XAML - kontrolki niestandardowe
XAML ma jedną z najpotężniejszych funkcji do tworzenia niestandardowych formantów, które bardzo ułatwiają tworzenie bogatych w funkcje i dostosowywalnych formantów. Własne kontrole są stosowane, gdy wszystkie wbudowane kontrole przewidziane przez Microsoft nie spełniają kryteria lub nie chcą płacić za 3 rd kontroli partii.
W tym rozdziale dowiesz się, jak tworzyć niestandardowe kontrolki. Zanim zaczniemy przyglądać się kontrolkom niestandardowym, przyjrzyjmy się najpierw kontroli użytkownika.
Kontrola użytkownika
Formanty użytkownika zapewniają technikę zbierania i łączenia różnych wbudowanych kontrolek razem i pakowania ich w kod XAML wielokrotnego użytku. Kontrolki użytkownika są używane w następujących scenariuszach -
Jeśli formant składa się z istniejących formantów, tj. Można utworzyć pojedynczą kontrolkę z wielu już istniejących formantów.
Jeśli formant nie potrzebuje obsługi motywów. Elementy sterujące użytkownika nie obsługują złożonych dostosowań, szablonów sterowania, a także są trudne do stylizacji.
Jeśli deweloper woli pisać kontrolki przy użyciu modelu związanego z kodem, w którym widok, a następnie bezpośredni kod jest zapisywany za programami obsługi zdarzeń.
Nie będziesz dzielić kontroli nad aplikacjami.
Weźmy przykład kontroli użytkownika i wykonaj kroki podane poniżej -
Step 1 - Utwórz nowy projekt WPF, a następnie kliknij prawym przyciskiem myszy rozwiązanie i wybierz Dodaj> Nowy element ...

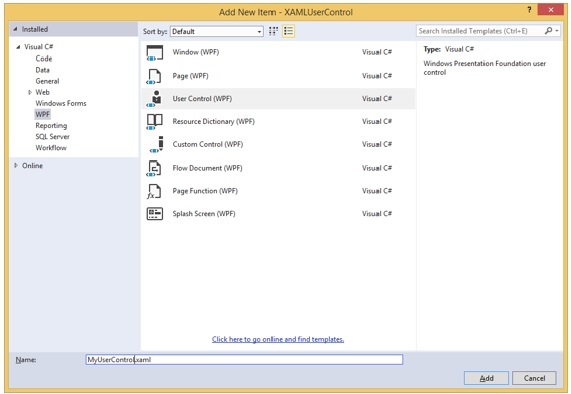
Step 2 - Otworzy się następujące okno dialogowe, teraz wybierz User Control (WPF) i nazwij to MyUserControl.

Step 3 - Kliknij przycisk Dodaj, a zobaczysz, że dwa nowe pliki (MyUserControl.xaml i MyUserControl.cs) zostaną dodane do twojego rozwiązania.
Poniżej podano kod XAML, w którym jest tworzony przycisk i pole tekstowe z niektórymi właściwościami w pliku MyUserControl.xaml.
<UserControl x:Class = "XAMLUserControl.MyUserControl"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300">
<Grid>
<TextBox Height = "23" HorizontalAlignment = "Left"
Margin = "80,49,0,0" Name = "txtBox" VerticalAlignment = "Top" Width = "200" />
<Button Content = "Click Me" Height = "23"
HorizontalAlignment = "Left" Margin = "96,88,0,0" Name = "button"
VerticalAlignment = "Top" Width = "75" Click = "button_Click" />
</Grid>
</UserControl>Poniżej podano kod C # zdarzenia kliknięcia przycisku w pliku MyUserControl.cs, który aktualizuje pole tekstowe.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLUserControl {
/// <summary>
/// Interaction logic for MyUserControl.xaml
/// </summary>
public partial class MyUserControl : UserControl {
public MyUserControl() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
txtBox.Text = "You have just clicked the button";
}
}
}Oto implementacja w MainWindow.xaml, aby dodać kontrolkę użytkownika.
<Window x:Class = "XAMLUserControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLUserControl"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<control:MyUserControl/>
</Grid>
</Window>Kiedy kompilujesz i wykonujesz powyższy kod, wygeneruje on następujący wynik -

Teraz kliknij przycisk „Kliknij mnie”, a zobaczysz, że tekst pola tekstowego został zaktualizowany.

