przeglądarek internetowych. Stanowi ewolucję, na którą od dawna oczekiwano w technologii sieciowej typu klient / serwer.
Główne cechy gniazd sieciowych są następujące -
Protokół gniazda sieciowego jest standaryzowany, co oznacza, że komunikacja między serwerami WWW a klientami w czasie rzeczywistym jest możliwa za pomocą tego protokołu.
Gniazda internetowe zmieniają się w standard międzyplatformowy do komunikacji w czasie rzeczywistym między klientem a serwerem.
Ten standard umożliwia nowe rodzaje aplikacji. Firmy korzystające z aplikacji internetowych czasu rzeczywistego mogą przyspieszyć dzięki tej technologii.
Największą zaletą Web Socket jest to, że zapewnia dwukierunkową komunikację (pełny dupleks) przez pojedyncze połączenie TCP.
URL
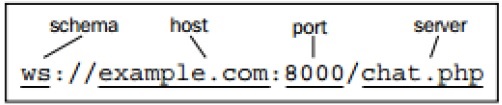
Protokół HTTP ma własny zestaw schematów, takich jak http i https. Protokół gniazda sieciowego ma również podobny schemat zdefiniowany we wzorcu adresu URL.
Na poniższej ilustracji przedstawiono adres URL gniazda sieci Web w tokenach.

Wsparcie przeglądarki
Najnowsza specyfikacja protokołu Web Socket jest zdefiniowana jako RFC 6455 - proponowany standard.
RFC 6455 jest obsługiwany przez różne przeglądarki, takie jak Internet Explorer, Mozilla Firefox, Google Chrome, Safari i Opera.
Zanim przejdziemy do potrzeb gniazd sieciowych, należy przyjrzeć się istniejącym technikom, w których są wykorzystywane duplex communicationmiędzy serwerem a klientem. Są następujące -
- Polling
- Długie odpytywanie
- Streaming
- Postback i AJAX
- HTML5
Ankieta
Polling można zdefiniować jako metodę, która wykonuje okresowe żądania niezależnie od danych występujących w transmisji. Okresowe żądania wysyłane są w sposób synchroniczny. Klient wysyła do serwera okresowe żądanie w określonych odstępach czasu. Odpowiedź serwera zawiera dostępne dane lub jakiś komunikat ostrzegawczy.
Długie odpytywanie
Długie sondowanie, jak sama nazwa wskazuje, obejmuje podobną technikę jak ankietowanie. Klient i serwer utrzymują połączenie aktywne do momentu pobrania niektórych danych lub przekroczenia limitu czasu. Jeśli z jakiegoś powodu połączenie zostanie utracone, klient może rozpocząć od nowa i wykonać sekwencyjne żądanie.
Długie odpytywanie to nic innego jak poprawa wydajności w stosunku do procesu odpytywania, ale ciągłe żądania mogą spowolnić ten proces.
Streaming
Uważa się, że jest to najlepsza opcja do transmisji danych w czasie rzeczywistym. Serwer utrzymuje otwarte i aktywne połączenie z klientem do momentu pobrania wymaganych danych. W takim przypadku mówi się, że połączenie jest otwarte na czas nieokreślony. Przesyłanie strumieniowe obejmuje nagłówki HTTP, które zwiększają rozmiar pliku, zwiększając opóźnienie. Można to uznać za poważną wadę.
AJAX
AJAX jest oparty na Javascript XmlHttpRequestObiekt. Jest to skrócona forma asynchronicznego języka JavaScript i XML.XmlHttpRequestObiekt umożliwia wykonanie skryptu JavaScript bez przeładowywania całej strony internetowej. AJAX wysyła i odbiera tylko część strony internetowej.
Fragment kodu wywołania AJAX z XmlHttpRequest Przedmiot jest następujący -
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}Główne wady AJAX w porównaniu z Web Sockets są -
- Wysyłają nagłówki HTTP, co powoduje, że całkowity rozmiar jest większy.
- Komunikacja jest półdupleksowa.
- Serwer WWW zużywa więcej zasobów.
HTML5
HTML5 to solidna platforma do tworzenia i projektowania aplikacji internetowych. Główne filary toMark-up, CSS3 i Javascript API razem.
Poniższy diagram przedstawia komponenty HTML5 -

Podany poniżej fragment kodu opisuje deklarację HTML5 i jej typ dokumentu.
<!DOCTYPE html>Dlaczego potrzebujemy gniazd internetowych?
Internet został pomyślany jako zbiór stron w języku Hypertext Mark-up Language (HTML), które łączą się ze sobą, tworząc koncepcyjną sieć informacji. Z biegiem czasu zasoby statyczne zwiększyły się pod względem liczby i bogatszych elementów, takich jak obrazy, i zaczęły stanowić część tkaniny sieciowej.
Zaawansowane technologie serwerowe, pozwalające na dynamiczne strony serwerowe - strony, których treść została wygenerowana na podstawie zapytania.
Wkrótce wymóg posiadania bardziej dynamicznych stron internetowych doprowadził do udostępnienia Dynamic Hypertext Mark-up Language (DHTML). Wszystko dzięki JavaScriptowi. W następnych latach widzieliśmycross frame communication próbując uniknąć ponownego ładowania strony, po którym następuje HTTP Polling w ramkach.
Jednak żadne z tych rozwiązań nie oferowało prawdziwie ustandaryzowanego rozwiązania dla dwukierunkowej komunikacji między serwerem a klientem w czasie rzeczywistym.
To zrodziło potrzebę protokołu Web Sockets Protocol. Dało to początek komunikacji w trybie pełnego dupleksu, oferując bogatą funkcjonalność pulpitu we wszystkich przeglądarkach internetowych.
Web Socket stanowi znaczącą aktualizację w historii komunikacji internetowej. Przed jego powstaniem cała komunikacja między klientami sieciowymi a serwerami opierała się wyłącznie na protokole HTTP.
Gniazdo sieci Web pomaga w dynamicznym przepływie połączeń, które są trwałe w trybie pełnego dupleksu. Pełny dupleks oznacza komunikację z obu stron ze znaczną szybkością.
Jest określany jako przełomowy ze względu na jego skuteczność w pokonywaniu wszystkich wad istniejących protokołów.
Gniazdo sieciowe dla programistów i architektów
Znaczenie gniazda sieciowego dla programistów i architektów -
Web Socket jest niezależnym protokołem opartym na TCP, ale jest zaprojektowany do obsługi każdego innego protokołu, który tradycyjnie działałby tylko na czystym połączeniu TCP.
Web Socket to warstwa transportowa, na której może działać każdy inny protokół. Interfejs API Web Socket obsługuje możliwość definiowania protokołów podrzędnych: bibliotek protokołów, które mogą interpretować określone protokoły.
Przykłady takich protokołów obejmują XMPP, STOMP i AMQP. Deweloperzy nie muszą już myśleć w kategoriach paradygmatu żądanie-odpowiedź HTTP.
Jedynym wymaganiem po stronie przeglądarki jest uruchomienie biblioteki JavaScript, która może interpretować uzgadnianie protokołu Web Socket, nawiązywać i utrzymywać połączenie przez gniazdo sieciowe.
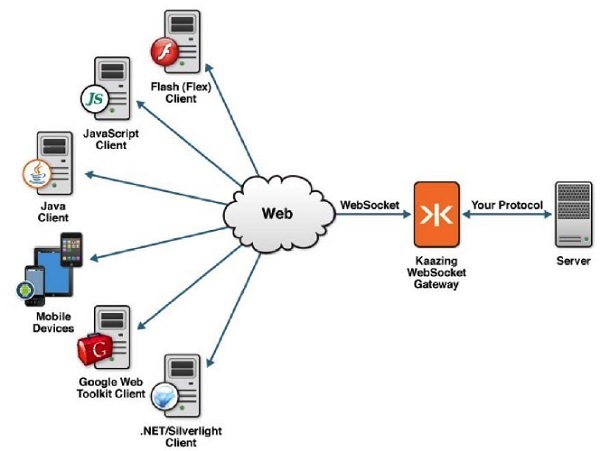
Po stronie serwera standardem branżowym jest używanie istniejących bibliotek protokołów, które działają na szczycie TCP i wykorzystują bramę Web Socket Gateway.
Poniższy diagram opisuje funkcjonalności gniazd sieciowych -

