Apex - Exemplo
Exemplo de desenvolvimento de aplicativo empresarial
Para o nosso tutorial, estaremos implementando o aplicativo CRM para uma empresa de processamento e equipamentos químicos. Esta empresa lida com fornecedores e presta serviços. Trabalharemos pequenos trechos de código relacionados a este exemplo ao longo de nosso tutorial para entender cada conceito em detalhes.
Para executar o código neste tutorial, você precisará ter dois objetos criados: objetos Cliente e Fatura. Se você já sabe como criar esses objetos no Salesforce, pode pular as etapas abaixo. Caso contrário, você pode seguir o guia passo a passo abaixo.
Criando Objeto de Cliente
Estaremos configurando o objeto Cliente primeiro.
Step 1- Vá para Configuração e procure por 'Objeto' conforme mostrado abaixo. Em seguida, clique no link Objetos conforme mostrado abaixo.


Step 2 - Assim que a página do objeto for aberta, clique no botão 'Create New Object'como mostrado abaixo.

Step 3- Após clicar no botão, a página de criação do novo objeto aparecerá e, em seguida, insira todos os detalhes do objeto conforme inserido abaixo. O nome do objeto deve ser Cliente. Você só precisa inserir as informações no campo conforme mostrado na imagem abaixo e manter as outras coisas padrão como estão.

Insira as informações e clique no botão 'Salvar' -

Seguindo as etapas acima, criamos com sucesso o objeto Cliente.
Criação do objeto Campos personalizados para o cliente
Agora que temos nosso objeto Cliente configurado, iremos criar um campo 'Ativo' e então você pode criar os outros campos seguindo etapas semelhantes. O nome e o nome da API do campo serão fornecidos na captura de tela.
Step 1- Estaremos criando um campo denominado 'Ativo' do tipo de dados como Caixa de Seleção. Vá para Configuração e clique nele.

Step 2 - Procure por 'Objeto' conforme mostrado abaixo e clique nele.

Step 3 - Clique no objeto 'Cliente'.

Step 4 - Depois de clicar no link do objeto Cliente e a página de detalhes do objeto aparecer, clique no botão Novo.

Step 5 - Agora, selecione o tipo de dados como Caixa de seleção e clique em Avançar.

Step 6 - Insira o nome do campo e o rótulo conforme mostrado abaixo.

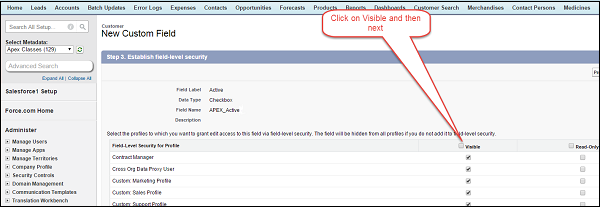
Step 7 - Clique em Visível e em Avançar.

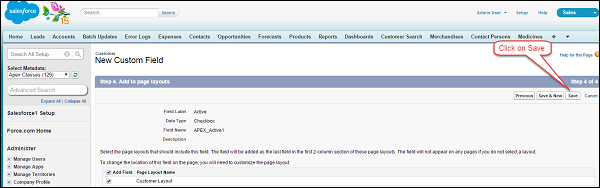
Step 8 - Agora clique em 'Salvar'.

Seguindo as etapas acima, nosso campo personalizado 'Ativo' é criado. Você deve seguir todas as etapas de criação de campo personalizado acima para os campos restantes. Esta é a visão final do objeto do cliente, uma vez que todos os campos são criados -

Criação de objeto de fatura
Step 1 - Vá para Configuração e pesquise por 'Objeto' e clique no link Objetos conforme mostrado abaixo.


Step 2 - Assim que a página do objeto for aberta, clique no botão 'Criar novo objeto' conforme mostrado abaixo.

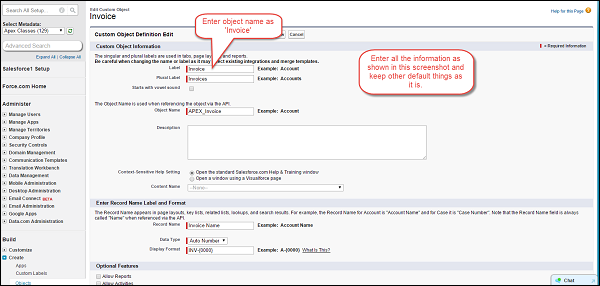
Step 3- Após clicar no botão, a página de criação do novo objeto aparecerá conforme mostrado na imagem abaixo. Você precisa inserir os detalhes aqui. O nome do objeto deve ser Fatura. Isso é semelhante a como criamos o objeto Cliente anteriormente neste tutorial.

Step 4 - Insira as informações conforme mostrado abaixo e clique no botão 'Salvar'.

Seguindo essas etapas, seu objeto Fatura será criado.
Criação de campos personalizados para objeto de fatura
Estaremos criando o campo Descrição no objeto Nota Fiscal conforme mostrado abaixo -
Step 1 - Vá em Setup e clique nele.

Step 2 - Procure por 'Objeto' conforme mostrado abaixo e clique nele.

Step 3 - Clique no objeto 'Fatura'.

Em seguida, clique em 'Novo'.

Step 4 - Selecione o tipo de dados como Área de Texto e clique no botão Avançar.

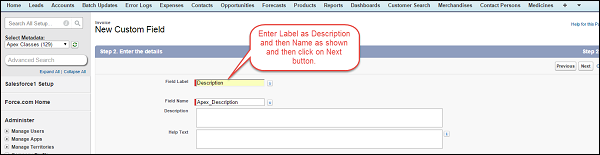
Step 5 - Insira as informações fornecidas abaixo.

Step 6 - Clique em Visível e em Avançar.

Step 7 - Clique em Salvar.

Da mesma forma, você pode criar os outros campos no objeto Fatura.

Com isso, criamos os objetos necessários para este tutorial. Estaremos aprendendo vários exemplos nos capítulos subsequentes com base nesses objetos.