Kontrole niestandardowe
Kontrolka niestandardowa to klasa oferująca własny styl i szablon, które są zwykle zdefiniowane w programie generic.xaml. Kontrole niestandardowe są używane w następujących scenariuszach,
Jeśli kontrolka nie istnieje i musisz ją utworzyć od podstaw.
Jeśli chcesz rozszerzyć lub dodać funkcjonalność do istniejącej kontrolki, dodając dodatkową właściwość lub dodatkową funkcjonalność, aby pasowała do konkretnego scenariusza.
Jeśli Twoje elementy sterujące wymagają obsługi motywów i stylizacji.
Jeśli chcesz współdzielić kontrolę nad aplikacjami.
Weźmy przykład niestandardowej kontroli i wykonaj kroki podane poniżej.
Step 1 - Utwórz nowy projekt WPF, a następnie kliknij prawym przyciskiem myszy rozwiązanie i wybierz Dodaj> Nowy element ...

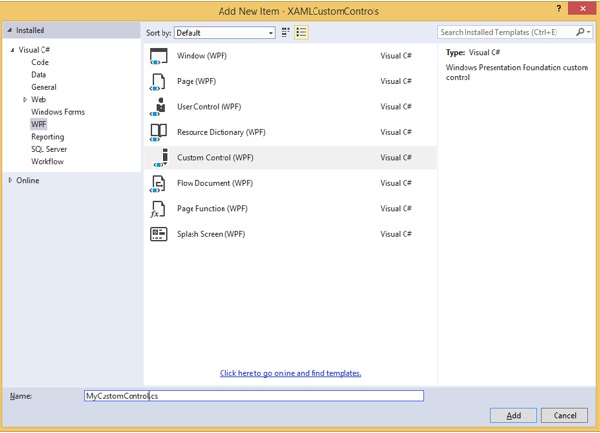
Step 2- Otworzy się następujące okno dialogowe. Teraz wybierzCustom Control (WPF) i nazwij to MyCustomControl.

Step 3 - Kliknij przycisk Dodaj, a zobaczysz, że dwa nowe pliki (Themes / Generic.xaml i MyCustomControl.cs) zostaną dodane do twojego rozwiązania.
Poniżej podano kod XAML, w którym styl jest ustawiony dla kontrolki niestandardowej w pliku Generic.xaml.
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:XAMLCustomControls">
<Style TargetType = "{x:Type local:MyCustomControl}"
BasedOn = "{StaticResource {x:Type Button}}">
<Setter Property = "Background" Value = "LightSalmon"/>
<Setter Property = "Foreground" Value = "Blue"/>
</Style>
</ResourceDictionary>Poniżej podano kod C # dla klasy MyCustomControl, który jest dziedziczony z klasy przycisku iw konstruktorze, przesłania metadane.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
public class MyCustomControl : Button {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl),
new FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
}
}Poniżej podano implementację zdarzenia kliknięcia kontrolki niestandardowej w języku C #, która aktualizuje tekst bloku tekstu.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void customControl_Click(object sender, RoutedEventArgs e) {
txtBlock.Text = "You have just click your custom control";
}
}
}Oto implementacja w MainWindow.xaml, aby dodać kontrolkę niestandardową i TextBlock.
<Window x:Class = "XAMLCustomControls.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLCustomControls" Title = "MainWindow"
Height = "350" Width = "604">
<StackPanel>
<control:MyCustomControl x:Name = "customControl"
Content = "Click Me" Width = "70" Margin = "10" Click = "customControl_Click"/>
<TextBlock Name = "txtBlock" Width = "250" Height = "30"/>
</StackPanel>
</Window>Kiedy kompilujesz i wykonujesz powyższy kod, wygeneruje on następujący wynik. Zauważ, że dane wyjściowe zawierają niestandardową kontrolkę, która jest dostosowanym przyciskiem.

Teraz kliknij dostosowany przycisk. Zobaczysz, że tekst bloku tekstu został zaktualizowany.
