Angular CLI - Guia rápido
O Angular CLI facilita o início de qualquer projeto Angular. O Angular CLI vem com comandos que nos ajudam a criar e iniciar nosso projeto muito rápido. Vamos agora percorrer os comandos disponíveis para criar um projeto, um componente e serviços, alterar a porta, etc.
Para trabalhar com o Angular CLI, precisamos instalá-lo em nosso sistema. Vamos usar o seguinte comando para o mesmo -
npm install -g @angular/cliPara criar um novo projeto, podemos executar o seguinte comando na linha de comando e o projeto será criado.
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve //ng serve // irá compilar e você pode ver a saída do seu projeto no navegador -
http://localhost:4200/4200 é a porta padrão usada quando um novo projeto é criado. Você pode alterar a porta com o seguinte comando -
ng serve --host 0.0.0.0 --port 4201A tabela a seguir lista alguns comandos importantes necessários ao trabalhar com projetos Angular 4.
| Sr. Não | Comandos e descrição |
|---|---|
| 1 | Component ng g componente new-component |
| 2 | Directive ng g diretiva nova diretiva |
| 3 | Pipe ng g pipe new-pipe |
| 4 | Service ng g service new-service |
| 5 | Module ng g módulo meu-módulo |
Sempre que um novo módulo, componente ou serviço é criado, a referência do mesmo é atualizada no módulo pai app.module.ts.
Para trabalhar com Angular CLI, precisamos ter o Node instalado em nosso sistema.
Baixe o arquivo Node.js
Baixar versão mais recente do arquivo instalável Node.js de Node.js downloads . No momento em que este tutorial foi escrito, a seguir estão as versões disponíveis em diferentes sistemas operacionais.
| SO | Nome do arquivo |
|---|---|
| janelas | node-v6.3.1-x64.msi |
| Linux | node-v6.3.1-linux-x86.tar.gz |
| Mac | node-v6.3.1-darwin-x86.tar.gz |
| SunOS | node-v6.3.1-sunos-x86.tar.gz |
Instalação em UNIX / Linux / Mac OS X e SunOS
Com base na arquitetura do seu sistema operacional, baixe e extraia o arquivo node-v6.3.1-osname.tar.gz para / tmp e, finalmente, mova os arquivos extraídos para o diretório / usr / local / nodejs. Por exemplo:
$ cd /tmp $ wget http://nodejs.org/dist/v6.3.1/node-v6.3.1-linux-x64.tar.gz
$ tar xvfz node-v6.3.1-linux-x64.tar.gz $ mkdir -p /usr/local/nodejs
$ mv node-v6.3.1-linux-x64/* /usr/local/nodejsAdicione / usr / local / nodejs / bin à variável de ambiente PATH.
| SO | Resultado |
|---|---|
| Linux | exportar PATH = $ PATH: / usr / local / nodejs / bin |
| Mac | exportar PATH = $ PATH: / usr / local / nodejs / bin |
| FreeBSD | exportar PATH = $ PATH: / usr / local / nodejs / bin |
Instalação em Windows
Use o arquivo MSI e siga as instruções para instalar o Node.js. Por padrão, o instalador usa a distribuição Node.js em C: \ Arquivos de programas \ nodejs. O instalador deve definir o diretório C: \ Arquivos de programas \ nodejs \ bin na variável de ambiente PATH da janela. Reinicie todos os prompts de comando abertos para que a alteração tenha efeito.
Verifique a instalação: Executando um Arquivo
Crie um arquivo js chamado main.js em sua máquina (Windows ou Linux) com o seguinte código.
/* Hello, World! program in node.js */
console.log("Hello, World!")Agora execute o arquivo main.js usando o interpretador Node.js para ver o resultado -
$ node main.jsSe tudo estiver bem com a sua instalação, isso deve produzir o seguinte resultado -
Hello, World!Agora que o Node está instalado, execute o seguinte comando para instalar o Angular CLI.
Vamos usar o seguinte comando para o mesmo -
npm install -g @angular/cliVerifique a instalação
Agora execute o seguinte comando para ver o resultado -
$ ng --versionSe tudo estiver bem com a sua instalação, isso deve produzir o seguinte resultado -
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 9.1.0
Node: 12.16.1
OS: win32 x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.901.0
@angular-devkit/core 9.1.0
@angular-devkit/schematics 9.1.0
@schematics/angular 9.1.0
@schematics/update 0.901.0
rxjs 6.5.4No Windows, no caso de ng não ser reconhecido como comando interno ou externo, atualize a variável do caminho do sistema para incluir o seguinte caminho.
C:\Users\<User Directory>\AppData\Roaming\npmSintaxe
ng version [options]
ng v [options]O comando ng version mostra a versão do Angular CLI instalada. As opções são parâmetros opcionais.
Opções
| Sr. Não. | Opção e sintaxe | Descrição |
|---|---|---|
| 1 | --help = true | false | json | JSON |
Mostra uma mensagem de ajuda para este comando no console. Padrão: falso |
Exemplo
\>Node ng version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 9.1.0
Node: 12.16.1
OS: win32 x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.901.0
@angular-devkit/core 9.1.0
@angular-devkit/schematics 9.1.0
@schematics/angular 9.1.0
@schematics/update 0.901.0
rxjs 6.5.4Sintaxe
ng new <name> [options]
ng n <name> [options]ng novo comando cria um espaço de trabalho de determinado namecom um aplicativo angular padrão. Ele fornece prompts interativos para definir configurações opcionais. Todos os prompts têm valores padrão para escolher. As opções são parâmetros opcionais.