Połączenia typu Web Socket są inicjowane za pośrednictwem protokołu HTTP; Serwery HTTP zazwyczaj interpretują uzgadnianie protokołu Web Socket jako żądanie uaktualnienia.
Gniazda sieciowe mogą być zarówno dodatkowym dodatkiem do istniejącego środowiska HTTP, jak i mogą zapewnić wymaganą infrastrukturę do dodania funkcjonalności sieci Web. Opiera się na bardziej zaawansowanych protokołach pełnego dupleksu, które umożliwiają przepływ danych w obu kierunkach między klientem a serwerem.
Funkcje gniazd sieciowych
Gniazda sieciowe zapewniają połączenie między serwerem WWW a klientem, tak że obie strony mogą rozpocząć wysyłanie danych.
Kroki umożliwiające nawiązanie połączenia z gniazdem internetowym są następujące:
Klient nawiązuje połączenie za pomocą procesu znanego jako uzgadnianie gniazda sieci Web.
Proces rozpoczyna się wysłaniem przez klienta zwykłego żądania HTTP do serwera.
Żądany jest nagłówek Upgrade. W tym żądaniu informuje serwer, że żądanie dotyczy połączenia przez gniazdo sieciowe.
Adresy URL gniazda sieci Web używają rozszerzenia wsschemat. Są również używane do bezpiecznych połączeń Web Socket, które są odpowiednikiem HTTPs.
Prosty przykład początkowych nagłówków żądań jest następujący -
GET ws://websocket.example.com/ HTTP/1.1
Origin: http://example.com
Connection: Upgrade
Host: websocket.example.com
Upgrade: websocketGniazda sieciowe odgrywają kluczową rolę nie tylko w sieci, ale także w branży mobilnej. Znaczenie gniazd internetowych jest podane poniżej.
Gniazda sieciowe, jak nazwa wskazuje, są powiązane z siecią. Sieć składa się z kilku technik dla niektórych przeglądarek; jest to szeroka platforma komunikacyjna dla wielu urządzeń, w tym komputerów stacjonarnych, laptopów, tabletów i smartfonów.
Aplikacja HTML5 korzystająca z gniazd sieciowych będzie działać w każdej przeglądarce obsługującej HTML5.
Gniazdo sieci Web jest obsługiwane w głównych systemach operacyjnych. Wszyscy kluczowi gracze w branży mobilnej zapewniają interfejsy API Web Socket we własnych natywnych aplikacjach.
Mówi się, że gniazda sieciowe są komunikacją w trybie pełnego dupleksu. Podejście oparte na gniazdach internetowych sprawdza się dobrze w przypadku niektórych kategorii aplikacji internetowych, takich jak pokój rozmów, w których aktualizacje od klienta i serwera są udostępniane jednocześnie.

