Aurelia - Guia Rápido
A melhor definição do framework pode ser encontrada nos documentos oficiais do Aurelia -
Bem, na verdade é simples. Aurelia é apenas JavaScript. No entanto, não é o JavaScript de ontem, mas o JavaScript de amanhã. Usando ferramentas modernas, fomos capazes de escrever Aurelia do zero no ECMAScript 2016. Isso significa que temos módulos nativos, classes, decoradores e muito mais à nossa disposição ... e você também os tem.
Aurelia não é apenas escrito em JavaScript moderno e futuro, mas também tem uma abordagem moderna para a arquitetura. No passado, as estruturas eram bestas monolíticas. Mas não Aurelia. Ele é construído como uma série de bibliotecas colaborativas. Juntos, eles formam uma estrutura poderosa e robusta para a construção de aplicativos de página única (SPAs). No entanto, as bibliotecas do Aurelia podem frequentemente ser usadas individualmente, em sites tradicionais ou mesmo no lado do servidor por meio de tecnologias como NodeJS.
Aurelia - Recursos
Components- Os componentes são blocos de construção da estrutura Aurelia. É composto por pares de visualização HTML e modelo de visualização JavaScript.
Web Standards - Este é um dos frameworks modernos mais limpos, totalmente focado em padrões web sem abstrações desnecessárias.
Extensible - A estrutura oferece uma maneira fácil de se integrar com as outras ferramentas necessárias.
Commercial Support- Aurelia oferece suporte comercial e empresarial. É um produto oficial da Durandal Inc.
License - Aurelia é de código aberto e licenciado sob licença do MIT.
Aurelia - vantagens
Aurelia está muito limpa. Se você seguir as convenções da estrutura, poderá se concentrar em seu aplicativo sem que a estrutura atrapalhe.
Também é facilmente extensível. Você pode adicionar ou remover quaisquer ferramentas que a estrutura oferece e também pode adicionar quaisquer outras ferramentas que não fazem parte da estrutura.
Aurelia é muito fácil de trabalhar. É direcionado à experiência dos desenvolvedores. Isso economiza muito tempo.
A estrutura em si é direcionada aos padrões da web para que você esteja sempre atualizado com os conceitos modernos.
Aurelia não tem a maior comunidade que existe, mas é muito ágil, conhecedora e disposta a ajudar em curto prazo.
Limitações
Não há grandes limitações. O Framework é poderoso e fácil de trabalhar.
Neste capítulo, você aprenderá como começar com o framework Aurelia. Antes de fazer isso, você precisaráNodeJS instalado em seu sistema.
| Sr. Não | Software e descrição |
|---|---|
| 1 | NodeJS and NPM NodeJS é a plataforma necessária para o desenvolvimento do Aurelia. Verifique nossa configuração de ambiente NodeJS . |
Etapa 1 - Baixe o Pacote Aurelia
Antes de baixar o pacote Aurelia, vamos criar uma pasta na área de trabalho onde nosso aplicativo será colocado.
C:\Users\username\Desktop>mkdir aureliaAppAgora podemos baixar o pacote do site oficial do Aurelia .
Aurelia apoia ES2016 e TypeScript. Nós vamos usarES2016. Extraia os arquivos baixados dentro doaureliaApp pasta que criamos acima.
Etapa 2 - Instale o servidor web
Primeiro, precisamos instalar o servidor web de command prompt janela.
C:\Users\username\Desktop\aureliaApp>npm install http-server -gEtapa 3 - Inicie o servidor da web
Para iniciar o servidor web, precisamos executar o seguinte código em command prompt.
C:\Users\username\Desktop\aureliaApp>http-server -o -c-1Podemos ver nosso primeiro aplicativo Aurelia no navegador.

Neste capítulo, explicaremos o aplicativo inicial Aurelia criado em nosso último capítulo. Também o guiaremos pela estrutura de pastas, para que você possa entender os principais conceitos por trás da estrutura Aurelia.
Estrutura da Pasta
package.json representa a documentação sobre npmpacotes instalados. Ele também mostra a versão desses pacotes e fornece uma maneira fácil de adicionar, excluir, alterar a versão ou instalar automaticamente todos os pacotes quando o aplicativo precisa ser compartilhado entre os desenvolvedores.
index.htmlé a página padrão do aplicativo como na maioria dos aplicativos baseados em HTML. É um local onde os scripts e folhas de estilo são carregados.
config.jsé o arquivo de configuração do carregador Aurelia. Você não vai perder muito tempo trabalhando com este arquivo.
jspm_packages é o diretório para o SystemJS módulos carregados.
stylesé o diretório de estilo padrão. Você sempre pode alterar o local onde guarda seus arquivos de estilo.
srcpasta é um local onde você passará a maior parte do tempo de desenvolvimento. MantémHTML e js arquivos.
Arquivos Fonte
Como já dissemos, o srcdiretório é o lugar onde a lógica do seu aplicativo será mantida. Se você olhar para o aplicativo padrão, verá queapp.js e app.html são muito simples.
Aurelia nos permite usar a linguagem de núcleo JavaScript para definições de classe. O exemplo padrão a seguir mostra a classe EC6.
app.js
export class App {
message = 'Welcome to Aurelia!';
}o message propriedade está ligada ao modelo HTML usando ${message}sintaxe. Esta sintaxe representa a vinculação unilateral convertida em string e exibida dentro da visualização do modelo.
app.html
<template>
<h1>${message}</h1>
</template>Como já discutimos no último capítulo, podemos iniciar o servidor executando o seguinte comando no command prompt janela.
C:\Users\username\Desktop\aureliaApp>http-server -o -c-1O aplicativo será renderizado na tela.

Os componentes são os principais blocos de construção da estrutura Aurelia. Neste capítulo, você aprenderá como criar componentes simples.
Componente Simples
Conforme já discutido no capítulo anterior, cada componente contém view-model que está escrito em JavaScript, e view escrito em HTML. Você pode ver o seguinteview-modeldefinição. É umES6 exemplo, mas você também pode usar TypeScript.
app.js
export class MyComponent {
header = "This is Header";
content = "This is content";
}Podemos vincular nossos valores à visualização, conforme mostrado no exemplo a seguir. ${header}sintaxe irá ligar o definido header valor de MyComponent. O mesmo conceito é aplicado paracontent.
app.html
<template>
<h1>${header}</h1>
<p>${content}</p>
</template>O código acima produzirá a seguinte saída.

