Tecnologias de comunicação - Web Services
Vamos discutir alguns termos comumente usados em relação à Internet.
WWW
WWW é a sigla para World Wide Web. WWW é um espaço de informação habitado por documentos interligados e outras mídias que podem ser acessadas via Internet. WWW foi inventado pelo cientista britânico Tim Berners-Lee em 1989 e desenvolveu ofirst web browser em 1990 para facilitar a troca de informações por meio do uso de interligados hypertexts.

Um texto que contém um link para outra parte do texto é chamado de hipertexto. Os recursos da web foram identificados por um nome exclusivo chamadoURL evitar confusão.
A World Wide Web revolucionou a maneira como criamos, armazenamos e trocamos informações. O sucesso da WWW pode ser atribuído a esses fatores -
- Amigo do usuário
- Uso de multimídia
- Interligação de páginas por meio de hipertextos
- Interactive
HTML
HTML significa Hypertext Markup Language. Uma linguagem projetada de forma que partes do texto possam ser marcadas para especificar sua estrutura, layout e estilo no contexto de toda a página é chamada demarkup language. Sua função principal é definir, processar e apresentar texto.
HTML é a linguagem padrão para criar páginas e aplicativos da web e carregá-los em web browsers. Como a WWW, foi criado pela Time Berners-Lee para permitir que os usuários acessem páginas de qualquer página facilmente.
Quando você envia uma solicitação de página, o servidor web envia o arquivo em formato HTML. Este arquivo HTML é interpretado pelo navegador da web e exibido.
XML
XML significa eXtensible Markup Language. É uma linguagem de marcação projetada para armazenar e transportar dados de forma segura e correta. Como a palavra extensível indica, o XML fornece aos usuários uma ferramenta para definir seu próprio idioma, especialmente para exibir documentos na Internet.

Qualquer documento XML tem duas partes - structure e content. Vamos dar um exemplo para entender isso. Suponha que a biblioteca de sua escola queira criar um banco de dados de revistas que assina. Este é o arquivo CATALOG XML que precisa ser criado.
<CATALOG>
<MAGAZINE>
<TITLE>Magic Pot</TITLE>
<PUBLISHER>MM Publications</PUBLISHER>
<FREQUENCY>Weekly</FREQUENCY>
<PRICE>15</PRICE>
</MAGAZINE>
<MAGAZINE>
<TITLE>Competition Refresher</TITLE>
<PUBLISHER>Bright Publications</PUBLISHER>
<FREQUENCY>Monthly</FREQUENC>
<PRICE>100</PRICE>
</MAGAZINE>
</CATALOG>Cada revista possui informações de título, editora, frequência e preço armazenadas sobre ela. Esta é a estrutura do catálogo. Valores como Magic Pot, MM Publication, Monthly, Weekly, etc. constituem o conteúdo.
Este arquivo XML contém informações sobre todas as revistas disponíveis na biblioteca. Lembre-se de que este arquivo não fará nada por conta própria. Mas outro pedaço de código pode ser facilmente escrito para extrair, analisar e apresentar dados armazenados aqui.
HTTP
HTTP significa Hypertext Transfer Protocol. É o protocolo mais fundamental usado para transferir texto, gráficos, imagem, vídeo e outros arquivos de multimídia noWorld Wide Web. HTTP é umapplication layer protocolo do TCP/IP suite em client-server modelo de rede e foi delineado pela primeira vez por Time Berners-Lee, pai da World Wide Web.

HTTP é um request-responseprotocolo. É assim que funciona -
O cliente envia a solicitação para HTTP.
A conexão TCP é estabelecida com o servidor.
Após o processamento necessário, o servidor envia de volta a solicitação de status, bem como uma mensagem. A mensagem pode ter o conteúdo solicitado ou uma mensagem de erro.
Uma solicitação HTTP é chamada de método. Alguns dos métodos mais populares sãoGET, PUT, POST, CONNECT, etc. Métodos que possuem mecanismos de segurança embutidos são chamados de métodos seguros, enquanto outros são chamados unsafe. A versão do HTTP que é completamente segura é HTTPS, onde S significa seguro. Aqui, todos os métodos são seguros.
Um exemplo de uso do protocolo HTTP é -
https : //www.tutorialspoint.com/videotutorials/index.htm
O usuário está solicitando (clicando em um link) a página de índice dos tutoriais em vídeo no site tutorialspoint.com. Outras partes da solicitação são discutidas posteriormente neste capítulo.
Nomes de domínio
O nome de domínio é um nome exclusivo dado a um servidor para identificá-lo na World Wide Web. No exemplo de solicitação dado anteriormente -
https://www.tutorialspoint.com/videotutorials/index.htm
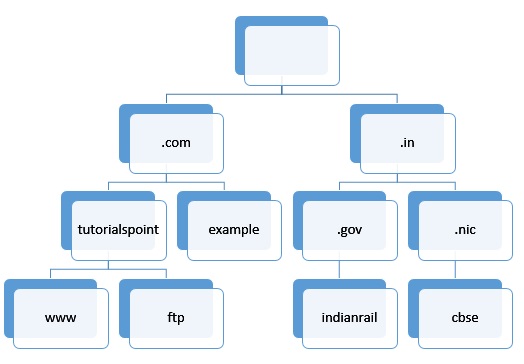
tutorialspoint.com é o nome do domínio. O nome de domínio tem várias partes chamadas rótulos separados por pontos. Vamos discutir os rótulos desse nome de domínio. O rótulo mais correto .com é chamadotop level domain(TLD). Outros exemplos de TLDs incluem.net, .org, .co, .au, etc.