Gniazda sieciowe, będące częścią specyfikacji HTML5, umożliwiają komunikację w trybie pełnego dupleksu między stronami internetowymi a zdalnym hostem. Protokół ma na celu osiągnięcie następujących korzyści, które można uznać za kluczowe punkty -
Reduce unnecessary network traffic and latency używanie pełnego dupleksu przez jedno połączenie (zamiast dwóch).
Streaming through proxies and firewalls, przy jednoczesnym wsparciu komunikacji upstream i downstream.
Konieczne jest zainicjowanie połączenia z serwerem od klienta w celu komunikacji między nimi. Do zainicjowania połączenia wymagane jest utworzenie obiektu Javascript z adresem URL z serwerem zdalnym lub lokalnym.
var socket = new WebSocket(“ ws://echo.websocket.org ”);Wspomniany powyżej adres URL to adres publiczny, którego można używać do testów i eksperymentów. Serwer websocket.org jest zawsze włączony i kiedy odbiera wiadomość i wysyła ją z powrotem do klienta.
Jest to najważniejszy krok zapewniający poprawne działanie aplikacji.
Gniazda sieciowe - zdarzenia
Istnieją cztery główne API Web Socket events -
- Open
- Message
- Close
- Error
Każde ze zdarzeń jest obsługiwane poprzez implementację funkcji takich jak onopen, onmessage, onclose i onerrorfunkcje odpowiednio. Można to również zaimplementować za pomocą metody addEventListener.
Krótki przegląd zdarzeń i funkcji opisano poniżej -
otwarty
Po nawiązaniu połączenia między klientem a serwerem zdarzenie open jest uruchamiane z instancji Web Socket. Nazywa się to początkowym uzgadnianiem między klientem a serwerem. Wywoływane jest zdarzenie, które jest wywoływane po ustanowieniu połączeniaonopen.
Wiadomość
Zdarzenie wiadomości ma miejsce zwykle, gdy serwer wysyła jakieś dane. Wiadomości wysyłane przez serwer do klienta mogą zawierać zwykłe wiadomości tekstowe, dane binarne lub obrazy. Za każdym razem, gdy dane są wysyłane, plikonmessage funkcja jest uruchamiana.
Blisko
Zdarzenie Close oznacza koniec komunikacji między serwerem a klientem. Zamknięcie połączenia jest możliwe przy pomocyonclosezdarzenie. Po zaznaczeniu końca komunikacji za pomocąonclosezdarzenia, żadne wiadomości nie mogą być dalej przesyłane między serwerem a klientem. Zamknięcie wydarzenia może również nastąpić z powodu słabej łączności.
Błąd
Błędy oznaczają jakiś błąd, który ma miejsce podczas komunikacji. Jest oznaczony za pomocąonerror zdarzenie. Onerrorzawsze następuje zakończenie połączenia. Szczegółowy opis każdego wydarzenia omówiono w dalszych rozdziałach.
Gniazda sieciowe - akcje
Wydarzenia są zwykle uruchamiane, gdy coś się dzieje. Z drugiej strony działania są podejmowane, gdy użytkownik chce, aby coś się stało. Akcje są wykonywane przez jawne wywołania przy użyciu funkcji przez użytkowników.
Protokół Web Socket obsługuje dwie główne akcje, a mianowicie -
- wyślij ()
- blisko( )
wyślij ()
Ta akcja jest zwykle preferowana w przypadku niektórych rodzajów komunikacji z serwerem, w tym wysyłania wiadomości zawierających pliki tekstowe, dane binarne lub obrazy.
Wiadomość na czacie, która jest wysyłana za pomocą akcji send (), wygląda następująco -
// get text view and button for submitting the message
var textsend = document.getElementById(“text-view”);
var submitMsg = document.getElementById(“tsend-button”);
//Handling the click event
submitMsg.onclick = function ( ) {
// Send the data
socket.send( textsend.value);
}Note - Wysyłanie wiadomości jest możliwe tylko wtedy, gdy połączenie jest otwarte.
blisko ( )
Ta metoda oznacza pożegnalny uścisk dłoni. Całkowicie przerywa połączenie i żadne dane nie mogą być przesyłane do momentu ponownego nawiązania połączenia.
var textsend = document.getElementById(“text-view”);
var buttonStop = document.getElementById(“stop-button”);
//Handling the click event
buttonStop.onclick = function ( ) {
// Close the connection if open
if (socket.readyState === WebSocket.OPEN){
socket.close( );
}
}Możliwe jest również celowe zamknięcie połączenia za pomocą następującego fragmentu kodu -
socket.close(1000,”Deliberate Connection”);Po nawiązaniu połączenia między klientem a serwerem zdarzenie open jest uruchamiane z instancji Web Socket. Nazywa się to początkowym uzgadnianiem między klientem a serwerem.
Zdarzenie, które jest wywoływane po nawiązaniu połączenia, nosi nazwę onopen. Tworzenie połączeń Web Socket jest naprawdę proste. Wystarczy zadzwonić pod numerWebSocket constructor i podaj adres URL swojego serwera.
Poniższy kod służy do tworzenia połączenia Web Socket -
// Create a new WebSocket.
var socket = new WebSocket('ws://echo.websocket.org');Po nawiązaniu połączenia zdarzenie open zostanie uruchomione w Twojej instancji gniazda sieci Web.
onopen odnosi się do wstępnego uzgadniania między klientem a serwerem, który doprowadził do pierwszej transakcji, a aplikacja internetowa jest gotowa do przesyłania danych.
Poniższy fragment kodu opisuje otwieranie połączenia protokołu Web Socket -
socket.onopen = function(event) {
console.log(“Connection established”);
// Display user friendly messages for the successful establishment of connection
var.label = document.getElementById(“status”);
label.innerHTML = ”Connection established”;
}Dobrą praktyką jest zapewnienie odpowiedniej informacji zwrotnej użytkownikom oczekującym na nawiązanie połączenia z gniazdem sieci Web. Jednak zawsze należy zauważyć, że połączenia Web Socket są stosunkowo szybkie.
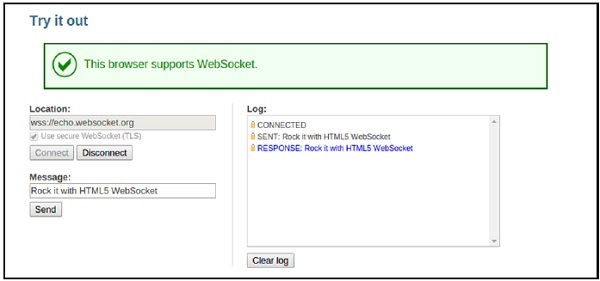
Demo nawiązanego połączenia Web Socket jest udokumentowane w podanym adresie URL - https://www.websocket.org/echo.html
Poniżej przedstawiono migawkę ustanawiania połączenia i odpowiedzi dla użytkownika -

Ustanowienie stanu otwartego umożliwia komunikację w trybie pełnego dupleksu i przesyłanie wiadomości do momentu zakończenia połączenia.
Przykład
Tworzenie pliku klient-HTML5.
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>Dane wyjściowe będą następujące -

Powyższy plik HTML5 i JavaScript przedstawia implementację dwóch zdarzeń Web Socket, a mianowicie -
onLoad co pomaga w tworzeniu obiektu JavaScript i inicjalizacji połączenia.
onOpen nawiązuje połączenie z serwerem, a także wysyła status.
Po nawiązaniu połączenia między klientem a serwerem, plik openzdarzenie jest wyzwalane z instancji Web Socket. Błędy są generowane w przypadku błędów, które mają miejsce podczas komunikacji. Jest oznaczony za pomocąonerror zdarzenie. Onerror zawsze następuje zakończenie połączenia.
Plik onerrorzdarzenie jest wyzwalane, gdy między komunikacją wystąpi błąd. Wydarzenieonerror następuje zakończenie połączenia, które jest close zdarzenie.
Dobrą praktyką jest zawsze informowanie użytkownika o nieoczekiwanym błędzie i próba ponownego połączenia.
socket.onclose = function(event) {
console.log("Error occurred.");
// Inform the user about the error.
var label = document.getElementById("status-label");
label.innerHTML = "Error: " + event;
}Jeśli chodzi o obsługę błędów, musisz wziąć pod uwagę zarówno parametry wewnętrzne, jak i zewnętrzne.
Parametry wewnętrzne obejmują błędy, które mogą zostać wygenerowane z powodu błędów w kodzie lub nieoczekiwanego zachowania użytkownika.
Błędy zewnętrzne nie mają nic wspólnego z aplikacją; są raczej związane z parametrami, których nie można kontrolować. Najważniejszą z nich jest łączność sieciowa.
Każda interaktywna dwukierunkowa aplikacja internetowa wymaga aktywnego połączenia z Internetem.
Sprawdzanie dostępności sieci
Wyobraź sobie, że Twoi użytkownicy korzystają z Twojej aplikacji internetowej, gdy nagle połączenie sieciowe przestaje odpowiadać w środku ich zadania. W nowoczesnych natywnych aplikacjach na komputery stacjonarne i aplikacje mobilne sprawdzanie dostępności sieci jest częstym zadaniem.
Najczęstszym sposobem jest po prostu wysłanie żądania HTTP do witryny internetowej, która powinna być uruchomiona (na przykład http://www.google.com). Jeśli żądanie powiedzie się, komputer stacjonarny lub urządzenie przenośne wie, że istnieje aktywna łączność. Podobnie HTML maXMLHttpRequest do określania dostępności sieci.
Jednak HTML5 uczynił to jeszcze łatwiejszym i wprowadził sposób sprawdzania, czy przeglądarka akceptuje odpowiedzi internetowe. Osiąga się to za pomocą obiektu nawigatora -
if (navigator.onLine) {
alert("You are Online");
}else {
alert("You are Offline");
}Tryb offline oznacza, że albo urządzenie nie jest podłączone, albo użytkownik wybrał tryb offline z paska narzędzi przeglądarki.
Oto jak poinformować użytkownika, że sieć jest niedostępna i spróbować połączyć się ponownie, gdy wystąpi zdarzenie zamknięcia WebSocket -
socket.onclose = function (event) {
// Connection closed.
// Firstly, check the reason.
if (event.code != 1000) {
// Error code 1000 means that the connection was closed normally.
// Try to reconnect.
if (!navigator.onLine) {
alert("You are offline. Please connect to the Internet and try again.");
}
}
}Demo do otrzymywania komunikatów o błędach
Poniższy program wyjaśnia, jak wyświetlać komunikaty o błędach za pomocą gniazd sieciowych -
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onclose = function(evt) {
onClose(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onClose(evt) {
writeToScreen("DISCONNECTED");
}
function onError(evt) {
writeToScreen('<span style = "color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message; output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>Dane wyjściowe są następujące -