Funções de componente
Se você deseja atualizar o cabeçalho e o rodapé quando o usuário clica no botão, pode usar o exemplo a seguir. Desta vez, estamos definindoheader e footer dentro EC6 construtor de classe.
app.js
export class App{
constructor() {
this.header = 'This is Header';
this.content = 'This is content';
}
updateContent() {
this.header = 'This is NEW header...'
this.content = 'This is NEW content...';
}
}Podemos adicionar click.delegate() conectar updateContent()função com o botão. Mais sobre isso em um de nossos capítulos subsequentes.
app.html
<template>
<h1>${header}</h1>
<p>${content}</p>
<button click.delegate = "updateContent()">Update Content</button>
</template>Quando o botão é clicado, o cabeçalho e o conteúdo são atualizados.

Aurelia usa métodos de ciclo de vida do componente para manipular o ciclo de vida do componente. Neste capítulo, mostraremos esses métodos e explicaremos o ciclo de vida do componente.
constructor()- O método construtor é usado para inicializar um objeto criado com uma classe. Este método é chamado primeiro. Se você não especificar este método, o construtor padrão será usado.
created(owningView, myView)- É chamado assim que a visualização e o modelo de visualização são criados e conectados ao controlador. Este método leva dois argumentos. O primeiro é a vista onde o componente é declarado(owningView). O segundo é a vista de componentes(myView).
bind(bindingContext, overrideContext)- Neste ponto, a ligação foi iniciada. O primeiro argumento representa o contexto de ligação do componente. O segundo éoverrideContext. Este argumento é usado para adicionar propriedades contextuais adicionais.
attached() - O método anexado é invocado assim que o componente é anexado ao DOM.
detached() - Este método é oposto a attached. É invocado quando o componente é removido do DOM.
unbind() - O último método do ciclo de vida é unbind. É chamado quando o componente está desvinculado.
Os métodos de ciclo de vida são úteis quando você deseja ter maior controle sobre seu componente. Você pode usá-los quando precisar acionar algumas funcionalidades em determinado ponto do ciclo de vida do componente.
Todos os métodos de ciclo de vida são mostrados abaixo.
app.js
export class App {
constructor(argument) {
// Create and initialize your class object here...
}
created(owningView, myView) {
// Invoked once the component is created...
}
bind(bindingContext, overrideContext) {
// Invoked once the databinding is activated...
}
attached(argument) {
// Invoked once the component is attached to the DOM...
}
detached(argument) {
// Invoked when component is detached from the dom
}
unbind(argument) {
// Invoked when component is unbound...
}
}Aurelia oferece uma maneira de adicionar componentes dinamicamente. Você pode reutilizar um único componente em diferentes partes do seu aplicativo sem a necessidade de incluir HTML várias vezes. Neste capítulo, você aprenderá como fazer isso.
Etapa 1 - Criar o componente personalizado
Vamos criar novos components diretório dentro src pasta.
C:\Users\username\Desktop\aureliaApp\src>mkdir componentsDentro deste diretório, iremos criar custom-component.html. Este componente será inserido posteriormente na página HTML.
custom-component.html
<template>
<p>This is some text from dynamic component...</p>
</template>Etapa 2 - Criar o componente principal
Vamos criar um componente simples em app.js. Será usado para renderizarheader e footer texto na tela.
app.js
export class MyComponent {
header = "This is Header";
content = "This is content";
}Etapa 3 - Adicionar o componente personalizado
Dentro do nosso app.html arquivo, precisamos require a custom-component.htmlpara poder inseri-lo dinamicamente. Depois de fazer isso, podemos adicionar um novo elementocustom-component.
app.html
<template>
<require from = "./components/custom-component.html"></require>
<h1>${header}</h1>
<p>${content}</p>
<custom-component></custom-component>
</template>A seguir está a saída. Header e Footer o texto é renderizado de myComponent dentro app.js. O texto adicional é renderizado a partir docustom-component.js.

Neste capítulo, você aprenderá como usar a biblioteca de injeção de dependência Aurelia.
Primeiro, precisamos criar um novo arquivo dependency-test.js dentro srcpasta. Neste arquivo, vamos criar uma classe simplesDependencyTest. Esta classe será posteriormente injetada como uma dependência.
src / dependency-test.js
export class DependencyTest {
constructor() {
this.test = "Test is succesfull!!!";
}
}Injetar
Na nossa app.js arquivo, estamos importando inject biblioteca e DependencyTestclasse que criamos acima. Para injetar a classe que estamos usando@inject()função. NossoApp classe irá apenas registrá-lo no console do desenvolvedor.
import {inject} from 'aurelia-framework';
import {DependencyTest} from './dependency-test';
@inject(DependencyTest)
export class App {
constructor(DependencyTest) {
console.log(DependencyTest);
}
}Podemos verificar o console para ver se o DependencyTest classe é injetada.