Argumentos
| Sr. Não. | Argumento e Sintaxe | Descrição |
|---|---|---|
| 1 | <name> | O nome da nova área de trabalho e projeto inicial. |
Opções
| Sr. Não. | Opção e sintaxe | Descrição | |
|---|---|---|---|
| 1 | --collection = coleção | Uma coleção de esquemas para usar na geração do aplicativo inicial. Aliases: -c. |
|
| 2 | --commit = true | false | Informações iniciais de commit do repositório git. Padrão: verdadeiro. |
|
| 3 | --createApplication = true | false | Quando verdadeiro (o padrão), cria um novo projeto de aplicativo inicial na pasta src do novo espaço de trabalho. Quando falso, cria um espaço de trabalho vazio sem aplicativo inicial. Você pode então usar o comando generate application para que todos os aplicativos sejam criados na pasta de projetos. Padrão: verdadeiro. |
|
| 4 | --defaults = true | false | Quando verdadeiro, desativa os prompts de entrada interativos para opções com um padrão. | |
| 5 | --directory = diretório | O nome do diretório no qual criar o espaço de trabalho. | |
| 6 | --dryRun = true | false | Quando verdadeiro, executa e relata a atividade sem gravar os resultados. Padrão: falso. Aliases: -d. |
|
| 7 | --force = true | false | Quando verdadeiro, força a substituição dos arquivos existentes. Padrão: falso. Aliases: -f. |
|
| 8 | --help = true | false | json | JSON | Mostra uma mensagem de ajuda para este comando no console. Padrão: falso. |
|
| 9 | --inlineStyle = true | false | Quando verdadeiro, inclui estilos embutidos no arquivo TS do componente. Por padrão, um arquivo de estilos externo é criado e referenciado no arquivo TS do componente. Padrão: falso. |
|
| 10 | --inlineStyle = true | false | Quando verdadeiro, inclui estilos embutidos no arquivo TS do componente. Por padrão, um arquivo de estilos externo é criado e referenciado no arquivo TS do componente. Padrão: falso. Aliases: -t. |
|
| 11 | --interactive = true | false | Quando falso, desativa os prompts de entrada interativos. | |
| 12 | --minimal = true | false | Quando verdadeiro, cria um projeto sem nenhuma estrutura de teste. (Use apenas para fins de aprendizagem.) Padrão: falso. |
|
| 13 | --newProjectRoot = newProjectRoot | O caminho onde novos projetos serão criados, em relação à nova raiz do espaço de trabalho. Padrão: projetos. |
|
| 14 | --packageManager = npm | yarn | pnpm | cnpm | O gerenciador de pacotes usado para instalar dependências. | |
| 15 | --prefix = prefix | O prefixo a ser aplicado aos seletores gerados para o projeto inicial. Padrão: app. Aliases: -p. |
|
| 16 | --routing = true | false | Quando verdadeiro, gera um módulo de roteamento para o projeto inicial. | |
| 17 | --skipGit = true | false | Quando verdadeiro, não inicializa um repositório git. Padrão: falso. Aliases: -g. |
|
| 18 | --skipInstall = true | false | Quando verdadeiro, não instala pacotes de dependência. Padrão: falso. |
|
| 19 | --skipTests = true | false | Quando verdadeiro, não gera arquivos de teste "spec.ts" para o novo projeto. Padrão: falso. Aliases: -S. |
|
| 20 | --strict = true | false | Cria um espaço de trabalho com opções de compilador TypeScript mais restritas. Padrão: falso. |
|
| 21 | --style = css | scss | sass | menos | estilo | A extensão de arquivo ou pré-processador a ser usado para arquivos de estilo. | |
| 22 | --verbose = true | false | Quando verdadeiro, adiciona mais detalhes ao registro de saída. Padrão: falso. Aliases: -v. |
|
| 23 | --viewEncapsulation = Emulado | Nativo | Nenhum | ShadowDom | A estratégia de encapsulamento de visão a ser usada no projeto inicial. |
Exemplo
\>Node ng new TutorialsPoint
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? CSS
CREATE TutorialsPoint/angular.json (3630 bytes)
CREATE TutorialsPoint/package.json (1291 bytes)
CREATE TutorialsPoint/README.md (1031 bytes)
CREATE TutorialsPoint/tsconfig.json (489 bytes)
CREATE TutorialsPoint/tslint.json (3125 bytes)
CREATE TutorialsPoint/.editorconfig (274 bytes)
CREATE TutorialsPoint/.gitignore (631 bytes)
CREATE TutorialsPoint/browserslist (429 bytes)
CREATE TutorialsPoint/karma.conf.js (1026 bytes)
CREATE TutorialsPoint/tsconfig.app.json (210 bytes)
CREATE TutorialsPoint/tsconfig.spec.json (270 bytes)
CREATE TutorialsPoint/src/favicon.ico (948 bytes)
CREATE TutorialsPoint/src/index.html (300 bytes)
CREATE TutorialsPoint/src/main.ts (372 bytes)
CREATE TutorialsPoint/src/polyfills.ts (2835 bytes)
CREATE TutorialsPoint/src/styles.css (80 bytes)
CREATE TutorialsPoint/src/test.ts (753 bytes)
CREATE TutorialsPoint/src/assets/.gitkeep (0 bytes)
CREATE TutorialsPoint/src/environments/environment.prod.ts (51 bytes)
CREATE TutorialsPoint/src/environments/environment.ts (662 bytes)
CREATE TutorialsPoint/src/app/app-routing.module.ts (246 bytes)
CREATE TutorialsPoint/src/app/app.module.ts (393 bytes)
CREATE TutorialsPoint/src/app/app.component.html (25755 bytes)
CREATE TutorialsPoint/src/app/app.component.spec.ts (1083 bytes)
CREATE TutorialsPoint/src/app/app.component.ts (218 bytes)
CREATE TutorialsPoint/src/app/app.component.css (0 bytes)
CREATE TutorialsPoint/e2e/protractor.conf.js (808 bytes)
CREATE TutorialsPoint/e2e/tsconfig.json (214 bytes)
CREATE TutorialsPoint/e2e/src/app.e2e-spec.ts (647 bytes)
CREATE TutorialsPoint/e2e/src/app.po.ts (301 bytes)
Packages installed successfully.Aqui, o novo comando criou um espaço de trabalho angular e um projeto com o nome TutorialsPoint em nosso diretório Node.
Sintaxe
ng help [options]O comando ng help lista os comandos disponíveis com suas descrições resumidas. As opções são parâmetros opcionais.
Opções
| Sr. Não. | Opção e sintaxe | Descrição |
|---|---|---|
| 1 | --help = true | false | json | JSON |
Mostra uma mensagem de ajuda para este comando no console. Padrão: falso |
Exemplo
\>Node ng help
Available Commands:
add Adds support for an external library to your project.
analytics Configures the gathering of Angular CLI usage metrics. See https://v
8.angular.io/cli/usage-analytics-gathering.
build (b) Compiles an Angular app into an output directory named dist/ at the
given output path. Must be executed from within a workspace directory.
deploy Invokes the deploy builder for a specified project or for the default p
roject in the workspace.
config Retrieves or sets Angular configuration values in the angular.json file
for the workspace.
doc (d) Opens the official Angular documentation (angular.io) in a browser, an
d searches for a given keyword.
e2e (e) Builds and serves an Angular app, then runs end-to-end tests using Pro
tractor.
generate (g) Generates and/or modifies files based on a schematic.
help Lists available commands and their short descriptions.
lint (l) Runs linting tools on Angular app code in a given project folder.
new (n) Creates a new workspace and an initial Angular app.
run Runs an Architect target with an optional custom builder configuration def
ined in your project.
serve (s) Builds and serves your app, rebuilding on file changes.
test (t) Runs unit tests in a project.
update Updates your application and its dependencies. See https://update.angul
ar.io/
version (v) Outputs Angular CLI version.
xi18n (i18n-extract) Extracts i18n messages from source code.
For more detailed help run "ng [command name] --help"No caso de comandos individuais, use a opção --help ou -h com o comando. Primeiro vá para um projeto angular criado usando o novo comando ng e, em seguida, execute o comando.
Exemplo
\>Node\>TutorialsPoint> ng serve --help
Builds and serves your app, rebuilding on file changes.
usage: ng serve <project> [options]
arguments:
project
The name of the project to build. Can be an application or a library.
options:
--allowed-hosts
Whitelist of hosts that are allowed to access the dev server.
--aot
Build using Ahead of Time compilation.
--base-href
Base url for the application being built.
--browser-target
Target to serve.
--build-event-log
**EXPERIMENTAL** Output file path for Build Event Protocol events
--common-chunk
Use a separate bundle containing code used across multiple bundles.
--configuration (-c)
A named build target, as specified in the "configurations" section of angula
r.json.
Each named target is accompanied by a configuration of option defaults for t
hat target.