Plik Messagezdarzenie ma miejsce zwykle, gdy serwer wysyła jakieś dane. Wiadomości wysyłane przez serwer do klienta mogą zawierać zwykłe wiadomości tekstowe, dane binarne lub obrazy. Za każdym razem, gdy wysyłane są dane, plikonmessage funkcja jest uruchamiana.
To zdarzenie działa jak ucho klienta dla serwera. Za każdym razem, gdy serwer wysyła dane, plikonmessage zdarzenie zostanie zwolnione.
Poniższy fragment kodu opisuje otwieranie połączenia protokołu Web Socket.
connection.onmessage = function(e){
var server_message = e.data;
console.log(server_message);
}Należy również wziąć pod uwagę, jakie rodzaje danych można przesyłać za pomocą gniazd sieciowych. Protokół gniazda sieciowego obsługuje dane tekstowe i binarne. Jeśli chodzi o JavaScript,text odnosi się do łańcucha, podczas gdy dane binarne są przedstawiane jako ArrayBuffer.
Gniazda sieciowe obsługują jednocześnie tylko jeden format binarny. Deklaracja danych binarnych jest wykonywana jawnie w następujący sposób -
socket.binaryType = ”arrayBuffer”;
socket.binaryType = ”blob”;Smyczki
Ciągi znaków są uważane za przydatne w przypadku formatów czytelnych dla człowieka, takich jak XML i JSON. Kiedy tylkoonmessage jest zgłaszane, klient musi sprawdzić typ danych i odpowiednio zareagować.
Fragment kodu służący do określania typu danych jako Ciąg jest wymieniony poniżej -
socket.onmessage = function(event){
if(typeOf event.data === String ) {
console.log(“Received data string”);
}
}JSON (notacja obiektu JavaScript)
Jest to lekki format do przesyłania danych czytelnych dla człowieka między komputerami. Struktura JSON składa się z par klucz-wartość.
Przykład
{
name: “James Devilson”,
message: “Hello World!”
}Poniższy kod pokazuje, jak obsłużyć obiekt JSON i wyodrębnić jego właściwości -
socket.onmessage = function(event) {
if(typeOf event.data === String ){
//create a JSON object
var jsonObject = JSON.parse(event.data);
var username = jsonObject.name;
var message = jsonObject.message;
console.log(“Received data string”);
}
}XML
Przetwarzanie w XML nie jest trudne, chociaż techniki różnią się w zależności od przeglądarki. Najlepszą metodą jest przeanalizowanie przy użyciu biblioteki innej firmy, takiej jak jQuery.
Zarówno w formacie XML, jak i JSON, serwer odpowiada jako ciąg, który jest analizowany po stronie klienta.
ArrayBuffer
Składa się z ustrukturyzowanych danych binarnych. Załączone bity są podane w takiej kolejności, aby można było łatwo śledzić pozycję. ArrayBuffers są przydatne do przechowywania plików graficznych.
Odbieranie danych za pomocą ArrayBuffers jest dość proste. OperatorinstanceOf jest używany zamiast operatora równości.
Poniższy kod pokazuje, jak obsługiwać i odbierać obiekt ArrayBuffer -
socket.onmessage = function(event) {
if(event.data instanceof ArrayBuffer ){
var buffer = event.data;
console.log(“Received arraybuffer”);
}
}Aplikacja demonstracyjna
Poniższy kod programu przedstawia sposób wysyłania i odbierania wiadomości przy użyciu gniazd sieci Web.
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onmessage = function(evt) {
onMessage(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onMessage(evt) {
writeToScreen('<span style = "color: blue;">RESPONSE: ' +
evt.data+'</span>'); websocket.close();
}
function onError(evt) {
writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message; output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>Dane wyjściowe pokazano poniżej.

Closezdarzenie oznacza koniec komunikacji między serwerem a klientem. Zamknięcie połączenia jest możliwe przy pomocyonclosezdarzenie. Po zaznaczeniu końca komunikacji za pomocąonclosezdarzenia, żadne wiadomości nie mogą być dalej przesyłane między serwerem a klientem. Zamknięcie wydarzenia może również nastąpić z powodu słabej łączności.
Plik close() metoda oznacza goodbye handshake. Kończy połączenie i żadne dane nie mogą być wymieniane, chyba że połączenie zostanie ponownie otwarte.
Podobnie jak w poprzednim przykładzie, nazywamy plik close() metoda, gdy użytkownik kliknie drugi przycisk.
var textView = document.getElementById("text-view");
var buttonStop = document.getElementById("stop-button");
buttonStop.onclick = function() {
// Close the connection, if open.
if (socket.readyState === WebSocket.OPEN) {
socket.close();
}
}Możliwe jest również przekazanie kodu i parametrów przyczyny, o których wspominaliśmy wcześniej, jak pokazano poniżej.
socket.close(1000, "Deliberate disconnection");Poniższy kod zawiera pełny przegląd sposobu zamykania lub rozłączania połączenia Web Socket -
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onclose = function(evt) {
onClose(evt)
};
websocket.onmessage = function(evt) {
onMessage(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onClose(evt) {
writeToScreen("DISCONNECTED");
}
function onMessage(evt) {
writeToScreen('<span style = "color: blue;">RESPONSE: ' +
evt.data+'</span>'); websocket.close();
}
function onError(evt) {
writeToScreen('<span style = "color: red;">ERROR:</span> '
+ evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>Dane wyjściowe są następujące -

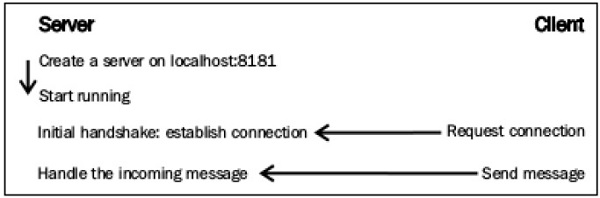
Serwer Web Socket to prosty program, który ma możliwość obsługi zdarzeń i akcji Web Socket. Zwykle udostępnia podobne metody do interfejsu API klienta Web Socket, a większość języków programowania zapewnia implementację. Poniższy diagram ilustruje proces komunikacji między serwerem Web Socket a klientem Web Socket, z naciskiem na wyzwalane zdarzenia i akcje.
Poniższy diagram przedstawia serwer Web Socket i wyzwalanie zdarzeń klienta -

