BackboneJS - Configuração de ambiente
O BackboneJS é muito fácil de configurar e trabalhar. Este capítulo irá discutir o download e a configuração doBackboneJS Library.
O BackboneJS pode ser usado das duas maneiras a seguir -
- Baixando a biblioteca de UI de seu site oficial.
- Baixando a biblioteca da IU dos CDNs.
Baixando a biblioteca de UI de seu site oficial
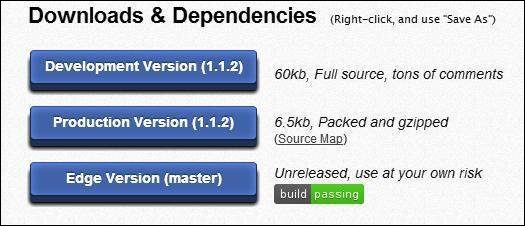
Quando você abre o link http://backbonejs.org/, você verá uma captura de tela conforme mostrado abaixo -

Como você pode ver, existem três opções de download desta biblioteca -
Development Version - Clique com o botão direito neste botão e salve como para obter o código-fonte completo JavaScript library.
Production Version - Clique com o botão direito neste botão e salve como e você obterá o Backbone-min.js library arquivo que é compactado e compactado.
Edge Version - Clique com o botão direito neste botão e salve como e você obterá um unreleased version, ou seja, o desenvolvimento está em andamento; portanto, você precisa usá-lo por sua própria conta e risco.
Dependências
O BackboneJS depende dos seguintes arquivos JavaScript -
Underscore.js- Esta é a única dependência rígida que precisa ser incluída. Você pode obtê-lo aqui .
jQuery.js- Incluir este arquivo para persistência RESTful, suporte de histórico via Backbone.Router e manipulação de DOM com Backbone.View. Você pode obtê-lo aqui .
json2.js- Inclua este arquivo para suporte mais antigo do Internet Explorer. Você pode obtê-lo aqui .
Baixe a Biblioteca da IU dos CDNs
Um CDN ou Content Delivery Networké uma rede de servidores projetada para servir arquivos aos usuários. Se você usar um link CDN em sua página da web, ele transfere a responsabilidade de hospedar arquivos de seus próprios servidores para uma série de servidores externos. Isso também oferece a vantagem de que, se o visitante de sua página da web já tiver baixado uma cópia do BackboneJS do mesmo CDN, não será necessário baixá-la novamente.
Como dito acima, o BackboneJS depende do seguinte JavaScript -
- jQuery
- Underscore
Portanto, o CDN para todos os itens acima é o seguinte -
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type = "text/javascript"
src = "https://ajax.cdnjs.com/ajax/libs/underscore.js/1.1.4/underscore-min.js"></script>
<script type = "text/javascript"
src = "https://ajax.cdnjs.com/ajax/libs/backbone.js/0.3.3/backbone-min.js"></script>Note - Estamos usando as versões CDN da biblioteca em todo este tutorial.
Exemplo
Vamos criar um exemplo simples usando BackboneJS.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge,chrome = 1">
<title>Hello World using Backbone.js</title>
</head>
<body>
<!-- ========= -->
<!-- Your HTML -->
<!-- ========= -->
<div id = "container">Loading...</div>
<!-- ========= -->
<!-- Libraries -->
<!-- ========= -->
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js"
type = "text/javascript"></script>
<!-- =============== -->
<!-- Javascript code -->
<!-- =============== -->
<script type = "text/javascript">
var AppView = Backbone.View.extend ({
// el - stands for element. Every view has an element associated with HTML content, will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function() {
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content.
//Like the Hello TutorialsPoint in this case.
render: function() {
this.$el.html("Hello TutorialsPoint!!!");
}
});
var appView = new AppView();
</script>
</body>
</html>Os comentários do código são autoexplicativos. Mais alguns detalhes são fornecidos abaixo -
Há um código html no início da tag body
<div id = "container">Loading...</div>Isto imprime Loading...
Em seguida, adicionamos os seguintes CDNs
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js"
type = "text/javascript"></script>Em seguida, temos o seguinte script -
var AppView = Backbone.View.extend ({
// el - stands for element. Every view has an element associated with HTML content,
//will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function() {
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content.
//Like the Hello World in this case.
render: function() {
this.$el.html("<h1>Hello TutorialsPoint!!!</h1>");
}
});
var appView = new AppView();Os comentários são autoexplicativos. Na última linha, estamos inicializandonew AppView(). Isso imprimirá o "Hello TutorialsPoint" nodiv with id = "container"
Salve esta página como myFirstExample.html. Abra em seu navegador e a tela mostrará o seguinte texto.
