Formulários e componentes de validação
o Form Componenté usado para criar um formulário na página de tapeçaria para entrada do usuário. Um formulário pode conter campos de texto, campos de data, campos de caixa de seleção, opções de seleção, botão de envio e muito mais.
Este capítulo explica em detalhes alguns dos componentes de formulário notáveis.
Componente de caixa de seleção
Um componente de caixa de seleção é usado para escolher entre duas opções mutuamente exclusivas. Crie uma página usando a caixa de seleção conforme mostrado abaixo -
Checkbox.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class Checkbox {
@Property
private boolean check1;
@Property
private boolean check2;
}Agora, crie um modelo correspondente Checkbox.tml como mostrado abaixo -
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3> checkbox component</h3>
<t:form>
<t:checkbox t:id = "check1"/> I have a bike <br/>
<t:checkbox t:id = "check2"/> I have a car
</t:form>
</html>Aqui, o id do parâmetro da caixa de seleção corresponde ao valor booleano correspondente.
Result - Após solicitar a página, http: // localhost: 8080 / myFirstApplication / checkbox, ele produz o seguinte resultado.

Componente TextField
O componente TextField permite ao usuário editar uma única linha de texto. Crie uma páginaText como mostrado abaixo.
Text.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextField;public class Text {
@Property
private String fname;
@Property
private String lname;
}Em seguida, crie um modelo correspondente conforme mostrado abaixo - Text.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<body>
<h3> Text field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td>
Firstname: </td> <td><t:textfield t:id = "fname" />
</td>
<td>Lastname: </td> <td> <t:textfield t:id = "lname" /> </td>
</tr>
</table>
</t:form>
</body>
</html>Aqui, a página de texto inclui uma propriedade chamada fname e lname. Os ids do componente são acessados pelas propriedades.
Solicitar a página produzirá o seguinte resultado -
http://localhost:8080/myFirstApplication/Text

Componente PasswordField
O PasswordField é uma entrada de campo de texto especializada para senha. Crie uma senha de página conforme mostrado abaixo -
Password.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.PasswordField;
public class Password {
@Property
private String pwd;
}Agora, crie um arquivo de modelo correspondente conforme mostrado abaixo -
Password.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> Password field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td> Password: </td>
<td><t:passwordfield t:id = "pwd"/> </td>
</tr>
</table>
</t:form>
</html>Aqui, o componente PasswordField possui o parâmetro id, que aponta para a propriedade pwd. Solicitar a página produzirá o seguinte resultado -
http://localhost:8080/myFirstApplication/Password

Componente TextArea
O componente TextArea é um controle de texto de entrada de várias linhas. Crie uma página TxtArea conforme mostrado abaixo.
TxtArea.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextArea;
public class TxtArea {
@Property
private String str;
}Em seguida, crie um arquivo de modelo correspondente conforme mostrado abaixo.
TxtArea.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>TextArea component </h3>
<t:form>
<table>
<tr>
<td><t:textarea t:id = "str"/>
</td>
</tr>
</table>
</t:form>
</html>Aqui, o id do parâmetro do componente TextArea aponta para a propriedade “str”. Solicitar a página produzirá o seguinte resultado -
http://localhost:8080/myFirstApplication/TxtArea**

Selecione o Componente
O componente Selecionar contém uma lista suspensa de opções. Crie uma página SelectOption conforme mostrado abaixo.
SelectOption.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.Select;
public class SelectOption {
@Property
private String color0;
@Property
private Color1 color1;
public enum Color1 {
YELLOW, RED, GREEN, BLUE, ORANGE
}
}Em seguida, crie um modelo correspondente da seguinte maneira -
SelectOption.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> select component </h3>
<t:form>
<table>
<tr>
<td> Select your color here: </td>
<td> <select t:type = "select" t:id = "color1"></select></td>
</tr>
</table>
</t:form>
</html>Aqui, o componente Select tem dois parâmetros -
Type - O tipo da propriedade é um enum.
Id - Id aponta para a propriedade Tapestry “color1”.
Solicitar a página produzirá o seguinte resultado -
http://localhost:8080/myFirstApplication/SelectOption