Łączenie się z serwerem internetowym
Serwer Web Socket działa podobnie do klientów Web Socket. Reaguje na zdarzenia i w razie potrzeby wykonuje akcje. Niezależnie od używanego języka programowania, każdy serwer Web Socket wykonuje określone czynności.
Jest inicjalizowany na adres Web Socket. ObsługujeOnOpen, OnClose, i OnMessage zdarzenia, a także wysyła wiadomości do klientów.
Tworzenie instancji serwera Web Socket
Każdy serwer Web Socket wymaga prawidłowego hosta i portu. Przykład tworzenia instancji Web Socket na serwerze jest następujący -
var server = new WebSocketServer("ws://localhost:8181");Dowolny poprawny adres URL może być użyty ze specyfikacją portu, który nie był wcześniej używany. Rejestrowanie podłączonych klientów jest bardzo przydatne, ponieważ dostarcza szczegółowych informacji z różnymi danymi lub wysyła różne komunikaty do każdego z nich.
Fleck reprezentuje połączenia przychodzące (klientów) z rozszerzeniem IwebSocketConnectionberło. Za każdym razem, gdy ktoś łączy się lub rozłącza z naszym serwisem, można utworzyć lub zaktualizować pustą listę.
var clients = new List<IWebSocketConnection>();Następnie możemy zadzwonić do Starti poczekaj, aż klienci się połączą. Po uruchomieniu serwer może przyjmować połączenia przychodzące. We Fleck metoda Start wymaga parametru, który wskazuje gniazdo, które wywołało zdarzenia -
server.Start(socket) =>
{
});Zdarzenie OnOpen
Plik OnOpenzdarzenie określa, że nowy klient zażądał dostępu i wykonuje wstępne uzgadnianie. Klient powinien zostać dodany do listy i prawdopodobnie powinny być przechowywane informacje z nim związane, takie jak adres IP. Fleck dostarcza nam takie informacje, a także unikalny identyfikator połączenia.
server.Start(socket) ⇒ {
socket.OnOpen = () ⇒ {
// Add the incoming connection to our list.
clients.Add(socket);
}
// Handle the other events here...
});Zdarzenie OnClose
Plik OnClosezdarzenie jest zgłaszane za każdym razem, gdy klient jest odłączony. Klient zostaje usunięty z listy i informuje resztę klientów o rozłączeniu.
socket.OnClose = () ⇒ {
// Remove the disconnected client from the list.
clients.Remove(socket);
};Zdarzenie OnMessage
Plik OnMessagezdarzenie jest wywoływane, gdy klient wysyła dane do serwera. Wewnątrz tego programu obsługi zdarzeń przychodząca wiadomość może zostać przesłana do klientów lub prawdopodobnie wybrać tylko część z nich.
Proces jest prosty. Zauważ, że ten program obsługi przyjmuje ciąg o nazwiemessage jako parametr -
socket.OnMessage = () ⇒ {
// Display the message on the console.
Console.WriteLine(message);
};Metoda Send ()
Plik Send()metoda po prostu przesyła żądaną wiadomość do określonego klienta. Za pomocą funkcji Send () można przechowywać dane tekstowe lub binarne na klientach.
Działanie OnMessage zdarzenie jest następujące -
socket.OnMessage = () ⇒ {
foreach (var client in clients) {
// Send the message to everyone!
// Also, send the client connection's unique identifier in order
// to recognize who is who.
client.Send(client.ConnectionInfo.Id + " says: " + message);
}
};API - definicja
API, skrót od Application Program Interface, to zestaw procedur, protokołów i narzędzi do tworzenia aplikacji.
Niektóre ważne funkcje to -
Interfejs API określa, w jaki sposób komponenty oprogramowania powinny współdziałać i interfejsy API powinny być używane podczas programowania komponentów graficznego interfejsu użytkownika (GUI).
Dobry interfejs API ułatwia tworzenie programu, zapewniając wszystkie elementy składowe.
REST, który zwykle działa przez HTTP, jest często używany w aplikacjach mobilnych, serwisach społecznościowych, narzędziach typu mashup i zautomatyzowanych procesach biznesowych.
Styl REST podkreśla, że interakcje między klientami a usługami są wzmocnione poprzez ograniczoną liczbę operacji (czasowników).
Elastyczność zapewnia przydzielanie zasobów; własne unikalne uniwersalne identyfikatory zasobów (URI).
REST unika niejednoznaczności, ponieważ każdy czasownik ma określone znaczenie (GET, POST, PUT i DELETE)
Zalety gniazda sieciowego
Web Socket rozwiązuje kilka problemów z REST lub ogólnie HTTP -
Dwukierunkowy
HTTP to protokół jednokierunkowy, w którym klient zawsze inicjuje żądanie. Serwer przetwarza i zwraca odpowiedź, a następnie konsumuje ją. Web Socket to dwukierunkowy protokół, w którym nie ma predefiniowanych wzorców komunikatów, takich jak żądanie / odpowiedź. Klient lub serwer mogą wysłać wiadomość do drugiej strony.
Pełny dupleks
HTTP umożliwia przesłanie komunikatu żądania od klienta do serwera, a następnie serwer wysyła komunikat odpowiedzi do klienta. W określonym czasie klient rozmawia z serwerem lub serwer rozmawia z klientem. Web Socket pozwala klientowi i serwerowi rozmawiać niezależnie od siebie.
Pojedyncze połączenie TCP
Zwykle nowe połączenie TCP jest inicjowane dla żądania HTTP i przerywane po otrzymaniu odpowiedzi. Aby uzyskać kolejne żądanie / odpowiedź HTTP, należy ustanowić nowe połączenie TCP. W przypadku gniazda sieciowego połączenie HTTP jest uaktualniane przy użyciu standardowego mechanizmu uaktualniania protokołu HTTP, a klient i serwer komunikują się przez to samo połączenie TCP przez cały cykl życia połączenia przez gniazdo sieciowe.
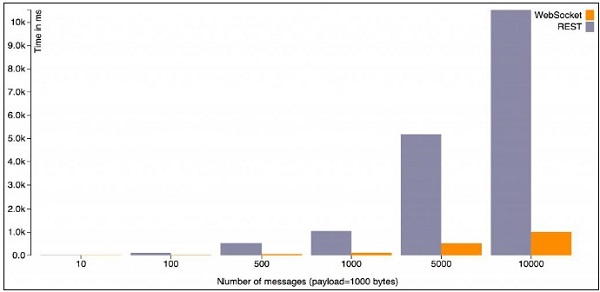
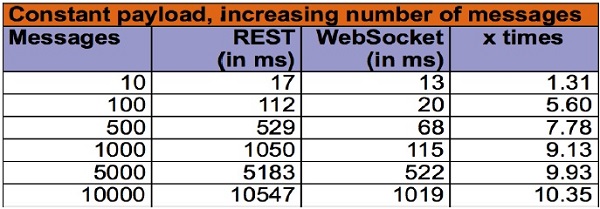
Poniższy wykres przedstawia czas (w milisekundach) potrzebny do przetworzenia N wiadomości przy stałym rozmiarze ładunku.