Setting this explicitly overrides the "--prod" flag
--deploy-url
URL where files will be deployed.
--disable-host-check
Don't verify connected clients are part of allowed hosts.
--eval-source-map
Output in-file eval sourcemaps.
--help
Shows a help message for this command in the console.
--hmr
Enable hot module replacement.
--hmr-warning
Show a warning when the --hmr option is enabled.
--host
Host to listen on.
--live-reload
Whether to reload the page on change, using live-reload.
--open (-o)
Opens the url in default browser.
--optimization
Enables optimization of the build output.
--poll
Enable and define the file watching poll time period in milliseconds.
--port
Port to listen on.
--prod
Shorthand for "--configuration=production".
When true, sets the build configuration to the production target.
By default, the production target is set up in the workspace configuration s
uch that all builds make use of bundling, limited tree-shaking, and also limited
dead code elimination.
--progress
Log progress to the console while building.
--proxy-config
Proxy configuration file.
--public-host
The URL that the browser client (or live-reload client, if enabled) should u
see to connect to the development server. Use for a complex dev server setup, such as one with reverse proxies.
--serve-path
The pathname where the app will be served.
--serve-path-default-warning
Show a warning when deploy-url/base-href use unsupported serve path values.
--source-map
Output sourcemaps.
--ssl
Serve using HTTPS.
--ssl-cert
SSL certificate to use for serving HTTPS.
--ssl-key
SSL key to use for serving HTTPS.
--vendor-chunk
Use a separate bundle containing only vendor libraries.
--vendor-source-map
Resolve vendor packages sourcemaps.
--verbose
Adds more details to output logging.
--watch
Rebuild on change.Sintaxe
ng generate <schematic> [options]
ng g <schematic> [options]O comando ng generate gera e / ou modifica arquivos com base em um esquema. As opções são parâmetros opcionais.
Argumentos
| Sr. Não. | Argumento e Sintaxe | Descrição |
|---|---|---|
| 1 | <esquemático> | O esquemático ou coleção: esquemático para gerar. Esta opção pode aceitar um dos seguintes subcomandos -
|
Opções
| Sr. Não. | Opção e sintaxe | Descrição |
|---|---|---|
| 1 | --defaults = true | false | Quando verdadeiro, desativa os prompts de entrada interativos para opções com um padrão. |
| 2 | --dryRun = true | false | Quando verdadeiro, executa e relata a atividade sem gravar os resultados. Padrão: falso. Aliases: -d. |
| 3 | --force = true | false | Quando verdadeiro, força a substituição dos arquivos existentes. Padrão: falso. Aliases: -f. |
| 4 | --help = true | false | json | JSON | Mostra uma mensagem de ajuda para este comando no console. Padrão: falso. |
| 5 | --interactive = true | false | Quando falso, desativa os prompts de entrada interativos. |
Primeiro vá para um projeto angular criado usando o novo comando ng e, em seguida, execute o comando.
Exemplo
\>Node\>TutorialsPoint> ng generate component goals
CREATE src/app/goals/goals.component.html (20 bytes)
CREATE src/app/goals/goals.component.spec.ts (621 bytes)
CREATE src/app/goals/goals.component.ts (271 bytes)
CREATE src/app/goals/goals.component.css (0 bytes)
UPDATE src/app/app.module.ts (471 bytes)Aqui, o comando ng generate criou um novo componente em nosso projeto TutorialsPoint e adicionou esta nova entrada de componente em app.module.ts.
Sintaxe
ng build <project> [options]
ng b <project> [options]O comando ng build compila um aplicativo / biblioteca angular em um diretório de saída denominado dist em determinado caminho. As opções são parâmetros opcionais.
Argumentos
| Sr. Não. | Argumento e Sintaxe | Descrição |
|---|---|---|
| 1 | <projeto> | O nome do aplicativo ou biblioteca a ser construída. |
Opções
| Sr. Não. | Opção e sintaxe | Descrição |
|---|---|---|
| 1 | --aot = true | false | Construa usando a compilação Ahead of Time. Padrão: falso. |
| 2 | --baseHref = baseHref | URL base para o aplicativo em construção. |
| 3 | --buildEventLog = buildEventLog | EXPERIMENTAL Caminho do arquivo de saída para eventos Build Event Protocol. |
| 4 | --buildOptimizer = true | false | Ativa as otimizações '@ angular-devkit / build-optimizer' ao usar a opção 'aot'. Padrão: falso. |
| 5 | --commonChunk = true | false | Use um pacote separado contendo o código usado em vários pacotes. Padrão: falso. |
| 6 | --configuration = configuração | Um destino de compilação nomeado, conforme especificado na seção "configurações" do angular.json. Cada destino nomeado é acompanhado por uma configuração de padrões de opção para aquele destino. Definir isso substitui explicitamente o sinalizador "--prod". Aliases: -c. |
| 7 | --crossOrigin = none | anonymous | use-credentials | Defina a configuração do atributo crossorigin de elementos que fornecem suporte CORS. Padrão: nenhum. |
| 8 | --deleteOutputPath = true | false | Exclua o caminho de saída antes de construir. Padrão: verdadeiro. |
| 9 | --deployUrl = deployUrl | URL onde os arquivos serão implantados. |
| 10 | --experimentalRollupPass = true | false | Concatene os módulos com Rollup antes de empacotá-los com o Webpack. Padrão: falso. |
| 11 | --extractCss = true | false | Extraia css de estilos globais em arquivos css em vez de js. Padrão: falso. |
| 12 | --extractLicenses = true | false | Extraia todas as licenças em um arquivo separado. Padrão: falso. |
| 13 | --forkTypeChecker = true | false | Execute o verificador de tipo TypeScript em um processo bifurcado. Padrão: verdadeiro. |
| 14 | --help = true | false | json | JSON | Mostra uma mensagem de ajuda para este comando no console. Padrão: falso. |
| 15 | --i18nMissingTranslation = aviso | erro | ignorar | Como lidar com traduções ausentes para i18n. Padrão: aviso. |
| 16 | --index = índice | Configura a geração do índice HTML do aplicativo. |
| 17 | --localize = true | false | |
| 18 | --main = main | O caminho completo para o ponto de entrada principal do aplicativo, em relação ao espaço de trabalho atual. |
| 19 | --namedChunks = true | false | Use o nome do arquivo para blocos carregados lentamente. Padrão: verdadeiro. |
| 20 | --ngswConfigPath = ngswConfigPath | Caminho para ngsw-config.json. |
| 21 | --optimization = true | false | Ativa a otimização da saída de construção. |
| 22 | --outputHashing = none | all | media | bundles | Defina o modo de hash de impedimento de cache do nome de arquivo de saída. Padrão: nenhum. |
| 23 | --outputPath = outputPath | O caminho completo para o novo diretório de saída, relativo ao espaço de trabalho atual. Por padrão, grava a saída em uma pasta chamada dist / no projeto atual. |
| 24 | --votação | Habilite e defina o período de tempo de pesquisa de monitoramento de arquivo em milissegundos. |
| 25 | --polyfills = polyfills | O caminho completo para o arquivo polyfills, relativo ao espaço de trabalho atual. |
| 26 | --preserveSymlinks = true | false | Não use o caminho real ao resolver módulos. Padrão: falso. |
| 27 | --prod = true | false | Abreviação de "--configuration = production". Quando verdadeiro, define a configuração de construção para o destino de produção. Por padrão, o destino de produção é definido na configuração do espaço de trabalho de forma que todas as compilações façam uso de agrupamento, agitação limitada de árvore e também eliminação limitada de código morto. |
| 28 | --progress = true | false | Registre o progresso no console durante a construção. Padrão: verdadeiro. |
| 27 | --resourcesOutputPath = resourcesOutputPath | O caminho onde os recursos de estilo serão colocados, em relação a outputPath. |
| 28 | --serviceWorker = true | false | Gera uma configuração de service worker para compilações de produção. Padrão: falso. |
| 29 | --showCircularDependencies = true | false | Mostra avisos de dependência circular em compilações. Padrão: verdadeiro. |
| 30 | --sourceMap = true | false | Mapas de origem de saída. Padrão: verdadeiro. |
| 31 | --statsJson = true | false | Gera um arquivo 'stats.json' que pode ser analisado usando ferramentas como 'webpack-bundle-analyser'. Padrão: falso. |
| 32 | --subresourceIntegrity = true | false | Ativa o uso de validação de integridade de sub-recursos. Padrão: falso. |
| 33 | --tsConfig = tsConfig | O caminho completo para o arquivo de configuração TypeScript, relativo ao espaço de trabalho atual. |
| 34 | --vendorChunk = true | false | Use um pacote separado contendo apenas bibliotecas de fornecedores. Padrão: verdadeiro. |
| 35 | --verbose = true | false | Adiciona mais detalhes ao registro de saída. Padrão: verdadeiro. |
| 36 | --watch = true | false | Execute o build quando os arquivos forem alterados. Padrão: falso. |
| 37 | --webWorkerTsConfig = webWorkerTsConfig | Configuração de TypeScript para módulos Web Worker. |
Primeiro mova para um projeto angular atualizado usando o comando ng generate . Substitua o conteúdo de app.component.html pelo conteúdo a seguir e execute o comando.