Componente RadioGroup
O componente RadioGroup fornece um grupo de contêineres para componentes Radio. Os componentes Radio e RadioGroup trabalham juntos para atualizar uma propriedade de um objeto. Este componente deve envolver outros componentes de rádio. Crie uma nova página “Radiobutton.java” como mostrado abaixo -
Radiobutton.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
import org.apache.tapestry5.annotations.Property;
public class Radiobutton {
@Property
@Persist(PersistenceConstants.FLASH)
private String value;
}Em seguida, crie um arquivo de modelo correspondente conforme mostrado abaixo -
Radiobutton.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>RadioGroup component </h3>
<t:form>
<t:radiogroup t:id = "value">
<t:radio t:id = "radioT" value = "literal:T" label = "Male" />
<t:label for = "radioT"/>
<t:radio t:id = "radioF" value = "literal:F" label = "Female"/>
<t:label for = "radioF"/>
</t:radiogroup>
</t:form>
</html>Aqui, o ID do componente RadioGroup está vinculado à propriedade “valor”. Solicitar a página produzirá o seguinte resultado.
http://localhost:8080/myFirstApplication/Radiobutton

Enviar componente
Quando um usuário clica em um botão de envio, o formulário é enviado ao endereço especificado na configuração de ação da tag. Crie uma páginaSubmitComponent como mostrado abaixo.
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.InjectPage;
public class SubmitComponent {
@InjectPage
private Index page1;
Object onSuccess() {
return page1;
}
}Agora, crie um arquivo de modelo correspondente conforme mostrado abaixo.
SubmitComponent.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>Tapestry Submit component </h3>
<body>
<t:form>
<t:submit t:id = "submit1" value = "Click to go Index"/>
</t:form>
</body>
</html>Aqui, o componente Enviar envia o valor para a página Índice. Solicitar a página produzirá o seguinte resultado -
http://localhost:8080/myFirstApplication/SubmitComponent

Validação de Formulário
A validação do formulário normalmente ocorre no servidor após o cliente inserir todos os dados necessários e, em seguida, enviar o formulário. Se os dados inseridos por um cliente estivessem incorretos ou simplesmente faltando, o servidor teria que enviar todos os dados de volta ao cliente e solicitar que o formulário fosse reenviado com as informações corretas.
Vamos considerar o seguinte exemplo simples para entender o processo de validação.
Crie uma página Validate como mostrado abaixo.
Validate.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
public class Validate {
@Property
@Persist(PersistenceConstants.FLASH)
private String firstName;
@Property
@Persist(PersistenceConstants.FLASH)
private String lastName;
}Agora, crie um arquivo de modelo correspondente conforme mostrado abaixo.
Validate.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:form>
<table>
<tr>
<td><t:label for = "firstName"/>:</td>
<td><input t:type = "TextField" t:id = "firstName"
t:validate = "required, maxlength = 7" size = "10"/></td>
</tr>
<tr>
<td><t:label for = "lastName"/>:</td>
<td><input t:type = "TextField" t:id = "lastName"
t:validate = "required, maxLength = 5" size = "10"/></td>
</tr>
</table>
<t:submit t:id = "sub" value =" Form validation"/>
</t:form>
</html>A validação do formulário tem os seguintes parâmetros significativos -
Max - define o valor máximo, por exemplo = «valor máximo, 20».
MaxDate- define a maxDate, por exemplo = «data máxima, 06/09/2013». Da mesma forma, você também pode atribuir MinDate.
MaxLength - maxLength por exemplo = «comprimento máximo, 80».
Min - mínimo.
MinLength - Comprimento mínimo, por exemplo = «comprimento mínimo, 2».
Email - Validação de email que usa regexp de email padrão ^ \ w [._ \ w] * \ w @ \ w [-._ \ w] * \ w \. \ W2,6 $ ou nenhum.
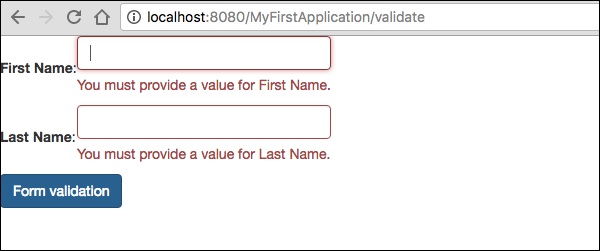
Solicitar a página produzirá o seguinte resultado -
http://localhost:8080/myFirstApplication/Validate