Oto nieprzetworzone dane, które zasilają ten wykres -

Wykres i tabela podane powyżej pokazują, że narzut REST rośnie wraz z liczbą wiadomości. Dzieje się tak, ponieważ wiele połączeń TCP musi zostać zainicjowanych i zakończonych oraz że trzeba wysłać i odebrać wiele nagłówków HTTP.
Szczególnie ostatnia kolumna przedstawia mnożnik określający czas potrzebny na spełnienie żądania REST.
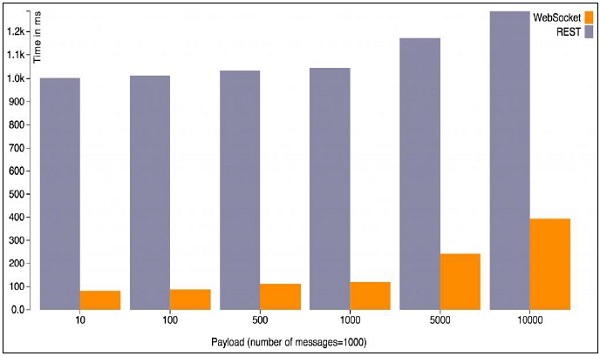
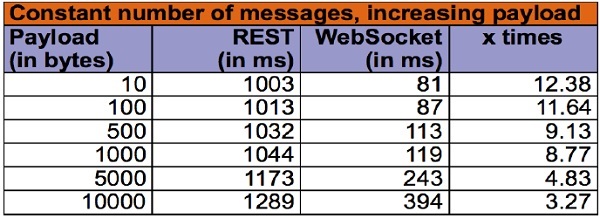
Drugi wykres przedstawia czas potrzebny do przetworzenia określonej liczby komunikatów poprzez zmianę rozmiaru ładunku.

Oto nieprzetworzone dane, które zasilają ten wykres -

Ten wykres pokazuje, że przyrostowy koszt przetwarzania żądania / odpowiedzi dla punktu końcowego REST jest minimalny i większość czasu jest poświęcana na inicjowanie / kończenie połączenia i przestrzeganie semantyki HTTP.
Wniosek
Web Socket to protokół niskiego poziomu. Wszystko, w tym prosty wzorzec projektowania żądań / odpowiedzi, sposoby tworzenia / aktualizowania / usuwania potrzebnych zasobów, kody statusu itp., Które mają być zbudowane na jego szczycie. Wszystkie są dobrze zdefiniowane dla HTTP.
Web Socket jest protokołem stanowym, podczas gdy HTTP jest protokołem bezstanowym. Połączenia przez gniazdo sieciowe można skalować w pionie na jednym serwerze, podczas gdy protokół HTTP może skalować się w poziomie. Istnieje kilka zastrzeżonych rozwiązań dla skalowania poziomego Web Socket, ale nie są one oparte na standardach. Protokół HTTP zawiera wiele innych dodatków, takich jak buforowanie, routing i multipleksowanie. Wszystkie te elementy muszą być zdefiniowane w górnej części gniazda sieciowego.
Poniższy kod programu opisuje działanie aplikacji do czatu przy użyciu języka JavaScript i protokołu Web Socket.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = utf-8>
<title>HTML5 Chat</title>
<body>
<section id = "wrapper">
<header>
<h1>HTML5 Chat</h1>
</header>
<style>
#chat { width: 97%; }
.message { font-weight: bold; }
.message:before { content: ' '; color: #bbb; font-size: 14px; }
#log {
overflow: auto;
max-height: 300px;
list-style: none;
padding: 0;
}
#log li {
border-top: 1px solid #ccc;
margin: 0;
padding: 10px 0;
}
body {
font: normal 16px/20px "Helvetica Neue", Helvetica, sans-serif;
background: rgb(237, 237, 236);
margin: 0;
margin-top: 40px;
padding: 0;
}
section, header {
display: block;
}
#wrapper {
width: 600px;
margin: 0 auto;
background: #fff;
border-radius: 10px;
border-top: 1px solid #fff;
padding-bottom: 16px;
}
h1 {
padding-top: 10px;
}
h2 {
font-size: 100%;
font-style: italic;
}
header, article > * {
margin: 20px;
}
#status {
padding: 5px;
color: #fff;
background: #ccc;
}
#status.fail {
background: #c00;
}
#status.success {
background: #0c0;
}
#status.offline {
background: #c00;
}
#status.online {
background: #0c0;
}
#html5badge {
margin-left: -30px;
border: 0;
}
#html5badge img {
border: 0;
}
</style>
<article>
<form onsubmit = "addMessage(); return false;">
<input type = "text" id = "chat" placeholder = "type and press
enter to chat" />
</form>
<p id = "status">Not connected</p>
<p>Users connected: <span id = "connected">0
</span></p>
<ul id = "log"></ul>
</article>
<script>
connected = document.getElementById("connected");
log = document.getElementById("log");
chat = document.getElementById("chat");
form = chat.form;
state = document.getElementById("status");
if (window.WebSocket === undefined) {
state.innerHTML = "sockets not supported";
state.className = "fail";
}else {
if (typeof String.prototype.startsWith != "function") {
String.prototype.startsWith = function (str) {
return this.indexOf(str) == 0;
};
}
window.addEventListener("load", onLoad, false);
}
function onLoad() {
var wsUri = "ws://127.0.0.1:7777";
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) };
}
function onOpen(evt) {
state.className = "success";
state.innerHTML = "Connected to server";
}
function onClose(evt) {
state.className = "fail";
state.innerHTML = "Not connected";
connected.innerHTML = "0";
}
function onMessage(evt) {
// There are two types of messages:
// 1. a chat participant message itself
// 2. a message with a number of connected chat participants
var message = evt.data;
if (message.startsWith("log:")) {
message = message.slice("log:".length);
log.innerHTML = '<li class = "message">' +
message + "</li>" + log.innerHTML;
}else if (message.startsWith("connected:")) {
message = message.slice("connected:".length);
connected.innerHTML = message;
}
}
function onError(evt) {
state.className = "fail";
state.innerHTML = "Communication error";
}
function addMessage() {
var message = chat.value;
chat.value = "";
websocket.send(message);
}
</script>
</section>
</body>
</head>
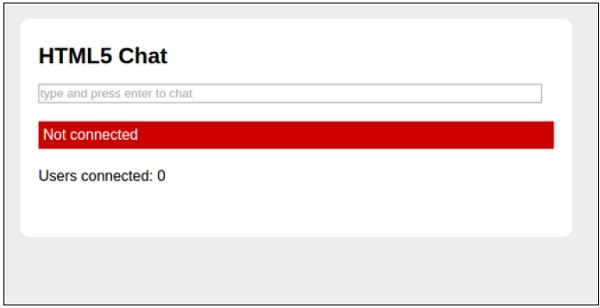
</html>Najważniejsze funkcje i dane wyjściowe aplikacji czatu omówiono poniżej -
Aby przetestować, otwórz dwa okna z obsługą gniazda sieciowego, wpisz powyższą wiadomość i naciśnij klawisz Return. Umożliwiłoby to funkcję aplikacji do czatu.
Jeśli połączenie nie zostanie nawiązane, wyjście jest dostępne, jak pokazano poniżej.

Wynik pomyślnej komunikacji na czacie przedstawiono poniżej.