<app-goals></app-goals>
<router-outlet></router-outlet>Exemplo
\>Node\>TutorialsPoint> ng build
Compiling @angular/animations : es2015 as esm2015
Compiling @angular/core : es2015 as esm2015
Compiling @angular/compiler/testing : es2015 as esm2015
Compiling @angular/animations/browser : es2015 as esm2015
Compiling @angular/core/testing : es2015 as esm2015
Compiling @angular/common : es2015 as esm2015
Compiling @angular/platform-browser : es2015 as esm2015
Compiling @angular/common/http : es2015 as esm2015
Compiling @angular/common/testing : es2015 as esm2015
Compiling @angular/platform-browser-dynamic : es2015 as esm2015
Compiling @angular/platform-browser/testing : es2015 as esm2015
Compiling @angular/router : es2015 as esm2015
Compiling @angular/animations/browser/testing : es2015 as esm2015
Compiling @angular/common/http/testing : es2015 as esm2015
Compiling @angular/forms : es2015 as esm2015
Compiling @angular/platform-browser/animations : es2015 as esm2015
Compiling @angular/platform-browser-dynamic/testing : es2015 as esm2015
Compiling @angular/router/testing : es2015 as esm2015
Generating ES5 bundles for differential loading...
ES5 bundle generation complete.
chunk {polyfills} polyfills-es2015.js, polyfills-es2015.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime-es2015.js, runtime-es2015.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {runtime} runtime-es5.js, runtime-es5.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {styles} styles-es2015.js, styles-es2015.js.map (styles) 12.4 kB [initial] [rendered]
chunk {styles} styles-es5.js, styles-es5.js.map (styles) 13.9 kB [initial] [rendered]
chunk {main} main-es2015.js, main-es2015.js.map (main) 61.4 kB [initial] [rendered]
chunk {main} main-es5.js, main-es5.js.map (main) 65 kB [initial] [rendered]
chunk {polyfills-es5} polyfills-es5.js, polyfills-es5.js.map (polyfills-es5) 656 kB [initial] [rendered]
chunk {vendor} vendor-es2015.js, vendor-es2015.js.map (vendor) 2.67 MB [initial] [rendered]
chunk {vendor} vendor-es5.js, vendor-es5.js.map (vendor) 3.11 MB [initial] [rendered]
Date: 2020-06-04T01:31:35.612Z - Hash: d5fd9371cdc40ae353bc - Time: 210494msAqui, o comando build construiu nosso projeto TutorialsPoint com sucesso.
Sintaxe
ng run project:target[:configuration]O comando ng run executa um alvo Architect com uma configuração de construtor customizada opcional definida em angular.json em seu projeto. Aqui, projeto é o nome do aplicativo conforme definido em angular.json. As opções são parâmetros opcionais.
Argumentos
| Sr. Não. | Argumento e Sintaxe | Descrição |
|---|---|---|
| 1 | <target> | Alvo do arquiteto a ser executado. |
Opções
| Sr. Não. | Opção e sintaxe | Descrição |
|---|---|---|
| 1 | --configuration = configuração | Uma configuração de construtor nomeada, definida na seção "configurações" do angular.json. O construtor usa a configuração nomeada para executar o destino fornecido. Aliases: -c. |
| 2 | --help = true | false | json | JSON | Mostra uma mensagem de ajuda para este comando no console. Padrão: falso. |
Mova primeiro para um projeto angular atualizado usando o comando ng generate e, em seguida, execute o comando.
Exemplo
\>Node\>TutorialsPoint> ng run TutorialsPoint:build
Generating ES5 bundles for differential loading...
ES5 bundle generation complete.
chunk {polyfills} polyfills-es2015.js, polyfills-es2015.js.map (polyfills) 141 kB [initial] [rendered]
chunk {polyfills-es5} polyfills-es5.js, polyfills-es5.js.map (polyfills-es5) 656 kB [initial] [rendered]
chunk {main} main-es2015.js, main-es2015.js.map (main) 12.9 kB [initial] [rendered]
chunk {main} main-es5.js, main-es5.js.map (main) 15.1 kB [initial] [rendered]
chunk {runtime} runtime-es2015.js, runtime-es2015.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {runtime} runtime-es5.js, runtime-es5.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {styles} styles-es2015.js, styles-es2015.js.map (styles) 12.4 kB [initial] [rendered]
chunk {styles} styles-es5.js, styles-es5.js.map (styles) 13.9 kB [initial] [rendered]
chunk {vendor} vendor-es2015.js, vendor-es2015.js.map (vendor) 2.66 MB [initial] [rendered]
chunk {vendor} vendor-es5.js, vendor-es5.js.map (vendor) 3.11 MB [initial] [rendered]
Date: 2020-06-04T02:31:28.919Z - Hash: dd73885c28e550d01341 - Time: 13742msAqui, o comando build construiu nosso projeto TutorialsPoint com sucesso.
Sintaxe
ng serve <project> [options]
ng s <project> [options]ng serve o comando constrói e serve a aplicação. Ele reconstrói o aplicativo se ocorrerem alterações. Aqui, projeto é o nome do aplicativo conforme definido em angular.json. As opções são parâmetros opcionais.