Haverá mais exemplos de injeção de dependência Aurelia nos próximos capítulos.
Neste capítulo, mostraremos como configurar o framework Aurelia para suas necessidades. Às vezes, você precisará definir uma configuração inicial ou executar algum código antes que o aplicativo seja renderizado para os usuários.
Etapa 1 - Criar main.js
Vamos criar main.js arquivo dentro srcpasta. Dentro deste arquivo iremos configurar o Aurelia.
Você também precisa dizer ao Aurelia para carregar o módulo de configuração. Você pode ver a parte comentada no exemplo a seguir.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Aurelia</title>
<link rel = "stylesheet" href = "styles/styles.css">
<meta name = "viewport" content = "width=device-width, initial-scale = 1">
</head>
<body aurelia-app = "main">
<!--Add "main" value to "aurelia-app" attribute... -->
<script src = "jspm_packages/system.js"></script>
<script src = "config.js"></script>
<script>
SystemJS.import('aurelia-bootstrapper');
</script>
</body>
</html>Etapa 2 - configuração padrão
O código abaixo mostra como usar a configuração padrão. configurefunção permite definir a configuração manualmente. Estamos definindouse propriedade para especificar o que precisamos.
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging();
aurelia.start().then(() => aurelia.setRoot());
}Etapa 3 - Configuração Avançada
Existem muitas opções de configuração que podemos usar. Está fora do escopo deste artigo mostrar tudo isso a você, então explicaremos como a configuração funciona no exemplo a seguir. Basicamente, estamos dizendo a Aurelia para usardefault data binding language, default resources, development logging, router, history e event aggregator. Estes são conjuntos padrão de plug-ins.
export function configure(aurelia) {
aurelia.use
.defaultBindingLanguage()
.defaultResources()
.developmentLogging()
.router()
.history()
.eventAggregator();
aurelia.start().then(() => aurelia.setRoot());
}Note - Essas configurações serão explicadas em detalhes no próximo capítulo.
Quando você começa a construir seu aplicativo, na maioria das vezes você desejará usar alguns plug-ins adicionais. Neste capítulo, você aprenderá a usar plug-ins no framework Aurelia.
Plugins padrão
No último capítulo, vimos como usar a configuração padrão no framework Aurelia. Se você estiver usando a configuração padrão, um conjunto padrão de plug-ins estará disponível.
defaultBindingLanguage() - Este plugin oferece uma maneira fácil de conectar view-model com view. Você já viu a sintaxe de vinculação de dados unilateral(${someValue}). Mesmo que você possa usar alguma outra linguagem de ligação, é uma prática recomendada usar a linguagem de ligação padrão.
defaultResources() - Os recursos padrão nos fornecem algumas construções primitivas, como if, repeat, compose, etc. Você pode até mesmo construir essas construções por conta própria, mas como elas são comumente usadas, Aurelia já as criou dentro desta biblioteca.
Router()- A maioria dos aplicativos usa algum tipo de roteamento. Conseqüentemente,Routerfaz parte dos plug-ins padrão. Você pode verificar mais sobre roteamento em um capítulo subsequente.
History() - O plugin de histórico geralmente é usado junto com router.
eventAggregator()- Este plugin é usado para comunicação entre componentes. Ele lida com a publicação e assinatura de mensagens ou canais dentro de seu aplicativo.
Plugins oficiais
Esses plug-ins não fazem parte da configuração padrão, mas são usados com frequência.
fetch()- O plugin Fetch é usado para lidar com solicitações HTTP. Você pode usar alguma outra biblioteca AJAX se quiser.
animatorCSS() - Este plugin oferece uma maneira de lidar com animações CSS.
animator-velocity()- Em vez de animações CSS, você pode usar a biblioteca de animação Velocity. Esses plug-ins nos permitem usar o Velocity dentro dos aplicativos Aurelia.
dialog() - O plugin de diálogo oferece uma janela modal altamente personalizável.
i18n() - Este é o plugin para internalização e localização.
ui-virtualization() - A virtualização é uma biblioteca útil para lidar com grandes tarefas de interface do usuário de alto desempenho.
validation() - Use este plugin quando precisar validar seus dados.
Todos os plug-ins explicados acima são mantidos oficialmente pela Equipe Aurelia Core no momento em que este tutorial foi escrito. Haverá alguns outros plug-ins úteis adicionados no futuro. O exemplo a seguir mostra como configurar seu aplicativo para usar plug-ins.
Instalando Plugins
Se, por exemplo, queremos usar animator-css e animator-velocity, precisamos instalá-lo primeiro.
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-animator-css
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-animator-velocityNo último capítulo, você aprendeu como usar a configuração manual. Podemos adicionar nossos plugins emmain.js Arquivo.
main.js
export function configure(aurelia) {
aurelia.use
.defaultBindingLanguage()
.defaultResources()
.developmentLogging()
.router()
.history()
.eventAggregator()
.plugin('aurelia-animatorCSS')
.plugin('aurelia-animator-velocity')
aurelia.start().then(() => aurelia.setRoot());
}Aurelia tem seu próprio sistema de vinculação de dados. Neste capítulo, você aprenderá como vincular dados com Aurelia e também explicar as diferentes mecânicas de vinculação.
Encadernação Simples
Você já viu uma ligação simples em alguns de nossos capítulos anteriores. ${...}a sintaxe é usada para vincular o modelo de veículo e a visualização.
app.js
export class App {
constructor() {
this.myData = 'Welcome to Aurelia app!';
}
}app.html
<template>
<h3>${myData}</h3>
</template>
Encadernação de duas vias
A beleza de Aurelia está em sua simplicidade. A ligação de dados bidirecional é definida automaticamente, quando nos ligamos ainput Campos
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData" />
<h3>${myData}</h3>
</template>Agora, temos nosso modelo de visão e visão vinculados. Sempre que inserimos algum texto dentro doinput campo, a visão será atualizada.

Neste capítulo, você aprenderá como usar behaviors. Você pode pensar no comportamento de vinculação como um filtro que pode alterar os dados de vinculação e exibi-los em um formato diferente.
Acelerador
Este comportamento é usado para definir a frequência com que alguma atualização de ligação deve ocorrer. Podemos usarthrottlepara diminuir a taxa de atualização do modelo de visualização de entrada. Considere o exemplo do último capítulo. A taxa padrão é200 ms. Podemos mudar isso para2 sec adicionando & throttle:2000 à nossa entrada.
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData & throttle:2000" />
<h3>${myData}</h3>
</template>
Debounce
debounce é quase o mesmo que throttle. A diferença é que o debounce atualizará a ligação depois que o usuário parar de digitar. O exemplo a seguir atualizará a ligação se o usuário parar de digitar por dois segundos.
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData & debounce:2000" />
<h3>${myData}</h3>
</template>um tempo
oneTimeé o comportamento mais eficiente em termos de desempenho. Você deve sempre usá-lo quando souber que os dados devem ser vinculados apenas uma vez.
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData & oneTime" />
<h3>${myData}</h3>
</template>O exemplo acima vinculará o texto à visualização. No entanto, se alterarmos o texto padrão, nada acontecerá, pois ele é vinculado apenas uma vez.
Se você precisar converter alguns valores no aplicativo Aurelia, você pode usar converters em vez de converter manualmente os valores em um formato desejado.
Converter data
Quando queremos converter o valor de data padrão em algum formato específico, podemos usar momentJSbiblioteca. Esta é uma pequena biblioteca usada para manipular datas.
C:\Users\username\Desktop\aureliaApp>jspm install momentVamos criar um novo arquivo converters.js. Usaremos esse arquivo para adicionar código específico do conversor. Use o seguinte comando ou crie o arquivo manualmente.
C:\Users\username\Desktop\aureliaApp>touch converters.jsconverter.js
Dentro deste arquivo, iremos importar moment biblioteca e conjunto DateFormatValueConverterpara retornar apenas valores de mês, dia e ano sem dados adicionais. Uma coisa importante a notar é que Aurelia pode reconhecer qualquer classe que termine comValueConverter. É por isso que o nome da nossa classe éDateFormatValueConverter. Esta turma será registrada comodateFormat e mais tarde podemos usá-lo na visão interna.
converters.js
import moment from 'moment';
export class DateFormatValueConverter {
toView(value) {
return moment(value).format('M/D/YYYY');
}
}Dentro app.js, usaremos apenas a data atual. Este será nosso modelo de visão.
app.js
export class App {
constructor() {
this.currentDate = new Date();
}
}Já discutimos require dentro custom-elementscapítulo. O símbolo do tubo | é usado para aplicar o conversor. Estamos apenas usandodateFormat já que é assim que Aurelia está registrando DateFormatValueConverter.
app.html
<template>
<require from = "./converters"></require>
<h3>${currentDate | dateFormat}</h3>
</template>
Converter moeda
Este é um exemplo de formatação de moeda. Você notará que o conceito é o mesmo do exemplo acima. Primeiro, precisamos instalarnumeral biblioteca da command prompt.
C:\Users\username\Desktop\aureliaApp>jspm install numeralO conversor irá definir o formato da moeda.
converters.js
import numeral from 'numeral';
export class CurrencyFormatValueConverter {
toView(value) {
return numeral(value).format('($0,0.00)');
}
}O modelo de visualização irá gerar apenas um número aleatório. Vamos usar isso como valor de moeda e atualizá-lo a cada segundo.
app.js
export class App {
constructor() {
this.update();
setInterval(() => this.update(), 1000);
}
update() {
this.myCurrency = Math.random() * 1000;
}
}Nossa visão mostrará o número gerado aleatoriamente transformado em moeda.
app.html
<template>
<require from = "./converters"></require>
<h3>${myCurrency | currencyFormat}</h3>
</template>
Neste capítulo, você aprenderá sobre os eventos de Aurelia.
Delegado do Evento
Até a delegação é um conceito útil em que o manipulador de eventos é anexado a um elemento de nível superior em vez de vários elementos no DOM. Isso melhorará a eficiência da memória do aplicativo e deve ser usado sempre que possível.
Este é um exemplo simples de como usar a delegação de eventos com a estrutura Aurelia. Nossa visão terá um botão comclick.delegate evento anexado.
app.html
<template>
<button click.delegate = "myFunction()">CLICK ME</button>
</template>Assim que o botão for clicado, myFunction() será chamado.
app.js
export class App {
myFunction() {
console.log('The function is triggered...');
}
}Obteremos a seguinte saída.