Sieć WWW została w dużej mierze zbudowana wokół paradygmatu żądanie / odpowiedź protokołu HTTP. Klient ładuje stronę internetową i nic się nie dzieje, dopóki użytkownik nie kliknie następnej strony. Około 2005 roku AJAX zaczął sprawiać, że internet był bardziej dynamiczny. Mimo to cała komunikacja HTTP jest sterowana przez klienta, co wymaga interakcji użytkownika lub okresowego odpytywania w celu załadowania nowych danych z serwera.
Technologie umożliwiające serwerowi wysyłanie danych do klienta w momencie, gdy wie, że są dostępne nowe dane, istnieją już od jakiegoś czasu. Noszą imiona takie jak"Push" lub “Comet”.
Z long polling, klient otwiera połączenie HTTP z serwerem, który utrzymuje je otwarte do czasu wysłania odpowiedzi. Gdy serwer faktycznie ma nowe dane, wysyła odpowiedź. Długie odpytywanie i inne techniki działają całkiem dobrze. Jednak wszystkie z nich mają jeden problem, przenoszą narzut HTTP, co nie czyni ich dobrze przystosowanymi do aplikacji o małych opóźnieniach. Na przykład strzelanka dla wielu graczy w przeglądarce lub inna gra online z komponentem czasu rzeczywistego.
Przenoszenie gniazd do sieci
Specyfikacja Web Socket definiuje API ustanawiające połączenia „gniazdowe” między przeglądarką internetową a serwerem. Mówiąc prościej, istnieje trwałe połączenie między klientem a serwerem i obie strony mogą rozpocząć wysyłanie danych w dowolnym momencie.
Połączenie z gniazdem internetowym można po prostu otworzyć za pomocą konstruktora -
var connection = new WebSocket('ws://html5rocks.websocket.org/echo', ['soap', 'xmpp']);wsto nowy schemat adresu URL dla połączeń WebSocket. Jest równieżwss, dla bezpiecznego połączenia WebSocket w ten sam sposób https jest używany do bezpiecznych połączeń HTTP.
Dołączenie niektórych programów obsługi zdarzeń natychmiast do połączenia pozwala wiedzieć, kiedy połączenie jest otwierane, otrzymywane komunikaty przychodzące lub wystąpił błąd.
Drugi argument akceptuje opcjonalne subprotocols. Może to być ciąg lub tablica ciągów. Każdy ciąg powinien reprezentowaćsubprotocol nazwa i serwer akceptuje tylko jeden z przekazanych subprotocolsw tablicy. Przyjętysubprotocol można określić, uzyskując dostęp do właściwości protokołu obiektu WebSocket.
// When the connection is open, send some data to the server
connection.onopen = function () {
connection.send('Ping'); // Send the message 'Ping' to the server
};
// Log errors
connection.onerror = function (error) {
console.log('WebSocket Error ' + error);
};
// Log messages from the server
connection.onmessage = function (e) {
console.log('Server: ' + e.data);
};Komunikacja z serwerem
Gdy tylko uzyskamy połączenie z serwerem (gdy uruchomione zostanie zdarzenie open) możemy rozpocząć wysyłanie danych do serwera metodą send (your message) na obiekcie połączenia. Kiedyś obsługiwał tylko ciągi znaków, ale zgodnie z najnowszą specyfikacją może teraz również wysyłać wiadomości binarne. Do wysyłania danych binarnych służy obiekt Blob lub ArrayBuffer.
// Sending String
connection.send('your message');
// Sending canvas ImageData as ArrayBuffer
var img = canvas_context.getImageData(0, 0, 400, 320);
var binary = new Uint8Array(img.data.length);
for (var i = 0; i < img.data.length; i++) {
binary[i] = img.data[i];
}
connection.send(binary.buffer);
// Sending file as Blob
var file = document.querySelector('input[type = "file"]').files[0];
connection.send(file);Serwer może wysyłać nam wiadomości w dowolnym momencie. Ilekroć tak się dzieje, następuje wywołanie zwrotne onmessage. Wywołanie zwrotne odbiera obiekt zdarzenia, a aktualny komunikat jest dostępny za pośrednictwem datawłaściwości.
WebSocket może również odbierać wiadomości binarne w najnowszej specyfikacji. Ramki binarne można odbierać w formacie Blob lub ArrayBuffer. Aby określić format otrzymanego pliku binarnego, ustaw właściwość binaryType obiektu WebSocket na „blob” lub „arraybuffer”. Domyślnym formatem jest „blob”.
// Setting binaryType to accept received binary as either 'blob' or 'arraybuffer'
connection.binaryType = 'arraybuffer';
connection.onmessage = function(e) {
console.log(e.data.byteLength); // ArrayBuffer object if binary
};Kolejną nowo dodaną funkcją WebSocket są rozszerzenia. Korzystając z rozszerzeń, będzie można wysyłać ramki skompresowane, zmultipleksowane itp.
// Determining accepted extensions
console.log(connection.extensions);Komunikacja między źródłami
Będąc nowoczesnym protokołem, komunikacja między źródłami jest wbudowana bezpośrednio w WebSocket. WebSocket umożliwia komunikację między stronami w dowolnej domenie. Serwer decyduje, czy udostępnić swoją usługę wszystkim klientom, czy tylko tym, którzy znajdują się w zestawie dobrze zdefiniowanych domen.
Serwery proxy
Z każdą nową technologią wiąże się nowy zestaw problemów. W przypadku WebSocket jest to kompatybilność z serwerami proxy, które pośredniczą w połączeniach HTTP w większości sieci firmowych. Protokół WebSocket wykorzystuje system aktualizacji HTTP (który jest normalnie używany dla HTTP / SSL) do „aktualizacji” połączenia HTTP do połączenia WebSocket. Niektóre serwery proxy nie lubią tego i przerywają połączenie. Dlatego nawet jeśli dany klient korzysta z protokołu WebSocket, nawiązanie połączenia może nie być możliwe. To sprawia, że kolejna sekcja jest jeszcze ważniejsza :)
Strona serwera
Korzystanie z WebSocket tworzy zupełnie nowy wzorzec użycia dla aplikacji po stronie serwera. Podczas gdy tradycyjne stosy serwerów, takie jak LAMP, są zaprojektowane w oparciu o cykl żądanie / odpowiedź HTTP, często nie radzą sobie dobrze z dużą liczbą otwartych połączeń WebSocket. Utrzymanie dużej liczby otwartych połączeń w tym samym czasie wymaga architektury, która zapewnia wysoką współbieżność przy niskim koszcie wydajności.
Protokół powinien być zaprojektowany ze względów bezpieczeństwa. WebSocket to zupełnie nowy protokół i nie wszystkie przeglądarki internetowe implementują go poprawnie. Na przykład niektóre z nich nadal pozwalają na mieszanie HTTP i WS, chociaż specyfikacja sugeruje coś przeciwnego. W tym rozdziale omówimy kilka typowych ataków bezpieczeństwa, o których użytkownik powinien wiedzieć.