Argumentos
| Sr. Não. | Argumento e Sintaxe | Descrição |
|---|---|---|
| 1 | <projeto> | O nome do projeto a ser construído. Pode ser um aplicativo ou uma biblioteca. |
Opções
| Sr. Não. | Opção e sintaxe | Descrição |
|---|---|---|
| 1 | --allowedHosts | Lista de permissões de hosts que têm permissão para acessar o servidor de desenvolvimento. |
| 2 | --aot = true | false | Construa usando a compilação Ahead of Time. |
| 3 | --baseHref = baseHref | URL base para o aplicativo em construção. |
| 4 | --buildEventLog = buildEventLog | EXPERIMENTAL Caminho do arquivo de saída para eventos Build Event Protocol |
| 5 | --commonChunk = true | false | Use um pacote separado contendo o código usado em vários pacotes. |
| 6 | --configuration = configuração | Um destino de compilação nomeado, conforme especificado na seção "configurações" do angular.json. Cada destino nomeado é acompanhado por uma configuração de padrões de opção para aquele destino. Definir isso substitui explicitamente o sinalizador "--prod". Aliases: -c |
| 7 | --deployUrl = deployUrl | URL onde os arquivos serão implantados. |
| 8 | --disableHostCheck = true | false | Não verifique se os clientes conectados fazem parte dos hosts permitidos. Padrão: falso |
| 9 | --help = true | false | json | JSON | Mostra uma mensagem de ajuda para este comando no console. Padrão: falso |
| 10 | --hmr = true | false | Habilite a substituição de módulo a quente. Padrão: falso |
| 11 | --hmrWarning = true | false | Mostra um aviso quando a opção --hmr está habilitada. Padrão: verdadeiro |
| 12 | --host = host | Host para ouvir. Padrão: localhost |
| 13 | --liveReload = true | false | Se a página deve ser recarregada na mudança, usando recarregar ao vivo. Padrão: verdadeiro |
| 14 | --open = true | false | Abre o url no navegador padrão. Padrão: falso Aliases: -o |
| 15 | --optimization = true | false | Ativa a otimização da saída de construção. |
| 16 | --votação | Habilite e defina o período de tempo de pesquisa de monitoramento de arquivo em milissegundos. |
| 17 | --porta | Porta para ouvir. Padrão: 4200 |
| 18 | --prod = true | false | Abreviação de "--configuration = production". Quando verdadeiro, define a configuração de construção para o destino de produção. Por padrão, o destino de produção é definido na configuração do espaço de trabalho de forma que todas as compilações façam uso de agrupamento, agitação limitada de árvore e também eliminação limitada de código morto. |
| 19 | --progress = true | false | Registre o progresso no console durante a construção. |
| 20 | --proxyConfig = proxyConfig | Arquivo de configuração de proxy. |
| 21 | --publicHost = publicHost | A URL que o cliente do navegador (ou cliente live-reload, se habilitado) deve usar para se conectar ao servidor de desenvolvimento. Use para uma configuração de servidor de desenvolvimento complexa, como um com proxies reversos. |
| 22 | --servePath = servePath | O nome do caminho onde o aplicativo será servido. |
| 23 | --servePathDefaultWarning = true | false | Mostra um aviso quando deploy-url / base-href usa valores de caminho de serviço não suportados. Padrão: verdadeiro |
| 24 | --sourceMap = true | false | Mapas de origem de saída. |
| 25 | --ssl = true | false | Veicule usando HTTPS. Padrão: falso |
| 26 | --sslCert = sslCert | Certificado SSL a ser usado para servir HTTPS. |
| 27 | --sslKey = sslKey | Chave SSL a ser usada para servir HTTPS. |
| 28 | --vendorChunk = true | false | Use um pacote separado contendo apenas bibliotecas de fornecedores. |
| 29 | --verbose = true | false | Adiciona mais detalhes ao registro de saída. |
| 30 | --watch = true | false | Reconstrua na mudança. Padrão: verdadeiro |
Primeiro vá para um projeto angular atualizado usando o comando ng build e, em seguida, execute o comando.
Exemplo
\>Node\>TutorialsPoint> ng serve
chunk {main} main.js, main.js.map (main) 14.3 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-04T04:01:47.562Z - Hash: a90c5fc750c475cdc4d1 - Time: 10164ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
: Compiled successfully.Aqui, o comando ng serve construiu e serve nosso projeto TutorialsPoint com sucesso. Agora abra http: // localhost: 4200 em uma janela do navegador e verifique a saída.

Sintaxe
ng lint <project> [options]
ng l <project> [options]ng lint executa a ferramenta linting no código do aplicativo angular. Ele verifica a qualidade do código do projeto angular especificado. Ele usa TSLint como ferramenta de linting padrão e usa a configuração padrão disponível no arquivo tslint.json. As opções são parâmetros opcionais.
Argumentos
| Sr. Não. | Argumento e Sintaxe | Descrição |
|---|---|---|
| 1 | <projeto> | O nome do projeto a ser lint. |
Opções
| Sr. Não. | Opção e sintaxe | Descrição |
|---|---|---|
| 1 | --configuration = configuração | A configuração de linting a ser usada. Aliases: -c |
| 2 | --excluir | Arquivos para excluir do linting. |
| 3 | --arquivos | Arquivos a serem incluídos no linting. |
| 4 | --fix = true | false | Corrige erros de linting (pode sobrescrever arquivos linted). Padrão: falso |
| 5 | --force = true | false | É bem-sucedido mesmo se houver erros de linting. Padrão: falso |
| 6 | --format = format | Formato de saída (prosa, json, stylish, verbose, pmd, msbuild, checkstyle, vso, fileslist). Padrão: prosa |
| 7 | --help = true | false | json | JSON | Mostra uma mensagem de ajuda para este comando no console. Padrão: falso |
| 8 | --silent = true | false | Mostra o texto de saída. Padrão: falso |
| 9 | --tsConfig = tsConfig | O nome do arquivo de configuração TypeScript. |
| 10 | --tslintConfig = tslintConfig | O nome do arquivo de configuração TSLint. |
| 11 | --typeCheck = true | false | Controla a verificação de tipo de fiapos. Padrão: falso |
Primeiro vá para um projeto angular atualizado usando o comando ng build .
Atualize goals.component.html e goals.component.ts como segue.
metas.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-goals',
templateUrl: './goals.component.html',
styleUrls: ['./goals.component.css']
})
export class GoalsComponent implements OnInit {
title = 'Goal Component'
constructor() { }
ngOnInit(): void {
}
}metas.component.html
<p>{{title}}</p>Agora execute o comando linting.
Exemplo
\>Node\>TutorialsPoint> ng lint
Linting "TutorialsPoint"...
ERROR: D:/Node/TutorialsPoint/src/app/goals/goals.component.ts:9:27 - Missing semicolon
ERROR: D:/Node/TutorialsPoint/src/app/goals/goals.component.ts:13:2 - file should end with a newline
Lint errors found in the listed files.Aqui, o comando lint verifica a qualidade do código do aplicativo e imprime o status do lint.
Agora corrija os erros em goals.component.ts.
metas.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-goals',
templateUrl: './goals.component.html',
styleUrls: ['./goals.component.css']
})
export class GoalsComponent implements OnInit {
title = 'Goal Component';
constructor() { }
ngOnInit(): void {
}
}Agora execute o comando linting.