Gatilho de Evento
Existem alguns casos em que você não pode usar a delegação. Alguns eventos JavaScript não oferecem suporte à delegação; IOS oferece suporte para alguns elementos. Para descobrir quais eventos permitem delegação, você pode pesquisar por umbubblepropriedade de qualquer evento aqui . Nesses casos, você pode usartrigger() método.
A mesma funcionalidade do exemplo acima pode ser criada com click.trigger.
app.html
<template>
<button click.trigger = "myFunction()">CLICK ME</button>
</template>app.js
export class App {
myFunction() {
console.log('The function is triggered...');
}
}O agregador de eventos deve ser usado quando seus eventos precisam ser anexados a mais ouvintes ou quando você precisa observar alguma funcionalidade do seu aplicativo e aguardar a atualização dos dados.
O agregador de eventos Aurelia possui três métodos. opublishmétodo irá disparar eventos e pode ser usado por vários assinantes. Para se inscrever em um evento, podemos usar osubscribemétodo. E, finalmente, podemos usar odisposemétodo para desanexar os assinantes. O exemplo a seguir demonstra isso.
Nossa visualização terá apenas três botões para cada uma das três funcionalidades.
app.html
<template>
<button click.delegate = "publish()">PUBLISH</button><br/>
<button click.delegate = "subscribe()">SUBSCRIBE</button><br/>
<button click.delegate = "dispose()">DISPOSE</button>
</template>Precisamos importar eventAggregator e injete antes que possamos usá-lo.
app.js
import {inject} from 'aurelia-framework';
import {EventAggregator} from 'aurelia-event-aggregator';
@inject(EventAggregator)
export class App {
constructor(eventAggregator) {
this.eventAggregator = eventAggregator;
}
publish() {
var payload = 'This is some data...';
this.eventAggregator.publish('myEventName', payload);
}
subscribe() {
this.subscriber = this.eventAggregator.subscribe('myEventName', payload => {
console.log(payload);
});
}
dispose() {
this.subscriber.dispose();
console.log('Disposed!!!');
}
}Precisamos clicar no SUBSCRIBEbotão para ouvir os dados que serão publicados no futuro. Assim que o assinante for conectado, sempre que novos dados forem enviados, o console os registrará. Se clicarmos noPUBLISH botão cinco vezes, veremos que é registrado todas as vezes.

Também podemos destacar nosso assinante clicando no DISPOSE botão.
Neste capítulo, você aprenderá como usar formulários no framework Aurelia.
Entrada de Texto
Primeiro, veremos como enviar um inputFormato. A visualização terá dois formulários de entrada para nome de usuário e senha. Nós vamos usarvalue.bind para vinculação de dados.
app.html
<template>
<form role = "form" submit.delegate = "signup()">
<label for = "email">Email</label>
<input type = "text" value.bind = "email" placeholder = "Email">
<label for = "password">Password</label>
<input type = "password" value.bind = "password" placeholder = "Password">
<button type = "submit">Signup</button>
</form>
</template>A função de inscrição apenas pegará os valores de nome de usuário e senha das entradas e os registrará no console do desenvolvedor.
export class App {
email = '';
password = '';
signup() {
var myUser = { email: this.email, password: this.password }
console.log(myUser);
};
}
Caixa de seleção
O exemplo a seguir demonstrará como enviar uma caixa de seleção com a estrutura Aurelia. Vamos criar uma caixa de seleção e vincular ochecked valor ao nosso modelo de visão.
app.html
<template>
<form role = "form" submit.delegate = "submit()">
<label for = "checkbox">Checkbox</label>
<input type = "checkbox" id = "checkbox" checked.bind = "isChecked"><br/>
<button type = "submit">SUBMIT</button>
</form>
</template>O envio do formulário apenas registrará o checked valor no console.
app.js
export class App {
constructor() {
this.isChecked = false;
}
submit() {
console.log("isChecked: " + this.isChecked);
}
}
Botões do rádio
O exemplo a seguir demonstrará como enviar radio buttons. A sintaxerepeat.for = "option of options"irá repetir por meio de uma matriz de objetos e criar um botão de opção para cada objeto. Esta é uma maneira bacana de criar elementos dinamicamente no framework Aurelia. O descanso é o mesmo que nos exemplos anteriores. Estamos vinculando omodel e a checked valores.
app.html
<template>
<form role = "form" submit.delegate = "submit()">
<label repeat.for = "option of options">
<input type = "radio" name = "myOptions"
model.bind = "option" checked.bind = "$parent.selectedOption"/>
${option.text}
</label>
<br/>
<button type = "submit">SUBMIT</button>
</form>
</template>Em nosso modelo de visão, vamos criar uma matriz de objetos this.optionse especifique se o primeiro botão de opção está marcado. De novo, oSUBMIT botão irá apenas logar no console qual botão de rádio está marcado.
app.js
export class PeriodPanel {
options = [];
selectedOption = {};
constructor() {
this.options = [
{id:1, text:'First'},
{id:2, text:'Second'},
{id:3, text:'Third'}
];
this.selectedOption = this.options[0];
}
submit() {
console.log('checked: ' + this.selectedOption.id);
}
}Se marcarmos o terceiro botão de opção e enviarmos nosso formulário, o console o mostrará.