Odmowa usługi
Ataki typu Denial of Service (DoS) mają na celu uniemożliwienie dostępu do komputera lub zasobu sieciowego użytkownikom, którzy o to poproszą. Załóżmy, że ktoś wysyła nieskończoną liczbę żądań do serwera WWW bez lub w niewielkich odstępach czasu. Serwer nie jest w stanie obsłużyć każdego połączenia i albo przestanie odpowiadać, albo będzie odpowiadał zbyt wolno. Można to określić jako atak typu „odmowa usługi”.
Denial of service jest bardzo frustrujące dla użytkowników końcowych, którzy nie mogli nawet załadować strony internetowej.
Atak DoS może nawet dotyczyć komunikacji peer-to-peer, zmuszając klientów sieci P2P do jednoczesnego łączenia się z serwerem internetowym ofiary.
Człowiek w środku
Zrozummy to na przykładzie.
Przypuśćmy osobę A rozmawia ze swoim przyjacielem Bza pośrednictwem komunikatora internetowego. Ktoś trzeci chce przejrzeć wymieniane przez Ciebie wiadomości. Więc tworzy niezależne powiązania z obiema osobami. Wysyła również wiadomości do osobyA i jego przyjaciel B, jako niewidzialny pośrednik w komunikacji. Jest to znane jako atak typu man-in-the-middle.
Atak typu man-in-the-middle jest łatwiejszy w przypadku połączeń niezaszyfrowanych, ponieważ intruz może bezpośrednio odczytać pakiety. Gdy połączenie jest szyfrowane, osoba atakująca musi odszyfrować informacje, co może być zbyt trudne.
Z technicznego punktu widzenia atakujący przechwytuje wymianę wiadomości z kluczem publicznym i wysyła wiadomość, zastępując żądany klucz własnym. Oczywiście solidną strategią utrudniającą pracę napastnika jest użycie SSH z WebSockets.
Przede wszystkim przy wymianie krytycznych danych preferuj bezpieczne połączenie WSS zamiast niezaszyfrowanego WS.
XSS
Cross-site scripting (XSS) to luka, która umożliwia atakującym wprowadzanie skryptów po stronie klienta do stron internetowych lub aplikacji. Osoba atakująca może wysłać kod HTML lub Javascript za pomocą centrów aplikacji i pozwolić na wykonanie tego kodu na komputerach klientów.
Natywne mechanizmy obronne WebSocket
Domyślnie protokół WebSocket jest zaprojektowany jako bezpieczny. W prawdziwym świecie użytkownik może napotkać różne problemy, które mogą wystąpić z powodu złej implementacji przeglądarki. W miarę upływu czasu dostawcy przeglądarek natychmiast naprawiają wszelkie problemy.
Dodatkowa warstwa zabezpieczeń jest dodawana, gdy używane jest bezpieczne połączenie WebSocket przez SSH (lub TLS).
W świecie WebSocket głównym problemem jest wydajność bezpiecznego połączenia. Chociaż na wierzchu nadal znajduje się dodatkowa warstwa TLS, sam protokół zawiera optymalizacje do tego rodzaju zastosowań, a ponadto WSS działa bardziej elegancko dzięki serwerom proxy.
Maskowanie klient-serwer
Każdy komunikat przesyłany między serwerem WebSocket a klientem WebSocket zawiera określony klucz, nazwany kluczem maskującym, który umożliwia wszystkim pośrednikom zgodnym z protokołem WebSocket zdemaskowanie i sprawdzenie wiadomości. Jeśli pośrednik nie jest zgodny z protokołem WebSocket, nie ma to wpływu na wiadomość. Przeglądarka, która implementuje protokół WebSocket, obsługuje maskowanie.
Zestaw narzędzi bezpieczeństwa
Wreszcie, można przedstawić przydatne narzędzia do badania przepływu informacji między klientami WebSocket a serwerem, analizowania wymienianych danych i identyfikowania możliwych zagrożeń.
Narzędzia dla programistów przeglądarek
Chrome, Firefox i Opera to świetne przeglądarki pod względem wsparcia programistów. Ich wbudowane narzędzia pomagają nam określić prawie każdy aspekt interakcji i zasobów po stronie klienta. Odgrywa wielką rolę ze względów bezpieczeństwa.
WebSocket, jak sama nazwa wskazuje, to coś, co korzysta z sieci. Sieć jest zwykle przeplatana ze stronami przeglądarki, ponieważ są one głównym sposobem wyświetlania danych online. Jednak programy inne niż przeglądarki również używają transmisji danych online.
Wydanie iPhone'a (początkowo) i iPada (później) wprowadziło zupełnie nowy świat połączeń internetowych bez konieczności korzystania z przeglądarki internetowej. Zamiast tego nowe smartfony i tablety wykorzystywały moc natywnych aplikacji, aby zapewnić użytkownikom wyjątkowe wrażenia.
Dlaczego telefon komórkowy ma znaczenie?
Obecnie istnieje miliard aktywnych smartfonów. Oznacza to miliony potencjalnych klientów dla Twoich aplikacji. Osoby te używają telefonów komórkowych do wykonywania codziennych zadań, surfowania po Internecie, komunikowania się lub robienia zakupów.
Smartfony stały się synonimem aplikacji. W dzisiejszych czasach istnieje aplikacja do dowolnego zastosowania, o której użytkownik może pomyśleć. Większość aplikacji łączy się z Internetem w celu pobierania danych, dokonywania transakcji, gromadzenia wiadomości itd.
Byłoby wspaniale wykorzystać istniejącą wiedzę o WebSocket i stworzyć klienta WebSocket działającego natywnie na smartfonie lub tablecie.
Natywna aplikacja mobilna kontra witryna mobilna
Cóż, to częsty konflikt i jak zwykle odpowiedź zależy od potrzeb docelowych odbiorców. Jeśli użytkownik zna współczesne trendy w projektowaniu, zaprojektowanie responsywnej i przyjaznej dla urządzeń mobilnych strony internetowej jest teraz koniecznością. Jednak użytkownik końcowy musi mieć pewność, że zawartość, która jest naprawdę ważna, jest równie dostępna na smartfonie, jak iw klasycznej przeglądarce na komputerze.
Z pewnością aplikacja internetowa WebSocket będzie działać w dowolnej przeglądarce zgodnej z HTML5, w tym przeglądarkach mobilnych, takich jak Safari na iOS i Chrome na urządzenia mobilne. Dlatego nie ma obaw o problemy ze zgodnością ze smartfonami.
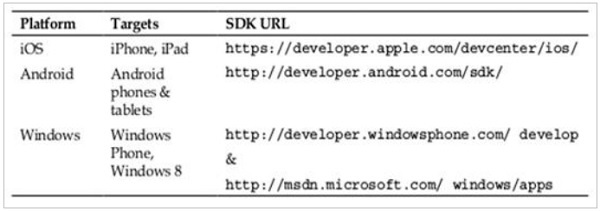
Wymagania wstępne
Aby opracować aplikację na smartfony, wymagana jest instalacja narzędzi programistycznych i pakietów SDK.

WebSockets może działać jako uniwersalny hub do przesyłania wiadomości między podłączonymi klientami telefonów komórkowych i tabletów. Możemy zaimplementować natywną aplikację na iOS, która komunikuje się z serwerem WebSocket tak jak klient HTML5 JavaScript.