Exemplo
\>Node\>TutorialsPoint> ng lint
Linting "TutorialsPoint"...
All files pass linting.Sintaxe
ng test <project> [options]
ng t <project> [options]ng test execute os casos de teste de unidade no código do aplicativo angular. As opções são parâmetros opcionais.
Argumentos
| Sr. Não. | Argumento e Sintaxe | Descrição |
|---|---|---|
| 1 | <projeto> | O nome do projeto a ser testado. |
Opções
| Sr. Não. | Opção e sintaxe | Descrição |
|---|---|---|
| 1 | --browsers = browsers | Substitua os testes dos navegadores em relação aos quais são executados. |
| 2 | --codeCoverage = true | false | Produza um relatório de cobertura de código. Padrão: falso |
| 3 | --codeCoverageExclude | Globs para excluir da cobertura do código. |
| 4 | --configuration = configuração | Um destino de compilação nomeado, conforme especificado na seção "configurações" do angular.json. Cada destino nomeado é acompanhado por uma configuração de padrões de opção para aquele destino. Definir isso substitui explicitamente o sinalizador "--prod" Aliases: -c |
| 5 | --help = true | false | json | JSON | Mostra uma mensagem de ajuda para este comando no console. Padrão: falso |
| 6 | --incluir | Globs de arquivos a serem incluídos, relativos à área de trabalho ou raiz do projeto. Existem 2 casos especiais -
|
| 7 | --karmaConfig = karmaConfig | O nome do arquivo de configuração do Karma. |
| 8 | --main = main | O nome do arquivo de ponto de entrada principal. |
| 9 | --votação | Habilite e defina o período de tempo de pesquisa de monitoramento de arquivo em milissegundos. |
| 10 | --polyfills = polyfills | O nome do arquivo polyfills. |
| 11 | --preserveSymlinks = true | false | Não use o caminho real ao resolver módulos. Padrão: falso |
| 12 | --prod = true | false | Abreviação de "--configuration = production". Quando verdadeiro, define a configuração de construção para o destino de produção. Por padrão, o destino de produção é definido na configuração do espaço de trabalho de forma que todas as compilações façam uso de agrupamento, agitação limitada de árvore e também eliminação limitada de código morto. |
| 13 | --progress = true | false | Registre o progresso no console durante a construção. |
| 13 | --progress = true | false | Registre o progresso no console durante a construção. |
| 14 | - repórteres | Repórteres do Karma para usar. Passado diretamente para o corredor do carma. |
| 15 | --sourceMap = true | false | Mapas de origem de saída. Padrão: verdadeiro |
| 16 | --tsConfig = tsConfig | O nome do arquivo de configuração TypeScript. |
| 17 | --watch = true | false | Execute o build quando os arquivos forem alterados. |
| 18 | --webWorkerTsConfig = webWorkerTsConfig | Configuração de TypeScript para módulos Web Worker. |
Primeiro vá para um projeto angular atualizado usando o comando ng build .
Agora execute o comando de teste.
Exemplo
\>Node\>TutorialsPoint> ng test
...
WARN: ''app-goals' is not a known element:
1. If 'app-goals' is an Angular component, then verify that it is part of this module.
2. If 'app-goals' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message.'
Chrome 83.0.4103 (Windows 7.0.0): Executed 0 of 4 SUCCESS (0 secs / 0 secs)
...
AppComponent should render title FAILED
TypeError: Cannot read property 'textContent' of null
at <Jasmine>
at UserContext.<anonymous> (http://localhost:9876/_karma_webpack_/src/app/app.component.spec.ts:33:51)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 4 (1 FAILED) (0 secs / 0.203 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 4 (1 FAILED) (0 secs / 0.221 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 4 of 4 (1 FAILED) (0 secs / 0.244 sec
Chrome 83.0.4103 (Windows 7.0.0): Executed 4 of 4 (1 FAILED) (0.282 secs / 0.244
secs)
TOTAL: 1 FAILED, 3 SUCCESSAgora, para corrigir falhas, atualize o app.component.spec.ts
app.component.spec.ts
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.componentInstance;
expect(app).toBeTruthy();
});
});Agora execute o comando de teste.
Exemplo
\>Node\>TutorialsPoint> ng test
...
WARN: ''app-goals' is not a known element:
1. If 'app-goals' is an Angular component, then verify that it is part of this m
odule.
2. If 'app-goals' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@
NgModule.schemas' of this component to suppress this message.'
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.097 secs / 0.073 se
cs)
TOTAL: 2 SUCCESSng test também abre o navegador e exibe o status do teste.

Sintaxe
ng e2e <project> [options]
ng e <project> [options]ng e2e constrói, atende um aplicativo e, em seguida, executa os casos de teste de ponta a ponta usando o transferidor. As opções são parâmetros opcionais.
Argumentos
| Sr. Não. | Argumento e Sintaxe | Descrição |
|---|---|---|
| 1 | <projeto> | O nome do projeto a ser testado. |
Opções
| Sr. Não. | Opção e sintaxe | Descrição |
|---|---|---|
| 1 | --baseUrl = baseUrl | URL base para conectar o transferidor. |
| 2 | --configuration = configuração | Um destino de compilação nomeado, conforme especificado na seção "configurações" do angular.json. Cada destino nomeado é acompanhado por uma configuração de padrões de opção para aquele destino. Definir isso substitui explicitamente o sinalizador "--prod" Aliases: -c |
| 3 | --devServerTarget = devServerTarget | Destino do servidor de desenvolvimento para executar testes. |
| 4 | --grep = grep | Execute especificações cujos nomes correspondem ao padrão, que é compilado internamente para um RegExp. |
| 5 | --help=true|false|json|JSON | Shows a help message for this command in the console. Default: false |
| 6 | --host=host | Host to listen on. |
| 7 | --invertGrep=true|false | Invert the selection specified by the 'grep' option. Default: false |
| 8 | --port | The port to use to serve the application. |
| 9 | --prod=true|false | Shorthand for "--configuration=production". When true, sets the build configuration to the production target. By default, the production target is set up in the workspace configuration such that all builds make use of bundling, limited tree-shaking, and also limited dead code elimination. |
| 10 | --protractorConfig=protractorConfig | The name of the Protractor configuration file. |
| 11 | --specs | Override specs in the protractor config. |
| 12 | --suite=suite | Override suite in the protractor config. |
| 13 | --webdriverUpdate=true|false | Try to update webdriver. Default: true |
Primeiro vá para um projeto angular atualizado usando o comando ng build .
Agora execute o comando e2e.
Exemplo
\>Node\>TutorialsPoint> ng e2e
...
chunk {main} main.js, main.js.map (main) 14.3 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-06T04:20:15.029Z - Hash: 16f321e3d4599af26622 - Time: 20899ms
** Angular Live Development Server is listening on localhost:4200, open your bro
wser on http://localhost:4200/ **
: Compiled successfully.
...
workspace-project App
x should display welcome message
- Failed: No element found using locator: By(css selector, app-root .content span)
...
From: Task: Run it("should display welcome message") in control flow
...