Neste capítulo, você aprenderá como trabalhar com solicitações HTTP no framework Aurelia.
Etapa 1 - Criar uma visualização
Vamos criar quatro botões que serão usados para enviar solicitações à nossa API.
app.html
<template>
<button click.delegate = "getData()">GET</button>
<button click.delegate = "postData()">POST</button>
<button click.delegate = "updateData()">PUT</button>
<button click.delegate = "deleteData()">DEL</button>
</template>Etapa 2 - Criar um modelo de visualização
Para o envio de solicitações ao servidor, Aurelia recomenda fetchcliente. Estamos criando funções para todas as solicitações de que precisamos (GET, POST, PUT e DELETE).
import 'fetch';
import {HttpClient, json} from 'aurelia-fetch-client';
let httpClient = new HttpClient();
export class App {
getData() {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1')
.then(response => response.json())
.then(data => {
console.log(data);
});
}
myPostData = {
id: 101
}
postData(myPostData) {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts', {
method: "POST",
body: JSON.stringify(myPostData)
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
myUpdateData = {
id: 1
}
updateData(myUpdateData) {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1', {
method: "PUT",
body: JSON.stringify(myUpdateData)
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
deleteData() {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1', {
method: "DELETE"
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
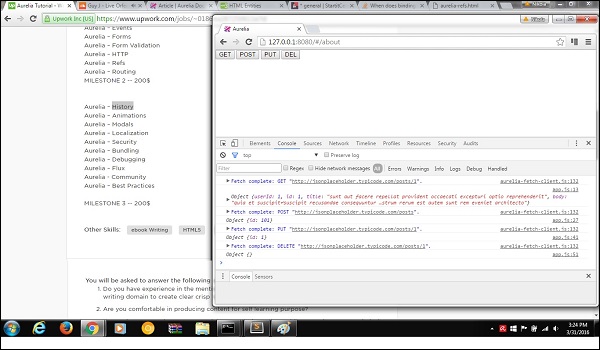
}Podemos executar o aplicativo e clicar GET, POST, PUT e DELbotões, respectivamente. Podemos ver no console que todas as solicitações são bem-sucedidas e o resultado é registrado.

Neste capítulo, você verá alguns exemplos simples de referências de Aurelia. Você pode usá-lo para criar uma referência a um objeto específico. Você pode criar uma referência a elementos ou atributos, como visto na tabela a seguir.
Tabela de Referência
| Sr. Não | Exemplo e descrição |
|---|---|
| 1 | ref = "myRef" Usado para criar uma referência ao elemento DOM. |
| 2 | attribute-name.ref = "myRef" Usado para criar uma referência ao modelo de visualização do atributo personalizado. |
| 3 | view-model.ref = "myRef Usado para criar uma referência ao modelo de visualização do elemento personalizado. |
| 4 | view.ref = "myRef" Usado para criar uma referência a uma instância de visualização de elementos personalizados. |
| 5 | rcontroller.ref = "myRef" Usado para criar uma referência à instância do controlador do elemento personalizado. |
No exemplo a seguir, criaremos uma referência ao inputelemento. Usaremos a sintaxe de classe padrão como umview-model.
app.js
export class App { }Estamos criando uma referência para o input elemento adicionando o ref = "name" atributo.
app.html
<template>
<input type = "text" ref = "name"><br/>
<h3>${name.value}</h3>
</template>Ao executarmos o aplicativo, veremos que o texto inserido no campo de entrada é renderizado na tela.

O roteamento é uma parte importante de cada aplicativo. Neste capítulo, você aprenderá como usar o roteador no framework Aurelia.
Etapa 1 - Criar páginas
Já criamos uma pasta de componentes em um dos capítulos anteriores. Se você ainda não o criou, deve colocá-lo dentro dosrc pasta.
C:\Users\username\Desktop\aureliaApp\src>mkdir componentsDentro desta pasta, iremos criar home e about diretórios.
C:\Users\username\Desktop\aureliaApp\src\components>mkdir home
C:\Users\username\Desktop\aureliaApp\src\components>mkdir aboutDentro de home pasta, precisamos criar view e view-model arquivos.
C:\Users\username\Desktop\aureliaApp\src\components\home>touch home.js
C:\Users\username\Desktop\aureliaApp\src\components\home>touch home.htmlNos também precisamos view e view-model para about página.
C:\Users\username\Desktop\aureliaApp\src\components\about>touch about.js
C:\Users\username\Desktop\aureliaApp\src\components\about>touch about.htmlNote - Você também pode criar todas as pastas acima manualmente.
Etapa 2 - páginas
Em seguida, precisamos adicionar algum código padrão aos arquivos que criamos.
home.html
<template>
<h1>HOME</h1>
</template>home.js
export class Home {}about.html
<template>
<h1>ABOUT</h1>
</template>about.js
export class About {}Etapa 3 - Roteador
Vamos criar view-model para router dentro app.js Arquivo.
app.js
export class App {
configureRouter(config, router) {
config.title = 'Aurelia';
config.map([
{ route: ['','home'], name: 'home',
moduleId: './components/home/home', nav: true, title:'Home' },
{ route: 'about', name: 'about',
moduleId: './components/about/about', nav: true, title:'About' }
]);
this.router = router;
}
}Nosso roteador view será colocado em app.html.
app.html
<template>
<nav>
<ul>
<li repeat.for = "row of router.navigation">
<a href.bind = "row.href">${row.title}</a>
</li>
</ul>
</nav>
<router-view></router-view>
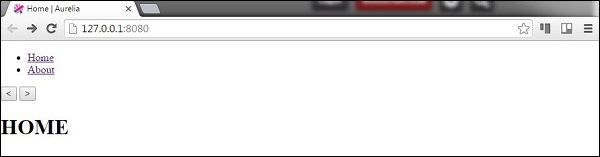
</template>Quando executamos o aplicativo, podemos alterar as rotas clicando em home ou sobre links.