O rótulo deixado para o TLD, ou seja, tutorialspoint, é o second level domain. Na imagem acima,.co etiqueta em .co.uk é um domínio de segundo nível e .uk é o TLD. www é simplesmente um rótulo usado para criar o subdomainde tutorialspoint.com. Outro rótulo poderia serftp para criar o subdomínio ftp.tutorialspoint.com.
Essa estrutura de árvore lógica de nomes de domínio, começando do domínio de nível superior aos nomes de domínio de nível inferior, é chamada domain name hierarchy. A raiz da hierarquia de nomes de domínio énameless. O comprimento máximo do nome de domínio completo é de 253 caracteres ASCII.

URL
URL significa Uniform Resource Locator. URL refere-se à localização de um recurso da web na rede de computadores e ao mecanismo para recuperá-lo. Vamos continuar com o exemplo acima -
https://www.tutorialspoint.com/videotutorials/index.htm
Esta string completa é um URL. Vamos discutir suas partes -
index.htm é o resource (página da web neste caso) que precisa ser recuperada
www.tutorialspoint.com é o servidor no qual esta página está localizada
videotutorials é a pasta no servidor onde o recurso está localizado
www.tutorialspoint.com/videotutorials é o caminho completo do recurso
https é o protocolo a ser usado para recuperar o recurso
O URL é exibido na barra de endereço do navegador da web.
Sites
Website é um conjunto de web pages sob um único nome de domínio. Web page é um documento de texto localizado em um servidor e conectado ao World Wide Webatravés de hipertextos. Usando a imagem que descreve a hierarquia de nomes de domínio, esses são os sites que podem ser construídos -
- www.tutorialspoint.com
- ftp.tutorialspoint.com
- indianrail.gov.in
- cbse.nic.in
Observe que não há protocolo associado aos sites 3 e 4, mas eles ainda serão carregados, usando o protocolo padrão.

Navegadores da web
Web browser é um application software para acessar, recuperar, apresentar e percorrer qualquer recurso identificado por um URL no World Wide Web. Os navegadores mais populares incluem -
- Chrome
- Internet Explorer
- Firefox
- Apple Safari
- Opera

Servidores web
Web server é algum software application, computer ou networked deviceque serve arquivos aos usuários de acordo com sua solicitação. Essas solicitações são enviadas por dispositivos clientes por meio de solicitações HTTP ou HTTPS. O software de servidor da web popular incluiApache, Microsoft IISe Nginx.
Hospedagem na web
Web hosting é um serviço de Internet que permite que indivíduos, organizações ou empresas armazenem web pages que podem ser acessados na Internet. Web hosting service providerspossuem servidores web nos quais hospedam sites e suas páginas. Eles também fornecem as tecnologias necessárias para disponibilizar uma página da web mediante solicitação do cliente, conforme discutido em HTTP acima.
Web Scripting
Script é um conjunto de instruções escritas usando qualquer programming language e interpreted (ao invés de compiled) por outro programa. A incorporação de scripts em páginas da web para torná-las dinâmicas é chamadaweb scripting.

Como você sabe, web pages são criados usando HTML, armazenado no servidor e carregado em web browsersa pedido do cliente. Anteriormente, essas páginas da web eramstaticna natureza, ou seja, o que uma vez foi criado era a única versão exibida aos usuários. No entanto, os usuários modernos, bem como os proprietários de sites, exigem alguma interação com as páginas da web.
Exemplos de interação incluem validação de formulários online preenchidos por usuários, exibição de mensagens após o usuário registrar uma escolha, etc. Tudo isso pode ser feito por meio de scripts da web. O script da Web é de dois tipos -
Client side scripting- Aqui, os scripts embutidos em uma página são executados pelo próprio computador cliente usando o navegador da web. As linguagens de script do lado do cliente mais populares são JavaScript, VBScript, AJAX, etc.
Server side scripting- Aqui os scripts são executados no servidor. A página da Web solicitada pelo cliente é gerada e enviada após a execução dos scripts. As linguagens de script do lado do servidor mais populares são PHP, Python, ASP .Net, etc.
Web 2.0
Web 2.0 é o segundo estágio de desenvolvimento em World Wide Web onde a ênfase está em dynamic e user generated contentem vez de conteúdo estático. Conforme discutido acima, a World Wide Web inicialmente suportava a criação e apresentação de conteúdo estático usando HTML. No entanto, conforme os usuários evoluíram, a demanda por conteúdo interativo cresceu e o script da web foi usado para adicionar esse dinamismo ao conteúdo.

Em 1999, Darcy DiNucci cunhou o termo Web 2.0 para enfatizar a mudança de paradigma na forma como as páginas da web eram projetadas e apresentadas ao usuário. Tornou-se popular por volta de 2004.
Exemplos de conteúdo gerado pelo usuário na Web 2.0 incluem sites de mídia social, comunidades virtuais, chats ao vivo, etc. Isso revolucionou a forma como experimentamos e usamos a Internet.