**************************************************
* Failures *
**************************************************
1) workspace-project App should display welcome message
- Failed: No element found using locator: By(css selector, app-root .content span)
Executed 1 of 1 spec (1 FAILED) in 2 secs.Agora, para corrigir as falhas, atualize o app.component.html
app.component.html
<div class="content" role="main">
<span>{{ title }} app is running!</span>
</div>
<app-goals></app-goals>
<router-outlet></router-outlet>Agora execute o comando e2e.
Exemplo
\>Node\>TutorialsPoint> ng e2e
...
chunk {main} main.js, main.js.map (main) 14.9 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-06T04:28:33.514Z - Hash: 5d8bf2fc7ff59fa390b0 - Time: 10529ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
: Compiled successfully.
...
workspace-project App
√ should display welcome message
Executed 1 of 1 spec SUCCESS in 2 secs.ng e2e também abre o navegador e o usa para executar casos de teste de aceitação usando a IU.
Sintaxe
ng add <collection> [options]ng adiciona um pacote npm ao espaço de trabalho. As opções são parâmetros opcionais.
Argumentos
| Sr. Não. | Argumento e Sintaxe | Descrição |
|---|---|---|
| 1 | <coleção> | O nome do pacote a ser adicionado. |
Opções
| Sr. Não. | Opção e sintaxe | Descrição |
|---|---|---|
| 1 | --defaults = true | false | Quando verdadeiro, desativa os prompts de entrada interativos para opções com um padrão. |
| 2 | --help = true | false | json | JSON | Mostra uma mensagem de ajuda para este comando no console. Padrão: falso |
| 3 | --registry = registro | O registro do NPM a ser usado. |
| 4 | --verbose = true | false | Exibe detalhes adicionais sobre operações internas durante a execução. Padrão: falso |
Primeiro vá para um projeto angular atualizado usando o comando ng build .
Agora execute o comando add.
Exemplo
\>Node\>TutorialsPoint> ng add @angular/pwa
Installing packages for tooling via npm.
Installed packages for tooling via npm.
CREATE ngsw-config.json (620 bytes)
CREATE src/manifest.webmanifest (1352 bytes)
CREATE src/assets/icons/icon-128x128.png (1253 bytes)
CREATE src/assets/icons/icon-144x144.png (1394 bytes)
CREATE src/assets/icons/icon-152x152.png (1427 bytes)
CREATE src/assets/icons/icon-192x192.png (1790 bytes)
CREATE src/assets/icons/icon-384x384.png (3557 bytes)
CREATE src/assets/icons/icon-512x512.png (5008 bytes)
CREATE src/assets/icons/icon-72x72.png (792 bytes)
CREATE src/assets/icons/icon-96x96.png (958 bytes)
UPDATE angular.json (3803 bytes)
UPDATE package.json (1332 bytes)
UPDATE src/app/app.module.ts (682 bytes)
UPDATE src/index.html (482 bytes)
√ Packages installed successfully.Sintaxe
ng analytics <settingOrProject> <projectSetting> [options]O comando ng analytics configura as métricas de uso CLI angulares. As opções são parâmetros opcionais.
Argumentos
| Sr. Não. | Argumento e Sintaxe | Descrição |
|---|---|---|
| 1 | <settingOrProject> = on | off | ci | project | prompt | Ativa ou desativa diretamente todas as análises de uso para o usuário, ou solicita que o usuário defina o status interativamente, ou define o status padrão para o projeto. A seguir estão os detalhes das opções.
|
| 2 | <projectSetting> = on | off | prompt | Define o status de ativação de analítica padrão para o projeto. |
Opções
| Sr. Não. | Opção e sintaxe | Descrição |
|---|---|---|
| 1 | --help = true | false | json | JSON | Mostra uma mensagem de ajuda para este comando no console. Padrão: falso |
Primeiro vá para um projeto angular atualizado usando o comando ng build .
Agora execute o comando analítico.
Exemplo
\>Node\>TutorialsPoint> ng analytics offSintaxe
ng config <jsonPath> <value> [options]O comando ng config recupera ou define valores de configuração angular em angular.json. As opções são parâmetros opcionais.
Argumentos
| Sr. Não. | Argumento e Sintaxe | Descrição |
|---|---|---|
| 1 | <jsonPath> | A chave de configuração a ser definida ou consultada, no formato de caminho JSON. Por exemplo: "a [3] .foo.bar [2]". Se nenhum novo valor for fornecido, retorna o valor atual desta chave. |
| 2 | <valor> | Se fornecido, um novo valor para a chave de configuração fornecida. |
Opções
| Sr. Não. | Opção e sintaxe | Descrição |
|---|---|---|
| 1 | --global = true | false | Quando verdadeiro, acessa a configuração global no diretório inicial do chamador. Padrão: falso Aliases: -g |
| 2 | --help = true | false | json | JSON | Mostra uma mensagem de ajuda para este comando no console. Padrão: falso |
Primeiro vá para um projeto angular atualizado usando o comando ng build .
Agora execute o comando config.
Exemplo
\>Node\>TutorialsPoint> ng config projects.TutorialsPoint.projectType
applicationSintaxe
ng doc <keyword> [options]
ng d <keyword> [options]O comando ng doc abre a documentação oficial do Angular em um navegador e procura uma determinada palavra-chave. As opções são parâmetros opcionais.
Argumentos
| Sr. Não. | Argumento e Sintaxe | Descrição |
|---|---|---|
| 1 | <palavra-chave> | A palavra-chave a ser pesquisada, conforme fornecida na barra de pesquisa em angular.io. |
Opções
| Sr. Não. | Opção e sintaxe | Descrição |
|---|---|---|
| 1 | --help = true | false | json | JSON | Mostra uma mensagem de ajuda para este comando no console. Padrão: falso |
Primeiro vá para um projeto angular atualizado usando o comando ng build .
Agora execute o comando doc.
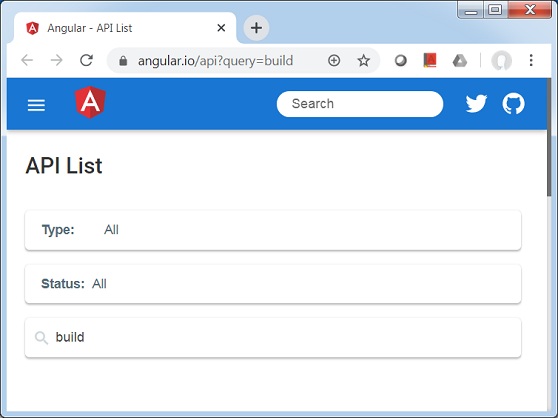
Exemplo
\>Node\>TutorialsPoint> ng doc buildAgora, uma janela do navegador será aberta e pesquisará a palavra-chave relevante.

Sintaxe
ng update [options]O comando ng update atualiza o aplicativo e suas dependências. As opções são parâmetros opcionais.