Neste capítulo, você aprenderá como usar aurelia-history plugar.
Etapa 1 - instalar o plug-in
Este plugin já está disponível como parte da configuração padrão. Se você definiuaurelia.use.standardConfiguration() como parte de uma configuração manual, você está pronto para começar.
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging();
aurelia.start().then(() => aurelia.setRoot());
}Etapa 2 - Usando o histórico
Usaremos um exemplo do último capítulo (Aurelia - Routing) Se quisermos definir a funcionalidade para navegar para trás ou para frente, podemos usar ohistory objeto com back() e forward()métodos. Adicionaremos isso após a configuração do roteador.
app.js
export class App {
configureRouter(config, router) {
config.title = 'Aurelia';
config.map([
{ route: ['','home'], name: 'home',
moduleId: './pages/home/home', nav: true, title:'Home' },
{ route: 'about', name: 'about',
moduleId: './pages/about/about', nav: true, title:'About' }
]);
this.router = router;
}
goBack() {
history.back();
}
goForward() {
history.forward();
}
}Agora, vamos adicionar dois botões ao nosso view.
app.html
<template>
<nav>
<ul>
<li repeat.for = "row of router.navigation">
<a href.bind = "row.href">${row.title}</a>
</li>
</ul>
</nav>
<button click.delegate = "goBack()"></button>
//The button used for navigationg back...
<button click.delegate = "goForward()"></button>
//The button used for navigationg forward...
<router-view></router-view>
</template>Os usuários podem navegar para frente e para trás clicando nos botões que adicionamos.

Neste capítulo, você aprenderá como usar animações CSS no framework Aurelia.
Etapa 1 - Ver
Nossa visão terá um elemento que será animado e um botão para acionar o animateElement() função.
app.html
<template>
<div class = "myElement"></div>
<button click.delegate = "animateElement()">ANIMATE</button>
</template>Etapa 2 - modelo de visualização
Dentro de nosso arquivo JavaScript, vamos importar CssAnimatorplugin e injete-o como uma dependência. oanimateElementfunção irá chamar o animador para iniciar a animação. A animação será criada na próxima etapa.
import {CssAnimator} from 'aurelia-animator-css';
import {inject} from 'aurelia-framework';
@inject(CssAnimator, Element)
export class App {
constructor(animator, element) {
this.animator = animator;
this.element = element;
}
animateElement() {
var myElement = this.element.querySelector('.myElement');
this.animator.animate(myElement, 'myAnimation');
}
}Etapa 3 - Estilo
Vamos escrever CSS dentro styles/styles.css Arquivo. .myAnimation-add é o ponto de partida de uma animação enquanto .myAnimation-remove é chamado quando a animação é concluída.
styles.css
.myElement {
width:100px;
height: 100px;
border:1px solid blue;
}
.myAnimation-add {
-webkit-animation: changeBack 3s;
animation: changeBack 3s;
}
.myAnimation-remove {
-webkit-animation: fadeIn 3s;
animation: fadeIn 3s;
}
@-webkit-keyframes changeBack {
0% { background-color: #e6efff; }
25% { background-color: #4d91ff; }
50% { background-color: #0058e6; }
75% { background-color: #003180; }
100% { background-color: #000a1a; }
}
@keyframes changeBack {
0% { background-color: #000a1a; }
25% { background-color: #003180; }
50% { background-color: #0058e6; }
75% { background-color: #4d91ff; }
100% { background-color: #e6efff; }
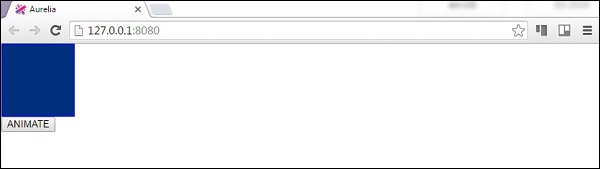
}Uma vez o ANIMATEfor clicado, a cor de fundo será alterada de azul claro para um tom escuro. Quando a animação estiver concluída após três segundos, o elemento voltará ao estado inicial gradualmente.

Aurelia oferece uma maneira de implementar a janela de diálogo (modal). Neste capítulo, mostraremos como usá-lo.
Etapa 1 - Instalar um plugin de diálogo
O plugin de diálogo pode ser instalado a partir do command prompt janela.
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-dialogPara que este plugin funcione, precisamos usar a inicialização manual. Abordamos isso no capítulo Configuração. Dentromain.js arquivo, precisamos adicionar o aurelia-dialog plugar.
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-dialog');
aurelia.start().then(() => aurelia.setRoot());
}Etapa 2 - Criar pastas e arquivos
Primeiro, faremos um novo diretório chamado modal. Vamos colocá-lo dentro docomponentspasta. Abra ocommand prompt e execute o seguinte código.
C:\Users\username\Desktop\aureliaApp\src\components>mkdir modalNesta pasta, iremos criar dois novos arquivos. Esses arquivos irão representarview e view-model para o nosso modal.
C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.html
C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.jsEtapa 3 - Criar um modal
Primeiro, vamos adicionar view-modelcódigo. Precisamos importar e injetardialog-controller. Este controlador é usado para lidar com funcionalidades específicas do modal. No exemplo a seguir, estamos usando para centralizar um modal horizontalmente.
my-modal.js
import {inject} from 'aurelia-framework';
import {DialogController} from 'aurelia-dialog';
@inject(DialogController)
export class Prompt {
constructor(controller) {
this.controller = controller;
this.answer = null;
controller.settings.centerHorizontalOnly = true;
}
activate(message) {
this.message = message;
}
}o viewo código ficará assim. Os botões quando clicados irão abrir ou fechar o modal.
my-modal.html
<template>
<ai-dialog>
<ai-dialog-body>
<h2>${message}</h2>
</ai-dialog-body>
<ai-dialog-footer>
<button click.trigger = "controller.cancel()">Cancel</button>
<button click.trigger = "controller.ok(message)">Ok</button>
</ai-dialog-footer>
</ai-dialog>
</template>Etapa 4 - Acione um modal
A última etapa é uma função para acionar nosso modal. Precisamos importar e injetarDialogService. Este serviço tem métodoopen, onde podemos passar view-model de my-modal arquivo e model, para que possamos vincular os dados dinamicamente.
app.js
import {DialogService} from 'aurelia-dialog';
import {inject} from 'aurelia-framework';
import {Prompt} from './components/modal/my-modal';
@inject(DialogService)
export class App {
constructor(dialogService) {
this.dialogService = dialogService;
}
openModal() {
this.dialogService.open( {viewModel: Prompt, model: 'Are you sure?' }).then(response => {
console.log(response);
if (!response.wasCancelled) {
console.log('OK');
} else {
console.log('cancelled');
}
console.log(response.output);
});
}
};Por fim, criaremos um botão para que possamos chamar openModal função.
app.html
<template>
<button click.trigger = "openModal()">OPEN MODAL</button>
<template>Se executarmos o aplicativo, podemos clicar no OPEN MODAL botão para acionar uma nova janela modal.

Aurelia oferece i18nplugar. Neste capítulo, você aprenderá como localizar seu aplicativo usando este plugin.
Etapa 1 - instalar um plug-in
Abra o command prompt janela e execute o seguinte código para instalar i18n plugar.
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-i18nTambém precisamos instalar o plugin de back-end.
C:\Users\username\Desktop\aureliaApp>jspm install npm:i18next-xhr-backendEtapa 2 - Criar pastas e arquivos
Na pasta raiz do projeto, precisamos criar um locale diretório.
C:\Users\username\Desktop\aureliaApp>mkdir localeNesta pasta, você precisa adicionar novas pastas para qualquer idioma que desejar. Vamos criaren com translation.js arquivo dentro.
C:\Users\username\Desktop\aureliaApp\locale>mkdir en
C:\Users\username\Desktop\aureliaApp\locale\en>touch translation.jsonEtapa 3 - Use um plug-in
Você precisa usar o bootstrap manual para poder usar este plugin. Verifique o capítulo Configuração para obter mais informações. Precisamos adicionari18n plugin para o main.js Arquivo.
main.js
import {I18N} from 'aurelia-i18n';
import XHR from 'i18next-xhr-backend';
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-i18n', (instance) => {
// register backend plugin
instance.i18next.use(XHR);
// adapt options to your needs (see http://i18next.com/docs/options/)
instance.setup({
backend: {
loadPath: '/locales/{{lng}}/{{ns}}.json',
},
lng : 'de',
attributes : ['t','i18n'],
fallbackLng : 'en',
debug : false
});
});
aurelia.start().then(a => a.setRoot());
}Etapa 4 - Arquivo JSON de tradução
Este é o arquivo onde você pode definir os valores de tradução. Usaremos um exemplo de uma documentação oficial. ode-DE A pasta deve ser usada para traduzir para o idioma alemão, no entanto, usaremos frases em inglês para facilitar o entendimento.
translation.json
{
"score": "Score: {{score}}",
"lives": "{{count}} life remaining",
"lives_plural": "{{count}} lives remaining",
"lives_indefinite": "a life remaining",
"lives_plural_indefinite": "some lives remaining",
"friend": "A friend",
"friend_male": "A boyfriend",
"friend_female": "A girlfriend"
}Etapa 5 - Definir local
Só precisamos importar i18n plugin e configurá-lo para usar o código JSON de de-DE pasta.
app.js
import {I18N} from 'aurelia-i18n';
export class App {
static inject = [I18N];
constructor(i18n) {
this.i18n = i18n;
this.i18n
.setLocale('de-DE')
.then( () => {
console.log('Locale is ready!');
});
}
}Etapa 6 - Ver
Existem algumas maneiras de traduzir dados. Usaremos um ValueConverter personalizado chamadot. Você pode ver no exemplo a seguir várias maneiras de formatar dados. Compare isso com otranslation.json arquivo e você notará os padrões usados para formatação.
<template>
<p>
Translation with Variables: <br />
${ 'score' | t: {'score': 13}}
</p>
<p>
Translation singular: <br />
${ 'lives' | t: { 'count': 1 } } </p> <p> Translation plural: <br /> ${ 'lives' | t: { 'count': 2 } }
</p>
<p>
Translation singular indefinite: <br />
${ 'lives' | t: { 'count': 1, indefinite_article: true } } </p> <p> Translation plural indefinite: <br /> ${ 'lives' | t: { 'count': 2, indefinite_article: true } }
</p>
<p>
Translation without/with context: <br />
${ 'friend' | t } <br /> ${ 'friend' | t: { context: 'male' } } <br />
${ 'friend' | t: { context: 'female' } }
</p>
</template>Quando executamos o aplicativo, obteremos a seguinte saída.

Neste capítulo, você aprenderá como configurar e usar aurelia-tools.
Etapa 1 - Pasta raiz
Vamos criar uma pasta raiz onde guardaremos todos os aplicativos Aurelia.
C:\Users\username\Desktop>mkdir aurelia-projectsEtapa 2 - Ferramentas Aurelia
Dentro aurelia-projects pasta, vamos clonar aurelia-tools repositório do github.
C:\Users\username\Desktop\aurelia-projects>git clone https://github.com/aurelia/tools.gitEtapa 3 - Criar um novo projeto
Para iniciar um novo projeto Aurelia, a forma recomendada é usar um dos aurelia-skeletons. Vamos clonar os esqueletos de Aurelia do git.
C:\Users\username\Desktop\aurelia-projects>git clone https://github.com/aurelia/skeleton-navigation.gitTambém precisamos instalar pacotes, módulos e dependências. Você pode escolher entre vários aplicativos de esqueleto. Nós vamos usarskeleton-es2016.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>npm install
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>jspm installFinalmente, precisamos executar o código a seguir para construir o ambiente de desenvolvimento.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp build-dev-envEtapa 4 - Atualizar
Atualize os repositórios locais usando o seguinte comando.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp update-own-depsEtapa 5 - Puxe
Também podemos extrair a dependência do Aurelia sem construir.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp pull-dev-envNeste capítulo, você aprenderá como usar empacotamento no framework Aurelia.
Etapa 1 - Pré-requisitos de instalação
Você pode instalar aurelia-bundler executando o seguinte comando no command prompt.
C:\Users\username\Desktop\aureliaApp>npm install aurelia-bundler --save-devSe você não tem o gulp instalado, pode instalá-lo executando este código.
C:\Users\username\Desktop\aureliaApp>npm install gulpVocê também pode instalar require-dir pacote de npm.
C:\Users\username\Desktop\aureliaApp>npm install require-dirEtapa 2 - Criar pastas e arquivos
Primeiro, crie gulpfile.js arquivo no diretório raiz de aplicativos.
C:\Users\username\Desktop\aureliaApp>touch gulpfile.jsVocê vai precisar do buildpasta. Neste diretório, adicione outra pasta chamadatasks.
C:\Users\username\Desktop\aureliaApp>mkdir build
C:\Users\username\Desktop\aureliaApp\build>mkdir tasksVocê precisa criar bundle.js arquivo dentro tasks pasta.
C:\Users\username\Desktop\aureliaApp\build\tasks>touch bundle.jsPasso 3 - Gulp
Usar gulpcomo o executor de tarefas. Você precisa dizer a ele para executar o código debuild\tasks\bundle.js.
gulpfile.js
require('require-dir')('build/tasks');Agora, crie a tarefa de que você precisa. Esta tarefa levará o aplicativo, criardist/appbuild.js e dist/vendor-build.jsarquivos. Após a conclusão do processo de empacotamento, oconfig.jsarquivo também será atualizado. Você pode incluir todos os arquivos e plug-ins que deseja injetar e reduzir.
bundle.js
var gulp = require('gulp');
var bundle = require('aurelia-bundler').bundle;
var config = {
force: true,
baseURL: '.',
configPath: './config.js',
bundles: {
"dist/app-build": {
includes: [
'[*.js]',
'*.html!text',
'*.css!text',
],
options: {
inject: true,
minify: true
}
},
"dist/vendor-build": {
includes: [
'aurelia-bootstrapper',
'aurelia-fetch-client',
'aurelia-router',
'aurelia-animator-css',
],
options: {
inject: true,
minify: true
}
}
}
};
gulp.task('bundle', function() {
return bundle(config);
});o command prompt nos informará quando o empacotamento for concluído.