Argumentos
| Sr. Não. | Argumento e Sintaxe | Descrição |
|---|---|---|
| 1 | <palavra-chave> | A palavra-chave a ser pesquisada, conforme fornecida na barra de pesquisa em angular.io. |
Opções
| Sr. Não. | Opção e sintaxe | Descrição |
|---|---|---|
| 1 | --all = true | false | Se deve atualizar todos os pacotes em package.json. Padrão: falso |
| 2 | --allowDirty = true | false | Permitir a atualização quando o repositório contém arquivos modificados ou não rastreados. |
| 3 | --createCommits = true | false | Crie confirmações de controle de origem para atualizações e migrações. Padrão: falso Aliases: -C |
| 4 | --force = true | false | Se for falso, ocorrerá um erro se os pacotes instalados forem incompatíveis com a atualização. Padrão: falso |
| 5 | --from = de | Versão da qual migrar. Disponível apenas com um único pacote sendo atualizado e apenas na migração. |
| 6 | --help = true | false | json | JSON | Mostra uma mensagem de ajuda para este comando no console. Padrão: falso |
| 7 | --migrateOnly = true | false | Realiza apenas uma migração, não atualiza a versão instalada. |
| 8 | --next = true | false | Use a versão maior, incluindo beta e RCs. Padrão: falso |
| 9 | - pacotes | Os nomes dos pacotes a serem atualizados. |
| 10 | --to = para | Versão até a qual aplicar as migrações. Disponível apenas com um único pacote sendo atualizado e apenas em migrações. Requer de para ser especificado. Padrão para a versão instalada detectada. |
| 11 | --verbose = true | false | Exibe detalhes adicionais sobre operações internas durante a execução. Padrão: falso |
Primeiro vá para um projeto angular atualizado usando o comando ng build .
Agora execute o comando de atualização. Agora, o ng irá atualizar as dependências usando o npm.
Exemplo
\>Node\>TutorialsPoint> ng update
Using package manager: 'npm'
Collecting installed dependencies...
Found 31 dependencies.
We analyzed your package.json and everything seems to be in order. Good work!Sintaxe
ng xi18n <project> [options]
ng i18n-extract <project> [options]O comando ng xi18n extrai mensagens i18n do código-fonte. As opções são parâmetros opcionais.
Argumentos
| Sr. Não. | Argumento e Sintaxe | Descrição |
|---|---|---|
| 1 | <projeto> | O nome do projeto. Pode ser um aplicativo ou biblioteca. |
Opções
| Sr. Não. | Opção e sintaxe | Descrição |
|---|---|---|
| 1 | --browserTarget = browserTarget | Alvo do qual extrair. |
| 2 | --configuration = configuração | Um destino de compilação nomeado, conforme especificado na seção "configurações" do angular.json. Cada destino nomeado é acompanhado por uma configuração de padrões de opção para aquele destino. Definir isso substitui explicitamente o sinalizador "--prod". Aliases: -c |
| 3 | --createCommits = true | false | Crie confirmações de controle de origem para atualizações e migrações. Padrão: falso Aliases: -C |
| 4 | --format = xmb | xlf | xlif | xliff | xlf2 | xliff2 | Formato de saída para o arquivo gerado. Padrão: xlf |
| 5 | --help = true | false | json | JSON | Mostra uma mensagem de ajuda para este comando no console. Padrão: falso |
| 6 | --outFile = outFile | Nome do arquivo de saída. |
| 7 | --outputPath = outputPath | Caminho onde a saída será colocada. |
| 8 | --prod = true | false | Abreviação de "--configuration = production". Quando verdadeiro, define a configuração de construção para o destino de produção. Por padrão, o destino de produção é definido na configuração do espaço de trabalho de forma que todas as compilações façam uso de agrupamento, agitação limitada de árvore e também eliminação limitada de código morto. |
| 9 | --progress = true | false | Registre o progresso no console. Padrão: verdadeiro |
Primeiro vá para um projeto angular atualizado usando o comando ng build . Atualize o app.component.html da seguinte maneira:
app.component.spec.ts
<div class="content" role="main">
<span i18n>app is running!</span>
</div>
<app-goals></app-goals>
<router-outlet></router-outlet>Agora execute o comando xi18n.
Exemplo
\>Node\>TutorialsPoint> ng xi18nAdicione suporte de localização.
\>Node\>TutorialsPoint> ng add @angular/localize
Installing packages for tooling via npm.
Installed packages for tooling via npm.
UPDATE src/polyfills.ts (3064 bytes)Agora ng irá criar um arquivo messages.xlf na pasta raiz que é um arquivo de tradução padrão da indústria.
mensagens.xlf
<?xml version="1.0" encoding="UTF-8" ?>
<xliff version="1.2" xmlns="urn:oasis:names:tc:xliff:document:1.2">
<file source-language="en-US" datatype="plaintext" original="ng2.template">
<body>
<trans-unit id="6226cbeebaffaec0342459915ef7d9b0e9e92977" datatype="html">
<source>app is running!</source>
<context-group purpose="location">
<context context-type="sourcefile">src/app/app.component.html</context>
<context context-type="linenumber">2</context>
</context-group>
</trans-unit>
</body>
</file>
</xliff>Sintaxe
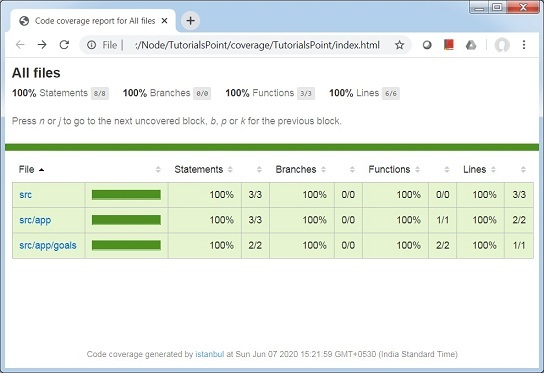
ng test <project> --codeCoverage=trueO comando ng test permite verificar a cobertura do código usando os casos de teste escritos. Veja o exemplo abaixo.
Mova para um projeto angular atualizado usando o comando ng xi18n . Agora execute o teste com o comando codeCoverage.
Exemplo
\>Node\>TutorialsPoint> ng test --codeCoverage=true
10% building 2/2 modules 0 active07 06 2020 15:21:46.292:WARN [karma]: No captur
ed browser, open http://localhost:9876/
07 06 2020 15:21:46.299:INFO [karma-server]: Karma v4.4.1 server started at http
://0.0.0.0:9876/
07 06 2020 15:21:46.300:INFO [launcher]: Launching browsers Chrome with concurre
ncy unlimited
07 06 2020 15:21:46.312:INFO [launcher]: Starting browser Chrome
07 06 2020 15:21:55.456:WARN [karma]: No captured browser, open http://localhost
:9876/
07 06 2020 15:21:55.533:INFO [Chrome 83.0.4103 (Windows 7.0.0)]: Connected on so
cket gJgRaX_rXI6ZqoAiAAAA with id 261512
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.107 secs / 0.082 se
cs)
TOTAL: 2 SUCCESS
=============================== Coverage summary ===============================
Statements : 100% ( 8/8 )
Branches : 100% ( 0/0 )
Functions : 100% ( 3/3 )
Lines : 100% ( 6/6 )
================================================================================Agora o comando de teste criou uma pasta de cobertura dentro do TutorialsPoint, a pasta do projeto e preparou o relatório de cobertura no formato html disponível como \> Node \> TutorialsPoint \> cobertura \> TutorialsPoint \> index.html.