Neste capítulo, você aprenderá como adicionar o depurador de contexto Aurelia como uma extensão do Chrome.
Note - Antes de adicionar a extensão, você precisa ter aurelia-toolsarquivos. Se você não tiver, você pode verificar o capítulo Ferramentas.
Etapa 1 - Abra as extensões do Chrome
A maneira mais fácil de abrir extensões do Chrome é executar o seguinte código na barra de URL do navegador.
chrome://extensionsEtapa 2 - Adicionar extensão
Uma vez que esta extensão ainda não está disponível na Chrome Store, verifique developermode caixa de seleção e clique Load Unpacked Extensions. Isso abrirá uma pequena janela onde você pode escolher a extensão a ser adicionada.
Para este exemplo, vamos escolher a pasta Desktop / aurelia-projects / tools / context-debugger e abri-la.
Agora, podemos ver que a extensão está carregada no navegador.

Também podemos verificar o console de desenvolvedores. Quando clicamoselements guia, vamos ver aurelia-properties no canto inferior direito.

A comunidade é um dos fatores mais importantes a considerar ao escolher uma estrutura. Aurelia oferece um suporte fantástico para seus clientes. Neste capítulo, você aprenderá como obter ajuda quando estiver travado.
Aurelia - Documentação Oficial
Você pode encontrar os documentos de Aurelia neste link - https://aurelia.io/docs.html
Aurelia Gitter - Canal
Se precisar de uma resposta rápida, você sempre pode enviar uma pergunta para o canal aurelia gitter. Este canal pode ser encontrado no seguinte link -https://gitter.im/Aurelia/Discuss
Aurelia - Github
Você também pode enviar um problema para o repositório github oficial do Aurelia https://github.com/aurelia
Aurelia - Blog
Se você quiser acompanhar todas as atualizações e mudanças do Aurelia, pode seguir o blog oficial da Durandal http://blog.durandal.io/
Aurelia - Blog de Rob Eisenberg
Você também pode acompanhar o blog oficial de Rob Eisenberg, criador do framework Aurelia http://eisenbergeffect.bluespire.com/
Aurelia - Suporte Empresarial
Aurelia oferece suporte empresarial para equipes e indivíduos. Se você estiver interessado, envie um email para o seguinte endereço -
[email protected]Aurelia - contratar equipe de desenvolvimento
Você pode contratar Aurelia Expert Developers enviando um e-mail para este endereço.
[email protected]Aurelia - Treinamento
Se você deseja um treinamento oficial do Aurelia para sua equipe, pode enviar um e-mail para este endereço.
[email protected]Aurelia é um novo framework, portanto, as melhores práticas ainda não foram estabelecidas. Neste capítulo, você encontrará algumas diretrizes úteis a seguir.
Iniciando um Novo Projeto
Aurelia oferece aurelia-skeletons. Existem alguns esqueletos para escolher. A equipe por trás do Aurelia está apoiando ativamente os esqueletos e eles estão sempre atualizados com a versão mais recente do framework.
Esqueletos aurelia
skeleton-es2016-webpack permite que você escreva ES2016 codificar e usar npm para gerenciamento de pacotes e webpack para empacotamento.
skeleton-es2016 permite que você escreva ES2016 codificar e usar jspm para gerenciamento de pacotes e SystemJS para carregamento e empacotamento.
skeleton-typescript-webpack permite que você escreva TypeScript codificar e usar npm para gerenciamento de pacotes e webpack para empacotamento.
skeleton-typescript permite que você escreva TypeScript codificar e usar jspm para gerenciamento de pacotes e SystemJS para carregamento e empacotamento.
skeleton-typescript-asp.net5 permite que você escreva TypeScript codificar e usar jspm para gerenciamento de pacotes e SystemJSpara carregamento e empacotamento. oASP.NET backend também está integrado.
skeleton-es2016-asp.net5 permite que você escreva ES2016 codificar e usar jspm para gerenciamento de pacotes e SystemJSpara carregamento e empacotamento. oASP.NET backend está integrado.
Você pode clonar todos os esqueletos de GitHub. As instruções de instalação podem ser encontradas dentroREADME.md arquivos para cada esqueleto.
C:\Users\username\Desktop>git clone https://github.com/aurelia/skeleton-navigation.gitEstrutura da Pasta
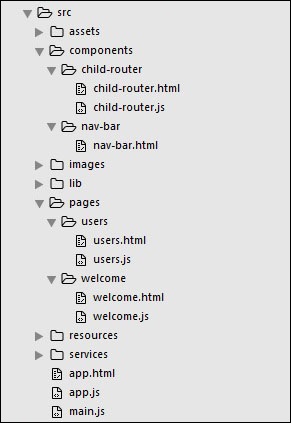
Você é livre para usar qualquer estrutura de pastas que desejar. Se você não tiver certeza de por onde começar, poderá usar a seguinte estrutura de pastas. A imagem representa arquivos e pastas nosrc diretório.

Padrões da Web
Aurelia é um framework orientado a padrões web. Esse foi um dos principais objetivos da equipe por trás dele. Eles se certificarão de que a estrutura sempre segue a web moderna. Isso é extremamente bom para os desenvolvedores, uma vez que podemos confiar na usabilidade do framework no futuro. Também nos ajuda a estar em dia com os navegadores e a web.
EcmaScript 6
Esta é uma boa prática não apenas para Aurelia, mas para qualquer outra estrutura JavaScript. ES6oferece novas funcionalidades que podem auxiliar no processo de desenvolvimento. Você também pode usarTypeScript, se você gosta de linguagens fortemente tipadas.